Sketch ile Porsche 911 Nasıl Oluşturulur (Bölüm 1)
Yayınlanan: 2022-03-10Hem efsanevi Porsche 911 için kalbinizde özel bir yere sahip bir benzinci (diğer adıyla büyük bir araba tutkunu) hem de güçlü Sketch uygulamasının hayranıysanız, bu eğitim tam size göre. Bugün Sketch'in sınırlarını adım adım zorlayacağız. Temel şekiller, katman stilleri ve Çizim özelliklerini ("Kopyaları Döndür" ve "Semboller" gibi) kullanarak eski bir Porsche 911'in çok gerçekçi ve ayrıntılı bir vektör illüstrasyonunu nasıl oluşturacağınızı öğreneceksiniz. Vektör aracında nasıl ustalaşacağınızı, birden çok gölge efektini nasıl uygulayacağınızı ve degradeleri nasıl kullanacağınızı öğreneceksiniz. Ayrıca sadece birkaç özel tıklamayla nesneleri nasıl döndürüp çoğaltabileceğinizi de açıklayacağım. Hiçbir bitmap görüntüsü kullanılmayacaktır; bu, son resmin ayrıntı kaybı olmadan herhangi bir boyuta ölçeklenebileceği anlamına gelir.
Bu eğitim daha çok deneyimli illüstratörlere yöneliktir, ancak Sketch'te yeniyseniz, tüm adımlar ayrıntılı olarak açıklandığı için bundan da yararlanabilirsiniz.
Not : Bu, ana "temel çalışmasını" oluşturmaya odaklanacağımız bu eğitimin ilk kısmıdır, yani arabanın gövdesini oluşturup ince ayar yapacağız. Ayrıca ön sinyal lambalarını ve arka lambaları da yapacağız. İsterseniz Bölüm 2 ve Bölüm 3'e de geçebilirsiniz.
Porsche 911
Ama önce, yapacağımız araba hakkında biraz bilgi verelim.
Model 911, Porsche tarafından 1963'ten 1989'a kadar aynı adı taşıyan yeni bir modelin yerini aldığı 2 kapılı bir spor otomobildir. Orijinal 911 serisi, özellikle yarış için optimize edilmiş varyasyonları olmak üzere, şimdiye kadarki en başarılı rekabet arabası olarak anılır. Eylül 1999'da orijinal Porsche 911, prestijli “Yüzyılın Arabası” ödülünde 5. sırayı aldı.
İlk 911 de zamanı için neredeyse benzersiz bir konsepte sahipti: arkadan motorlu, arkadan itişli. (Çok daha sonra, başka bir şirket aynı konsepte sahip bir araba yarattı. Bu diğer arabayı da duymuş olabilirsiniz - bu ünlü DeLorean DMC-12'ydi! DeLorean 1985'te Back Geleceğe sinemalarda gösterime girdi.)
Şimdi kemerlerinizi bağlayın ve gidelim - önümüzde uzun, dar, rüzgarlı (ama eğlenceli) bir yol var. Motoru çalıştırın (Sketch uygulaması), birinci vitese geçin (yeni bir dosya oluşturun) ve debriyajı bırakın (boş tuval üzerine çizmeye başlayın)!
Not: Daha önce vektör çizim için Sketch kullanma konusunu yazmıştım. Merak ediyorsanız, Sketch ile bir kronograf tasarlamayla ilgili önceki öğreticime bakın: “Sketch'te Gerçekçi Bir Kronograf Saati Tasarlamak.”
Hadi Bir Araba Çizelim!
Bu eğitimdeki adımları daha iyi takip edebilmek için size orijinal Sketch kaynak dosyasını sağlayacağım. Bu dosya süreci daha kolay takip etmenize yardımcı olacaktır ancak adımları boş bir tuvalden başlayarak yeni bir dosyada tekrarlamanızı tavsiye ederim.
- Porsche 911 Sketch dosyasını indirin (1.4 MB)

1. Çalışma Yüzeyi Ayarları
İlk adım, yeni bir Sketch belgesi oluşturmaktır. Belgeyi " 1920px " olarak adlandırın ve aynı ada, boyuta sahip yeni bir çalışma yüzeyi ayarlayın: 1920 piksel genişlik ve 1080px yükseklik.
2. Vektör aracıyla Arabayı İzleme
Bu adım için, Sketch'te arabayı ana hatlarıyla belirtmek için referans olarak hizmet edecek bir Porsche 911 görüntüsüne ihtiyacımız var.

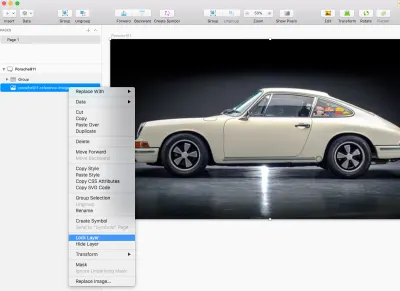
Resmi indirin, kopyalayın ve çalışma yüzeyine yapıştırın. Katmanlar panelindeki katmanlar listesinde referans görüntüye sağ tıklayın ve katmanı yanlışlıkla hareket etmemesi için referans görüntüyle kilitlemek için Katmanı Kilitle'yi seçin.
İpucu : Sketch'te bir katmanı kilitlemenin diğer yolu, Alt tuşuna basıp kilit simgesine tıklayarak katman adının üzerine gelmektir.

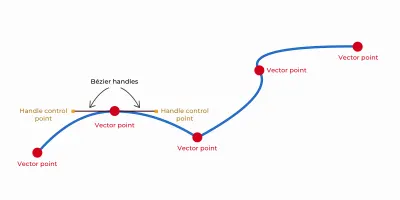
Araba gövdesini ana hatlarıyla belirtmek için Vektör aracını kullanacağız. Bu işlemin sonucu bir vektör şekli olacaktır. Her şekil noktalardan ve Bezier tutamaçlarından oluşur. Bir şekle eğrilik eklemek için Bezier tutamaçları kullanılır.

