Marvel ve Sketch ile Prototip Oluşturma: Bölüm 1 / 2
Yayınlanan: 2015-12-01Dijital cennette yapılan bir maç! Ve size hem Sketch'i hem de Marvel'i tatlı bir uyum içinde nasıl çalıştıracağınızı göstereceğim!
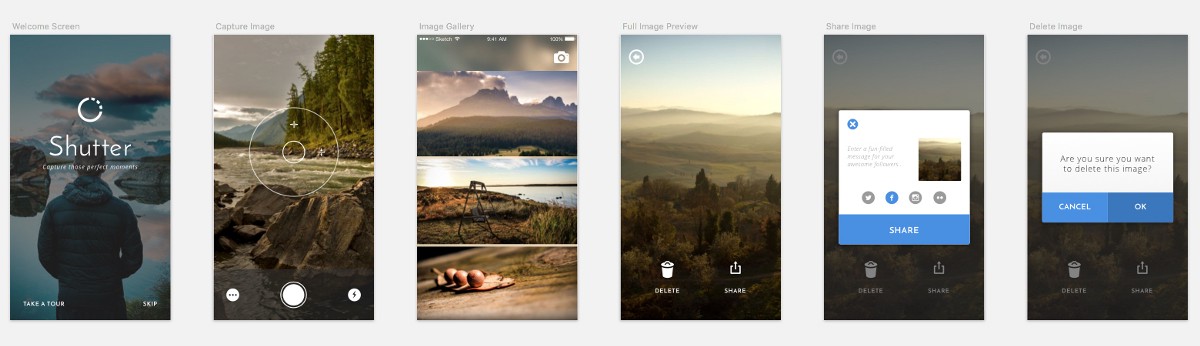
Bu 2 bölümlük kılavuzda, Sketch'in içinde kurgusal bir iPhone Fotoğraf Uygulaması için ekranlar tasarlayacağız ve ardından Marvel'de işlevsel prototipler oluşturacağız.

Çok yorucu bir şey yok. Ancak size bu yardımcı uygulamaların birlikte nasıl bu kadar harika çalıştığına dair daha fazla fikir verecek, geliştirme sürenizi önemli ölçüde kısaltacak ve Sketch ve Marvel'in ne kadar harika olduğu konusunda size biraz daha fikir verecektir.
Bu ilk bölümde, Sketch'te çizim oluşturmaya bakacağız. Bu nedenle, şu anda elinizde bir kopya yoksa, buradan 14 Günlük Deneme sürümünü indirin ve yükleyin.

Sketch'in tüm giriş ve çıkışlarını gözden geçireceğim, ancak uygulamayı biraz daha tanımak istiyorsanız, başlamadan önce, burada bulabileceğiniz bu önceki öğreticim çok yardımcı olacaktır.
Mükemmelliği Tasarlamaya Başlamadan Önce Birkaç Şeye İhtiyacımız Var…
Birkaç Google Yazı Tipi, birkaç Sketch için Eklenti, bazı SVG simgeleri ve bu simgeleri düzenli tutmak için harika bir uygulama. Sormak için çok fazla değil mi?
Google Yazı Tipleri
Google Fonts'tan aşağıdaki font ailelerini indirin ve yükleyin…
- Josefin Sans
- Açık Sans
Çizim Eklentileri
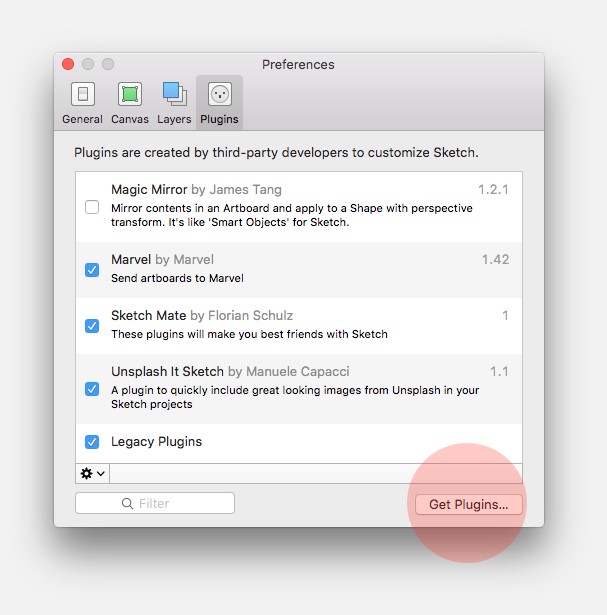
Sketch'teki Menü çubuğundan Sketch > Preferences'a gidin veya Cmd + kısayolunu kullanın,

Eklentileri Al …'a tıklayın ve Sketch Eklentileri dizininden ' Unsplash-It Sketch ' ve ' Marvel Sketch ' eklentilerini arayın. Her ikisini de indirin ve kurun.
SVG Simgeleri
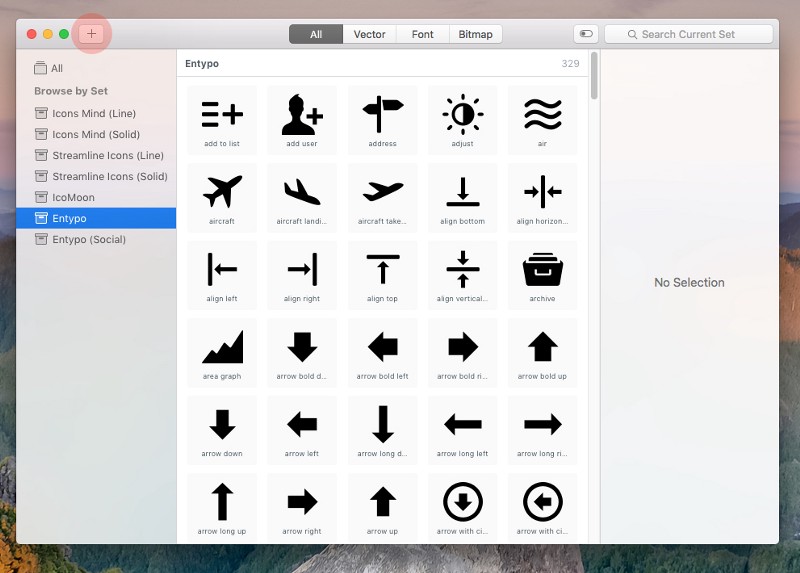
Entypo adında harika bir simge seti kullanacağız. Devam edin ve simge setini masaüstünüze indirin. Çok yakında onlara geri döneceğiz.
simge kavanozu
Bu uygulama, makinenizde belirli bir simgeyi arama zahmetinden kaçınmanıza yardımcı olur. Simgelerinizin tümünü bu tek uygulamada depolayabilir ve bunları Sketch projenize kolayca sürükleyip bırakabilirsiniz. Buradan bir kopyasını alın.
Iconjar'ı yükledikten sonra, Entypo simge setlerini buna ekleyin, çünkü bu bölümde onları daha sonra iyi bir şekilde kullanacağız.

Umarım hazırsınızdır ve sallanmaya hazırsınızdır? İyi şeyler…
… Haydi harikalar yaratalım.
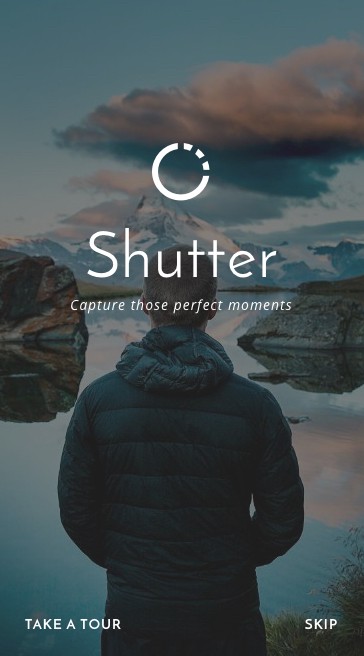
Karşılama Ekranı
Oluşturacağımız Fotoğraf Uygulaması tasarımı iPhone 6 için olacak.

