Yani Kullanıcıları İkna Etmek mi İstiyorsunuz? İşleri Basitleştirin!
Yayınlanan: 2022-03-10( Bu makale Adobe sponsorluğundadır .) İkna edici tasarım araç kutusu, psikolojiye dayalı güçlü araçlarla doludur. Bu araçlar, Cialdini'nin altı ikna ilkesi setinden, bu sayıdaki İkna Modellerinin on katına kadar çeşitlilik gösterir. Tüm bu yöntemlerle sunulan, hedef kullanıcılarınızda yankı uyandıracağını umarak, olası tüm üsleri kapsamak için hepsini bir av tüfeği yaklaşımı kullanarak kullanmak cazip gelebilir.
Bununla birlikte, ikna ilkelerini ve kalıplarını gelişigüzel bir şekilde uygulamak, ikna edici tasarım karmaşası olmaktan çıkar. Kullanıcı deneyimi tasarımı gibi, herkes için tasarlamak da hiç kimse için tasarlamak değildir. Rastgele bir araya getirilen ikna edici teknikler, kullanıcıların kontrolde değil, manipüle edilmiş hissetmelerini sağlayarak siteyi veya deneyimi terk etmelerine neden olur. Kullanıcılarınızı ikna etmenin anahtarı, basit tutmaktır: kullanıcılarınız için işe yarayacak odaklanmış ikna edici teknikler ve taktikler kullanmak.
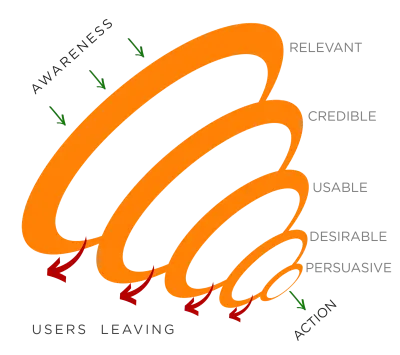
ikna hunisi
AIDA, bir müşterinin satın alma sürecinde geçtiği aşamaları tanımlamak için pazarlama ve reklamcılıkta kullanılan bir kısaltmadır. Dikkat , İlgi, Gönül ve Eylem aşamaları, genel olarak bir dizi bilişsel (düşünme) ve duyuşsal (duygu) aşamayı takip eder ve sonuçta davranışsal (ör. satın alma veya deneme) aşamasıyla sonuçlanır. Bu, özellikle ikna edici tasarım olmak üzere tasarım yoluyla yaptığımız için tanıdık gelmeli.
İkna edici tasarım söz konusu olduğunda, kullanıcılar Farkındalık ve Eylem arasında birkaç aşamadan geçer ve tasarım onları bir aşamadan diğerine yönlendirmelidir. Bunun için akıllıca bir kısaltmam yok (henüz), ancak tasarımın kullanıcıları geçirmesi gereken aşamalar:
- Farkındalık
- İlgili
- güvenilir
- kullanılabilir
- arzu edilir
- İkna edici
- Aksiyon

