Dijital Sanatçılar İçin Photoshop İş Akışları ve Kısayolları
Yayınlanan: 2022-03-10Adobe Photoshop, neredeyse her dijital içerik oluşturucunun hayatında bir rol oynar. Photoshop, birçok dijital sanatçının, fotoğrafçının, grafik tasarımcının ve hatta bazı web geliştiricilerinin ortak noktasıdır. Araç o kadar esnektir ki, çoğu zaman aynı sonuçları birkaç farklı yolla elde edebilirsiniz. Hepimizi farklı kılan şey, kişisel iş akışlarımız ve istenen sonucu elde etmek için onu nasıl kullandığımıza ilişkin tercihlerimizdir.
Photoshop'u her gün kullanıyorum ve kısayollar iş akışımın hayati bir parçası. Zamandan tasarruf etmeme ve yaptığım şeye daha iyi odaklanmama izin veriyorlar: dijital illüstrasyon. Bu makalede, sık kullandığım Photoshop kısayollarını, daha üretken olmama yardımcı olan bazı özelliklerini ve yaratıcı sürecimin birkaç önemli bölümünü paylaşacağım.
Bu eğitimden en iyi şekilde yararlanmak için Photoshop'a biraz aşinalık gerekli olacaktır, ancak ister yeni başlayan ister ileri düzey bir kullanıcı olun, her teknik ayrıntılı olarak açıklanacağı için takip edebilmelisiniz.
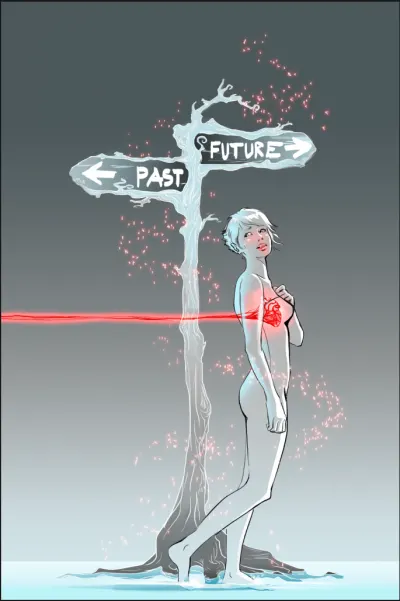
Bu yazı için en ünlü Photoshop çalışmalarımdan biri olan “Pişmanlık”ı kullanmaya karar verdim:

İçindekiler
- Kısayollara Giriş: Verimliliğinizi Artırmanın Yolu
- Klavye Kısayolları Penceresi
- Fırça Boyutu Nasıl Artırılır ve Azaltılır
- Fırça Yumuşaklığı Nasıl Artırılır ve Azaltılır
- Hızlı Renk Seçici (HUD Renk Seçici)
- Katmanlarla Çalışma
- Eğrilerle Çalışmak
- Eylemler: Projeniz İçin İhtiyacınız Olan Her Şeyi Kaydetme
- Çözüm
- Daha fazla okuma
1. Kısayollara Giriş: Verimliliğinizi Artırmanın Yolu
Her tasarımcı, sanatçı, fotoğrafçı veya web geliştiricisi muhtemelen bir kez Photoshop'u açtı ve Fırça aracını, Taşıma aracını vb. seçmek için bir simgeyi işaret etti ve tıkladı. Hepimiz oradaydık, ancak her gün Photoshop kullanan çoğumuz için o günler çok geride kaldı. Bazıları bugün hala yapabilir, ancak ayrıntılara girmeden önce bahsetmek istediğim şey kısayolların önemi.
Bunu düşündüğünüzde, farenizi (veya ekran kaleminizi) Araçlar çubuğuna getirmek ve aracın küçük simgesine tıklayarak ihtiyacınız olan aracı seçmek yerine bir klavye kısayolu kullanarak belki yarım saniye kazanıyorsunuz. Bununla birlikte, önemsiz görünebilecek bazılarına göre, her dijital yaratıcının proje başına binlerce seçim yaptığını ve bu yarım saniyelerin sonunda saatler olduğunu düşünün!
Şimdi, devam etmeden önce lütfen aşağıdakilere dikkat edin:
- Kısayol Gösterimi
Photoshop'u Windows'ta kullanıyorum ancak tüm kısayollar Mac OS'de aynı şekilde çalışmalı; bahsetmeye değer tek şey, Windows'taki Ctrl (Kontrol) tuşunun Mac'teki Cmd (Komut) tuşuna karşılık gelmesidir, bu yüzden bu eğitim boyunca Ctrl/Cmd kullanacağım. - Photoshop CS6+
Burada bahsedilen tüm özellikler ve kısayollar, en son Photoshop CC 2018 dahil olmak üzere Photoshop CS6 ve sonraki sürümlerde çalışmalıdır.
2. Klavye Kısayolları Penceresi
Başlangıç olarak, mevcut kısayolları değiştirebileceğiniz Klavye Kısayolları penceresini nerede bulabileceğinizi göstermek ve hangi tuşun hangi özelliğe veya araca bağlı olduğunu öğrenmek istiyorum:
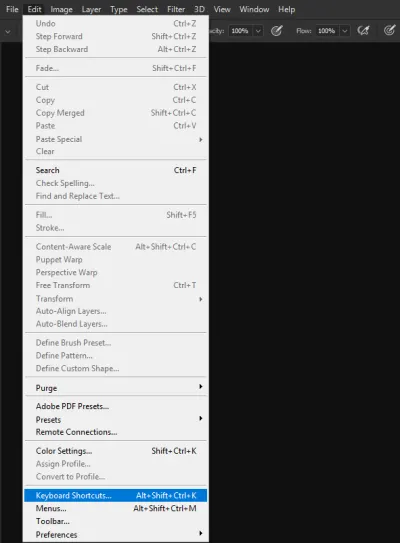
Photoshop'u açın, Düzenle'ye gidin ve Klavye Kısayolları'nı seçin. Alternatif olarak, aynı şeye buradan erişebilirsiniz: Pencere → Çalışma Alanı → Klavye Kısayolları ve Menüleri .

