Görsel İletişim İlkeleri
Yayınlanan: 2022-03-10Görsel hikaye anlatımı korkutucu olabilir. Bize kelimelerle iletişim kurmamız öğretildi, ancak kelimeler her zaman bilgi ve fikirleri aktarmanın en iyi yolu değildir. Bazen hikayeleri anlatmanın en iyi yolu, uzun metin paragrafları değil, özenle hazırlanmış görsellerdir. Görsel oluşturmak tasarımcılara, illüstratörlere veya sanatçılara mahsus değildir. Herkesin her gün öğrenip uygulayabileceği bir beceridir.
Görsel iletişimde daha rahat olmanın anahtarı, bilinçaltında topladığınız kuralları unutmamaktır. Büyürken, WordArt ile gökkuşağı metni oluşturmayı, süslü belge kenarlıkları eklemeyi ve Dafont'ta dekoratif yazı tipleri indirmeyi severdim. İlkokuldaki çalışmalarım şuna benziyordu:

Sadece eğlence olsun diye yazı tipleri ve stiller ile oynuyordum. “İyi” veya “kötü” görsel tasarımı neyin oluşturduğuna dair hiçbir fikrim yoktu. Bu şiire bakıldığında, tipografinin okunması nesnel olarak zordur. Ancak, her sıfatla eşleşen ve her başlığı aynı yazı tipi stili yapan yazı tiplerini kasıtlı olarak buldum. Bu oyun anları sayesinde görsel sezgimin temelini oluşturmaya başladım.

Görsel hikaye anlatımı, gördüğünüz şeyleri kullanarak fikirleri aktarma sürecidir. Yaşlandıkça, görsel hikaye anlatımı daha korkutucu hale geliyor çünkü görsellerin çocukça veya tamamen dekoratif olduğuna inanmaya şartlanıyoruz. Bize tüm yazıların 12pt Times New Roman yazı tipinde olması ve letter boyutlu kağıda çift aralıklı olması gerektiği öğretildi. Ünlem işaretlerini ve emojileri en aza indirmenin “daha profesyonel” olduğu söylendi. “Yeterince sanatsal değilim” gibi bahaneler üretiyoruz.

Bugün her gün görsellerle iletişim kuruyorum. Gelişmekte olan tasarımcılara görsel sezgilerini geliştirmeleri için rehberlik ediyorum ve evde eğitim gören aileler için ürünler tasarlıyorum. Daha iyi bir görsel hikaye anlatıcısı olmak, oyun ve pratiği bir ilkeler temeli ile dengelemekle ilgilidir. Bu, WordArt ile eğlenmek ve Times New Roman ile eğlenmek arasında mutlu bir ortam bulmakla ilgilidir.
Bu makalede, görsel ilkeleri keşfedeceğiz, görsel hikaye anlatımının neden herkesin öğrenmesi için değerli bir beceri olduğunu vurgulayacağız ve oyun yoluyla görsel hikaye anlatımınızı nasıl geliştirebileceğinizi göstereceğiz.
Göster > Anlat
Tüm görsel hikaye anlatımı, bir dizi somut ilkeye bölünebilir. Sizi konuya alıştırmak için, tipografinin tüm görsel hikaye anlatımının temelini nasıl oluşturduğunu öğrenelim ve etkili görsellerde paylaşılan ilkeleri inceleyelim.
Tipografi Temeli Oluşturuyor
Bir fikri görsel olarak iletmek için her zaman bir illüstrasyon veya grafik eklemeniz gerekmez! İyi tipografi, tüm görsel hikaye anlatımının temelini oluşturur. Vahşi doğada çok sayıda tipografi kaynağı var, ancak en büyük iki tavsiyem:
- Tek bir yazı tipine bağlı kalın.
Birden fazla ağırlık ve stile sahip bir yazı tipi bulun. Farklı yazı tiplerini birleştirmek zordur. Şu anda en sevdiğim Google yazı tipleri IBM Plex Sans ve Inter. - Bir seferde bir şeyi değiştirin.
Yazı stilleri arasında yeterli kontrast oluşturmak bir sanattır. Benim tavsiyem, bir seferde yalnızca bir ekseni değiştirmektir: boyut, ağırlık, stil ve renk, değiştirilecek en popüler şeylerdir.
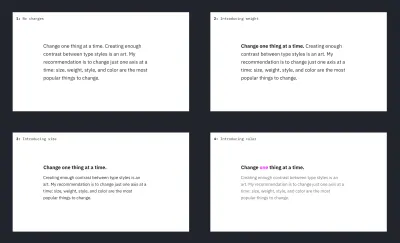
İşte basit bir tipografi kullanarak görsel hikaye anlatımı örneği.

