Aşamalı Web Uygulamaları Nasıl Optimize Edilir: Temellerin Ötesine Geçmek
Yayınlanan: 2022-03-10Progresif web uygulamaları (PWA) 2020'de hala popülerlik kazanmaya devam ediyor. Daha yüksek dönüşüm oranları, müşteri katılımı, azalan sayfa yükleme hızı ve geliştirme ve genel giderlerdeki düşük maliyetlerin faydaları düşünüldüğünde, bu şaşırtıcı değil.
Twitter, Uber, Tinder, Pinterest ve Forbes gibi saygın şirketlerin de PWA'ları ile başarı elde ettiğini görüyoruz. Ve hepsi, ilerici uygulamaları uygulamanın muazzam faydalarıyla övünür.
İyi haber şu ki, bir PWA geliştirmenin yalnızca büyük bütçeli şirketlerin karşılayabileceği bir şey değil. Bu uygulamalar, küçük ve ortalama işletmelere eşit olarak hizmet eder ve oluşturulması o kadar karmaşık değildir.
PWA'ların çekirdeğini oluşturmaya odaklanan Smashing Magazine'de Aşamalı Web Uygulamalarına Yönelik Kapsamlı Başlangıç Kılavuzu'nu bulabilirsiniz.
Ancak, bir adım daha ileri gidelim ve çevrimdışı işlevsellik, ağ tabanlı optimizasyon, cihazlar arası kullanıcı deneyimi, SEO yetenekleri ve müdahaleci olmayan bildirimler ve istekler gibi modern niteliklerin PWA'lara nasıl dağıtılacağını öğrenelim. Ayrıca, bu ipuçlarını PWA'nıza uygulayabilmeniz için örnek kod veya daha spesifik kılavuzlara referanslar bulacaksınız.
Aşamalı Web Uygulamalarına (PWA) Hızlı Bir Bakış
Temel bilgileri atlamayalım ve PWA'ların özünü hızlıca gözden geçirelim.
PWA Nedir?
"Progresif Web Uygulamaları (PWA), tek bir kod tabanıyla herhangi bir kişiye, herhangi bir yere, herhangi bir cihaza ulaşırken gelişmiş yetenekler, güvenilirlik ve kurulabilirlik sağlamak için modern API'lerle oluşturuldu ve geliştirildi."
— Google'ın geliştiricileri
Başka bir deyişle, PWA'lar, kullanıcıların bağımsız uygulamalar olarak kullanabilecekleri web siteleridir. PWA'ların kurulum gerektirmemesi ve çeşitli cihazlarla kullanılabilmesi nedeniyle yerel uygulamalardan farklıdırlar; yerel uygulamalar öncelikle mobil cihazlar için oluşturulmuştur.
PWA'lar Nasıl Çalışır?
Bir PWA'nın özü üç bileşenden oluşur: bir web uygulaması bildirimi, hizmet çalışanları ve bir uygulama kabuğu. Bunları oluşturmak için ayrıntılı talimatları yukarıda bahsedilen başlangıç kılavuzunda bulabilirsiniz.
İşte bu bileşenlerin yaptıkları.
Web Uygulaması Manifestosu
Web uygulaması bildirimi, bir web sitesini tam ekran modunda bağımsız bir uygulama olarak çalıştırmanın özüdür. PWA'nın nasıl göründüğünü tanımlayabilir, farklı cihazlar için optimize edebilir ve uygulamanın yüklenmesinden sonra görüntülenen bir simge atayabilirsiniz.
Servis Çalışanları
Servis çalışanları, önbelleğe alınmış verileri getirerek veya kullanıcıyı İnternet bağlantısının olmadığı konusunda bilgilendirerek PWA'nın çevrimdışı kullanımını sağlar. Servis çalışanları, sunucu bağlantısı geri yüklendiğinde en son verileri de alır.
Uygulama kabuğu mimarisi
Uygulama kabuğu, kullanıcıların bir PWA'ya eriştiklerinde gördükleri şeydir. Kullanıcı arayüzünü güçlendirmek için gereken minimum HTML, CSS ve JavaScript'tir. Bir PWA geliştirirken, uygulama kabuğunun kaynaklarını ve varlıklarını tarayıcıda önbelleğe alabilirsiniz.
Modern Özellikleri PWA'nıza Dağıtma
Temel özelliklerin yanı sıra, modern PWA'lar, kullanıcılarını daha sıra dışı bir kullanıcı deneyimine daha da iten ek özellikleri içerir.
