Çerçeve Olmadan Aşamalı Bir Web Uygulaması Tasarlama ve Oluşturma (Bölüm 3)
Yayınlanan: 2022-03-10Bu serinin ilk bölümünde, bu projenin neden ortaya çıktığını açıklamıştık. Yani, vanilya JavaScript'inde küçük bir web uygulamasının nasıl yapılabileceğini öğrenme ve tasarım yapmayan bir geliştiricinin tasarımını biraz kesmesini sağlama arzusu.
İkinci bölümde, bazı temel başlangıç tasarımlarını aldık ve bazı alet ve teknoloji seçenekleriyle işleri hazır hale getirdik. Tasarımın bazı bölümlerinin nasıl ve neden değiştiğini ve bu değişikliklerin sonuçlarını ele aldık.
Bu son bölümde, basit bir web uygulamasını Giriş/Çıkış yaparak öğrenilen en değerli derslere bakmadan önce, temel bir web uygulamasını Aşamalı Web Uygulamasına (PWA) dönüştürmeyi ve uygulamayı 'göndermeyi' ele alacağız:
- JavaScript dizi yöntemlerinin muazzam değeri;
- hata ayıklama;
- Tek geliştirici olduğunuzda, diğer geliştirici sizsiniz;
- Tasarım gelişmedir ;
- Devam eden bakım ve güvenlik sorunları;
- Aklınızı, motivasyonunuzu veya her ikisini birden kaybetmeden yan projelerde çalışmak;
- Bazı ürünlerin gönderilmesi, hiçbir ürünün gönderilmesinden daha iyidir.
Bu nedenle, öğrenilen derslere bakmadan önce, HTML, CSS ve JavaScript ile yazılmış temel bir web uygulamasını nasıl Aşamalı Web Uygulamasına (PWA) dönüştürebileceğinize bakalım.
Bu küçük web uygulamasını yapmak için harcanan toplam süre açısından, muhtemelen iki ila üç hafta civarında olduğunu tahmin ediyorum. Ancak, akşamları 30-60 dakikalık parçalar halinde yapıldığından, ilk taahhütten '1.0' sürümünü Ağustos 2018'de yüklediğim zamana kadar yaklaşık bir yıl sürdü. özellik tamamlandı' veya daha basit bir deyişle, mutlu olduğum bir aşamada büyük bir son baskı bekliyordum. Görüyorsunuz, uygulamayı Aşamalı Web Uygulaması haline getirmek için hiçbir şey yapmadım. Görünüşe göre, bu aslında tüm sürecin en kolay kısmıydı.
Aşamalı Bir Web Uygulaması Yapmak
İyi haber şu ki, JavaScript destekli küçük bir uygulamayı 'Aşamalı Web Uygulamasına' dönüştürmek söz konusu olduğunda, hayatı kolaylaştıracak yığınla araç var. Bu serinin birinci bölümüne geri dönerseniz, Aşamalı Web Uygulaması olmanın bir dizi kriteri karşılamak anlamına geldiğini hatırlayacaksınız.
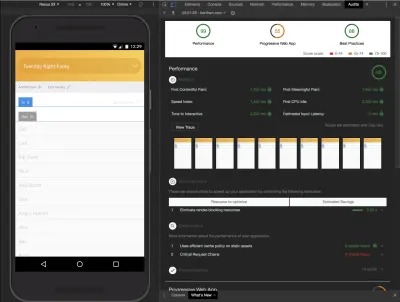
Web uygulamanızın nasıl çalıştığını anlamak için ilk durağınız muhtemelen Google Chrome'un Deniz Feneri araçları olmalıdır. Aşamalı Web Uygulaması denetimini 'Denetimler' sekmesi altında bulabilirsiniz.
Lighthouse'ın ilk Giriş/Çıkış yaptığımda bana söylediği buydu.

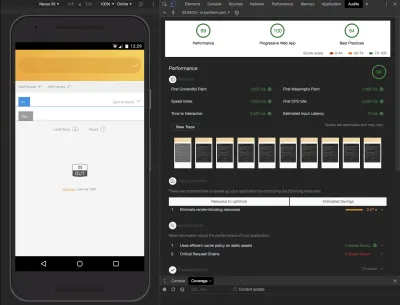
Başlangıçta Giriş/Çıkış Aşamalı Web Uygulaması için yalnızca 55 ⁄ 100 puan alıyordu. Ancak oradan 100 ⁄ 100'e bir saatten kısa sürede ulaştım!