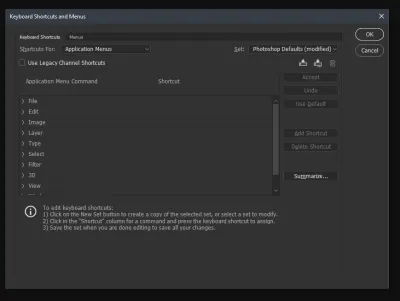
Şimdi, kontrol etmek istediğiniz kategoriyi seçebileceğiniz Klavye Kısayolları ve Menüler penceresi (iletişim kutusu) tarafından karşılanacaksınız. Orada bir sürü seçenek var, bu yüzden ilk başta biraz korkutucu gelebilir, ancak bu his yakında geçecek. Ana üç seçenek ( Kısayollar:... açılır listesinden erişilebilir):
- Uygulama Menüleri
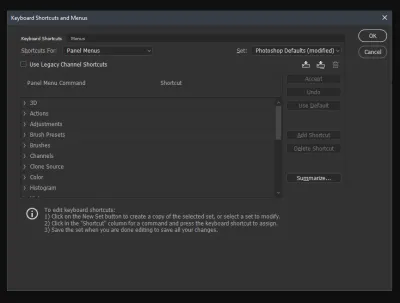
- Panel Menüleri
- Araçlar
Tipik olarak, Uygulama Menüleri göreceğiniz ilk şey olacaktır. Bunlar, Photoshop penceresinin üstünde gördüğünüz menü seçeneklerinin kısayollarıdır ( File , Edit , Image , Layer , Type , vb.).

Örneğin Parlaklık/Kontrast seçeneğini sık sık kullanıyorsanız, Görüntü (menüde), ardından Ayarlamalar ve son olarak Parlaklık/Kontrast öğesini bulup tıklamak yerine, bir tuş kombinasyonu ve Parlaklık atayabilirsiniz. /Contrast , atanan tuşlara bastıktan hemen sonra görünecektir.
İkinci bölüm olan Panel Menüleri de özellikle Katmanlar kısmında ilginçtir. Yapmanız gereken işin türüne bağlı olarak sizin için yararlı olabilecek birkaç seçenek göreceksiniz. Standart Yeni Katman kısayolunun bulunduğu yer burasıdır ( Ctrl/Cmd + Shift + N ) ancak Gizli Katmanları Sil için bir kısayol da ayarlayabilirsiniz. Gereksiz katmanları silmek, Photoshop dosyasının boyutunu düşürmeye yardımcı olur ve bilgisayarınızın aslında kullanmadığınız ekstra katmanları önbelleğe alması gerekmeyeceğinden performansı artırmaya yardımcı olur.

Üçüncü bölüm, Photoshop'un sol panelinde bulunan tüm araçlara atanan kısayolları görebileceğiniz Araçlar'dır .
Profesyonel İpucu: Alt araçları olan araçlardan herhangi biri arasında geçiş yapmak için (örnek: Silgi aracının bir Arka Plan Silgisi ve bir Sihirli Silgisi vardır), Shift tuşunu ve uygun kısayol düğmesini basılı tutmanız yeterlidir . Silgi örneğinde, istediğiniz alt araca ulaşana kadar Shift + E tuşlarına birkaç kez basın.
Bu bölümü tamamlamadan önce bahsetmek istediğim son bir şey, Klavye Kısayolları ve Menülerinin farklı Profiller oluşturmanıza izin vermesidir (Photoshop bunlara "kümeler" diyor ama bence "profiller" amaca daha uygun), yani Photoshop Varsayılanları ile gerçekten uğraşmak istemezseniz, yeni bir kişiselleştirilmiş profil oluşturabilirsiniz. Yeni bir Profil oluşturduğunuzda, onları değiştirmeye başlayana kadar Varsayılan Photoshop Kısayolları setini aldığınızı belirtmekte fayda var.

Klavye Kısayolları menüsüne alışmak biraz zaman alabilir, ancak başlangıçta zaman ayırırsanız (en iyisi bunu bir proje sırasında değil kendi zamanınızda yaparsanız), daha sonra fayda sağlarsınız.
Klavyenizin Sol Tarafındaki Kısayollara Odaklanma
İnsanlar kısayol kullanmanın yararını kabul ettikten sonra, sonunda elinizi klavyenin bir tarafından diğer tarafına kaydırarak zamanın boşa harcandığını kabul ettiler. Yine de kulağa biraz önemsiz geliyor, o yarım saniyeleri hatırlıyor musunuz? Hala toplanırlar, ancak sürekli olarak aletleri değiştiriyorsanız ve kolunuzu hareket ettirmeniz gerekiyorsa bu sefer kolunuzu yorabilir. Bu muhtemelen Adobe'nin klavyenin sol tarafına odaklanan birkaç kısayol özelliği daha eklemesine yol açtı.
Şimdi size en sık kullandığım (ve nedenini) kısayolları göstereyim.
3. Fırça Boyutu Nasıl Artırılır ve Azaltılır
Fırçanızın boyutunu artırmak veya azaltmak için yapmanız gerekenler:
- Alt tuşunu tıklayın ve basılı tutun. (Mac'te bu, Ctrl ve Alt tuşları olacaktır),
- Sağ fare düğmesini tıklayın ve basılı tutun,
- Ardından, boyutu büyütmek için soldan sağa ve azaltmak için sağdan sola yatay olarak sürükleyin.
Photoshop CC 2017 ve sonraki sürümlerden herhangi bir şey kullanıyorsanız, sürüklerken Fn + Ctrl + Alt tuşlarına basmayı deneyin. Görünüşe göre Adobe bu kısayolu değiştirmiş ve henüz belgelememiş.

