Sketch ve Flinto ile bir iOS Uygulamasının Prototipi (Bölüm 2)
Yayınlanan: 2016-05-21Tekrar hoşgeldiniz! Şimdi, bu öğreticinin ilk bölümünde oluşturduğunuz altı tasarım harikası ekranına sahip olmalısınız. Aferin! Şimdi prototip oluşturma aracı Flinto'yu (Mac için) çalıştıralım ve ekranlarımızı hayata geçirelim.
Kısa Not: İşleri nispeten basit tutacağız. Bu eğitimde her şey tıklanabilir olmayacak. Ancak, dürüst olmak gerekirse, Flinto ile biraz oynadıktan ve ne kadar kullanıcı dostu olduğunu keşfettikten sonra, uygulamayı akla gelebilecek her noktada etkileşimli hale getirmeye hazır olacaksınız.
Flinto'yu Yükleme ve Ayarlama
Henüz yapmadıysanız, Flinto'nun Ücretsiz Deneme Sürümünü (Mac için) alın ve Sketch eklentisini de indirmeyi unutmayın.
Flinto'yu ve Sketch eklentisini kurun, ardından bazı proto-iyilik yaratmaya hazır olacağız.
Flinto'yu ateşlemek
Flinto'yu açtıktan sonra, devam edip Yeni Belge üzerine tıklayabileceğiniz açılış ekranı ile karşılaşacaksınız. Bu, sırayla Yeni Belge penceresini açar (Evet, biliyorum, bariz olan iyi ve gerçekten belirtildi).

Buradan, Aygıt Türü'nü iPhone 6 olarak ayarlayın ve Oluştur'u tıklayın.

Yeni Ekranınızı görüntüledikten sonra, Sketch ile aynı Klavye Kısayollarını kullanabilirsiniz…
- Yakınlaştır
Cmd + (+) - Uzaklaştır
Cmd + (-)
…kurulumunuz için uygun şekilde görüntülenene kadar ekranınızı kolayca yakınlaştırmak ve uzaklaştırmak için.
Hızlı Not: Yine Sketch ile aynı şekilde, Space tuşunu basılı tutarak ve tıklayıp sürükleyerek tuvalin etrafında hareket edebilirsiniz.
Ekranları Sketch'ten içe aktardığımız için elbette yeni oluşturulan ekrana ihtiyacımız olmayacak. Bu nedenle, Delete tuşuna basarak veya ekrana sağ tıklayıp Delete öğesini seçerek o ekranı silin .
Yeni belgeyi hızlı bir şekilde kaydetmeyi ve Sketch eklentisinin çok kısa sürede başvurması için ona bir ad vermeyi unutmayın.
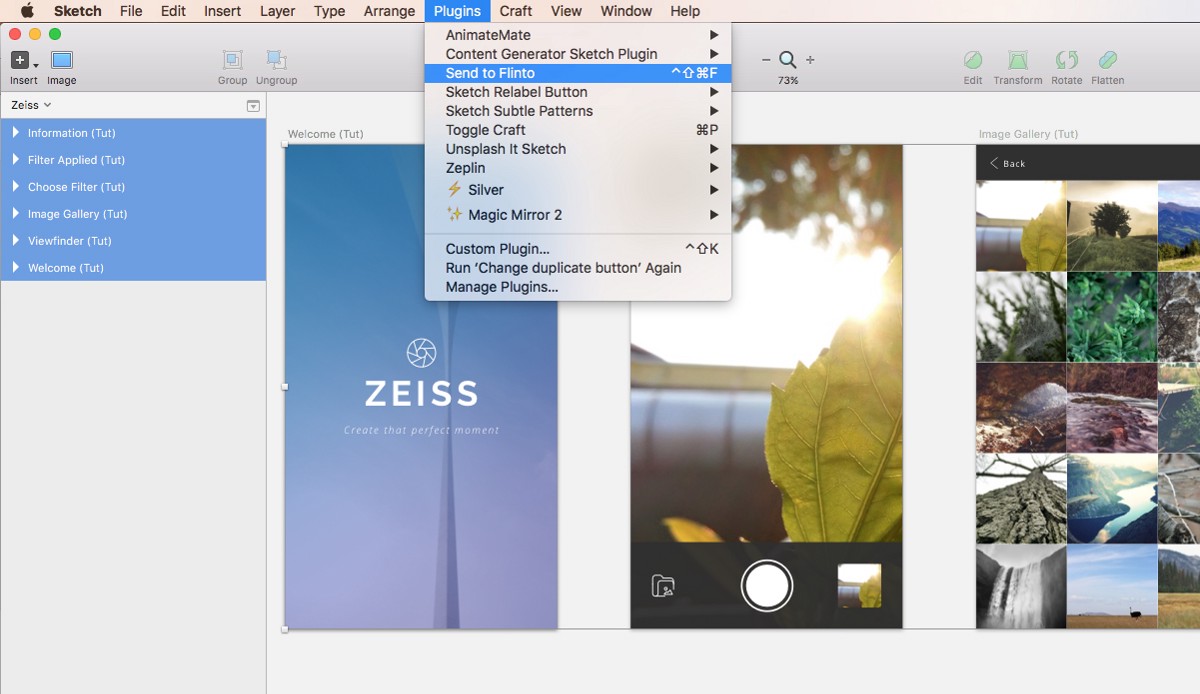
Sketch'e geri dönün ve tüm Çalışma Yüzeyleriniz (ekranlar) seçiliyken Menü çubuğundan Eklentiler > Flinto'ya Gönder'i seçin veya Klavye Kısayolu Shift + Ctrl + Cmd + F kullanın.

Eklenti, açılır pencereden, resmi iPhone 6 Retina ekranı için (2x'e kadar) büyütmeyi bilir, böylece tüm ayarları olduğu gibi bırakıp Gönder 'i tıklayabilirsiniz.
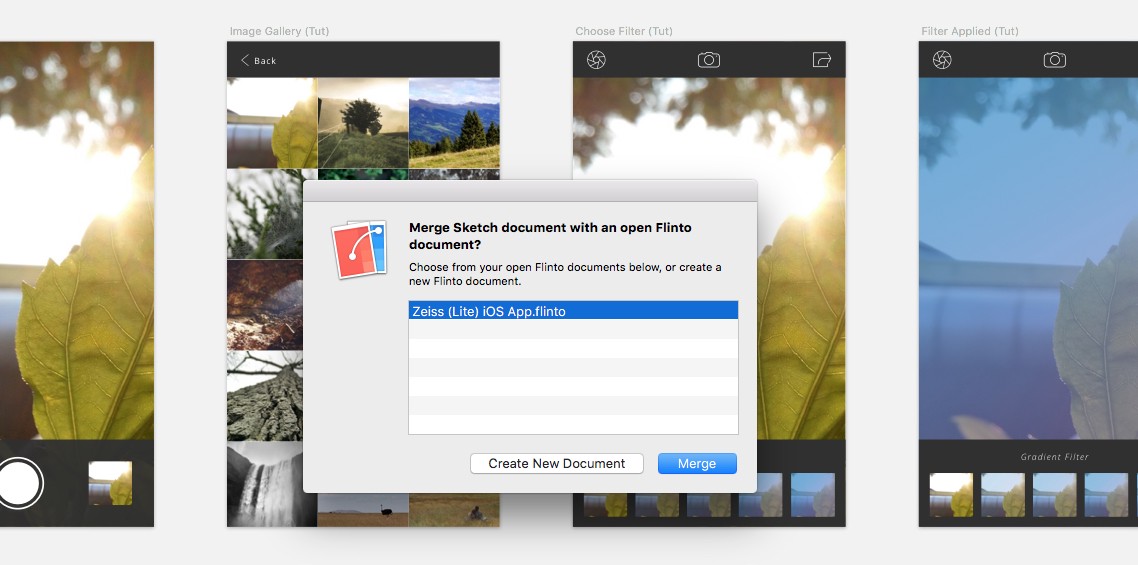
Bir sonraki pencerede, daha önce kaydettiğiniz Flinto dosyasının seçili olduğunu kontrol edin ve Birleştir'i tıklayın.

