Web Tasarımında Psikolojiden Nasıl Yararlanılır?
Yayınlanan: 2020-02-14Mavi renk sizi sakin hissettirirken, canlı bir kırmızı tonu aç veya tehdit altında hissetmenize neden olabilir. Hepimiz dünyayı kendi bireysel filtrelerimizle algılarız, ancak gözümüzü bir şeye çeken şeyin bazı genel kuralları vardır.
Peki bir tasarımı diğerinden daha çekici yapan nedir? Bir ziyaretçinin beynine nasıl dokunabilir ve sadece gördüklerini etkileyerek belirli bir şekilde hissetmelerini sağlayabiliriz? Web tasarımında kullanılan bazı yaygın psikoloji püf noktalarına ve bunları kendi yararınıza nasıl kullanabileceğinize bir göz atacağız.
Beyni Yol Haritası Olarak Kullanmak
Web tasarımının beyin üzerindeki etkisini tam olarak anlamak için beynin nasıl çalıştığına dair temel bir anlayışa sahip olmak çok önemlidir. Kazanan bir web sayfası oluşturmak için bir beyin cerrahı gerekmez, ancak beynin deneyimleri nasıl algıladığına dair çalışan bir bilgi yararlıdır. Bu kulağa tuhaf bir felsefe ve psikoloji karışımı gibi geliyorsa, o zaman doğru yoldasınız: 2012'de ortaya atılan nörotasarım , estetiğe dayalı olarak bir müşteri deneyimini neyin iyi veya kötü yaptığını belirlememize olanak tanır.

Resim Kaynağı: Interni Dergisi
Web tasarımına uygulayabileceğimiz insan beyninin en temel kavramlarından biri, düzen arzusudur. Beynimiz, bilgileri dünya görüşümüze göre düzenlemek için “şema” denilen şeyi oluşturur. Günlük yaşamdaki sorunları çözmek için "sezgisel" veya temel kurallar olarak bilinenleri kullanırız.
Bunun iyi bir örneği örüntü tanımadır. Karmaşık bir metin satırı gibi bir uyaranla karşılaştığımızda, beyinlerimiz kalıpları tanımak ve onları zaten bildiğimiz şeylere uyarlamak için eğitildiğinden, genellikle boşlukları doldurabilir ve metnin ne söylemesi gerektiğini anlayabiliriz. Peki bu temel yapı taşlarını web tasarımında nasıl kullanabiliriz? Burada bir çift örnek var:

- Kullanıcılar, hiyerarşi içeren sitelere göz atarken kendilerini daha rahat hissederler. Örneğin, çevrimiçi bir satıcıysanız, şuna benzer kategoriler gösterebilirsiniz: Ana Sayfa>Tatiller>Noel>Ağaçlar ve Dekor
- İnsanlar da evde insanları kategorilere atıyor. Gerçek zamanlı sohbet sunan siteler, kullanıcıları uygun, boşta, görünmez veya çevrimdışı olarak belirler.
Beynin organizasyon becerilerini web tasarımına uygulamanın tek yolu rahat kalıplar sunmak değildir. Nielson Norman Group, web tasarımında kullanılacak 10 buluşsal yöntemden oluşan bir liste geliştirdi. Bunlardan en önemlilerinden biri hatırlama yerine tanımayı kullanma fikridir.
Örneğin, hiç sosyal bir toplantıda biriyle tanıştığınız ve onun yüzünü tanıyıp adını hatırlayamadığınız bir durumda bulundunuz mu? Az önce psikologların "alma ipucu başarısızlığı" dediği şeyi deneyimlediniz. Bu sinir bozucu olabilir ve ne pahasına olursa olsun web sitenizde kaçınmak isteyeceğiniz bir deneyimdir.
