PWA'lar Yerel Mobil Uygulamaların Yerini Alacak mı?
Yayınlanan: 2022-03-10Bir geliştirici arkadaşım, yeni şirketi için ilerici bir web uygulaması oluşturmaya karar verdi. Neden yerel bir uygulama yerine PWA'yı tercih ettiğini sorduğumda şöyle dedi:
"Çünkü PWA, web'in geleceğidir."
Bunun ilginç bir duygu olduğunu düşündüm. O bahsedene kadar, yerel uygulama ile PWA arasındaki savaşı tartışırken Aaron Gustafson ile benzer bir zihniyete sahiptim. Başka bir deyişle, bunun gerçekten seçime bağlı olduğunu düşündüm; birinin diğerinden daha iyi olup olmadığı değil.
Şimdi, fikir yerleştirildiğine göre, yerel uygulama üzerinden PWA'ya desteklerini ilan eden bir grup insanı fark etmeden edemiyorum. Sadece bu değil, birçoğu PWA'nın yerel uygulamanın tamamen yerini alacağını söyleyecek kadar ileri gitti.
Bu argümanın geçerli olup olmadığını görmek istiyorum.
PWA'lar İçin Kapsamlı Bir Kılavuz
Aşamalı Web Uygulamaları, daha güçlü web uygulamaları yapmak için teknolojilerin bir kombinasyonunu içeren bir metodolojidir. PWA'lar hakkında ilgili bir makaleyi okuyun →
PWA'lar Yerel Uygulamaların Yerini Alacak mı?
Şimdi devam edeceğim ve şu soruyu cevaplayacağım:
"Evet, ama herkes için değil."
İşte bunu görme şeklim:
Mobil web , birkaç yıl öncesine göre kesinlikle iyileşti. Tasarımda %100 duyarlı olmayan bir web sitesine rastlamak çok nadirdir. Bununla birlikte, pek çok mobil web sitesinin tasarımda %100 mobil öncelikli olduğunu düşünmüyorum (ki bu, 2019'da daha fazlasını elde etmek yerine tasarım öğelerini terk etmekten bahsederken son zamanlarda ima ettim).
Bir deneyimin gerçekten mobil olması için daha hızlı olması ve bir uygulama kabuğuna sahip olması gerektiğini düşünüyorum. Bu tam olarak bir PWA'nın sunduğu şeydir.
Yerel uygulamalar (çoğunlukla) diğer mobil deneyimlere göre daha üstün bir deneyim sunabilse de, uygulamanız kategorinizin ilk 20'sinde yer almıyorsa, bu kadar para ve zamanı bir tane oluşturmak ve yönetmek için harcamak için geçerli bir neden göremiyorum. bir uygulama mağazasında.
Bu karara varmak için kullandığım mantığı yıkayım.
Neden 1: Mobil Web Gecikiyor
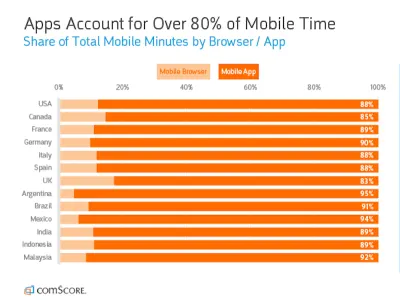
comScore'un 2018'deki Küresel Dijital Gelecek Odaklı raporu bu noktayı acı bir şekilde netleştiriyor:

Bununla birlikte, yerel uygulamaların mobil web sitelerini ortadan kaldıracağına inanmıyorum. Ayrıca, bu noktanın bugün yapmaya çalıştığım argümanı etkisiz hale getirdiğine inanmıyorum. Bu veriler bir şey gösteriyorsa, o da mobil kullanıcıların bir uygulama arayüzü aracılığıyla dijital bir mülkle etkileşim kurma deneyimini şiddetle tercih etmeleridir.
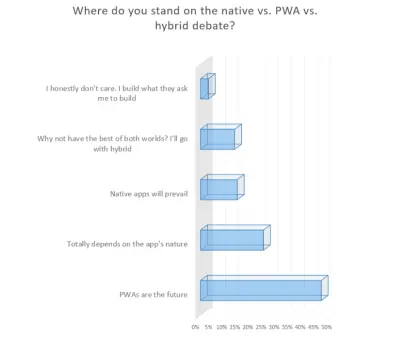
JAXenter'ın bu anketinin gösterdiği gibi, web geliştiricileri de bu tercihi tanır:

Dolayısıyla, mobil web tarayıcısının, birinin bir web sitesini görüntülemesi için daha az tercih edilen bir arayüz olduğu kanıtlanmış olsa da, daha fazla işletme PWA'lar oluşturduğundan bunun daha uzun süre böyle olacağını düşünmüyorum.
PWA, kullanıcıların yerel uygulamalar hakkında sevdiği tüm şeyleri (uygulama kabuğu, çevrimdışı erişim, telefon özellikleri, her zaman mevcut bir gezinme çubuğu vb.) alır ve kullanıcılara bunları deneyimlemek için daha uygun bir yol sunar.
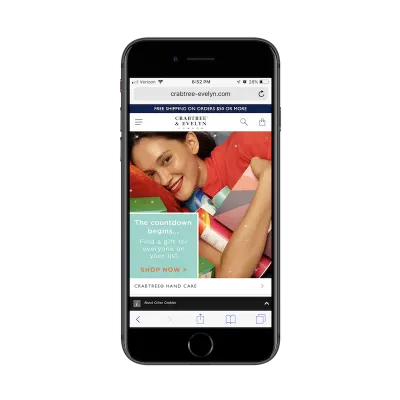
Crabtree & Evelyn gibi bir markaya bakın:

Bu büyük perakendeci, web sitesine yerel bir uygulama muadili oluşturmak için paraya sahip, ancak bu rotayı kullanmamayı seçti. Bunun yerine, aşamalı web uygulaması deneyimi, mobil kullanıcılara tarayıcıdan ayrılmak zorunda kalmadan çevrimiçi mağazaya göz atma ve satın alma kolaylığı sağlar.
Veya sık kullananlarsa, bu PWA'yı ana ekranlarına ekleyebilir ve diğer uygulamalarda olduğu gibi (ancak daha sonra anlatacakları gibi) ele alabilirler.
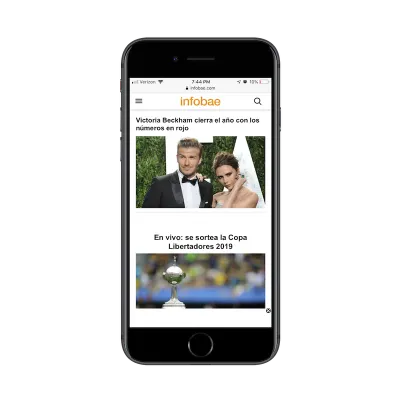
Şimdi yine yerel uygulamanın yoluna gitmemeyi seçen bir PWA örneğine bakalım. Bunun yerine Infobae, mobil web deneyimini geride bırakan bir PWA oluşturdu:

Google verilerine göre, Infobae PWA şunları içerir:
- %5 hemen çıkma oranı. Mobil web %51 idi.
- Mobil web'de olduğundan %230 daha uzun oturumlar.
- Oturum başına mobil web'den üç kat daha fazla sayfa görüntülendi.
Bu nedenle, PWA'nın mobil web'e bir alternatif olarak bunu kesmeyeceğinden endişeleniyorsanız, tam burada durabilirsiniz. Bir PWA oluşturmanın açık faydaları vardır.
Neden #2: Yerel Uygulama Mağazaları Taşıyor
Yerel uygulamalar, yerel uygulama mağazalarında çok fazla rekabete sahiptir - bunların çoğu, mobil kullanıcıların fazlasıyla aşina olduğu ağır vuruculardır. Amacınız zaten sıkışık bir alanda bir uygulama başlatmaksa, uygulama mağazası bunun için gerçekten en iyi yer mi?
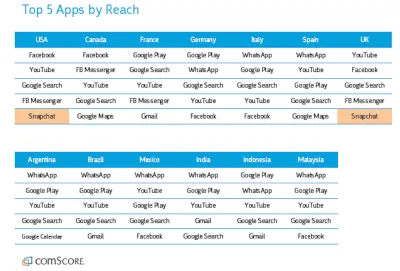
comScore'un raporu, erişime göre en iyi 5 uygulamayı ayırıyor:

Gördüğünüz gibi, mobil kullanıcılar dünyanın neresinde olursa olsun, en iyi 5 uygulama aynı mobil uygulamalar tarafından yönetiliyor.
Düşünüyor olabilirsiniz, "Peki ya uygulamamın benzersiz bir avantajı varsa? Nişimize hakim olmak için bu yeterli değil mi?”
Bunu, özellikle uygulamanız bölgeye özgü mobil kullanıcıları hedefliyorsa görebiliyorum. Ardından, mobil uygulama kullanıcıları için ne tür uygulama türlerinin iyi performans gösterdiğini düşünmelisiniz.
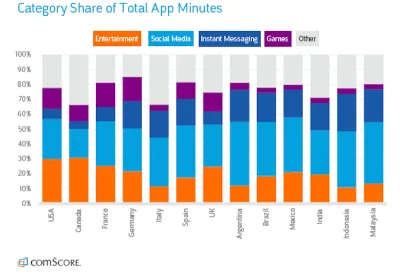
comScore bu noktayı bozar:

Mobil uygulamalarda harcanan tüm zamanın kabaca %70 ila %80'i dört kategoriye ayrılır:
- Eğlence (YouTube gibi);
- Sosyal medya (Facebook gibi);
- Anlık mesajlaşma (Whatsapp gibi);
- Oyunlar (Fortnite gibi).
Uygulama konseptiniz bu kategorilerden birine girmiyorsa, uygulamanızı uygulama mağazasına yerleştirmek için onca çalışmaya değer mi? Başarılı olan tek tür uygulama olmadığının farkında olsam da, özellikle müşterinizin işi yepyeni ise, riskli ve pahalı bir kumar olacağını düşünüyorum. O zaman bile, yeterince geniş bir kitleye veya müşteri tabanına sahip olmasına rağmen uygulama mağazalarında rekabet etmemeyi seçen çok sayıda tanınmış kuruluş vakası var.
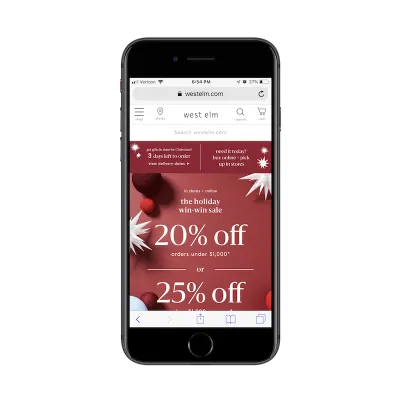
West Elm, bunu yapan bir perakendecinin harika bir örneğidir:

Uygulama mağazalarına bakarsanız, West Elm'in iki yerel uygulama geliştirdiğini görürsünüz. Biri kayıtlar içindir. Bu, bir mobil uygulama kayıt defteri öğelerini etiketlemeye ve izlemeye elverişli olabileceğinden mantıklıdır. Ayrıca West Elm kartı için bir tane var. Birisi yeterince sık alışveriş yapıyorsa, bu tür bir uygulama da mantıklı olabilir.
Bununla birlikte, bu yerel uygulamaların hiçbiri kullanıcılar arasında popüler değil (en azından inceleme sayısı açısından). Dolayısıyla, West Elm'in ana alışveriş arayüzünü PWA'da tutması akıllıca ve ekonomik bir hamleydi.
Neden #3: PWA'lar Arama Sıralamasında
İlgili bir notta, aşamalı web uygulamaları, arama motorlarında sıralamanın ek avantajıyla birlikte gelir. Sizin ve müşterilerinizin bundan çok memnun olmasının birkaç nedeni var:
- Uygulamanızın aramadaki sıralaması, içine koyduğunuz SEO çalışmasına bağlıdır. Bunu web sitenizle zaten yapıyorsanız, bu kolay olmalı!
- Yepyeni bir uygulamanın uygulama mağazası aramasına gömülmesi konusunda endişelenmenize gerek yok. Veya reyting eksikliği nedeniyle kolayca reddedilebilir.
- Bir PWA, mobil kullanıcıların tarayıcılarında ve ana ekrandaki bir düğmeden yaşayabileceğinden, bir bağlantıya sahip olması gerekir. Ve bağlantılar, mağazada kendi başlarına bulabileceklerini umarak bir uygulamanın adını söylemektense arkadaşlarınızla/ailenizle/iş arkadaşlarınızla paylaşmayı çok daha kolay hale getirir.
Sonuç olarak: Kullanıcılara uygulamanız için somut bir bağlantı verebilirseniz, yalnızca uygulama mağazasında bulunan bir bağlantıya sahip olmanın neden olduğu sürtüşmeyi önemli ölçüde azaltabilirsiniz.