Flinto'ya döndüğünüzde, tüm ekranlarınızın uygulamaya aktarıldığını göreceksiniz. Katmanlar Panelinden , tüm Katmanlarınızın/Gruplarınızın Sketch'te olduğu gibi içe aktarıldığını ve prototiplerinizin hızını artırmak için tüm Vektörlerin Bitmap'lere dönüştürüldüğünü göreceksiniz. Mükemmel!
Hızlı Not: (Katmanlar Panelinde) ekran adlarınız Sketch'teki sırayla aynı değilse, bunları doğru şekilde yeniden sıralamak için kolayca tıklayıp sürükleyebilirsiniz.
Sketch'te kullandıklarınıza benzer birçok eylem ve klavye kısayolu olduğunu göreceksiniz. Flinto, iki uygulama arasındaki geçişi çok tanıdık hissettiriyor, ki bunu seviyorum!
Karşılama ekranı
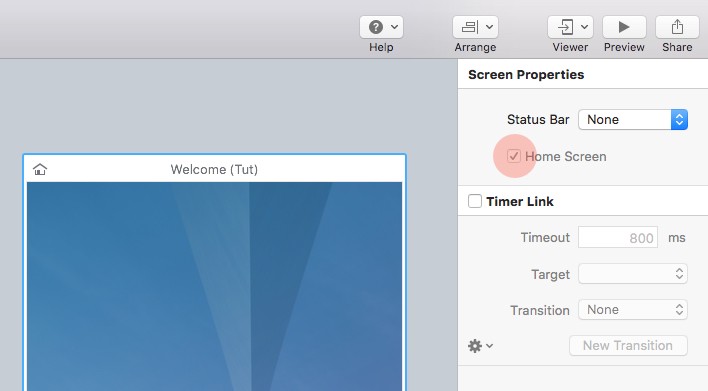
Karşılama ekranı elbette Ana ekranımız olduğundan, bunu Flinto'ya bildirmemiz gerekiyor. Bu ekran seçiliyken, Denetçi Panelindeki Ekran Özellikleri'nden Ana Ekran seçeneğini seçin.

Artık hem ekranınızda hem de Katmanlar Panelinde küçük bir Giriş simgesinin göründüğünü göreceksiniz.
Şimdi Hoş Geldiniz ekranından Vizör ekranına zamanlı bir geçiş ekleyeceğiz. Bu nedenle, Müfettiş'te Zamanlayıcı Bağlantısı'nı seçin ve aşağıdaki ayarları girin (veya ne seçerseniz seçin):
- Zaman aşımı: 1000ms
- Hedef: Vizör
- Geçiş: Fade In
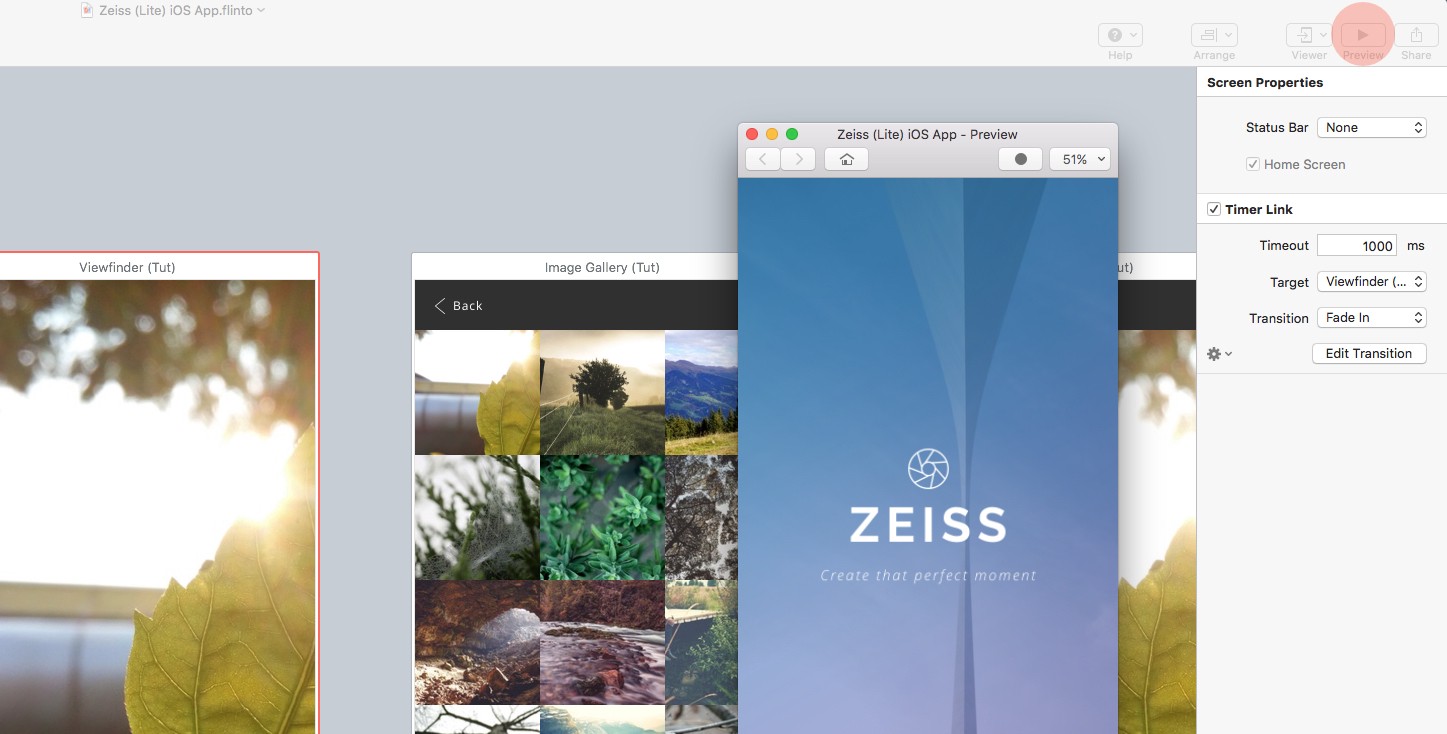
Şimdi Önizleme penceresini başlatmak için iyi bir zaman. Henüz görülecek pek bir şey olmadığını biliyorum, ama bundan sonra, değişikliklerinizi olduğu gibi görme yeteneğiniz var. Araç Çubuğundaki Önizleme simgesine tıklayın veya Cmd + P basit kısayolunu kullanın.

