Web Paketi ve Çalışma Kutusu ile PWA Oluşturun
Yayınlanan: 2022-03-10Aşamalı Web Uygulaması (PWA), web üzerinde uygulama benzeri deneyimler sunmak için modern teknolojiyi kullanan bir sitedir. "Web uygulaması bildirimi", "hizmet çalışanı" ve daha fazlası gibi yeni teknolojiler için genel bir terimdir. Bu teknolojiler bir araya geldiklerinde, web sitenizle hızlı ve ilgi çekici kullanıcı deneyimleri sunmanıza olanak tanır.
Bu makale, mevcut tek sayfalık bir web sitesine bir servis çalışanı eklemek için adım adım bir eğitimdir. Hizmet çalışanı, web sitenizin çevrimdışı çalışmasını sağlarken, aynı zamanda kullanıcılarınıza sitenizdeki güncellemeleri bildirir. Lütfen bunun Webpack ile birlikte gelen küçük bir projeye dayandığını unutmayın, bu nedenle Workbox Webpack eklentisini (Workbox v4) kullanacağız.
Servis çalışanınızı oluşturmak için bir araç kullanmak, önbelleğinizi verimli bir şekilde yönetmenize izin verdiği için önerilen yaklaşımdır. Bu öğreticide hizmet çalışanımızı oluşturmak için hizmet çalışanı kodunuzu oluşturmayı kolaylaştıran bir kitaplık kümesi olan Workbox'ı kullanacağız.
Projenize bağlı olarak Workbox'ı üç farklı şekilde kullanabilirsiniz:
- Çalışma kutusunu sahip olduğunuz herhangi bir uygulamaya entegre etmenize izin veren bir komut satırı arayüzü mevcuttur;
- Çalışma kutusunu gulp veya grunt gibi herhangi bir Node oluşturma aracına entegre etmenizi sağlayan bir Node.js modülü mevcuttur;
- Webpack ile oluşturulmuş bir projeyle kolayca entegre olmanızı sağlayan bir web paketi eklentisi mevcuttur.
Webpack bir modül paketleyicidir. Basitleştirmek için, bunu JavaScript bağımlılıklarınızı yöneten bir araç olarak düşünebilirsiniz. JavaScript kodunu kitaplıklardan içe aktarmanıza ve JavaScript'inizi bir veya daha fazla dosyada bir araya getirmenize olanak tanır.
Başlamak için bilgisayarınızda aşağıdaki depoyu klonlayın:
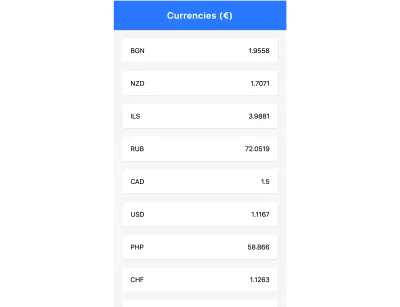
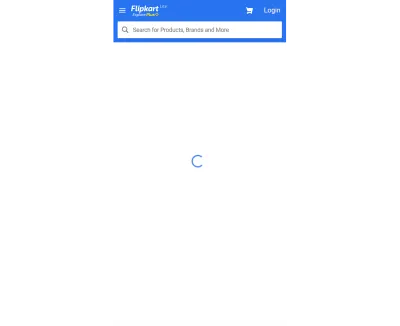
git clone [email protected]:jadjoubran/workbox-tutorial-v4.git cd workbox-tutorial-v4 npm install npm run dev Ardından, https://localhost:8080/ gidin. Bu eğitim boyunca kullanacağımız para birimi uygulamasını görebilmeniz gerekir:

Bir Uygulama Kabuğuyla Başlayın
Uygulama kabuğu (veya 'uygulama kabuğu'), Yerel Uygulamalardan esinlenen bir kalıptır. Uygulamanıza daha yerel bir görünüm kazandırmanıza yardımcı olacaktır. Uygulamaya herhangi bir veri içermeyen bir düzen ve yapı sağlar - web uygulamanızın yükleme deneyimini iyileştirmeyi amaçlayan bir geçiş ekranı.
Yerel uygulamalardan bazı uygulama kabukları örnekleri:


İşte PWA'lardan uygulama kabukları örnekleri:


Kullanıcılar, boş ekranlardan hoşlanmadıkları için uygulama kabuklarının yükleme deneyimini seviyor. Boş bir ekran, kullanıcıya web sitesinin yüklenmediğini hissettirir. Web sitesi sıkışmış gibi hissetmelerini sağlar.
Uygulama kabukları, gezinme çubuğu, sekme çubuğu ve istediğiniz içeriğin yüklendiğini belirten bir yükleyici gibi uygulamanın gezinme yapısını mümkün olan en kısa sürede boyamaya çalışır.
Peki Nasıl Bir Uygulama Kabuğu Oluşturursunuz?
Uygulama kabuğu deseni, önce işlenecek HTML, CSS ve JavaScript'in yüklenmesine öncelik verir. Bu, bu kaynaklara tam öncelik vermemiz gerektiği anlamına gelir, dolayısıyla bu varlıkları sıraya koymanız gerekir. Bu nedenle, bir uygulama kabuğu oluşturmak için uygulama kabuğundan sorumlu olan HTML, CSS ve JavaScript'i satır içi yapmanız yeterlidir. Tabii ki, her şeyi satır içi yapmamalısınız, bunun yerine toplamda yaklaşık 30 ila 40 KB arasında kalmalısınız.
Satır içi uygulama kabuğunu index.html içinde görebilirsiniz. İndex.html dosyasını kontrol ederek kaynak kodunu inceleyebilirsiniz ve geliştirici araçlarında <main> öğesini silerek tarayıcıda önizleyebilirsiniz:

Çevrimdışı Çalışıyor mu?
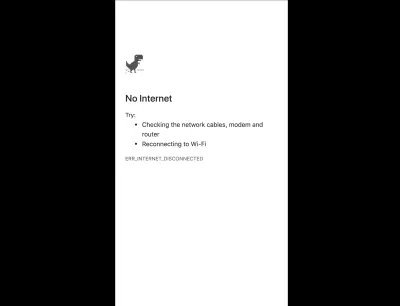
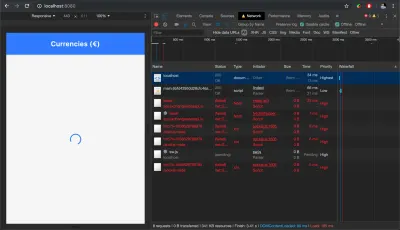
Çevrimdışı olmayı simüle edelim! DevTools'u açın, ağ sekmesine gidin ve 'Çevrimdışı' onay kutusunu işaretleyin. Sayfayı yeniden yüklediğinizde, tarayıcının çevrimdışı sayfasını alacağımızı göreceksiniz.

Bunun nedeni, ( index.html dosyasını yükleyecek olan) / öğesine yapılan ilk isteğin İnternet çevrimdışı olduğu için başarısız olmasıdır. Bu istek başarısızlığından kurtulmamızın tek yolu bir servis çalışanına sahip olmaktır.
İsteği bir servis çalışanı olmadan görselleştirelim:

Servis çalışanı programlanabilir bir ağ proxy'sidir, yani web sayfanız ile İnternet arasında yer alır. Bu, gelen ve giden ağ isteklerini kontrol etmenizi sağlar.

Bu yararlıdır çünkü artık bu başarısız isteği önbelleğe yeniden yönlendirebiliriz (içeriğin önbellekte olduğunu varsayarak).

