Tüm Grafik Tasarımcıların Bilmesi Gereken 9 Psikoloji İlkesi
Yayınlanan: 2021-04-22Bir insan zihnini etkilemek söz konusu olduğunda, onun nasıl çalıştığını ve bir insan zihninin sahip olduğu fikir ve algıları neyin yönettiğini anlamanız gerekir. Bu faktörler, tüketici davranışını açıklamada ve uyaranlara insan tepkisini ortaya çıkarmada hayati bir rol oynamaktadır.
Bir insan beynini incelemek, bilim adamlarının henüz çözemediği son derece zor bir iştir. Ancak endişelenmeyin – çeşitli psikologlar, kullanıcınızın zihninin nasıl çalıştığına dair temel bir fikir edinmemize yardımcı olabilecek ilkeleri araştırdı.
Bu ilkelere dayanarak, kullanıcı memnuniyetini artırmanıza ve dönüşüm oranınızı artırmanıza yardımcı olacak en cazip ve çekici tasarımları oluşturabilirsiniz.
Başlamak için, tasarımınızın kullanılabilirliğini, estetiğini ve etkinliğini artırmanıza yardımcı olacak 9 temel ilkenin bir listesini burada bulabilirsiniz.
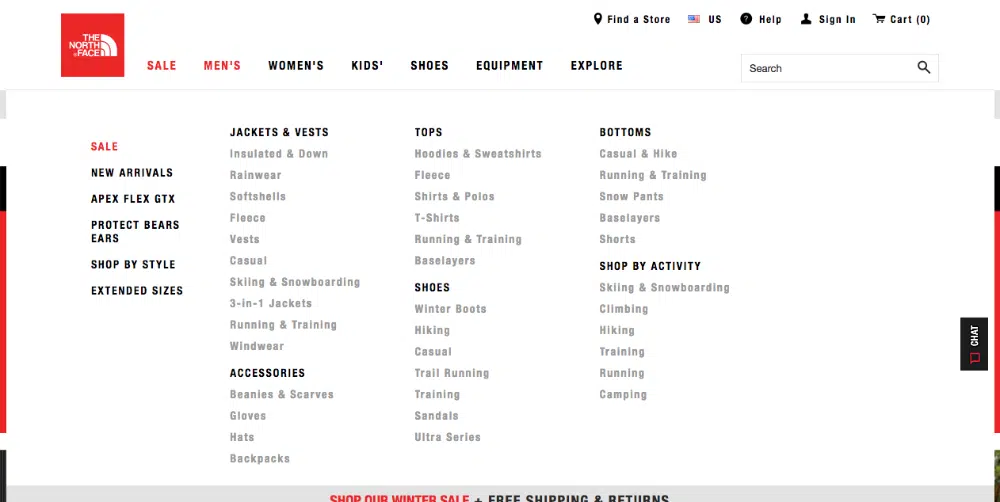
1. Hick Yasası
Bir menüye göz atarken kafanız karışıyor ve 'Ne almalıyım? Bu yüzlerce seçenek sadece size bakıyor ve siz hepsine sahip olmak istiyorsunuz.
Böyle bir durumda zihniniz her bir öğenin 'değerini' hesaplar ve hangi seçeneği seçeceğini bulmaya çalışır. Psikologların maliyet-fayda analizi dediği şey budur. Bu, zihninizin her kararın faydalarını karar vermeden önce değerlendirmek için geçtiği sezgisel bir süreçtir.
Ancak, William Edmund Hick adında bir psikolog ve astı, 'karar verme süresinin, seçimlerin sayısı ve karmaşıklığı ile arttığını' belirten bir teori ortaya attı. Müşterinize ne kadar çok seçenek sunarsanız, karar vermeleri o kadar uzun sürer.
Benzer şekilde bir tasarım oluştururken izleyicilerinize kısa ve öz listeler sunduğunuzdan emin olmanız ve mümkünse seçenek sayısını azaltmanız gerekir. Birçok seçenek arasında gezinmelerini kolaylaştırmak için, pano kategorileriyle başlayabilir ve ardından alt kategorilerle daha da parçalayabilirsiniz.