Bu kısayolu öğrendiğim an, kelimenin tam anlamıyla onu kullanmayı bırakamadım!
Dijital bir sanatçıysanız, özellikle onu da seveceğinize inanıyorum. Eskiz, boyama, silme, bir fırçayla yapmanız gereken hemen hemen her şey çok daha kolay ve akıcı hale gelir çünkü artırmak ve azaltmak için varsayılan tuşlar olan çok tanıdık [ ve ] tuşlarına ulaşmanıza gerek kalmaz. fırça boyutu. Bu anahtarları kullanmak, özellikle gözlerinizi projenizden ayırmanız veya kalemi bir kenara bırakmanız gerektiğinde iş akışınızı bozabilir.
4. Fırça Yumuşaklığı Nasıl Artırılır ve Azaltılır
Aslında aynı tuş kombinasyonudur, ancak hafif bir bükülme vardır: Fırçanızın yumuşaklığını artırmak ve azaltmak yalnızca Photoshop'un varsayılan Yuvarlak fırçaları için işe yarar. Ne yazık ki, özel bir forma sahip özel yapılmış fırçalarınız varsa, bu onlar için işe yaramaz.
- Alt tuşunu tıklayın ve basılı tutun. (Mac'te bu, Ctrl ve Alt tuşları olacaktır),
- Sağ fare düğmesini tıklayın ve basılı tutun,
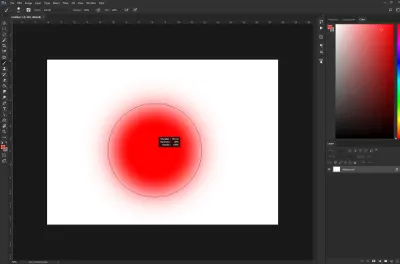
- Ardından fırçanızın kenarını sertleştirmek için yukarı doğru sürükleyin ve daha yumuşak hale getirmek için aşağı doğru sürükleyin.

Yine, bu kısayol özel şekilli fırçalar için çalışmaz, ancak gerçekten güzel bir özellik olurdu. Umarım, Photoshop'un gelecekteki bir güncellemesinde bunu görebiliriz.
5. Hızlı Renk Seçici (HUD Renk Seçici)
Photoshop'un hızlı bir renk seçici (HUD Renk Seçici) sunduğunun farkında olabilirsiniz veya olmayabilirsiniz. Ve hayır, bu Araçlar bölümünde bulunan renk seçici değil.

Adobe'nin, imlecinizin tuval üzerinde bulunduğu yerde açılan "HUD Renk Seçici" dediği şeyden bahsediyorum.
Bu sözde HUD Renk Seçici yerleşik bir sürümdür ve en azından Photoshop CS6'dan (2012'de piyasaya sürüldü) beri var olduğuna inanıyorum. Bunu şimdi öğreniyorsanız, muhtemelen birkaç ay önce ilk karşılaştığım zamanki kadar şaşırmışsınızdır. Evet, benim de alışmam biraz zaman aldı! Adil olmak gerekirse, bu renk seçiciyle ilgili de bazı çekincelerim var ama onlara birazdan geleceğim.

HUD Renk Seçici'yi şu şekilde açabilirsiniz:
Windows'ta
- Alt + Shift'i tıklayıp basılı tutun,
- Sağ fare düğmesini tıklayın ve basılı tutun.
Mac'te
- Ctrl ⌃ + Alt ⌥ + Cmd ⌘ öğesini tıklayın ve basılı tutun,
- Sağ fare düğmesini tıklayın ve basılı tutun.
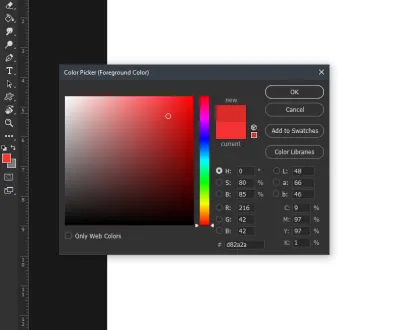
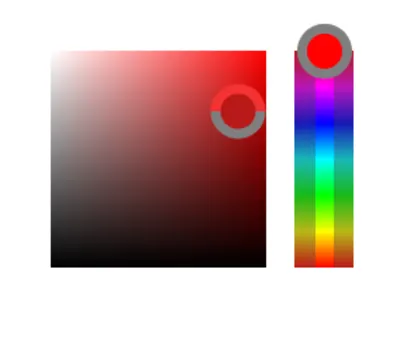
Yukarıdaki tuş kombinasyonlarını takip ettiyseniz, bu renkli kareyi görmelisiniz. Bununla birlikte, muhtemelen onunla çalışmanın biraz garip olduğunu fark etmişsinizdir. Örneğin, tüm tuşları basılı tutmaya devam etmeniz gerekiyor ve bunu yaparken bir renk gamı seçmek için sağ dikdörtgenin üzerine gelmeniz ve ardından gölgeyi seçmek için fareyle kareye geri dönmeniz gerekiyor. Devam eden tüm bu gezinme ile, kalbinizi gerçekten belirlediğiniz rengi kaçırmak biraz kolay, bu biraz can sıkıcı olabilir.
Yine de, biraz pratikle Hızlı Renk Seçici'de ustalaşabileceğinize ve istediğiniz sonuçları elde edebileceğinize inanıyorum. Bu yerleşik sürümü kullanmaya pek hevesli değilseniz, her zaman Photoshop'unuza bağlayabileceğiniz üçüncü taraf uzantıları vardır, örneğin Coolorus 2 Renk Çarkı veya Ressamlar Çarkı (PS CS4, CS5, CS6 ile çalışır) .
6. Katmanlarla Çalışmak
Dijital olarak çalışmanın avantajlarından biri de tartışmasız katmanlarla çalışabilme yeteneğidir. Oldukça çok yönlüdürler ve onlarla yapabileceğiniz birçok şey vardır. Yalnızca Katmanlar üzerine bir kitap yazılabileceğini söyleyebilirsiniz. Ancak bundan sonraki en iyi şeyi yapacağım ve bu, projelerim üzerinde çalışırken en sık kullandığım seçenekleri sizinle paylaşmak olacak.
Tahmin edebileceğiniz gibi, Katman bölümü, her tür dijital reklam öğesi için oldukça önemli bir bölümdür. Bu bölümde, gerçek hayat kurtarıcı olabilecek daha basit ama çok kullanışlı kısayolları paylaşacağım.
Kırpma Maskesi Katmanı
Kırpma Maskesi Katmanı , çizim yaparken en sık kullandığım katmandır. Bunun ne olduğunu bilmeyenleriniz için, temelde aşağıdaki katmana klipslediğiniz bir katmandır. Aşağıdaki katman, kırpılmış katmanda görünenleri tanımlar.
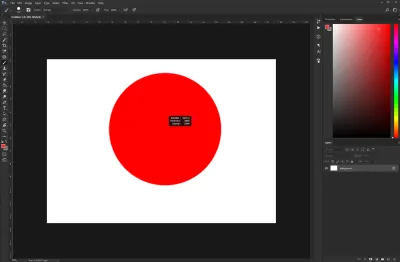
Örneğin, temel katmanda bir daireniz olduğunu ve ardından bu daireye bir Kırpma Maskesi Katmanı eklediğinizi varsayalım. Kırpma Maskesi Katmanınızda çizim yapmaya başladığınızda, yalnızca Temel Katmandaki şekillerle sınırlandırılırsınız.


