Sözde Öğe İhtiyacının Azaltılması
Yayınlanan: 2022-03-10 W3C spesifikasyonuna göre, "sözde öğe, belge ağacında doğrudan bulunmayan bir öğeyi temsil eder". ::first-letter ve ::first-line tanıtıldığında, CSS spesifikasyonunun 1. versiyonundan beri varlar. Popüler ::before ve ::after sözde öğeleri sürüm 2'de eklendi - bunlar kaynak belgede hiç bulunmayan içeriği temsil ediyor. Bunlar, kaynak öğelerine "bağlanabileceğiniz" iki ekstra öğe olarak düşünülebilir. Ön uç geliştiriciler "sözde öğeler" duyduğunda, öğelerimize süslemeler eklemek için bunları çeşitli şekillerde kullandığımızdan, çoğu zaman ::before ve ::after sonra'yı düşünürüz.
Bunların ötesinde ek sözde öğeler vardır. Teknik özelliklerde üç kategoride listelenirler: tipografik, vurgulu ve ağaçta duran.
İlginç bir şekilde, yıllarca web geliştirmeden sonra, kendimi asla ::first-line kullanırken bulamadım, ancak oldukça temiz ve pencere yeniden boyutlandırmaya iyi yanıt veriyor! Buna bir bak.
Marcel'in kalemine [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) bakın.
::first-line bakın. ::selection , birçok kişinin ulaştığı başka bir sözde öğedir. Bir kullanıcı metni vurguladığında vurgu rengi sizin belirlediğiniz bir renk olacaktır.
Marcel'in kalemine [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) bakın.
::selection görün.Hızlı ipucu
Sözde öğeler, CSS spesifikasyonunun 1. ve 2. sürümlerinde bir iki nokta üst üste kullandı, ancak 3. sürümden iki iki nokta üst üste kullandı. Bu, onları bir öğenin durumunu tanımlayan sözde sınıflardan ayırır. Sözde sınıflar bir iki nokta üst üste kullanır.
- Sözde öğeler için iki iki nokta üst üste kullanın (örneğin
::before,::after,::marker).- Sözde sınıflar için bir iki nokta üst üste kullanın (örneğin
:hover,:focus).
Sahte Öğeler Her Zaman Gerekli Değildir
Sahte öğelerin hala bir yeri var. Bu makale “asla sözde öğeler kullanmayın” değil, “artık sözde öğeleri eskisi kadar kullanmak zorunda değiliz”. Bir dizi popüler kullanıcı arabirimi öğesini, sözde öğelere ihtiyaç duymadan biçimlendirebiliriz. Sahte öğelere daha az güvenerek, daha az CSS yazabilir, iç içe öğeleri ortadan kaldırabilir, yığın bağlam sorunlarını görmezden gelebilir ve konumlandırmayı unutabiliriz.
Yeni CSS Özellikleriyle Güvenilir Tekniklere Bir Daha Bakın
Yıllarca tarayıcıların CSS teknolojisini daha hızlı benimsemesini sabırla bekledik. Birçok ön uç geliştirici için bir dönüm noktası, bazı büyük oyuncuların Internet Explorer (IE11) desteğini durduracaklarını açıklamasıyla geldi:
- Tüm Microsoft 365 web uygulamaları, 21 Ağustos 2021'de IE11'i desteklemeyi bıraktı.
- Google Workspace ( Gmail , Calendar , Drive , vb.) 15 Mart 2021'de IE11 desteğini durdurdu.
Bu, çoğumuzun yeni CSS teknolojilerini daha özgürce keşfetmesine izin verdi: CSS Grid, clamp() , background-blend-mode ve daha fazlası. CSS özellik desteğinin durumu harika. Ve güncellenebilir tarayıcılarla destek hızlanıyor.
Örnekleri Getirin!
Açılı Düğmeler
Birçok ön uç geliştirici, şekiller oluşturmak için ::before ve ::after sözde öğeleri ve CSS sınır kurallarını kullanmaya aşinadır. Bu amaca adanmış birçok jeneratör aracı var - bu benim yer imlerine eklediğim bir araç. Bu araçlar, size uygun CSS kurallarını vererek bir şekil (genellikle üçgenler) seçmenizde size rehberlik eder.
Bu araçlar, açılı düğmeler oluştururken hayat kurtarıcıdır. Açılı düğmeler için artık gerekli değildir.