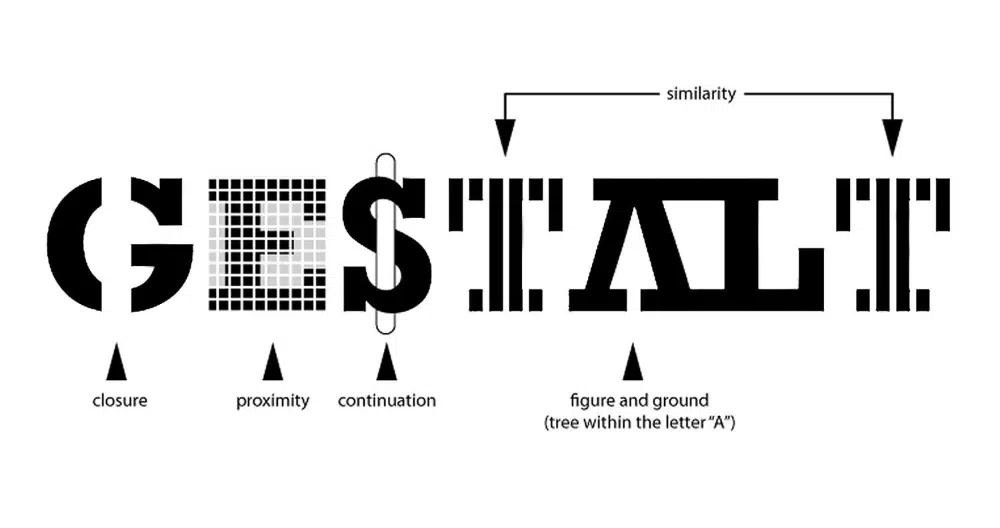
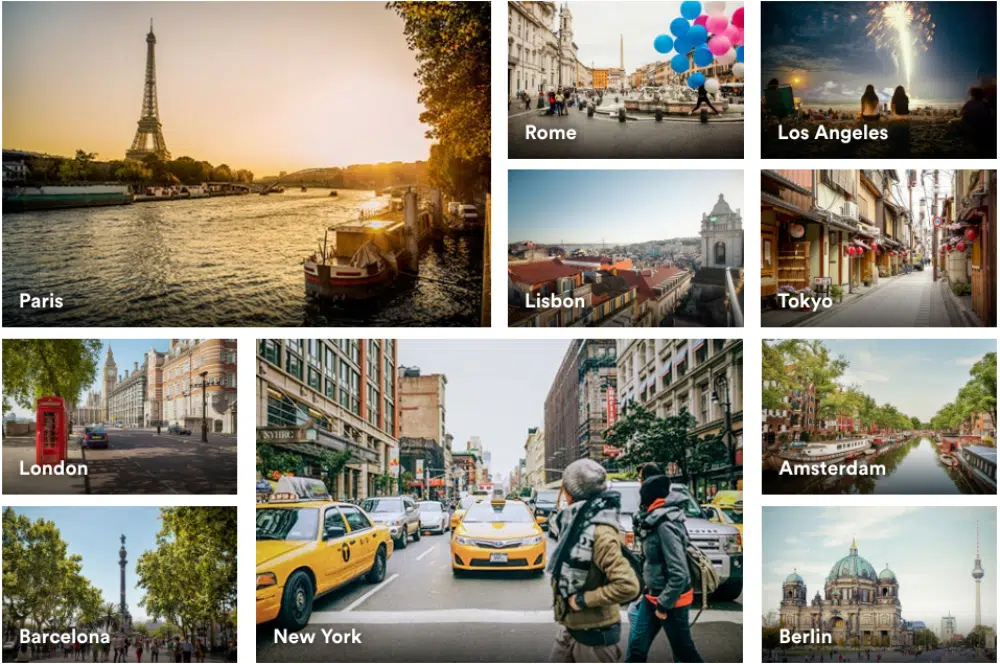
2. Gestalt Görsel Algı Teorisi
Çoğu zaman, algımız, zihnimizin işlemesi gereken çok miktarda bilgi ile manipüle edilir. Kaotik verileri anlamlandırmak için insan beyni karmaşıklığı basitleştirecek kalıpları tanır.
