Sketch ve Flinto ile bir iOS Uygulamasının Prototipi Nasıl Yapılır?
Yayınlanan: 2016-05-18Sketch, en üstteki tabloyu paylaşmak için çok sayıda yardımcı uygulamaya sahiptir ve özellikle, en sevdiğimiz tasarım uygulamamızı şarap ve yemek için orada Prototipleme uygulamaları sıkıntısı yoktur. Favorilerimden biri Flinto (Mac için). Son zamanlarda gücü artan bir uygulama. Bu iki uygulamayı iOS için bir uygulama tasarlayıp prototipini yaparken test edelim mi?
Tamam. Sketch'i ateşleyin! Elinizde bir kopyası yok mu? Ücretsiz deneme sürümünü buradan indirebilirsiniz.
İlk önce bu eğitim için (henüz yapmadıysanız) almak isteyebileceğiniz birkaç şey var:
- Iconjar : Bu uygulama hakkında daha önce çıldırdım. Simgelerinizi saklamak ve referans almak için mükemmeldir. Olması gereken ve aşağıdaki simge seti ile iyi bir şekilde kullanabileceğimiz bir şey.
- InVision LABS'den Craft Plugin : Projelerinizde gerçek verilerin kullanılmasını sağlamak için mükemmel eklenti ve daha fazlası. Sketch ile kullanmak için gerekli eklentilerden biri.
- Google Yazı Tipleri : Raleway'i indirin ve Sans'ı açın .
- Zeiss (Lite) Simge Seti : Simge setini indirmekten çekinmeyin.
Her şey yolunda mı? Her şey kurulu mu? Tatlı! Hadi hadi bakalım!
Ekranlarımızı Sketch'te Tasarlamak

Bu eğitimin 1. bölümünde uygulamamız için ekranlar oluşturacağız. Hiçbir şey çok test değil. ' Zeiss ' adlı kurgusal bir Fotoğraf Düzenleyici iOS Uygulaması için 6 ekranla bunu basit tutacağız. Carl Zeiss, günümüzün kamera lensini icat etti. Kendi adıyla anılan bir iOS fotoğraf uygulamasını hak ediyor, sence de öyle değil mi?
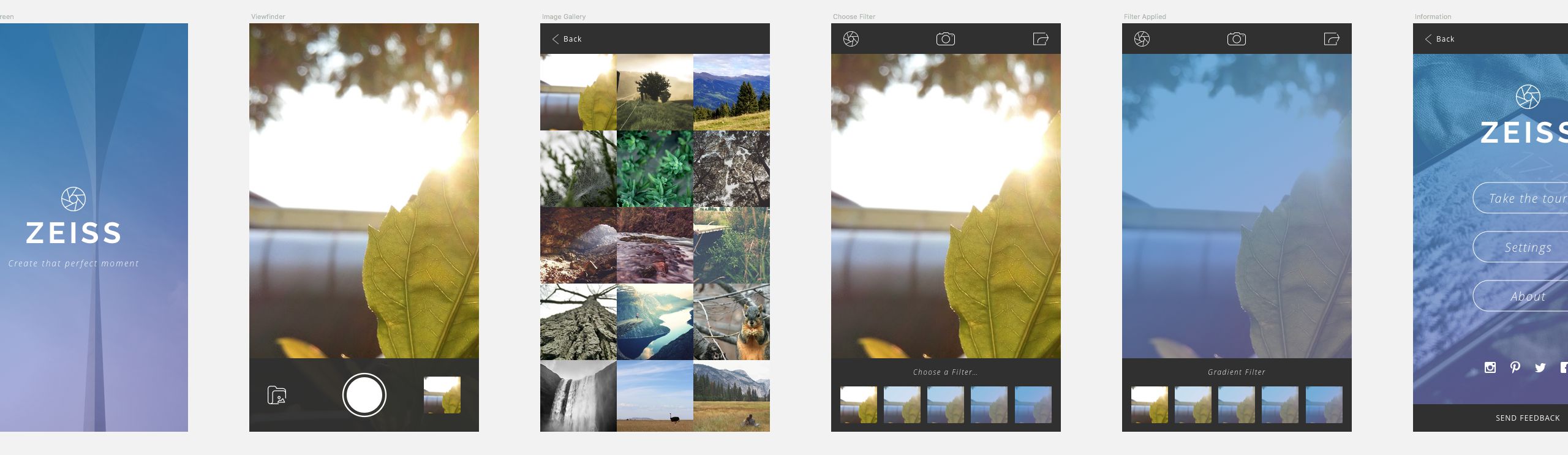
Bahsettiğim gibi, uygulamanın çeşitli bölümleri için sadece 6 ekran oluşturacağız (sonuçta bu 'Lite' versiyonudur):
- Karşılama ekranı
- Vizör
- Resim Galerisi
- Filtre Seç
- Filtre Uygulandı
- Bilgi
Bu ekranlardan ilkiyle başlayalım:
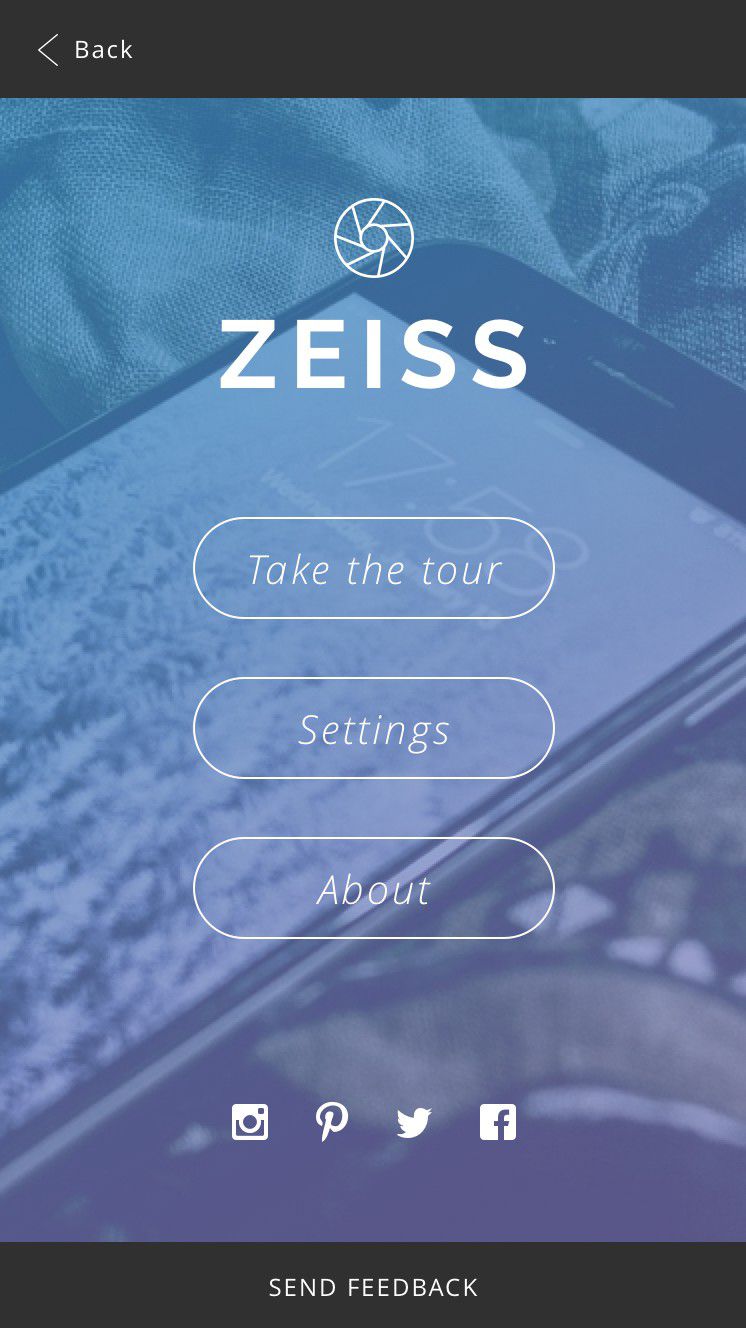
Karşılama ekranı