Hızlı Not: Henüz yapmadıysanız, Flinto Uygulamasını iOS App Store'dan da edinebilirsiniz.
Vizör Ekranı
Vizör ekranından (klasör simgesi aracılığıyla) Resim Galerisi ekranımıza basit bir geçiş yapacağız. Varsayılan geçişlere bağlı kalacağız, ancak lütfen çıldırmaktan çekinmeyin ve isterseniz kendinize ait bir geçiş eklemek için Yeni Geçiş'e tıklayın.
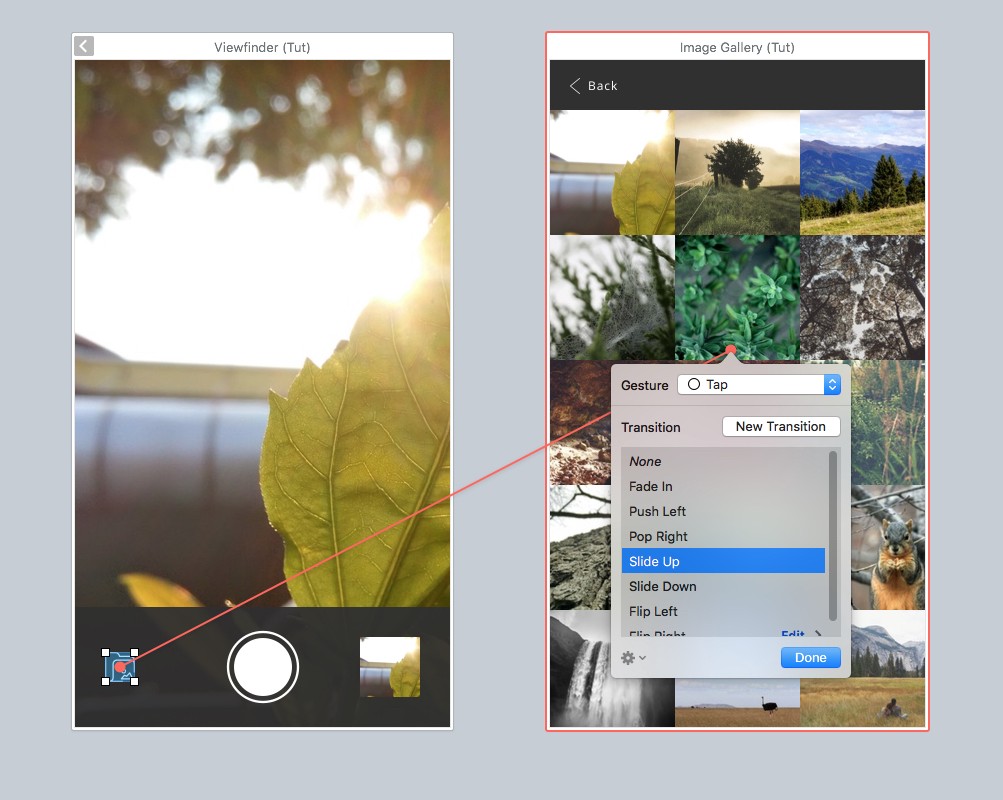
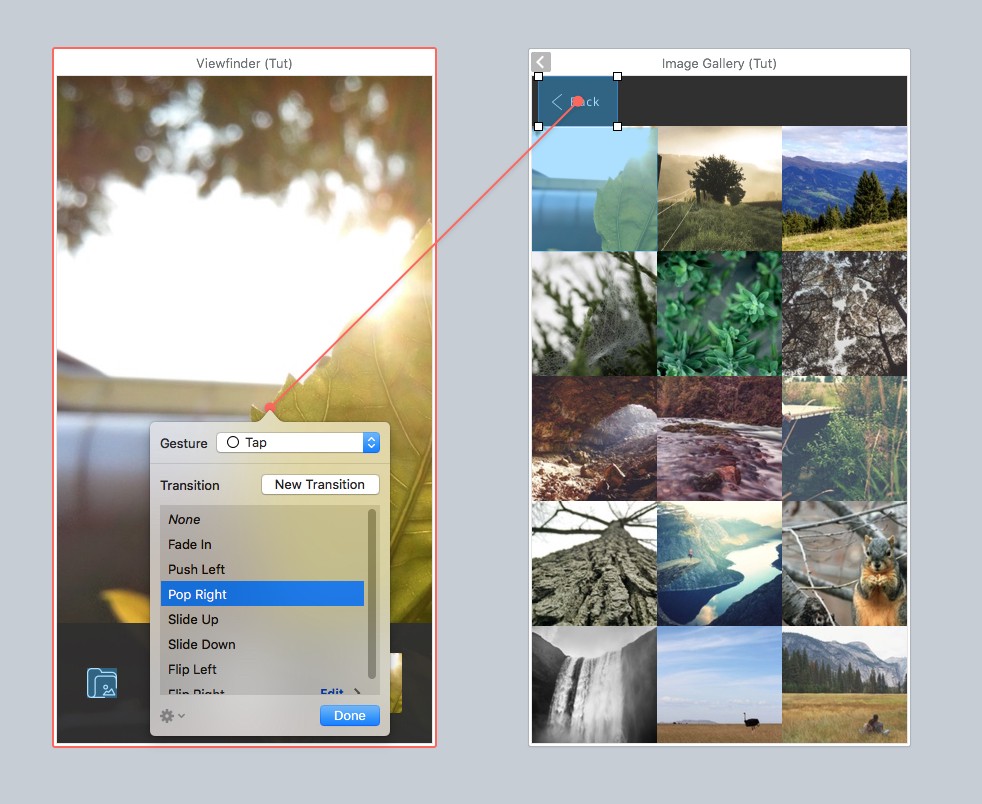
Bu nedenle, klasör simgesini seçin ve yeni bir bağlantı oluşturmak için F'ye tıklayın. Turuncu ipliği Resim Galerisi ekranına doğru sürükleyin ve Hareket/Geçiş penceresini getirmek için tıklayın.


Buradan ihtiyacınız olan Hareketi seçin. Bu tür bir bağlantı için dokunma mantıklı bir seçenek olacaktır. Ardından bir Geçiş seçin. Slide Up ile gidiyorum. Ardından Bitti'yi tıklayın. Tüm set geçiş. Önizleme'de veya iOS cihazınızda test edin!
Kesin bir geçişin kasbahınızı gerçekten sallamadığına karar verdiniz mi? Sorun değil, sadece Müfettiş Paneline atlayın ve oradan geçişi düzenleyin.

Resim Galerisi Ekranı
Yani ilk olarak Sketch'de oluşturduğumuz Geri butonu ile ekranın üst kısmında Navigasyon Çubuğuna sahip oluyoruz ve kolayca Vizör ekranımıza geri dönmek istiyoruz. Bunu nasıl yapacağınızı göstereyim:
Önce geri düğmesinin etrafına bir Bağlantı Etkin Noktası çizmek için D' ye tıklayın ve ardından Bağlantı Konusunu tekrar Vizör ekranına sürükleyin ve bir Hareket ve Geçiş seçin.
Hızlı Not: Bu örnekte, geri düğmesinin Vizör ekranına ve yalnızca o ekrana geri dönmesini istedik. Bu eğitimin ilerleyen bölümlerinde, farklı erişim noktalarından belirli bir ekrana girmiş olabileceğinizi hesaba katacak bir geri bağlantının nasıl ayarlanacağını göstereceğim.

Şimdi, öğreticinin ilk bölümünde, Çalışma Yüzeyimizin dışında duran küçük resimlerimizden bahsettiğimi hatırlıyor musunuz? Yapıyorsun, harika. Bu, Flinto'nun oldukça harika olan Scroll Group işlevini test edebilmemiz içindi! Bunu bu ekranda ayarlayalım:
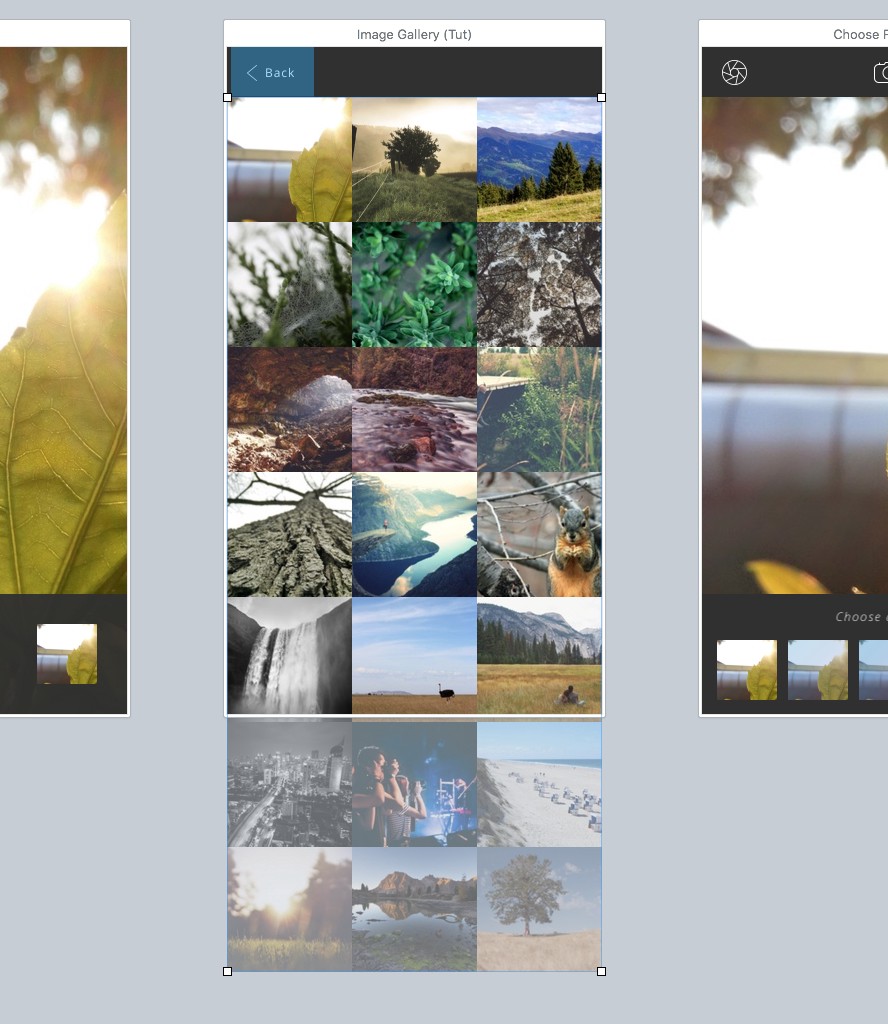
Bu yüzden önce küçük resim katmanını seçin (göreceğiniz, Flinto'nun içinde kullanmamız için basit bir Bitmap katmanına dönüştürülmüştür).

