CSS Kullanarak Birden Çok Görüntüyü Üst üste Bindirme
Yayınlanan: 2020-07-15CSS, Basamaklı Stil Sayfası anlamına gelir. Belgenin sunumunu HTML gibi bir biçimlendirme dilinde tanımlayan bir stil sayfası dilidir. Basamaklı stil sayfası, içeriği ve renkler, düzen, yazı tipleri ve temalar gibi diğer görsel sunumları farklılaştırır. Bu farklılaşma, içeriğe erişimi artırır ve sunumların özelliklerini kontrol eder. CSS, seçilen web sayfalarına ortak bir tema tanımlar ve tüm web sitesinde görülebilir. Karmaşık sorunları ve gereksiz içerik yapısını azaltmak için CSS dosyasının ayrıntıları ayrı tutulur.
CSS, birden fazla görüntüyü üst üste bindirmek, yani bir görüntüyü diğer görüntünün üstüne yerleştirmek için kullanılabilir. Bunu yapmak için üç yöntem vardır. Gelin her birine tek tek göz atalım.
1. CSS Izgarasını Kullanma:
Bir CSS Izgarası, satırları ve sütunları ve içindeki içeriği işleyen en güçlü, iki boyutlu CSS özelliğidir. CSS kurallarıyla çalışarak hem ana öğeler hem de alt öğelerle çalışabilirsiniz. CSS'deki ızgara, web sayfasını ve içeriğini düzenleme şeklinizi temelden değiştirdi. Izgara ile çalışmak için ızgara kabı, ızgara öğesi, ızgara çizgisi ve ızgara hücresi hakkında bilgi sahibi olmalısınız. Ayrıca ızgara izi ve ızgara alanı gibi diğer terimleri de içerir. Bir ızgara kapsayıcısının alt öğeleri, kendilerini diğerleriyle örtüşüyormuş gibi konumlandırabilir.
