Sketch Dosyalarını Optimize Etme: Reduce Uygulamasını Oluştururken Öğrenilen Dersler (Örnek Olay)
Yayınlanan: 2022-03-10Sketch, dosya boyutları için tamamen yeni standartlar getirmişti. Artık her yerde 10 GB Photoshop dosyalarını görmüyorsunuz. Bununla birlikte, çok büyük Sketch dosyaları var ve Sketch'i yavaşlatıyorlar. Sonuç olarak, üretkenliğiniz de yavaşlar.
Dürüst olalım: Sihirle büyüyen tasarım dosyaları değil. Dosyalarını kullanılmayan, optimize edilmemiş ve gereksiz yer kaplayan gizli öğelerle dolduranlar tasarımcılardır.
Bu sorunla girişimimiz Flawless App'te karşılaştık. Her ürün için ayrı bir Sketch dosyasına sahip olma eğilimindeyiz. “Ürün” ile temel menü çubuğu uygulamamızı, web sitemizi, sosyal malzemelerimizi, basın setimizi, Medium blogumuzdaki makaleler için illüstrasyonları vb. kastediyorum. Bu dosyalar, sürekli yinelemeler ve farklı tasarım kararlarının test edilmesi nedeniyle zamanla çok büyüyordu. Sonuç olarak, Sketch'in bunları uygun performansla yönetmesi giderek zorlaştı.
Diğer mühendislerin yapacağı gibi, Sketch dosyalarını otomatik olarak temizleyen ve optimize eden küçük bir komut dosyası yazmaya karar verdik.

Komut dosyaları harika - yani, Terminal ile aynı dili konuşuyorsanız. Sonunda, ekipten daha fazla kişinin onu kullanmasına izin vermek için daha insani bir yaklaşıma ihtiyacımız olduğuna karar verdik. Ayrıca daha sonra ücretsiz ve herkese açık hale getirmek istedik.
İlk Prototip
Herhangi bir kullanıcı arayüzü çizmeden önce aklımda bazı soyut kavramlar vardı. Ana hedef, her zaman parmaklarımızın ucunda yaşayacak bir şey yapmak ve dosyaları olabildiğince çabuk optimize etmemize izin vermekti. Bir menü çubuğu uygulaması bariz bir seçimdi:
- Menü çubuğu uygulamaları için birçok özel işlevin uygulandığı dahili bir çerçevemiz zaten vardı. Size biraz arka plan vermek için: Temel ürünümüz Flawless App, beklenen tasarımı geliştiricinin gerçek zamanlı uygulamasıyla karşılaştıran bir menü çubuğu uygulamasıdır. Bu dahili çerçeve, temel ürünümüz için oluşturulmuştur.
- Menü çubuğu uygulamasını Sketch açık değilken bile kullanabilirsiniz.
- Yerel bir macOS uygulaması geliştirmek bizim için CocoaScript içeren bir Sketch eklentisinden (önceki deneyimimiz nedeniyle) çok daha hızlıydı.
Kullanıcıya farklı dosyalar için farklı optimizasyon seçenekleri arasında geçiş yapma yeteneği vermek de çok önemliydi.
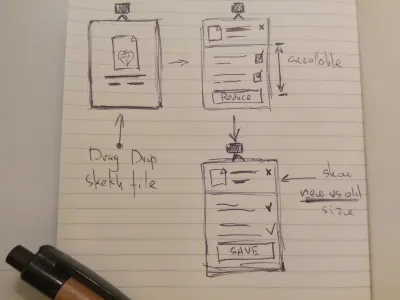
İşte eski moda bir kağıda çizilmiş ilk tel kafes, süslü prototipleme araçları olmadan.