Bir kez seçildiğinde, Çalışma Yüzeyinin dışındaki örtüşmeyi göstereceğini ve bir sonraki adımda referans vermemizi kolaylaştıracağını göreceksiniz.
Araç Çubuğundan Grubu Kaydırma'yı seçin veya bu katmanı kaydırılabilir bir alana dönüştürmek için Alt + Cmd + G kısayolunu kullanın. Katmanlar Paneline bakarsanız, küçük resim katmanımızın artık bir kaydırma grubu klasörünün içinde olduğunu göreceksiniz.
Devam edin ve bunu Önizleme'de veya cihazınızda test edin; küçük resimlerin ekranda ve gezinme çubuğunun altında yukarı kaydırıldığını göreceksiniz. Güzel!
Kaydırma Grubumuzu varsayılan ayarlarla tutacağız, ancak lütfen Denetçi Panelindeki Grup Seçenekleri bölümünde size sunulan birçok seçenekle oynamaktan çekinmeyin.
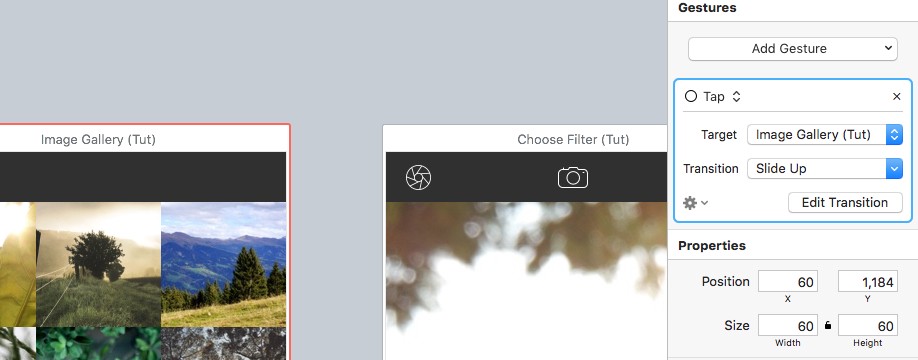
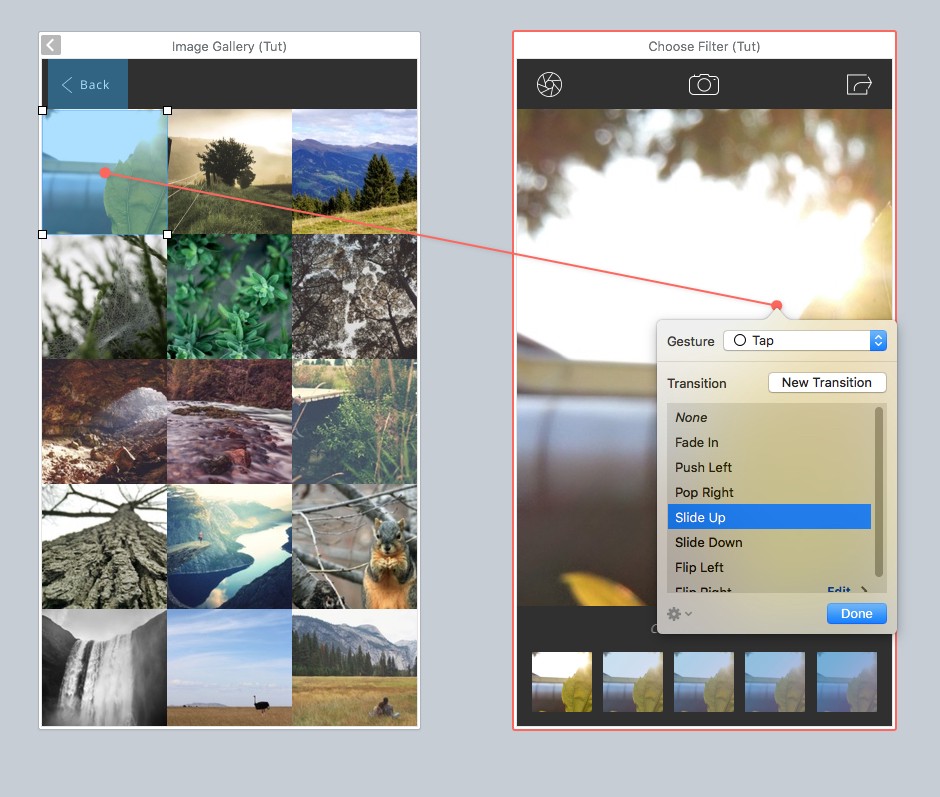
İlk küçük resmimiz için, bunun bir sonraki ekranımıza bağlanmasını istiyoruz (Filtre Seçin), bu nedenle tekrar küçük resmin etrafına bir bağlantı etkin noktası (D) çizin ve ardından sonraki ekrana bir bağlantı ayarlayın.

Filtre Seç ekranıyla ilgili ilk fark edeceğiniz şey, geri düğmesinin olmamasıdır!! Korku! Ama gerekirse bir önceki ekrana nasıl geri döneceğiz?
Sana göstereyim:
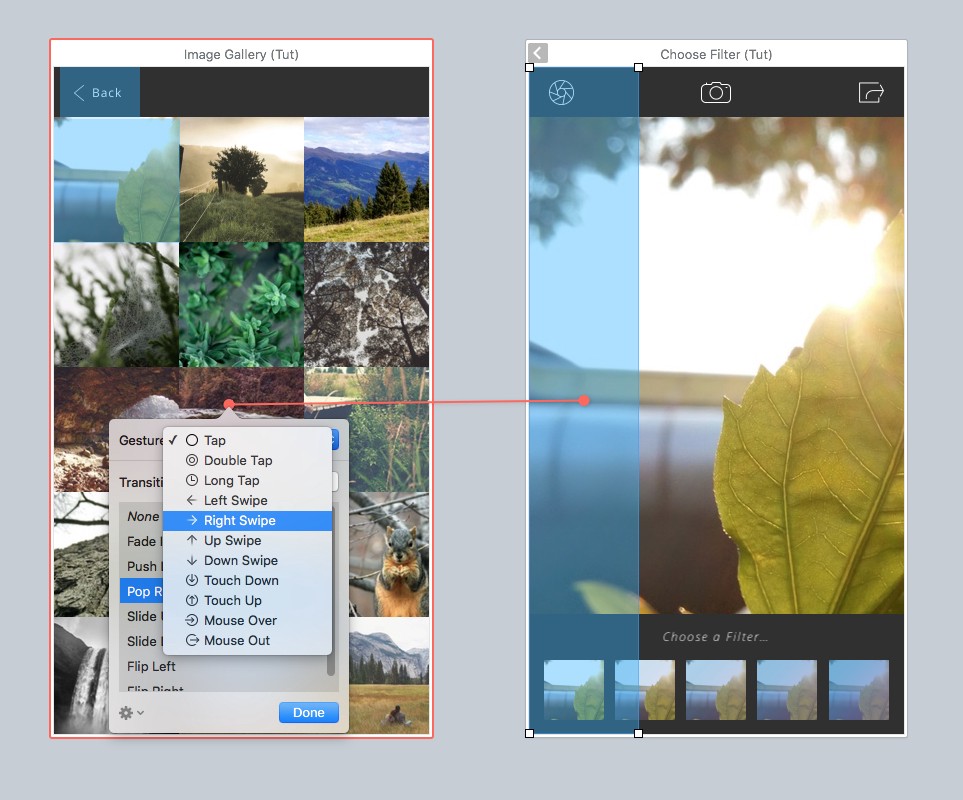
Bir bağlantı etkin noktası çizmek ve ekranın tam yüksekliğinde ve yaklaşık 220 genişliğinde olmasını sağlamak için (D) öğesine tıklayın ve bunu ekranın sol tarafına yerleştirin. Ardından, bunu önceki ekrana geri bağlayın ve Hareket için Sağa Kaydırmayı seçin ve Geçiş için Sağa Aç'ı seçin. Artık bir Kaydırma Hareketi ile önceki ekrana kolayca geri dönebilirsiniz. Sorun çözüldü!
Devam edin ve bunu Filtre Uygulandı ekranı için de yapın.