Bir PWA'nın bazı modern özelliklerine bakalım ve bunları PWA'nıza eklemeyi öğrenelim. Aşağıdaki nitelikler, Google geliştiricileri tarafından temel PWA'ya yapılan harika eklemeler olarak kabul edilir.
Uygulama Çevrimiçi Olduğu Gibi Çevrimdışı Çalışır
PWA'nızı oluştururken, çekirdeğin bir parçası olarak özel bir çevrimdışı sayfa da geliştirebilirsiniz. Bununla birlikte, PWA'nız İnternet bağlantısı olmasa bile - bağlantının gerekli olduğu belirli bir noktaya kadar - çalışmaya devam ederse, bu çok daha kullanıcı dostudur. Aksi takdirde, kullanıcı deneyimi, Ankita Masand'ın PWA'ların acı noktaları hakkındaki makalesinde anlattığı pasta sipariş etme çilesi kadar sinir bozucu olabilir.
Önbelleğe alınmış içerik, arka plan senkronizasyonu ve iskelet ekranları kullanarak daha önemli bir kullanıcı deneyimi elde edebilirsiniz. Her birine bakalım.
IndexedDB ile önbelleğe alınmış içerik
IndexedDB , PWA'nızın çevrimdışı çalışmasını sağlamak için gerekli verileri önbelleğe almak ve almak için kullanabileceğiniz tarayıcı içi bir NoSQL depolama sistemidir.
Ancak, tüm tarayıcılar IndexedDB desteklemez, bu nedenle yapmak istediğiniz ilk şey, kullanıcının tarayıcısının destekleyip desteklemediğini kontrol etmektir.
if (!('indexedDB' in window)) { console.log('This browser doesn\'t support IndexedDB'); return; }Bundan sonra IndexedDB API ile önbelleğe alınmış içerik oluşturabilirsiniz. Google geliştiricilerinden bir veritabanı açma, bir nesne deposu ekleme ve bu mağazaya bir öğe ekleme örneği.
var db; var openRequest = indexedDB.open('test_db', 1); openRequest.onupgradeneeded = function(e) { var db = e.target.result; console.log('running onupgradeneeded'); if (!db.objectStoreNames.contains('store')) { var storeOS = db.createObjectStore('store', {keyPath: 'name'}); } }; openRequest.onsuccess = function(e) { console.log('running onsuccess'); db = e.target.result; addItem(); }; openRequest.onerror = function(e) { console.log('onerror!'); console.dir(e); }; function addItem() { var transaction = db.transaction(['store'], 'readwrite'); var store = transaction.objectStore('store'); var item = { name: 'banana', price: '$2.99', description: 'It is a purple banana!', created: new Date().getTime() }; var request = store.add(item); request.onerror = function(e) { console.log('Error', e.target.error.name); }; request.onsuccess = function(e) { console.log('Woot! Did it'); }; }Arka planda senkronizasyon
PWA'nız arka planda verileri eşitlerse, kullanıcı çevrimdışıyken eylemler gerçekleştirebilir ve bunlar daha sonra İnternet bağlantısı yeniden kurulduğunda yürütülür. Basit bir örnek, bir mesajlaşma uygulamasıdır. Bir kullanıcı, çevrimdışıyken, gönderilene kadar beklemeye gerek kalmadan mesaj gönderebilir; arka planda senkronizasyon, bağlantı yeniden kurulduğunda mesajı otomatik olarak gönderir.
Jake Archibald tarafından arka planda senkronizasyon özelliğinin nasıl geliştirileceğine dair bir örnek.
// Register your service worker: navigator.serviceWorker.register('/sw.js'); // Then later, request a one-off sync: navigator.serviceWorker.ready.then(function(swRegistration) { return swRegistration.sync.register('myFirstSync'); }); Ardından /sw.js içindeki olayı dinleyin:
self.addEventListener('sync', function(event) { if (event.tag == 'myFirstSync') { event.waitUntil(doSomeStuff()); } });İskelet ekranları
İskelet ekranları kullanmanın ana avantajlarından biri, kullanıcıların boşta oturmak yerine uygulamayı çalışır durumda algılamasıdır. Kullanıcının bir bağlantısı olmasa da, iskelet ekran, arayüzü içeriksiz olarak dışarı çeker ve bağlantı geri yüklendiğinde bu ekran dolar.