Alınan Ders #1
Herhangi bir UI, süslü araçlardaki prototipler ve hatta kağıt üzerinde tel çerçeveler yapmadan önce, bir tasarımla hangi hedeflere ulaşmanız gerektiğini düşünün. Kim kullanacak ve kullanıcı uygulamayla nasıl etkileşime girecek.
Renk Paleti Ve Tipografi
Ekiple yaptığımız görüşmede, tel kafeslerde herhangi bir kritik UX sorunu bulamadık. Bir renk paleti oluşturarak ve bir yazı tipi şeması seçerek başladım.
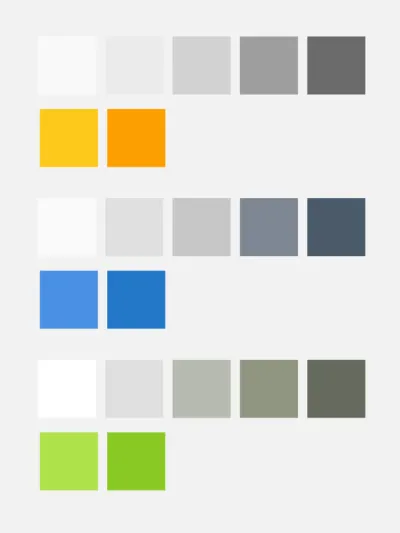
Uygulamanın, temel ürünümüz Flawless App'ten hafif ve görsel olarak farklı olmasını istedim. Bu yüzden aşağıdaki paletleri buldum:

İlk satır metin renkleri içindir (artı başlangıçtaki açık renkli arka plan). İkinci sıra vurgu renkleri içindir. Tüm renkler, HSB renk sistemi için basit kurallar uygulanarak tek bir temel vurgu renginden türetilmiştir (H renk tonu, S doygunluk ve B parlaklık anlamına gelir).
Diyelim ki HSB'de (212, 67, 89) olan #4A90E2 (mavi) temel rengimiz var. Biraz daha koyu bir renk elde etmek için parlaklığı azaltmamız, doygunluğu artırmamız ve tonu biraz hareket ettirmemiz gerekiyor. Böylece, HSB'de (210, 82, 79) olan #2477C9'u elde ederiz. Diğer tüm renkler için aynı yaklaşımı kullandım.
Sonunda ilk renk paletini (turuncu) seçmiştim. Sketch dosyaları ve Sketch logosu da turuncu renktedir, bu nedenle uygulamamız onlarla daha organik görünecektir.
Alınan Ders #2
Renkler benim için her zaman zor olmuştur. Genellikle doğru rengi bulmak için çok zaman harcarım. Renkleri keşfetmeme yardımcı olması için neredeyse her gün kullandığım birkaç kaynak:
- Adobe Kuler, herhangi bir renk için bir renk arkadaşı bulmanıza yardımcı olabilir.
- Khroma, tercihlerinize göre renk paletleri oluşturmak için yapay zeka tabanlı bir araçtır.
- Erik Kennedy'nin "Kullanıcı Arayüzü Tasarımında Renk: Bir (Pratik) Çerçeve" makalesi saf bir mücevherdir. Yaklaşık sekiz ay önce okudum ve o zamandan beri HSB renk sistemini Sketch'te RGB'den çok daha fazla kullandım.
Tipografi ile ilgili olarak, süper özel bir şey oluşturmadığınız sürece, çoğu durumda yerel bir macOS uygulaması için varsayılan yazı tipini kullanmak en iyisidir. Oluşturma süresi daha hızlıdır ve geliştirme sırasında uygulanması daha kolaydır. Ancak Montserrat'ı yerel bir macOS uygulamasında denemekten o kadar heyecanlandım ki karşı koyamadım.
Alınan Ders #3
Yazı tiplerini keşfetmek için birçok harika kaynak var. Yine de, belirli bir yazı tipini anlamak için eski moda Google Yazı Tiplerini kullanıyorum.
İlk Tasarım İterasyonu
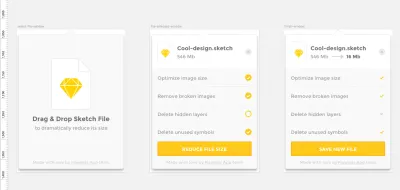
Tam olarak ilk tel kafeste çizdiğim şeyden başladım. İşte uygulamadaki genel kullanıcı akışı:
- Bir Sketch dosyasını sürükleyip bırakın.
- Optimizasyon seçeneklerini seçin.
- Seçili dosyayı küçültün.
- Onu kurtar.