Şarkı söyleyen, dans eden bir fotoğraf uygulaması olmayacak. Son derece basit, birkaç özelliği eksik. Ancak Sketch ve Marvel'in birlikte nasıl bu kadar iyi çalıştığına dair iyi bir genel bakış sunmaya yetecek kadar.
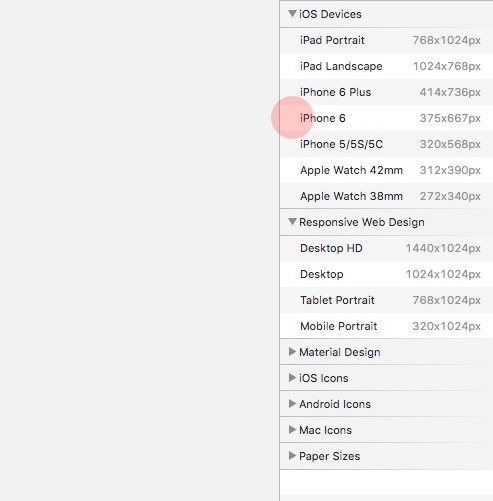
Sketch belgenizin içinde yeni bir Çalışma Yüzeyi (A) oluşturun ve Denetçi panelinden iPhone 6'yı seçin.

Hızlı İpucu: Toplamda 6 ekran tasarlayacağız ve hepsi aynı boyutları (375 x 667 piksel) paylaşıyor, bu nedenle her seferinde yeni bir Çalışma Yüzeyi oluşturma işlemini tekrarlamak zorunda kalmamak için Izgara Yap aracını koyacağız iyi kullanmak için.
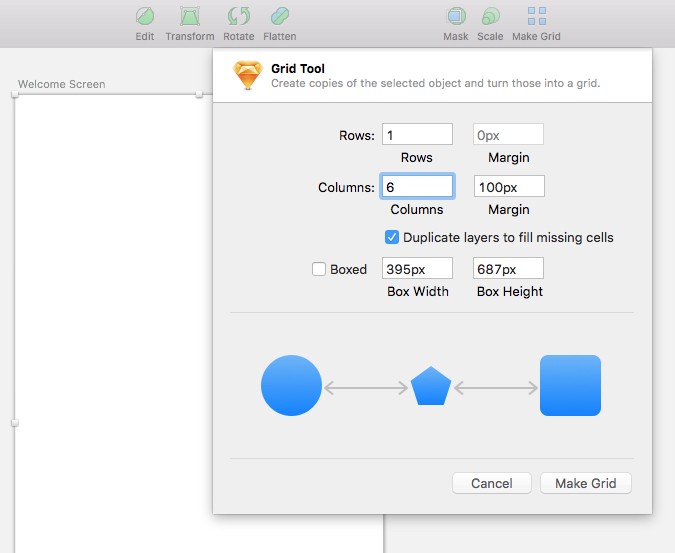
Çalışma Yüzeyiniz seçiliyken Araç Çubuğunda Izgara Yap simgesine tıklayın ve ardından aşağıdaki ayarları girin…
- Satırlar: 1
- Kenar boşluğu: 0 piksel
- Sütunlar: 6
- Marj: 100 piksel
ve Izgara Yap'ı tıklayın.

Bize biraz zaman kazandırdı, değil mi?
Şimdi, ilk Çalışma Yüzeyi ile, onu kaplayan bir Dikdörtgen (R) çizin (375 x 667 piksel) ve ardından Menü çubuğundan Eklentiler > Unsplash It Sketch > Unsplash It'e gidin veya Shift + Cmd + kısayolunu kullanın Ü .
Şeklinizi ve Hoş Geldiniz ekranımızın arka planı için ne kullanacağımızı dolduran harika bir görüntüye sahip olmalısınız.

Resmimizin üstüne bir simge ve metin bırakacağız, bu yüzden iyi bir kontrast tutabilmemiz için resmin üzerine oturmak için koyu bir kaplama ekleyelim.
Paylaşılan Stillerle Çalışma
Arka plan görüntüsünün üzerine yerleştirmek için başka bir Dikdörtgen (R) çizin ve ona aşağıdaki ayarları verin…
- Renk: 303030
- Opaklık: %60
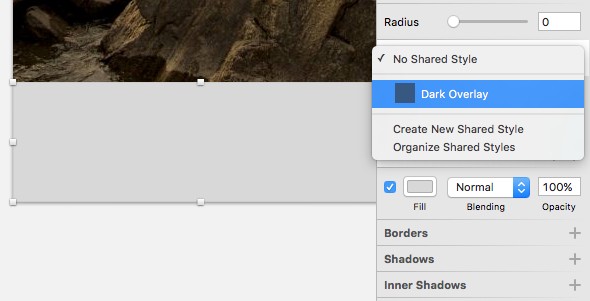
Ardından, katman seçiliyken Denetçi panelinde Paylaşılan Stil Yok'a tıklayın ve seçim menüsünden Yeni Paylaşılan Stil Oluştur'u seçin. Bu yeni Katman Stiline 'Dark Overlay' adını verelim.

Fotoğraf uygulamamıza bir isim verme ve aynı zamanda Iconjar'ı iyi kullanma zamanı.
Iconjar Zamanı!
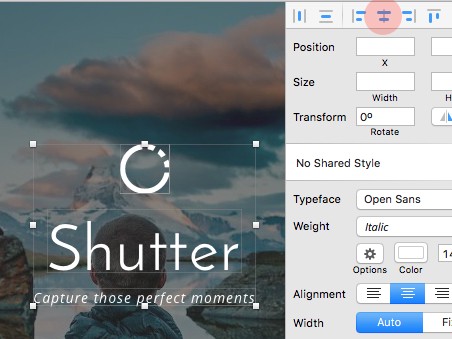
Iconjar'ı açın ve ' dairesel grafik ' simgesini arayın. Ardından, Çalışma Yüzeyinize sürükleyip bırakın.

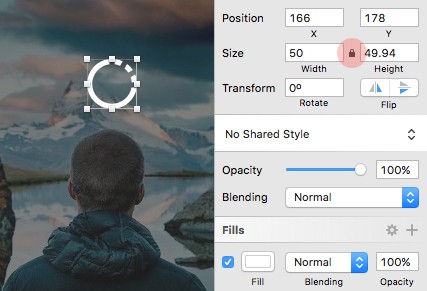
Denetçi panelinden, simgenin genişliğini 50 piksele yükseltin (orantıları korumak için asma kilidi açık tutun) ve rengi #FFFFFF olarak değiştirin.

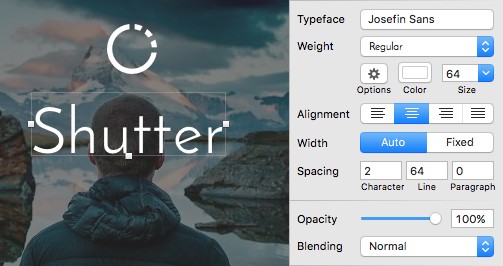
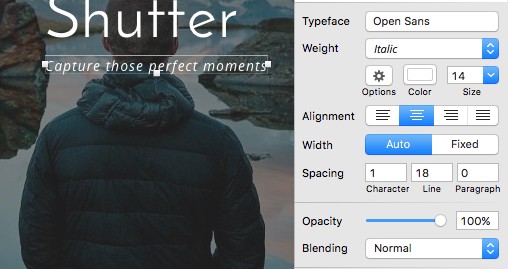
Uygulama adı için biraz Metin (T) ekleyin. Buna 'Deklanşör' gibi tamamen devrim niteliğinde bir şey diyeceğiz.
Başlık için aşağıdaki ayarları kullanın…
- Yazı Tipi: Josefin Sans
- Ağırlık: Normal
- Renk: #FFFFFF
- Boyut: 64
- Hizalama: Merkez
- Karakter Aralığı: 2

Kayış çizgisi 'Mükemmel anları yakalayın' yazısını okuyabilir ve aşağıdaki ayarları kullanabilir…
- Yazı Tipi: Açık Sans
- Ağırlık: İtalik
- Renk: #FFFFFF
- Boyut: 14
- Hizalama: Merkez
- Karakter Aralığı: 1

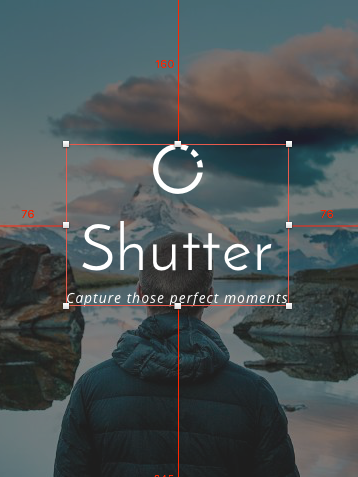
Hem metin katmanları hem de simge seçiliyken, Denetçi paneline gidin ve Yatay Olarak Hizala öğesine tıklayın.