Yeni bir Çalışma Yüzeyi (A) oluşturun ve sağdaki Denetçi panelinden iPhone 6 seçeneğini seçin.
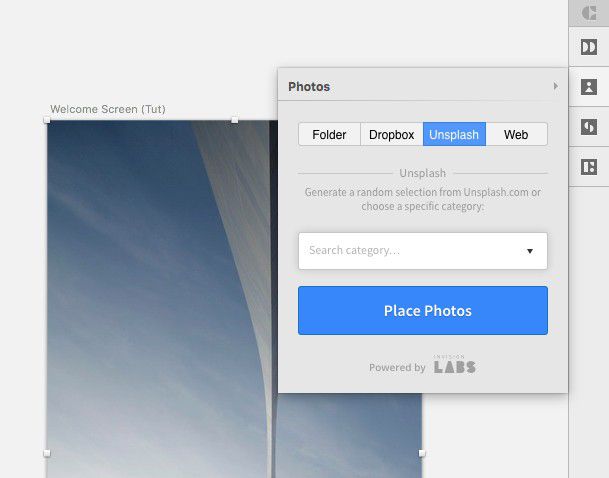
Çalışma Yüzeyini (375×667) kaplamak için bir Dikdörtgen (R) çizin ve ardından sağdaki Craft panelinden Fotoğraflar aracını seçin.
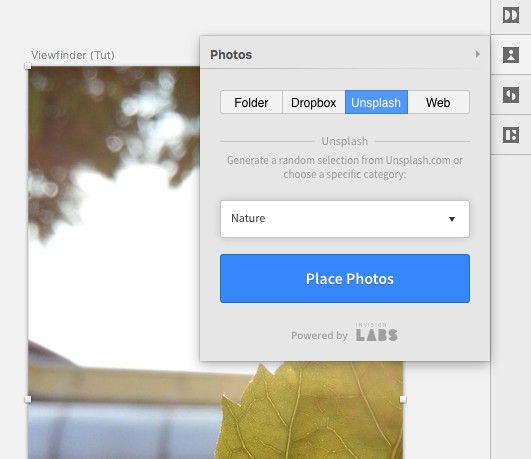
Unsplash seçeneğini seçin ve Fotoğrafları Yerleştir düğmesini tıklayın.
Hızlı Not: Craft panelini Cmd + P ile açıp kapatabilirsiniz ve (rastgele) Unsplash görüntüleri arasında hızlı geçiş yapmak istiyorsanız Shift + Ctrl + 3 kullanın.

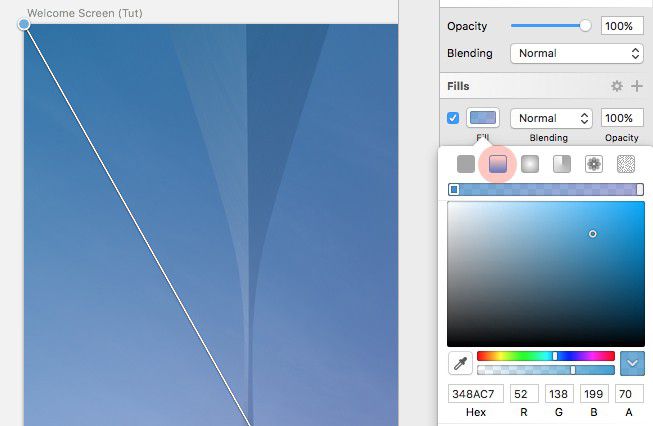
Resmimizin üzerine oturmak için bir degrade kaplama ekleyelim. Görüntüyle aynı boyutlarda bir Dikdörtgen (R) çizin ve ardından Denetçi panelinden bir Degrade Dolgusu seçin.

Gradyanı Sol Üstten Sağ Aşağıya doğru hareket ettirin. Ve aşağıdaki renk değerlerini ekleyin:
- Sol Üst: #348AC7
- Sağ Alt: #7474BF
Ve Dolgular panelinde Düzgün Opaklık'ı seçin.
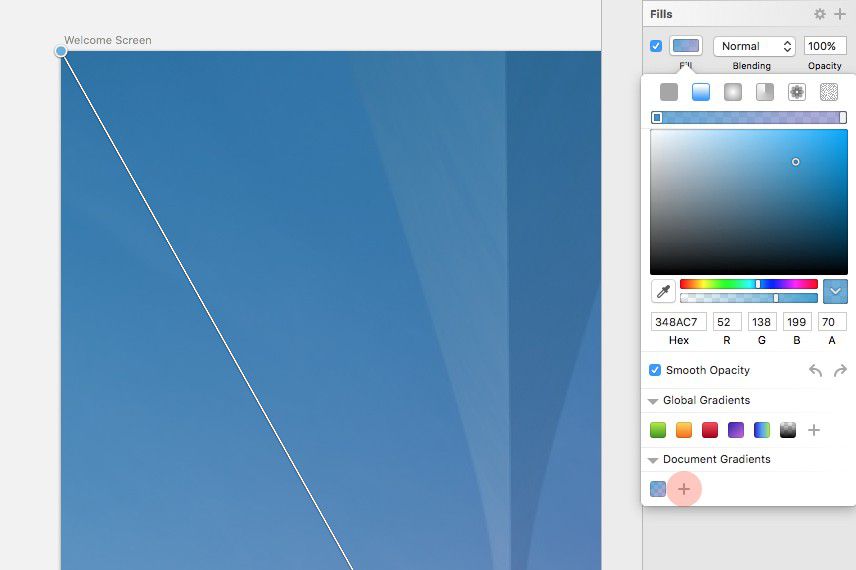
Hızlı Not: Bu eğitimdeki diğer ekranlarda bu degradeyi tekrar kullanacağımız için, Dolgular panelindeki Belge Degradelerine eklemek mantıklı olacaktır. Öyleyse şimdi yap. Denetçi Panelinde Degrade'ye tıklayın ve ardından eklemek için Belge Degradeleri bölümündeki artı (+) simgesine tıklayın.

