Adobe XD Kısayolları ile Hızlı UX Prototipleme (PDF Hile Sayfası)
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Adobe, hızlı ve verimli hepsi bir arada bir çözüm sağlamak için geçen yıl Ekim ayında Project Comet'i duyurdu. Birkaç ay önce, kod adının arkasındaki sır ortaya çıktı ve bir önizleme sürümünde halka sunuldu: Adobe Experience Design CC (Adobe XD). Hızlı ve akıcı UX tasarımı için üretilen XD, size her şeyi tek bir düzgün pakette sunar: fikirleri çizmenize, etkileşimli prototipler oluşturmanıza, test etmenize ve paylaşmanıza olanak tanır.
XD ile çalışırken size avantajlı bir başlangıç yapmak için, ilk bakışta belirgin olmayan ancak prototip oluşturma iş akışınızı çok daha sorunsuz hale getirecek özellikler de dahil olmak üzere 15 profesyonel ipucu derledik. Tüm kısayolları buradan indirebileceğiniz tek bir PDF dosyasında (97 KB) topladık.
Adobe XD, Creative Cloud abonesi olmasanız bile şu anda genel beta sürümündedir ve ücretsiz olarak indirilebilir. Ayrıca düzenli olarak yeni özellikler eklenmektedir. Lütfen bir Windows sürümünün yapım aşamasında olduğunu ve 2016'da teslim edileceğini, ancak şimdilik Adobe XD'nin yalnızca Mac OS X için kullanılabildiğini unutmayın.
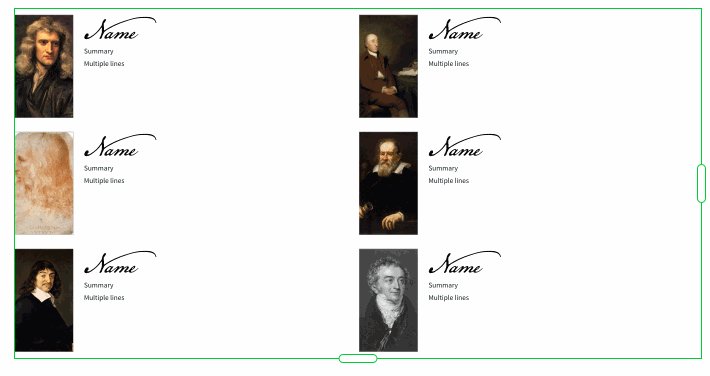
Izgarayı Tekrarla