Ardından, Alt tuşunu basılı tutarak mesafeyi ölçün, böylece tasarımınızda öğeleri doğru şekilde hizalayabilirsiniz.

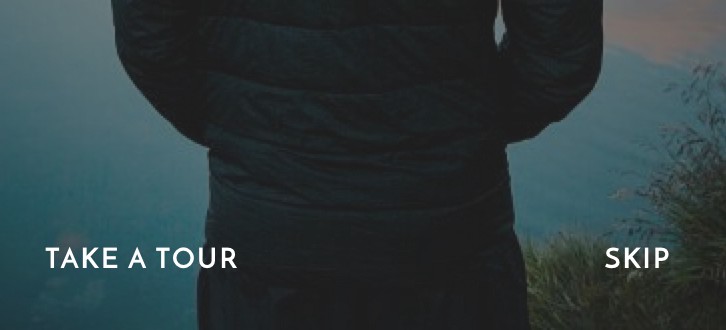
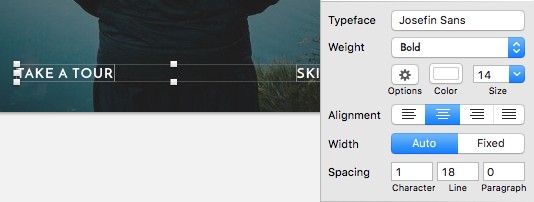
Hoş Geldiniz ekranımızın altında görünecek birkaç gezinme bağlantısı ekleyelim.
2 Metin katmanı ekleyin (T) . İlki 'Bir tur atın' ve diğeri 'Atla' olarak etiketlendi.

Ardından her iki katman seçiliyken aşağıdaki ayarları uygulayın…
- Yazı Tipi: Josefin Sans
- Ağırlık: Kalın
- Renk: #FFFFFF
- Boyut: 14
- Hizalama: Merkez
- Karakter Aralığı: 1

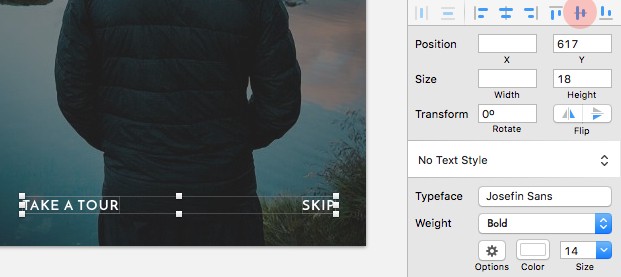
Her iki metin katmanı seçiliyken, işleri doğru şekilde hizalamak için Denetçi panelinde Dikey Hizala'yı kullanın.

Ardından, Çalışma Yüzeyinin altındaki gezinmeyi hizalamak için Alt'ı tekrar iyi kullanın.
Karşılama ekranımız bitti!
Vizör/Görüntü Yakalama Ekranı
Uygulamamızın vizör kısmı için ekranı oluşturalım.

Yine, tüm Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) çizin ve ardından uygun bir görüntü eklemek için Unsplash It eklentisini çalıştırın. Bunu kişisel tercihinize bırakacağım.
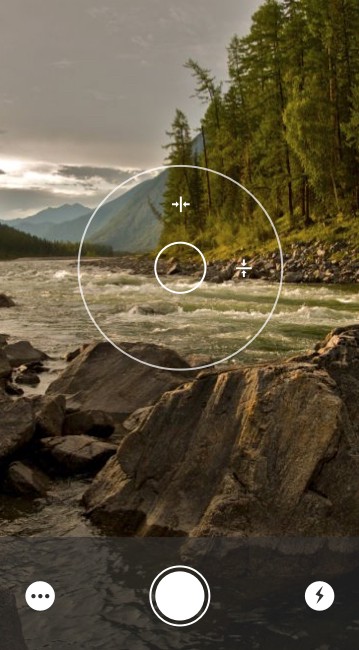
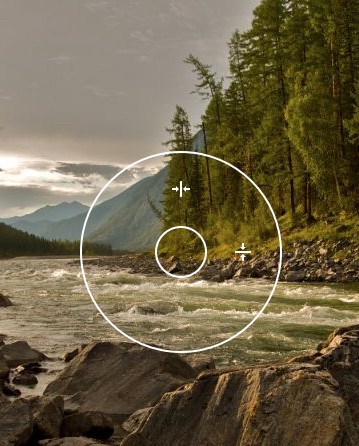
Ekranımızın ortasında görünecek Vizörü oluşturalım.
Oval aracıyla (O) 200 x 200 piksellik bir daire çizin, Dolgu Rengini kaldırın ve #FFFFFF rengiyle 2 piksellik bir kenarlık ekleyin.
Bu şekli seçip Alt tuşunu basılı tutup çoğaltmak için sürükleyerek çoğaltın. Ardından boyutunu 50 x 50 piksele küçültün.
Hizalama Araçlarını Kullanma
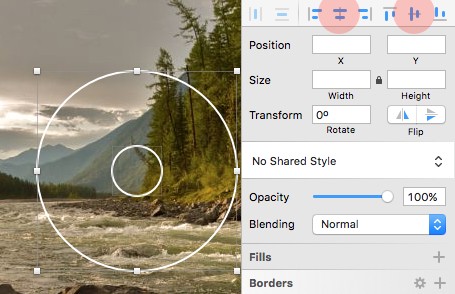
Her iki katman seçiliyken, Yatay Hizala ve Dikey Hizala'yı kullanarak bunları birbirine doğru şekilde hizalayın.

Iconjar'a geri döndüğünüzde, 'yatay orta hizala' ve 'dikey orta hizala' simgelerini arayın ve her birini Çalışma Yüzeyinize sürükleyin.

Boyutları olduğu gibi bırakın ve renklerini #FFFFFF olarak değiştirin.
Ardından, Denetçi panelindeki Hizalama araçlarını kullanarak bunları Vizördeki dairenin içinde hizalayın.

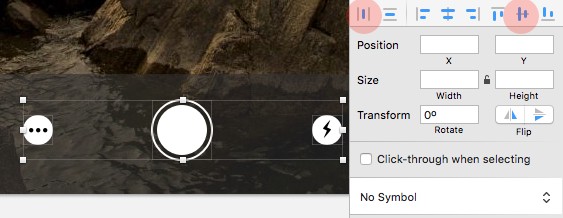
Bu Çalışma Yüzeyini ekranın alt kısmında bulunan Kontrol Çubuğu ile bitirelim.
375 piksel genişliğinde ve 120 piksel yüksekliğinde bir Dikdörtgen (R) çizin ve kenarlığı kaldırın.
Katman seçiliyken, Denetçi panelinden 'Koyu Kaplama' Paylaşılan Stili seçin.

Şimdi bu alana bazı butonlar ekleyeceğiz. Biri 'daha fazla ayar…' için, biri 'deklanşör düğmemiz' için ve diğeri flaş için.

