Mobil Uygulamanızı Yeniden Tasarlamak Kötü Bir Fikir mi?
Yayınlanan: 2022-03-10Mobil uygulamaları güncellemek ve yükseltmek için tamamen varım. Bence sürekli olarak kullanıcı deneyimini iyileştirmenin yollarını aramıyorsanız, geride kalmak çok kolay.
Bununla birlikte, doğru nedenlerle yeniden tasarım yapılmalıdır.
Halihazırda kullanıcılar arasında popüler olan mevcut bir uygulamaysa, tasarımda veya içerikte yapılan herhangi bir değişiklik, A/B testi yoluyla çok küçük, artımlı, stratejik parçalar halinde yapılmalıdır.
Uygulamanız, kullanıcı edinme veya elde tutma ile ilgili ciddi sorunlar yaşıyorsa, muhtemelen yeniden tasarım gereklidir. Sadece dikkatli ol. İşleri eskisinden daha da kötü hale getirebilirsiniz.
Son zamanlardaki bazı yeniden tasarım başarısızlıklarına bir göz atalım ve onlardan öğrenebileceğimiz dersleri gözden geçirelim.
Ders 1: Klasik Bir Arayüzle Asla Karıştırmayın (Scrabble GO)
Scrabble, tüm zamanların en karlı masa oyunlarından biridir, bu nedenle EA'nın onu bir mobil uygulamaya dönüştürmeye karar vermesi şaşırtıcı değil. Ve iyi karşılandı.
Ancak, 2020'nin başlarında uygulama Scopely'ye satıldığında her şey değişti ve eski benliğinin çirkin, kafa karıştırıcı ve ezici bir karmaşası olarak yeniden tasarlandı.
Bugünkü haliyle sizi Scrabble GO ile tanıştırayım.
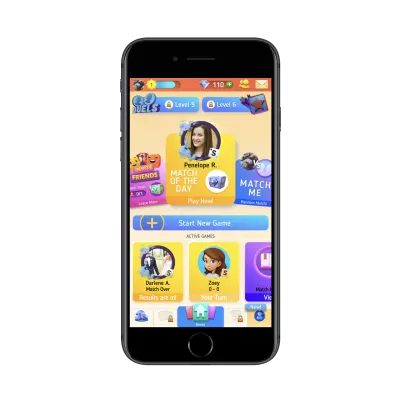
Oyuncuları uygulamaya tanıtan açılış ekranı güzel görünüyor. Masa oyununun klasik olarak ne kadar basit ve güzel olduğu düşünüldüğünde, bu iyiye işarettir. Bu gerçekleşene kadar:

Bununla nereden başlayacağımı bile bilmiyorum, ama deneyeceğim:
- Renkler çok abartılı ve çok fazla var.
- "Yeni Oyun Başlat", kullanıcıların yapmak istediği birincil eylem olduğundan, o renkteki tek düğme olmalıdır, ancak "Seviye 5" ve "Seviye 6" dikkati dağıtır.
- Arayüz o kadar karmaşık ki herhangi bir kısmına odaklanmak zor.
- Tasarımda kontrol veya öncelik hissi yoktur.
- Navigasyonun kapıları var! Ve soldaki simgenin ne olduğundan emin değilim... mücevherler ve ödüller? O zaman neden üst başlıkta bir mücevher sayacı var?
Ana ekranın UI'sinin ötesinde, oyun tahtasındaki UI ve UX de değiştirildi.
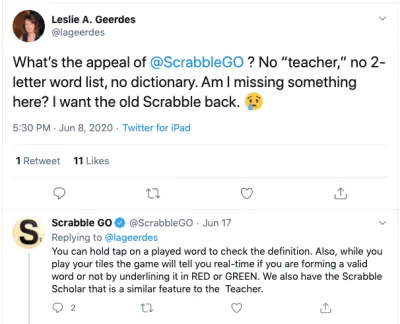
Örneğin, Twitter'daki @lageerdes'in şu ricasını ele alalım:

Scrabble GO'nun @lageerdes'e bir oyun SSS veya Ayarlar sayfasında kolayca yazılabilecek bir şey söylemesi bir haftadan uzun sürdü. Bunlar, yeni uygulamanın karmaşıklaştırdığı veya ortadan kaldırdığı tek klasik özellikler değil.
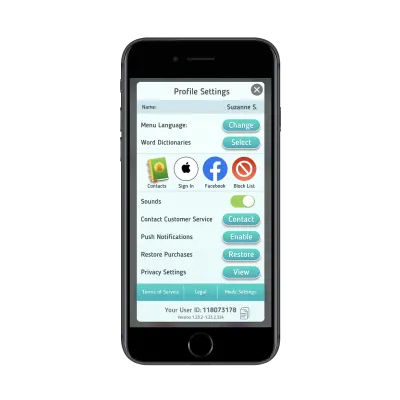
Şimdi, Scopely kullanıcılardan gelen olumsuz yorumları not aldı ve uygulamayı buna göre yenilemeye söz verdi (ki bu umut vericiydi). Ancak eski ve çok sevilen tasarıma geri dönmek yerine yeni bir mod ekledi:

Mod değiştiricinin menü çubuğunda olduğu gibi daha belirgin bir şekilde görüntüleneceğini düşünürdünüz. Bunun yerine, “Profil Ayarları” sekmesinin altına gömülüdür ve uygulamanın hiçbir yerinde klasik modun var olduğuna dair hiçbir gösterge yoktur.
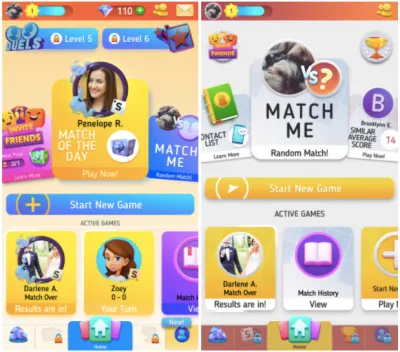
Ne yazık ki, klasik mod pek bir gelişme değil (klasik sağda):

Renkler azaltılmış, üst yarıdaki bazı öğeler kesilmiş veya simge durumuna küçültülmüş, ancak bu, kullanıcıların uygulama veya oyunla ilgili sorunlarına çözüm getirmiyor.
Daha da kötüsü, Twitter kullanıcısı @monicamhere'den gelen bu şikayetin gösterdiği gibi, birçok kullanıcı uygulamanın üzerlerinde kilitlendiğini bildiriyor:

Bunun olduğundan şüpheleniyorum çünkü geliştiriciler, mevcut olanı kullanıcı geri bildirimlerine göre iyileştirmek yerine uygulamaya ikinci bir aşırı yüklenmiş modu sıkıştırdı.
Peki, buradaki ders nedir?
- Yeni başlayanlar için bir klasikle uğraşmayın.
Eski mobil uygulama, fiziksel tahta oyununa çok benziyordu ve çekiciliğinin büyük bir parçasıydı. Eski bir tasarımı (görünüşte) daha modaya uygun bir şey için attığınızda, bir zamanlar sadık kullanıcıları yabancılaştırma riskiyle karşı karşıya kalırsınız. - Ayrıca, bozuk değilse tamir etmeyin.
Önceden, uygulamanın kullanımı çok kolaydı ve kullanıcıların masa oyunundan aşina olduğu tüm özellik ve işlevlerle birlikte geliyordu. Şimdi, sezgisel olmayan ve dikkat dağıtıcı bir karmaşa ile baş başa kaldılar. - Kullanıcılarınız size yeniden tasarımdan vazgeçmenizi söylüyorsa, onları dinleyin.
Bu uygulamayı kimin için oluşturuyorsunuz? Kendiniz mi yoksa onunla oynayacak ve cebinize para koyacak kullanıcılar mı?
Kullanıcılarınızın söylediklerini dinleyin. Kullanıcı deneyiminde dünyalar kadar fark yaratabilecek değerli geri bildirimlerdir.
2. Ders: Kullanıcıları Ödeme Sırasında Asla Yanıltmayın (Instacart)
Bu ilginç bir durum çünkü bu belirli Instacart UI güncellemesine itiraz eden kişiler onun birincil kullanıcıları değildi.
İşte değişikliğin bir sorun olmasının nedeni:
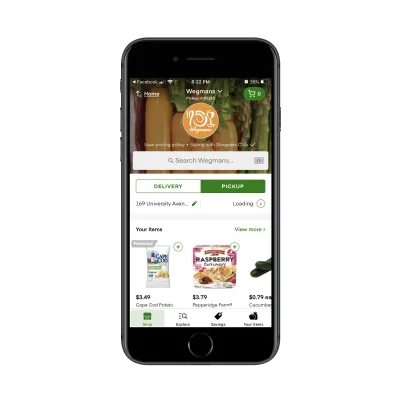
Kullanıcılar Instacart web sitesine veya mobil uygulamaya girerek market alışverişlerini kendi seçtikleri yerel mağazadan yaparlar. Oldukça temiz bir konsept:

Kullanıcılar ürünleri hızlı bir şekilde arar ve sanal alışveriş sepetlerine ekler. Çoğu durumda, ya kaldırımdan teslim alma ya da yiyecekleri kapılarına teslim etme seçeneğine sahiptirler. Her iki durumda da, özel bir "alışverişçi" eşyaları alır ve paketler.
Kullanıcı alışverişi bittiğinde, sepete bakmadan önce sepetini inceleme ve son değişiklikleri yapma şansı yakalar.
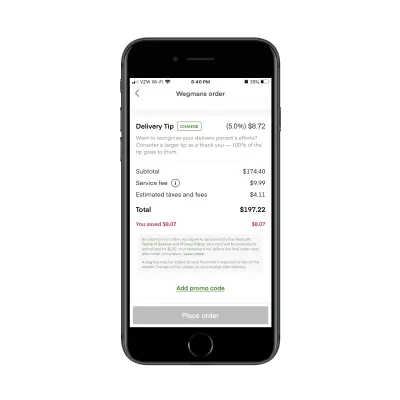
Ödeme sayfasında, kullanıcılar siparişlerinin ne zaman yerine getirilmesini istediklerini seçebilirler. Bu bölümün altında, ücretlerinin üst düzey bir özetini bulurlar:

İlk bakışta, tüm bunlar oldukça açık görünüyor.
- Sepetlerinin maliyeti, zaten bildikleri 174,40 $ 'dır.
- 9.99$ servis ücreti var.
- Satış vergisi 4,11 ABD dolarıdır.
- Ve toplam 197.22 dolar.
Ama hepsinden önce “Teslimat İpucu” adlı bir bölüm var. Instacart'ın müşterilerinin sorun çıkardığı yer burasıdır.