Şimdi deklanşör simgemizi bırakma zamanı. Henüz simge setini indirmediyseniz, buradan alabilirsiniz.
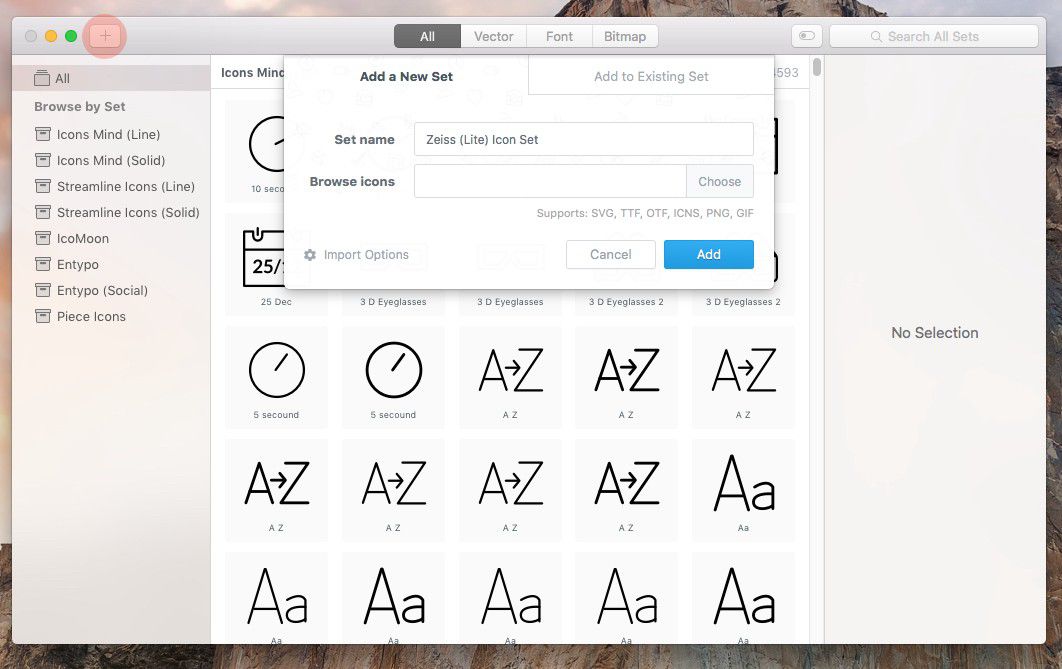
IconJar'ı açın ve yeni bir set eklemek için uygulamanın üst kısmındaki artı (+) simgesine tıklayın. Kümeye bir ad verin ve ardından simgelerin bulunduğu (sıkıştırılmış) klasöre göz atın.

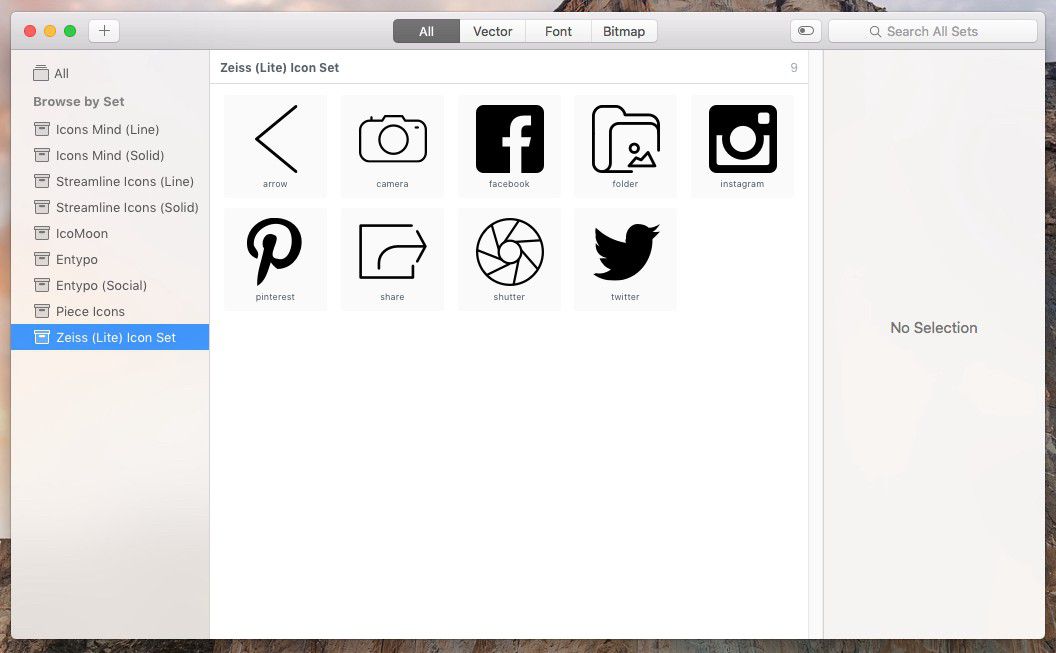
Artık simge setinizi IconJar'ın içinde göreceksiniz, buradan kolayca bir simge seçip Sketch projenize sürükleyip bırakabilirsiniz. Boom!

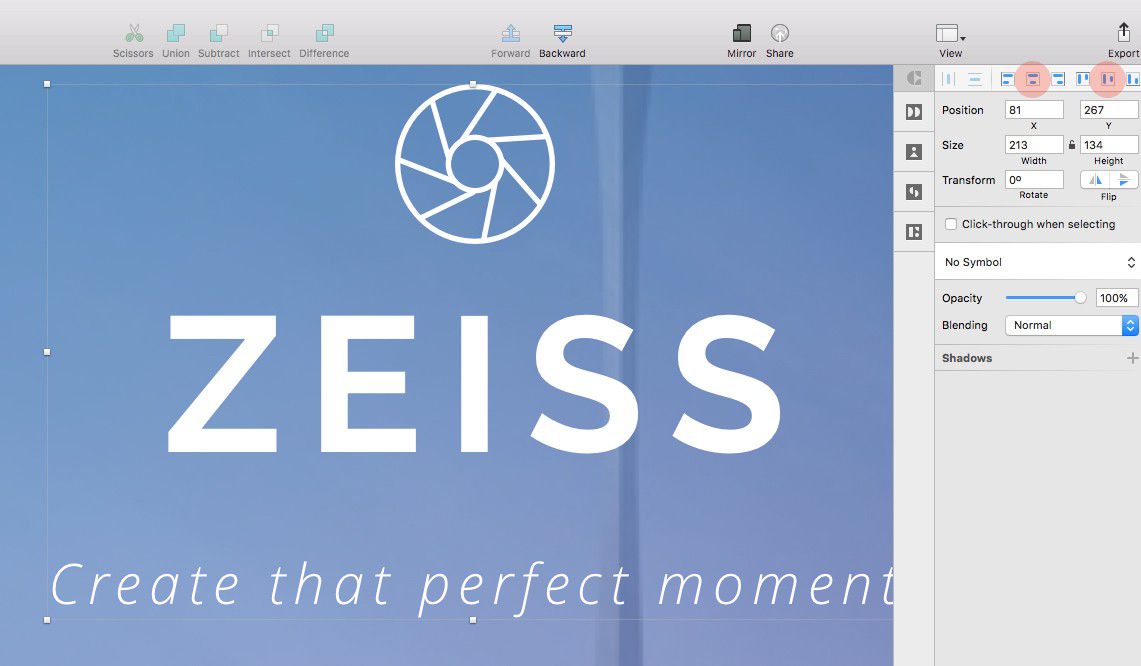
Deklanşör simgesini Sketch'e sürükleyin, aynı boyutta tutun, ancak simgenin rengini #FFFFFF olarak değiştirin. Gerçek klasörü değil, şekil katmanlarını seçtiğinizden emin olun.
Birkaç Metin Katmanı (T) ekleyin. Biri uygulama başlığı için, diğeri alt yazı için.
Başlık için aşağıdaki ayarları kullandım:
- Yazı Tipi: Raleway
- Ağırlık: Kalın
- Renk: #FFFFFF
- Boyut: 48
- Hizalama: Merkez
Ve altyazı için:
- Yazı Tipi: Açık Sans
- Ağırlık: Hafif İtalik
- Renk: #FFFFFF
- Boyut: 14
- Hizalama: Merkez
Simgeyi ve metin katmanlarını birlikte gruplayın (Cmd + G) ve ardından bu yeni grubu Çalışma Yüzeyinde ortalamak için Hizalama Araçlarını kullanın.