Gestalt ilkesi, zihnimizin, onları bir bütün olarak algılamak için bilinçaltında ayrılmış veya dağılmış görüntüleri bir araya getirdiğini ileri sürer.
Teori 6 ilkeye ayrılmıştır:
Benzerlik Yasası: Bu ilke, benzer nesneler birbirine yakın yerleştirildiğinde, birbirleriyle ilişkili olarak algılandıklarını öne sürer.
Süreklilik Yasası: insan zihni, nesneleri birbiriyle hizalamanız tarafından oluşturulan bir yolu takip etme eğilimindedir. Tasarımcılar bunu genellikle kavisli çizgiler yardımıyla başarır.
Simetri Yasası: Bu yasa, insan zihninin simetrik olan nesnelere çekildiğini gösterir. Onları estetik olarak çekici olarak algılar.
Yakınlık Yasası: Nesneler birbirine yakın yerleştirildiğinde, bir grup olarak algılanırlar.
Şekil ve Zemin Yasası: Bu yasa, zihnimizin nesneyi (şekil) çevresindeki alandan (zemin) ayırdığını ve odağı aralarında kolayca değiştirebildiğini gösterir. Bu, bir görüntüyü 2 farklı bakış açısıyla algılamamızı sağlar.
Kapanış Yasası: Bu prensibe göre zihnimiz eksik bir nesnedeki eksik bilgileri zihinsel olarak doldurabilir ve onu bir bütün olarak algılayabilir.
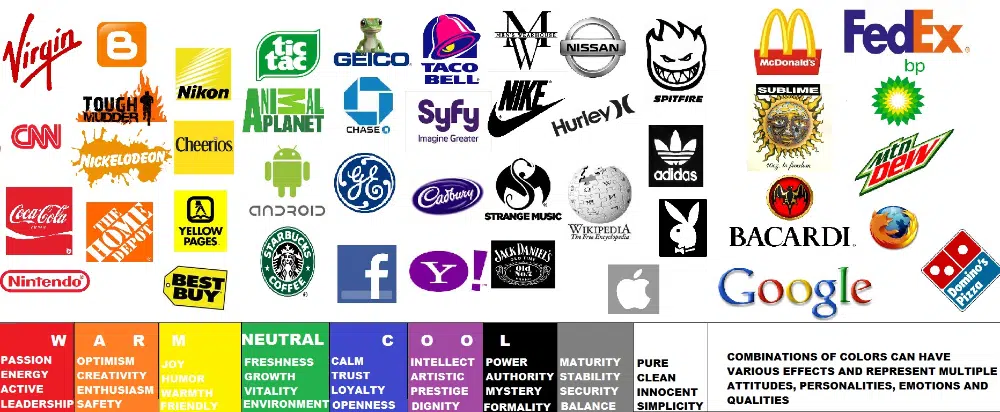
3. Renklerin Psikolojisi
Zihnimiz renkleri oldukça karmaşık bir şekilde işler. Bu nedenle, renk psikolojisi bu karmaşık süreci inceler ve renklerin insan davranışını ve algısını nasıl etkilediğini belirler.
Gözlerinizin ve beyninizin önündeki renkleri çevirme şekli, genellikle herhangi bir pazarlama mekanizmasının veya stratejisinin özünde uygulanan duygu ve düşüncelerle oldukça ilişkilidir.
İzleyicilerin %80'i markaları renk desenleri ve derecelendirmeleriyle tanır. Markanızın tasarımı için doğru renkleri seçerek, müşterilerinizin markanızla ilişkilendirmesini istediğiniz belirli duygu veya hisleri harekete geçirerek tasarımınızın verimliliğini en üst düzeye çıkarabilirsiniz.
