Sketch ile Porsche 911 Nasıl Oluşturulur (Bölüm 3)
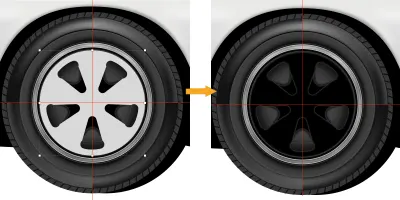
Yayınlanan: 2022-03-10Eğitimimize Porsche 911 arabamızın tekerlekleriyle devam ediyoruz, ancak sonraki adımlara geçmeden önce, yonca yaprağı (veya kanat) şeklinde tasarlanmış ünlü Fuchs tekerleklerine dikkat çekmek istiyorum. İlk olarak, biraz tarihçe:
“Fuchs tekerlek, 1960'ların başında ilk Porsche 911/911S modeli için yapılmış özel bir tekerlektir. Otto Fuchs KG, Porsche modelcisi Heinrich Klie ve Ferdinand Porsche Jr. ile birlikte tasarlanan Fuchs jant, bir üretim otomotiv aracına takılan ilk hafif dövme janttı. Arkadan motorlu Porsche 911 spor otomobiline, güçlü ve hafif bir alaşım jant aracılığıyla yaysız kütlede azalma sağladılar.”
— Kaynak: Vikipedi
İlk önce lastiklerin tasarımıyla başlayacağız.
Lastikler
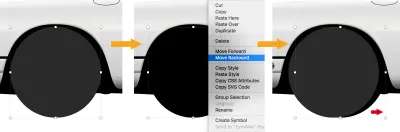
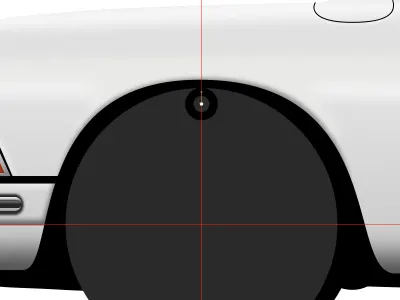
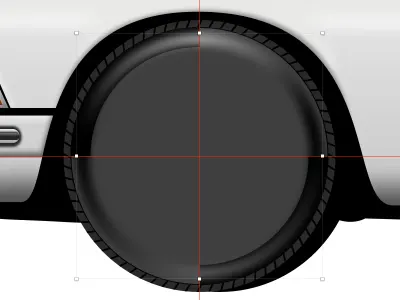
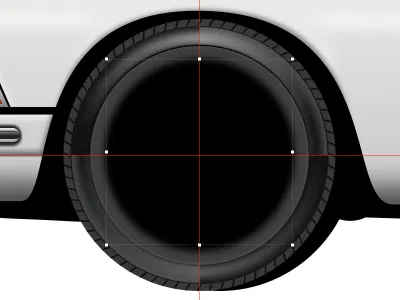
Katmanlar panelinde wheel base gizleyin. Kenarlıkları kapatın ve Dolguları #2A2A2A olarak ayarlayın. Ardından, bu şekli çoğaltın, Fills'i #000000 olarak değiştirin, base wheel arkasına taşıyın (üzerine sağ tıklayın ve Move Backward öğesini seçin) ve 20px sağa doğru itin.
İpucu : Shift + → tuşunu basılı tutmak, seçimi 10 piksellik artışlarla hareket ettirir.

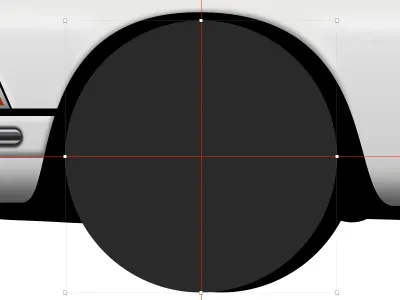
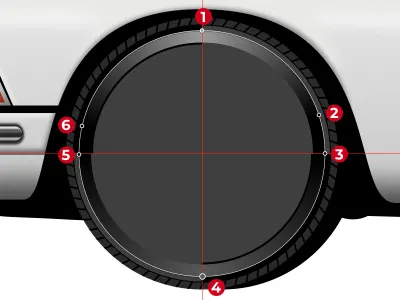
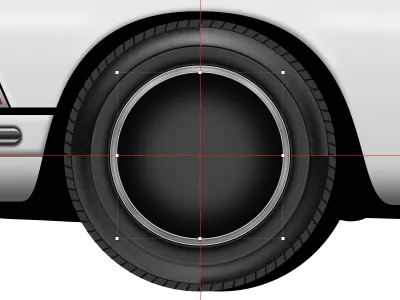
base wheel seçin ve tüm öğelerin hizalanmasını kolaylaştırmak için bazı yönergeler ekleyin. Bunu yapmak için Çizim cetvellerini gösterin ( Ctrl + R tuşlarına basın). Ardından, üst cetvele tıklayarak base wheel ortasına dikey bir kılavuz ekleyin ve aynısını sol cetveldeki yatay kılavuz için yapın.

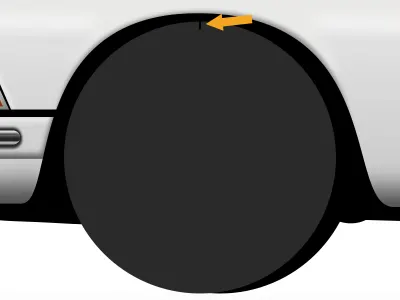
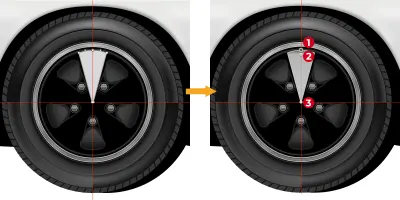
Klavyede Ctrl + R tuşlarına basarak yönergeleri geçici olarak kapatın . Dolgular #000000 olarak ayarlanmış ve Kenarlıklar kapalıyken 2 piksel 2px ve 8px yüksekliğinde küçük bir dikdörtgen oluşturun. Bu dikdörtgen, basamakları (diş deseni olarak da bilinir) oluşturmak için temel birim olarak hizmet edecektir. Dikdörtgeni yatay olarak base wheel ortalayın.

Yeterince yakınlaştırın (burada, %3200'e yakınlaştırdım), üst araç çubuğundan Dönüştür'ü seçin, üst orta noktayı seçin ve 2px sağa itin, ardından orta alt noktayı seçin ve 2px sola doğru itin eğimli görünüyor.
Not : Dönüştürme aracını üst araç çubuğunda görmüyorsanız, oraya Görünüm → Araç Çubuğunu Özelleştir… yoluyla ekleyebilir veya Cmd + Shift + T klavye kısayolunu kullanabilirsiniz.