Code My UI, PWA'nız için bir iskelet ekranı oluşturmak üzere kullanabileceğiniz bazı mükemmel kod parçacıklarına sahiptir.

Ağ Kullanımına Dayalı Optimizasyon
PWA'nın merkezi bir yararı, kullanıcılar için daha hızlı bir deneyim sağlamasıdır. PWA'nın önbellek öncelikli ağ iletişimi kullanmasını sağlayarak, kaynaklara öncelik vererek ve ağ kalitesine dayalı uyarlamalı yüklemeyi kullanarak yükleme hızını daha da optimize edebilirsiniz.
Bunları PWA'nız için nasıl geliştirebileceğinize bakalım.
Önce önbelleğe al, sonra ağ
Önce önbelleğe alınan içeriğin kullanılması ayrıca PWA'nızın çevrimdışı çalışmasını sağlar ve kullanıcıların düşük ağ kapsama alanlarında bile içeriğe erişmesinin yolunu açar. İçeriği önbelleğe almak için bir hizmet çalışanı oluşturarak ve ardından onu getirerek bunu yapabilirsiniz.
Hizmet çalışanlarını kullanarak statik HTML'yi önbelleğe alma konusunda Jeff Posnick'ten bir örnek.
self.addEventListener('fetch', event => { if (event.request.mode === 'navigate') { // See /web/fundamentals/getting-started/primers/async-functions // for an async/await primer. event.respondWith(async function() { // Optional: Normalize the incoming URL by removing query parameters. // Instead of https://example.com/page?key=value, // use https://example.com/page when reading and writing to the cache. // For static HTML documents, it's unlikely your query parameters will // affect the HTML returned. But if you do use query parameters that // uniquely determine your HTML, modify this code to retain them. const normalizedUrl = new URL(event.request.url); normalizedUrl.search = ''; // Create promises for both the network response, // and a copy of the response that can be used in the cache. const fetchResponseP = fetch(normalizedUrl); const fetchResponseCloneP = fetchResponseP.then(r => r.clone()); // event.waitUntil() ensures that the service worker is kept alive // long enough to complete the cache update. event.waitUntil(async function() { const cache = await caches.open('my-cache-name'); await cache.put(normalizedUrl, await fetchResponseCloneP); }()); // Prefer the cached response, falling back to the fetch response. return (await caches.match(normalizedUrl)) || fetchResponseP; }()); } });Kaynaklara öncelik vermek
Varsayılan olarak, PWA'lar, basit yapıları nedeniyle benzer yerel uygulamalara göre daha yüksek performansa sahiptir. Ayrıca, PWA'lar tarayıcının önbelleğini kullandığından, hangi kaynakların öncelikli olduğunu ve kullanılmadan önce işlenmesi gerektiğini belirtmek mümkündür. Dinamik içeriğin getirilmeden önce güncellenmesi gerektiğinden, bu esas olarak statik öğelerle çalışır.
HTML'deki <link> dizesini kullanarak öğelerin önceliğini belirtebilirsiniz. Ayrıca rel=”preconnect” ve rel=”dns-prefetch.”
Maximiliano Firtman, tarayıcı motorunda Web Fontlarına öncelik vererek bunun basit bir örneğini veriyor:
<link rel=”preload” as=”font” href=”font.woff” crossorigin>Uyarlanabilir yüklemeyi uygulama
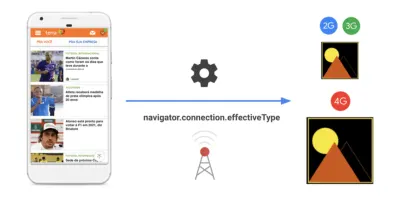
WiFi ve 4G'nin İnternet hızlarına her yerden erişilemiyor ve kullanıcılar hala 2G ve 3G bağlantılarıyla İnternet'e giriyor. PWA'nızın mümkün olduğunca çok kişi tarafından erişilebilir olmasını istediğinizden, onu daha düşük İnternet hızlarında çalışacak şekilde optimize etmek isteyebilirsiniz.
Bunu, kullanıcının sahip olduğu bağlantı türüne göre PWA öğelerini yükleyen uyarlamalı yükleme uygulayarak başarabilirsiniz.


En basit yol, önbelleğe alma stratejileri için çok sayıda hazır eklenti içeren Google'ın Workbox aracını kullanmaktır.