Geçiş Tasarımcısı
En iyi özelliklerden biri (diğerleri arasında), Geçiş Tasarımcısıdır . Şimdiye kadar size mevcut olan varsayılan Geçişleri gösterdim. Ancak kendi geçişinizi denemeye karar verdiğinizde, Geçiş Tasarımcısı burada devreye girer.
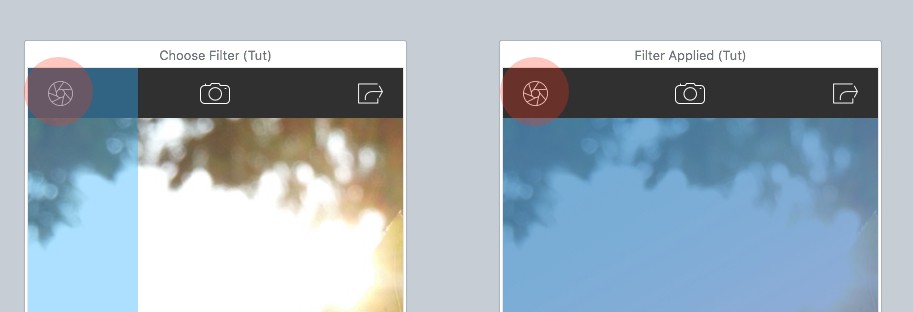
Umarım Filtre Seç ve Uygulanan Filtre ekranlarımızdan, ekranın alt kısmında filtre seçeneklerinden birinin seçildiği ve ardından büyük resmin bunu yansıtacak şekilde değiştirildiği bir geçiş olmasını istediğimizi görebilirsiniz.
Oldukça basit tutacağız. Büyük resmi degrade uygulanmış (Filtre Uygulandı ekranında gösterildiği gibi) bir resimle değiştirmek ve ardından en soldaki küçük resme tıklandığında varsayılan resme geri dönmek için en sağdaki resim küçük resmi tıklanır. Bu tür bir etkileşimi başlatalım ve Geçiş Tasarımcısı ile çalıştıralım.
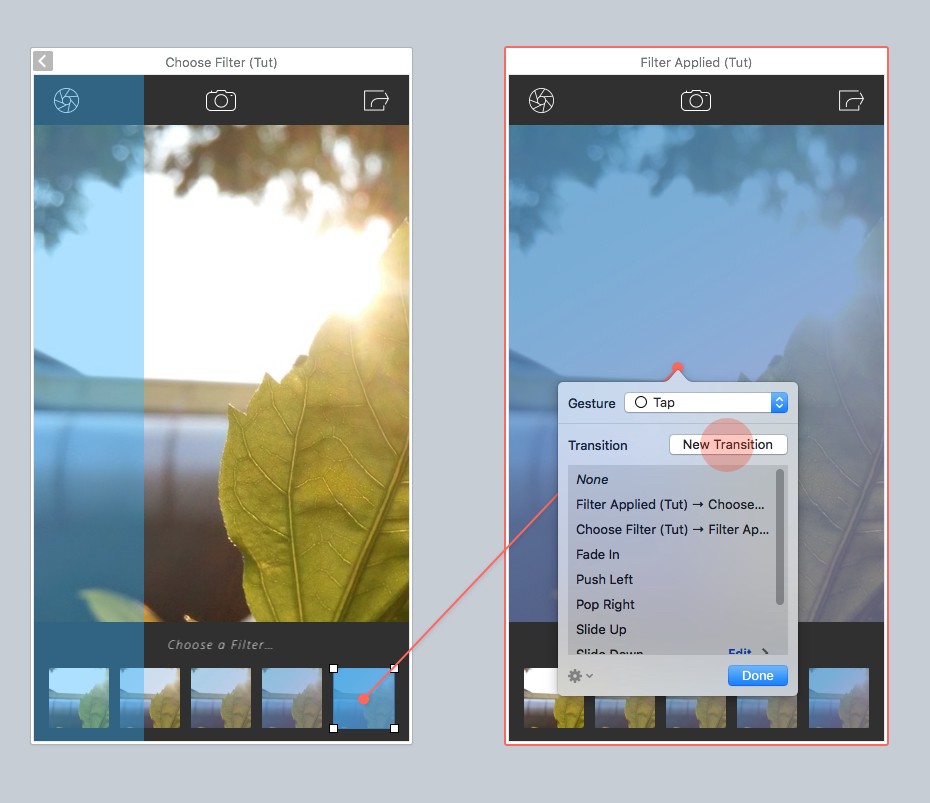
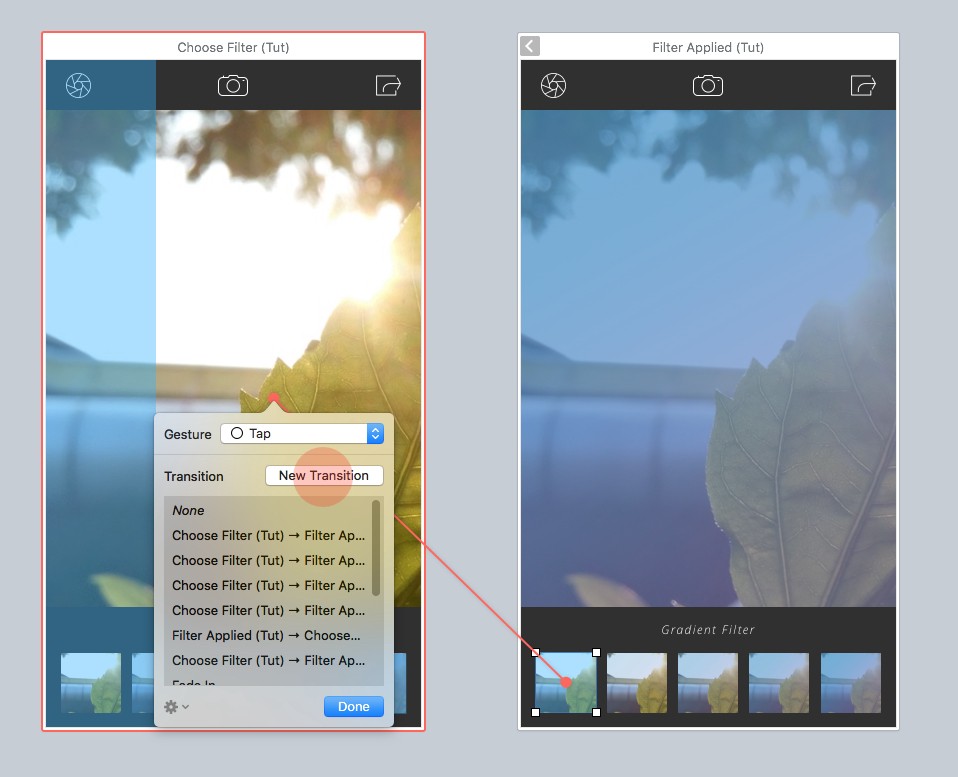
Filtre Seç ekranında, son küçük resimde bir bağlantı etkin noktası (D) çizin ve bunu Filtre Uygulandı ekranına bağlayın. Ardından Yeni Geçiş'e tıklayın…

…ve, bum! Geçiş Tasarımcısına girdik .