Yönergeleri tekrar açın ( Ctrl + R ) ve bu dikdörtgenin seçili olduğundan emin olun. Klavyede Cmd + G tuşlarına basarak dikdörtgeni bir gruba koyun. Bu gruba treads adını verin.
wheel base etrafındaki basamakları oluşturmak için Kopyaları Döndür aracını kullanacağız. Sembol Yarat gibi, Kopyaları Döndür de size çok zaman ve emek kazandıracak özelliklerden biri olabilir!
Not : Sketch sürüm 67.0 veya 67.1 kullanıyorsanız, Kopyaları Döndür işleminde bir hatayla karşılaşabilirsiniz. Bu olursa, wheel base mesafesi etrafındaki basamakları manuel olarak oluşturmanız gerekecektir; veya (daha iyisi), bu sorunun çözüldüğü v. 67.2'ye (veya daha yenisine) güncelleme yapmalısınız.
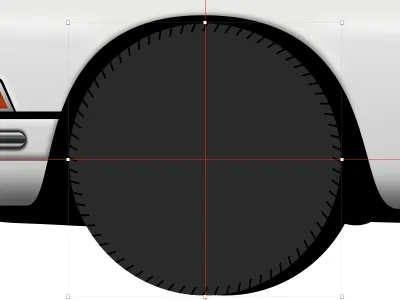
Grup treads içindeki dikdörtgenin seçili olduğundan emin olun, ardından Katman → Yol → Kopyaları Döndür öğesini seçin. Açılan bir iletişim kutusu, seçili öğenin ek kaç kopyasının oluşturulacağını tanımlamanıza olanak tanır. 71 girin, böylece wheel base çevresinde basamaklar olacak toplam 72 dikdörtgen olacak. İletişim kutusunda Döndür'e basın. Bu değeri diyaloğa girdikten sonra, tüm dikdörtgenler ve ortada dairesel bir gösterge ile karşılaşacaksınız.
İpucu: Bu adımı Sketch'te gerçekleştirmek çok CPU ve bellek yoğundur! Modern bir makine üzerinde çalışıyorsanız, muhtemelen herhangi bir sorun yaşamayacaksınız; ancak Mac'iniz biraz daha eskiyse, kilometreniz değişebilir. Genel olarak, çok sayıda kopya ile çalışırken, takılmamak ve işlemin sonucunu daha hızlı elde etmek için önce Kenarlıkları kapatmayı deneyin.

Şimdi, bu dairesel göstergeyi tam olarak kılavuzların kesiştiği noktaya gelene kadar aşağı doğru hareket ettirin - ve işte! wheel base etrafına eşit olarak yerleştirilmiş 72 dikdörtgenimiz var. İşiniz bittiğinde Esc veya Enter tuşuna basın. Dairesel göstergeyi (dönüş merkezi) kılavuzların tam kesişim noktasına yerleştirmeyi kaçırırsanız, dikdörtgenlerin wheel base çevresinde mükemmel bir şekilde dağılmayacağını unutmayın, bu nedenle dikkatli olun.
Not : Kopyaları Döndürme aracı, Sketch'in daha yeni sürümlerinde (sürüm 52 veya üzeri) bileşik bir şekil oluşturmaz ve bunun yerine şeklin ayrı kopyalarını oluşturur (ve döndürür). İlk şekli bir gruba koyarak, oluşturulan ve döndürülen tüm şekillerin treads adlı bu grubun içinde olmasını sağladık.

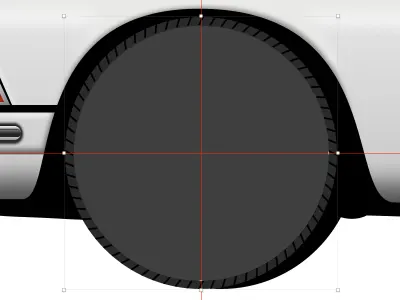
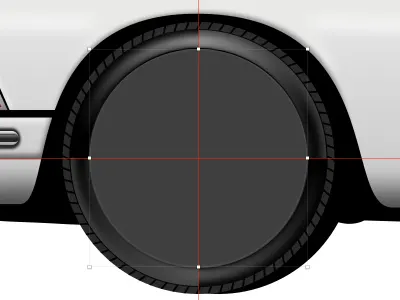
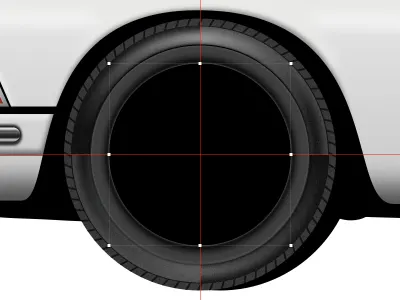
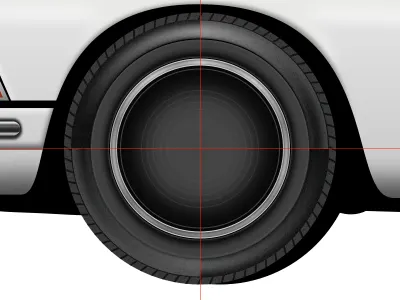
base wheel tekrar seçin, çoğaltın, Katmanlar paneli listesinde treads üzerine konumlandırın ve 14px . Rengi #3F3F3F olarak değiştirin ve Kenarlıklar'ı açın — Renk'i #000000 olarak, Konum'u İç ve Genişlik olarak 1 1px olarak ayarlayın.

Bu daireyi çoğaltın, Dolguları kapatın ve Kenarlık Genişliğini 20px olarak ayarlayın. Yalnızca 2 ⁄ 4 Kenarlık göstermek istiyoruz - sol üst tarafta 1 ⁄ 4 ve sağ alt tarafta 1 ⁄ 4 . Bunu yapmak için, Dash alanına r*π*0.25 yazın, burada r dairenin çapıdır (benim durumumda 254px ), 0.25 sınırın %25'idir (veya 1 ⁄ 4 ) ve π 3.14 .
Bu durumda Dash alanına şu formülü girin: 254*3.14*0.25 ve klavyede Enter (veya Tab ) tuşuna basın.
Not : Dash alanına bir sayı girip klavyede Tab tuşuna basarsanız, Sketch, Boşluk alanını otomatik olarak aynı sayı ile dolduracaktır. Enter tuşuna basarsanız aynı şey olur.

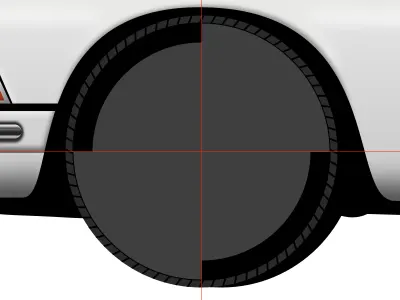
Daireyi çoğaltın, biraz küçültün, Kenarlık Genişliğini 12px ayarlayın ve aşağıdaki özelliklere sahip bir Açısal Gradyan uygulayın:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Ardından, Miktar 4 olan bir Gauss Bulanıklığı efekti uygulayın.