Pikselleri kullanarak bir ızgarada sabit ve esnek iz boyutları oluşturabilirsiniz. Belirli sayıda pikselin belirtilmesi, ızgarayı istenen düzene uyacak şekilde ayarlayabilir. Esnek bir ızgara izi belirtmek için değerleri yüzde olarak belirtebilirsiniz.
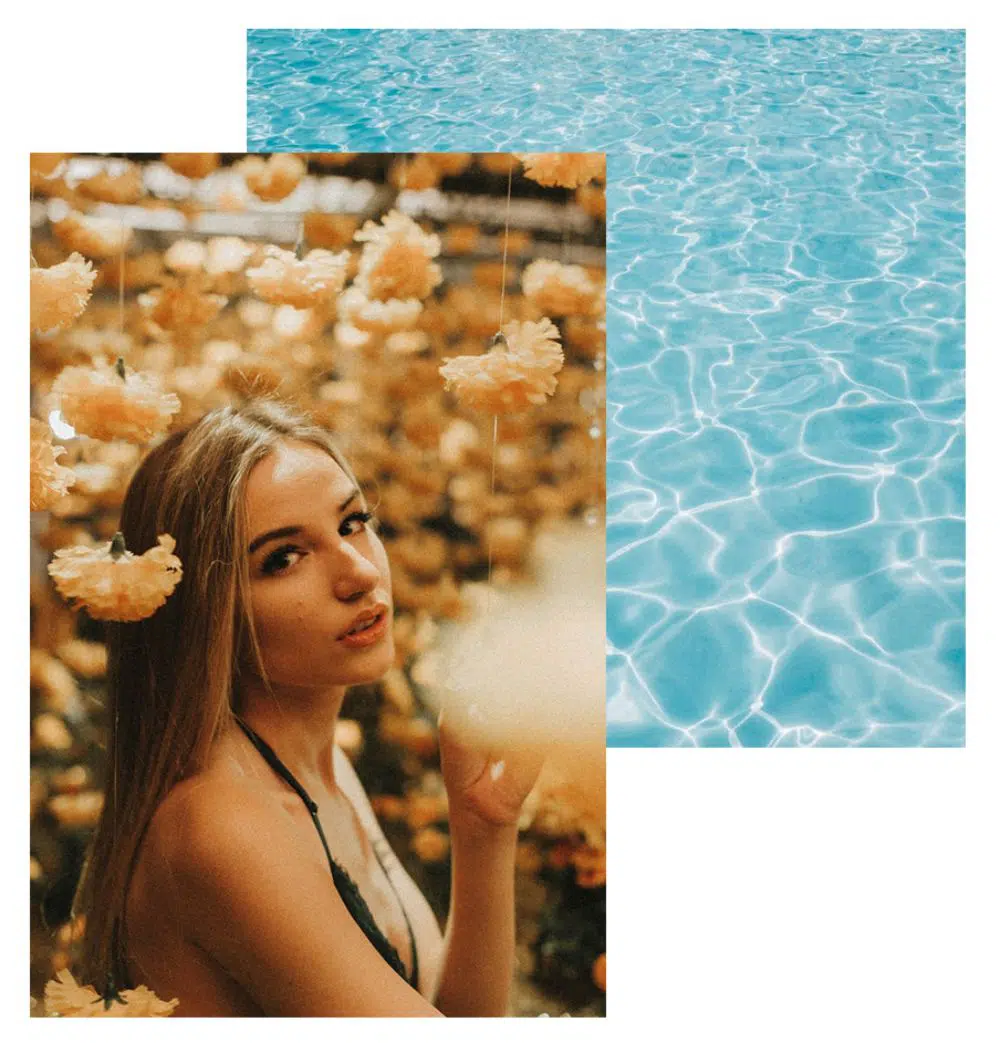
CSS Grid'in en önemli özelliği, normal belge akışını kesintiye uğratmadan z-endekslerini değiştirerek görüntüleri üst üste getirebilmesidir. Bir CSS ızgarası kullanarak, söz konusu öğenin herhangi bir yüksekliği ve genişliği ile çalışabilirsiniz. Ayrıca, üstteki görüntü her zaman sol alt köşeyle aynı hizada olacak şekilde aşağı yerleştirilir. Görüntü, kapsayıcı öğesinin sol kenarıyla hizalanacak.
Bunun için HTML kodu:
<div class=”görüntü yığını”>
<div class=”image-stack__item image-stack__item—top”>
<img src=”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=”İlk görüntü”>
</div>
<div class=”image-stack__item image-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”ikinci resim”>
</div></div>
Görsel dekoratif bir görünümde ise elemente role=”presentation” özniteliği ekleyebilirsiniz. Bu özellik ile görüntü, ekranın okuyucularına sunulmayacaktır.
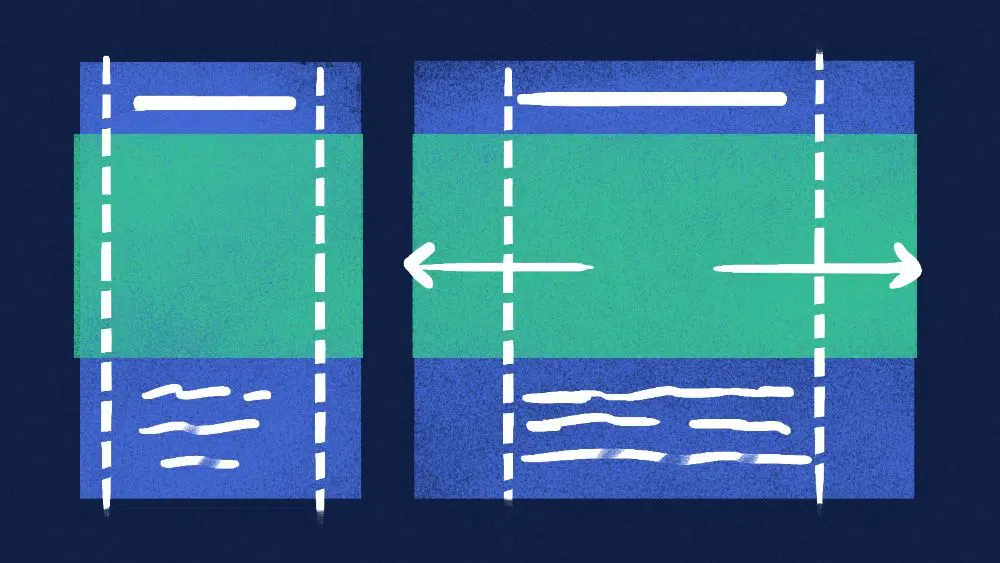
Şimdi ızgaradaki sütunların genişliğini göz önünde bulundurarak belirtmemiz gerekiyor. Burada bunu yapmanın birkaç yolu var, ancak 12 sütunlu bir ızgara oluşturacağız çünkü genellikle 12 sütunlu ızgara kullanılıyor.