İyi iş. Bir ekran aşağı, beş ekran kaldı!
Vizör

Yeni bir Çalışma Yüzeyi (A) oluşturun ve yine sağdaki Denetçi panelinden iPhone 6 seçeneğini seçin.
Karşılama ekranında yaptığımız gibi, Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) çizin ve ardından sağdaki Craft panelinden Fotoğraflar aracını seçin.
Unsplash seçeneğini seçin ve Fotoğrafları Yerleştir düğmesini tıklayın.

Kısa Not: Unsplash sitesinden herhangi bir rastgele fotoğraf çekebilirsiniz, ancak sonraki birkaç ekran için ve sadece biraz tekdüzelik sağlamak için bu sefer kategorilerden birini ('Doğa') seçtiğimi göreceksiniz.
Şimdi Vizör ekranımız için Kontrol Çubuğuna.
Bir Dikdörtgen (R) 375 x 120px çizin ve bunu ekranın altına yerleştirin. #303030 Dolgu Rengi verin ve Opaklığı %95'e düşürün.
Kontroller üzerine:
İlk olarak, IconJar'dan klasör simgesini bırakın ve ona #FFFFFF rengini verin.
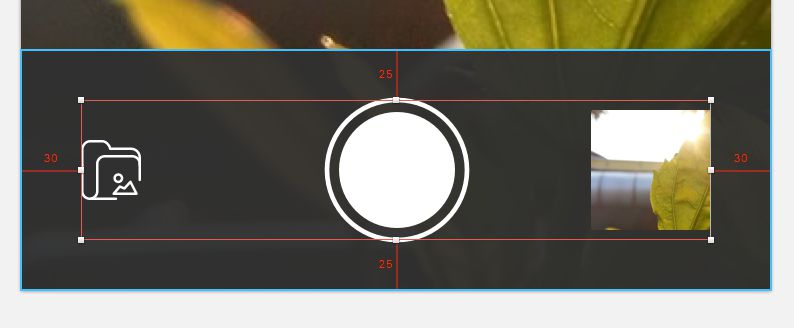
Ardından, deklanşör düğmesi için Oval aracını (O) seçin, 58 x 58px'lik bir daire çizin, Dolgu Rengi'ni #FFFFFF olarak değiştirin ve kenarlığı kaldırın.
Alt tuşunu basılı tutup çoğaltmak için sürükleyerek bu şekli çoğaltın. Ardından boyutunu 70 x 70 piksele yükseltin, 2 piksel beyaz kenarlık ekleyin ve Dolgu Rengini kaldırın.

Hızlı Not: Orantıları korumak için daireyi çizerken Shift tuşunu basılı tutmayı unutmayın.
Her iki katman seçiliyken, Yatay Hizala ve Dikey Hizala'yı kullanarak bunları birbirine doğru şekilde hizalayın.
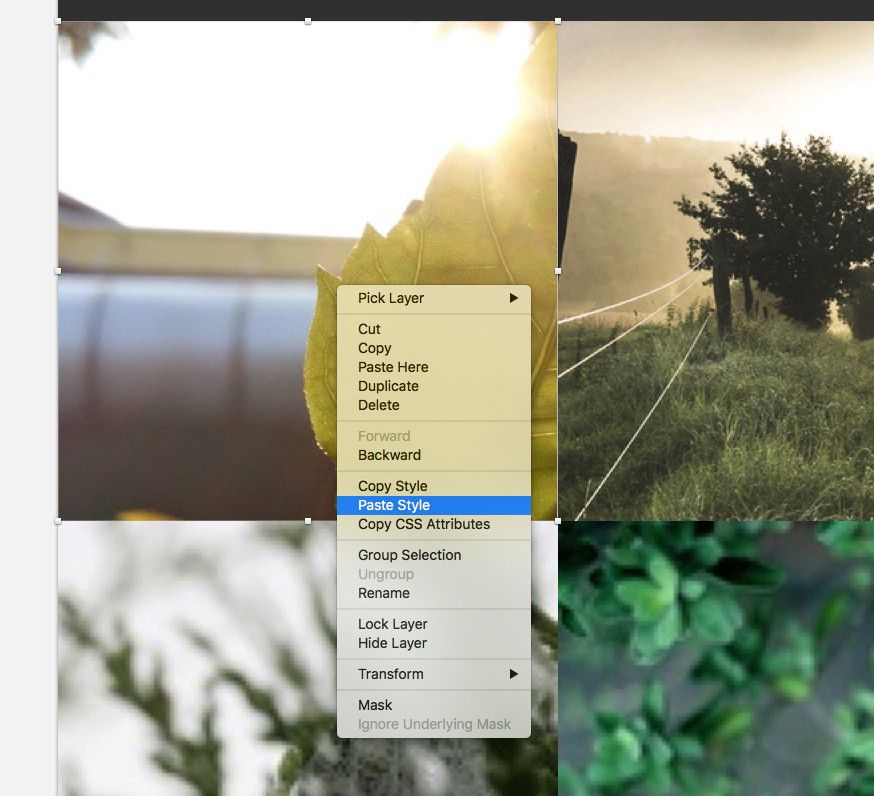
Ardından son olarak, küçük resim küçük resmi için daha önce eklediğimiz büyük arka plan resmini seçin, sağ tıklayın ve Kopyala Stili seçin. Ardından, Yarıçapı 1 olan 60 x 60px'lik küçük bir Dikdörtgen (R) çizin ve bu katmana sağ tıklayın ve Paste Style öğesini seçin.
Tüm 3 öğeyi (klasör simgesi, deklanşör düğmesi ve küçük resim) birlikte gruplayın ve ardından her şeyi doğru şekilde hizalamak için Hizalama Araçlarını kullanın.

Resim Galerisi

Resim Galerisi ekranımız için bir Gezinme Çubuğu ekleyelim.
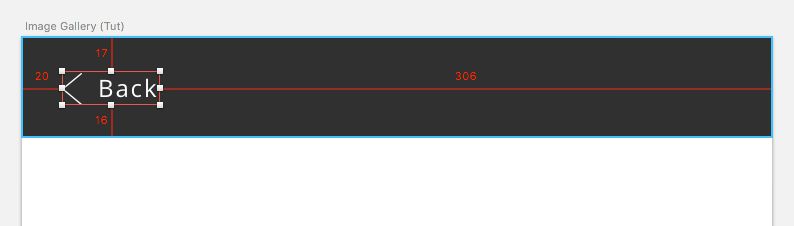
Bir Dikdörtgen (R) 375 x 50px çizin ve buna #303030 Dolgu Rengi verin ve bunu ekranın en üstüne yerleştirin.
IconJar'dan ok simgesini sürükleyin ve bu #FFFFFF 'yi renklendirin.
Bir Metin Katmanı (T) ekleyin, ifadeyi ' Geri ' olarak değiştirin ve ardından aşağıdaki ayarları yapın:
- Yazı Tipi: Açık Sans
- Ağırlık: Normal
- Renk: #FFFFFF
- Boyut: 12
- Hizalama: Sol
Simgeyi ve metin katmanını birlikte hizalayın ve ardından iki öğeyi gruplayın. Alt tuşunu basılı tutarak (ölçü kılavuzlarını göstermek için) bu yeni grubu daha önce oluşturduğunuz arka plan katmanıyla hizalayın.