Bir Tekrar Izgarası Büyüt
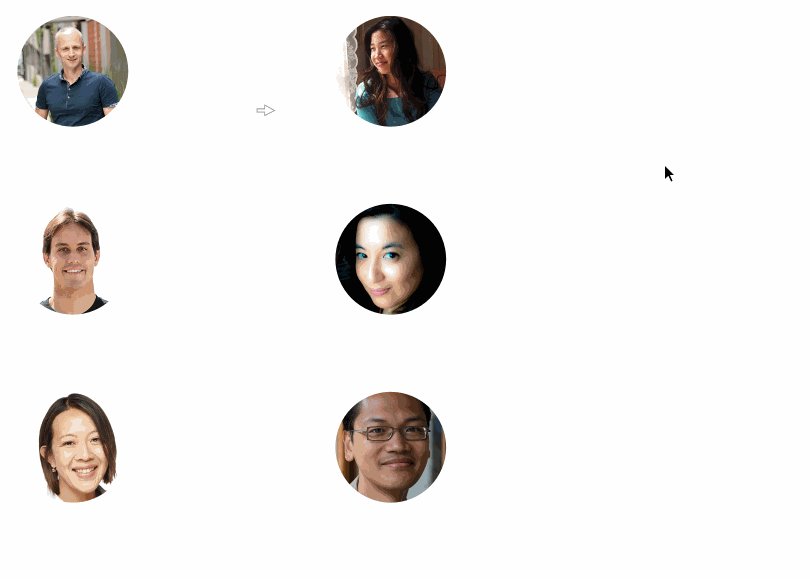
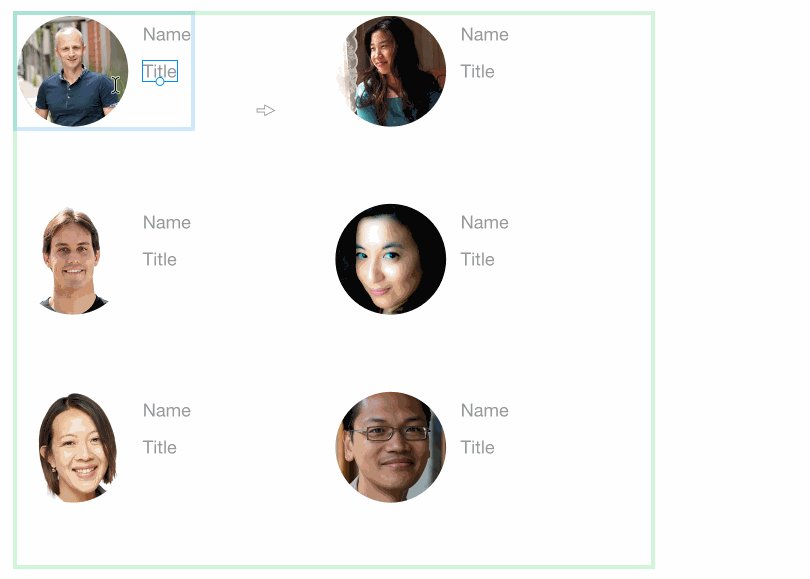
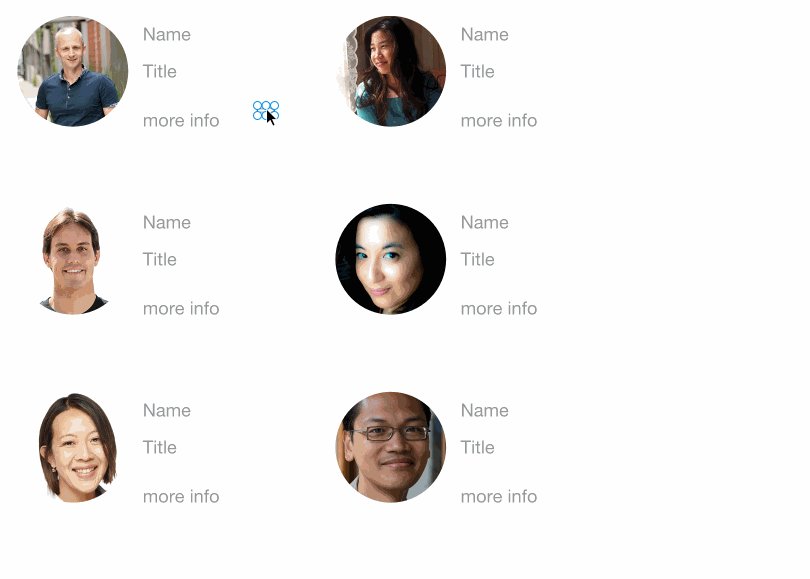
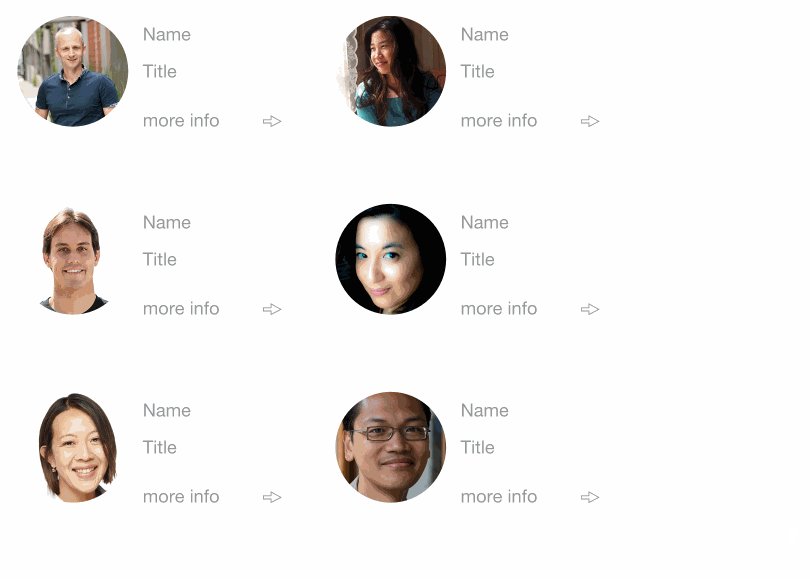
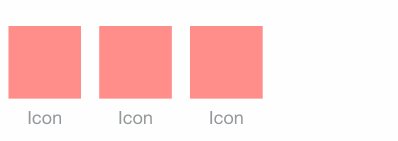
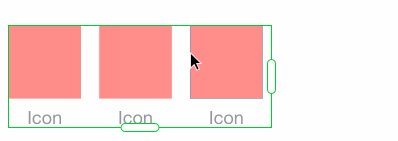
Nesneleri manuel olarak kopyalama ve yapıştırma işleminden sizi kurtarmak için XD, Tekrarlama Izgarasını Keşfetme adlı bir özellik sunar. Tekrarlamak istediğiniz öğeyi seçin ve sağdaki özellik denetçisinde tekrar ızgara düğmesine tıklayın (veya Cmd + R kısayolunu kullanın). Artık öğelerinizi tekrarlamak için yeşil tutamaçları sürükleyebilirsiniz. Bir tekrar ızgarasını merkezden dışarı sürüklemek veya büyütmek için, sürüklerken Option tuşunu basılı tutun. Bu, özellikle çalışma yüzeyinizde bir grup nesneyi merkezde tutmak istediğinizde kullanışlı olabilir.
Düzenleme İçeriğine Girin ve Çıkın
Bir tekrar ızgarası, bir grup olarak kabul edilir. Tekrarlama ızgaranızdaki tüm öğelere bir şeyler eklemek istiyorsanız, ızgaranızın düzenleme bağlamına girmek için çift tıklayın ve öğe çizin, yapıştırın veya ekleyin. Bu, her zaman grubu çözmek ve yeniden gruplamak zorunda kalmanızı önler. Grubunuzda veya tekrar ızgarasında bir seviye açmak için Escape tuşuna basın.

Dolguyu Ayarla