Puanlarınızı ve Bezier Kollarınızı Bilin
Vektör aracıyla eklediğiniz her nokta için dört nokta türü arasından seçim yapabilirsiniz: düz , aynalı , bağlantısız ve asimetrik . Nokta türü, Bezier tutamaçlarının nasıl davranması gerektiğini açıklar. Bir nokta seçip klavyenizde 1 , 2 , 3 veya 4 tuşlarına basarak bu türler arasında geçiş yapabilirsiniz. Denetçi panelinde seçilen nokta için nokta tipini bulabilirsiniz.
Puan Türleri
1. Düz

"Düz" seçeneği size düz bir köşe verecektir. Bu tip ayrıca sağdaki Müfettiş paneli aracılığıyla bir köşe Yarıçapı eklemenizi sağlar.
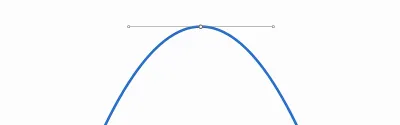
2. Aynalı

"Yansıtmalı", her zaman paralel ve her iki tarafta aynı uzunlukta olacak şekilde birbirini yansıtan iki Bezier tutacağı ekler.
3. Bağlantı kesildi

Bu seçenek size ayrı ayrı değiştirebileceğiniz iki Bezier tutamacı verecektir. Keskin köşeler için mükemmel!
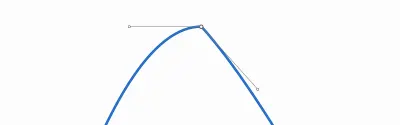
4. Asimetrik

"Asimetrik", "aynalı" ile neredeyse aynıdır, ancak yalnızca Bezier tutamaçlarını paralel tutar. Kolların uzunluğunu ayrı ayrı değiştirebilirsiniz.
Artık noktalar ve tutamaçlar hakkında daha fazla bilgi sahibi olduğunuza göre devam edelim.
Not: Sketch uygulamasında Bezier Eğrileri hakkında daha fazla bilgi edinmek için Peter Nowell'in şu öğreticisine bakın: “Sketch'te Bezier Eğrisinde Ustalaşma”.
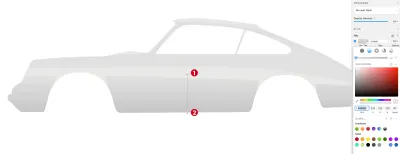
Klavyede V tuşuna basarak Vektör aracını seçin, yakınlaştırın (yakınlaştırmak için Z'ye basın ve tıklayın) ve araba gövdesinin ana hatlarını çizmeye başlayın. Bir nokta oluşturmak için bir kez tıklayın, biraz uzaklaşın, ikinci bir nokta eklemek için tıklayın ve fare düğmesini bırakmadan bir eğri oluşturmak için o noktayı sürükleyin ve eğriyi kontrol etmek için Bezier'i kullanın.
İpucu : Arabanın şeklini daha rahat izleyebilmeniz için, geçici olarak bordüre biraz parlak renk ve daha kalın bir genişlik (bunları değiştirmek için Denetçi panelini kullanın) vermenizi öneririm.

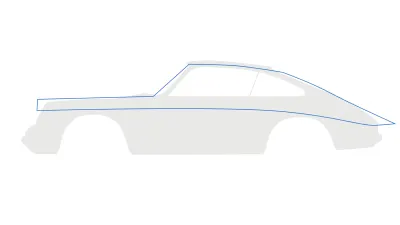
Bunu arabanın ana şekli etrafında yapmaya devam edin, ancak ön ve arka camları hariç tutun. Mükemmelliğe ulaşmak için alıştırma yapmak gerekir ve zamanla Vektör aracını kullanarak daha iyi olacaksınız. Arabanın gövdesinin izini sürmeye hazır olduğunuzda, sonuçlar aşağıdaki ekran görüntüsündeki gibi görünmelidir.

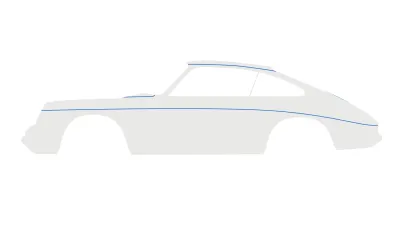
Ardından, yan camları arabanın ana gövdesinden "kesmemiz" gerekiyor. Yan pencerelerin üzerinde iki şekil oluşturmak için Vektör aracını kullanın. Şekilleri side window 1 ve side window 2 olarak adlandırın.

Bu iki şekli çoğaltın ( Cmd + D ) ve kopyaları şimdilik gizleyin . (Kopyaları daha sonra yan camlar için kullanacağız.) Araba gövdesi şeklini ve görünen iki yan cam şeklini seçin ve üstteki Sketch araç çubuğundan bir Çıkarma işlemi uygulayın. Ortaya çıkan şekli car body olarak adlandırın.

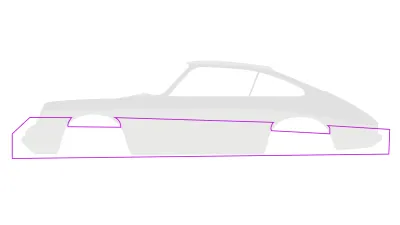
Ardından, Vector aracıyla arabanın alt kısmını oluşturun. İzleyebilirsiniz, ancak şeklin görünmeyecek ayrıntıları özellikle önemli olmadığı için %100 doğru olması gerçekten önemli değildir. Bu şekle floor adlandırın, ardından car body altındaki Katmanlar panelinde taşıyın.