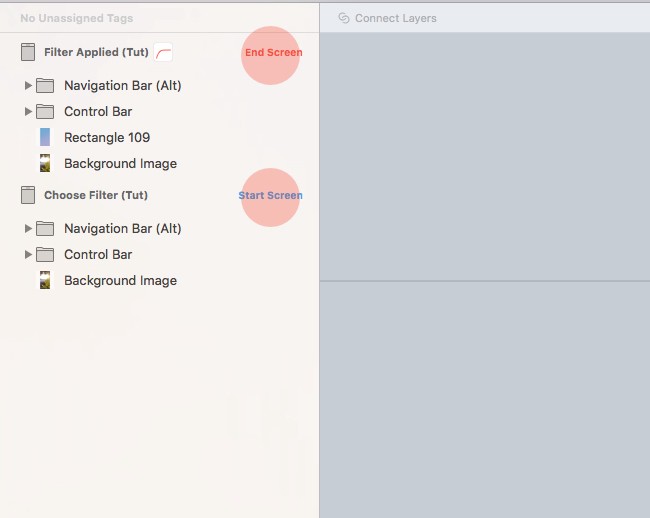
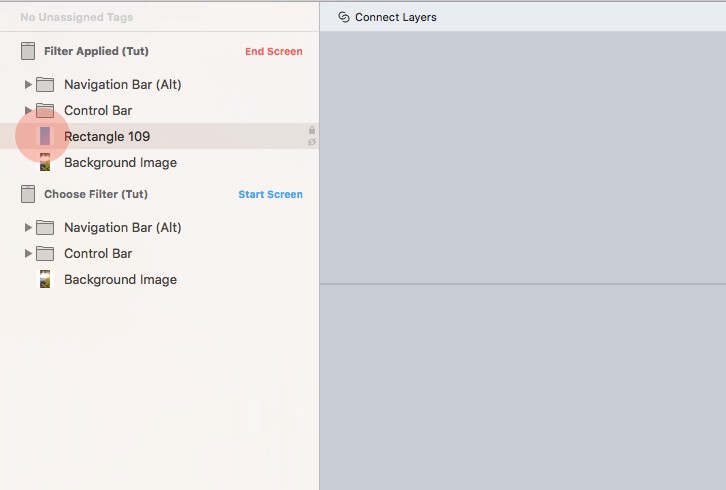
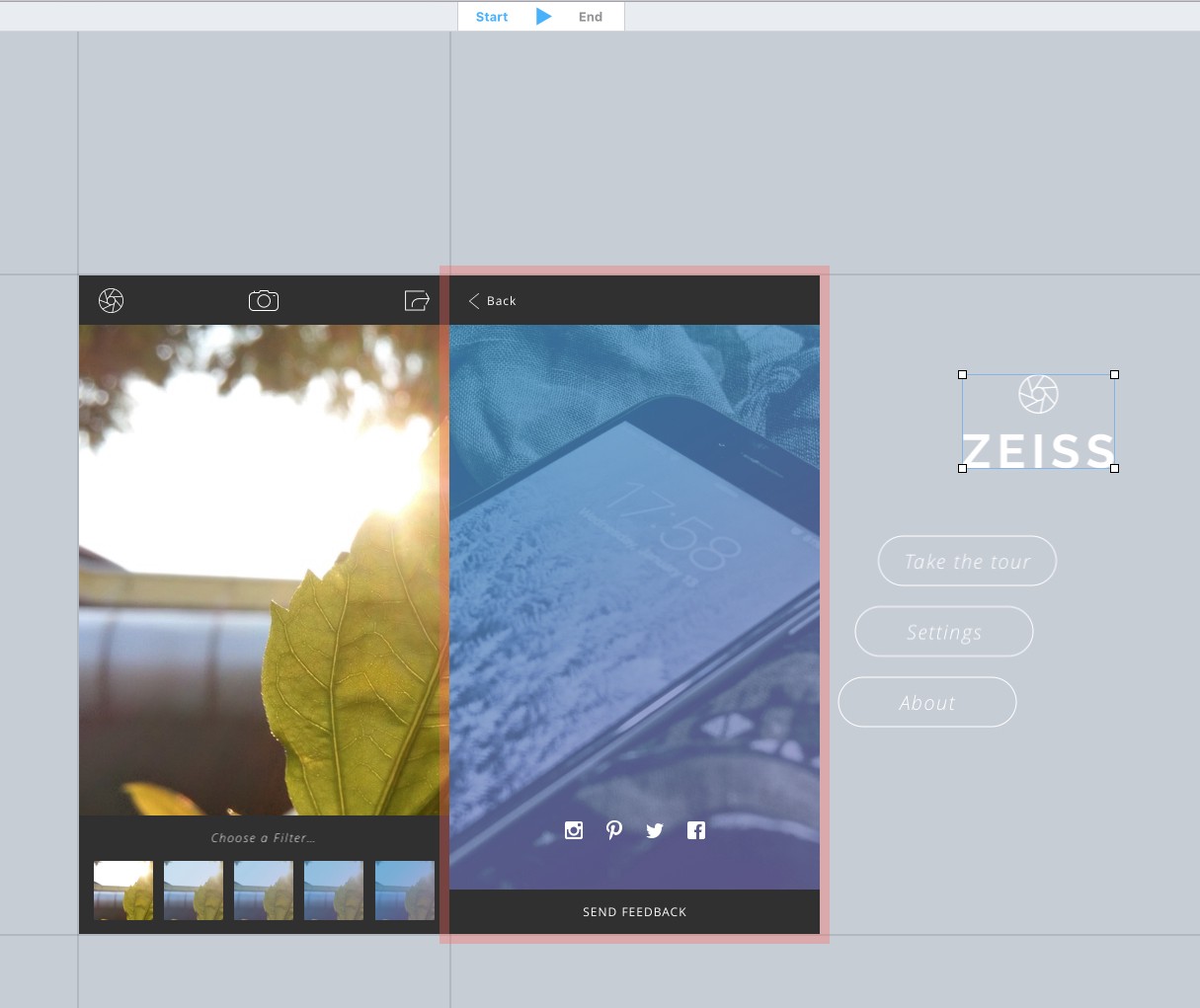
Arasında geçiş yapmak istediğimiz 2 ekranı göreceksiniz ve bunların Katmanlar Panelinde (Başlangıç Ekranı ve Bitiş Ekranı) buna göre işaretlendiğini göreceksiniz.

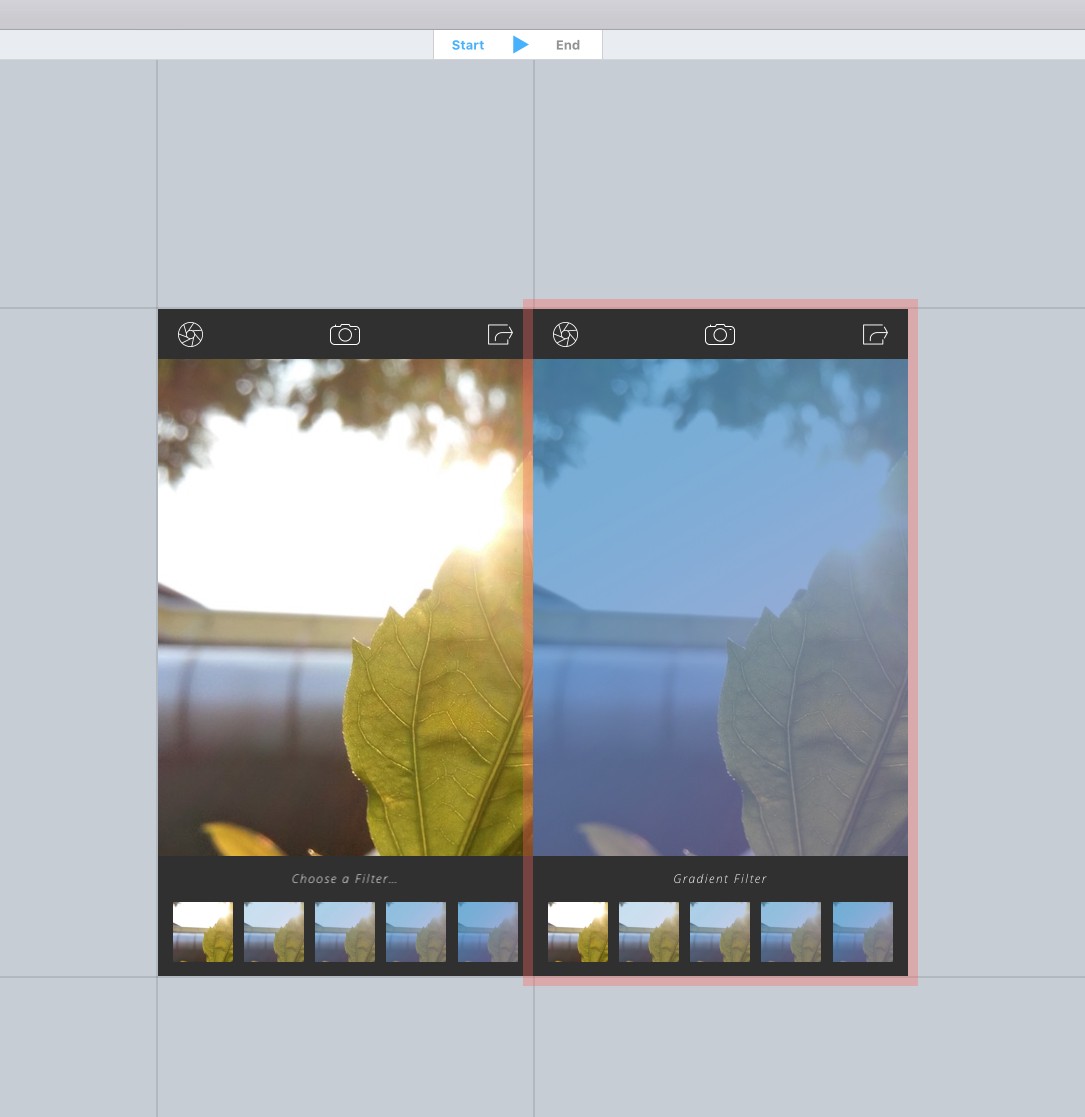
İhtiyacımız olan efekti elde etmek için devam edin ve Bitiş Ekranını (Filtre Uygulandı) Başlangıç Ekranının (Filtre Seçin) üstüne sürükleyin.
Hızlı Not: Ekranın etrafındaki kırmızı kenarlığa tıklayarak ve ardından diğer ekranın üstüne sürükleyerek tüm ekranı seçebilirsiniz. Mükemmel şekilde hizalamak için kırmızı yönergeleri not edin.