Özel bir önbelleğe alma stratejisi tanımlamak istediğinizi varsayalım. Demian Renzulli ve Jeff Posnick'ten örnek olarak bunu şu şekilde yapabilirsiniz:
const adaptiveLoadingPlugin = { requestWillFetch: async ({request}) => { const urlParts = request.url.split('/'); let imageQuality; switch ( navigator && navigator.connection ? navigator.connection.effectiveType : '' ) { //... case '3g': imageQuality = 'q_30'; break; //... } const newUrl = urlParts .splice(urlParts.length - 1, 0, imageQuality) .join('/') .replace('.jpg', '.png'); const newRequest = new Request(newUrl.href, {headers: request.headers}); return newRequest; }, }; Ardından, eklentiyi, resim URL'leriyle eşleştirmek için normal bir ifade içeren bir cacheFirst stratejisine iletin (örn. /img/ ):
workbox.routing.registerRoute( new RegExp('/img/'), workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ adaptiveLoadingPlugin, workbox.expiration.Plugin({ maxEntries: 50, purgeOnQuotaError: true, }), ], }), );Tüm Platformlarda Mükemmel Kullanıcı Deneyimi
Mükemmel bir PWA, tarayıcılarda, mobil cihazlarda ve tabletlerde sorunsuz bir şekilde çalışır. Bir Android cihazı kullanmak, İnternet'e erişmenin en popüler yolu (%38,9 pazar payı ile) olsa da, uygulamanızı tüm platformlar için optimize etmek, PWA'ların temel işlevlerini geliştirmenin bir parçasıdır.
Kullanılabilirliği artırmak ve harika bir kullanıcı deneyimi sunmak için PWA'nız yüklendiğinde atlamaları azaltmak ve PWA'nızın herhangi bir giriş yöntemiyle çalıştığından emin olmak gibi daha ileri adımlar atabilirsiniz.
İşte bu yönlerin her birine nasıl yaklaşabileceğiniz.
"Jumpy" içerik yüklemesini azaltma
Yüksek hızlı İnternet'te bile, site öğeleri sırayla yüklendiğinden sitenin içeriği yükleme sırasında değişebilir. Bu etki, daha yavaş bağlantı hızlarında daha da kötüleşir ve kullanıcının deneyimine çok zarar verir.
Yükleme sırasında içeriğin kaymasına neden olan en yaygın öğeler, genellikle daha büyük oldukları ve içerik yüklerken bir öncelik olmadığı için resimlerdir. HTML yapısı oluşturulduktan sonra önceliklendirebileceğiniz daha küçük yer tutucu görseller kullanarak bu sorunu “tembel yükleme” ile çözebilirsiniz.
Mozilla geliştiricileri tarafından, JavaScript'teki asıl görüntüden önce yüklenen hafif bir görüntüyü nasıl ekleyebileceğinize dair bir örnek:
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'> app.js dosyası, data-src özniteliklerini şu şekilde işler:
let imagesToLoad = document.querySelectorAll('img[data-src]'); const loadImages = (image) => { image.setAttribute('src', image.getAttribute('data-src')); image.onload = () => { image.removeAttribute('data-src'); }; };Ve sonra bir döngü oluşturun:
imagesToLoad.forEach((img) => { loadImages(img); });Ayrıca, diğer öğelerle içerik atlamasını azaltma hakkında Smashing Magazine'deki kapsamlı bir kılavuza da göz atabilirsiniz.
PWA herhangi bir giriş yöntemiyle çalışır
PWA'ların çeşitli farklı cihazlarla nasıl çalışması gerektiğini ele aldık. Bir adım daha ileri gitmek için, kullanıcıların bu cihazlarda kullanabileceği dokunmatik, fare ve ekran kalemi gibi diğer giriş yöntemlerini de hesaba katmanız gerekir.
PWA'nıza Pointer Events API'yi eklemek, esas olarak bu soruyu çözer. Google'ın geliştiricilerine göre buna nasıl yaklaşabileceğiniz aşağıda açıklanmıştır.