Bir kez daha daireyi çoğaltın, Gauss Bulanıklığı'nı kapatın ve küçültün. Dolguları açın, hala #3F3F3F olduğundan emin olun, Kenarlıkları Dış konuma ve Genişliği 1 1px ayarlayın. Rengi Doğrusal Gradyan olarak değiştirin ve ilk renk durağı için #000000 ve son renk durağı için #444444 kullanın.
İç Gölgeler Ekle — Renk için 20% Alfa'da #FFFFFF kullanın ve Bulanıklığı 2 olarak ayarlayın; ardından Gölgeler uygulayın — Renk için #000000 90% Alfa'da kullanın ve Bulanıklığı 2 olarak ayarlayın.

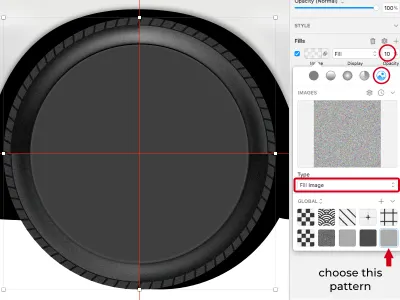
Şimdi biraz doku eklemenin tam zamanı! wheel base şeklini seçip kopyalayın, üstüne yapıştırın, ardından bir kez Geri Taşı , böylece az önce oluşturduğumuz dairenin hemen altına otursun. Dolguları Desen Doldurma , Yazıyı Doldurma Resmi olarak ayarlayın ve sağ alttaki deseni seçin. Bu şekil için Opaklığı 10% olarak ayarlayın.

Üstteki daireyi seçin, çoğaltın, Kenarlıklar , İç Gölgeler ve Gölgeler'i kapatın. Dolguları #000000 ve Opaklığı 100% olarak ayarlayın ve bu daireyi 32px . 4 Miktarında Gauss Bulanıklığı uygulayın.

3 piksel aşağı 3px , ardından kopyalayın ve 6px yukarı taşıyın.

Son daireyi çoğaltın, Gauss Bulanıklığını kapatın, 3 piksel aşağı 3px ve 4px . Renk , 90% Alfa'da #FFFFFF ve Bulanıklık 2 olarak ayarlanmış olarak bir Gölgeler efekti ekleyin.

Şimdi bu daireyi çoğaltın, Gölgeleri kapatın ve biraz 2px (2 piksel ile). Kenarlıkları açın, konumu Inside , Width olarak 1px olarak ayarlayın ve bir Lineer Gradyan uygulayın:
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Aşağıdaki özelliklerle Dolguları Açısal Gradyan olarak değiştirin (dikkat! bu uzun bir renk durakları listesidir):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Ardından, bir İç Gölgeler efekti ekleyin — Renk'i 50% Alfa'da #000000 ve Bulanıklaştırma ve Yayma'yı 2 ayarlayın.
Çoğalt, 14 piksel küçült , Dolguları #434343 14px Renk olarak, Kenarlıklar konumunu Dış olarak ve İç Gölgeler özelliklerini şu şekilde değiştirin: Renk #000000 90% Alfa, Bulanıklaştırma ve Yayma 24 olarak ayarlayın.
Ardından iki Gölge efekti ekleyin:
- ilk — Renk :
#00000050%Alfa'da; Y :2; Bulanıklık :5 - ikinci — Renk :
#00000050%Alfa'da; Bulanıklık :2

Yine, şekli çoğaltın, 8px , Fills , Shadows ve Inner Shadow'u kapatın ve Borders Color'ı #414141 olarak ayarlayın.

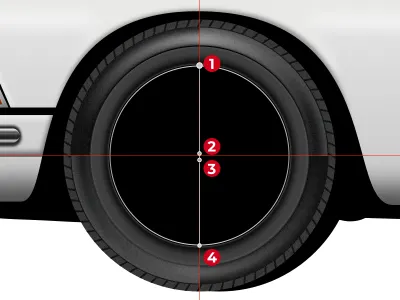
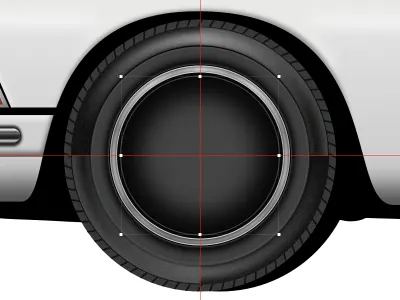
Oval aracına ( O ) geçin ve kılavuzların kesişim noktasından bir daire çizin. Dolguları kapatın, Kenarlıklar Rengini #575757 olarak ayarlayın, konumu İç ve Genişlik olarak 1 1px olarak ayarlayın.
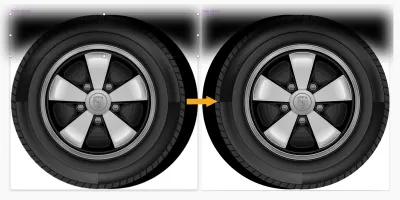
Çoğalt, biraz küçült ve kenar genişliğinin 1 1px olduğundan emin ol. Bunu yedi kez daha tekrarlayın, böylece sonunda dokuz eşmerkezli daireniz olur. Tüm Kenarlık Genişliğinin 1 1px olduğundan emin olun. Aşağıdaki resmi referans olarak kullanın.

Tüm eşmerkezli daireleri seçin ve bir gruba koyun.
jantlar
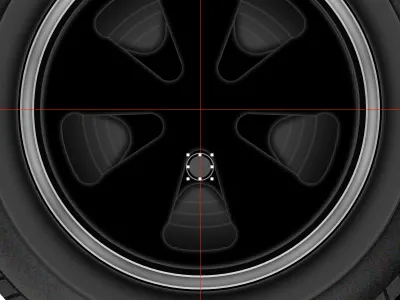
Daha sonra jant tasarımı üzerinde çalışmaya başlayacağız.
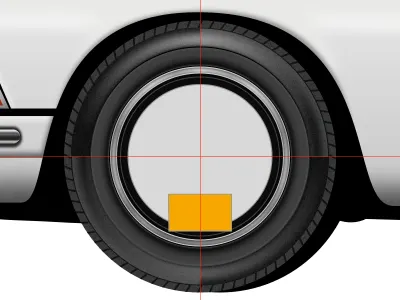
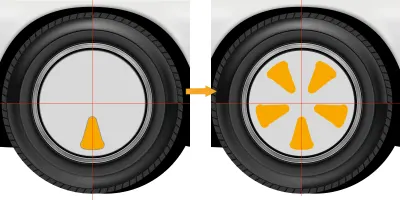
Kılavuzların kesişim noktasından bir daire çizin, ardından üstüne bir dikdörtgen çizin ve daireye yatay olarak ortalayın.