İlk önce 'deklanşör düğmesi' ile başlayacağız.
Oval aracıyla (O) 50 x 50px'lik bir daire çizin, Dolgu Rengi'ni #FFFFFF olarak değiştirin ve kenarlığı kaldırın.
Alt tuşunu basılı tutup çoğaltmak için sürükleyerek bu şekli çoğaltın. Ardından boyutunu 60 x 60 piksele yükseltin, 2 piksel kenarlık ekleyin ve Dolgu Rengini kaldırın.

Her iki katman seçiliyken, Yatay Hizala ve Dikey Hizala'yı kullanarak bunları birbirine doğru şekilde hizalayın.
'Daha fazla ayar…' ve flaş düğmeleri için 2 daire çizin (veya Alt tuşunu kullanın ve ardından sürükleyin), 30 x 30 piksel ve bunları #FFFFFF renklendirin.
Iconjar'da 'üç yatay nokta' ve 'flaş' simgelerini arayın ve bunları Çalışma Yüzeyine sürükleyin.
Boyutları olduğu gibi tutun ve ardından her simgeyi az önce oluşturduğunuz çevreler içinde doğru şekilde hizalayın.
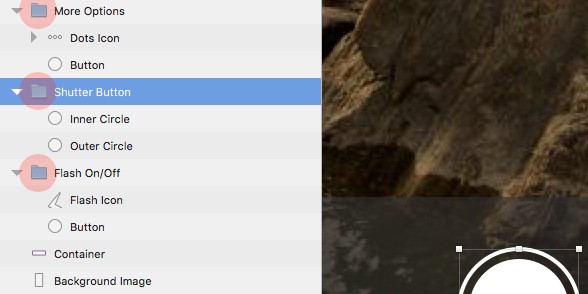
Her Zaman Katmanlarınızı Gruplandırmayı Unutmayın
Takip ederken öğeleri grupladığınızdan emin olun. Henüz yapmadıysanız, Katmanlar Listesine atlayın ve Cmd + G kullanarak az önce oluşturduğunuz düğmelerin her birini gruplayın. Bu, sizi 3 ayrı grupla baş başa bırakacak ve tasarımınızdaki öğelerin hizalanması söz konusu olduğunda işleri çok daha kolay hale getirecektir.

3 grup seçiliyken, işleri toparlamak için Denetçideki Yatay Olarak Dağıt ve Dikey Olarak Hizala seçeneklerini kullanın.

İyi iş! Bu bizim Vizör ekranımız tamamlandı.
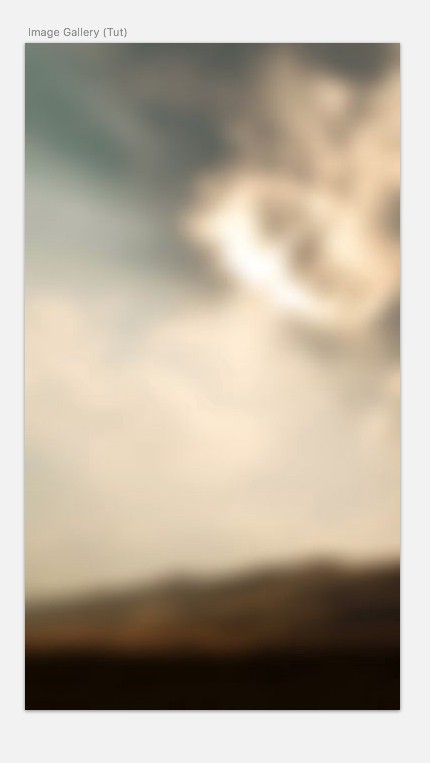
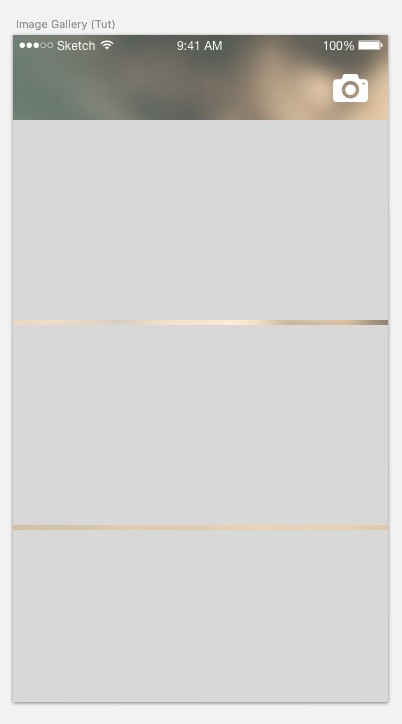
Resim Galerisi
Resim Galerimiz için ekran oluşturma zamanı.

Tüm Çalışma Yüzeyini kaplayacak şekilde bir Dikdörtgen (R) çizin.
Ve Unsplash It eklentisini tekrar kullanacağız, ancak menüden farklı bir seçenek seçeceğiz.
Bu şekil katmanı seçiliyken, Plugins > Unsplash It Sketch > Unsplash It with Options seçeneğine gidin veya Shift + Alt + Cmd + U tuşlarını kullanın.
Ekranda açılan seçeneklerle Gri Tonlama için Hayır , Bulanıklık için Evet ve Kırpma Yerçekimi Merkezi'ni seçin.
Hızlı İpucu: Eklentiyi Shift + Ctrl + R ile görüntüden memnun kalana kadar kolayca çalıştırabileceğinizi unutmayın.

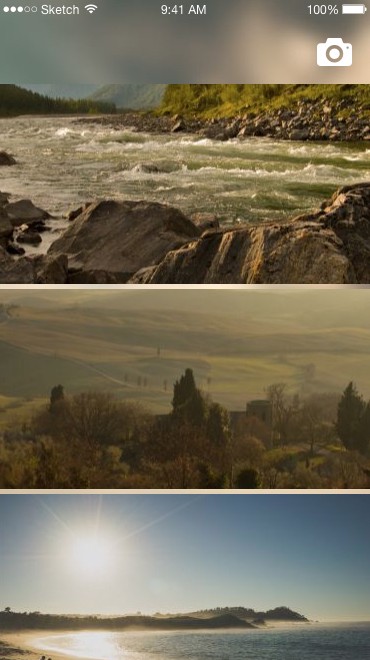
Şimdi, oluşturduğumuz diğer ekranlarda, bu ekranlara daha fazla odaklanmak için iPhone Durum Çubuğu'nu çıkardık. Yine de bu ekrana bir Durum Çubuğu ekleyeceğiz.
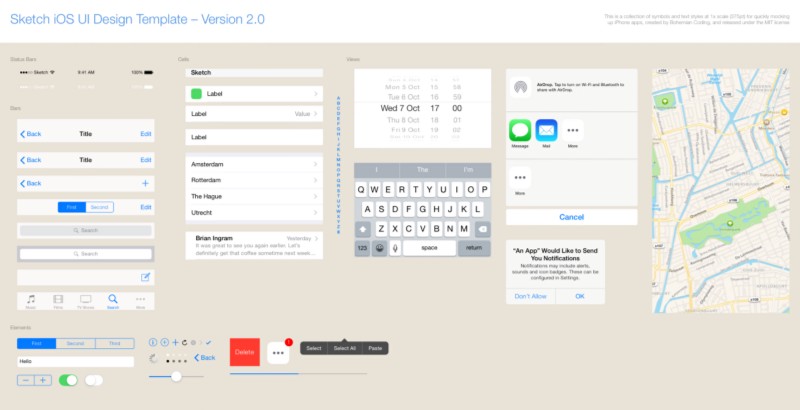
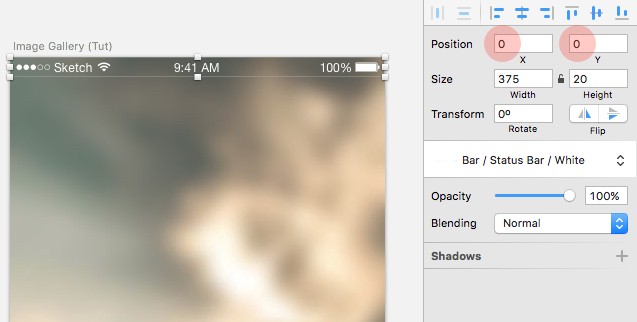
Menü çubuğundan Dosya > Şablondan Yeni > iOS Kullanıcı Arayüzü Tasarımı seçeneğine gidin ve burada iOS için çok sayıda kullanıcı arabirimi öğesi içeren çok kullanışlı bir şablon bulacaksınız. Teşekkürler Bohem Kodlama!