İlk olarak, tarayıcının İşaretçi Olaylarını destekleyip desteklemediğini kontrol edin:
if (window.PointerEvent) { // Yay, we can use pointer events! } else { // Back to mouse and touch events, I guess. }Ardından, çeşitli giriş yöntemlerinin gerçekleştirebileceği eylemleri tanımlayabilirsiniz:
switch(ev.pointerType) { case 'mouse': // Do nothing. break; case 'touch': // Allow drag gesture. break; case 'pen': // Also allow drag gesture. break; default: // Getting an empty string means the browser doesn't know // what device type it is. Let's assume mouse and do nothing. break; }Çoğu tarayıcıda zaten dokunmatik özellikli özellikler bulunduğundan, başka bir şey eklemeniz gerekmez.
Arama Yoluyla Keşfedilebilir
PWA'nın yerel bir uygulamaya göre en önemli avantajlarından biri, PWA'nın doğası gereği bir web sitesi olması ve arama motorlarının bunları dizine ekleyebilmesidir. Bu, PWA içeriğinizi daha keşfedilebilir hale getirmek için SEO stratejilerini uygulamanıza olanak tanır.
PWA'nızdaki her URL'nin, herhangi bir SEO optimizasyon etkinliğinin temeli olan benzersiz, açıklayıcı bir başlık ve meta açıklamaya sahip olmasını sağlayarak başlayabilirsiniz.
PWA'nızı aranabilir hale getirmek için atabileceğiniz diğer adımlara bakalım.
PWA'nızın bulunabilirliğini analiz edin
Google, Arama Konsolunda sitenizi (PWA) analiz eden ve sonuçları raporlayan mükemmel bir araca sahiptir. Bunu, sitenizde temel bir tarama yapmak ve ardından düzeltmeye başlayabileceğiniz zayıf noktaları ortaya çıkarmak için kullanabilirsiniz.
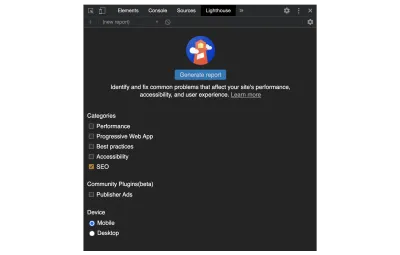
Alternatif olarak, bir SEO denetimi çalıştırmak için Chrome tarayıcısında Lighthouse'u kullanabilirsiniz.
İlk olarak, hedef URL'ye gidin. Ardından, geliştiricinin araçlar menüsünü açan Control+Shift+J (veya Mac'te Command+Option+J ) tuşlarına basın. Deniz Feneri sekmesini seçin, SEO kategori kutusunu işaretleyin ve raporu oluşturun.

Yapılandırılmış verileri kullanın
Google'ın arama motoru, içeriğin web sayfanızdaki amacını anlamak için yapılandırılmış verileri kullanır.
Yapılandırılmış veriler, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için standartlaştırılmış bir formattır; örneğin, bir yemek tarifi sayfasında malzemeler nelerdir, pişirme süresi ve sıcaklığı, kaloriler vb.
Kodlamaya başlamadan önce, Google ayrıca bunları düzeltmek için yaygın yapılandırılmış veri hatalarının yararlı bir listesini ve ilgili yönergeleri bir araya getirdi. Bu materyali incelemek, size nelerden kaçınmanız gerektiğine dair iyi bir temel sağlamalıdır.
Frederick O'Brien, Smashing Magazine, Baking Structured Data Into The Design Process hakkında mükemmel bir kılavuz yazmıştır ve bu kılavuzda baştan yapılandırılmış verilerin nasıl oluşturulacağı anlatılmaktadır.
Kullanıcı Dostu Bildirimler ve İzin Talepleri
Son olarak, bildirimleri ve izin isteklerini optimize ederek kullanıcı deneyimini artırabilirsiniz, böylece bunlar yalnızca kafa karıştırıcı ve can sıkıcı olmak yerine kullanıcılarınıza hizmet eder.
Genel olarak sağduyuya güvenebilseniz de, müdahaleci olmayan anında iletme bildirimleri oluşturmak ve kullanıcıya mesaj aboneliğinden çıkma seçeneği sunmak gibi uygulayabileceğiniz pratik ipuçları da vardır.
İletişim için ince izin talepleri
Bir web sitesi ile kullanıcı arasındaki iletişimi otomatikleştirmenin iki modern yolu vardır - sohbet robotları ve bildirimler.
PWA bağlamında, bir sohbet robotunun ana avantajı, kullanıcıyla etkileşim kurmak için kullanıcının iznini gerektirmemesidir. Ancak, kullandığınız chatbot uygulamasına bağlı olarak, kullanıcı ince mesajı kaçırabilir. Bildirimler ise kullanıcının iznini gerektirir ancak çok daha görünürdür.