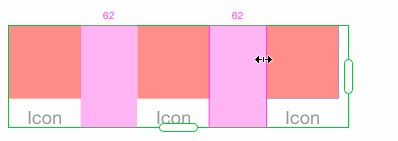
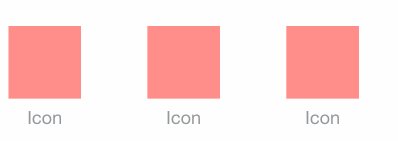
Izgaranızdaki dolguyu ayarlamanız mı gerekiyor? Tekrar ızgarasını seçin, öğeleriniz arasındaki boşluğun üzerine gelin ve dolgu istediğiniz gibi olana kadar sürükleyin. XD sayılar da sağlar, böylece hücrelerin ne kadar uzakta olduğunu daha iyi anlarsınız.

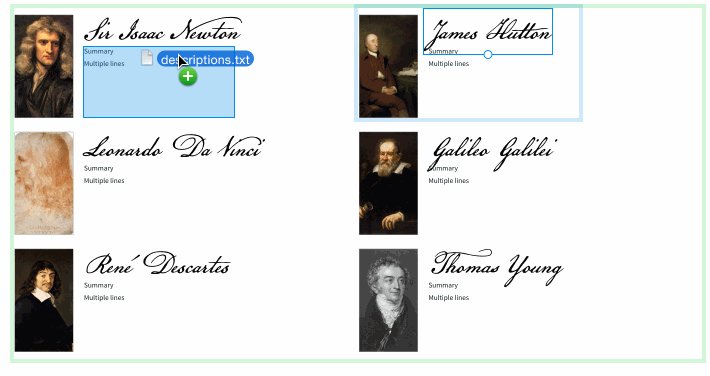
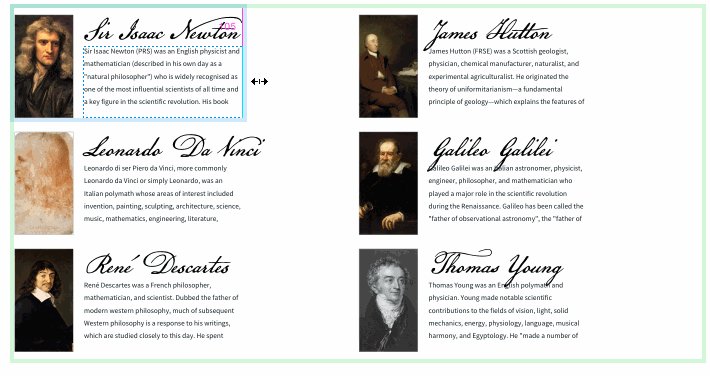
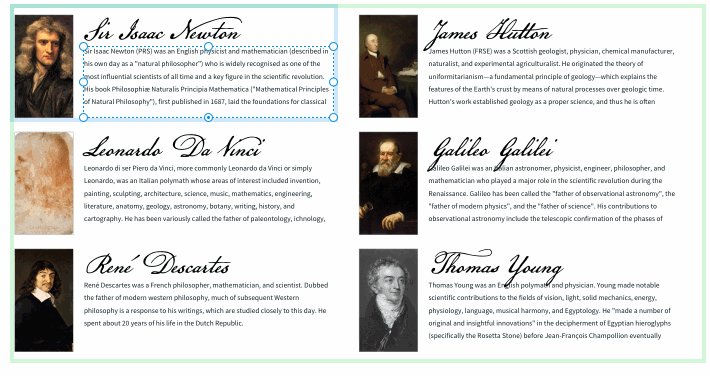
Veri Ekle
Gerçek verilerle tasarım yapmak, XD'nin bir başka şık özelliğidir. Her nesne için aynı yer tutucu metni kullanmak yerine, ızgarayı benzersiz içerikle doldurmak için herhangi bir Dönüşle ayrılmış TXT dosyasını Finder'ınızdan herhangi bir metin nesnesine sürükleyebilirsiniz.

Resim çizme
Çalışma Yüzeyi Izgaraları
Çalışma yüzeyi ızgaraları, Kalem aracıyla çizim yaparken daha fazla yönlendirme sağlar. Izgaraya tutturmak için nesneleri sürüklemenize izin verirler ve ayrıca çizerken bağlantı noktalarınızı onlara tutturabilirsiniz. Izgarayı etkinleştirmek için araç çubuğundaki Çalışma Yüzeyi simgesini tıklayın ve sağdaki özellikler çubuğunda onay işaretini Izgara olarak ayarlayın. Orada ayrıca ızgaranın boyutunu ve rengini beğeninize göre ayarlayabilirsiniz.