Bu adımı tamamlamadan önce yapılacak tek bir şey daha var - bir tekerlek çizmek. Klavyede O tuşuna basarak Oval aracını seçin ve referans görüntüdeki tekerlekle aynı boyutta bir daire oluşturun.
Merkezden dışarı doğru mükemmel bir daire oluşturmak için sürüklerken Shift ve Alt tuşlarını basılı tutun. Bu şekle wheel base mesafesi adını verin ve Katmanlar paneli listesinde konumunun floor üstünde ve car body katmanlarının altında olduğundan emin olun.

3. Araba Gövdesine Renk, Gölgeler ve Yansımalar Ekleyin
Daha sonra, araba gövdesine odaklanacağız, bu yüzden şimdilik referans görüntüsünün yanı sıra wheel base ve floor katmanlarını gizleyebiliriz. Bu noktada genellikle yapmaktan hoşlandığım şey, referans resmin kilidini açmak, onu çalışma yüzeyinin dışına taşımak ve üzerine yerleştirmek (veya sizin için başka hangi yer işe yararsa - çalışma yüzeyinin altında veya solunda veya sağında), bu yüzden ben yine de referans olarak kullanabilir.
Veya alternatif olarak, referans görüntünün kilidini açabilir, bir kopya oluşturabilir ( Cmd + D ), referans olarak kullanılabilmesi için kopyayı çalışma yüzeyinin dışına taşıyabilir ve orijinal referans görüntüsünü çalışma yüzeyinin içinde gizleyebilirsiniz.
İpucu : Katmanlar paneli listesinde katmanı gizlemek için adının yanındaki göz simgesini tıklayın. Katmanın kilidini açmak için, Katmanlar panelinde farenin sağ tuşuyla tıklayın ve Katmanın Kilidini Aç'ı seçin veya katman adının yanındaki kilit simgesine tıklayın.
Önce arabamız için temel rengi belirleyelim. car body seçin, Kenarlıklar'ın işaretini kaldırın ve Dolgu Rengi için #E9E9E7 kullanın .
İpucu : Dolgular'ı hızlı bir şekilde açıp kapatmak için klavyedeki F'yi ve Kenarlıklar'ı hızlı bir şekilde açıp kapatmak için B'yi kullanın.

Not: Sketch'te yeni misiniz? Önce Dolgularla çalışma hakkında bu çok ayrıntılı Sketch yardım sayfasını kontrol edin: “Stil Oluşturma — Dolgular”.
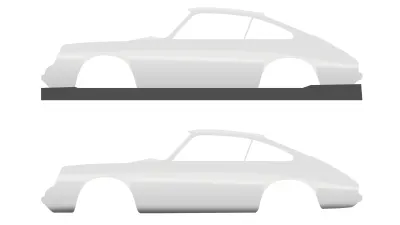
Daha sonra gölgelerle (araba gövdesinin daha koyu kısımları) devam edeceğiz. Aşağıdaki resimdeki gibi bir şekil çizmek için Vektör aracını kullanın.

Gördüğünüz gibi, şekil araba gövdesinden daha uzun, bu yüzden onu hemen düzelteceğiz. Her iki şekli de ( car body ve az önce oluşturduğumuz şekil) seçin ve üst araç çubuğundan bir Maske işlemi gerçekleştirin. Sketch, sonucu otomatik olarak bir gruba yerleştirecektir. Ortaya çıkan bu gruba bodywork adını verin.

Şimdi oluşturduğumuz şekli tekrar seçin, Borders'ı kapatın, Fills #E1E1E1 olarak ayarlayın ve Amount 4 olan bir Gauss Bulanıklığı uygulayın.

Vektör aracıyla başka bir şekil çizin. Aşağıdaki resmi referans olarak kullanın.

Bu şekli grup bodywork taşımak için Katmanlar panelini kullanın. Kenarlıkları kapatın ve aşağıdaki parametrelerle bir Doğrusal Degrade uygulayın:
-
#E4E4E4 -
#C5C5C5

Kenarlarını biraz yumuşatmak için bir Miktar 6 olan bir Gauss Bulanıklığı uygulayın ve bir Gölge ekleyin:
- Renk:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Bulanıklık:10

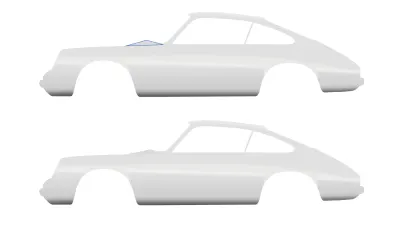
Ardından, carrosserie'nin altına bir gölge eklemek için Vektör aracını kullanarak bir şekil çizin, Dolguları #4E4E4E olarak ayarlayın, bodywork grubunun içine yerleştirin ve Miktarı 12 olan bir Gauss Bulanıklığı uygulayın. Aşağıdaki resmi referans olarak kullanın.

Gölgelerle bitirmek için, aşağıdaki resimdeki gibi Vektör aracını kullanarak küçük bir şekil çizin, #D8D8D8 ile doldurun ve Miktar 5 ile Gauss Bulanıklığı efekti verin. bodywork grubunun içine yerleştirmeyi unutmayın.

Işık yansımaları eklemek için Vektör aracını kullanarak üç şekil oluşturacağız ve bunları aşağıdaki renklerle dolduracağız:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Bu katmanları bodywork grubunun içine taşıyın, Kenarlıkları kapatın ve Miktarı 6 olan bir Gauss Bulanıklığı uygulayın.

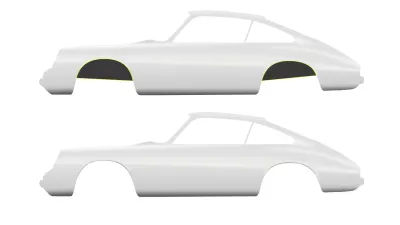
Vektör aracını kullanarak iki şekil çizerek bu adımı tamamlayın. Bu şekilleri front fender ve rear fender . Rengi #393939 olarak ayarlayın, Kenarlıkları kaldırın, bunları tekrar grup içinde taşıyın ve onlara Amount 2 ile bir Gauss Bulanıklığı efekti verin ve Opacity'yi 50% ayarlayın. Aşağıdaki resmi referans olarak kullanın.