Bu puanı yükseltmenin amaca uygunluğunun benim yeteneğimle pek ilgisi yoktu. Bunun nedeni Lighthouse'un bana tam olarak ne yapılması gerektiğini söylemesiydi!
Gerekli adımlara ilişkin bazı örnekler: bir manifest.json dosyası (esas olarak uygulama hakkında meta veriler sağlayan bir JSON dosyası) ekleyin, kafaya çok sayıda meta etiket ekleyin, standart URL referanslı görüntüler için CSS'de satır içi olan görüntüleri değiştirin, ve bir sürü ana ekran görüntüsü ekleyin.
Bir dizi ana ekran görüntüsü oluşturmak, bir bildirim dosyası oluşturmak ve bir grup meta etiket eklemek, bir saatten kısa sürede yapılacak çok iş gibi görünebilir ancak web uygulamaları oluşturmanıza yardımcı olacak harika web uygulamaları vardır. Bu ne güzel! https://app-manifest.firebaseapp.com kullandım. Uygulamanız ve logonuz hakkında biraz bilgi verin, gönder düğmesine basın ve ihtiyacınız olan her şeyi içeren bir zip dosyasıyla size ulaştırsın! O andan itibaren, sadece kopyala-yapıştır zamanı.
Bir Hizmet Çalışanı gibi bilgi eksikliğinden dolayı bir süre ertelediğim şeyler de sayısız blog yazısı ve https://serviceworke.rs gibi hizmet çalışanlarına adanmış siteler sayesinde oldukça kolay bir şekilde eklendi. Bir servis çalışanının yerinde olması, uygulamanın çevrimdışı çalışabileceği anlamına geliyordu; bu, Aşamalı Web Uygulamasının zorunlu bir özelliğiydi.
Uygulamayı bir PWA yapmakla kesinlikle ilgili olmasa da, Chrome Geliştirme Araçları'nın 'kapsam' sekmesi de çok kullanışlıydı. Aylar boyunca tasarım ve kod üzerinde çok sayıda düzensiz yinelemeden sonra, gereksiz kodun nerede olduğuna dair net bir gösterge elde etmek faydalı oldu. Sadece unutmuş olduğum kod tabanını kirleten birkaç eski fonksiyon buldum!
Kısaca, Deniz Feneri denetim önerileri üzerinde çalıştıktan sonra kendimi öğretmenin evcil hayvanı gibi hissettim:

Gerçek şu ki, uygulamayı alıp Aşamalı Web Uygulaması yapmak aslında inanılmaz derecede basitti.
Bu son geliştirme parçasıyla, küçük uygulamayı web sitemin bir alt alanına yükledim ve hepsi bu kadar.
retrospektif
Küçük web uygulamamın geliştirilmesinden bu yana aylar geçti.
Uygulamayı o zamandan beri aylarca rasgele kullandım. Gerçek şu ki, yaptığım takım sporları organizasyonunun çoğu hala kısa mesaj yoluyla oluyor. Bununla birlikte, uygulama, her oyun gecesi bir kağıt parçası bulmaktan, kimin girip çıktığını yazmaktan kesinlikle daha kolaydır.
Yani, gerçek şu ki, neredeyse vazgeçilmez bir hizmet değil. Ayrıca geliştirme veya tasarım için herhangi bir engel oluşturmaz. Ben de %100 memnun olduğumu söyleyemem. Onu terk etmekten mutlu olduğum bir noktaya geldim.
Ama bu asla egzersizin amacı değildi. Deneyimden çok şey aldım. Aşağıdakiler, en önemli çıkarımlar olarak düşündüğüm şeylerdir.
Tasarım Geliştirmedir
Başlangıçta tasarıma yeterince değer vermedim. Bir defter ve kalemle veya Sketch uygulamasında eskiz yaparak geçirdiğim zamanın kodlama ile daha iyi harcanabileceğine inanarak bu projeye başladım. Ancak, doğrudan kodlamaya geçtiğimde, genellikle meşgul bir aptal gibi davranıyordum. İlk olarak kavramları mümkün olan en düşük doğrulukla keşfetmek, uzun vadede çok daha fazla zaman kazandırdı.