Bunun için CSS dosyamızda diğer elementleri içeren ana element içerisinde aşağıdakileri belirteceğiz:
.görüntü yığını
{
Ekran: ızgara;
Izgara-şablon-sütunları: tekrarla(12, 1fr);
pozisyon: akraba;
}
Izgara-şablon-sütunları, bir ızgaranın sahip olacağı sütunların sayısını belirten bir özelliktir. Oysa 1fr, kullanılabilir alan miktarını hesaplamak için tarayıcıya belirtir. Bu şeyler, sütunlar ve satırlar arasında boşluklar olduğunda faydalıdır.
Konum: göreceli burada önemlidir. Görüntüler için z-endeksinin gereksinimlerimize ve spesifikasyonlarımıza göre çalışmasını sağlar. Kullanılabilir bir işlevsel ızgaraya sahip olduğunuzda, görüntülerin genişliğine bakmanız gerekir. Görüntülere genişlik eklemek için ideal belirtim, genişliği yüzde olarak belirtmektir. Şimdi, resimle ilgili bileşenin toplam genişliği ile başlamalısınız. Resmin genişliği 844 pikseldir, yani %100'dür. Üstteki görüntünün genişliği 521 pikseldir. Burada 521 pikseli 844 piksele bölebiliriz. Şimdi elde edilen değer 100 ile çarpılmalıdır, bu da kabaca %61.7'ye eşittir.
%61,7'yi %62'ye yuvarlarsanız, %58 ve %66'nın ortasında bir değer elde ettiğinizi görürsünüz. Dolayısıyla yüzde 66'lık bir pay alacağız. Üstteki resim için CSS'ye giren aşağıdaki koda sahibiz:
.image-stack__item—üst
{
Izgara sütunu: 1/açıklık 8;
Izgara sırası: 1; // ikinci resimle aynı satırda olmalı
Padding-top: 20% // bu, resmi aşağıya yerleştirir ve orantılı tutar.
z-endeksi: 1; //bu, alttaki fotoğrafın üstündeki görüntüyü oluşturur.
}
İkinci görüntü için hesaplayacağız:
645 px/844 px ve değerin 100 ile çarpılması gerekir, bu da %76.4 verir. %75'e kadar yuvarlayacağız, bu da CSS'deki 12 sütunlu ızgaramıza mükemmel şekilde uyuyor.
Alttaki görüntünün dokuz sütun kapladığından ve 4. ızgara çizgisinden işlemeye başladığından emin olmalısınız. Bununla, görüntü ızgaranın geri kalanını almalıdır.
Alttaki görselin CSS kodu aşağıdaki gibidir:
.image-stack__item—alt
{
ızgara sütunu: 4
ızgara sırası: 1; //bu, görüntünün aynı satırda görünmesini sağlar
}
CSS ızgarası ile her tür örtüşme mümkündür. Örtüşme, resim üzerinde resimler, resim üzerinde metin veya hatta metin üzerinde örtüşen metinler içerebilir. Hayal edebileceğiniz kadar çok olasılık sunuyor. Son kod aşağıdaki gibi görünür:
<div class=”container”> <p>CSS Grid Method</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=İlk görüntü”></div>
<div class=”image-stack__item image-stack__item–bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”ikinci resim”></div>
</div> <p>Metin içeriği buraya gelir.</p> </div>
2. Negatif marjlarla kayan:
CSS'nin Float özelliği, web sayfası öğesini kapsayıcısının sol veya sağ tarafına yerleştirir. Metnin ve satır içi öğelerin öğeyi sarmasına izin verir. Float öğesi sayfanın bir parçası olsa da yine de normal akışın dışına çıkarılır. Float özelliği ile öğe, kap öğesinin sınırına dokunmak için sağa veya sola kayar.