Sketch'te tasarımlar yapıyordum ve genel kullanıcı arayüzünden tamamen memnun kaldım. Daha önce menü çubuğu uygulamaları tasarladığım için metin boyutlandırma ve kenar boşlukları benim için oldukça standarttı. Yine de, ilk yinelemede, daha sonra anlatacağım bazı göze çarpan sorunlar vardı.
Alınan Ders #4
Daha önce macOS için herhangi bir tasarım yapmadıysanız, Facebook Desktop Design Kit'e mutlaka göz atın. Tüm yaygın macOS UI öğelerini burada bulacaksınız. Ve size UI öğeleri için boyutlar ve ofsetler hakkında bir fikir verecektir. Bir macOS menü çubuğu uygulaması için 12 ila 14 puntoluk bir yazı tipi boyutu tamamen normaldir.
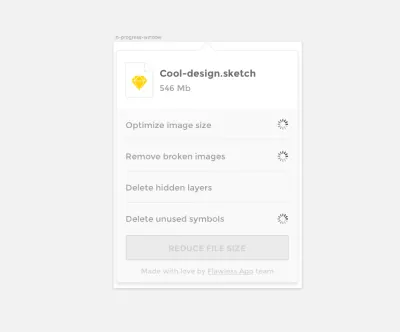
Sorun 1: Kayıp Durum
Uygulama Sketch dosyasını işlerken ortada bir durum oluşturmayı unutmam dışında her şey harikaydı. Tecrübelerimden bildiğim gibi, tasarım aşamasında gözden kaçan bir durum, geliştirme aşamasında bir baş ağrısına eşittir.
Geliştiriciler, tasarımcıların boşlukta tasarım yaptıklarından ne sıklıkla şikayet ederler? Bilirsiniz, ortada eksik durumlar, boş durumlar, mükemmel veri setleri kullanma vb. problemlerden bahsediyorlar.

Alınan Ders #5
Tasarımınızı geliştiricilere göndermeden önce hiçbir şeyi unutmadığınızdan emin olun. Tüm durumları belirttiğinizden emin olun, böylece geliştiriciler size daha sonra "Bu [bazı özel durumlarda] nasıl görünmelidir?" diye sormaz. Bu tür gözden kaçan durumları bulmanın iyi bir yolu, bir prototip oluşturma aracı kullanmaktır. Şimdiye kadar, Sketch için Craft eklentisi (Invision tarafından yaratılmıştır), prototipleme özelliği ile, bu tür testleri yapmanın en hızlı yoludur.
2. Sorun: Çok Fazla Özel Öğe
Neredeyse her zaman belirli bir platform için tasarım yapacaksınız. Bizim durumumuzda, macOS idi. Ve macOS'un zaten bir şekilde standart unsurları var. Bu nedenle, ürününüz özel bir çözüm olmadan çalışmadığı sürece, mantıklı oldukları yerde standart öğeleri kullanın. Geliştiriciler de size teşekkür edecek.

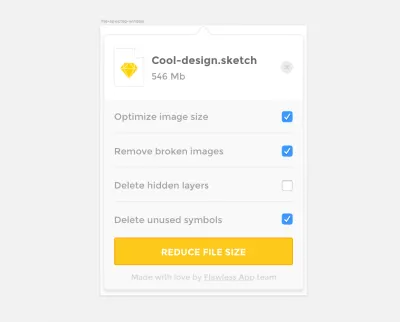
Bu düşünceleri göz önünde bulundurarak özel onay kutularını kaldırdım ve onları varsayılan olanlarla değiştirdim. Ayrıca tüm gereksiz özel göstergeleri kaldırarak ilerleme penceresini basitleştirdim.