Not: Şu andan itibaren yarattığımız her şeyin bodywork grubunun içine yerleştirilmesi gerekiyor.
4. Kapının Oluşturulması (Ve Her Türlü Kapak)
Bu adım oldukça basittir ve tamamlanması yalnızca birkaç dakika sürer. Bu adımda bir demet kapak ve bir kapı ekleyeceğiz.
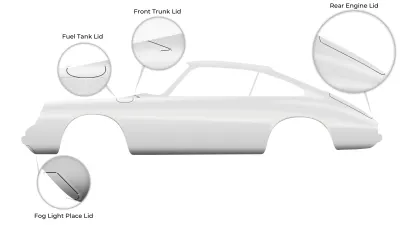
Vektör aracını ( V ) seçin ve kapakları çizmeye başlayın. Şekilleri kapatmanıza gerek yok, sadece açık bırakın, çünkü aslında kapalı şekillere ihtiyacımız yok - sadece çizgilere ihtiyacımız var. Bunu yapmak için her satırdan memnun kaldığınızda Esc tuşuna basın. Renk kenarlığını siyaha ( #000000 ) ve Genişliği 1 1px ayarlayın. Aşağıdaki resmi referans olarak kullanın.

Yakıt Deposu, Ön Bagaj ve Arka Motor kapakları katmanlarını seçin ve bunlara aşağıdaki parametrelerle Gölge efektleri ekleyin:
- Renk :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Bulanıklık :2; Yayılma :0;
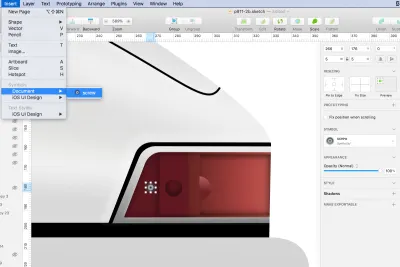
Ardından, Sis Işığı Yerleştirme Kapağı katmanını seçin ve biraz farklı Gölgeler uygulayın:
- Renk :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Bulanıklık :2; Yayılma :2;
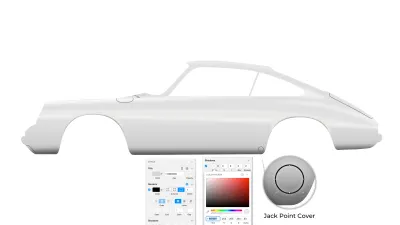
Oval aracı ( O ) alın ve Jack Point kapağını temsil edecek küçük bir daire oluşturun. Dolguları kapatın ve Genişlik 1 1px ve Renk #000000 olarak ayarlanmış bir Dış kenarlık ekleyin. Renk , 30% #FFFFFF ve Bulanıklaştırma ve Yayma 2 olarak ayarlanmış olarak Gölgeler Uygulayın.

Ardından, tüm kapakları çizdiğimiz gibi Vector tool ( V ) ile bir kapı çizeceğiz.
Referans görüntüsünü arka planda görünür yapın, bodywork katmanını 50% Opaklığa ayarlayın ve fotoğraftan kapı çizgilerini izleyin.

İşiniz bittiğinde, referans görüntüsünü tekrar gizleyin, bodywork katmanı Opaklığını 100% ayarlayın ve kapı şeklini şekillendirin.
Kapının şekil kenarlığını Renk'i siyah ( #000000 ), Genişliği 2 2px olarak ayarlayın ve Gölgeler uygulayın:
- Renk :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Bulanıklık :2; Yayılma :2;

İpucu : Şekillere/katmanlara uygun isimler vermeyi unutmayın. Sketch dosyanız giderek daha karmaşık hale geldiğinden, her şeklin/katmanın doğru adlandırılması size daha sonra yardımcı olabilir!
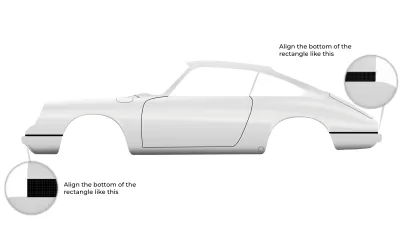
Vektör aracını ( V ) kullanarak iki küçük dikdörtgen çizin. Çizgileri düz yapmak için çizerken Shift tuşunu basılı tutun. Aşağıdaki resimde olduğu gibi dikdörtgenlerin altını hizalamak önemlidir. Her iki dikdörtgeni de siyah renkle doldurun ve Kenarlıkları kapatın.

İpucu : Alternatif olarak, Dikdörtgen aracını ( R ) kullanarak bu iki küçük dikdörtgeni çizebilir , klavyede Enter tuşuna basarak Vektör Düzenleme moduna girebilir , her dikdörtgenin alt iki noktasını seçip düzgün bir şekilde hizalayabilirsiniz.
Son olarak, tekrar Vektör aracını kullanarak yeni bir şekil çizin. Dolguları siyaha ayarlayın, Kenarlıkları kapatın ve Renk , 60% #FFFFFF ve Y ve Bulanıklık 2 olarak ayarlanmış olarak Gölgeler uygulayın. Bu şekle engine lid adını verin. Referans için aşağıdaki resmi kullanın.