Durum Çubuğu Beyaz öğesini bulun ve ardından bunu kopyalayıp Resim Galerisi Çalışma Yüzeyimize yapıştırın.
Ardından X ve Y ekseninizde 0'a konumlandırın.

Bir kullanıcının hızla başka bir fotoğraf çekebilmesi ve Vizör ekranına geri dönebilmesi için buna izin vermek için bir kamera simgesi bırakacağız.
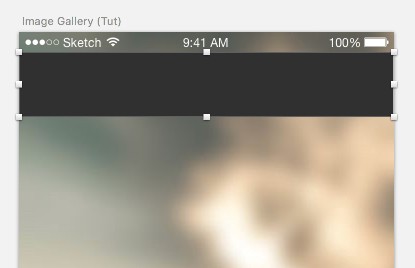
Ancak bunu yapmadan önce ve yalnızca öğeleri hizalamayı kolaylaştırmak için, 375 piksel genişliğinde ve 65 piksel yüksekliğinde bir Dikdörtgen (R) çizin (kenarlığı kaldırın).
Durum Çubuğunuza tam oturduğundan emin olun.

Şimdi simgeye dönelim…
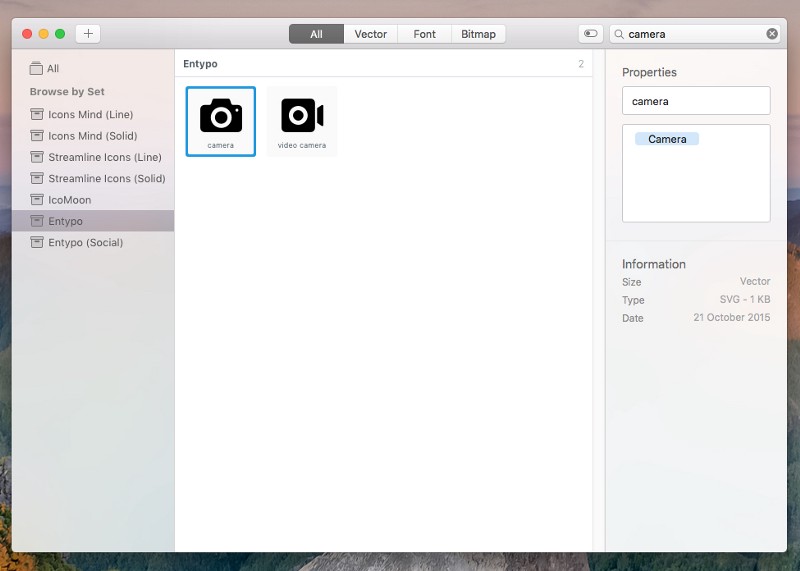
Iconjar'dan 'kamera' için bir arama yapın ve bunu Çalışma Yüzeyinize bırakın.

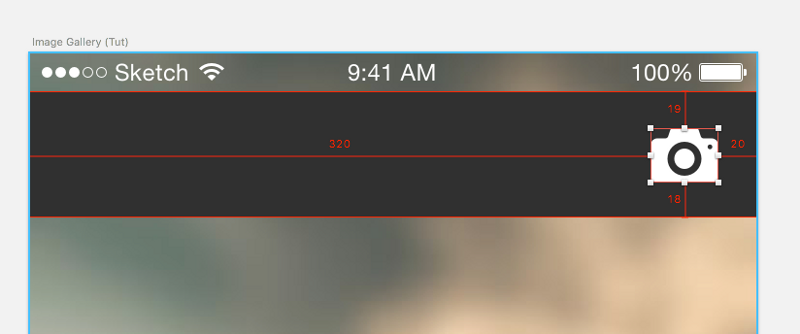
Genişliği 35 piksele yükseltin (asma kilit açıkken), renklendirin #FFFFFF ve ardından daha önce oluşturduğunuz şekillendirici katmanın içinde doğru şekilde hizalayın.

Ardından devam edin ve Katmanlar Listesindeki Göz simgesine (katman adının yanında) tıklayarak şekil katmanını gizleyin.
Galerimize bazı görseller ekleme zamanı.
375 piksel genişliğinde ve 200 piksel yüksekliğinde bir Dikdörtgen (R) çizin. Ardından, her şekil katmanı arasında 5 piksellik bir alt kenar boşluğu bırakarak bunu 2 kez daha çoğaltın.

3 şeklin tümü seçiliyken, Unsplash It eklentisini Shift + Cmd + U çalıştırın.
Anında görüntü! İşte orada kullanışlı bir eklenti.
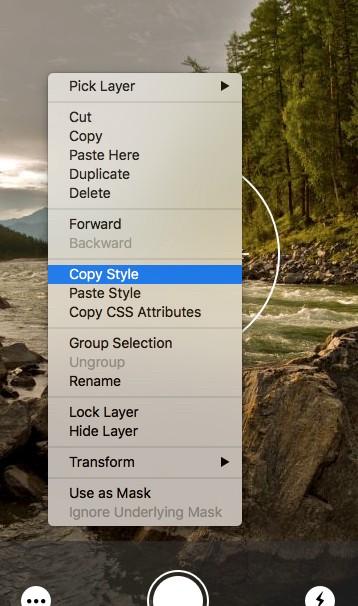
Ah. Galerinizdeki ilk görüntü için, biraz tekdüzelik sağlamak için Vizör ekranına eklediğimiz görüntüyü yeniden kullanmamız mantıklı olacaktır.
Bu nedenle, Vizör ekranınızda seçilen görüntü ile, öğesine sağ tıklayın ve Kopyalama Stili öğesini seçin.

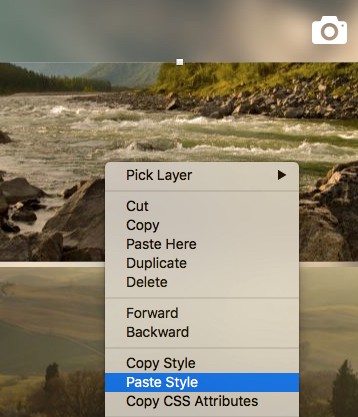
Ardından, Galeri ekranınızda ilk resmi seçin, öğesine sağ tıklayın ve Stil Yapıştır öğesini seçin.