Ayrıca, insanların uygulamanızı nasıl kullandığını düşündüğünüzde aranabilirlik boyutunun da dikkate alınması gerektiğini düşünüyorum. Örneğin, mikro anları alın.
Bir tüketici aşağıdakilerden ilham aldığında:
- İlginizi çeken bir şey araştırın,
- Bir yere git,
- Satın al,
- Ya da bir şeyler yapın…
Cihazlarında veri toplayan bir uygulama açmak yerine, arama tarayıcılarını açıp sorgularını yazar veya söylerler. Tüketiciler olarak hepimiz bunu yapmak için eğitildik. Bir sorunuz mu var? Bir şey lazım? Restoran seçiminde yardım ister misiniz? Google'a git.
Web siteniz veya uygulamanız bu tür sorulara yanıt veriyorsa, uygulama mağazalarında saklanmasını istemezsiniz. Ayrıca onlara “Uygulamayı İndir” seçeneği sunan bir mobil web sitesi vermek istemezsiniz. Sadece onlar için fazladan iş yaratıyorsunuz.
PWA, uygulamanızı doğrudan arama sonuçlarına yerleştirmenize ve kullanıcılarınıza ihtiyaç duydukları anında yanıtları almanıza olanak tanır.
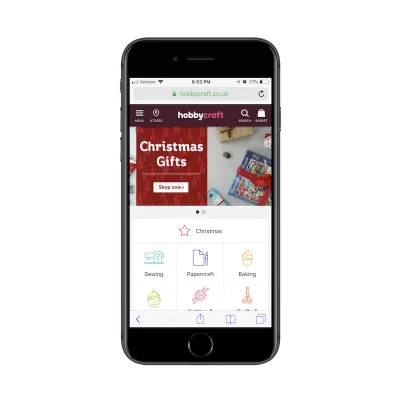
E-ticaret işletmelerinin özellikle HobbyCraft gibi PWA'lara yönelmesinin nedeninin bu olduğunu düşünüyorum.

Burada görebileceğiniz gibi HobbyCraft, İngiltere'den zanaat malzemeleri satan niş bir perakendecidir. Uygulama mağazalarına böyle bir şey koymak pek mantıklı olmaz - özellikle de PWA arayüzü olduğu gibi yeterince iyi çalışıyorsa.
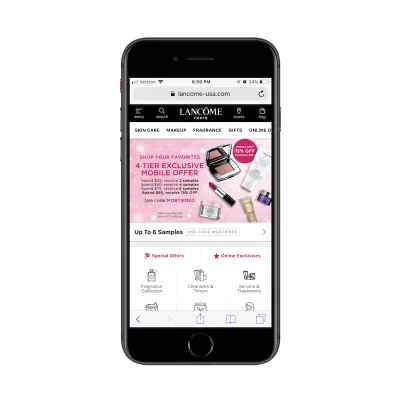
Lancome, yerel uygulamadan vazgeçme ve mobil alışveriş deneyimini PWA formatında tutma konusunda bilinçli bir karar veren başka bir e-perakendecidir.

Her iki örnekte de size göstereceğim önemli bir tasarım öğesi, üst gezinme çubuğunda bulunan Mağazalar simgesidir. Gerçek hayattaki benzerleri olan işletmeler için, uygulamanızı Google'da yerel aramanın dışında tutmak için hiçbir neden yoktur.
PWA'nızı doğru tasarlarsanız, ilgili konum tabanlı sorgularda görünmesini sağlayabilirsiniz. Ve yerel bir uygulamayı andıran - ve bir arayüz kadar güvenli (PWA'lar HTTPS gerektirdiğinden) bir arayüz sunarsanız, daha fazla mobil kullanıcıyı anında alışveriş yapmaya zorlayabilirsiniz.
Sebep #4: Yerel Uygulamaların Elde Tutma Sorunu
Kullanıcıları yerel bir uygulamada zaman geçirmeye ve deneyimin keyfini daha fazla çıkarmak için para harcamaya zorlayan bir kancaya sahip uygulama türleri için bu harika. Mükemmel uyumu bulduğunuzda, yerel bir uygulamaya sahip olmaktan iyi para kazanabilirsiniz. Bu sadece, insanların indirmeyi taahhüt etmeye istekli olması meselesidir.
Ancak, yakın zamanda gördüğümüz gibi, çoğu yerel uygulama kullanıcıları elde tutmakta zorlanıyor.
Ne kadar ilk indirme aldığınız önemli değil. Mobil kullanıcılar içeriğinizle etkileşim kurmak, abonelikler veya yükseltmeler satın almak veya reklamlara tıklamak için uygulamaya geri dönmezse, bunu boşa harcanmış bir yatırım olarak kabul edin. Maalesef birçoğunda durum böyle.
Öte yandan PWA'lar, bir kişinin cihazına bir uygulama indirme zorunluluğu gibi yüksek bir taahhüt gerektirmez. Heck, kullanıcılar istemezlerse PWA'yı ana ekranlarına kaydetmeleri bile gerekmez. Genel olarak daha uygun bir deneyim.
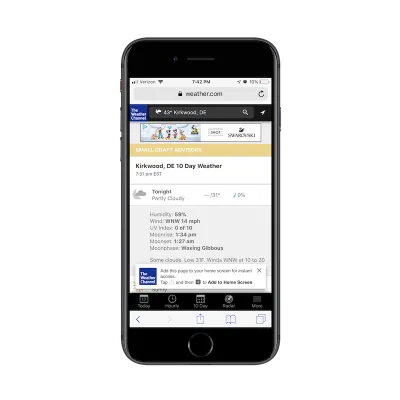
Yine de, The Weather Channel'ın yaptığı gibi, kullanıcıları gelecekte anında erişim için kaydetmeye teşvik etmek isteyebilirsiniz:

Gerçekte, temel olarak, oluşturduğunuz uygulama türüdür.
Örneğin Hava Kanalı, mobil kullanıcıların günlük olarak kullanmak isteyeceği bir hizmet sağlar. Güncel hava durumu tahminine sahip uygulama mağazasından yerel bir uygulama yükleyebilirler, ancak bu uygulama muhtemelen verileri ve pil gücünü tarayıcı tabanlı PWA'dan çok daha hızlı tüketecektir.
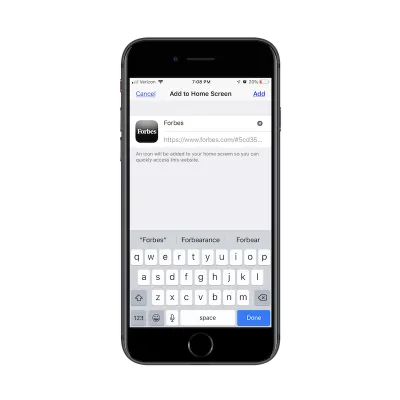
Bu nedenle PWA kullanmayı düşünmesi gereken başka iş türleri de vardır. Forbes gibi çevrimiçi bir dergiyi düşünün.

Son derece uzmanlaşmış yayınlar, günlük okuyucuları için PWA'lar geliştirmek için gerçekten iyi olur.
Yine, telefonları için çok daha hafif bir deneyim sağlar. Ayrıca, PWA'lar kullanıcılara çevrimdışı erişim sağlar, böylece nerede olurlarsa olsunlar veya İnternet'e erişimleri ne kadar sınırlı olursa olsun içeriğe erişebilirler. Ve ana ekran varlığı (düğmeyi oraya koymayı seçerlerse), mobil web tarayıcısı etrafında hoş bir küçük kısayol sağlar.
Neden #5: PWA'lar Daha Fazla Gelir Getirebilir
Uygulama içi reklamcılık dışında Apple ve Google, yerel bir uygulama aracılığıyla yaptığınız tüm satışlardan önemli bir kesinti yapar. Buna ücretli indirmeler, uygulama içi satın almalar veya yükseltmeler ve abonelik ücretleri dahildir. Bir noktada, bu ücretler satış başına %30 kadar yüksekti.
Tasarım düzeltmelerine, çok ihtiyaç duyulan geliştirme güncellemelerine ve promosyon reklamlarına para harcamayı umduğunuzda, duymak isteyeceğiniz son şey budur. Başka bir deyişle, yerel uygulamanızdan damlamaya başlayan paranın önemli bir kısmı doğrudan uygulama mağazası sahiplerinin ceplerine gider. Bu, özellikle görünürlük kazanmak için uygulama mağazası reklamları için ödeme yapmanız gerekiyorsa, doğru görünmüyor.
PWA'lar, oynamak için ödeme ücretleriyle birlikte gelmez; bu, onlardan elde edilen tüm gelirin doğrudan size (veya işletmenin sahibi kim olursa olsun) gittiği anlamına gelir. Bu, özellikle başlangıçta muhtemelen daha küçük kar marjlarıyla ilgilenen yerel bir gazete (The Billings Gazette gibi) gibi bir uygulama konseptiniz varsa güzeldir.