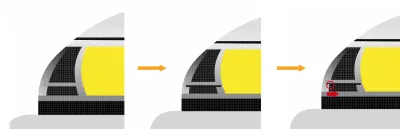
5. Ön Sinyal Lambaları ve Korna
Sinyal ışıklarının yapımına başlamak için Dikdörtgen aracına ( R ) geçin ve bir dikdörtgen çizin. Siyah Renk ile doldurun, Kenarlıkları kapatın ve Gölgeler uygulayın:
- Renk :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Bulanıklık :2; Yayılma :2;

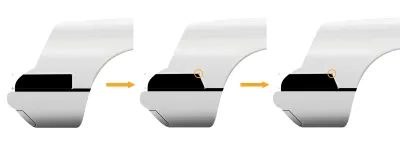
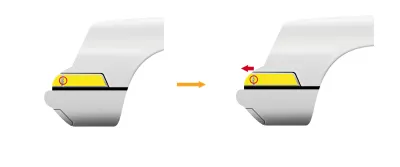
Dikdörtgen şekline çift tıklayarak (veya Enter 'a basarak) Vektör Düzenleme moduna girin, sağ üst noktayı seçin, klavyedeki ← okunu kullanarak 15px sola taşıyın ve Yarıçapı 9px olarak ayarlayın. Vektör Düzenleme modundan çıkmak için tekrar Enter'a basın.

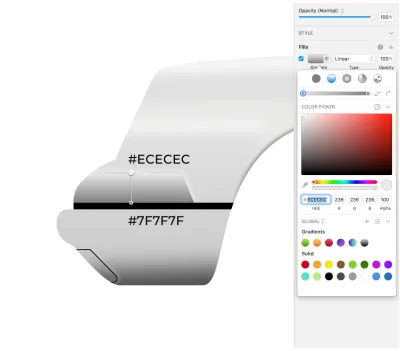
Bu şekli çoğaltın ( Cmd + D ), Gölgeleri kapatın ve Doğrusal Degrade dolgusu ekleyin; ilk renk durağı için #ECECEC ve son renk durağı için #7F7F7F .

Klavyedeki sol ok tuşunu kullanarak bu şekli 2px sola hareket ettirin, ardından Vektör Düzenleme moduna girin (şekle çift tıklayın), en üstteki iki noktayı seçin ve 2 piksel aşağı doğru 2px .


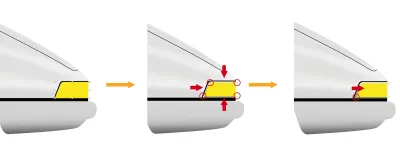
Bu şekli çoğaltın ( Cmd + D ), Rengi Doğrusal Degrade'den Düz Renk'e değiştirin ve istediğiniz rengi seçin. Sarı kullanacağım, ama bu sadece geçici. Ardından, Vektör Düzenleme moduna girmek için şekle çift tıklayın, en üstteki iki noktayı seçin ve 3 piksel aşağı 3px , alttaki iki noktayı seçin ve 3 piksel yukarı 3px , sağdaki iki noktayı seçin ve 3 piksel sola 3px ve son olarak sağ alt noktayı seçin ve sağ kenar aşağıdaki şeklin sağ kenarına paralel olacak şekilde 3px sola hareket ettirin.

Bu şekli ikiye bölmemiz gerekiyor. Bir şekil korna için yer ve diğeri dönüş sinyal lambası için kullanılacaktır. Bazı süslü Boolean işlemleri olmadan basitleştirelim: şekli çoğaltın, orijinal horn space ve kopya turn-signal adlandırın ve daha sonra kullanacağımız için turn-signal şeklini gizleyin.
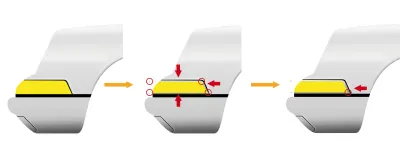
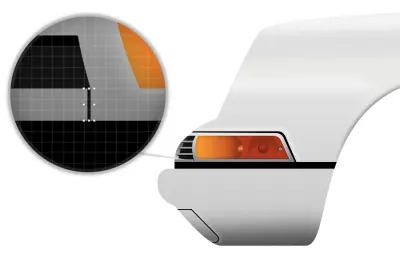
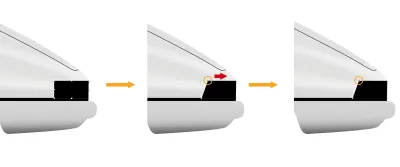
İlk önce horn space şeklini değiştirmemiz gerekiyor. Şekli seçin, Vektör Düzenleme moduna girin, sağ üst noktayı seçin, Yarıçapı tekrar 0 ayarlayın (sağdaki Denetçi panelini kullanarak), bu noktayı sağ alt nokta ile hizalanana kadar sağa hareket ettirin (dikey kırmızı bir çizgi görünür) ve ardından sağdaki her iki noktayı da seçip sola hareket ettirerek korna için kullanacağımız küçük bir şekil oluşturun. Aşağıdaki resmi referans olarak kullanın.
İpucu : Düz bir yol sağlamak için noktaları sürüklerken Shift tuşunu basılı tutun .

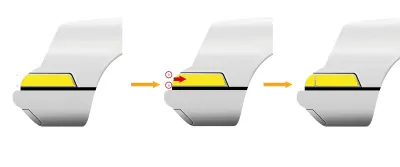
Ardından, turn-signal gizlemeyi kaldırın, Vektör Düzenleme moduna girmek için çift tıklayın, soldaki iki noktayı seçin ve şekiller arasında küçük bir boşluk kalana kadar sağa sürükleyin.

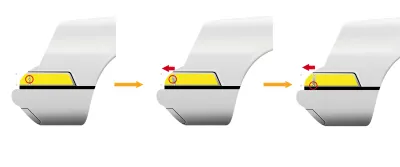
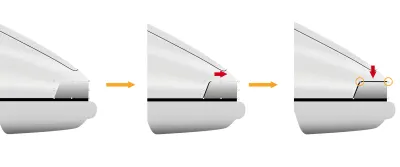
horn space şekline geri dönün. Vektör Düzenleme moduna girmek için çift tıklayın, Shift tuşunu basılı tutun ve tam ortasına bir nokta eklemek için sağ parçaya tıklayın. Şimdi, yeni eklenen noktayı Aynalı nokta tipine dönüştürmek için çift tıklayın ve klavyedeki ← oku kullanarak 4px sola hareket ettirin. Ardından, sağ alt noktayı seçin ve 2px sola hareket ettirin.

turn-signal benzer şekilde değiştireceğiz. turn-signal şeklini seçin, Vektör Düzenleme moduna erişmek için Enter'a basın, sol bölümün tam ortasına bir nokta ekleyin, Denetçi panelini kullanarak onu Aynalı tipe çevirin ve üzerindeki sol ok tuşunu kullanarak 3 3px sola itin. klavye.