Alınan Ders #6
Her platform için varsayılan öğeler hakkında bir fikir edinmek için şu materyallere bakmanızı öneririm:
- iOS: Sketch, Photoshop ve Adobe XD için kullanılabilen Apple UI Tasarım Kaynakları
- Android: Materyal Tasarım Kiti
- macOS: Facebook Masaüstü Kiti
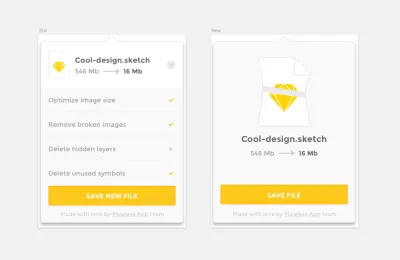
Sorun #3: Sonunda Yeterli Vurgu Yok
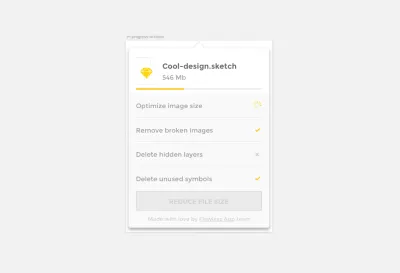
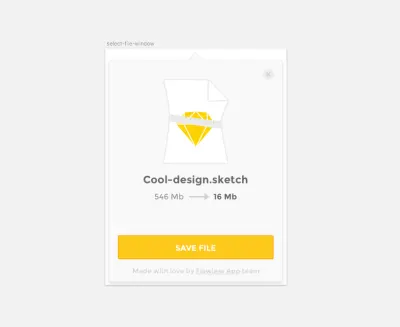
Ekiple yapılan birkaç geri bildirim seansından sonra, son ekranın aşırı yüklendiği açıktı. Bir dosya boyutunun optimizasyondan ne kadar değiştiğine dair bir gösterge yoktu. Bu yüzden, sıkıştırılmış dosyanın güzel bir illüstrasyonu ve dosya boyutu bilgilerinin bulunduğu etiket ile ayrı bir ekran yaptım.

Alınan Ders #7
İletişim için ana yerimiz olarak Slack'i kullanıyoruz. Slack'e Gönder, Sketch'ten bir çalışma yüzeyini doğrudan bir Slack kanalına paylaşan küçük bir eklentidir. Ekip geri bildirim oturumları için gerçekten kullanışlıydı. Daha fazla paylaşın, daha sık paylaşın.
Sorun #4: Büyük Küçük Ayrıntılar
Aşağıdaki sorunlar geliştirme sırasında bulundu. Ama yine de makalenin yapısını tutarlı tutmak için onları buraya yerleştireceğim.
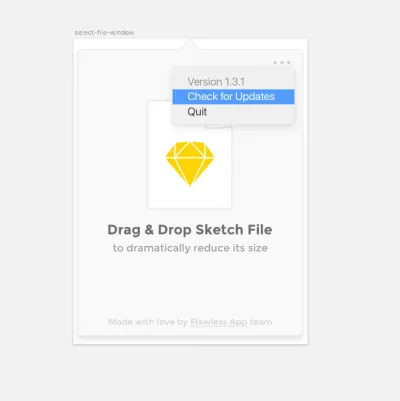
Tasarımı uygulamaya başladım. İlk başlatmadan hemen sonra, kullanıcının uygulamadan çıkmasının bir yolu olmadığını fark ettim.
Biz de uygulamamızı Mac App Store yerine kendi kanallarımız üzerinden dağıtmak istedik. Bu nedenle uygulamaya otomatik güncelleme sistemi eklemek bizim için kritikti. Ve kullanıcı mevcut sürümü görebilmeli ve güncellemeleri kontrol edebilmelidir. Bu bilgileri ve ikincil eylemleri tek bir yerde sunan bir menü ile bitirdim.

En son gözden kaçan detay, optimize edilmiş bir dosyayı kapatan ve herhangi bir kaydetmeden ana ekrana dönen bir fonksiyondu. Sağ üst köşedeki "optimizasyon listesi" penceresinde görünen "kapat" düğmesinin aynısını ekledim.