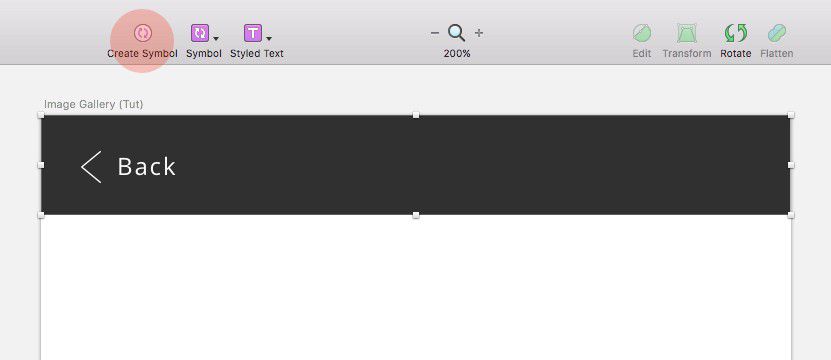
Bu öğeyi tekrar kullanacağımız için onu bir Symbol 'e dönüştüreceğiz. Gezinme Çubuğumuz seçiliyken, Araç Çubuğundan Sembol Oluştur'u seçin.

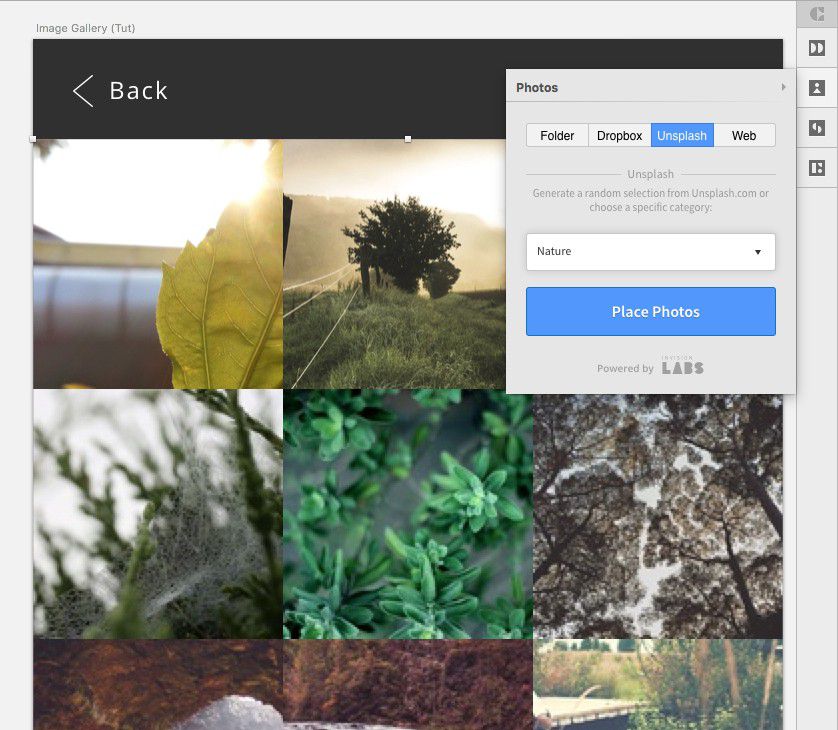
Şimdi Craft eklentisini tekrar harekete geçirmek için! Yine Fotoğraflar aracını (Unsplash görüntüleri ile birlikte) ve yine Çoğalt aracını kullanacağız. İyi zamanlar!
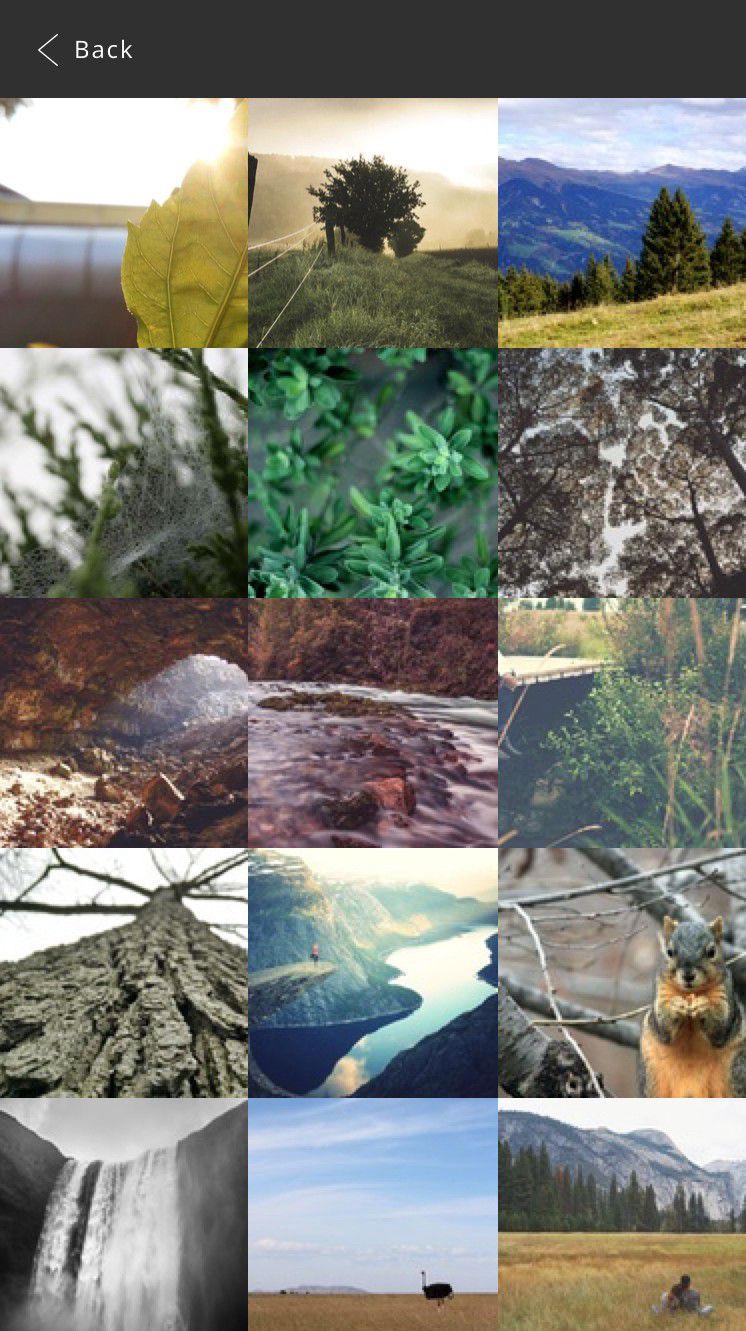
Bir Dikdörtgen (R) 125 x 125px çizin ve bunu ekranınızın sol kenarına ve doğrudan Gezinme Çubuğunun altına yerleştirin.
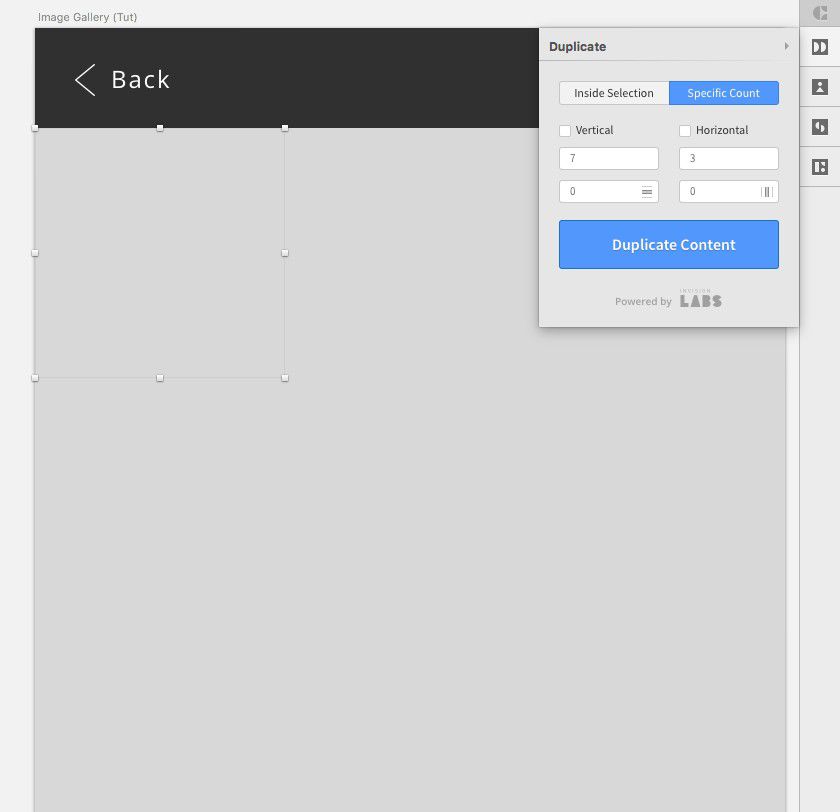
Ardından, şekil katmanı seçiliyken, Craft panelinden Çoğalt aracını seçin ve Belirli Sayı seçeneğini belirleyin.
Hem Dikey hem de Yatay seçenekleri işaretleyin ve ardından Dikey Öğe sayısı için 7 girin ve Yatay Öğe sayısı için 3 girin. Her iki Cilt Payı da 0'da bırakın ve ardından İçeriği Çoğalt'a tıklayın.