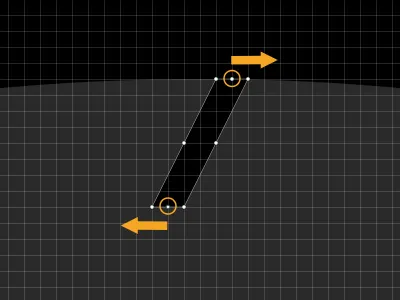
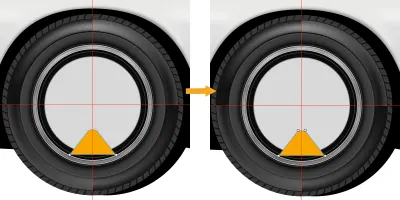
Bu dikdörtgeni seçin, vektör düzenleme moduna geçmek için üzerine çift tıklayın ve aşağıdaki resimdeki gibi bir şey elde edene kadar noktaları hareket ettirin. En üstteki iki noktayı seçin ve Yarıçapı 20 ayarlayın.

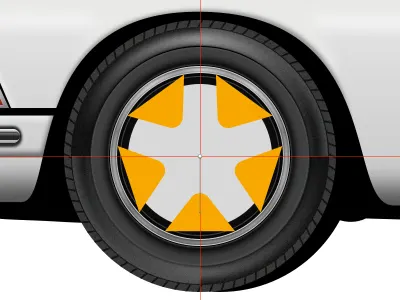
Bu şekli dairenin etrafına dağıtmak için Döndürme Kopyalarını tekrar kullanacağız. Hem daireyi hem de değiştirilmiş dikdörtgeni seçin - Kenarlıkları kapatın ve bunları bir gruba yerleştirin. Şimdi değiştirilen dikdörtgeni seçin, Layer → Path öğesine gidin, Rotate Copies öğesini seçin, iletişim kutusuna 4 girin (böylece toplam beş şeklimiz olur), Rotate öğesine tıklayın ve dairesel göstergeyi kılavuzların kesişimine hizalayın. İşiniz bittiğinde Esc veya Enter tuşuna basın.

Grup içindeki tüm şekilleri seçin ve üst araç çubuğundan bir Çıkarma işlemi uygulayın. İç Gölgeler efekti ekleyin — Renk için 50% #FFFFF kullanın ve Bulanıklığı 2 olarak ayarlayın. Ardından, Color ile Shadows'u #000000 ayarlı olarak 70% Alfa'da ve hem Bulanıklaştırma hem de Yayma 2 ayarlı olarak uygulayın. Son olarak, Fills'i #000000 olarak değiştirin.

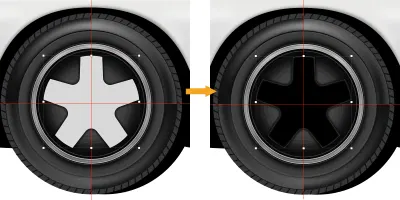
Kılavuzların kesişim noktasından bir daire çizin ancak aşağıdaki şekilden biraz daha büyük yapın, ardından bir şekil çizin ve daireye yatay olarak ortalayın. Her ikisini de seçin, Kenarlıkları kapatın ve bir gruba koyun. Şekli seçin ve bir Kopyaları Döndür işlemi gerçekleştirin. İletişim kutusuna 4 girin (yine toplam beş şeklimiz olacak), Döndür'ü tıklayın ve dairesel göstergeyi kılavuzların kesişimine hizalayın. Hazır olduğunuzda Esc veya Enter tuşuna basın.

Grup içindeki tüm şekilleri seçin ve üst araç çubuğundan bir Çıkarma işlemi uygulayın. Bir İç Gölgeler efekti ekleyin — Renk için 50% #FFFFF kullanın ve Bulanıklığı 2 olarak ayarlayın. Dolguları #131313 olarak değiştirin.

Şimdi bir jant cıvata başı oluşturacağız.
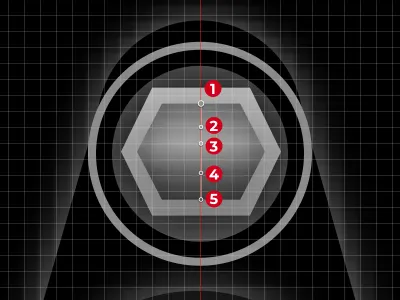
Yeterince yakınlaştırın (%400'e yakınlaştırdım) ve bir daire çizin. Dolguları #4F4F4F olarak ayarlayın, Kenarlıklar konumunu Dış olarak, Genişlik olarak 1 piksel olarak değiştirin ve Renk için #8F8F8F 1px . Bir kenarlık daha ekleyin, ancak bu sefer Renk için #000000 kullanın, konumu Merkez olarak ayarlayın ve Genişliğin 1 1px olduğundan emin olun.

Dairenin ortasına bir dikdörtgen çizin, Borders'ı kapatın, vektör düzenleme moduna girin, Shift tuşunu basılı tutun ve ortasına bir nokta eklemek için sağ segmente tıklayın, ardından sol segment için de aynısını yapın. Altıgen bir şekil oluşturmak için bu noktaları 2px sola ve sağa itin. Dolgular için Doğrusal Gradyan uygulayın — üst kısım için #AEAEAE ve alt renk durağı için #727272 kullanın. Renk için 50% Alfa'da #000000 kullanarak İç Gölgeler ekleyin ve Bulanıklığı 2 ayarlayın ve Renk için 90% Alfa'da #000000 kullanarak Gölgeler uygulayın ve Bulanıklığı 2 olarak ayarlayın.

Altıgen şekli çoğaltın, vektör düzenleme moduna girin, sol taraftaki tüm noktaları seçin ve 1px sağa doğru itin, ardından tüm üst noktaları seçin ve 1px aşağı itin, alt noktaları 1px yukarı ve sağ noktaları 1px sola itin. Gölgeleri Temizleyin ve Doğrusal Degradeyi değiştirin:
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Şimdi bir İç Gölgeler efekti uygulayın. Renk için 50% Alfa ile #000000 kullanın ve Bulanıklığı 2 olarak ayarlayın.