Hizmet çalışanı aynı zamanda bir Web Çalışanı türüdür, yani ana sayfanızdan ayrı çalışır ve window veya document nesnesine erişimi yoktur.
App Shell'i Ön Önbelleğe Alın
Uygulamamızın çevrimdışı çalışmasını sağlamak için uygulama kabuğunu önbelleğe alarak başlayacağız.
Webpack Workbox eklentisini yükleyerek başlayalım:
npm install --save-dev workbox-webpack-pluginArdından index.js dosyamızı açıp servis görevlisini kaydedeceğiz:
if ("serviceWorker" in navigator){ window.addEventListener("load", () => { navigator.serviceWorker.register("/sw.js"); }) }Ardından, webpack.config.js dosyasını açın ve Workbox web paketi eklentisini yapılandıralım:
//add at the top const WorkboxWebpackPlugin = require("workbox-webpack-plugin"); //add inside the plugins array: plugins: [ … , new WorkboxWebpackPlugin.InjectManifest({ swSrc: "./src/src-sw.js", swDest: "sw.js" }) ] Bu, Workbox'a ./src/src-sw.js dosyamızı temel olarak kullanması talimatını verecektir. Oluşturulan dosya sw.js olarak adlandırılacak ve dist klasöründe olacaktır.

Ardından kök düzeyinde bir ./src/src-sw.js dosyası oluşturun ve içine şunu yazın:
workbox.precaching.precacheAndRoute(self.__precacheManifest); Not : self.__precacheManifest değişkeni, çalışma kutusu tarafından dinamik olarak oluşturulacak bir dosyadan içe aktarılacaktır.
Artık kodunuzu npm run build ile oluşturmaya hazırsınız ve Workbox dist klasörü içinde iki dosya oluşturacaktır:
- precache-manifest.66cf63077c7e4a70ba741ee9e6a8da29.js
- sw.js
sw.js , CDN'den çalışma kutusunu ve önbellek bildirimini içe aktarır .[chunkhash].js .
//precache-manifest.[chunkhash].js file self.__precacheManifest = (self.__precacheManifest || []).concat([ "revision": "ba8f7488757693a5a5b1e712ac29cc28", "url": "index.html" }, "url": "main.49467c51ac5e0cb2b58e.js" ]); Önbellek bildirimi, web paketi tarafından işlenen ve dist klasörünüzde sona eren dosyaların adlarını listeler. Bu dosyaları tarayıcıda önbelleğe almak için kullanacağız. Bu, web siteniz ilk kez yüklendiğinde ve hizmet çalışanını kaydettiğinde, bir sonraki sefer kullanılabilecekleri şekilde bu varlıkları önbelleğe alacağı anlamına gelir.
Ayrıca bazı girişlerin bir 'revizyona' sahip olduğunu, bazılarının ise olmadığını fark edebilirsiniz. Bunun nedeni, revizyonun bazen dosya adındaki yığından çıkarılabilmesidir. Örneğin, main.49467c51ac5e0cb2b58e.js dosya adına daha yakından bakalım. Dosya adında, 49467c51ac5e0cb2b58e yığını olan bir revizyonu var.
Bu, Workbox'ın, servis çalışanınızın yeni bir sürümünü her yayınladığınızda tüm önbelleği boşaltmak yerine, yalnızca değiştirilen dosyaları temizlemesi veya güncellemesi için dosyalarınızın ne zaman değiştiğini anlamasını sağlar.
Sayfayı ilk yüklediğinizde, servis çalışanı yükleyecektir. Bunu DevTools'ta görebilirsiniz. Önce sw.js dosyası istenir ve ardından diğer tüm dosyalar istenir. Dişli simgesiyle açıkça işaretlenirler.

Böylece Workbox başlatılacak ve ön önbellek bildiriminde bulunan tüm dosyaları önbelleğe alacaktır. Önbellek bildirim dosyasında .map dosyaları veya uygulama kabuğunun parçası olmayan dosyalar gibi gereksiz dosyalarınızın olmadığını iki kez kontrol etmeniz önemlidir.
Ağ sekmesinde servis görevlisinden gelen istekleri görebiliriz. Ve şimdi çevrimdışı olmaya çalışırsanız, uygulama kabuğu önceden önbelleğe alınmıştır, bu nedenle çevrimdışı olsak bile çalışır!