Bilişsel psikologlar, marka imajınızın çekici göründüğünü kanıtladılar, insanlar onu daha kullanışlı ve güvenilir olarak algılayacaklar. Bu fenomen Estetik Kullanılabilirlik Etkisi olarak bilinir.
İnsan zihninin bu renkleri nasıl algıladığı ve kuruluşların bunları nasıl kullandığı aşağıda açıklanmıştır:
Mavi: Güç, dürüstlük, sakinlik, sadakat ve güvenlik gibi duyguları cezbeder. Kuruluşlar bunu güvenilirliği iletmek için kullanır.
Kırmızı: Kırmızı, enerji, sevgi, cesaret, heyecan ve tutku ile çağrıştırılır. Kuruluşlar bunu ürünlerinin ne kadar enerjik olduğunu iletmek için kullanırlar.
Sarı: Bu renk mantık, iyimserlik, kendine güven ve oyunculukla ilişkilendirilir. Bu rengin fark edilmemesi çok zordur.
Yeşil: Yeşil, organik nesneleri, büyümeyi, doğayı, tazeliği, kararlılığı ve pozitifliği ifade eder. Şirketler genellikle bu rengi çevre dostu ve tazelik önermek için kullanır.
Pembe: Bu renk kadınlığı, gençliği, nezaketi ve besleyici duyguları ifade eder. Biraz heyecanla hassasiyeti ortaya çıkarmak için kullanılır.
Mor: Mor hayal gücü, yaratıcılık, nostalji ve maneviyat ile ifade edilir. Kırmızıdan gelen enerji ile maviden gelen dinginliğin mükemmel birleşimidir.
Siyah: Bu renk, sofistike, lüks, baştan çıkarma, güç ve otoriteyi cezbeder. Üst düzey markalar, lüks ürünlerini sergilemek için genellikle siyah kullanır.
Çok renkli: Çok renkli bir dizi ile kuruluşlar, cesaret, sınırsızlık, çeşitlilik, oyunbazlık ve pozitiflik taşır.
4. Von Restorff Etkisi
Adını ünlü psikiyatrist Hedwig von Restorff'tan alan Von Restorff Etkisi, diğerlerinden öne çıkan bir öğenin hatırlanma olasılığının diğer öğelere göre daha yüksek olduğunu öne sürüyor. 'İzolasyon etkisi' olarak da bilinen öğelerin bu ayrımı, görsel yardım, bağlam ve deneyim temelinde farklılık gösterir.
Tasarımcılar bu teoriyi, izleyicilerinin dikkatini ortaya çıkarmak istedikleri öğelere ve kavramlara yönlendirmek için kullanırlar. Bunu ışığı, rengi, boyutları, animasyonu, yazı tipini, sesleri veya kelimeleri değiştirerek başarırlar.

Ancak bu efektleri ölçülü kullandığınızdan emin olun çünkü tasarımdaki birkaç öğeyi değiştirmek ortalığı karıştırabilir ve izleyicinin kafasının karışmasına neden olabilir.
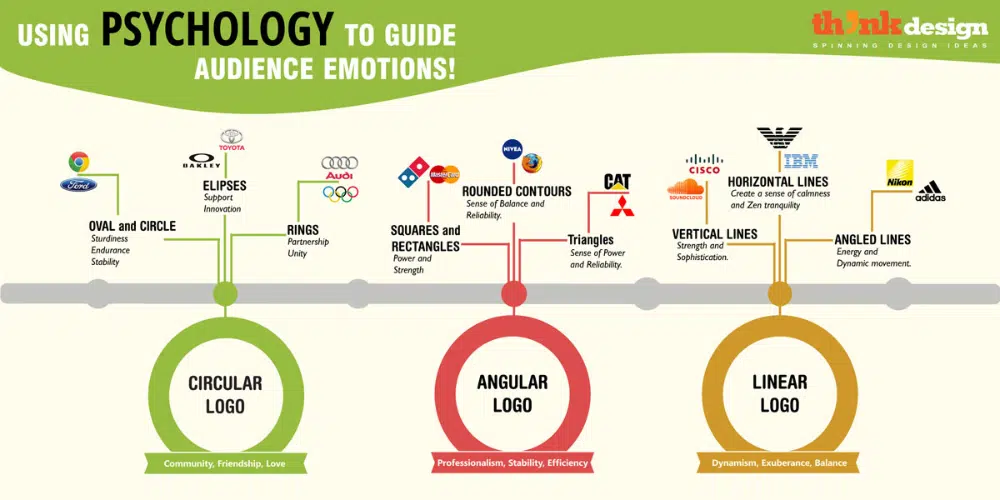
5. Şekillerin Psikolojisi
Tıpkı renkler gibi bilinçaltımız da nesnelerin şekillerine tepki verir. Onları temsil ettiklerini düşündüğümüz nitelikler ve niteliklerle ilişkilendirir. Bu nitelikler, biz bilinçli olarak farkına varmadan bile gömülü olan evrensel çağrışımlardan kafamızda şartlandırılmıştır.