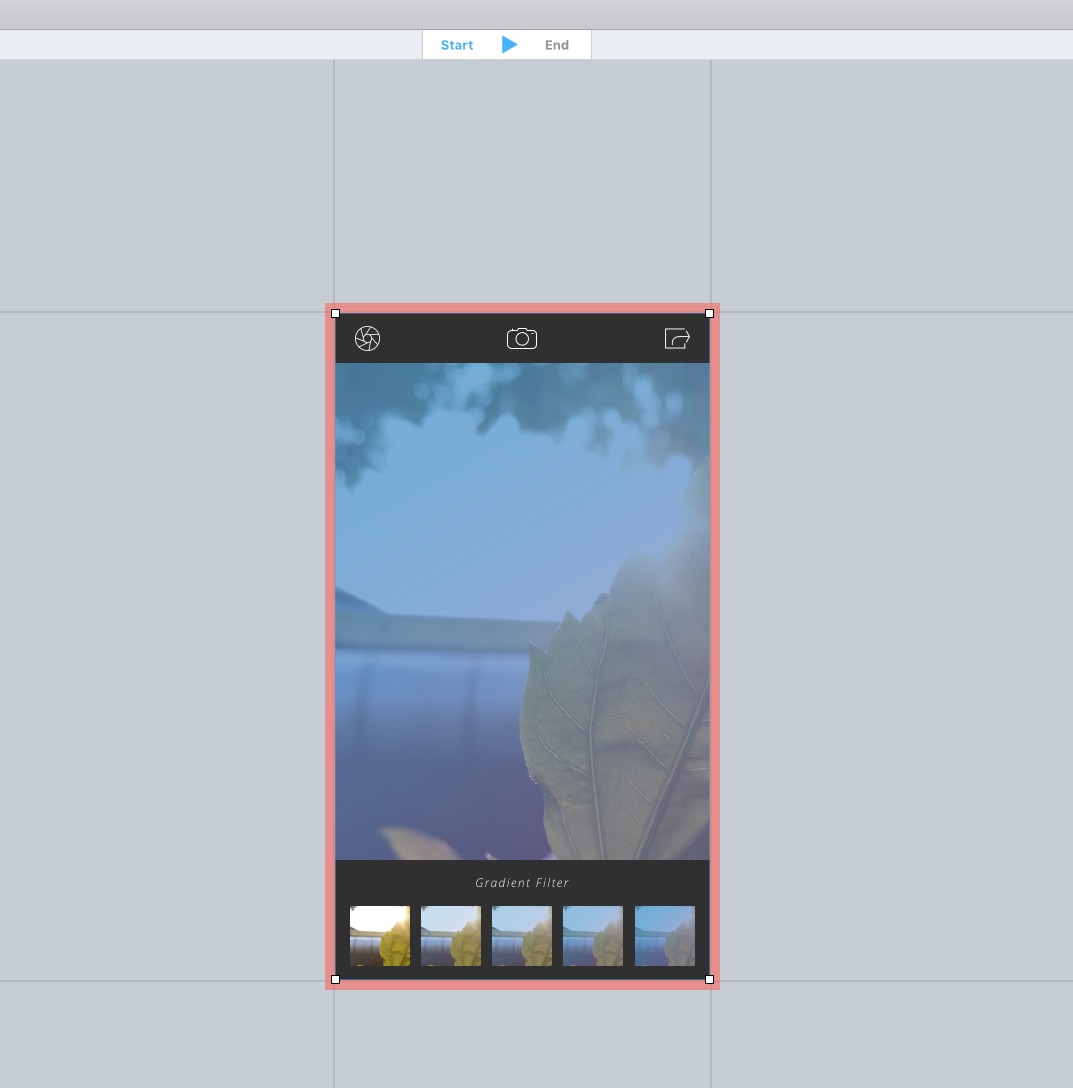
Elbette şimdi ' bekle, geçişin başlangıcında uygulanan filtreyi göstermek istemiyorum ' diye düşünüyor olabilirsiniz. Tabii ki yapmazsın. Bu nedenle, Katmanlar Panelinde degrade katmanını (Bitiş Ekranında) seçin:

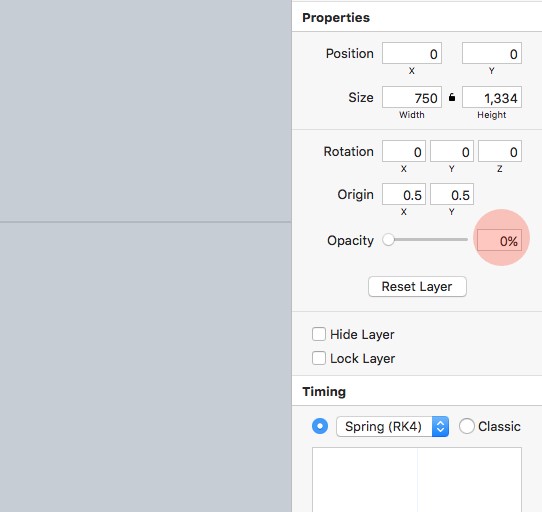
Ardından Denetçi Panelinden, o katmanın Opaklığını %0'a düşürün. Ve bu kadar.

Geçişi çalışırken görmek için Kanvas alanının üst kısmındaki Oynat kontrollerine tıklayabilir, ardından mutlu olduğunuzda ana pencereye geri dönmek için Kaydet ve Çık'a tıklayabilirsiniz.
Gradyan uygulanmadan görüntüye geri dönme yeteneğine de sahip olmak istiyoruz. Öncekine benzer şekilde, Filtre Uygulandı ekranının en soldaki küçük resmine bir bağlantı etkin noktası (D) çizin, Filtre Seç ekranına geri dönün ve açılır pencereden Yeni Geçiş'i seçin.

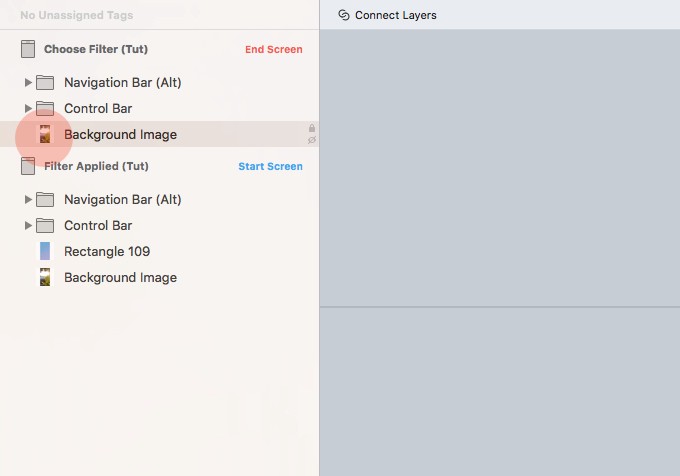
Geçiş Tasarımcısına geri dönün, Başlangıç Ekranını (Filtre Uygulandı) Bitiş Ekranının üstüne sürükleyin (Filtre Seçin). Geçişimizin başlangıcında degradeyi göstermeye devam etmek istiyoruz, bu nedenle Bitiş Ekranının (Filtre Seçin) arka plan görüntüsü katmanını seçin ve Opaklığı %0'a düşürün.