Cıvata başını oluşturmak için kullandığımız tüm şekilleri seçin ve bunları bir bolt head grubuna gruplayın. bolt head grubundan Symbol Create yapabiliyoruz ve ihtiyaç duyduğumuz kadar kullanabiliyoruz.
Yeni Sembolü oluşturmak için bolt head grubunu seçin, sağ tıklayın ve menüden Sembol Oluştur'u seçin. Yeni Sembol Oluştur diyalog kutusu görünecek, sembole bir isim verin ( bolt head ) ve Tamam'ı tıklayın.
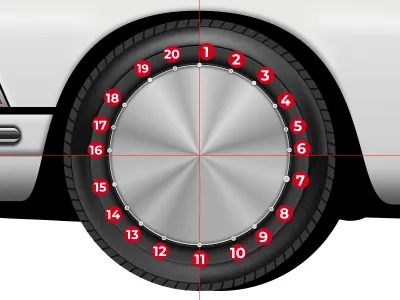
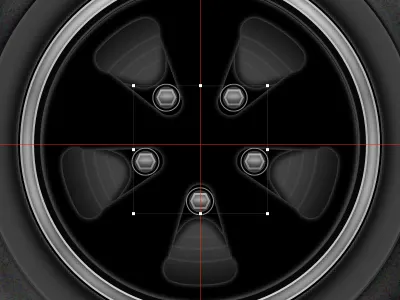
Şimdi bolt head sembollerini dairenin etrafına dağıtmamız gerekiyor. Sembolü çoğaltın, üst araç çubuğundan Döndür'ü seçin, artı imlecini kılavuzların kesişim noktasına sürükleyin ve 72 degrees . Seçimi bırakmadan sembolü 72 derecelik artışlarla kopyalamaya ve döndürmeye devam edin.

Şimdi her bir sembol örneğini seçin ve dönüş açısını 0 degrees ayarlayın.
İpucu : Süreci ve cıvataların jant üzerine yerleştirildiğinde nasıl görüneceğini daha iyi görebilmeniz için başlangıçta açıyı 0 degrees ayarlamanızı öneriyorum. Jant cıvataları yerine oturduğunda, benim tavsiyem biraz daha denemek ve her cıvata sembolü için farklı bir dönüş açısı ayarlamayı denemek. Bu, tekerleklerin daha gerçekçi görünmesini sağlayacaktır - sonuçta, gerçek hayatta jant cıvatalarını 0 dereceye kadar mükemmel bir şekilde hizalamaktan ziyade rastgele açılarda görme olasılığı çok daha yüksektir!
Son olarak, bolt head sembolünün tüm örneklerini seçin, bunları bir grup bolts yerleştirin ve bir kez Geriye Taşı gerçekleştirin.

Bir şekil çizin, Border Color'ı #CFCFCF olarak ayarlayın, Width'i 1px ve position'ı Inside olarak ayarlayın ve Fills için bir Lineer Gradient kullanın:
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Ardından, 30% Alfa'da #000000 ve Bulanıklaştırma ayarını 2 olarak kullanarak İç Gölgeler efektini ekleyin.

Vektör aracını ( V ) alın ve vurgular için kullanacağımız iki şekil çizin. Dolgular için Lineer Gradyan kullanın — üst renk durağı #F3F3F3 için 100% Alfa'da ve alt için aynı renk ancak 0% Alfa'da kullanın. Her iki şekil için de aynı degrade ayarlarını kullanın ve ayrıca her iki şekle de Miktarı 1 olan bir Gauss Bulanıklığı uygulayın.

Az önce oluşturduğumuz tüm şekilleri seçin, gruplayın ve çemberin etrafına eşit olarak dağıtın. Cıvata başları için kullandığımız aynı yöntemi kullanın.

Oval aracını ( O ) seçin ve kılavuzların kesişim noktasından bir daire çizin. Kenarlıkları kapatın ve üst durak için #D8D8D8 ve alt durak için #848484 olarak ayarlanmış renklerle Doğrusal Gradyan'ı kullanın. Hafifçe yükseltilmiş görünmesi için İç Gölgeler ve Gölgeler'i kullanın.
Aşağıdaki özelliklere sahip hafif bir İç Gölgeler efekti ekleyelim:
- Renk :
#FFFFFF80%Alfa'da - Bulanıklık :
2
Ardından, koyu bir İç Gölgeler efekti ekleyin:
- Renk :
#00000050%Alfa'da - Bulanıklık :
2
Son olarak, bir Gölge efekti uygulayın:
- Renk :
#00000050%Alfa'da - Bulanıklık :
2 - Yayılma :
1

Bu daireyi çoğaltın, biraz küçültün, İç Gölgeler ve Gölgeler'i kapatın, Kenarlıklar'ı açın ve ilk kenarlığı ekleyin:

- Renk :
#B5B5B5; - Pozisyon : Dışarıda
- Genişlik :
1px
Sonra üstüne ikinci bir tane ekleyin:
- Renk :
#656565 - Pozisyon : Merkez
- Genişlik :
1px

Jantlara Porsche amblemini ekleyerek jant tasarımını tamamlayalım.
Not : Jantlar için orijinal Porsche logosunun tamamı vektörel olarak yeniden oluşturulması bu eğitimin kapsamı dışındadır. Birkaç seçenek var - bu sayfalarda ana hatları verilen aynı temel ilkeleri izleyerek kendiniz oluşturabilirsiniz; logoyu Wikipedia'dan SVG formatında indirebilir ve ardından değiştirmeyi deneyebilirsiniz; veya logonun vektör satırlardaki bir kopyasını web sitemden indirebilirsiniz ( porsche-line-logo-f.svg ). Porsche logosunun bu kopyası benim tarafımdan tamamen vektörlerle sıfırdan oluşturuldu ve bu, kullanmanızı tavsiye ettiğim varyanttır.
Logo dosyasını ( porsche-line-logo-f.svg ) indirdikten sonra tasarımımıza getirin.
Logonun boyutunu ayarlamak için üst araç çubuğundaki Ölçek aracına geçin ve iletişim kutusunda yükseklik alanına 20px girin. Logoyu aşağıdaki daire ile yatay olarak hizalayın.


Tekerlekleri tamamlama — iki olası iş akışı
Çizimimizde ön tekerleğin bir kopyası (tamamlandıktan sonra) birden fazla kez kullanılacağından, şimdi iki seçeneğimiz var:
- C. Ön tekerlek tasarımını tamamlayabilir, tekerleği çoğaltabilir, birkaç ince ayar yapabilir ve kopyayı arka tekerlek olarak kullanabiliriz. Bu en kolay varyanttır.
- B. Veya öğrenme amacıyla iç içe sembollerin kullanımını içeren bir iş akışı kullanabiliriz. Bu, birazdan daha ayrıntılı olarak inceleyeceğim daha ilginç seçenek. Kemer bağlamak!
A. İş Akışı #1: tekerleği çoğaltın ve kopyayı ayarlayın
Vektör aracını ( V ) alın ve çarkın üstüne bir şekil çizin. Kenarlıkları kapatın ve şekli siyah #000000 renkle doldurun . 10 Miktarda Gauss Bulanıklığı uygulayın. Bu şekilde, araba gövdesinden tekerleğin üzerindeki gölgeyi yeniden yaratacağız - sadece fazladan bir gerçekçilik eklendi.

wheel grubunu, wheel base copy katmanını ve gölge şekli katmanını seçin ve bunları bir front wheel grubu olarak gruplayın.