Bunun karanlık bir model olduğunu savundular. Ve budur. Açıklamama izin ver:
Yanlış olan ilk şey, Yayınlama İpucu'nun diğer satır öğelerine dahil edilmemesidir. Hesaplamanın bir parçasıysa, orada olmalı ve kendi bölümünde ayrılmamalıdır.
Yanlış olan ikinci şey, bahşişin otomatik olarak %5 veya 2,00$ olarak ayarlanmasıdır. Bu, o sırada alışveriş yapanların en büyük şikayetiydi. Teslimat ipucu satırındaki “(%5.0)” 2018'de orada olmadığı için, kullanıcıların miktarı görüp “Bu yeterince makul görünüyor” olduğunu düşünmüş ve orada bırakmış olabileceğine inanıyorlardı. Yüzdeyi hecelerseniz, kullanıcılar daha fazla para bırakmaya meyilli olabilir.
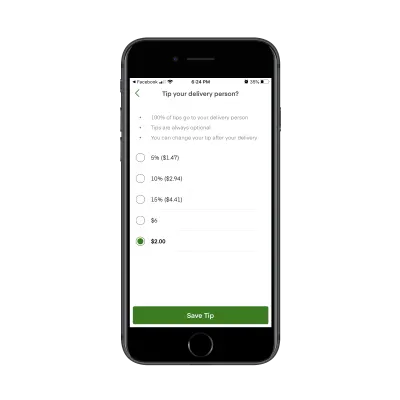
Ücretlerini okumak için zaman ayıran ve daha büyük bir bahşiş bırakabileceklerini anlayan kullanıcılar için, küçük siparişler için bahşiş güncelleme sayfası şu şekilde görünür:

Önceden seçilmiş miktar sayfanın en altında yer aldığından, garip bir şekilde organize edilmiştir. Ve sonra, uygulama yaratıcıları %20'nin ne olacağını hesaplamak istemiyormuş gibi, rastgele 6 dolarlık bir ipucu var.
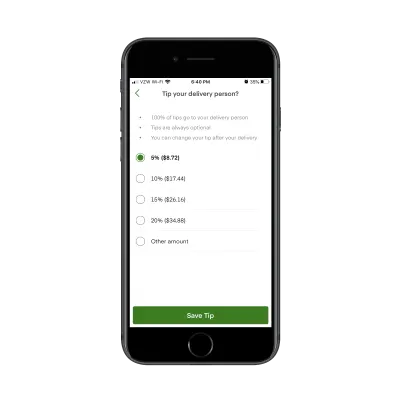
Ancak daha büyük siparişleri olan kullanıcılara bahşiş bu şekilde sunulmaz:

Kullanıcılara farklı bir ipucu sayfası düzeni sunmak garip bir seçim. Bunun, daha küçük siparişlerde mevcut olmadığında özel bir bahşiş ("Diğer miktar" altında) girmek için açık bir alan içermesi de garip.
Instacart, müşterilerini ve kullanıcılarını kızdırmaktan kaçınmak istiyorsa, neler olup bittiği konusunda daha fazla şeffaflık olmalı ve ödeme sayfasını düzeltmeleri gerekiyor.
Koyu desenlerin uygulama tasarımında ve özellikle kasada yeri yoktur.
“
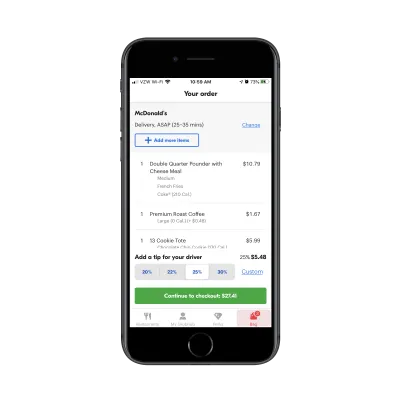
Kullanıcılara teslimat, teslim alma veya kişisel alışveriş hizmetleri (giderek daha yaygın hale geliyor) sağlayan bir uygulama oluşturuyorsanız, ödeme sayfanızı Grubhub'ınki gibi tasarlamanızı öneririm:

Kullanıcılar yalnızca ödeme sırasında ürünlerini görme şansına sahip olmakla kalmaz, aynı zamanda ipucu satırı aldatıcı bir şekilde tasarlanmamıştır veya gizlenmemiştir. Orada sayfanın en altına yapışıyor.
Dahası, ipuçları rastgele dolar yerine yüzde miktarları olarak görüntülenir. İyi hizmet için %20 bahşiş vermeye alışmış ABD'li tüketiciler için, bu, hizmet çalışanlarına değerli bir bahşiş bırakmalarını sağlamak için dolar miktarının uygun olduğunu varsaymaktan çok daha iyi bir yoldur.
Az ya da çok ayrılmak isterlerse, kendi değerlerini girmek için “Özel” seçeneğini kullanabilirler.
Ders #3: Geri Alma Kararınızda Asla Tereddüt Etmeyin (YouTube)
Kullanıcılarınızın çoğunluğu sesini yükseltip “Bu yeni özelliği/güncellemeyi/tasarımı gerçekten beğenmedim” dediğinde, yaptığınız seçime bağlı kalın.
Yeni özelliğin berbat olduğunu kabul ediyorsanız, geri alın. Ve öyle kal.
Kabul etmiyorsanız, ince ayar yapın veya kullanıcılar sizin tarafınıza geri dönene kadar zaman verin.
Sadece flip-flop yapmayın.
YouTube, kullanıcıları üzerinde değişiklik yaptığında ve ardından tekrar değiştirdiğinde şunlar oldu:
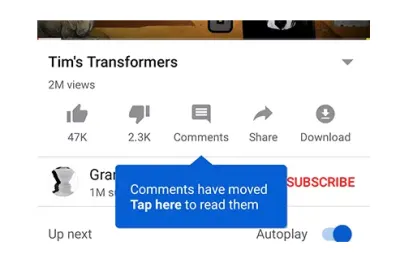
2019'da YouTube, yorumlar bölümünü bu simgenin altına gizlemeyi test etti:

Bu testten önce, uygulamanın en altında, "Sıradaki" video önerilerinin altında yorumlar görünüyordu. Ancak bu güncellemeyle birlikte bu yeni düğmenin arkasına taşındılar. Kullanıcılar, yalnızca tıkladıklarında yorumları görebilirler.
YouTube güncellemeyi geri aldığından, yeniden tasarıma verilen yanıt açıkça olumlu değildi.
2020'de YouTube, yorumlar bölümüyle tekrar oynamaya karar verdi. 2019 güncellemesinden farklı olarak, YouTube bunu taahhüt etti (şimdiye kadar).
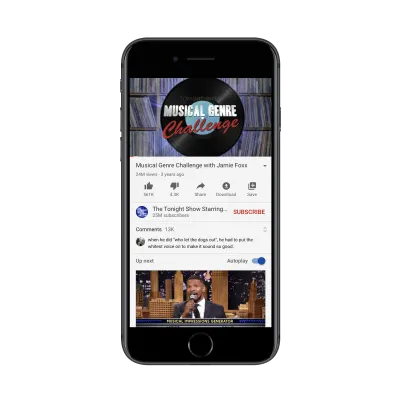
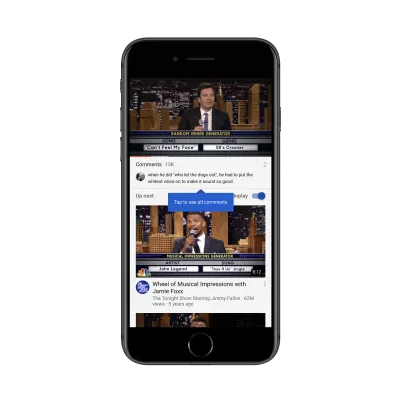
Yorumların şimdi göründüğü yer:

"Abone ol" çubuğu ile "Sıradaki" bölümü arasında sıkıştırılırlar.
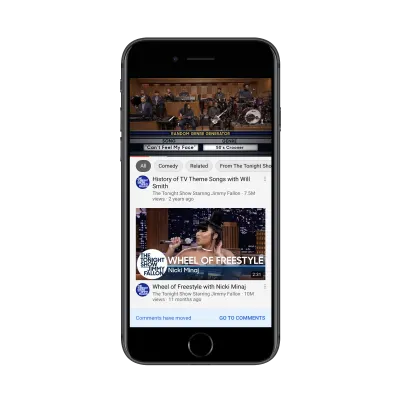
YouTube kullanıcıları eski noktada yorumlar bölümünü aramaya giderse, şimdi şu mesajı bulacaklar:

Bu hoş bir dokunuş. Bir uygulamadaki veya web sitesindeki bir şeyi kaç kez yeniden tasarlamak zorunda kaldığınızı, ancak normal kullanıcılara bunu bildirmenin hiçbir yolunu bulamadığınızı bir düşünün. Bu onlara sadece bir değişiklik olduğunu söylemekle kalmaz, aynı zamanda “Yorumlara Git” onları oraya götürür.
Bu araç ipucu ile YouTube, kullanıcıların yeni bölüme hemen odaklanacağını varsaymıyor. Onlara nerede olduğunu gösterir:

Aslında bunun iyi bir yeniden tasarım olduğunu düşünüyorum. YouTube, bazı kullanıcılar için videodan sonra video izlemek için bir yer olabilir, ancak aynı zamanda bir sosyal medya platformudur. Yorumlar bölümünü bir düğmenin altına gizlemek veya onları sayfanın altına sokmak gerçekten sosyalleşmeyi teşvik ediyor mu? Tabii ki değil.
Bununla birlikte, Digital Information World'ün bildirdiği gibi, kullanıcılar da bu değişikliğe iyi yanıt vermiyor. Söyleyebileceğim kadarıyla, tepki, Google/YouTube'un, kullanıcıların uygulamanın düzenine aşinalığını bozmasından kaynaklanıyor. Burada gerçekten onların deneyimlerinde sürtüşme veya bozulma olduğunu düşündüren hiçbir şey yok. Yeni bölümün yoluna girmesine veya kullanıcıları aşırı video izlemekten alıkoymasına bile benzemiyor.
Bu biraz zor çünkü YouTube'un bu güncellemeyi geri alması gerektiğine inanmıyorum.
YouTube'un verilerinde, uygulamanın alt kısmının yorumlar için kötü bir yer olduğunu söyleyen bir şey olmalı, bu yüzden yeniden tasarımda bir kez daha bıçaklanıyor. Düşük katılım oranları veya onları bulmak için çok fazla kaydırmak zorunda kaldıklarından rahatsızlık duyan insanlar olabilir.
Hal böyle olunca da bence bu bir mobil uygulama geliştiricisinin kullanıcılarını dinlememesi gereken bir durum. Ve güvenlerini ve memnuniyetlerini yeniden kazanmak için YouTube'un bu sefer kararına sıkı sıkıya bağlı kalması gerekecek.
Bir Mobil Uygulamanın Yeniden Tasarımı Sizin İçin En İyi Fikir mi?
Dürüst olmak gerekirse, herkesi memnun etmek imkansız. Ancak amacınız, en azından kullanıcılarınızın çoğunu memnun etmek olmalıdır.
Bu nedenle, uygulamanızı yeniden tasarlamayı planlıyorsanız, ne tür geri bildirimler alacağınızı görmek için önce güvenli yaklaşımı ve A/B testini yapmanızı öneririm.
Bu şekilde, yalnızca genel kullanıcı deneyimini iyileştiren veri destekli güncellemeleri yayınlarsınız. Ayrıca, medya kuruluşlarından, sosyal medya yorumlarından veya uygulama mağazası incelemelerinden aldığınız uygulamayı veya olumsuz basını geri almakla uğraşmak zorunda kalmayacaksınız.
SmashingMag'de Daha Fazla Okuma :
- Dijital İç Tasarım Mağazasını Yeniden Tasarlamak (Bir Vaka Çalışması)
- Tek Elle Kullanım İçin Mobil Uygulamalar Nasıl Tasarlanır?
- Görsel Tasarım Dili: Tasarımın Yapı Taşları
- Mobil Web Sayfalarında Alt Gezinme Modeli: Daha İyi Bir Alternatif mi?