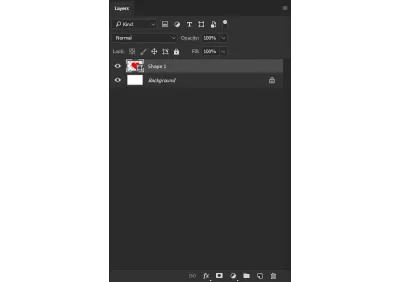
Ekranın sağ tarafındaki katmanlara dikkat edin. Katman 0, Temel Katmanın Kırpma Maskesi Katmanıdır — Katman 1 .
Bu seçenek, gerçekten kolayca çerçeveler oluşturmanıza olanak tanır ve en iyi yanı, tahribatsız olmalarıdır. Ne kadar çok şekil eklerseniz (bu durumda bu Katman 1'dir ), görüntünün daha görünür kısımları o kadar görülebilir.

Dijital sanatta/resimde Kırpma Maskesi Katmanlarının en yaygın kullanımı, temel renge gölgeler ve açık tonlar eklemektir. Örneğin, karakterinizin çizgi resmini tamamladığınızı ve temel ten tonunu eklediğinizi varsayalım. Tahribatsız gölgeler ve vurgular eklemek için Kırpma Maskesi Katmanlarını kullanabilirsiniz.
Not : "Tahribatsız" terimini kullanıyorum çünkü temel katmanlardan bir şeyi silemezsiniz - bunlar güvenli ve sağlam olacaktır.)
Peki, bu Kırpma Maskesi Katmanlarını nasıl yaratırsınız? Eh, her biri normal bir "Katman" olarak başlar.
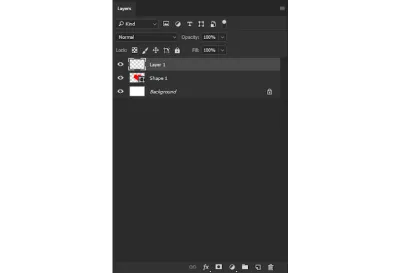
Normal bir Katman oluşturmak için bu kısayolu kullanabilirsiniz:
| Aksiyon | Klavye kısayolu |
|---|---|
| Yeni bir normal Katman oluşturur | Ctrl/Cmd + Üst Karakter + N |
| Yeni oluşturulan Katmanı, altındaki Katman için bir Kırpma Maskesine dönüştürür | Ctrl/Cmd + Alt + G |
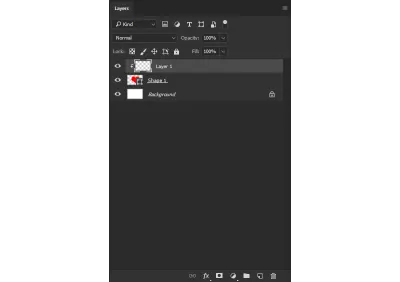
Kırpma Maskesine normal bir katman oluşturmanın alternatif bir yolu, Alt tuşunu basılı tutmak ve iki Katman arasında tıklamaktır. Üst katman daha sonra aşağıdaki katmanın Kırpma Maskesi olacaktır.
Tüm Katmanları Seçme
Arada bir, tüm katmanları seçmek ve bunları bir arada gruplandırmak isteyebilirsiniz, böylece üzerlerine veya bir dizi başka nedenle inşa etmeye devam edebilirsiniz. Normalde yaptığım şey, Ctrl/Cmd tuşunu basılı tutmak ve ardından tüm katmanları tıklamaya başlamaktı. Söylemeye gerek yok, özellikle büyük bir proje üzerinde çalışıyorsam, bu biraz zaman aldı. İşte daha iyi bir yol:
Yapmanız gereken basitçe şuna basmak: Ctrl/Cmd + Alt + A .
Şimdi bu, tüm katmanlarınızı seçmiş olmalı ve onlarla istediğiniz her şeyi yapabileceksiniz.
Görünür Katmanları Düzleştirme
Kırpma Maskesi Katmanları tamamen harika olabilir, ancak yaptığınız genel görüntüde bir şeyi değiştirmek istiyorsanız, her zaman iyi çalışmazlar. Bazen farklı katmanlarda olmayı bırakmak ve tek bir katmanda birleştirmek için her şeye (örneğin temel renk, vurgular ve gölgeler) ihtiyacınız vardır. Bazen, şu anda görünür olan tüm katmanları tahribatsız bir şekilde tek bir katmanda birleştirmeniz yeterlidir.
İşte nasıl:
Ctrl/Cmd + Alt + Shift + E tuşlarını basılı tutun.
Ve işte ! Şimdi üstte, içinde diğer tüm görünür katmanların bulunduğu fazladan bir katman görüyor olmalısınız. Bu kısayolun güzelliği, diğer katmanlarınızın hala aşağıda olması - el değmemiş ve güvenli. Yeni oluşturulan katmanla bir şeyleri karıştırırsanız, yine de her şeyi eski haline getirebilir ve yeniden başlayabilirsiniz.
Birden Çok Katmanı Kopyalama
Arada sırada birden çok katmandan bir şeyler kopyalama ihtiyacıyla karşı karşıya kalıyoruz. Tipik olarak çoğu insanın yaptığı şey, ihtiyaç duydukları iki katmanı çoğaltmak, bunları birleştirmek ve ardından görüntünün gereksiz kısımlarını silmeye başlamaktır.