Web sitenizde tanınmayı kullanmak, tüketici için daha keyifli bir deneyim sağlar, çünkü arayüzünüz esasen onlar için daha fazla iş yapar. Bazı popüler web sitelerinin arayüzlerinde tanımayı nasıl kullandığı aşağıda açıklanmıştır:
- Google, geçmiş aramalara ve tarama geçmişine dayalı bir otomatik doldurma işlevi kullanarak aramaları yönlendirmeye yardımcı olur.
- E-Ticaret web siteleri (Amazon, Target ve Walmart gibi) alışveriş yapanlara son zamanlarda nelere baktıklarını gösterir ve hatta önceki görünümlere dayalı olarak önerilerde bulunur.
Beynin temel organizasyon becerilerinden yararlanmak, daha dostça bir kullanıcı deneyimi sağlayabilir. Bununla birlikte, tüketicileri web sitelerini kullanmaya daha uygun hale getirmenin başka yolları da var.
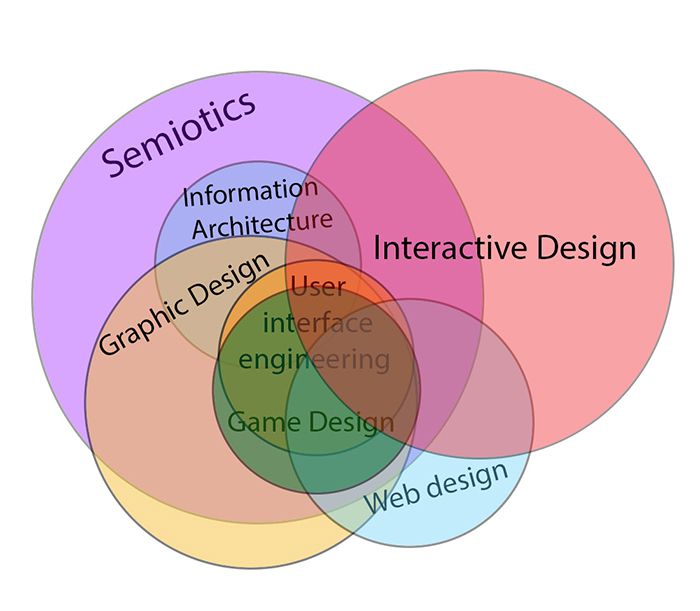
Web Tasarım Estetiği İnşa Etmek
Estetiğin doğru kullanımı, konuyla ilgili kendi kitabını yazan Platon zamanından beri tartışılmaktadır. O da gücünü anladı

Resim Kaynağı: Vikipedi
Modern psikolojideki ilerlemeler sayesinde, araştırmaların bize insan beyninin hoşa giden bazı şeyler olduğunu söylediği gibi, bir felsefe sınıfının dışında güzellik olarak geçen şeyleri düşünmeye artık gerek yok. Belirli web tasarım öğelerinin duygulara nasıl dokunduğuna ve olumlu bir kullanıcı deneyimine nasıl katkıda bulunduğuna bir göz atalım.
Renk
Renk, bir kullanıcıda belirli bir duygu uyandırmak için kullanabileceğiniz en önemli unsurlardan biridir. Bu kavram yeni bir şey değil; Eski Yunanlılar, mizahın bedeni ve kişiliği etkilediğine inanıyorlardı.
Baskın rengi kırmızı (kan için) olan kişilerin enerjik ve cesur oldukları söylenirdi, bu yüzden “canlı” terimini buradan alıyoruz. Buna karşılık, renk özü baskın olarak siyah (safra için) olanların umutsuz olduğu söylenirdi, bu da “melankoli” teriminin türetildiği yerdir. Mizah ve sülüklerden mezun olmuş olsak da, psikoloji hala renkler ve duygular arasında bir ilişki olduğunu kanıtlıyor.
İşte daha yaygın renkler ve büyük web sitesi geliştiricilerinin bunları kendi avantajları için nasıl kullandıkları:
- Kırmızı, enerji, canlılık ve gençliğin göstergesidir. CNN, kullanıcılarını uyarmak ve haberleri okumaya hazır hale getirmek için koyu kırmızı bir arayüz kullanır.