Ardından, Katmanlar Listesinden tüm bu şekil katmanlarını seçin (toplamda 21 olacaktır) ve her bir katmanı Unsplash'tan görüntülerle yaymak için Craft'taki Fotoğraflar aracını seçin (lütfen her birini doldurmanın biraz zaman alabileceğini unutmayın) katman).

Bu ekranı bitirmeden önce, akışın bozulmaması için ilk küçük resmi önceki ekrandaki görüntüyle değiştirin.

Şimdi 'Ama neden ekranın dışında iki sıra küçük resim var?' diye soruyor olabilirsiniz. . Bu eğitimin 2. bölümüne geçtiğimizde her şey ortaya çıkacak! Mwah, ha ha!! (Biraz fazla mı? Daha az ha, daha çok mwah, evet?)
Filtre Seç

İlk olarak, tüm ekranı kaplamak için bir Dikdörtgen (R) çizin ve ardından sağ tıklama , kopyala/yapıştır stilini (size daha önce gösterdiğim gibi) kullanarak Vizör ekranından resmi yapıştırın.
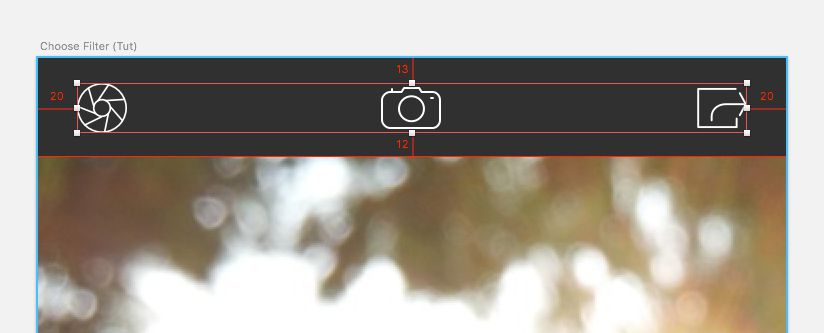
Şimdi, Filtre Seç ekranımız için bir Gezinme Çubuğu ekleyelim (önceden oluşturduğumuzdan biraz farklı, o yüzden henüz o Sembolü kullanmayın).
Bir Dikdörtgen (R) 375 x 50px çizin ve buna #303030 Dolgu Rengi verin ve bunu ekranın en üstüne yerleştirin.
Ardından, IconJar'dan deklanşöre , kameraya sürükleyin ve simgeleri paylaşın .
Renklerini #FFFFFF olarak değiştirin ve ardından Hizalama Araçlarını kullanarak bunları deklanşörle doğru şekilde boşluk bırakın ve Çalışma Yüzeyi kenarından 20 piksel uzaklıkta olan simgeleri paylaşın . 3 simgeyi birlikte gruplayın ve ardından bunları daha önce oluşturduğunuz arka plana göre doğru şekilde hizalayın.

Bu öğeyi tekrar kullanabileceğiniz için, devam edin ve onu bir Symbol'e dönüştürün. Bu nedenle, Gezinme Çubuğu seçiliyken (simgeler ve arka plan), Araç Çubuğundan Sembol Oluştur'u seçin.
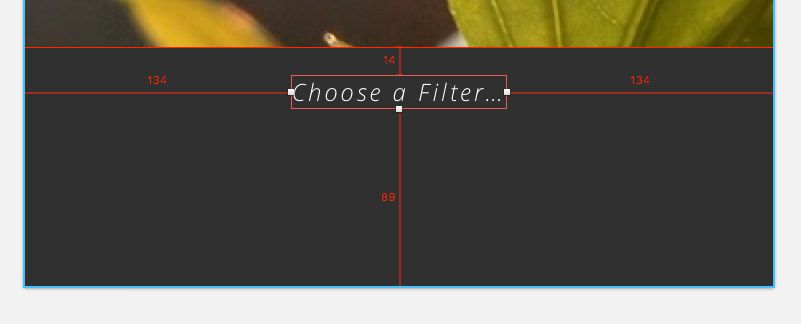
Şimdi Filtre Seç ekranımız için Kontrol Çubuğuna.
Bir Dikdörtgen (R) 375 x 120px çizin, buna #303030 Dolgu Rengi verin ve bunu ekranın altına yerleştirin.
Bir Metin Katmanı (T) ekleyin, ifadeyi 'Bir Filtre Seçin:' olarak değiştirin ve aşağıdaki ayarları uygulayın:
- Yazı Tipi: Açık Sans
- Ağırlık: Hafif İtalik
- Renk: #FFFFFF
- Boyut: 12
- Hizalama: Merkez
Ardından bunu arka plan katmanının içinde doğru şekilde hizalayın.