Boynuz
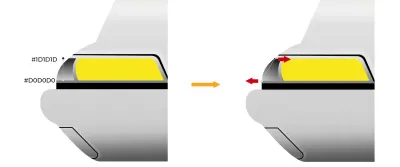
Önce kornayı tamamlayalım. horn space şeklini seçin ve bir Doğrusal Gradyan uygulayın — üst renk durağı için #1D1D1D #D0D0D0 ve alt renk durağı için #D0D0D0 kullanın, ardından degrade açısını ayarlamak için üst durağı sağa ve alt durağı sola sürükleyin.

Şimdi, bu şekli çoğaltın ( Cmd + D ), Renk'i Düz Renk'e getirin ve #131313 ayarlayın, Vektör Düzenleme moduna geçin, soldaki iki noktayı seçin ve biraz sağa sürükleyin.

Sol üst noktayı seçin, biraz sağa doğru itin, sol parçanın ortasına bir nokta ekleyin, Yansıtılmış noktaya çevirin ve 2 2px sola hareket ettirin.

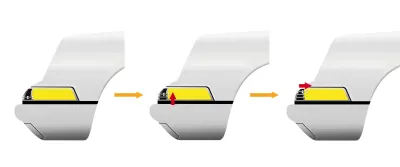
Korna boşluğunun üzerine bir ızgara ekleyelim.
Dikdörtgen aracını ( R ) alın ve Dolgular #9A9A9A 2px ayarlanmış ve Kenarlıklar kapalı olarak 2 piksel yüksekliğinde boynuz alanı üzerinde küçük bir dikdörtgen şekli oluşturun. 1px , yüksekliği 1 piksel olarak değiştirin, rengi #000000 olarak değiştirin, gri dikdörtgenin altında olacak şekilde aşağı taşıyın, Vektör Düzenleme moduna geçin, sol alt noktayı seçin ve 2 piksel sağa hareket 2px . Her iki şekli de seçin ve bir grubun içine yerleştirin ( Cmd + G ). Izgarayı oluşturmak için bu elemanı kullanacağız. Ona bir grille element adı verin.

Bu grubu çoğaltın ve 7px yukarı ve 2 piksel sağa taşıyın, ardından tekrar 2px ve 7px yukarı ve 3 3px sağa itin.

Izgaramız artık horn space geçiyor , bu yüzden düzeltmemiz gerekiyor. Kornanın parçası olan tüm öğeleri seçin ve oluşturulan öğelerin hiçbirinin korna alanının dışına çıkmaması için bir Maske işlemi gerçekleştirin.
Sketch, sonucu otomatik olarak bir gruba yerleştirecektir. Ortaya çıkan bu gruba horn adını verin.

Dönüş Sinyali Işığı
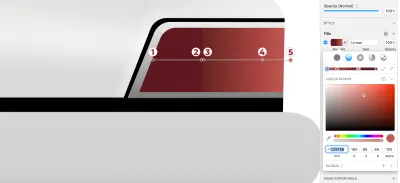
turn-signal şeklini seçin ve bir Doğrusal Gradyan dolgusu ekleyin. Renk iletişim kutusundaki sağa dönük okla degradeyi yatay bir konuma ayarlayın ve aşağıdaki renkleri kullanın:
-
#FFA137 -
#B23821 -
#B23821

Aşağıdaki özelliklere sahip bir İç Gölgeler efekti ekleyin:
- Renk:
#000000 - Alfa:
40% - X:
0; Y:0; Bulanıklık:5; Yayılma:0
Ve bir Gölge efekti uygulayın:
- Renk:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Bulanıklık:2; Yayılma:0
Ampulleri eklemenin zamanı geldi. İlk olarak Oval aracını ( O ) kullanarak aşağıdaki resimdeki gibi bir daire çizelim. Kenarlıkları kapatın, Dolgu Opaklığını %0 olarak ayarlayın ve İç Gölgeler uygulayın:
- Renk:
#000000 - Alfa:
12% - X:
-9; Y:0; Bulanıklık:9; Yayılma:0

Ardından, Dikdörtgen aracıyla ( R ) küçük bir dikdörtgen çizin ve araba resmimizde ampul görevi görecek yuvarlak bir dikdörtgen oluşturmak için Denetçi panelinde Yarıçapı (Yuvarlak Köşeler) kullanın. Borders'ı kapatın ve Fills'i Linear Gradient olarak ayarlayın:
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Son olarak, hem daireyi hem de yuvarlak dikdörtgeni seçin ve dikdörtgeni dairenin içine yerleştirmek için bir Maske işlemi gerçekleştirin. Ortaya çıkan grubu light1 olarak adlandırın.
İpucu : Sketch, bir Mask işlemi gerçekleştirirken maskeleme şeklindeki İç Gölgeleri kapatabilir (bu durumda, light1 ), bu nedenle maskeleme şeklini seçin ve kontrol edin. İç Gölgeler kapalıysa, Denetçi panelini kullanarak bunları yeniden açın. Bir Maske işlemi gerçekleştirirken her seferinde bunu kontrol etmek iyi bir fikirdir.