- Pembe, iç çamaşırı devi Victoria's Secret'ın büyük bir etki için kullandığı kadınlık ve yumuşaklık hissini uyandırır.
- Yeşil, izleyicilere bir iyimserlik havası verir. Aynı zamanda bitkilerle bir renk tonu paylaştığından, yeşil yaşayan web sitesi Treehugger gibi çevresel açıdan yalın olan web siteleri için genellikle tercih edilen bir renktir.
- Mavi, güvenilirlik ve açıklık hissini çağrıştırıyor, bu nedenle sosyal medya devi Facebook'un renk seçimi olması şaşırtıcı değil.
Web tasarımında renk psikolojisi hakkında daha önce bir makale yayınlamıştık ve işte Kissmetrics'ten renk psikolojisini güzel bir şekilde özetleyen bir infografik:
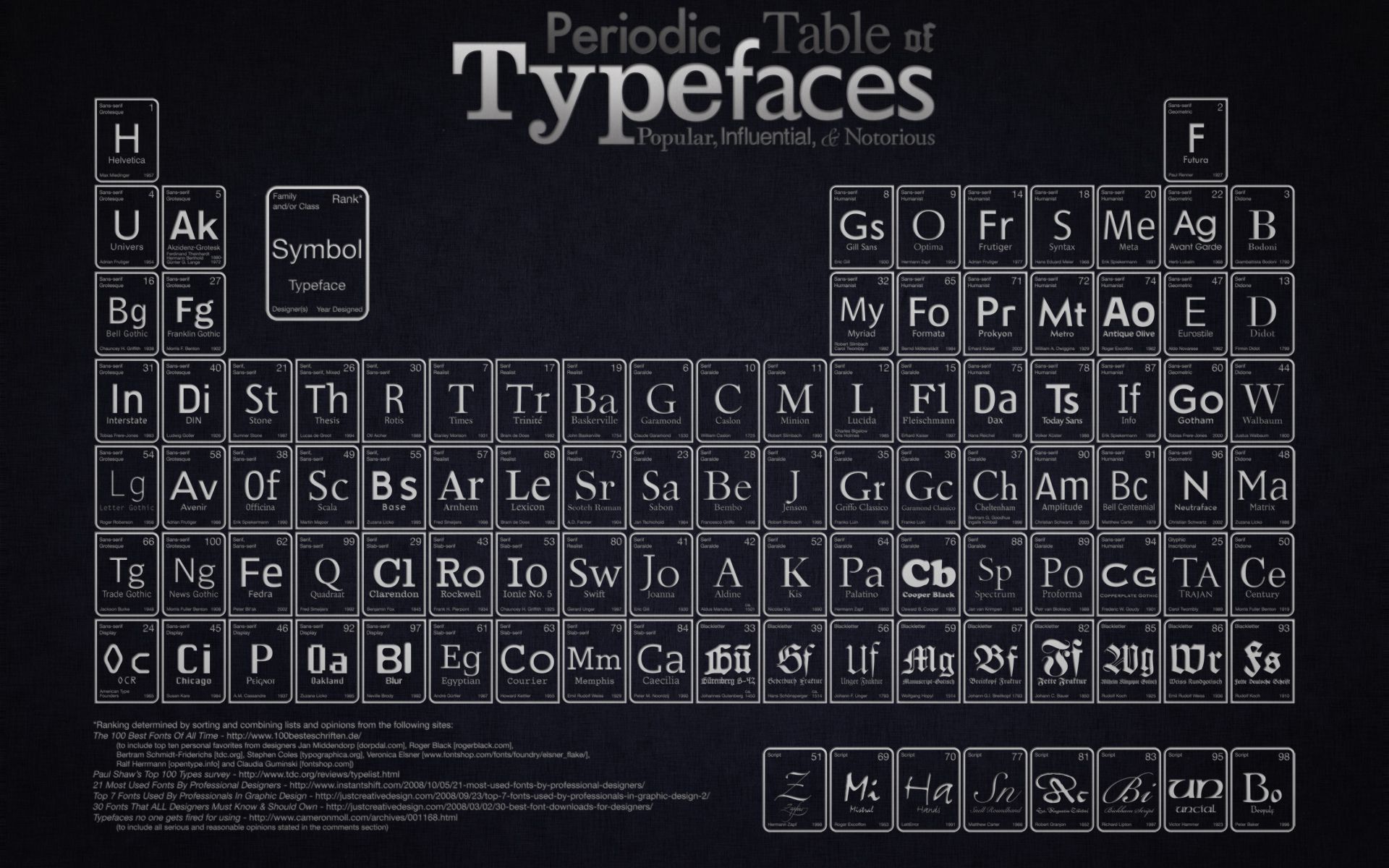
yazı tipi
Kullandığınız yazı tipi kadar basit bir şey bile web sitenizdeki kullanıcı deneyimini etkileyebilir. Örneğin Serif yazı tipleri (Times New Roman gibi ayakları üzerinde olanlar), gelenek ve profesyonelliğin göstergesidir. Detroit Free Press ve New York Times gibi gazeteler, önemi iletmek için serif yazı tiplerini kullanıyor. Sans serif yazı tipleri, aksine, modernlik duygusu uyandırmak için kullanılır. Google ve Apple gibi Silikon Vadisi devleri, en son teknolojide görünmek için sans serif yazı tiplerini kullanıyor.

Resim Kaynağı: SquidSpot
Boşluk, web tasarımında da bir endişe kaynağıdır; harfleriniz arasında çok az boşluk varsa, yoğunluk ve ağırlık hissi verir. Yelpazenin diğer ucunda, aralarında çok fazla boşluk bulunan kelimeler bir uçarılık havası verir. Ulaşmaya çalıştığınız kişiliği ortaya çıkarmak için iyi boşluk ve yazı tipi boyutu arasında bir denge kurmak önemlidir.