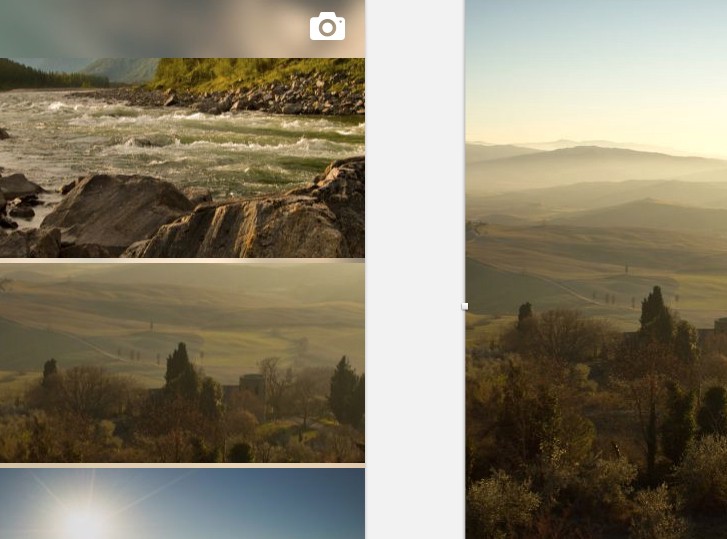
Ve işte basit Galeri ekranımız tamamlandı!
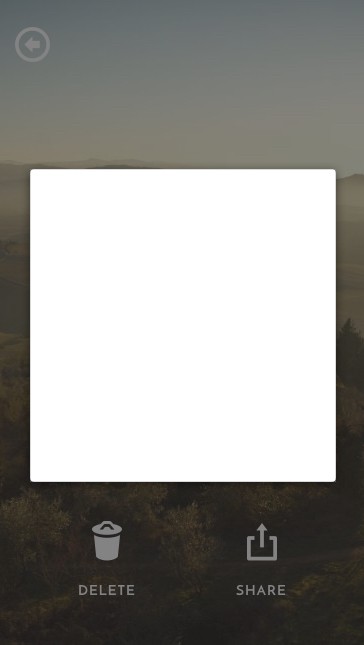
Tam Görüntü Önizleme
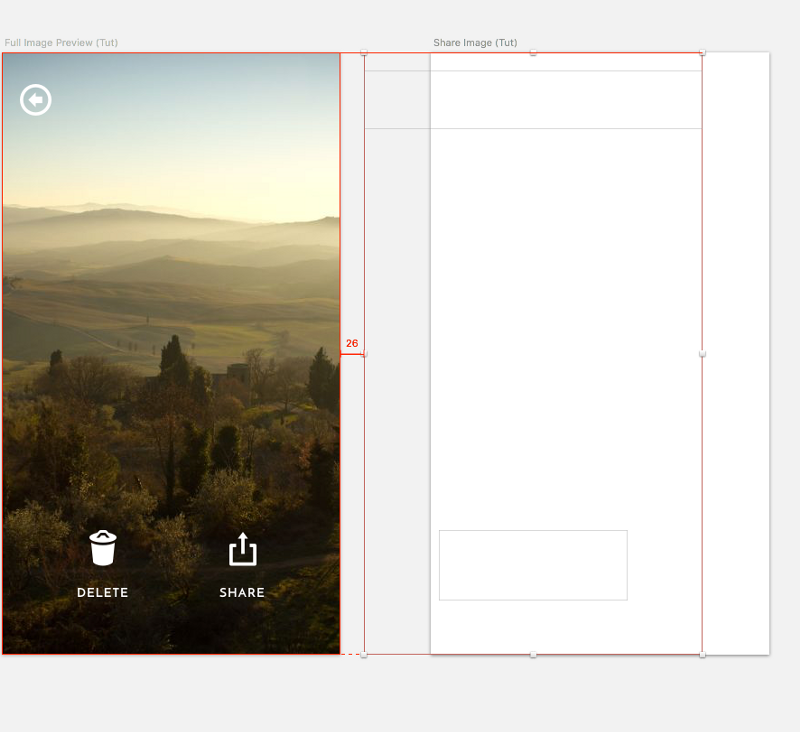
Şimdi tam ekran görüntü önizlememiz için ekrana.

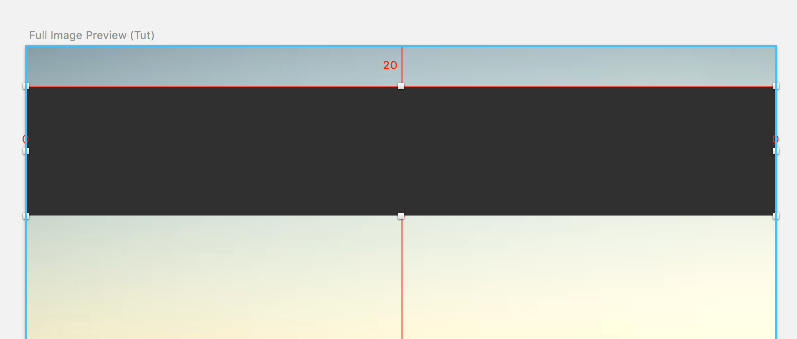
Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) çizin ve ardından yukarıdaki adımları izleyerek galerinizdeki 2. görüntüden stili kopyalayın ve bu stili şekil katmanınıza yapıştırın.

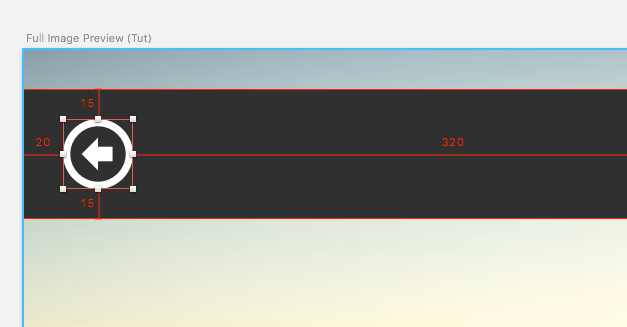
Ekranın üst kısmındaki Kontrol Çubuğu için, 375 piksel genişliğinde ve 65 piksel yüksekliğinde bir Dikdörtgen (R) çizin ve ekranın üstünden 20 piksel konumlandırın.

Ardından, Iconjar'dan 'daire sollu ok' öğesini sürükleyin, genişliği 35 piksele yükseltin (asma kilit açık) ve rengi #FFFFFF olarak değiştirin.
Öğeleri doğru şekilde hizalayın ve ardından şekil katmanını gizleyin.

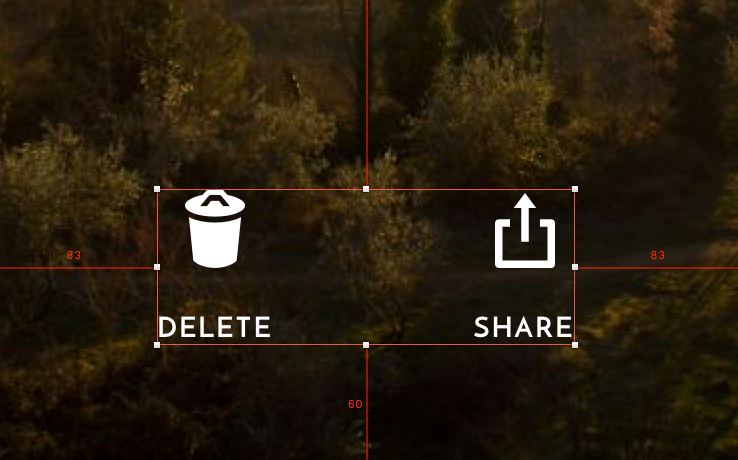
Ekranın altındaki Sil ve Paylaş düğmeleri için birkaç simgeye daha ihtiyacımız olacak.
Iconjar'da 'çöp kutusu' ve 'alternatif paylaş' simgelerini arayın ve bunları Çalışma Yüzeyine sürükleyin.
Şimdi, bu (şu anda) ufacık simgelerin seçilmesinin zor olduğunu ve kendinizi yanlışlıkla arka plan görüntüsünü kaparken mi buluyorsunuz? Bu durumda, görüntü katmanını seçin ve yerine kilitlemek için Shift + Cmd + L tuşlarını kullanın (gerektiğinde kilidi açmak için kısayolu tekrarlayın).
Hem Çöp Kutusu hem de Paylaş simgesi için genişliği 30 piksele yükseltin ve rengi #FFFFFF olarak değiştirin.
Her simgenin altında görünen metin için iki metin katmanı (T) oluşturun ve ilk katman için 'Sil' ve ikinci katman için 'Paylaş' ifadesini uygulayın.
Ardından aşağıdaki ayarları her iki metin katmanına da uygulayın…
- Yazı Tipi: Josefin Sans
- Ağırlık: Kalın
- Renk: #FFFFFF
- Boyut: 14
- Hizalama: Merkez
- Karakter Aralığı: 1
Ve Menü çubuğundaki Yazım > Büyük Harf ile her iki katmanı da büyük harfe ayarlayın.
Şimdi devam edin ve Katmanlar Listenizdeki gruplama öğelerinin bir kombinasyonunu kullanarak, ölçü kılavuzlarınız için Alt'ı ve Denetçi'deki Hizalama Araçlarını kullanarak bu düğmeleri Çalışma Yüzeyine doğru şekilde yerleştirin.