Merkezden Çizin ve Yeniden Boyutlandırın
Merkezden çizmek veya yeniden boyutlandırmak mı istiyorsunuz? Option tuşunu basılı tutun.
Bezier Eğrileri
XD'deki Bezier eğrileri oluşturmak çok kolay. Kalem aracıyla çizdiğiniz herhangi bir bağlantı noktası, yalnızca çift tıklatılarak bir eğriye dönüştürülebilir. Eğriyi bir noktaya geri değiştirmek için tekrarlayın.
Asimetrik bir eğri oluşturmak için yukarıda açıklananların aynısını yapın, Option tuşunu basılı tutun ve eğriyi ayarlamak için kontrol noktalarını sürükleyip döndürün.

Bir Yol Aç
Kapalı bir yolunuz varsa, Kalem aracını ilk seçtiğinizde başlangıç ve bitiş noktası vurgulanır. Şekli gerektiği gibi çizmeye ve değiştirmeye devam edebilmeniz için yolu açmak için noktayı tıklayın.
Akıllı Kılavuzları Kapatın
Akıllı Kılavuzlar, çalışma yüzeyinizdeki herhangi bir şeye yaslamanıza olanak tanır: örneğin yakındaki nesneler, çalışma yüzeyinin kenarları ve merkezi ve diğer nesneler arasındaki mesafe. Bu yardımcılar çok dikkat dağıtıyorsa veya çalışma yüzeyiniz çok karmaşık görünüyorsa, sürüklerken Cmd tuşunu basılı tutarak bunları kapatabilirsiniz.
Opaklığı Değiştir
Bir nesnenin opaklığını hızla değiştirmek için nesneyi seçin ve sayıları yazmaya başlayın. 9 = %90, 8 = %80, vb.; ve 0 sizi %100'e döndürür.