Artık tekerlek hazır olduğuna göre, front wheel grubunu çoğaltın, Katmanlar paneli listesindeki grubu rear wheel olarak yeniden adlandırın ve sağdaki yerine sürükleyin.

İçerideki wheel grubunu seçin ve 20px sağa itin, ardından wheel base copy katmanını seçin ve 20px sola doğru itin. Arka tekerlek hazır.

B. İş Akışı #2: iç içe semboller kullanın
Vektör aracını ( V ) alın ve çarkın üstüne bir şekil çizin. Kenarlıkları kapatın ve şekli siyah #000000 renkle doldurun . 10 Miktarda Gauss Bulanıklığı uygulayın. Bu şekilde, araba gövdesinden tekerleğin üzerindeki gölgeyi yeniden yaratacağız - sadece fazladan bir gerçekçilik eklendi.

Tekerlek bitti. Şimdi ön ve arka tekerlekleri oluşturmak için bir sembol ve iç içe geçmiş bir sembol kullanacağız.
wheel grubunu, wheel base copy katmanını ve gölge şekli katmanını seçin ve bunları bir front wheel grubu olarak gruplayın.

İşte daha ilginç kısımlara geliyoruz! wheel grubunu seçin ve bir wheel sembolü oluşturun, ardından front wheel seçin ve bir front wheel sembolü oluşturun. Ön tekerlek sembolü artık iç içe geçmiş bir semboldür !
İpucu : Bu konuya ayrılmış Sketch yardım sayfalarında ve Noam Zomerfeld tarafından yazılan aşağıdaki makalede iç içe semboller hakkında daha fazla bilgi edinebilirsiniz.
İç içe semboller, Sketch dosyanızda zaten var olan diğer sembollerden yapılan normal sembollerdir. Bu durumda, front wheel sembolü wheel sembolünden yapılır, bu nedenle wheel sembolü front wheel sembolünün içine yerleştirilmiştir .
Bir sembolden daha iyi ne olabilir? Belki içinde başka bir sembol olan bir sembol — İç İçe Semboller girin! Bu özellik, sembolleri bir araya getirirken size birçok olanak sunar. Yuvalama sembolleri, özellikle bir sembolün varyasyonlarını yaratmanız gerektiğinde faydalı olabilir.
— Javier-Simon Cuello, "Sketimde Sembollerin Tüm Potansiyelini Serbest Bırakmak"
Şimdi, Sketch'deki Semboller sayfasına gidin, front wheel sembolünü çoğaltın, wheel grubunu seçin ve 20px sağa itin, ardından wheel base copy seçin ve 20px sola doğru itin. Sonunda, bu sembolü rear wheel olarak yeniden adlandırın.

Tasarımımıza geri dönün, front wheel sembolünü seçin ve çoğaltın, ardından Denetçi panelini kullanarak sembolü arka tekerlek olarak değiştirin, Katmanlar paneli listesinde sembolü rear wheel rear wheel olarak yeniden adlandırın ve sağa sürükleyin. Tamamlandı!
Şimdiye kadar, diğer iş akışına kıyasla iç içe sembollerle daha fazla zaman harcamışız gibi görünebilir. Bu doğru. Ama aynı zamanda bu özelliği nasıl kullanacağımızı da öğrendik — ve şimdi tekerleklerin tasarımını değiştirmek isterseniz, bunu iki ayrı grup halinde yapmak yerine, bunu wheel simgesinin ve değişikliklerin içinde yalnızca bir kez yapmanız gerekecek. arabanın her iki tekerleğine de otomatik olarak uygulanacaktır. Bu nedenle ön ve arka tekerlekleri oluşturmak için iç içe geçmiş bir sembol kullandık. (Ayrıca, sadece iki değil, çok daha fazla tekerleğin yandan görülebildiği bir araç tasarımı üzerinde çalıştığınızı hayal edin! Tasarruf edilen zaman katlanarak artacaktır.)
Daha büyük resme dönelim - tekerlekler tamamlandığında, nihai tasarıma çok yakınız. Hadi bir bakalım.

Tekerleklerin ve Araba Gövdesinin Altındaki Gölge
Oval aracı seçin ve tekerleklerin altına bir elips çizin. Fills'i 80% Opaklık ile #000000 olarak ayarlayın, Kenarlıkları kapatın ve Miktarı 5 olan bir Gauss Bulanıklığı uygulayın.

Oval şekli çoğaltın, Yeniden Boyutlandırma tutamaçlarını kullanarak genişliği ayarlayın (daha küçük yapın) ve Fills Opacity'yi 50% olarak ayarlayın.

Bu şekli bir kez daha çoğaltın, genişliği ayarlayın ve bu katman için Fills Opacity'yi 80% olarak ayarlayın.

Gölge elipslerini seçin ve hepsini bir shadows grubuna gruplayın. Bu grubu Katmanlar paneli listesinde en alta taşıyın.
17. Son Dokunuşlar — Yarış Çıkartmaları
Neredeyse geldik! Araba gövdesine ve ön camlara bazı yarış çıkartmaları eklemenin zamanı geldi.

Porsche çıkartması
Wikimedia Commons web sitesine gidin ve Porsche Wortmarke'ı SVG formatında indirin. Tasarımımıza getirin, büyütün ve aşağıdaki resimdeki gibi konumlandırın.

Dikdörtgen aracını ( R ) kullanarak bazı dikdörtgenler oluşturun, Dolguları #0F0F13 olarak ayarlayın ve Kenarlıkları kapatın. Tüm öğeleri seçin ve bunları bir porsche sticker grubuna gruplayın, ardından bu grubu bodywork içinde door katmanının hemen altına sürükleyin.

Kabuk çıkartması
Ardından, eski Shell logosunu SVG formatında indirin ve Sketch'te açın. Logo grubunun içinde en alttaki beyaz dikdörtgeni silin, ardından kopyalayıp tasarımımıza yapıştırın. Katmanlar paneli listesindeki porsche sticker hemen üstüne yerleştirin ve aşağıdaki resimdeki gibi konumlandırın.