Başlangıçta, kodda çalışan bir şeyin yalnızca kullanıcı deneyimi açısından temelde kusurlu olduğunu anlamak için saatlerce harcanan çok sayıda durum vardı.
Şimdi benim düşüncem, kağıt ve kalemin en iyi planlama, tasarım ve kodlama araçları olduğudur. Karşılaşılan her önemli sorun, esas olarak kağıt ve kalemle çözülürdü; metin düzenleyici yalnızca çözümü yürütmenin bir yoludur. Kağıt üzerinde anlamlı bir şey olmadan, kodda çalışma şansı yoktur.
Takdir etmeyi öğrendiğim bir sonraki şey ve anlamanın neden bu kadar uzun sürdüğünü bilmiyorum, tasarımın yinelemeli olduğu. Büyük “D” ile bir Tasarımcı efsanesini bilinçaltında satın almıştım. Biri fırıl fırıl fırıl fırıl dönüyor, mekanik kalemini düz kenarlarından tutuyor, yazı karakterleri hakkında lirik sözler söylüyor ve dünyaya tam olarak oluşturulmuş görsel mükemmelliği gelişigüzel bir şekilde doğmadan önce düz beyazı (tabii ki soya sütü ile) yudumluyor.
Bu, 'dahi' programcı kavramından farklı olarak bir efsanedir. Tasarım konusunda yeniyseniz ama şansınızı deniyorsanız, sizi heyecanlandıran ilk fikre takılıp kalmamanızı öneririm. Varyasyonları denemek çok ucuz, bu olasılığı kucaklayın. In/Out tasarımında beğendiğim hiçbir şey ilk tasarımlarda yoktu.
“Kitaplar yazılmaz, yeniden yazılır” özdeyişini yazanın romancı Michael Crichton olduğuna inanıyorum. Her yaratıcı sürecin özünde aynı olduğunu kabul edin. Sürece güvenmenin kaygıyı azalttığını ve uygulamanın estetik anlayışınızı ve muhakemenizi iyileştireceğini unutmayın.
Projenizdeki Diğer Geliştirici Sizsiniz
Bunun yalnızca ara sıra üzerinde çalışılan projelere özel olup olmadığından emin değilim ama aşağıdaki çılgınca varsayımı yaptım:
"Bunların hiçbirini belgelememe gerek yok çünkü bu sadece benim ve açıkçası ben yazdığım için anlayacağım."
Hiçbir şey gerçeklerden daha uzak olamaz!
Proje üzerinde çalışmak zorunda olduğum 30 dakika boyunca altı ay önce yazdığım bir işlevi anlamaya çalışmaktan başka bir şey yapmadığım akşamlar oldu. Kodun yeniden yönlendirilmesinin bu kadar uzun sürmesinin ana nedenleri, kaliteli yorumların eksikliği ve kötü adlandırılmış değişkenler ve işlev argümanlarıydı.
Günlük işimde kod yorumlama konusunda çok titizimdir, her zaman bir başkasının yazdıklarımı anlaması gerekebileceği konusunda vicdanlıyım. Ancak, bu durumda, ben o başka biriydim. Altı ay içinde yazdığınız kod bloğunun nasıl çalıştığını gerçekten hatırlayacağınızı düşünüyor musunuz? yapmayacaksın. Bu konuda bana güven, biraz zaman ayır ve şu şeyi yorumla!
O zamandan beri, sözdizimi vurgulayıcınız, yorumların önemi konusunda yanlış başlıklı bir blog yazısı okudum. Temel öncül, sözdizimi vurgulayıcıların yorumları soldurmaması gerektiğidir, en önemli şey olmalıdır. Kabul etmeye meyilliyim ve yakında bu kaşıntıyı çizen bir kod düzenleyici teması bulamazsam, bir tanesini bu amaca kendim uyarlamak zorunda kalabilirim!
hata ayıklama
Hatalara çarptığınızda ve tüm kodu yazdığınızda, hatanın muhtemelen klavye ve sandalye arasında olduğunu söylemek haksızlık olmaz. Ancak, bunu varsaymadan önce, en temel varsayımlarınızı bile test etmenizi öneririm. Örneğin, kodumdan kaynaklandığını varsaydığım bir sorunu çözmek için iki saatten fazla zaman harcadığımı hatırlıyorum; iOS'ta giriş kutumun metin girişini kabul etmesini sağlayamadım. Beni neden daha önce durdurmadığını hatırlamıyorum ama konuyla ilgili hayal kırıklığımı hatırlıyorum.