İş başarıyla tamamlandı!
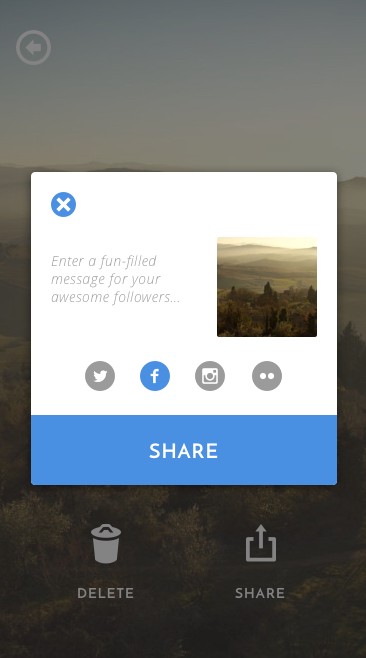
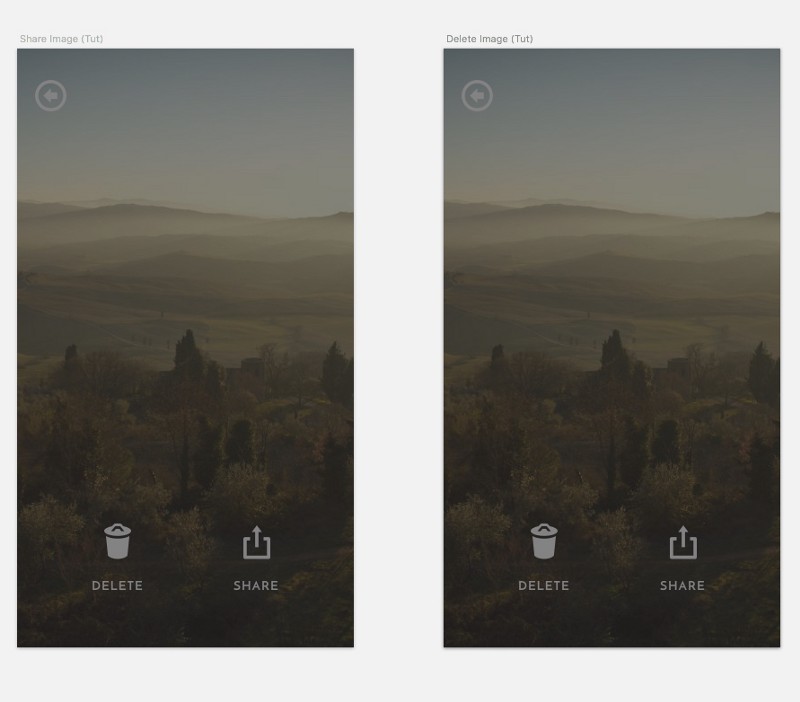
Fotoğraf paylaşmak
Share Modal penceremiz için ekran üzerinde çalışalım.

Bu bölümde (ve sonraki bölümde), Tam Görüntü önizlememizdeki aynı ekranı kullanacağız. Böylece, Katmanlar Listesinde seçilen tüm katmanlarla (o arka plan görüntüsünün kilidini açmayı unutmayın)…

Alt tuşunu basılı tutun ve ardından tüm katmanlar boyunca Resim Paylaşma Çalışma Yüzeyinize sürükleyin.

Artık katmanları bir Çalışma Yüzeyinden diğerine kolayca kopyaladınız. Basit!
Böylece Modal penceremiz odaklanmayı sürdürür, Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) çizin ve ardından Denetçi panelinden 'Koyu Kaplama' Paylaşılan Stili seçin.
Ardından, kaplamayı diğer katmanların üzerine yerleştirmek için Ctrl + Alt + Cmd + ↑ tuşlarını kullanın.

Bu öğreticide tüm bu katmanları son ekrana kopyalamak mantıklı olacaktır. Bu nedenle, yukarıdaki adımları izleyerek bir kopya üzerinde o Çalışma Yüzeyine sürükleyin.

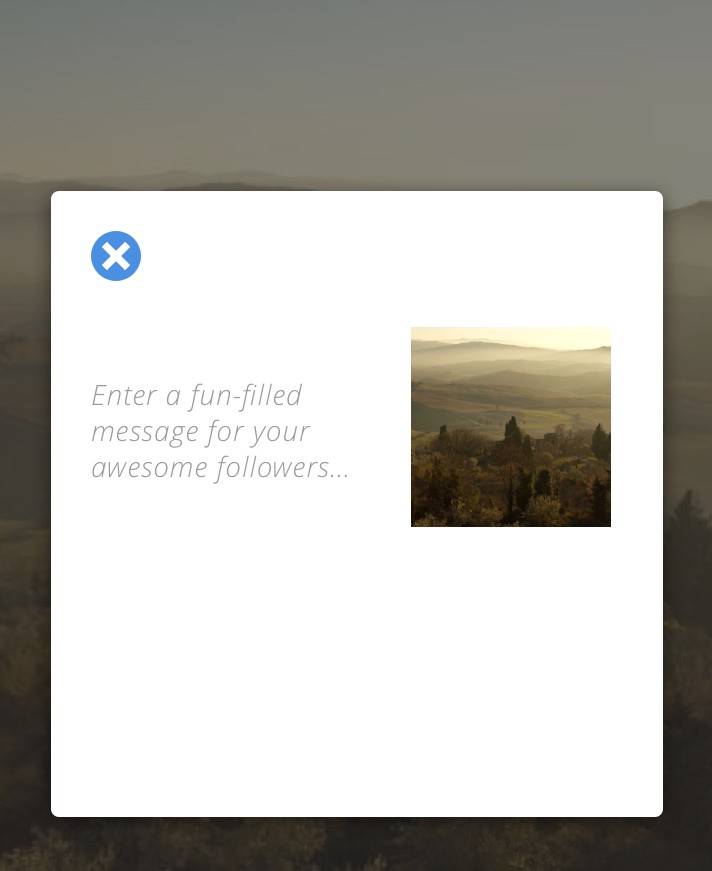
Share Modal penceresinden başlayalım mı?
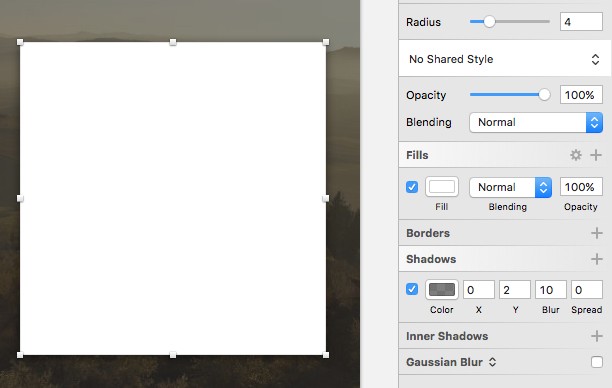
Bir Dikdörtgen (R) , 306 piksel genişlik ve 313 piksel yükseklik çizin ve ardından aşağıdaki ayarları uygulayın…
- yarıçap: 4
- Dolgu Rengi: #FFFFFF
- Sınırlar: Yok
Ardından aşağıdaki Gölgeler ayarlarını uygulayın…
- Renk: %50 opaklıkla #000000
- X: 0
- Y: 2
- Bulanıklık: 10

Ardından, Çalışma Yüzeyinize ortalayın.