Ayrı bir üçüncü taraf uygulaması olarak bir sohbet robotu ekleyebileceğiniz için, kullanıcı dostu bir anında iletme bildirimi oluşturmaya odaklanalım. İlk etapta bir push bildiriminin nasıl oluşturulacağı konusunda bir rehbere ihtiyacınız varsa, işte Indrek Lasn'ın harika bir rehberi.
Müdahaleci olmayan bir izin isteği oluşturmanın en basit yolu, çift istek kullanmaktır. Bu, kullanıcının işletim sisteminden varsayılanın üstüne sitenize özel bir etkileşim eklediğiniz anlamına gelir.
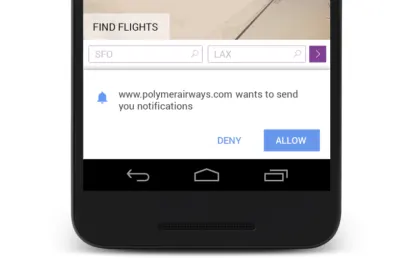
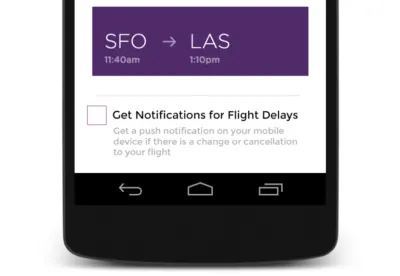
Matt Gaunt, aşağıdaki görsellerle bu efekt için mükemmel illüstrasyonlar sunuyor.
Bağlam sağlamayan varsayılan bildirim izni isteği:

Ve işte yukarıda açıklanan varsayılan bildirim izninden önce eklenen özel etkileşim:

İşletim sisteminin varsayılan uyarısından önce özel bir uyarı ekleyerek, bildirimin amacını kullanıcıya daha açık bir şekilde anlatabilirsiniz. Bu, kullanıcının sitenizin bildirimlerini seçme şansını artırır.
Kullanıcının bildirimleri devre dışı bırakmasını sağlayın
Bir kullanıcı için, kullandıkları cihazdan bağımsız olarak bir sitenin push bildirimlerini devre dışı bırakmak oldukça can sıkıcıdır. Bu nedenle, kullanıcıya mesajlardan çıkma seçeneği sunmak, kullanıcı deneyimi açısından uzun bir yol kat ediyor.
İşte, kodunuza ve kullanıcı arayüzünüze bir abonelikten çıkma işlevinin nasıl uygulanacağına dair Matt Gaunt'tan bir örnek:
İlk olarak, pushButton tıklama dinleyicisini tanımlayın:
pushButton.addEventListener('click', function() { pushButton.disabled = true; if (isSubscribed) { unsubscribeUser(); } else { subscribeUser(); } });Ardından, yeni bir işlev ekleyin:
function unsubscribeUser() { swRegistration.pushManager.getSubscription() .then(function(subscription) { if (subscription) { // TODO: Tell application server to delete subscription return subscription.unsubscribe(); } }) .catch(function(error) { console.log('Error unsubscribing', error); }) .then(function() { updateSubscriptionOnServer(null); console.log('User is unsubscribed.'); isSubscribed = false; updateBtn(); }); }Kullanıcı isterse bildirimleri devre dışı bırakmak için abone ol düğmesini başarıyla uyguladıktan sonra konsolda nasıl göründüğü aşağıda açıklanmıştır.

Console.log örneği. (Büyük önizleme)Çözüm
PWA'lar, sitenizin trafiğini artırmak ve kullanıcı deneyimini genişletmek için çok güçlü olabilir. PWA'nızı daha da optimize etmek için, performansı ve işlevselliği geliştirmek için bu makalede açıklanan bu modern çözümleri kullanabilirsiniz.
Ayrıca her şeyi bir kerede uygulamanız gerekmez. Bu önerilerin her biri PWA'nızı ilerletmenize yardımcı olduğundan, en alakalı seçenekleri özenle seçmekten çekinmeyin.
Diğer Kaynaklar
- Google'dan Aşamalı Web Uygulamaları Eğitimi
- web.dev'den Aşamalı Web Uygulamaları
- Mozilla'dan progresif web uygulamaları (PWA'lar)