Dunlop çıkartması
Dunlop logosunu SVG formatında indirin, Sketch'te açın ve sarı dikdörtgeni silin. Onu tasarımımıza getirin, biraz küçültün ve arka lambanın yakınına yerleştirin. Logonun bodywork grubunun içinde, katmanlar listesinde Shell logosunun hemen üstünde olduğundan emin olun.

Marlboro çıkartması
Marlboro logosunun SVG versiyonunu Wikimedia Commons'tan alın, tasarımımıza yapıştırın ve küçültün. Kırmızı şekli sıkıştırmak için yeniden boyutlandırma tutamaçlarını kullanın, ardından harfleri yukarı, kırmızı şekle yaklaştırın ve son olarak aşağıdaki parametrelerle kırmızı şeklin Dolgularını Doğrusal Degrade olarak değiştirin:
-
#E60202 -
#BB0101 -
#860000

Lütfen bu logonun bodywork grubunun içinde ve “Dunlop” logosunun üzerinde olduğundan emin olun.
Heuer Kronograf çıkartması
Tag Heuer SVG logosunu Sketch'te indirin ve açın. Şunlar dışında her şeyi silin: siyah kenarlı dikdörtgen, kırmızı dikdörtgen ve "Heuer" kelimesi.
Siyah kenarlıklı dikdörtgeni seçin, Kenarlıkları kapatın ve Dolguları #CC2132 olarak değiştirin. Ardından, içteki kırmızı dikdörtgeni seçin, Borders'ı açın, Color'ı #FFFFFF , pozisyonu Out'a ve Width'i 12px ayarlayın. Ardından Yazım aracını ( T ) kullanın ve Chronograph kelimesini yazın - yazı tipi için boyut 72px olarak ayarlanmış Helvetica Kalın kullanın .
Not : Helvetica Bold kurulu değilse, görünüş olarak benzer bir yazı tipi kullanın (örneğin, Arial Bold ), çünkü bu ölçekte farklılıkları tespit etmek zor olacaktır.
Metin bloğunu sağ tıklayıp Anahatlara Dönüştür'ü seçerek vektör şekillerine dönüştürün. Son olarak, daha büyük kırmızı dikdörtgeni seçin, vektör düzenleme moduna girin, en üstteki iki noktayı seçin ve biraz aşağı itin. Her şeyi seçin ve tüm öğeleri bir heuer chronograph logo grubuna yerleştirin.

Bu değiştirilmiş logoyu tasarımımıza getirin, küçültün ve araba gövdesine yerleştirin. Daha önce olduğu gibi, Marloboro bodywork üzerinde olduğundan emin olun.

Porsche Arması Rozeti
Wikimedia'ya geçin ve Porsche logosunu SVG formatında indirin. Onu biraz değiştirmemiz ve basitleştirmemiz gerekecek çünkü çok karmaşık ve onu illüstrasyonumuzda kullanacağımız ölçek için tüm bu ayrıntılara ihtiyacımız yok.
SVG logo dosyasını Sketch'te açın ve önce içindeki tüm grupları ( amw-link ve d-link ) silin. Ardından, üstteki şekli seçin, vektör düzenleme moduna geçmek için Enter basın, "Porsche" kelimesini ve kayıtlı ticari marka sembolünü seçin ve bunları da silin.

Ardından, bileşenlerini ortaya çıkarmak için ön ikinci tepe bileşik şeklindeki oka tıklayın, dört yolu seçin ve bunları bileşik yolun dışına sürükleyin, ardından renklerini #B12B28 olarak değiştirin. İlk bileşik tepe şeklinin içeriğini ortaya çıkarın, "Porsche" kelimesini oluşturan tüm yolları seçin ve silin.

Modifiye edilmiş Porsche arması logosunu tasarımımıza getirin, ölçeği küçültün, Porsche logo grubu içinde en son olan yolu seçin ve bir Gölge efekti ekleyin - Renk için #000000 50% Alfa'da kullanın ve Bulanıklığı 2 ayarlayın.

Porsche arması, daha önce eklediğimiz çıkartmalar gibi bodywork grubunun içine, heuer chronograph logo grubunun üzerine yerleştirilmelidir.
Monte-Carlo Rallisi çıkartması
Yuvarlatılmış Dikdörtgen aracını ( U ) kullanarak yuvarlatılmış bir dikdörtgen çizin, vektör düzenleme moduna girin ve aşağıdaki resimdeki gibi şekil yapmak için vektör noktalarını ekleyin ve hareket ettirin.
Color'ı #9C010E olarak ayarlayın ve Borders'ı kapatın. Bu şekli çoğaltın, Renk'i , yani #000000 olarak değiştirin, böylece ne yaptığınızı daha iyi görebilirsiniz, vektör düzenleme moduna girin, en üst noktaları seçin ve biraz aşağı itin. Sağ noktaları sola ve sol noktaları sağa doğru aynı mesafede itin. Ardından alt noktaları biraz daha yukarı itin.
Dolguları kapatın, Konum İçe , Genişlik 6 piksele ve Renk #D7CB82 6px . Katman → Anahatlara Dönüştür seçeneğine giderek Kenarlıkları bir şekle dönüştürün.

Kenarlıksız bir dikdörtgen çizin, Renk'i #D7CB82 olarak ayarlayın, vektör düzenleme moduna girin, üst ve alt bölümün ortasına noktalar ekleyin ve bunları biraz yukarı ve aşağı doğru itin. Şu kelimeleri yazın: “SIEGER, WINNER, VAINQUEUR, 1968”. Yazı tipi için #9C010E Color ile Helvetica Bold (veya alternatif olarak Arial Bold ) kullanın. En alta Porsche Wortmarke'ı ekleyin (daha önce kullandık, hatırladınız mı?) ve Color #D7CB82 olarak ayarlayın.

Metni anahatlara dönüştürün, dikdörtgenin sol tarafındaki “1968” şeklini seçin, yakınlaştırın ve şekli değiştirmek için üst araç çubuğundan Dönüştür'ü kullanın:
- sağ taraftaki orta noktayı seçin ve biraz yukarı itin;
- sağ taraftaki alt noktayı seçin ve aynı miktarda piksel aşağı itin.
Dikdörtgenin sağ tarafında “1968” için benzer bir işlem yapın, ancak bu sefer sol taraftaki orta ve alt noktaları kullanın.

Üç ayrı kelime olarak “RALLYE” “MONTE” “-CARLO” yazın, aynı yazı tipini kullanın ve Rengi #D7CB82 olarak değiştirin.
Yine, Anahatlara Dönüştür eylemi yapın ve şekilleri değiştirmek için üst araç çubuğundan Dönüştür'ü kullanın. Burada fazla ayrıntıya girmeyeceğim, ancak önce “RALLYE” ve “-CARLO” kelimelerini yukarıda belirtilen yöntemi kullanarak değiştirin. Ardından, üç şekli (kelimeleri) seçin, Dönüştür aracını çalıştırın, orta üst noktayı seçin ve şekilleri uzatmak için biraz yukarı itin ve son olarak sürüklerken klavyede Alt + Shift tuşlarına basarak biraz büyütün. sağ üst Yeniden boyutlandırma tutamacı . Aşağıdaki resmi referans olarak kullanın.