Altıgen şeklinde kırmızı bir işaret görürseniz, onu DUR işaretiyle ilişkilendiririz. Benzer şekilde markalar, markalarla duygusal ve kavramsal bağları tetikleyen marka logolarını oluştururken bu çağrışımları şekillerle kullanırlar.
İşte birkaç şekil örneği ve neyi temsil ettikleri:
Yuvarlak Şekiller: Daireler, ovaller ve elipsler gibi yuvarlak şekiller olumlu ve cesaret verici bir mesaj verir. Topluluğu, birliği ve genellikle sonsuzluğu sembolize ederler. Aynı zamanda kadınsı özelliklerle de algılanır.
Kareler ve Üçgenler: Keskin kenarlı logolar gücü, kararlılığı, verimliliği ve profesyonelliği simgeler. Üçgenler, güç duygusu, herhangi üç nesne arasındaki bağlantı ve bilim, hukuk ve din ile olan çağrışımlar verir. Aynı zamanda erkeklik verir.
Yatay çizgiler: AT&T tabelasında gördüğünüz yatay çizgi gibi, bu tür desenler de topluluk, eşitlik ve sakinlik anlamına gelir.
Dikey çizgiler: Dikey çizgiler erkekliği, saldırganlığı ve gücü simgelemek için kullanılır.
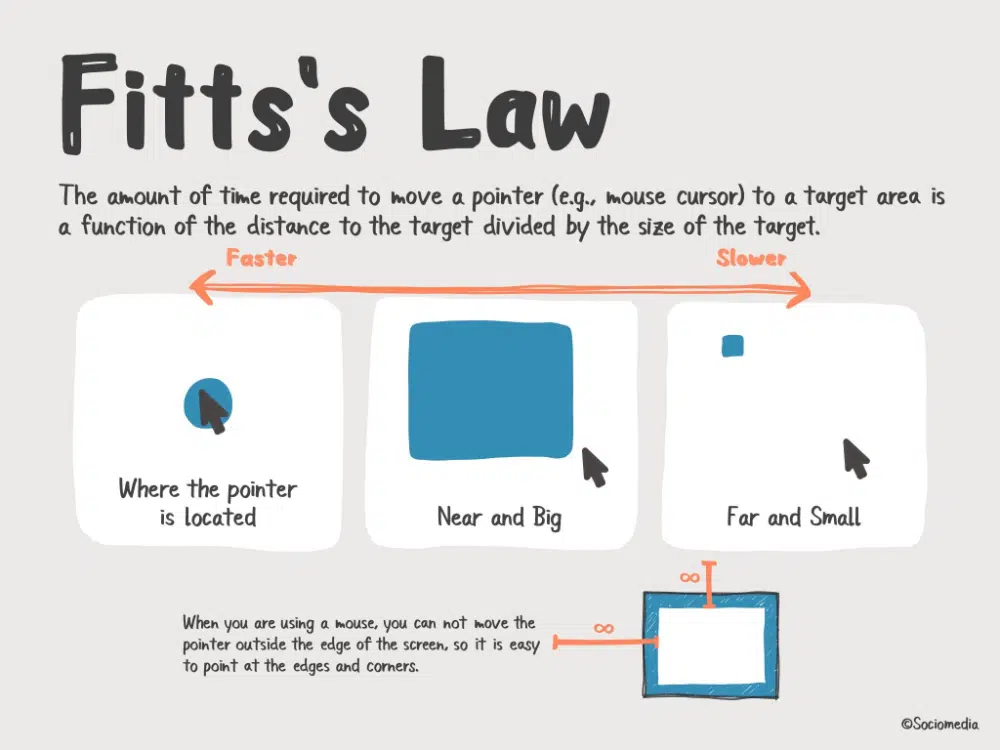
6. Fitt Yasası
Fitt Yasasına göre, bir hedef alanı hareket ettirmek için gereken süre, hedefe olan mesafe ile hedefin boyutu arasındaki orandan elde edilen bir fonksiyondur.