Kaydet ve Çık'ı tıklayın ve neden Preview Cmd + P ile hızlı bir test yapmıyorsunuz?
Şimdi öğreticinin bu bölümünde, Geçiş Tasarımcısının yapabileceklerinin yalnızca yüzeyini gözden geçirdim. Bu güçlü bir araçtır ve oynaması eğlenceli çantalardır, bu nedenle bu eğitimdeki son ekran için onu biraz daha ileri götüreceğiz. Salt-N-Pepa'nın bir zamanlar söylediği gibi 'Gerçekten iyi itin' !
Bilgi Ekranı
Bu ekranla, biri Filtre Seç ekranından ve biri Filtre Uygulandı ekranından olmak üzere 2 erişim noktamız var (deklanşör bağlantısı aracılığıyla).

Önce Filtre Seç ekranı ile ilgilenelim.
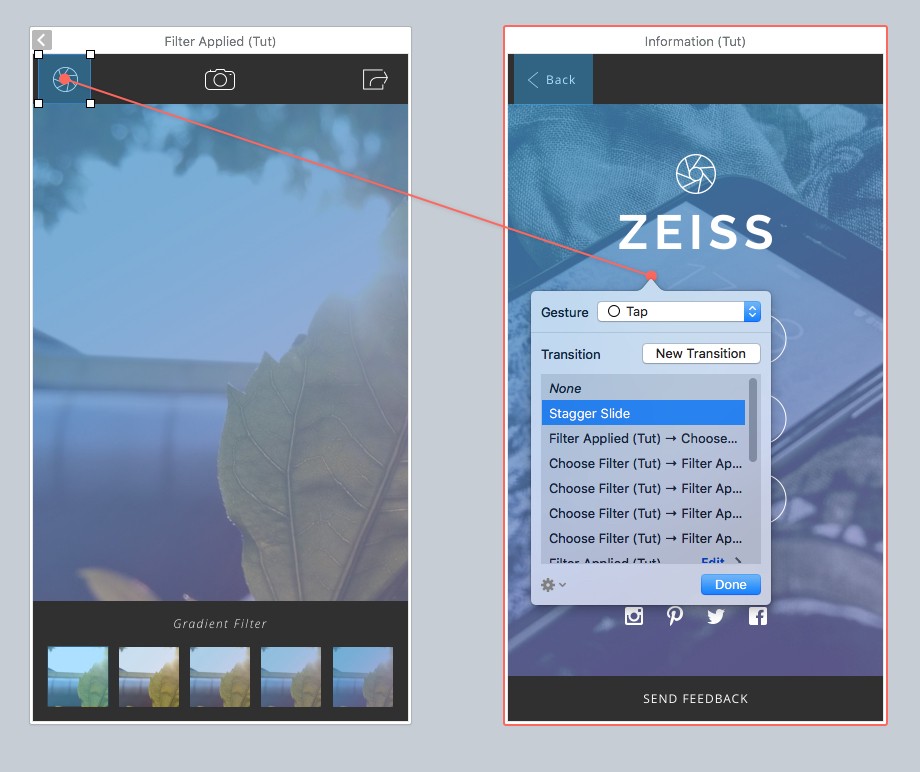
Filtre Seç ekranında bir etkin nokta bağlantısı (D) çizin ve sizi Geçiş Tasarımcısı'na geri getirecek olan Yeni Geçiş'i seçin.
Aşağıdaki görüntüden, Bitiş Ekranında (Bilgi) logoyu ve butonları ekrandan kademeli bir şekilde çıkardığımı görebilirsiniz, bu yüzden bu Geçiş kullanıldığında o elemanlar birer birer kayar. Flinto'nun harika yanı bu. Pek çok farklı geçiş deneyebilirsiniz ve Flinto animasyonu sizin için dolduracaktır (hepsi bir zaman çizelgesinin yardımı olmadan).

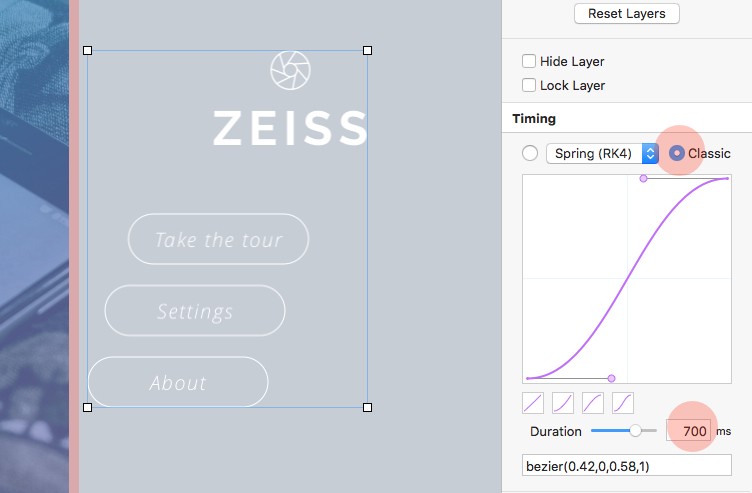
Ayrıca bu katmanlar (logo ve düğmeler) için Zamanlama ayarlarını da değiştirdim. Klasik olarak değiştirildi ve Süre 700 ms'ye çıkarıldı .

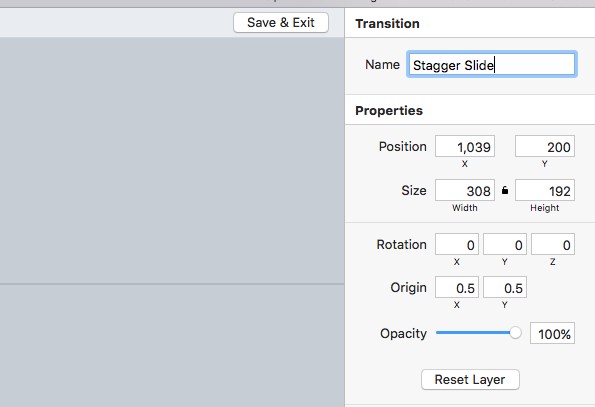
Geçişinize bir ad verin. Buna Stagger Slide adını verdim. Ve sonra Kaydet ve Çık .

Şimdi, Filtre Uygulandı ekranında başka bir Bağlantı Etkin Noktası (D) oluşturabilir ve mevcut seçeneklerden az önce oluşturduğunuz Geçişi seçebilirsiniz.

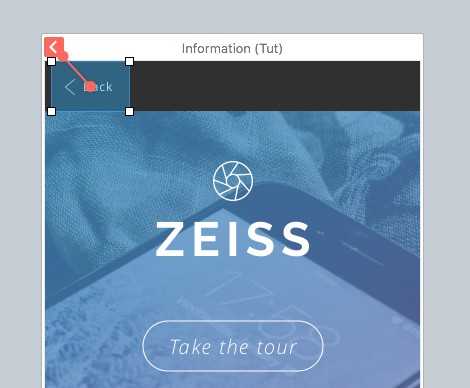
Bitirmek için, Bilgi ekranındaki geri bağlantısının bu ekrana farklı erişim noktalarından girdiğimizi dikkate almasını istiyoruz. Bir Bağlantı Noktası (D) çizin ve Bağlantı Konusunu Bilgi ekranının üstünde görünen turuncu oka sürükleyin. Bu, belirli bir ekrana ayarlanmamış bir Geri Bağlantı oluşturacaktır.

Ve sanırım burada işimiz bitti!
Geçiş Tasarımcısı ile mümkün olanın sadece küçük bir kısmına değindim, ancak sizi onunla eğlenmeye ve biraz daha keşfetmeye bırakacağım.
Umarım bu eğitimle Flinto'nun Sketch için harika bir yardımcı uygulama olduğunu ve bir sonraki projenizde biraz dikkati hak ettiğini görebilirsiniz.
Ayrıca önceki Sketch derslerime de göz atmak isteyebilirsiniz:
- Sketch'te iOS Uygulaması Tasarlamak
- Marvel ve Sketch ile Prototip Oluşturma
Sketch öğrenmenin en hızlı ve en pratik yolunu mu arıyorsunuz?
Sketch App Essentials , bu harika uygulamanın tüm potansiyelini gerçekleştirmenize yardımcı olacak mükemmel bir kılavuzdur. Buraya bir göz atın.
Herhangi bir Pakette %20 İNDİRİM almak için MEDIUMESSENTIALS teklif kodunu kullanın.