Bu çıkartmayı oluşturmak için kullandığımız tüm öğeleri seçip bir rallye monte-carlo grubuna gruplandırın, tasarımımıza getirin ve yan ön cama koyun. Katmanlar paneli listesinde, bu çıkartma üstteki windshields grubunun içinde olmalıdır.

Smashing Dergi Çıkartması
Bu, arabaya koyacağımız son çıkartma. Smashing Magazine logosunu SVG formatında indirin, Sketch'te açın ve logonun altına kırmızı bir ( #D33A2C ) dikdörtgen çizin. Her ikisini de seçin, bir grup Smashing Magazine sticker oluşturun, kopyalayıp tasarımımıza yapıştırın. Rallye Monte Carlo etiketinin yanına yerleştirin ve gerekirse ölçeklendirin.
Katmanlar paneli listesinde bu, üstteki windshields grubunun içinde olmalıdır.

Araba gövdesine ve yan cama daha fazla çıkartma eklemenizi tavsiye ederim. İlhamınız için aşağıdaki resmi kaynak olarak kullanın.
Not : Bunlar sadece örneklerdir ve vektörlerdeki tüm çıkartmaları yeniden oluşturmak bu eğitimin kapsamı dışındadır. Bu öğreticiden öğrenilen ilkeleri uygulayabilir ve çıkartmaları vektör formatında benzer şekilde ayarlayabilirsiniz.


Yarış Numarası ve Sürücü İsimleri
Bir önemli ayrıntı daha - bu araba bir yarış arabası olduğu için ona bir yarış numarası eklememiz gerekiyor.
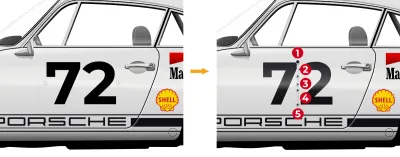
Montserrat yazı tipi ailesini indirin (zaten sahip değilseniz), yalnızca “Montserrat Kalın” yazı tipi varyantını yükleyin ve yarış numarasını yazın. Boyutu 180px ve Rengi #000000 olarak ayarlayın. Ardından, yarış numarasına bir degrade uygulayabilmek için Anahatlara Dönüştür ve Dolguları Doğrusal Degrade olarak değiştirin:
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Şimdi sürücülerin soyadlarını ekleyin. Utanmadan soyadımı ve en iyi arkadaşlarımdan biri olan Ivan Minic'in soyadını ekleyeceğim. Adları eklemek için Metin aracını kullanın, yazı tipi için tekrar “ Montserrat Bold ” kullanın, Boyut ve Çizgiyi 20px ve Renk #2F2F2F olarak ayarlayın.

İsimleri ve yarış numarasını seçin ve bunları door katmanının hemen üzerindeki bodywork grubunun içine taşıyın.
Şimdiye kadar oluşturulan tüm öğeleri seçin ve tek bir gruba koyun — Porsche 911 . Porsche 911'imiz resmi olarak tamamlandı!

Son olarak, bir arka plan ekleyelim. Çalışma yüzeyiyle aynı boyutta bir dikdörtgen oluşturun, Dolguları #F4F3F2 olarak ayarlayın ve Porsche 911 grubunun altına itin.

Çözüm
Nihai varış noktasına ulaşmak için çok zaman ve çaba harcadık ve artık Sketch uygulamasında en sevdiğim arabalardan biri olan 1968'den orijinal Porsche 911'i vektörlerde nasıl oluşturacağınızı da biliyorsunuz. :)
Eğitim muhtemelen çok kolay değildi, ama bence sonuçlar buna değdi.
Bir sonraki adım, elbette, kendi favori arabanızı tasarlamaktır. Bir araba (veya beğendiğiniz başka bir nesne) seçin ve tüm önemli ayrıntıları dikkatlice kopyalayabilmeniz için farklı açılardan çok sayıda fotoğrafını bulduğunuzdan emin olun.

Gördüğünüz gibi, Sketch'te benzer nesneler oluşturmak için ustalaşabileceğiniz belirli araçlar ve özellikler var - bunları tüm süreci hızlandırmak ve basitleştirmek için kullanın.
Katmanların/şekillerin (ve grupların) doğru adlandırılmasının ve bunları doğru sırayla istiflemenin ne kadar önemli olduğunu da hatırlayacağınızı umuyorum, böylece en karmaşık illüstrasyonların bile organize edilmesi ve üzerinde çalışılması kolaydır.
Son olarak, herhangi bir sorunuz varsa, lütfen aşağıya bir yorum bırakın veya Twitter'da (@colaja) ping atın, size memnuniyetle yardımcı olacağım.
Daha fazla okuma
- “Sketch'te Bezier Eğrisinde Ustalaşmak” (Peter Nowell tarafından verilen bir eğitim)
- “Tasarımda Gerçekçi Bir Kronograf Saati Tasarlamak” (Nikola Lazarevic tarafından hazırlanan bir eğitim)
- "Stil Oluşturma - Dolgular" (Çizim yardım sayfası)
- "Sketch'te Vektör Müthişliğinden Yararlanmak" (Peter Nowell tarafından hazırlanan bir eğitim)
- “Vektör Düzenleme (ve Vektör Düzenleme Modu)” (Çizim yardım sayfası)
- "Şekiller" (Çizim yardım sayfası)
- "Sketch'te Kopyalama stilleri" (Drahomir Posteby-Mach tarafından hazırlanan bir eğitim)
- "Sketch'te pikselleri doğru alma" (Nav Pawera tarafından hazırlanan bir eğitim)
- "Sketch Symbols, Bilmeniz gereken her şey ve daha fazlası!" (Brian Laiche tarafından bir eğitim)
- "Taslakta Sembollerin Tüm Potansiyelini Serbest Bırakmak" (Javier Simon Cuello'nun bir makalesi)
- “Kopyaları Döndür aracıyla Şekiller Nasıl Düzenlenir” (Çizim yardım sayfası)
- "İç İçe Semboller Oluşturma" (Çizim yardım sayfası)
- "Sketch'te İç İçe Semboller — Ben sen" (Noam Zomerfeld tarafından hazırlanan bir eğitim)
- “Sketchteki Sembollerin Tüm Potansiyelini Ortaya Çıkarmak: İç İçe Semboller” (Javier Cuello tarafından hazırlanan bir eğitim)