Bunun yerine yapmanız gereken bir seçim yapmak ve ardından şuna basmaktır:
Ctrl/Cmd + Üst Karakter + C
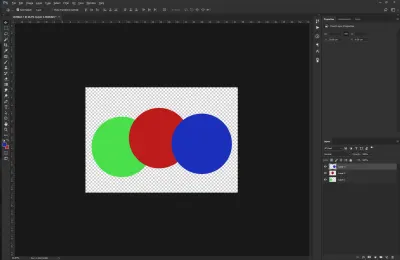
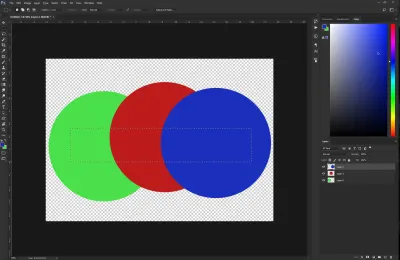
İşte bir örnek:

Gördüğünüz gibi, her renk noktası ayrı bir katmanda. Diyelim ki düz bir dikdörtgeni noktaların ortasından geçerek üstteki bir katmana kopyalamamız gerekiyor.

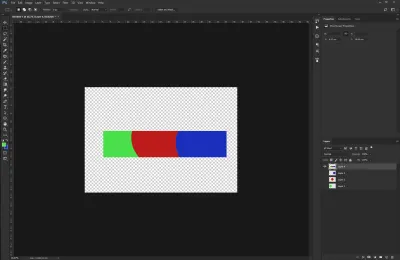
Bir seçim yaptık ve Ctrl/Cmd + Shift + C tuşlarına bastığınızda Photoshop, seçiminizdeki her şeyi panoya kopyalayacaktır. O zaman tek yapmanız gereken herhangi bir yere yapıştırmak ( Ctrl/Cmd + V ) ve sayfanın üstünde yeni bir katman görünecektir.

Bu kısayol, özellikle birden çok katmanla çalışırken gerçekten kullanışlı olabilir ve tek bir katmanda bir arada olmak için görüntünün yalnızca bir kısmına ihtiyacınız vardır.
7. Eğrilerle Çalışmak
Makalenin bu bölümünde, genellikle ele alınması gereken büyük bir konu olan Eğrilerin yanı sıra değerlerin önemine değinmek istiyorum.
Kısayolla başlayın: Ctrl/Cmd + M .
Oldukça basit, değil mi? Hayattaki en iyi şeyler (neredeyse) her zaman basittir! Ancak, bu basitlikten bahsetmenin sizi aldatmasına izin vermeyin, Eğriler ayarı Photoshop'ta sahip olduğunuz en güçlü araçlardan biridir. Özellikle parlaklık, kontrast, renkler, tonlar vb. ince ayar yapmak söz konusu olduğunda.
Şimdi bazılarınız önceki cümleden biraz korkabilir: renkler, tonlar, kontrast,... şimdi ne diyeceksiniz? Endişelenmeyin, çünkü Eğriler aracını anlamak oldukça basittir ve sizin için harika şeyler yapacaktır. Ayrıntılara girelim.

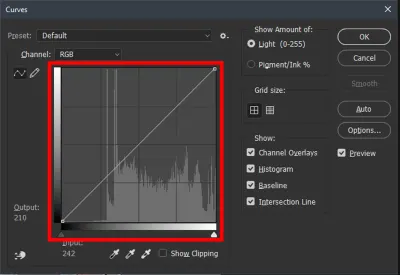
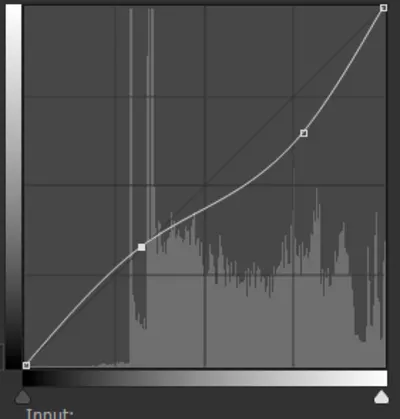
Eğriler aracı temelde böyle görünür. Gördüğünüz gibi, makul miktarda seçenek mevcut. Ancak ilgilendiğimiz şey, kırmızı karenin içinde yakaladığım alandır. Aslında çapraz bir çizgi ile basit bir Histogramdır . Histogramın amacı, verilen görüntünün (veya resmin) değerlerini, soldaki en karanlık noktalar ve sağdaki en açık noktalar olarak göstermektir.


Fareyi kullanarak çapraz çizgiye noktalar koyabilir ve yukarı ve aşağı sürükleyebiliriz. Genellikle neyi karartmak veya aydınlatmak istediğimize karar veririz. Örneğin, resmimizin açık kısımlarının biraz daha koyu olmasını istiyorsak, sağ tarafta bir yere tıklayıp aşağı sürüklememiz gerekiyor (tıpkı ilk resimdeki gibi).
İşte bir örnek. İlk olarak, normal görüntüye bir göz atın:

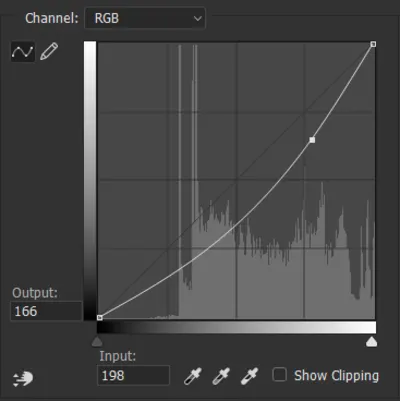
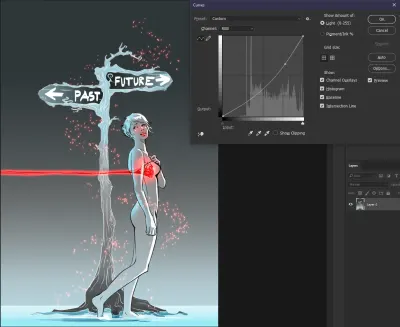
Şimdi, Eğriler'i hafif parçalar tonlu olarak kullanarak:

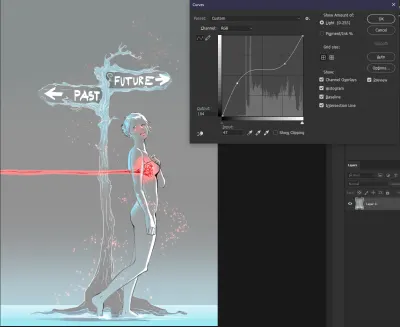
A Ayrıca, yalnızca gösterim amacıyla, açık kısımları karartıp daha koyu kısımları aydınlatırsak şunlar olur:

Görüyorsunuz, temelde çizgi, kalan en karanlık kısımdır ve diğer koyular grimsi bir değere aydınlatılmıştır.
Şimdi değerleri ve neden önemli olduklarını kısaca açıklayayım: “değerler” ile özellikle sanat dünyasında, bir çizimdeki (resimdeki) açıklık veya karanlık miktarından bahsediyoruz. Değerlerle, resmimizde, hangi unsurun izleyiciye daha yakın ve hangisinin uzakta (daha geride) olduğu yanılsamasını yaratmaya yardımcı olan derinlik yaratırız.
8. Eylemler: Projeniz İçin İhtiyacınız Olan Her Şeyi Kaydetme
Sık sık, görüntümüze filtre eklemekten karıştırma modlarıyla belirli katman türleri oluşturmaya kadar değişebilen tekrarlayan işlemlerle uğraşmamız gerekir. Bu tanıdık geliyor mu? Eğer öyleyse, okumaya devam edin.
Photoshop'un belirli işlemleri otomatikleştirmek için JavaScript, AppleScript ve VBScript gibi programlama dillerini desteklediğini biliyor muydunuz? Yapmadım, çünkü programlama hiçbir zaman benim fincan çayım olmadı. İşin iyi yanı, bunun yerine, bazı tekrarlayan görevleri ve iş akışlarını otomatikleştirmek için birçok işlevsellik ve seçenek sunan Eylemler paneline rastladım. Bence bu, kodlamayı bilmiyorsanız Photoshop'un sunduğu en iyi otomasyon aracıdır.
Eylemler paneli temelde yaptığınız her işlemi kaydedebilir (örneğin bir katman eklemek, görüntüyü kırpmak, rengini değiştirmek vb.); daha sonra bu işleme bir fonksiyon tuşu atayabilir ve daha sonra istediğiniz zaman kolayca yeniden kullanabilirsiniz.
Eylemler panelini kullanarak Photoshop'ta yaptığınız hemen hemen her şeyi yakalayabilir ve ardından bir işlem olarak kaydedebilirsiniz.
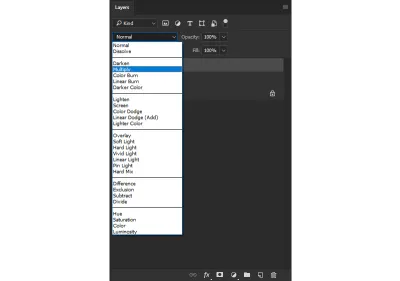
Sana bir örnek vereyim. Yeni Katman Oluşturma işlemini otomatikleştirmek istediğinizi varsayalım, bunu bir Kırpma Maskesi olarak ayarlayın ve ardından karıştırma modunu Çarpma (veya başka bir şey) olarak ayarlayın. Bir düğmeye basarak yeniden kullanmak üzere size açık olacak olan tüm bu süreci kaydedebilirsiniz.
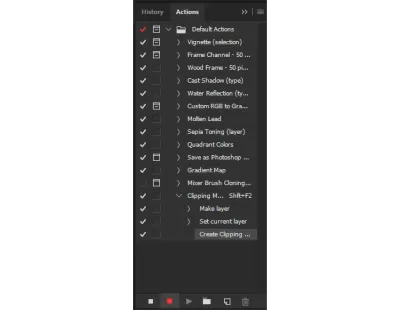
İşte nasıl çalıştığı:
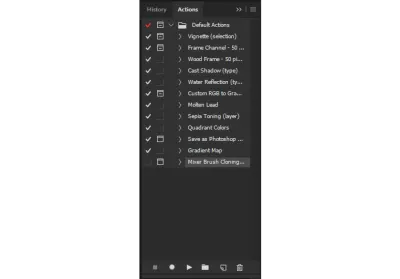
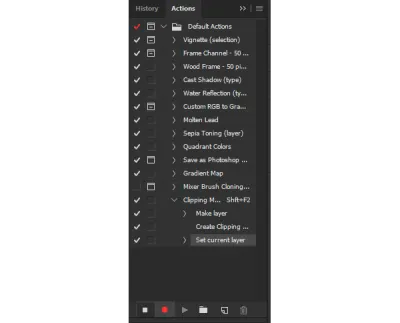
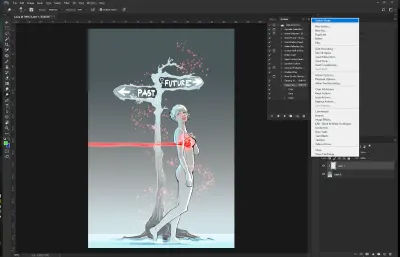
Alt + F9 tuşlarına basmak bu paneli açacaktır:

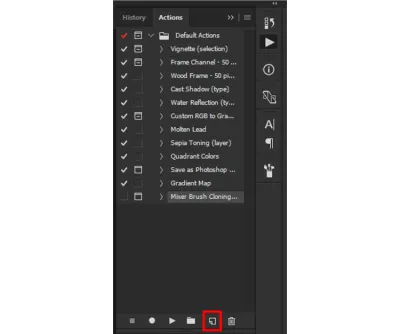
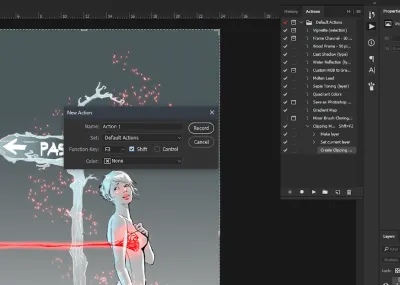
Muhtemelen görebileceğiniz gibi, orada bazı varsayılan (önceden kaydedilmiş) işlemler vardır. Ancak ilgilendiğimiz şey, “Yeni eylem oluştur” simgesine tıklayarak yapılan kendi eylemimizi yaratmaktır.

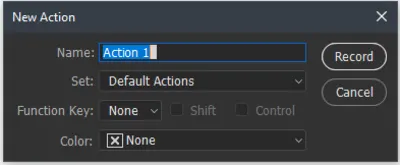
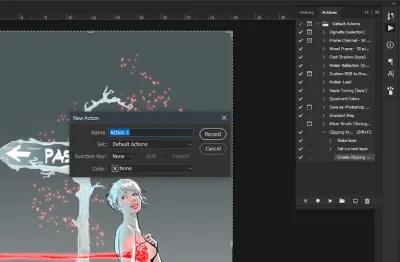
Şimdi, Katmanlar panelinde yeni bir katman oluşturduğunuzda olduğu gibi, “Yeni eylem oluştur” simgesine tıkladığınızda, içinde birkaç seçenek bulunan bir açılır pencere açılır.

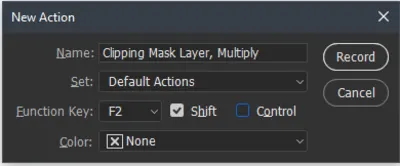
Oluşturmak istediğiniz Eylem için herhangi bir ad seçebilir ve bunun için bir İşlev tuşu atayabilirsiniz. Bu nedenle, bu gösteri amacıyla aşağıdakileri yapacak bir eylem oluşturacağım:
- Yeni bir şeffaf Katman oluşturun;
- Aşağıdaki Katmana Kırpma Maskesi olarak ekleyin;
- Karıştırma modunu Çarp olarak ayarlayın.
İşlev tuşunu Shift + F2 olarak ayarlayacağım.

Bu ayarlarla hazır olduğunuzda yapmanız gereken şey Kayıt düğmesine basmaktır. Bunu yaptıktan sonra, Eylemler panelinde artık kaydın yapıldığını gösteren kırmızı bir düğme olduğunu fark edeceksiniz.

Şimdi tek yapmanız gereken yeni bir katman oluşturmak için normal süreci gerçekleştirmeniz, onu kırpma maskesi olarak ayarlamanız ve karıştırma modunu Multiply olarak değiştirmeniz.




İşiniz bittiğinde, Eylemler panelindeki Durdur simgesine basmanız gerekir.

Otomasyon süreciniz artık kullanıma hazır! Shift + F2 tuşlarına bastığınızda, aşağıdaki katmana Kırpma Maskesi olarak ayarlanmış yeni bir Katman ve Çarpma olarak ayarlanmış karıştırma modu elde edersiniz.
Ayrıca Actions otomasyon sürecinin sadece katman oluşturmak ve harmanlama modlarını ayarlamakla sınırlı olmadığını da belirtmek isterim. İşte bazı oldukça kullanışlı diğer kullanımlara ve eylemlere ilişkin seçeneklere bazı örnekler:
- Görüntüleri bilgisayarınızdaki belirli klasörlere belirli dosya türleri olarak kaydedecek şekilde ayarlayabilirsiniz;
- Çok sayıda görüntüyü işlemek için Dosya → Otomatikleştir → Toplu İş'i kullanma;
- Açılır Eylemler paneli menüsündeki Araç Kaydına İzin Ver seçeneği, eylemlerin boyama vb. içermesini sağlar;
- Açılır Eylemler paneli menüsündeki Koşullu Ekle seçeneği, eylemlerin davranışlarını belgenin durumuna göre değiştirmesine olanak tanır;
- Dosya → Komut Dosyaları → Komut Dosyası Olayları Yöneticisi, bir belge açıldığında veya yeni bir belge oluşturulduğunda olduğu gibi olaylara dayalı olarak eylemlerin çalışmasına izin verir.
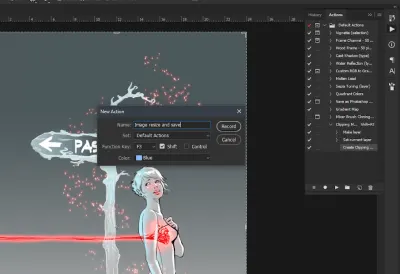
Başka bir örnek vereyim, resmimin boyutunu değiştirecek ve masaüstümde belirli bir klasöre PNG dosyası olarak kaydedecek başka bir Action oluşturacağım.
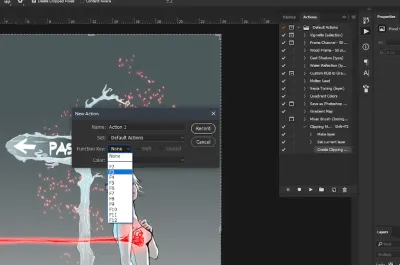
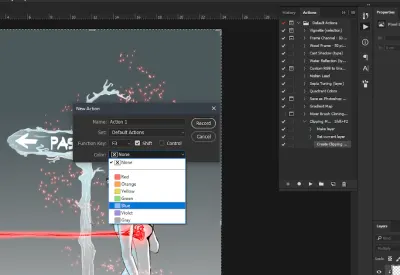
Eylemler panelindeki Yeni Eylem düğmesine bastıktan sonra, istediğimiz kısayolu seçmeye devam edeceğiz, bunun için bir ad belirleyeceğiz ve onu bir adım daha ileri götürüp Eyleme bir renk atayacağım (I' Bunun neden yararlı bir özellik olduğunu birazdan açıklayacağım).