Bunun Safari'deki henüz düzeltilmemiş bir hatadan kaynaklandığı ortaya çıktı. Aşağıdakilere sahipseniz Safari'de ortaya çıkar:
* { user-select: none; }Stil sayfanızda, girdi kutuları herhangi bir girdi almaz. Bu sorunu şu şekilde çözebilirsiniz:
* { user-select: none; } input[type] { user-select: text; }“Uygulama Sıfırlama” CSS sıfırlamamda benim uyguladığım yaklaşım bu. Ancak, bunun gerçekten sinir bozucu kısmı, bunu zaten öğrenmiş ve sonradan unutmuş olmamdı. Sonunda sorunu giderirken WebKit hata takibini kontrol etmeye başladığımda, bir yıldan uzun bir süre önce hata raporu başlığına bir geçici çözüm yazdığımı ve azaltılmış olarak tamamladığımı gördüm!
Verilerle Oluşturmak İster misiniz? JavaScript Dizi Yöntemlerini Öğrenin
Belki de bu uygulama geliştirme alıştırmasından geçerek JavaScript becerilerimin kaydettiği en büyük ilerleme, JavaScript Dizi yöntemlerine aşina olmaktı. Artık bunları tüm yineleme ve veri işleme ihtiyaçlarım için günlük olarak kullanıyorum. map() , filter() ) , Every( every() , findIndex() reduce() find() ve Reduce() gibi yöntemlerin ne kadar yararlı olduğunu yeterince vurgulayamıyorum. Onlarla neredeyse tüm veri problemlerini çözebilirsiniz. Cephaneliğinizde zaten yoksa, https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array'i şimdi işaretleyin ve mümkün olan en kısa sürede kazın. Tercih ettiğim dizi yöntemlerimin kendi dökümü burada belgelenmiştir.

ES6, dizileri manipüle etmek için Set , Rest ve Spread gibi diğer zaman kazandırıcıları tanıttı. Bir örnek paylaşırken beni şımartın; Basit bir düz diziden bile kopyaları kaldırmak istiyorsanız, bir sürü faff vardı. Artık değil.
"Mr Pink" yinelenen girişi olan bir Dizinin bu basit örneğini düşünün:
let myArray = [ "Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue", "Mr Pink" ];ES6 JavaScript ile kopyalardan kurtulmak için şimdi şunları yapabilirsiniz:
let deDuped = [...new Set(myArray)]; // deDuped logs ["Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue"]Bir çözümü elle yuvarlamayı veya bir kütüphaneye ulaşmayı gerektiren bir şey şimdi dile çevrildi. Kuşkusuz, kulağa çok büyük bir şey gibi gelmeyebilecek, ancak yüzlerce girdi ve kopya içeren dizilere bakarken ne kadar zaman kazandırdığını hayal edin.
Bakım ve Güvenlik
NPM'den yararlanan oluşturduğunuz her şey, yalnızca derleme araçları için bile olsa, güvenlik sorunlarına karşı savunmasız olma olasılığını taşır. GitHub, sizi olası sorunlardan haberdar etme konusunda iyi bir iş çıkarıyor ancak yine de bir miktar bakım yükü var.
Sadece bir yan proje olan bir şey için, aktif gelişimi takip eden aylar ve yıllar içinde bu biraz acı verici olabilir.
Gerçek şu ki, bir güvenlik sorununu çözmek için bağımlılıkları her güncellediğinizde, yapınızı bozma olasılığını ortaya çıkarırsınız.