Iconjar'dan 'çaprazlı daire' simgesini bırakın, genişliğini 25 piksele yükseltin ve #4A90E2 rengiyle doldurun. Ardından, Modal pencerenizin sol üst köşesine yerleştirin.

Aşağıdaki ayarlarla küçük bir metin paragrafı ekleyin…
- Yazı Tipi: Açık Sans
- Ağırlık: Hafif İtalik
- Renk: #9B9B9B
- Boyut: 14
- Hizalama: Sol
- Karakter Aralığı: 0,5
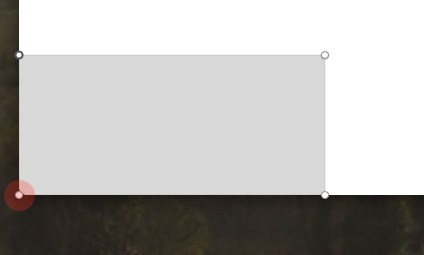
Ardından küçük bir Dikdörtgen (R) , 100 x 100px çizin ve ardından size daha önce gösterdiğim kopyala/yapıştır stili seçeneklerini kullanarak arka plan görüntüsünü yeni şekil katmanına ekleyin.

Bazı Sosyal Simgeler Ekleme Zamanı
Share Modal'ın bir parçası olarak bazı sosyal simgeleri yerleştirelim.
Kaç tane eklemek istediğiniz size kalmış, ancak bu kılavuz için 4 ( Twitter, Facebook, Instagram ve Flickr ) sosyal simgeyi bırakacağım.
Bunun için Iconjar'da bir arama yapın…
- 'Çemberli twitter'
- 'çemberli facebook'
- 'daire ile instagram'
- 'daire ile flickr'
Ve bunları Artboard'a bırakın.
Her birinin genişliğini 30 piksele yükseltin (o asma kilit açıkken) ve rengi #9B9B9B olarak değiştirin.
Ardından, bunları hizalamak ve eşit aralıklarla yerleştirmek için Dikey Hizala ve Yatay Olarak Dağıt'ı kullanın.

Ve Modal'ımız için işleri bitirmek için bir Paylaş düğmesi ekleyelim.
306 piksel genişliğinde ve 70 piksel yüksekliğinde bir Dikdörtgen (R) çizin ve ona #4A90E2 Dolgu Rengi verin.
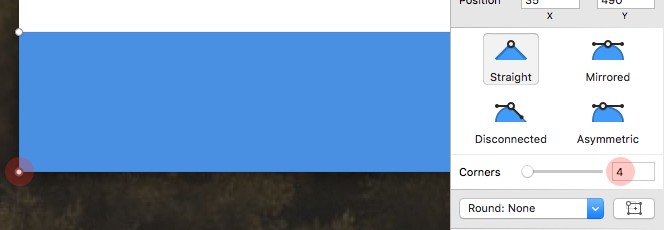
Şimdi düğme şeklimizin Modal'ımızın içine güzel bir şekilde oturması gerekiyor (yuvarlak köşeleri ile). Bu nedenle, bizi Düzenleme Moduna geçirecek olan şekil katmanına çift tıklayın .

Ardından sol alt ve sağ alt noktalara (birer birer) tıklayın ve Denetçi panelindeki Köşeler alanına 4 ekleyin.

Son olarak, 'Paylaş' ifadesiyle bir Metin katmanı (T) ekleyin. Ve aşağıdaki ayarları kullanın…
- Yazı Tipi: Josefin Sans
- Ağırlık: Kalın
- Renk: #FFFFFF
- Boyut: 20
- Hizalama: Merkez
- Karakter Aralığı: 1
Ve bunu şekil katmanıyla doğru şekilde hizalayın.
İyi yapılmış bir iş!
Resmi Sil
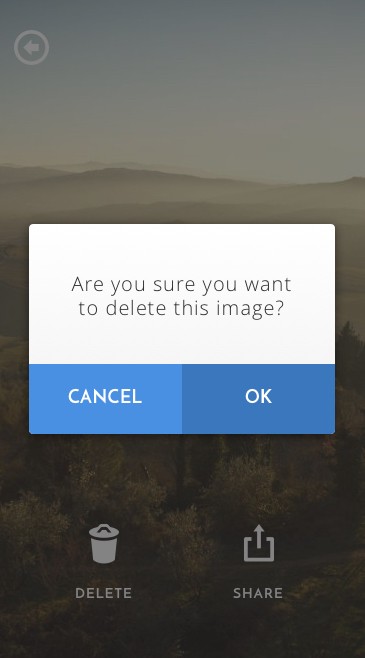
Bu ilk bölümü tamamlamak için, Görüntü Silme Modal'ımızın ekranını oluşturalım. Bu hiç zaman almayacak!

306 piksel genişliğinde ve 210 piksel yüksekliğinde bir Dikdörtgen (R) çizin, kenarlığı kaldırın ve ona 4 yarıçapı verin. Ardından Görüntü Paylaşımı Çalışma Yüzeyine geri dönün ve orada oluşturduğunuz Modal'dan stil boyunca kopyalayın.

'Bu resmi silmek istediğinizden emin misiniz?' ifadesiyle bir Metin katmanı (T) ekleyin. ve aşağıdaki ayarları kullanın…
- Yazı Tipi: Açık Sans
- Ağırlık: Hafif
- Renk: #303030
- Boyut: 20
- Hizalama: Merkez
- Karakter Aralığı: 1
Şimdi işleri bitirmek için birkaç düğme eklemek için.
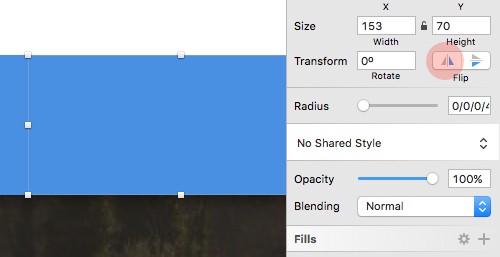
Dikdörtgen (R) aracını kullanarak 153 piksel genişliğinde ve 70 piksel yüksekliğinde bir şekil katmanı çizin. Düzenleme Moduna girmek için çift tıklayın , ardından sol alt noktayı düzenleyin ve Köşeler alanına 4 ekleyin.

Bu şekle #4A90E2 rengini verin.
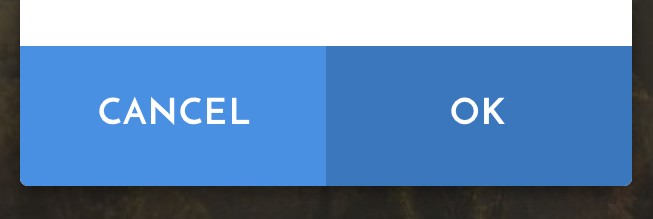
Şekil hala seçiliyken Alt tuşunu basılı tutun ve bir kopya oluşturmak için sürükleyin.
Denetçi'deki Çevir seçeneklerinde Yatay'ı seçin, böylece yuvarlatılmış kenarlıklarınız Modal ile eşleşsin ve ardından ona #3B77BD rengini verin.

2 Metin katmanı (T) ekleyin ve ilk 'İptal' ve ikinci 'Tamam' kelimesini girin .
Ardından aşağıdaki ayarları her iki metin katmanına da uygulayın…
- Yazı Tipi: Josefin Sans
- Ağırlık: Kalın
- Renk: #FFFFFF
- Boyut: 18
- Hizalama: Merkez
- Karakter Aralığı: 1
Ve bunları her bir düğmenin içinde doğru şekilde hizalayın.

Ve böylece kılavuzun bu bölümünün sonuna geliyoruz. Saygıyla eğil!
Bölüm 2'de geliyor
Bu kılavuzun ikinci bölümünde, Sketch'ten oluşturduğunuz tasarımları nasıl alacağınızı ve bunları Marvel içinde işleyen prototipler olarak nasıl kuracağınızı göstereceğim.
Kulağa hoş gelmek? Serin. Yakında burada görüşürüz!