Şimdi bu renkle ilgili olarak, bir renk atadığınızda, Eylemler Panelinde gerçekten yansımadığını fark edebilirsiniz. Bunun yerine, her şey tek renkli kalır. Bunun nedeni, genellikle bu paneli açtığınızda, Eylemleri değiştirebileceğiniz, yenilerini kaydedebileceğiniz ve benzeri işlemleri yapabileceğiniz Düzenleme görünümünde olmanızdır. Mevcut tüm eylemleri daha basit bir arayüzde görmek için şunu yapın:
- Panelin sağ üst köşesinde dört yatay çizgi göreceksiniz. Bunlara tıklayın.
- Farklı Eylemler seçeneklerine sahip olduğunuz bir açılır menü göreceksiniz. Üstte bir Düğme Modu göreceksiniz.
- Buna tıklamak, mevcut Eylemlerinizi renkli düğmeler olarak göreceğiniz Eylemler Paneli arayüzünü değiştirecektir.


Henüz tahmin etmediyseniz, Eylemlerinizi renklendirmek, onları bir bakışta daha kolay ayırt etmenize yardımcı olacaktır. Düğme modunda, panele bir göz attığınızda, resminize/çiziminize uygulamak istediğiniz Eyleme hızlı bir şekilde gidebileceksiniz (eğer bunun için atadığınız kısayolu gerçekten hatırlamıyorsanız) .
Tamam, şimdiye kadar sahip olduğumuz şey şu:
- Yeni bir eylem oluşturduk;
- Bunun için kısayolu ayarlayın;
- rengini değiştirdi;
- Adını koydu.
İhtiyacımız olan işlemi kaydetmeye devam edelim.
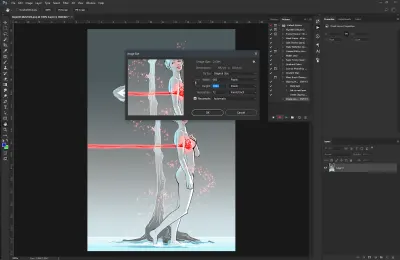
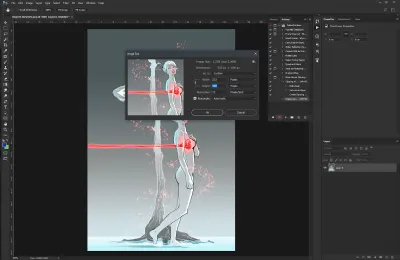
Görüntü Boyutu menüsünü açmak için Görüntü → Görüntü Boyutu'na gidebilir veya Ctrl + Alt + I tuşlarına bastığınızda bu pencereyi görürsünüz:

Yapmak isteyeceğiniz şey, resminiz için istediğiniz boyutu ayarlamak ve bu değişiklikten memnun kaldığınızda değişiklikleri uygulamak için “Tamam” düğmesine basmaktır.

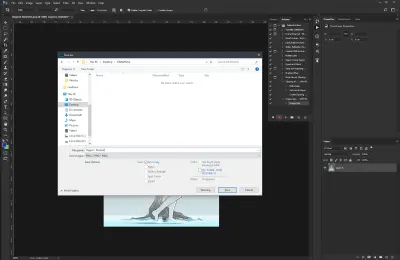
Ardından, dosya türünü, hedef klasörü vb. seçme seçeneğini elde etmek için Farklı Kaydet seçeneğini kullanmak istiyoruz. Dosya → Farklı Kaydet... seçeneğine gidebilir veya Ctrl + Shift + S tuşlarına bastığınızda aşağıdaki pencereyi görürsünüz:

Mevcut projeyi kaydetmek istediğiniz özel klasöre gidin ve gerçekten oraya kaydedin. Yapabileceğiniz ek bir Eylem , üzerinde çalıştığınız görüntüyü/projeyi kapatmaktır (endişelenmeyin, Photoshop'u kapatmadığınız sürece Eylemler kaydı durdurmaz).

Tüm bunlar yapıldıktan sonra, hareketinizi Photoshop'ta kaydetmeyi durdurmak için Eylemler Panelindeki Durdur simgesine basabilirsiniz.
Bir grup dosyayı yeniden boyutlandırmanız ve özel bir klasöre kaydetmeniz gerekiyorsa, bunları Photoshop'a yüklemeniz ve Yeniden Boyutlandırma ve Kaydetme için oluşturduğunuz Eylem kısayoluna basmaya devam etmeniz yeterlidir.
Photoshop'taki Eylemler aracına alışmak ve kullanmak için zaman ayırırsanız, genellikle zamanınızın çoğunu alan can sıkıcı, tekrarlayan işlere "Güle güle" diyebilirsiniz. Bu görevleri, Flash'ın bile kıskanabileceği bir hızla uçabileceksiniz.
9. Sonuç
Bu yazıda en çok kullandığım kısayollardan bazılarını paylaştım. Üretkenliğinizi artırmanıza ve iş akışınızı daha iyi hale getirmenize yardımcı olacaklarını içtenlikle umuyorum.
Özel teşekkür
Bu eğitimin Angel (aka ArcanumEX) yardımıyla mümkün olduğunu belirtmek isterim. Çalışmalarına Facebook sayfasında, Instagram'da ve YouTube kanalında göz atabilirsiniz.
Daha fazla okuma
Şimdiye kadar bahsettiğim her şeye ek olarak, yararlı bulabileceğinizi düşündüğüm daha fazla kaynak ekleyeceğim. Kontrol ettiğinizden emin olun:
- Noah Bradley'in Kaynak sayfası
- Feng Zhu'nun YouTube Kanalı
- Proko'nun YouTube Kanalı
- Tamplier'ın Kanalı
Favori kısayollarınız neler? Bunları aşağıdaki yorumlarda paylaşmaktan çekinmeyin!