Görüntüler
Görüntü Maskesi
Bir görüntüyü maskelemek istiyorsanız, otomatik olarak kırpmak veya bir nesneyle maskelemek için bir dikdörtgenin içine sürükleyin. Maskeleme, yeniden konumlandırmanıza izin verdiği ve hatta bir maske oluşturmak için Boole gruplarını kullanarak karmaşık nesneler oluşturduğu için size daha fazla kontrol sağlar. İçeriye çift tıklayarak hem maskeyi hem de maskelenen görüntüyü ayarlayabilirsiniz. Maskeler görüntüyü bozmaz, bu nedenle sonuçtan memnun değilseniz, grubu çözün ve yeniden maskeleyin.
prototipleme
Bir Nesnenin Kablosunu Çözün
Prototipleme modunda, aralarında geçişler oluşturmak ve kullanıcıların tasarımınızı nasıl deneyimleyeceğine dair bir fikir edinmek için öğeleri çalışma yüzeylerine bağlarsınız . Bir şeyi kablodan çıkarmak istiyorsanız, bağlantıyı kaldırmak için kablonun her iki tarafını da sürüklemeniz yeterlidir.
Prototipleri Paylaşma
Prototipleri web üzerinden paylaşabilir ve ekip üyelerine, paydaşlara veya müşterilere prototipinizin komut dosyasına dayalı bir incelemesini gönderebilirsiniz. Komut dosyasıyla hazırlanmış bir izlenecek yol kaydetmek için prototip ekranınızın sağ üst köşesindeki oynat düğmesini tıklayın. Önizleme penceresinin sağ üst köşesindeki kayıt düğmesine tıklayın ve prototipinizle etkileşime başlayın. İşiniz biter bitmez tekrar kayıt düğmesine tıklayın ve kaydı bir MOV dosyası olarak kaydedin. Şimdi paylaşabilirsiniz.
Çeşitli
Metin Stillerini Yeniden Kullan
Başka bir metin nesnesinde önceden ayarladığınız bir metin stilini yeniden kullanmak istiyorsanız, önce metin nesnesini seçebilir, Metin aracına ( T ) geçebilir, ardından tıklayıp yazmaya başlayabilirsiniz. XD, daha önce seçilen nesneden metin stillerini otomatik olarak alacaktır. Uygun.
Grup Düzenleme
Yerleştirme grupları, XD'de güçlü bir kavramdır. Düzenleme bağlamına girmek için bir gruba çift tıklayın. Bir grup içinde bir grubunuz varsa, iç gruba da çift tıklayabilirsiniz. Düzenleme bağlamında çizebilir, metin ekleyebilir ve hatta yapıştırabilirsiniz. Düzenleme bağlamınızda bir seviye açmak için Escape tuşuna basın.
Diğer Kaynaklar
- Adobe Experience Design'da kullanabileceğiniz tüm klavye kısayollarının listesi (bağlantı),
- Adobe'nin XD profesyonel ipuçları videoları, XD'nin özelliklerinin kullanımına ilişkin talimatlar ve iş akışları sağlar. Örnek bir dosya, bunları kendiniz denemenizi sağlar,
- Sık sorulan sorular, ipuçları ve püf noktaları ve kısa eğitimler içeren Adobe yardım sitesi ( bağlantı),
- Adobe XD blogunda UX ve UI Design en iyi uygulamalarına ilişkin makaleler,
- Behance'de Adobe XD ile oluşturulan ilham verici projeler,
- XD'ye düzenli olarak yeni özellikler eklenir. Bu yüzden hiçbir şeyi kaçırmamak için yeni özellik duyurularını takip edin,
- Adobe XD ekibi, Adobe XD UserVoice hakkındaki görüşlerinizi duymak için sabırsızlanıyor.
SmashingMag'de Daha Fazla Okuma :
- Mobil Uygulamalar İçin Hata Durumları Nasıl Tasarlanır
- Adobe XD ile Simgeler Nasıl Oluşturulur
- Mobil Uygulamalarda Animasyonlu Mikro Etkileşimler
- Adobe XD'de Tekrar Izgarasını Keşfetme [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Bu makaledeki yardımı için Elaine Chao'ya (@elainecchao) teşekkürler.