PWA'lardan yerel uygulamalardan daha fazla para kazanmanın tek yolu bu değil.
Başlangıç olarak, yerel uygulamalardan çok daha kolay oluşturulurlar. Ayrıca, lansmandan sonra bunları yönetmek, daha az zaman taahhüdü ve sizden kaynak gerektirir. Evet, yine de güncellenmesi ve bakımının yapılması gerekiyor - tıpkı web'deki herhangi bir şey gibi - ancak uygulama mağazasındaki uygulamalarla birlikte gelen engellerle uğraşmanıza gerek yok.
Örneğin, yalnızca bir aşamalı web uygulaması oluşturmanız gerekir. Farklı mobil cihazlara yönelik yönergelere uyması için ayrı ayrı oluşturmanız gerekmez.
Güncellemeler de daha kolaydır, özellikle de PWA'nız bir WordPress web sitesini temel alıyorsa. İşlem hattı üzerinden bir güncelleme gönderirsiniz ve canlı PWA'da hemen görünür. Uygulama mağazası yöneticilerine güncelleme göndermeye ve onaylarını beklemeye gerek yok. Her şey gerçek zamanlı olarak gerçekleşir, bu da yeni özelliklerin ve para kazandıran girişimlerin halka daha hızlı sunulması anlamına gelir.
Bu, Twitter Lite gibi PWA'lar için faydalıdır.

Uygulama mağazalarına hakim olan çok sayıda sosyal medya deviyle karşı karşıya kalırken, uygulamanızı gerçek zamanlı olarak güncel tutma becerisine sahip olmak, güçlü bir rekabet avantajı sağlayabilir. Bu, uygulamanızı aşamalı bir web biçiminde geliştirmenin sağladığı diğer tüm avantajlara ektir.
Twitter PWA'sını çıkardığında olan buydu.
Google'ın bu örnek olay incelemesinin gösterdiği gibi, Twitter PWA'sını optimize etmek için aşamalı bir yaklaşım benimsedi. Bu nedenle, son kullanıcı tarafından çok fazla tespit edilmeden kullanıcı deneyiminde büyük iyileştirmeler sunabildiler. Güncellemelere verdikleri tek yanıt, aslında, PWA'nın daha fazla kullanılması olmuştur.
PWA, Web'in (Çoğunun) Geleceğidir
Görünürlük ve aranabilirlik, yerel mobil uygulamalarla ilgili bilinen sorunlardır. Kullanıcı tutma başka bir şeydir. Ve doğal olarak para kazandıracak yerel bir arayüze yönelik bir fikriniz olmadıkça, sürdürülebilir değiller. Mobil oyunlar buna bir örnektir. Flört uygulamalarının başka bir şey olduğunu iddia ediyorum. Eskiden sosyal medyanın bu kategoriye girdiğini düşünürdüm ama Twitter o zamandan beri yanıldığımı kanıtladı.
Çevrimiçi gördüklerime ve geliştirici arkadaşlarımdan ve meslektaşlarımdan duyduklarıma dayanarak, geleceğin PWA'da olduğuna inanıyorum.
Geliştiriciler, küçük ve orta ölçekli bir şirketin uygulamasını aşamalı bir web formuna koymanın çok daha fazla yararı olduğunu anladıkça, uygulama mağazalarının yavaş yavaş sakinleşeceğini düşünüyorum. Büyük oyuncular yerlerinde kalacak ve PWA'nın sınırlarını aşan şirketler sonunda başka yerlere taşınabilecek. Ancak aksi takdirde, çoğu uygulama aşamalı web biçiminde sonuçlanacaktır.
PWA'ya yönelik bu eğilim büyümeye devam ettikçe, tüketiciler aramada bununla karşılaşmaya daha fazla alışacak ve bu kullanıcı dostu arayüze doğrudan tarayıcılarından erişilebildiğini bilecek. Sırayla, yalnızca oraya ait olan uygulama türleri için, yani mesajlaşma, oyunlar, eğlence ve bazı sosyal medya için uygulama mağazalarına gidecekler. Bu, çevrimiçi arama ile uygulama mağazası araması arasında daha net bir ayrım oluşturacak ve çevrimiçi genel kullanıcı deneyimini iyileştirmeye daha fazla yardımcı olacaktır.