Alınan Ders #8
Geliştiricilerle yakın çalışmak her zaman faydalıdır. Benim durumumda bile, aynı kişi tasarım ve geliştirme yapıyorken, tüm sorunları hemen görmek zor. Bu işlevsel sorunları görmek için aslında inşa etmeye başlamam gerekiyordu. Her durumda, geliştiricileri mümkün olan en kısa sürede dahil etmeye çalışın. İşlevsel şeyler hakkında çok değerli bilgiler edinebilirsiniz.
Tasarımı Geliştirmeye Hazırlayın
Sonunda, tasarım yinelemeleri sona erdi. Teknik olarak konuşursak, tasarım yinelemeleri asla bitmez. Yani, diyelim ki gelişmeye geçebileceğimiz yeterince iyi bir duruma ulaştık.
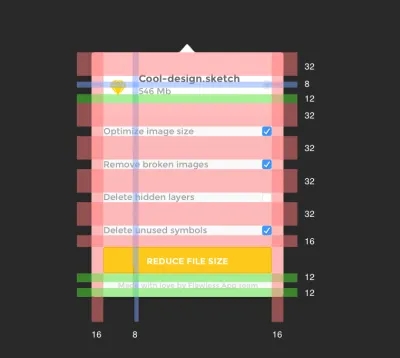
Tasarımı uygulamadan önce, tüm öğelerin 4 piksel kılavuzlarına hizalandığından emin olarak öğelerin aralığını düzelttim. Bu rehber odaklı zihniyet, geliştirme aşamasında karşılığını verecektir.

Alınan Ders #9
Tüm öğeler düzgün bir şekilde sıralandığında, geliştirme süreniz önemli ölçüde azalacaktır. Geliştirmeden de sorumlu olduğum için tüm özellikleri doğrudan Sketch'ten aldım. Ancak tüm öğelerin doğru noktalarda olmasını, tüm renklerin aynı paletten olmasını ve varlıkların birden çok çözünürlüğe hazır olmasını sağlamak kesinlikle mantıklıdır.
Logo ve İsim
Son olarak, uygulamamızın adı oldukça hızlı geldi. Aklıma iki kelime geldi: “azalt” ve “küçült”. Bir Ürün Avını kontrol ettim ve "küçültme" zaten kullanımdaydı, bu yüzden "azaltma" ile devam ettik.
Logo benim için gerçek bir mücadeleydi. Bu bir menü çubuğu uygulaması olduğu için önce menü çubuğu için bir simge oluşturmam gerekiyordu.

Menü çubuğu simgesinin 16 × 16 piksel olması gerektiğinden, küçük öğeler kullanmamak daha iyidir. Simge aynı zamanda ayırt edici ve okunaklı olmalıdır.

Birkaç gün basit şekillerle savaştıktan sonra pes ettim ve Google Fonts'un "Öne Çıkanlar" bölümünü açtım. Bir logoya (menü çubuğu simgesinin yanı sıra) uygun olacak güzel bir kavisli yazı tipi arıyordum. Sonunda Pacifico yazı tipi ortaya çıktı ve hedeflerimiz için mükemmeldi.