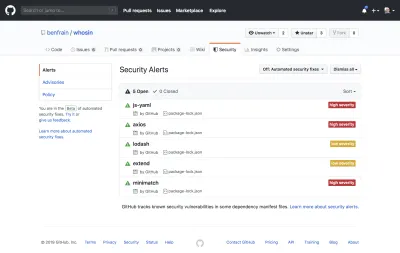
Aylarca package.json şöyle görünüyordu:
{ "dependencies": { "gulp": "^3.9.1", "postcss": "^6.0.22", "postcss-assets": "^5.0.0" }, "name": "In Out", "version": "1.0.0", "description": "simple utility to see who's in and who's out", "main": "index.js", "author": "Ben Frain", "license": "MIT", "devDependencies": { "autoprefixer": "^8.5.1", "browser-sync": "^2.24.6", "cssnano": "^4.0.4", "del": "^3.0.0", "gulp-htmlmin": "^4.0.0", "gulp-postcss": "^7.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-typescript": "^4.0.2", "gulp-uglify": "^3.0.1", "postcss-color-function": "^4.0.1", "postcss-import": "^11.1.0", "postcss-mixins": "^6.2.0", "postcss-nested": "^3.0.0", "postcss-simple-vars": "^4.1.0", "typescript": "^2.8.3" } }Ve Haziran 2019'a kadar GitHub'dan şu uyarıları alıyordum:

Hiçbiri doğrudan kullandığım eklentilerle ilgili değildi, hepsi kullandığım derleme araçlarının alt bağımlılıklarıydı. JavaScript paketlerinin iki ucu keskin kılıcı böyledir. Uygulamanın kendisi açısından, In/Out ile ilgili herhangi bir sorun yoktu; bu, proje bağımlılıklarından hiçbirini kullanmıyordu. Ancak kod GitHub'da olduğu için, işleri düzeltmeye çalışmak zorunda hissettim.
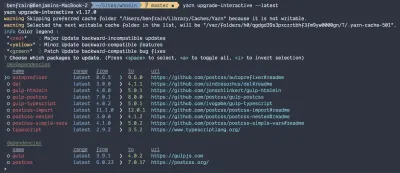
package.json'da birkaç seçenek değişikliği yaparak paketleri manuel olarak güncellemek mümkündür. Ancak, hem Yarn hem de NPM'nin kendi güncelleme komutları vardır. Ben size terminalden bir şeyler güncellemeniz için basit bir yol sağlayan yarn upgrade-interactive çalıştırmayı seçtim.

Yeterince kolay görünüyor, hangi güncellemelerin en önemli olduğunu size söyleyen küçük bir renkli anahtar bile var.
Bağımlılıkları yalnızca en son yamalı sürüm yerine en son ana sürüme güncellemek için --latest bayrağını ekleyebilirsiniz. Bir kuruş için…
Sorun şu ki, JavaScript paket dünyasında işler hızlı hareket ediyor, bu nedenle birkaç paketi en son sürüme güncellemek ve ardından bir derleme girişiminde bulunmak şu sonuçla sonuçlandı:

Bu nedenle package.json dosyamı geri aldım ve bu sefer --latest bayrağı olmadan tekrar denedim. Bu güvenlik sorunlarımı çözdü. Dürüst olacağım, ancak Pazartesi akşamı yaşadığım en eğlenceli şey değil.
Bu, herhangi bir yan projenin önemli bir bölümüne değiniyor. Beklentileriniz konusunda gerçekçi olmak.
Yan Projeler
Siz de aynı mısınız bilmiyorum ama baş döndürücü bir iyimserlik ve heyecanın beni projelere başlattığını ve eğer bir şey olursa, utanç ve suçluluk duygusunun onları bitirmemi sağladığını buldum.
Bu küçücük uygulamayı boş zamanlarımda yapma deneyimim eğlence doluydu desem yalan olur. Bu konuda ağzımı hiç kimseye açmamış olmayı dilediğim zamanlar oldu. Ama şimdi bitti, harcanan zamana değdiğine %100 eminim.
Bununla birlikte, karşılaştığınız sorunları anlamanın ve çözmenin ne kadar zaman alacağı konusunda gerçekçi davranarak, böyle bir yan projeyle ilgili hayal kırıklığını azaltmak mümkündür. Haftada birkaç gece, günde sadece 30 dakikanız mı var? Yine de bir yan projeyi tamamlayabilirsiniz; Temponuz buz gibiyse sadece yılmayın. İşler tüm dikkatinizden zevk alamıyorsa, alıştığınızdan daha yavaş ve daha istikrarlı bir hıza hazır olun. Bu doğru, kodlama yapmak, bir kursu tamamlamak, hokkabazlık yapmayı öğrenmek veya küçük bir web uygulaması yazmanın neden bu kadar uzun sürdüğüne dair bir dizi makale yazmak olsun!