- 1. sürümde, metnin tüm gövdesi için aynı stili kullanıyorum.
- 2. sürümde, sayfadaki en önemli metni kalınlaştırdım: "Her seferinde bir şeyi değiştirin"
- Versiyon 3'te paragraf metin boyutunu küçültüp başlığı kendi satırına taşıyorum.
- 4. versiyonda, önemi belirtmek için “bir” kelimesini pembe renkle vurguluyorum ve paragraf metnini daha açık gri bir tonda yapıyorum.
Tipografide küçük değişiklikler, genellikle daha fazla kelime eklemekten daha fazlasını iletebilir. Bir görsel eklemeyi düşünmeden önce, her zaman ilk olarak tipografiyi deneyin. Tipografi, bir yazı tipi seçmekten daha fazlasıdır. Boyutu, ağırlığı, kompozisyonu ve rengi ayarlayarak metnin önemini değiştirebilirsiniz. Neyin en önemli olduğunu düşünün ve bunun bir metin gövdesinde öne çıktığından emin olun.
Tipografi Üzerine Kaynaklar
- Konuşan Tip, Jessica Hische
- Tasarım Şeyleri: Tipografi kontrol listesi
İyi Görsellerin Ortak Noktaları Nelerdir?
İyi görseller, en önemli fikri bir bakışta ileterek odaklanır. Raporlar bilgilendirici olmalı, ancak taranması kolay olmalıdır. Akış çizelgeleri, eski ve yeni süreçler arasındaki farkları vurgulamalıdır. Bir görsel oluştururken, aynı anda çok fazla fikirle izleyiciyi bunaltmak kolay olabilir. En iyi görseller, neyin en önemli olduğuna dikkat çekerek net bir mesaj verir.
Portföy oluşturma konusunda gelişmekte olan ürün tasarımcılarına danışmanlık yapmak için çok zaman harcadım. Tasarım portföyleri tipik olarak, bir tasarımcının düşünce sürecini başından sonuna kadar ele alan birkaç vaka çalışmasından oluşur.
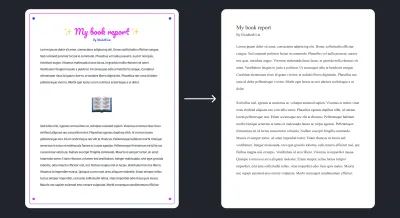
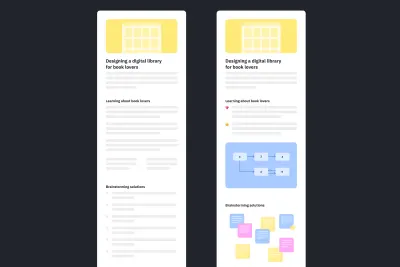
Aşağıda, portföy vaka çalışmalarının iki düşük kaliteli taslağı bulunmaktadır. Bu bir abartı ama soldaki daha az başarılı çünkü hikayeye eşlik edecek görseller yok. Sağdakinin taranması daha kolay çünkü tasarımcının sürecini gösteren resimler var.

İyi görsel iletişimciler, bir görselin en önemli kısımlarını vurgulayabilir. Yukarıdaki örnek olay incelemesi grafiğinde, gövde metnini kasıtlı olarak engelledim ve iki versiyonu neredeyse aynı hale getirdim. Tüm görsel dikkat dağıtıcı unsurları en aza indirmeye çalıştım. Dolgu gövde metni eklersem, görsel olarak karmaşık hale geldiği için grafiğin anlaşılması daha zordur.

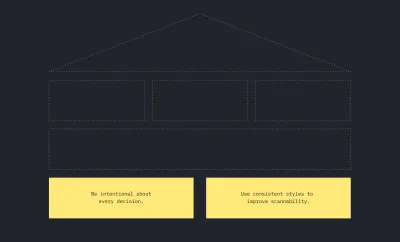
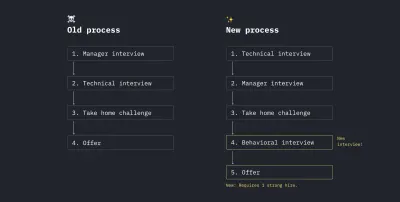
Görseller, süreçteki bir değişikliği iletmeniz gerektiğinde de yardımcı olabilir. Örneğin, şirketiniz işe alım sürecini yeniden yapılandırıyorsa, değişiklikleri vurgulayan bir öncesi ve sonrası akış şeması göstermeniz yararlı olabilir. Bu değişikliklerin olduğunu hayal edin:

- Teknik görüşmeyi ikinci adımdan ilk adıma taşıdık;
- Son adım olarak davranışsal bir röportaj ekledik;
- Artık bir adayın teklif alabilmesi için en az bir güçlü işe almamız gerekiyor.
Bu bariz görünebilir, ancak iş yerinde varsayılan olarak e-postalara ve belgelere yöneliyoruz. Öncesi ve sonrası görselleri harika çünkü insanların farklılıkları görselleştirmelerine yardımcı oluyorlar.
Aşağıdaki örnekte, sürece yeni eklemeleri vurgulamanın bir yolu olarak rengi idareli kullandığımı fark edeceksiniz. Renk, bir görselin önemli yönlerine dikkat çekmenin en iyi yollarından biridir.

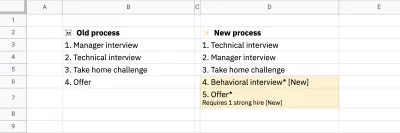
Kalem ve kağıt dahil her şeyle bir grafik oluşturabilirsiniz! Bu araca aşina olduğum için yukarıdaki için Figma kullandım, ancak Google E-Tablolar kadar basit bir şeyle benzer şekilde etkili bir görsel oluşturabilirsiniz.

Görseller, herhangi bir fikre netlik katmak için kullanabileceğiniz bir araçtır. Her zaman bir grafik veya illüstrasyon eklemek zorunda olmadığınızı unutmayın. Tipografi ve sunumda sadece küçük ince ayarlarla çok fazla iletişim kurabilirsiniz. Sadece en önemli fikre odaklandığınızdan ve onun parladığından emin olun.
Görsel Oluşturma Araçları
- Figma daha yüksek bir öğrenme eğrisine sahiptir ancak en fazla esnekliği sunar.
- Whimsical'ın kullanımı kolaydır ve akış şemaları gibi yaygın görseller oluşturmak için şablonlara sahiptir.
- Duvar resmi dijital bir beyaz tahta gibidir. İşbirliği için harikadır ve şablonları vardır.
Oyun Yoluyla Görsel Geliştirme
Görsel geliştirmek zaman, oyun ve deneme gerektirir. Sıfırdan görseller oluşturuyorsanız, ilk denemeniz asla en iyisi olmayacak! Bir süredir tasarım endüstrisindeyim ve hala her gün başarısız oluyor ve yineliyorum. Bu, bir akışta yalnızca bir ekran için son tasarım yinelemelerimin ekran görüntüsü.

Nasıl daha iyi bir görsel hikaye anlatıcısı olunacağını öğrenmek, tamamen pratik ve yineleme ile ilgilidir. Tasarım derslerimde öğrencilere bir yarışma haline getirerek yinelemeyi öğretiyorum. Öğrencileri takımlara ayırıyorum ve amaç her takımın belirli bir zaman diliminde en fazla yinelemeyi elde etmesi. Bu aktivite için, öğrencileri yinelerken her seferinde bir şeyi değiştirmeye teşvik ediyorum.

Bu alıştırma, öğrencilere işe yaramayabilir birçok şeyi denemede rahat olmalarını öğretir. 15 dakikalık yinelemeden sonra, grupların hangi tasarımların favorileri olduğunu tartışmasını sağladım. Neden seçtiğiniz tasarımların en etkili olduğunu düşünüyorsunuz?
Yineleme göz korkutucu görünebilir, ama aslında gerçekten eğlenceli bir süreç. Bir görsel geliştirirken, izleyicinin öğrenmesini istediğiniz bir şeyi düşünerek başlayın. Amacımızın, Covid-19'un yayılmasını önlemek için 6 fit uzakta durmanız gerektiğini iletmek olduğunu hayal edin.
Her zaman önce tipografiyi ayarlamakla başlarım. Burada yalnızca yazı tipi boyutunu, ağırlığını ve stilini ayarladığım bir dizi yineleme var.