Bir tasarımcının bakış açısından, yasa, hedef düğmesini imlecin olması beklenen alanlara yakınlaştırmayı ve etkileşim süresini azaltacak şekilde büyütmeyi önerir. Bu konsept, bir web tasarımı oluştururken kullanışlıdır çünkü insanlar bir web sitesinde gezinirken genellikle çok hızlıdır. Bu küçük dikkat süresiyle dönüşüm oranını artırmanız gerekir, yoksa potansiyel bir müşteriyi kaybedersiniz.
İmleç üzerlerine geldiğinde bağlantı boyutlarını artırma uygulamasını da eklemelisiniz. Ancak tasarımcıların burada sıklıkla yaptığı yaygın bir hata, metni tıklanabilir hale getirmeleri, ancak sekmeyi yapmamalarıdır. Bu, daha fazla komplikasyon yaratır ve web sitesinin kullanılabilirlik indeksini azaltır.
Sil düğmesi veya iptal düğmesi gibi istenmeyen düğmeleri beklenen imleç konumundan uzağa koymak için de bu yasayı kullanabilirsiniz. Görünmez hale getirmek için boyutlarını küçültebilirsiniz.
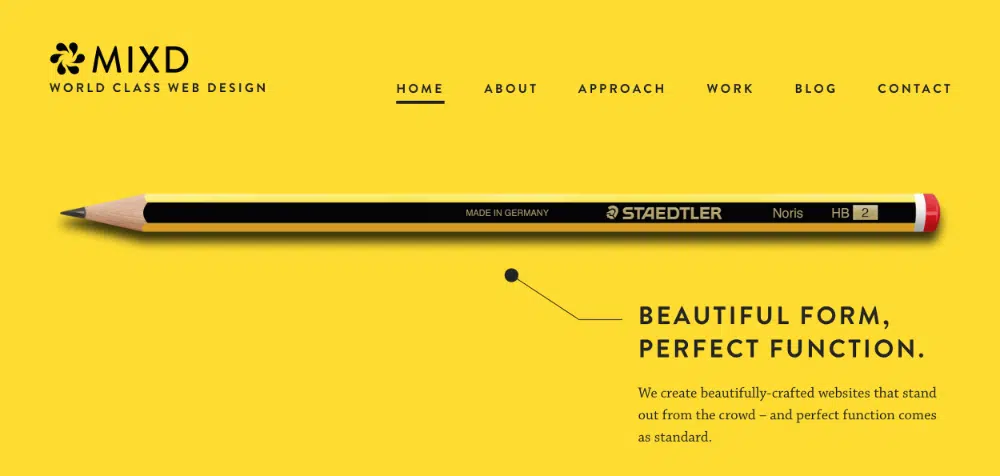
7. Jakob Yasası
İnsanlar yeninin her zaman daha iyi olduğunu söylerken, Jakob Nielsen aksini söylüyor. Jakob yasasına göre, kullanıcılar tanıdık ve eski bir deneyimi yeni bir deneyime tercih ederler. Zaman geçirdikleri ve alıştıkları benzer arayüzleri kullanmayı severler. Bu şekilde, yeni bir şeyi anlamak için daha az zaman ve çaba harcamak zorunda kalacaklar.