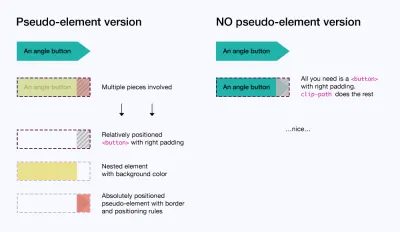
Sözde Öğe Sürümü
Bunu okuyan çoğunuz sözde öğe versiyonuna alışmış olacak:
- Açımıza uyması için geniş sağ dolgulu, nispeten konumlandırılmış bir sarmalayıcı eleman kullanıyoruz - bu bizim
<button>; - Çoğumuz, sürgülü kapı tekniği öğrencileri, düğmenin arka plan rengini almak için bir öğeyi iç içe yerleştirmeye alışkınız;
- Son olarak,
<button>'ın sağ doldurma boşluğuna sınır kurallarıyla birlikte bir sözde öğeyi kesinlikle konumlandırırız - bunun için::beforekullanırız.
Bu adımların yanı sıra, vurgulu stillerimiz hem iç içe öğemizi hem de sözde öğemizi hesaba katmalıdır. Bu sizin için yönetilebilir görünebilir, ancak düğme tasarımlarımız ne kadar karmaşık olursa, vurgulu stillerle o kadar fazla yükümüz olur. Ayrıca, bu sürümde, sözcük kaydırmalı düğmeler yalnızca başarısız olur.
Marcel'in Kalem [Sahte elemanlı düğme açısı](https://codepen.io/smashingmag/pen/xxrgPpj) bölümüne bakın.
Sözde Öğe Sürümü Yok
Sözde eleman olmadan bu çok daha kolaydır.
- Bir sarmalayıcı eleman kullanıyoruz - bizim
<button>. - Açımızı boyutlandırmak için bir CSS özel özelliğiyle birlikte
calc()kullanarak düğmemizin yalnızca istediğimiz kısımlarını gösterecek şekildeclip-pathözelliğine ulaşıyoruz - bu nokta kümeleri sol üst, sağ üst, orta sağ, alt sağ ve sol alt:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
CodePen örneğinde, düğmemizin açısının buna göre ayarlandığını görmek için --angle-width özel özelliğini 2rem başka bir değere değiştirirsiniz.
Vurgulu stillerimizin yalnızca bir öğeyi hesaba katması gerekir - düğmemiz. Ayrıca, sözcük kaydırmalı düğmeler daha zarif bir şekilde hareket eder.
Marcel'in kalem [NO sözde elemanı olmayan düğme açısı](https://codepen.io/smashingmag/pen/PojWOQY) bölümüne bakın.

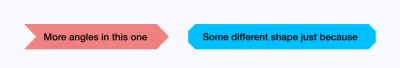
Vitrinde Daha Açılı Düğme Stilleri

Sözde öğeler olmadan daha kolay hale getirilen bu diğer düğme stillerini görmek için son vitrini ziyaret edin. Özellikle, mavi eğim düğmesinin sözde eleman versiyonu oldukça acımasızdır. clip-path sayesinde genel çalışma miktarı büyük ölçüde azalır.
Düğme Mendil
Silme efekti, popüler bir düğme stilidir. Soldan sağa ve yukarıdan aşağıya mendilleri dahil ettim.
Sözde Öğe Sürümü
Bu, bir sözde elemanın transform transitioning yapılarak başarılabilir.
- Sözde öğeden
::beforekesinlikle konumlandırırız ve ona birtransform: scaleX(0)veririz, böylece görünmez. - Ayrıca, silmenin merkezden ziyade soldan geldiğinden emin olmak için
transform-origin: 0 0açıkça ayarlamalıyız (transform-originvarsayılanları merkezdir). - Bazı yumuşak caz animasyonu açık/kapalı vurgusu için
transformtransitionskurduk. - Sahte öğemiz kesinlikle konumlandırıldığından, düğmenin metnini tutmak için iç içe bir öğeye ihtiyacımız var, bu iç içe öğe üzerindeki
position: relativeyeni bir yığın bağlamı oluşturur, böylece metnimiz silme sözde öğemizin üstünde kalır. - Fareyle üzerine gelindiğinde, sözde öğemizi hedefleyebilir ve
transitionşimdi 1'e geçirebiliriz (dönüştürme:scaleX1 (transform: scaleX(1)).
Marcel'in kalemi [Sahte elemanla düğme silme](https://codepen.io/smashingmag/pen/KKqayGW) konusuna bakın.