Benzer şekilde ikinci bir ampul ekleyeceğiz. Bir daire çizin, Borders'ı kapatın, Fills Opacity'yi 0% ayarlayın ve Inner Shadows ekleyin:
- Renk:
#000000 - Alfa:
18% - X:
0; Y:12; Bulanıklık:5; Yayılma:0

Bu daireyi çoğaltın ve küçültün. Mevcut İç Gölgeyi değiştirin:
- Renk:
#000000 - Alfa:
28% - X:
0; Y:-5; Bulanıklık:5; Yayılma:0
Ve üstüne bir tane daha ekleyin:
- Renk:
#000000 - Alfa:
50% - X:
0; Y:0; Bulanıklık:2; Yayılma:0
Ardından ikisini de seçin ve bir light2 grubuna gruplayın.

Katmanlar paneli listesinde turn-signal , light1 ve light2 ve bir Maske işlemi uygulayın. Bu şekilde light1 ve light2 turn-signal içinde olacaktır. Ortaya çıkan grup turn signal light .

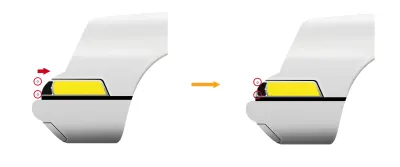
Sinyal lambasını tamamlamak için sağ tarafına minik bir vida eklememiz gerekiyor. Vidamızı bir daire kullanarak oluşturacağız, bu yüzden Oval aleti ( O ) alın ve sağda sinyal ışığının kenarına yakın küçük bir daire çizin. Dolgu Opaklığını 0% , Kenarlık Genişliğini 1 1px , İç konumu ve rengi alfa 30% ile #B3B3B3 ; ve bir İç Gölgeler efekti ekleyin:
- Renk:
#000000 - Alfa:
50% - X:
0; Y:2; Bulanıklık:2; Yayılma:0

Bu daireyi çoğaltın, küçültün, Kenarlıkları kapatın, Dolguları #B2CBDF olarak ayarlayın ve Opaklık 100% geri dönün ve aşağıdaki Gölgeleri ve İç Gölgeleri ekleyin.
İlk İç Gölge :
- Renk:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Bulanıklık:1; Yayılma:0
İkinci İç Gölge :
- Renk:
#000000 - Alfa:
50% - X:
0; Y:0; Bulanıklık:1; Yayılma:0
Ve sonunda, bir Gölge efekti:
- Renk:
#000000 - Alfa:
100% - X:
0; Y:0; Bulanıklık:2; Yayılma:0

Vida için bir daireye daha ihtiyacımız var, bu yüzden tekrar önceki daireyi çoğaltın, küçültün, Fills'i #303030 olarak ayarlayın ve Shadows and Inner Shadows'u kapatın.

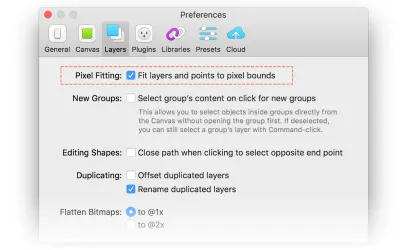
İpucu : Bu noktada, yukarıdaki ekran görüntüsünde gördüğünüzden biraz daha büyük görünen 1 1px bir daire ile karşılaşabilirsiniz ve ayrıca onu düzgün bir şekilde hizalamakta bazı sorunlar yaşayabilirsiniz. Bu olursa, Çizim Tercihleri'nde Piksel Uydurma'nın işaretli olup olmadığını kontrol edin ve işaretlenmişse, (en azından geçici olarak) devre dışı bırakmak iyi bir fikir olabilir: Tercihler → Katmanlar'a gidin → Piksel Uydurma onay kutusunun işaretini kaldırın.

Vidayı oluşturmak için kullandığımız tüm daireleri seçin ve bunları bir screw grubuna gruplayın, ardından elde edilen bu grubu üstteki turn signal light grubunun içine taşıyın.
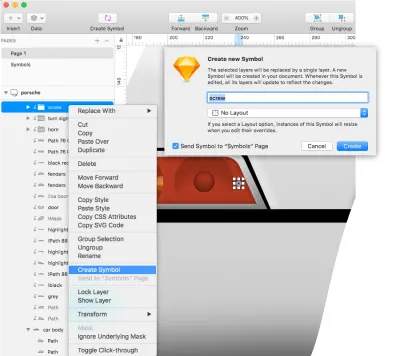
Şimdi Sketch'te Create Symbol özelliğini kullanma ve screw grubundan yeni bir Symbol oluşturma zamanı. Daha sonra bu sembolü illüstrasyonumuzda ihtiyacımız olduğu kadar kullanabiliriz.
İpucu : Yeniden kullanmayı umduğunuz öğeler için semboller oluşturulur. Onları doğru kullandığınızda, Semboller çok güçlü bir özellik haline gelebilir; çizimlerinizde ve tasarımlarınızda ortak öğeleri kaydetmeniz ve yeniden kullanmanız için size bir yol sunarak iş akışınızı hızlandırabilirler. Bir Sembolde değişiklik yaptığınızda, bu değişiklikler tasarımlarınızda bu Sembolün tüm örneklerine otomatik olarak uygulanacaktır.
Bir Sembol oluşturmak için Katmanlar paneli listesinde screw grubunu seçin, sağ tıklayın ve menüden Sembol Oluştur'u seçin. Yeni Sembol Oluştur iletişim kutusu görünecektir; sembole bir isim verin (bu durumda screw ) ve OK 'e tıklayın.

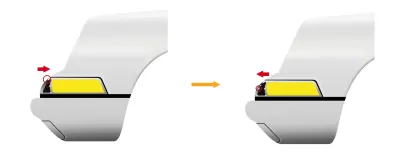
Eklenecek küçük bir detay daha var. Yeterince yakınlaştırın (yani %3200) ve küçük bir dikdörtgen çizin. Kenarlıkları kapatın ve Dolguları #131313 olarak ayarlayın.