görüntü
Çoğu klişe, aşırı kullanılan sözler haline gelen doğru ifadelerdir ve “bir resim bin kelimeye bedeldir” istisna değildir. Bir fotoğrafa bakarken duygulandığınız bir anı düşünün: Times Meydanı'ndaki VJ Günü klasik bir örnektir:

Resim Kaynağı: Vikipedi
Fotoğrafçı Ming Thein, görüntüler ve duygu arasındaki ilişkiyi oldukça iyi bir şekilde ele alıyor, bu nedenle web sitenizin görüntülerini seçerken nihai hedeflerinizi akılda tutmanız önemlidir. Örneğin, panolar üzerinde el sıkışan bir grup profesyonel, profesyonellik ve yetkinliği çağrıştırırken çizgi film görüntüleri gençliği ve mizahı aktarabilir.
Bu İlkeleri Sitenize Uygulamak
Artık web tasarım psikolojisinin temellerini biliyorsunuz. Bu tasarım stratejilerini web sitenize nasıl dahil edersiniz? İşte birkaç fikir:
- Öncelikli nüfusunuzu bilin. Ziyaretçilerinizin büyük kısmını kim oluşturuyor? Genç milenyumlar mı? Ya da hali vakti yerinde bebek boomers?
- Müşteri ihtiyaçlarını ve isteklerini belirlemeye yardımcı olacak bir anket oluşturun. Aldığınız bilgilerle tasarım ilkelerini uygulayabilirsiniz.
Web sitesi tasarımınızı yönlendirmek için psikolojiyi kullanmak, sitenizdeki trafiği artırmanın ve satışları artırmanın en kolay yollarından biridir. Bu temel ilkeleri takip ederseniz, sonuçlara hoş bir şekilde şaşırabilirsiniz.