Her yineleme için sadece bir şeyi değiştirdim! Sizce hangi sürüm en iyi sonucu verir? Şahsen, mesaj yüksek ve net olduğu için son yinelemenin en iyi sonucu verdiğini düşünüyorum. Ardından, birkaç farklı yazı tipi denedim. Her yazı tipinin farklı bir kişiliği vardır:

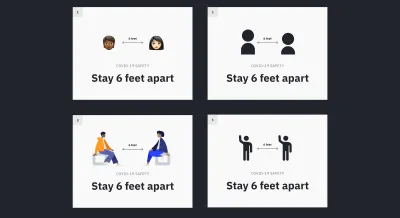
Yazıyı denedikten sonra, postere bir grafik veya illüstrasyon ekleyerek deney yapabiliriz. Bir grafik oluşturmak için bir illüstratör olmanıza gerek yok. Grafik oluşturmak için kullanabileceğiniz birçok çevrimiçi kaynak var.
- 1. sürümde Apple emojilerini kullandım.
- 2. versiyonda, iki daire ve bir dikdörtgen kullanarak bir insan ikonu çizdim.
- 3. versiyonda, Humaaans illüstrasyon kitaplığı kullandım.
- 4. versiyonda Apple'ın sembol setini kullandım.

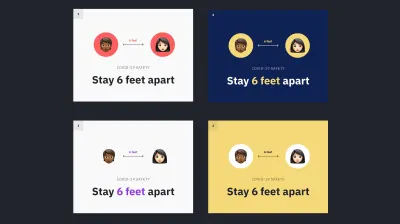
Bu yönlendirmelerin hepsi etkilidir. 2. ve 4. yönler daha çok resmi bir hükümet grafiğine benziyor, ancak 1. ve 2. yönler daha eğlenceli ve çekici geliyor. Tüm bileşenlerimiz yerindeyken, stil ve renk eklemeyi deneyebiliriz. Stili ve rengi idareli kullanmak önemlidir, çünkü bunlar mesajı boğabilirler.

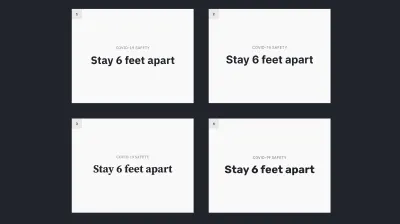
Bu yinelemelerin dördü de iyi çalışıyor! Yönergeler (2) ve (4), arka planda düz bir renk bloğu kullandıkları için izleyicinin dikkatini çeker. Arka planın basitliği nedeniyle (1) ve (3) yönergelerini taramak daha kolay olabilir. Yönün (3) "6 fit" yönergelerini vurgulamak için moru kullanmasını seviyorum.
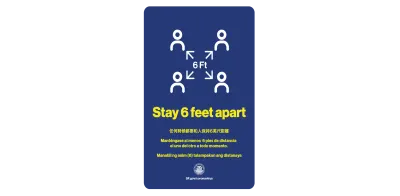
San Francisco'nun “6 fit uzakta durun” posteri aslında böyle görünüyor. Mesajı oldukça iyi iletir. En önemli metin olan "6 fit uzakta dur" sarı renkle vurgulanmıştır ve ayrıca mesajı yeniden vurgulayan basit bir grafik içerir.

Görsel Geliştirmek İçin Kaynaklar
- Görsel Tasarım Temelleri
- Tasarım İlkeleri: Görsel Algı ve Gestalt İlkeleri
- Frank Chimero tarafından Tasarım Şekli
Sıradaki ne?
Bir dahaki sefere bir slayt destesi tasarladığınızda, bir poster hazırladığınızda veya bir belge oluşturduğunuzda, bir parça görsel hikaye anlatımı eklemeyi düşünün. Tipografi ile metnin önemli kısımlarını vurgulayarak küçük başlayın. Bir görsel eklemeye karar verirseniz, süslü araçlar kullanmak zorunda olmadığınızı unutmayın. Bir kalem ve kağıtla veya aşina olduğunuz herhangi bir araçla başlamayı deneyin. Görsel hikaye anlatımı, sanat eserleri yaratmak değil, fikirleri iletmekle ilgilidir.
Nereden başlayacağınızdan emin değilseniz, aşağıda bazı harika kaynaklar bulunmaktadır:
- Kaprisli
- Figma
- insan
- Apple'ın sembolleri seti
- En İyi Ücretsiz Google Yazı Tipleri
- Ücretsiz Vektör Çizimler
Herkes görsellerle iletişim kurmayı öğrenebilir! Mesajınızın karşılanıp karşılanmadığını görmek için çalışmanızı arkadaşlarınızla veya arkadaşlarınızla paylaşmanızı öneririm. Erken ve sık geri bildirim almak, çalışmanızı ve fikirlerinizi iyileştirecektir. Ne kadar çok yinelerseniz, gelecekte o kadar hızlı ve daha iyi olursunuz. Pratik ve oyunla kendi görsel ilkelerinizi toplamaya ve kendi görsel temelinizi oluşturmaya başlayacaksınız.