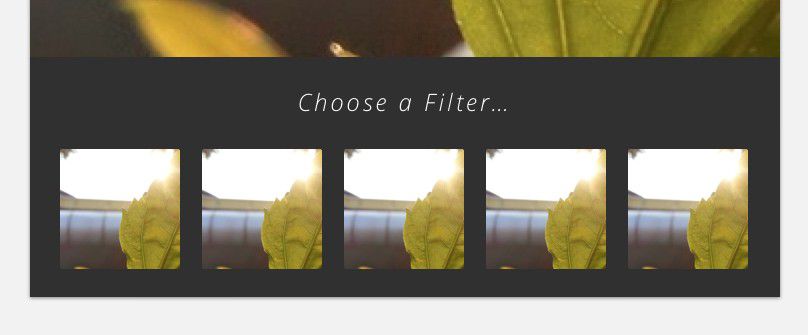
Yarıçapı 1 olan 60 x 60 piksellik bir Dikdörtgen (R) çizin ve ardından bu bölümün başına eklediğiniz arka plan görüntüsünün karşısına stili kopyalayın/yapıştırın.
Alt tuşunu basılı tutup ardından çoğaltmak için sürükleyerek veya Craft panelindeki Çoğalt seçeneğini kullanarak bu katmanı 4 kez çoğaltın. Bunu sana bırakacağım! (Kroki içinde Izgara Yap özelliğini bile kullanabilirsiniz, ancak bu, öğreticinin bu kısmı için biraz fazla olabilir).

Ardından ve yukarıdakine benzer adımları izleyerek Dikdörtgen (R) aracını kullanarak (görüntü küçük resimleriyle aynı boyutları ve yarıçapı kullanarak) dört kare daha oluşturun ve bunları 2, 3, 4 ve 5 numaralı resimlerin üzerine yerleştirin.
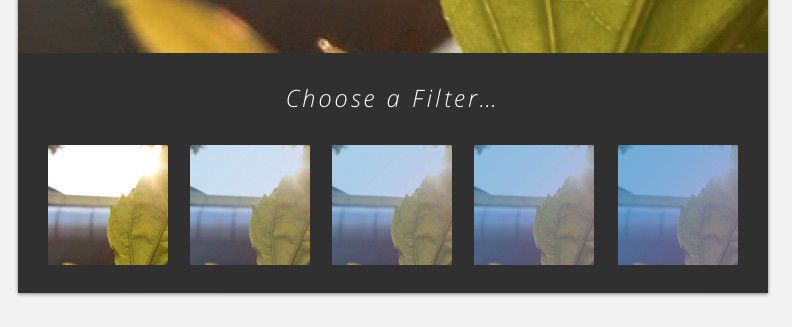
Daha önce kaydettiğimiz Belge Degradesini hatırlıyor musunuz? Serin. Bunu tekrar iyi bir şekilde kullanalım (ama ilerledikçe biraz değiştirelim).
Bu nedenle, başparmak 5 ile başlayarak, Belge Degradesini yeni şekil katmanımıza ekleyin ve ardından aynısını başparmak 4, 3 ve 2 için yapın, ilerledikçe opaklığı %20 azaltın.

Filtre Uygulandı

Bu bölüm size söz veriyorum çok fazla zamanımızı almayacak. Sadece önceki ekranın hızlı bir Çoğaltması, renk ayarı ve isim değişikliği. Evet bu kadar basit!
Bu nedenle, Canvas alanınızda, tüm Çalışma Yüzeyini seçmek için önceki ekranın adına, 'Filtre Seç'e (veya buna ne ad verdiyseniz) tıklayın ve ardından Alt tuşunu basılı tutarak kopyalamak için tıklayın ve sürükleyin.
Müfettiş Panelindeki adı değiştirin. 'Filtre Uygulandı' gibi bir şey ipucu olurdu.
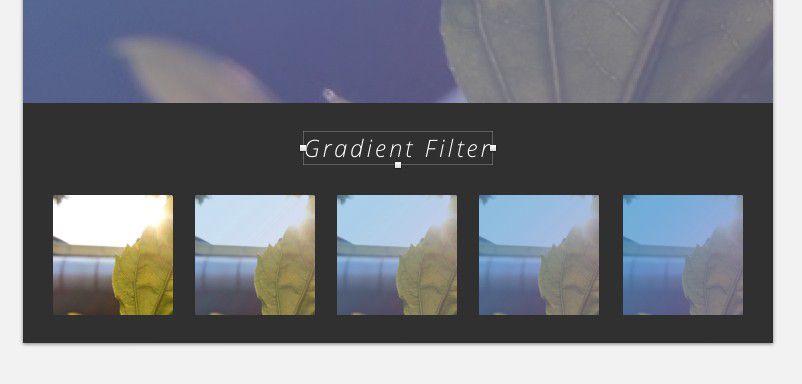
Ardından, yeni Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) oluşturun, daha önce kaydettiğimiz Belge Degradesini uygulayın ve ardından aşağıdaki klavye kısayollarını kullanarak katmanı doğru şekilde yerleştirin:
- Öne Getir
Alt + Cmd + ↑ - Geri Gönder
Alt + Cmd + ↓
Ardından, bitirmek için, Metin Katmanının ifadesini hızla 'Gradient Filter' gibi bir şeye değiştirin.

Ve işte o ekran ekilmiş!
Bilgi

Son ekranımıza.
Önceki ekranlarda yaptığımız gibi, Çalışma Yüzeyini kaplamak için bir Dikdörtgen (R) çizin ve ardından sağdaki Craft panelinden Fotoğraflar aracını seçin.
Unsplash seçeneğini seçin ve Fotoğrafları Yerleştir düğmesini tıklayın.
Resmin üzerine yerleştirmek için başka bir Dikdörtgen (R) çizin ve daha önce kaydettiğimiz Belge Degradesini uygulayın.

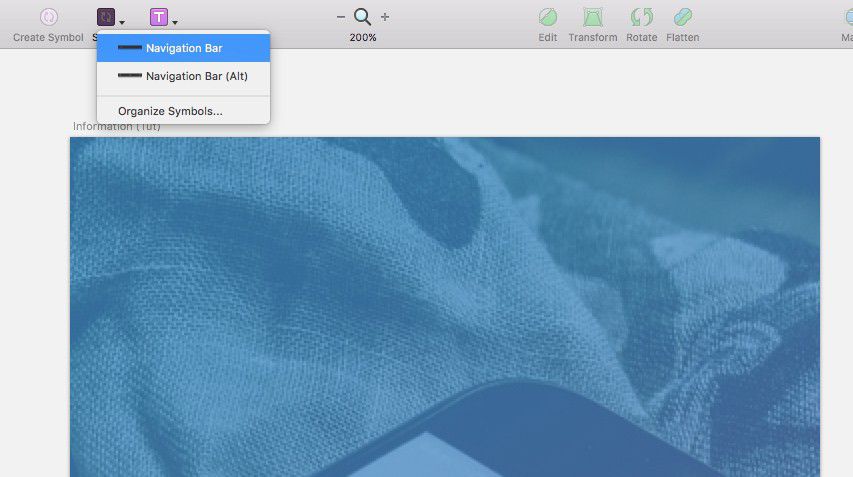
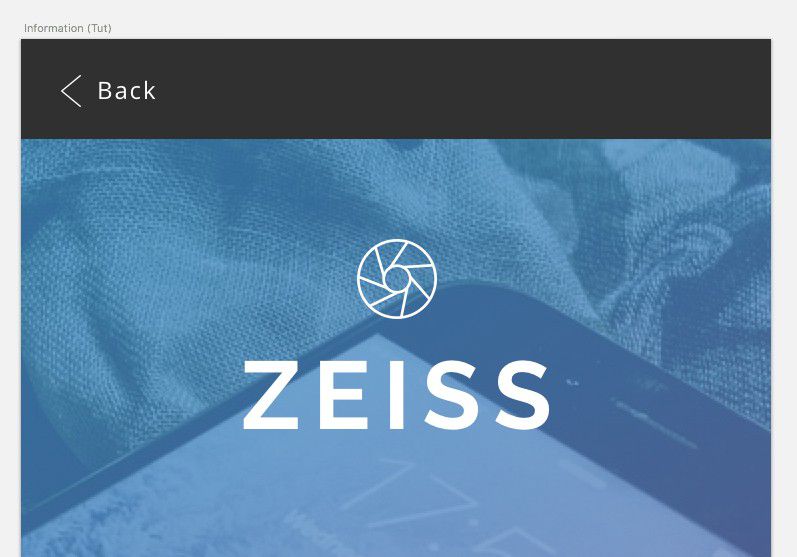
Ardından, Araç Çubuğundaki Simge simgesinden daha önce oluşturduğunuz Gezinme Çubuğu Simgesini seçin ve bunu Çalışma Yüzeyinin en üstüne yerleştirin.