6. Arka Lambalar
Kuyruk lambalarını önceki adımda yaptığımızla aynı şekilde oluşturacağız. Bu adımı hızlıca geçelim.
Dikdörtgeni çizin. Siyah renkle doldurun, Kenarlıkları kapatın ve Gölgeler uygulayın:
- Renk :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Bulanıklık :2; Yayılma :2;
Vektör Düzenleme moduna girin, sol üst köşeyi 15 15px sağa hareket ettirin ve Yarıçapı 9 piksel olarak 9px .

Dikdörtgeni çoğaltın, Gölgeleri kapatın ve Doğrusal Degrade dolgusu ekleyin; ilk renk durağı için #ECECEC ve son renk durağı için #7F7F7F . Ardından, 2 2px sağa hareket ettirin, Vektör Düzenleme moduna girin, en üstteki iki noktayı seçin ve 2 piksel aşağı 2px .

Bu şekli çoğaltın ( Cmd + D ), Renk'i Doğrusal Gradyan'dan Düz Renk'e değiştirin ve istediğiniz rengi seçin. Ardından, Vektör Düzenleme moduna geçin, en üstteki iki noktayı seçin ve 3px aşağı taşıyın, alttaki iki noktayı seçin ve 3 piksel yukarı 3px , soldaki iki noktayı seçin ve bunları sağa 3px taşıyın ve son olarak sol alt noktayı seçin ve sağ kenar aşağıdaki şeklin sağ kenarına paralel olacak şekilde 3px sola hareket ettirin.

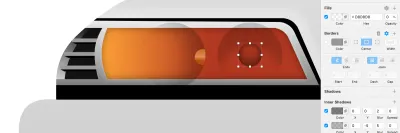
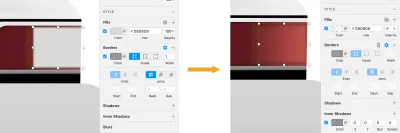
Şimdi Fills'i Linear Gradient olarak değiştirin. Renk iletişim kutusundaki sağa dönük okla degradeyi yatay bir konuma ayarlayın ve aşağıdaki renkleri kullanın:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Aşağıdaki özelliklere sahip bir İç Gölgeler efekti ekleyin:
- Renk:
#000000 - Alfa:
50% - X:
0; Y:0; Bulanıklık:5; Yayılma:0
Ve bir Gölge efekti uygulayın:
- Renk:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Bulanıklık:2; Yayılma:0

Şimdi kuyruk lambası ampullerinin tasarımına geçelim.
Aşağıdaki resimdeki gibi bir dikdörtgen çizmek için Dikdörtgen aracını ( R ) kullanın. Kenarlıkları kapatın, Dolgu Opaklığını 0% olarak ayarlayın ve İç Gölgeler uygulayın:
- Renk:
#000000 - Alfa:
40% - X:
-2; Y:0; Bulanıklık:5; Yayılma:0

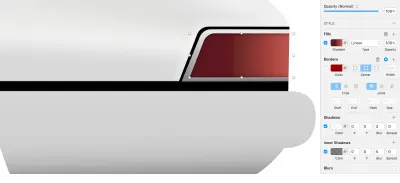
Ardından Dikdörtgen aracıyla ( R ) küçük bir dikdörtgen çizin ve Ampul işlevi görecek yuvarlak bir dikdörtgen oluşturmak için Denetçi panelinde Yarıçap (Yuvarlak Köşeler) kullanın. Borders'ı kapatın ve Fills'i Linear Gradient olarak ayarlayın:
-
#B75D61 -
#6B2224

Son olarak, her iki dikdörtgeni de seçin ve yuvarlatılmış dikdörtgeni diğer dikdörtgenin içine yerleştirmek için bir Maske işlemi gerçekleştirin. Ortaya çıkan grubu tail-light1 .
İpucu : Yine, bir Maske işlemi gerçekleştirirken Sketch'in maskeleme şeklindeki İç Gölgeleri kapatabileceğini unutmayın, bu nedenle maskeleme şeklini seçin ve kontrol edin. İç Gölgeler kapalıysa, Denetçi panelini kullanarak bunları yeniden açın.

Bir dikdörtgen çizin, Borders'ı kapatın, Fills Opacity'yi 0% ayarlayın ve Shadows ekleyin:
- Renk:
#000000 - Alfa:
30% - X:
-2; Y:0; Bulanıklık:2; Yayılma:0

Küçük bir daire çizin, Borders'ı kapatın, Fills Opacity'yi 0% ayarlayın ve aşağıdaki Inner Shadows'u uygulayın.
İlk İç Gölge :
- Renk:
#000000 - Alfa:
40% - X:
0; Y:-2; Bulanıklık:5; Yayılma:0
İkinci İç Gölge :
- Renk:
#000000 - Alfa:
30% - X:
0; Y:0; Bulanıklık:5; Yayılma:0

Az önce oluşturduğumuz dikdörtgeni ve daireyi seçin ve bunları tail-light2 grubunun ( Cmd + G ) içine yerleştirin.
screw sembolü örneğini ekleyerek bu adımı tamamlayın. Ekle → Belge seçeneğine gidin, vidayı seçin, sembolü eklemek için tail-light2 üzerine tıklayın ve ardından doğru noktaya konumlandırın. Aşağıdaki resmi referans olarak kullanın.

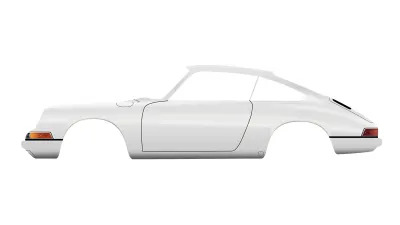
Şimdi büyük resme bir göz atalım ve şu ana kadar neler yaptığımıza bir bakalım!

Çözüm
Aferin! Arabanın ana gövdesi artık hazır; kapı şekline, kapaklara, ön dönüş lambasına ve masal lambalarına sahibiz.
Eğitimin bir sonraki bölümünde, camlar, tamponlar, farlar, iç mekan ve arabanın diğer birkaç unsuru ile devam edeceğiz. Bizi izlemeye devam edin!