Float özelliği, etrafındaki elemanların yüzmesini sağlar. Bu özellik, baskı tasarımına benzer görünen öğeleri ve içeriği işler. Böyle bir konsepte metin sarma denir. Bu, metnin kendisini öğelerin etrafına sardığı anlamına gelir. Baskı tasarımında bileşen, metnin etraflarında yüzdüğü görüntüler olabilir. Metin sarmanın yok sayılması, metnin görüntü yokmuş gibi görüntüyle örtüşmesine neden olur. Tüm bir web sayfasının veya web sitesinin düzenini tasarlamak için kayan noktaları kullanabilirsiniz. Metni web sayfası öğelerinin etrafına sarmakla sınırlı değildir.
Buradaki kod, Internet Explorer dahil her tarayıcıyı destekleyecektir. Bu yöntem, öğeleri belgeden çıkarmaya ve bunları kayan nokta kullanarak oluşturmaya odaklanır. Bu kodlama sözdiziminin en iyi yanı, yapının daha önce bahsedilen yapıya benzer kalmasıdır. Görüntü yığınındaki ana öğe için, alt öğelerini kaydırırken "clear" kullanırız. Burada içerik görüntünün altında işlenir. Sözdizimi aşağıdaki gibidir:
.image yığını::sonra
{
İçerik: ' ';
Ekran: tablo;
İkisini de temizle;
}
Yukarıdaki kod, altta yer alan resim içindir. Dolayısıyla, ikinci görüntü bu görüntünün üzerine çıkacaktır.
Şimdi, en üste yerleştirilen görüntü için aşağıdaki kod:
.image-stack__item—üst
{
Şamandıra: sol;
Genişlik: %66;
Sağ kenar boşluğu: -%100;
Üst dolgu: %15;
pozisyon: akraba;
z-endeksi: 1;
}
Negatif bir değerde, önemli olan belirli bir marjımız var. Negatif marj farklı durumlarda farklı davranır. Üstte veya altta uygulanırlarsa, belirli bir şekilde hareket ederler. Negatif kenar boşluğu kayan öğelerin solunda veya sağındaysa farklı davranırlar.
Burada, görüntünün üst üste binmesine izin veren kayan sol öğeye negatif sağ kenar boşluğu uyguladık. -%100, görüntü kabının genişliğidir. Bu değer sola konur ve alttaki görüntünün belge nesne modelinde değilmiş gibi altına işlenmesini sağlar. Bu nedenle, son kod şöyle görünür:
{
kutu boyutlandırma: kenarlık kutusu;
}
p {
yazı tipi boyutu: 20 piksel;
yazı tipi ailesi: sans-serif;
renk: #6439a9;
}
.konteyner {
dolgu: 100 piksel 30 piksel;
genişlik: %100;
kenar boşluğu: 0 otomatik;
maksimum genişlik: 900 piksel;
}
// düzeltme
.image-stack::sonra {
içerik: ' ';
ekran: tablo;
ikisini de temizle;
}
.image-stack__item–top {
yüzer: sol;
genişlik: %66;
sağ kenar boşluğu: -%100;
üst dolgu: %15; // keyfi
pozisyon: göreceli;
z-endeksi: 1;
}
.image-stack__item–bottom
{
Sağa çık;
genişlik: %75;
}
resim
{
genişlik: %100;
}
3. CSS ızgarası ve kayan nokta yöntemleri birleştirildi:
Bu yöntemdeki kodlar tüm tarayıcılarda çalışmayı destekler. Ayrıca, eski ve modası geçmiş belirli tarayıcılarda mükemmel şekilde çalıştığı kodu da belirtir. Burada bu yöntemin olmazsa olmazı olan “@supports” özelliğini kullanıyoruz. Söz konusu tarayıcının “display: grid” değerini destekleyip desteklemediğini kontrol etmektir. Kodun “@supports” özelliğini kullanmadan önce Internet Explorer tarayıcısını destekleyen kodu kullanacağız.