Yenilikçi bir tasarımın kullanıcıları hayal kırıklığına uğratabileceğini ve onları web sayfasından ayrılmaya teşvik ettiğini ve tanıdık bir şeyin onları rahat ve rahat hissettireceğini öne sürüyor.
Ancak bu, farklı şeyler denememeniz gerektiği anlamına mı geliyor? Hayır. Bu doğru olsaydı, o zaman hiçbir yenilik ve iyileştirme olmazdı. Bu yasa, popüler tasarımlarda bulunan benzer yapıları belirlemenizi ve ardından bunları kendi yararınıza kullanmanızı önerir. Bu, müşteri beklentilerini karşılamaya ve yenilikçi tasarımlar oluşturmaya yardımcı olacaktır.
8. Viseral Reaksiyon
Hiç içinden çıkamayacağınız kadar büyüleyici ve büyüleyici olan belirli web sayfalarına rastladınız mı? Bu duyguya visseral reaksiyon denir.
İç organ tepkisi, beynimizdeki kimyasal haberciler tarafından yaratılan bir uyarana veya herhangi bir deneyime karşı içgüdüsel bir tepkidir. Web tasarımınız böyle bir tepkiyi tetikleyebiliyorsa, ziyaretçileriniz web sayfasına geri dönmeye devam edecektir.
Bir kullanıcının web sayfanız hakkında nasıl hissettiğine karar vermesi yalnızca bir saniye sürer. Ya kalplerini kazanabilir ya da bir daha web sayfanıza gelmemeleri için onları teşvik edebilirsiniz.
Bu nedenle, onlardan içten bir tepki uyandırmak, onların sadakatini ve güvenini kazanmanın en iyi yoludur.
Yazı tipleri, simgeler, resimler ve renkler gibi basit tasarım öğeleriyle içgüdüsel bir tepki elde edebilirsiniz. İnsanlar ilişki kurabilecekleri şeylerle güçlü bir ilişki hissederler. Bu nedenle, bir web tasarımı oluştururken bu yönleri göz önünde bulundurun.
9. Bellek Sınırlamaları
Beynimiz en güçlü ve geniş sabit disk olarak kabul edilse de, bilinçli zihnimizin bu bilgiyi ne kadar tutacağı konusunda bir sınırlama vardır. İstatistikler, ortalama bir insanın çalışma belleği kapasitesinin yalnızca 10-15 saniye olduğunu ve bir seferde yalnızca 3-4 öğeyi hatırlayabildiğini söylüyor.
Beynimizde depoladığımız bilgiler düşüncelerimiz, inançlarımız, duygularımız ve çevremiz tarafından yeniden yapılandırılır. Beynimiz ayrıca, kişinin hiç olmamış bir şeyi hatırladığı veya gerçek biçiminden farklı bir şeyi hatırladığı sahte anılar yaratma eğilimindedir.
Bu nedenle beynin alışkanlıklarına ve zihinsel modellerine uygun bir web tasarımı oluşturmanız gerekir. Bu, kullanıcının tasarımınızı hatırlamasını kolaylaştırır. Geri çağırma değerini artırmaya değil, tanınma değerine odaklanın.
Bu psikolojik ilkeler, en iyi kullanıcı deneyimini sağlayan tasarımlar oluşturmanıza ve elde tutma oranınızı katlanarak artırmanıza yardımcı olacaktır. Bu ilkeleri kutsal rehberiniz olarak kabul edin ve her seferinde olağanüstü bir kullanıcı deneyimi yaratmak için bunlara uyun.
Bu, trafiği artırma ve dönüşüm oranını iyileştirmeye yönelik kurumsal hedeflerinizi gerçekleştirmenizi sağlar. Ayrıca kullanıcılarınızla olan ilişkinizi güçlendirecek ve onları sadık müşterilere dönüştürecektir.
Bu ilkelerin çoğuna hemen alışacak olsanız da, diğerlerini tam olarak anlamak biraz zaman alacak ve pratik yapacaktır.