Dinamik Rotaları Önbelleğe Alın
Çevrimdışı olduğumuzda, uygulama kabuğunun çalıştığını ancak verilerimizin çalışmadığını fark ettiniz mi? Bunun nedeni, bu API çağrılarının önceden önbelleğe alınmış uygulama kabuğunun parçası olmamasıdır. İnternet bağlantısı olmadığında bu istekler başarısız olur ve kullanıcı para birimi bilgilerini göremez.
Ancak, değerleri bir API'den geldiği için bu istekler önceden önbelleğe alınamaz. Ayrıca, birden fazla sayfaya sahip olmaya başladığınızda, tüm API isteklerini tek seferde önbelleğe almak istemezsiniz. Bunun yerine, kullanıcı o sayfayı ziyaret ettiğinde onları önbelleğe almak istersiniz.
Bunlara 'dinamik veriler' diyoruz. Genellikle API çağrılarının yanı sıra bir kullanıcı web sitenizde belirli bir işlem yaptığında (örneğin yeni bir sayfaya göz attığında) istenen resimler ve diğer varlıkları içerir.
Bunları Workbox'ın yönlendirme modülünü kullanarak önbelleğe alabilirsiniz. İşte nasıl:
//add in src/src-sw.js workbox.routing.registerRoute( /https:\/\/api\.exchangeratesapi\.io\/latest/, new workbox.strategies.NetworkFirst({ cacheName: "currencies", plugins: [ new workbox.expiration.Plugin({ maxAgeSeconds: 10 * 60 // 10 minutes }) ] }) ); Bu, https://api.exchangeratesapi.io/latest URL'siyle eşleşen herhangi bir istek URL'si için dinamik önbelleğe alma ayarlayacaktır.
Burada kullandığımız önbelleğe alma stratejisinin adı NetworkFirst ; sıklıkla kullanılan iki tane daha var:
-
CacheFirst -
StaleWhileRevalidate
CacheFirst önce onu önbellekte arayacaktır. Bulunamazsa, ağdan alır. StaleWhileRevalidate , ağa ve önbelleğe aynı anda gider. Önbelleğin yanıtını sayfaya döndürün (arka plandayken), bir sonraki kullanımda önbelleği güncellemek için yeni ağ yanıtını kullanır.
Kullanım durumumuz için NetworkFirst kullanmak zorunda kaldık çünkü çok sık değişen döviz kurlarıyla uğraşıyoruz. Bununla birlikte, kullanıcı çevrimdışı olduğunda, onlara en azından oranları 10 dakika önceki gibi gösterebiliriz - bu nedenle, son kullanma eklentisini maxAgeSeconds 10 * 60 saniyeye ayarlanmış olarak kullandık.
Uygulama Güncellemelerini Yönet
Bir kullanıcı sayfanızı her yüklediğinde, servis çalışanı zaten kurulu ve çalışıyor olsa bile tarayıcı navigator.serviceWorker.register kodunu çalıştırır. Bu, tarayıcının servis çalışanının yeni bir sürümü olup olmadığını algılamasını sağlar. Tarayıcı dosyanın değişmediğini fark ettiğinde, sadece kayıt çağrısını atlar. Bu dosya değiştiğinde, tarayıcı hizmet çalışanının yeni bir sürümünün olduğunu anlar ve böylece yeni hizmet çalışanını şu anda çalışan hizmet çalışanına paralel olarak yükler .
Ancak, aynı anda yalnızca bir hizmet çalışanı etkinleştirilebildiğinden, installed/waiting aşamasında duraklar.