Basit Hedef Belirleme
Hedef belirleme için süslü bir sürece ihtiyacınız yok. Ancak işleri küçük/kısa görevlere bölmek yardımcı olabilir. 'Açılır menü için CSS yaz' gibi basit şeyler, sınırlı bir zaman diliminde mükemmel bir şekilde gerçekleştirilebilir. Oysa 'devlet yönetimi için bir tasarım modeli araştır ve uygula' muhtemelen değildir. İşleri parçalayın. Sonra tıpkı Lego gibi minik parçalar bir araya geliyor.
Bu süreci daha büyük bir problemin çözülmesi olarak düşündüğümde, aklıma Bill Gates'in ünlü sözü geliyor:
"Çoğu insan bir yılda yapabileceklerini abartıyor ve on yılda yapabileceklerini küçümsüyor."
Bu, Polio'yu ortadan kaldırmaya yardım eden bir adamdan. Bill işini biliyor. Hepiniz Bill'i dinleyin.
Bir Şeyi Göndermek Hiçbir Şeyi Göndermemekten Daha İyidir
Bu web uygulamasını 'göndermeden' önce, kodu inceledim ve tamamen cesaretim kırıldı.
Bu yolculuğa tamamen saflık ve deneyimsizlik noktasından çıkmış olsam da, iş kodu (bu kadar büyük bir terimi bağışlarsanız) nasıl oluşturacağıma gelince bazı doğru seçimler yapmıştım. Bir tasarım kalıbı araştırdım ve uyguladım ve bu kalıbın sunduğu her şeyden keyif aldım. Ne yazık ki, projeyi bitirmek için daha da umutsuzluğa kapıldım ve disiplini sağlayamadım. Mevcut haliyle kod, yaklaşımların gerçek bir karmaşasıdır ve verimsizliklerle doludur.
Bu eksikliklerin gerçekten önemli olmadığını anlamaya başladığımdan beri geçen aylarda. Pek sayılmaz.
Helmuth von Moltke'nin bu sözünün hayranıyım.
"Hiçbir operasyon planı, ana düşman güçle ilk temasın ötesine kesinlikle geçemez."
Bu şu şekilde ifade edildi:
"Hiçbir plan düşmanla ilk temastan sağ çıkamaz."
Belki daha da kaynatabiliriz ve basitçe “bok olur” ile devam edebiliriz?
Aşağıdaki benzetme yoluyla gönderilen şeyle anlaşmaya vardığımı tahmin edebilirim.
Bir arkadaşım ilk maratonlarını koşmaya çalışacaklarını duyurursa, önemli olan tek şey bitiş çizgisini geçmeleri olurdu - bitiş zamanlarında onları azarlamazdım.
En iyi web uygulamasını yazmak için yola çıkmadım. Kendime belirlediğim görev, basitçe tasarlamak ve yapmaktı.
Daha spesifik olarak, geliştirme perspektifinden, bir web uygulamasının nasıl inşa edildiğinin temellerini öğrenmek istedim. Tasarım açısından, kendim için bazı (basit de olsa) tasarım problemlerini denemek ve üzerinde çalışmak istedim. Bu küçük uygulamayı yapmak bu zorlukları ve ardından bazılarını karşıladı. Tüm uygulamanın JavaScript'i yalnızca 5KB'ydi (gzip'li). Küçük bir dosya boyutu, herhangi bir çerçeveye ulaşmak için mücadele ederdim. Belki Svelte hariç.
Kendinize bu türden bir meydan okuma hazırlıyorsanız ve bir noktada bir şeyi 'göndermeyi' bekliyorsanız, en başta bunu neden yaptığınızı yazın. Bu nedenleri aklınızın ön saflarında tutun ve onlara rehberlik edin. Her şey nihayetinde bir çeşit uzlaşmadır. Yüce ideallerin, yapmaya karar verdiğin şeyi bitirmekten seni alıkoymasına izin verme.