Karşılama Ekranı Çalışma Yüzeyinden, orada oluşturduğunuz logoyu kopyalayıp yapıştırın ve ardından bunu Bilgi Çalışma Yüzeyinde doğru şekilde hizalayın.

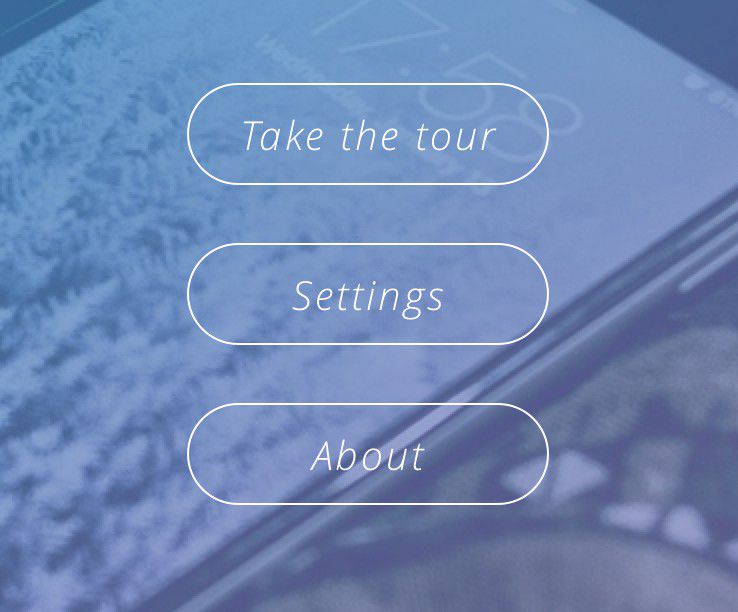
Şimdi bu ekranda görünecek 3 adet buton ekleyelim:
- Tura katıl
- Ayarlar
- Hakkında
100 yarıçaplı bir Dikdörtgen (R) 180 x 50px çizin. Dolgu Rengini kaldırın ve ona #FFFFFF rengiyle 1 Kenarlık verin.
Bir Metin Katmanı (T) ekleyin, ifadeyi 'Tura katılın' olarak değiştirin ve ardından bu katmana aşağıdaki ayarları uygulayın:
- Yazı Tipi: Açık Sans
- Ağırlık: Hafif İtalik
- Renk: #FFFFFF
- Boyut: 20
- Hizalama: Merkez
Ardından, hem şekil hem de metin katmanı seçiliyken, bunları hizalamak için Hizalama araçlarını kullanın.
Hızlı Not: Her şeyin düzgün bir şekilde sıraya girip girmediğini kontrol etmek için Alt'ı kullanabileceğinizi unutmayın.

Bu düğmeyi iki kez çoğaltın ve ifadeyi buna göre değiştirin.

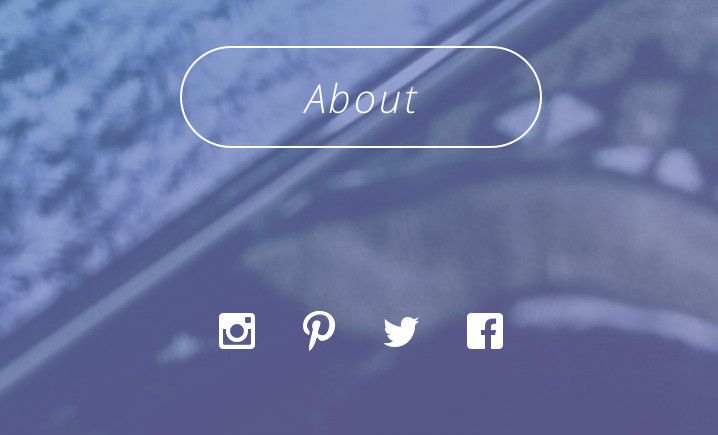
Birkaç Sosyal Simgenin ortaya çıkma zamanı geldi, değil mi?
IconJar'dan instagram , pinterest , twitter ve facebook simgeleri arasında sürükleyin. Renklerini #FFFFFF olarak değiştirin ve Çalışma Yüzeyinde doğru şekilde hizalayın.
Hızlı Not: Bunun gibi öğelerle çalışırken, Hizalama Araçlarını iyi bir şekilde kullanmayı unutmayın!

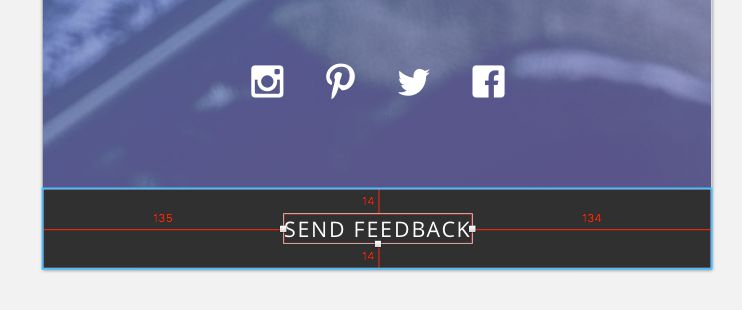
Bu ekranı bitirmek için, en altta görünecek bir Geri Bildirim çubuğu/düğmesi ekleyeceğiz.
#303030 renginde bir Dikdörtgen (R) 375 x 45 piksel çizin. Bir Metin Katmanı (T) ekleyin, ifadeyi 'Geri Bildirim Gönder' olarak değiştirin ve aşağıdaki ayarları uygulayın:
- Yazı Tipi: Açık Sans
- Ağırlık: Normal
- Renk: #FFFFFF
- Boyut: 12
- Hizalama: Merkez
Ardından Menü çubuğundan Yazım > Büyük Harf öğesini seçin.
Şekli ve metin katmanını hizalayın:

Ve bu, bu ekranın bir özeti ve bu öğreticinin ilk kısmı.
Bu öğreticinin ikinci bölümünde, Çalışma Yüzeylerimizi Sketch'ten (şık eklentilerini kullanarak) ve onlara biraz hayat vermek için Flinto'ya aktaracağız!
Ayrıca önceki Sketch derslerime de göz atmak isteyebilirsiniz:
- Sketch'te iOS Uygulaması Tasarlamak
- Marvel ve Sketch ile Prototip Oluşturma
Sketch öğrenmenin en hızlı ve en pratik yolunu mu arıyorsunuz?
Sketch App Essentials , bu harika uygulamanın tüm potansiyelini gerçekleştirmenize yardımcı olacak mükemmel bir kılavuzdur. Buraya bir göz atın.
Herhangi bir Pakette %20 İNDİRİM almak için MEDIUMESSENTIALS teklif kodunu kullanın.