Sözde Öğe Sürümü Yok
Gerekmiyorsa iç içe öğeler, sözde öğe konumlandırma, yığın bağlamları ve yayılan vurgulu kurallar hakkında neden endişelenelim?
Bunu tespit etmek için linear-gradient() ve background-size size'a ulaşabiliriz.
-
<button>dosyamıza varsayılan durumu için birbackground-colorverirken, aynı zamandabackground-imagearacılığıyla birlinear-gradient- ancakbackground-size0olacaktır, bu nedenle varsayılan olarak hiçbir şey görmeyeceğiz. - Fareyle üzerine gelindiğinde,
background-size100% 100%olarak değiştiririz ve bu da bize silme efektimizi verir!
Unutmayın, linear-gradient() , background-image özelliğini kullanır ve background- background-image , background-color öğesinin yerini alır, bu nedenle, üzerine gelindiğinde öncelikli olan budur.
Bu kadar. İç içe öğe gerekmez. Dikey silme ister misiniz? Yalnızca linear-gradient yönünü ve background-size değerlerini değiştirin. Bunları CSS özel özellikleri aracılığıyla değiştirdim.
Marcel'in Kalem [Düğme silme ile NO sözde eleman](https://codepen.io/smashingmag/pen/MWoJOVo) bölümüne bakın.
Ekran Rengi Kaplamalı Fayanslar
Bu, yarı saydam bir rengin bir döşemeyi/kartı kapladığı yaygın bir kalıptır. Örneğimizin kutucuğu ayrıca bir arka plan görüntüsüne sahiptir. Bu desende, bir kümede birden fazla görünüyorsa döşemelerin tek tip görünmesi için belirli bir en-boy oranını korumak genellikle önemlidir.
Sözde Sürüm
Aynı şeylerden bazıları, sözde eleman versiyonumuzda devreye giriyor:
- Döşememiz için %60 dolgu üst değeri (5:3 oranı) ayarlayarak en boy oranı "dolgu hilesi" kullanıyoruz.
- Ekran rengi kaplama sözde öğemizi, döşemeyi doldurması için %100
widthveheightvererek konumlandırmalıyız -background-colordeğiştirmek için bu sözde öğeyi fareyle üzerine gelmeyi hedefliyoruz. - Sözde öğenin mutlak konumu nedeniyle, metin içeriğimiz için iç içe bir öğe kullanmalı ve aynı zamanda yığınlama sırasında ekran renk kaplamamızın üzerinde görünmesi ve içinde olması gereken yerde görünmesini sağlamak için buna
position: absoluteda vermeliyiz. kiremit.
Marcel'in kalem [Pseudo-element ile döşeme ekranı renk yerleşimi](https://codepen.io/smashingmag/pen/YzQNEOM) bölümüne bakın.
Sözde Öğe Sürümü Yok
En boy oranı ve arka plan karışım modu özellikleri sayesinde çok daha basit olabilir.
Not : aspect-ratio Safari 14.x'te çalışmaz, ancak sürüm 15'te çalışır.
Bununla birlikte, bu yazı itibariyle caniuse bunu %70+ küresel destekle listeliyor.
- "Doldurma hilesi",
aspect-ratio: 400/240(burada herhangi bir 5:3 tabanlı değeri kullanabiliriz). -
background-blend-modeile bağlantılı olarak hembackground-imagehem de backgroundbackground-colorözelliklerini kullanırız - fareyle üzerine gelindiğinde döşeme elemanımızınbackground-colordeğiştirmeniz yeterlidir.
Background-blend-mode
background-blend-mode , bir background-color bir öğenin background-image ile karıştırır. Bunu okuyan tüm Photoshop kullanıcıları, Photoshop'un karıştırma modlarını anımsatan background-blend-mode bulacaktır. mix-blend-mode aksine, background-blend-mode yeni bir yığın bağlamı oluşturmaz! Yani z-index cehennemi yok!
Marcel'in kalem [NO sözde öğeli Döşe ekran rengi kaplaması](https://codepen.io/smashingmag/pen/mdwRqjN) başlıklı makalesine bakın.
- Tam vitrin demosunu burada bulabilirsiniz →
Çözüm
Ön uç geliştirme heyecan verici ve hızlı hareket ediyor. Daha yeni CSS özellikleriyle eski tekniklerimizin tozunu alıp onlara başka bir görünüm kazandırabiliriz. Bunu yapmak, azaltılmış ve daha basit kodun teşvik edilmesine yardımcı olur. Sözde öğeler faydalıdır, ancak onlara o kadar fazla ulaşmamıza gerek yoktur.