Özet
Genel olarak, İçeri/Dışarı üzerinde çalıştığımdan bu yana bir yıl geçtiği için duygularım genel olarak üç alana ayrılıyor: pişman olduğum şeyler, geliştirmek/düzeltmek istediğim şeyler ve gelecekteki olasılıklar.
Pişman Olduğum Şeyler
Daha önce de ima edildiği gibi, uygulamanın durumunu değiştirmek ve onu DOM'a dönüştürmek için daha zarif bir yöntem olarak kabul ettiğim şeye bağlı kalmadığım için hayal kırıklığına uğradım. Bu serinin ikinci bölümünde tartışıldığı gibi, pek çok sorunu öngörülebilir bir şekilde çözen gözlemci modeli, projenin 'nakliye' bir öncelik haline gelmesiyle nihayetinde bir kenara atıldı.
İlk başta kodumdan utandım ama sonraki aylarda daha felsefi oldum. Daha sonra daha fazla yaya tekniği kullanmamış olsaydım, projenin asla sonuçlanmama olasılığı çok yüksek. İyileştirilmesi gereken bir şeyi dünyaya getirmek, dünyaya hiç doğmamış olmaktan daha iyi hissettiriyor.
Giriş/Çıkış İyileştirme
Anlamsal işaretlemeyi seçmenin ötesinde, erişilebilirlik için hiçbir ödeme yapmadım. In/Out'u kurduğumda, standart web sayfası erişilebilirliği konusunda kendime güveniyordum ama bir uygulamanın üstesinden gelmek için yeterince bilgili değildim. Şu anda bu alanda çok daha fazla çalışma/araştırma yaptım, bu nedenle bu uygulamayı daha erişilebilir hale getirmek için iyi bir iş yapmak için zaman ayırmaktan zevk alırım.
'Kişi Ekle' işlevselliğinin gözden geçirilmiş tasarımının uygulanması aceleye getirildi. Bu bir felaket değil, sadece istediğimden biraz daha sert. Bunu daha ince yapmak güzel olurdu.
Ayrıca daha büyük ekranları da dikkate almadım. Basitçe bir içerik tüpü yapmanın ötesinde, daha büyük boyutlarda çalışmasını sağlamanın tasarım zorluklarını düşünmek ilginç olurdu.
olasılıklar
localStorage kullanmak benim basit ihtiyaçlarım için işe yaradı ama 'uygun' bir veri deposuna sahip olmak güzel olurdu, bu yüzden verileri yedekleme konusunda endişelenmenize gerek yoktu. Oturum açma özelliği eklemek, oyun organizasyonunu başka bir kişiyle paylaşma olasılığını da açar. Ya da belki her oyuncu kendi kendine oynayıp oynamadığını işaretleyebilir mi? Bu kadar basit ve mütevazi başlangıçlardan keşfedebileceğiniz bu kadar çok yol olması şaşırtıcı.
iOS uygulama geliştirme için SwiftUI de ilgi çekicidir. Yalnızca web dilleriyle çalışmış biri için, ilk bakışta SwiftUI, denemeye cesaret ettiğim bir şey gibi görünüyor. Büyük olasılıkla SwiftUI ile In/Out'u yeniden oluşturmayı denerdim - yalnızca geliştirme deneyimini ve sonuçlarını oluşturmak ve karşılaştırmak için özel bir şeye sahip olmak için.
Ve böylece, işleri toparlamanın ve size tüm bunların TL;DR versiyonunu vermenin zamanı geldi.
Web'de bir şeyin nasıl çalıştığını öğrenmek istiyorsanız, soyutlamaları atlamanızı öneririm. Sizin için ne işe yaradıklarını gerçekten anlayana kadar, ister CSS ister JavaScript olsun, çerçeveleri hendekleyin.
Tasarım yinelemelidir, bu süreci benimseyin.
Sorunları, emrinizde olan en düşük kalitede ortamda çözün. Fikri Sketch'te test edebiliyorsanız, koda gitmeyin. Kalem ve kağıt kullanabiliyorsanız, Sketch'de çizmeyin. Önce mantığı yaz. Sonra koda yaz.
Gerçekçi olun ama asla umutsuzluğa kapılmayın. Günde 30 dakika kadar kısa bir süre için bir şeyi parçalama alışkanlığı geliştirmek sonuç alabilir. Bu gerçek, arayışınız ne şekilde olursa olsun doğrudur.