Yalnızca önceki hizmet çalışanı tarafından kontrol edilen tüm tarayıcı pencereleri kapatıldığında, yeni hizmet çalışanının etkinleştirilmesi güvenli hale gelir.
Bunu ayrıca, servis çalışanındaki genel yürütme bağlamı self olduğundan, skipWaiting() (veya self.skipWaiting() ) öğesini çağırarak da manuel olarak kontrol edebilirsiniz. Ancak, çoğu zaman bunu yalnızca kullanıcıya en son güncellemeyi almak isteyip istemediklerini sorduktan sonra yapmalısınız.
Neyse ki, workbox-window bunu başarmamıza yardımcı oluyor. Bu, Workbox v4'te tanıtılan ve pencere tarafında yaygın görevleri basitleştirmeyi amaçlayan yeni bir pencere kitaplığıdır.
Aşağıdakilerle kurarak başlayalım:
npm install workbox-window Ardından, index.js dosyasının en üstündeki Workbox içe aktarın:
import { Workbox } from "workbox-window";Ardından kayıt kodumuzu aşağıdaki ile değiştireceğiz:
if ("serviceWorker" in navigator) { window.addEventListener("load", () => { const wb = new Workbox("/sw.js"); wb.register(); }); } Daha sonra kimliği olan güncelleme düğmesini bulacağız.workbox-waiting olayını dinleyin:
//add before the wb.register() const updateButton = document.querySelector("#app-update"); // Fires when the registered service worker has installed but is waiting to activate. wb.addEventListener("waiting", event => { updateButton.classList.add("show"); updateButton.addEventListener("click", () => { // Set up a listener that will reload the page as soon as the previously waiting service worker has taken control. wb.addEventListener("controlling", event => { window.location.reload(); }); // Send a message telling the service worker to skip waiting. // This will trigger the `controlling` event handler above. wb.messageSW({ type: "SKIP_WAITING" }); }); }); Bu kod, yeni bir güncelleme olduğunda (yani servis çalışanı bekleme durumundayken) güncelleme düğmesini gösterecek ve servis çalışanına bir SKIP_WAITING mesajı gönderecektir.
Service Worker dosyasını güncellememiz ve SKIP_WAITING olayını, skipWaiting çağıracak şekilde işlememiz gerekecek:
//add in src-sw.js addEventListener("message", event => { if (event.data && event.data.type === "SKIP_WAITING") { skipWaiting(); }); Şimdi npm run npm run dev ve ardından sayfayı yeniden yükleyin. Kodunuza gidin ve gezinme çubuğu başlığını "Navbar v2" olarak güncelleyin. Sayfayı yeniden yükleyin, güncelleme simgesini görebilmeniz gerekir.
Toplama
Web sitemiz artık çevrimdışı çalışıyor ve kullanıcıya yeni güncellemeleri anlatabiliyor. Bir PWA oluştururken en önemli faktörün kullanıcı deneyimi olduğunu lütfen unutmayın. Her zaman kullanıcılarınız tarafından kullanımı kolay deneyimler oluşturmaya odaklanın. Geliştiriciler olarak, teknoloji konusunda çok heyecanlanma eğilimindeyiz ve çoğu zaman kullanıcılarımızı unutuyoruz.
Bunu bir adım daha ileri götürmek isterseniz, kullanıcılarınızın siteyi ana ekranlarına eklemesine olanak tanıyan bir web uygulaması bildirimi ekleyebilirsiniz. Workbox hakkında daha fazla bilgi edinmek isterseniz, resmi belgeleri Workbox web sitesinde bulabilirsiniz.
SmashingMag'de Daha Fazla Okuma :
- Bir Mobil Uygulama veya PWA İle Daha Fazla Para Kazanabilir misiniz?
- Aşamalı Web Uygulamaları İçin Kapsamlı Bir Kılavuz
- Yerli ve PWA: Seçenekler, Meydan Okuyanlar Değil!
- Angular 6 Kullanarak PWA Oluşturma