“@supports” özelliğinde genişliği %100'e sıfırlayacağız. Şimdi, float özelliğinin burada dth'den %100'e kadar hiçbir önemi yoktur. IE tarayıcısını göz önünde bulundurarak eklemek anner'ı destekler. Ve negatif m ise, farklı bir şekilde davranırlar. Kullanılan elemanları etkilemeyecektir. Dolayısıyla bunun için son kod aşağıdaki gibi görünüyor:
<div class=”container”> <p>Çapraz Tarayıcı yöntemi</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src=”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt=””> </div> </div> <p>Metin içeriği buraya gelir.</p> </div>
Izgara kullanmanın avantajları:
Kodlamanın azaltılması, CSS ızgaralarını kullanmanın temel avantajıdır. Izgaranızı temel almak için fazladan HTML öğeleri oluşturmak yerine, bir ızgara oluşturmak için bir stil sayfası kullanırsınız. Izgara çerçeveleri her zaman sınıfın anlamsal olarak sağlam adlarını kullanmaz. Bir CSS ızgarası doğası gereği yerel olduğundan, onu desteklemek için projenize büyük kitaplıklar eklemeniz gerekmez. Sözdizimini öğrenmek kolay olduğu için CSS tabanlı web geliştirme daha hızlıdır. Ayrıca, CSS ile prototip oluşturma hızlı ve etkilidir.
Büyüyen tarayıcı desteğiyle, ızgarayı hemen hemen her yerde kullanabilirsiniz. Izgara için öğreticiler her yerde mevcuttur; yeni başlayanlardan ileri düzey geliştiricilere kadar herkes kullanabilir. Bir ızgara, bir web sayfasının kullanıcı arayüzünün farklı bağlamlarda kolayca uygulanmasını sağlar. Sonsuz metin kaydırma olmadan duyarlı, yapılandırılmış bir düzen oluşturabilir ve üç sütun düzenine sahip olabilirsiniz. Bir ızgara, web sayfasının tasarımı için kolay bakım ve esneklik sunar. Ayrıca, karmaşık ancak esnek planlar oluşturmak için satırlar ve sütunlarla aynı anda çalışabilirsiniz. Çoğu tarayıcı ızgara sistemini desteklediğinden, çalışması için bir geri dönüş koduna ihtiyacınız yoktur.
Bir ızgara, bir tasarımcının yaratıcı ve çarpıcı bir web sitesi düzeni oluşturmasını sağlar. Ayrıca tasarımcılar, tasarımın genel görünümünden ve görsel estetiğinden ödün vermeden onu duyarlı bir tasarıma dönüştürme seçeneğine sahiptir. CSS, kullanıma hazır bir tasarım oluşturmak için hem ızgarayı hem de tasarımcının tasarım fikirlerini birleştirir. Bu tasarım hem görünüm açısından çarpıcı hem de günümüzün teknoloji meraklısı kullanıcılarına yanıt veriyor.
Çözüm:
Görüntülerin örtüşmesi tasarım dünyasında heyecan verici bir kavramdır. Bir geliştirici, fotoğrafların üst üste binmesini halletmek zorunda kaldığında, belirtilen yolları uygulayabilirsiniz. Bir geliştirici olarak CSS konusunda bilgiliyseniz, seçtiğiniz her şeyi başarmanın pratik olarak mümkün olduğunu bilirsiniz. Ancak yeni başlayanlar bu öğreticiye bir göz atabilir ve görüntünün çakışmasını çok daha kısa sürede gerçekleştirebilir. Hangi kodun hangi dosyaya girdiğini bilmelidir.