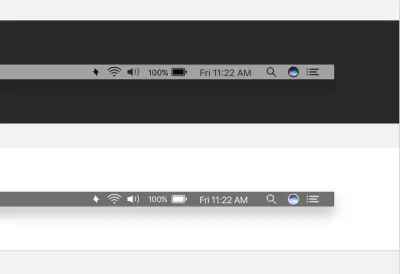
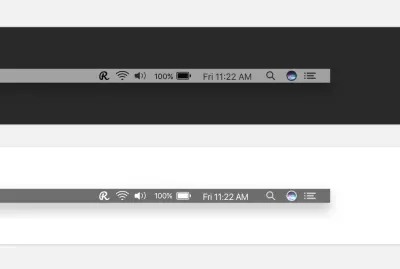
Alınan Ders #10
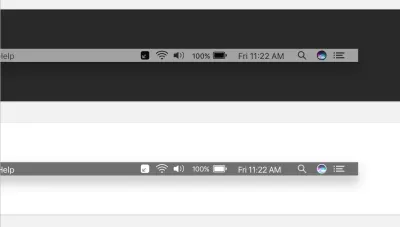
MacOS'ta menü çubuğunun iki sürümü olduğunu unutmayın: koyu ve açık. Her ikisi için de menü çubuğu simgenizi hazırlayın. Ayrıca, simgenizin varsayılan seçim arka planıyla nasıl çalıştığını test edin. Varsayılan olarak, kullanıcı menü çubuğu simgesine bastığında, macOS, kullanıcının genel ayarlarında seçtiği renkle onu vurgulayacaktır. (Apple'ın macOS'ta renkler hakkında harika bir kılavuzu vardır.) Bunu test etmek için, aralarında geçiş yapabilmek ve simgenin farklı arka planlarda nasıl göründüğünü görebilmek için tüm varsayılan renkler için semboller oluşturdum.
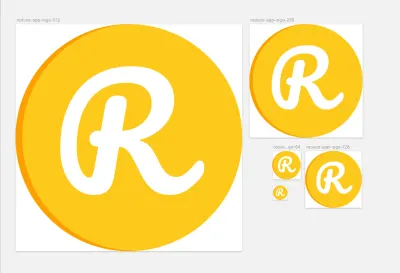
İlk renk paletindeki vurgu renklerini kullanarak, küçük kavisli kenarlıklı bir daireye bir "R" koydum. O noktada logo benim için yeterliydi.

Çözüm
Hala iyileştirme için çok yer var. Bahsettiğim gibi, tasarım yinelemesi asla bitmez. Ancak sonsuza kadar yinelemeye devam ederseniz, ürün sonsuza kadar bir maket olarak kalacaktır. Hızlı kargo daha iyidir. Kısa yinelemeler daha hızlı geri bildirim anlamına gelir ve daha hızlı geri bildirim daha iyi bir ürün anlamına gelir. Azaltma uygulaması bir buçuk haftada yapıldı çünkü asıl amacımız onu hızlı ve kullanışlı hale getirmekti.
Ekibimizden çok sayıda olumlu geri dönüş aldık. Menü çubuğu uygulamasının, Terminal komut dosyasından çok daha hızlı ve daha anlaşılır olduğu ortaya çıktı. Ayrıca, halka açık lansmanımız sırasında topluluk, daha sonra uygulayabileceğimiz özellikler ve uygulamayı nasıl iyileştirebileceğimiz konusunda bize birçok fikir verdi.
Azaltma uygulamasını oluştururken öğrendiklerimizin bir özeti:
- Herhangi bir tel kafes veya prototip yapmadan önce ürünün hedeflerini ve kullanım durumlarını düşünün.
- Doğru renk paletini daha hızlı seçmek için Adobe Color ve Khroma gibi bir araç kullanın. HSB renk sisteminin temel bir anlayışı da yardımcı olacaktır.
- Özel yazı tiplerini denemekten korkmayın.
- Her platformun kendi standartları vardır. Tasarlamadan önce bunları öğrenin.
- Akışın tamamı hakkında bir fikir edinmek için bir prototip oluşturma aracı kullanın.
- Tasarımınızı özel öğelerle boğmayın. Bazen verilen platform için varsayılan kontrollere bağlı kalmak daha iyidir.
- Tasarımınız hakkında mümkün olduğunca erken geri bildirim alın.
- Geliştiricileri mümkün olduğunca erken dahil edin. İşlevsel öğeler ve bu "spiral animasyonlu küçük gradyan düğmesinin" uygulanmasının ne kadar zaman alacağı hakkında çok değerli bilgiler edinebilirsiniz.
- Tüm öğeleri hizalamak için platform standardı bir ızgara kullanın. Geliştiriciler daha sonra bunun için size teşekkür edecek.
- Kullanıcı arayüzünü sonlandırmadan önce tasarımınızı farklı kullanım durumları (açık ve koyu menü çubuğu gibi) için test edin.
Azaltma uygulamasının hayatınızı da (ve Sketch dosyalarınızı) basitleştirebileceğini düşünüyorsanız, ücretsiz olarak indirebilirsiniz. Ve lütfen bize biraz geri bildirimde bulunun. Bunun, kullanıcılardan elde edilebilecek en değerli şey olduğuna inanıyoruz.