Kullanıcılar bir eylemi (bir otel odası rezervasyonu gibi) düşünürken sitenizin, uygulamanızın veya deneyiminizin farkında olmalıdırlar. Sitenizdeki yolculuklarına başladıklarında, deneyimi hızla değerlendirirler ve ya bir sonraki adıma geçerler ya da ayrılıp başka bir yere giderler. Sonraki aşamalara devam eden daha az kullanıcıyla, her aşamadaki kullanıcı sayısı, yukarıda gösterildiği gibi bir huninin şekline benzemeye başlar.
Haydi, Times Meydanı'nda Yılbaşı Gecesi için bir otel odası rezervasyonu yapma deneyimini yaşayan varsayımsal kullanıcıların zihinlerinde neler olabileceğine ve her aşamada düşme nedenlerinden bazılarına göz atalım.
Farkındalık
“Hmmm… Nereden başlayayım? Otel zincirleri, doğrudan onlarla rezervasyon yaparsak en düşük fiyatı vaat ediyor, ancak Times Meydanı çevresindeki diğer otel seçeneklerini göremeyeceğim. Otel… Belki daha geniş bir otel yelpazesi bulmak için Trivago gibi bir çevrimiçi seyahat acentesini denemeliyim (Trivago adam / Trivago kızı reklam işine benziyor!) Ayrıca başka seçenekler olup olmadığını görmek için Google'a da hızlıca bakacağım.”
Kullanıcıların sitenizi, uygulamanızı veya deneyiminizi kullanabilmesi için farkında olması gerekir — Duh!
İlgili
“Google'da HotelTonight'ı buldum. Son dakikada oda almak için harika bir yol gibi görünüyor, ancak bu kadar önceden değil - benimle alakalı değil.”
Deneyiminiz başarmaya çalıştıkları görevle alakalı değilse, kullanıcılar ayrılacak ve başka bir yerde deneyeceklerdir. Ürün veya hizmetleriniz alakalıysa ancak kullanıcı tarafından bulunamıyorsa, ürün ve hizmetlerinizin görünür olmasını sağlamak için gezinme, arama ve içerik düzeniniz üzerinde çalışın. Her şey bir tık uzakta olmak zorunda değildir, ancak kullanıcı bilginin kokusunu veya doğru yolda olduğunu düşündüren ipuçlarını alırsa, o bilgiye giden yolu takip edecektir.
güvenilir
"Bu tasarım, [GeoCities döneminden](https://www.arngren.net/) beri güncellenmemiş gibi görünüyor.
— Kafada uyarı çanları çalar —
Ben buradan gidiyorum.”
Kullanıcılar çevrimiçi olarak mevcut birçok riskin farkındadır ve bilinen bir marka ve etki alanı, güvenli site, profesyonel tasarım, gerçek dünya iletişim bilgileri ve üçüncü taraf sertifikaları veya rozetleri dahil olmak üzere güven göstergeleri arar. Kullanıcı için bir konfor seviyesi yaratmak için bu unsurları birleştirin.
kullanılabilir
“Navigasyonda işlerin nerede olduğunu çözemiyorum ve arama sonuçlarında yüzlerce faydasız sonuç vardı. Ana sayfada güzel büyük resimler var, ancak bu, herhangi bir gerçek içerik görmeden önce kaydırmam gerektiği anlamına geliyordu.”
Kullanılabilirlik, birçok sitede şaşırtıcı bir şekilde hala bir sorundur. Tasarım sırasında Kullanıcı Deneyimi en iyi uygulamalarını takip edin ve tasarımın kullanılabilir olduğunu doğrulamak için kullanıcılarla test edin.
arzu edilir
"Bu bana Craigslist'i hatırlatıyor - kullanılabilir, ancak tasarım bende kalıp onu kullanma isteği uyandırmıyor. Otel ararken sürükleyici, etkileşimli bir deneyim sunan diğer otel web sitesini deneyeceğim.”
Her ne kadar inanmayı sevsek de, kullanıcıların kararları her zaman rasyonel değildir ve çoğu zaman duygularla yönlendirilir ve bunu tasarım yoluyla ele alabiliriz. Kullanılabilirlik, iyi çalışmasını sağlamakla ilgilidir; bu da onu güzel kılmakla ilgili.
Emotional Design adlı kitabında Don Norman şöyle açıklıyor: "Çekici şeyler daha iyi çalışır - çekicilikleri olumlu duygular üretir, zihinsel süreçlerin daha yaratıcı olmasına, küçük zorluklara karşı daha hoşgörülü olmasına neden olur." Don tasarımın üç farklı yönünden bahsediyor: içsel, davranışsal ve yansıtıcı. İçsel tasarım görünümle, davranışsal kullanım zevki ve etkinliğiyle ilgilidir ve yansıtıcı tasarım bir ürünün rasyonelleştirilmesini ve entelektüelleştirilmesini içerir.
İkna edici
"Vay canına! Bu, Yılbaşı Gecesi için bolca müsaitliğe sahip uzun bir otel listesi. Şimdi rezervasyon yapmak için gerçek bir sebep yok. Şükran Günü'nden sonra kitaba geri döneceğim…”
Kullanıcı ilgiliydi, yetenekliydi ve istekliydi, ancak tasarım onu amaçlanan eylemi gerçekleştirmeye motive etmedi. Kullanıcıyı istenen eyleme yönlendirmek için geçerli olan ilgili ikna tekniklerini kullanın.

Aksiyon
"Vay canına! Otellerin %65'i Yılbaşı için bu bölgede şimdiden rezerve edildi. Şimdi rezervasyon yapsam iyi olur.. Bu güzel bir otele benziyor ve ayrıca ücretsiz iptal imkanı da sunuyor - şimdi rezerve ediyorum!”
Bu aşamaya gelen kullanıcı ilgiliydi, yetenekliydi ve istekliydi ve tasarım, siteden ayrılmadan önce rezervasyon yapmak için amaçlanan eylemi gerçekleştirmesi için onu dürttü.
İkna, mevcut tüm ilkeleri ve kalıpları tasarımlarınıza uygulamakla ilgili değil, yolculuğun her adımında kullanıcıların engellerini ve motivasyonlarını nasıl ele alabileceğinizi sistematik olarak belirlemek ve istenen eylemi gerçekleştirmeleri için kullanıcılarınızı dönüşüm hunisinde yönlendirmekle ilgilidir.
KISS Yaklaşımı
Çoğumuz KISS kısaltmasına aşinayız: Gereksiz karmaşıklıktan kaçınarak tasarımın temel amacı olarak sadeliği savunan bir ilke olan “Keep It Simple, Stupid”. İkna edici tasarıma yönelik 4 adımlı bir yaklaşım için bu kısaltmayı ödünç alalım.
Şimdi Hedeflemek İçin Doğru Davranış
İlk adım, hedeflemek istediğiniz davranışı bilmek ve bu davranış değişikliğine yol açabilecek en basit eylemi belirlemektir. Açıkça söylemek gerekirse, poliçe sahipleri sağlıklıysa ve poliçe aktifken ölmezlerse bundan faydalanacak olan vadeli hayat sigortası şirketlerini ele alalım. Bu şirketlerin, poliçe sahiplerinin sağlıklı yaşamlar sürmelerine (karşılıklı olarak faydalı) yardımcı olmak gibi uzun vadeli iddialı bir hedefi olsa da, bu, günde 10.000 adım yürümek gibi daha basit bir hedef davranışa bölünebilir. Bu davranışı anlamak, gerçekleştirmek, ölçmek kolaydır ve daha sağlıklı poliçe sahiplerinin uzun vadeli hedefine katkıda bulunur.
Böyle bir sigorta şirketi, yeni poliçe sahiplerine düşük bir ilk ön ödeme (25 $) karşılığında en son Apple Watch'u sunuyor. Sigortalı aktif bir yaşam tarzı sürdüğü ve düzenli egzersiz yaptığı (örneğin günde yaklaşık 10.000 adım yürüdüğü) her ay devam eden aylık ödemelerden feragat edilebilir. Katılan kişilerin yaklaşık yarısı, potansiyel mahremiyet etkilerine rağmen aylık hedeflere ulaştı.

Engelleri ve Motivatörleri tanımlarım
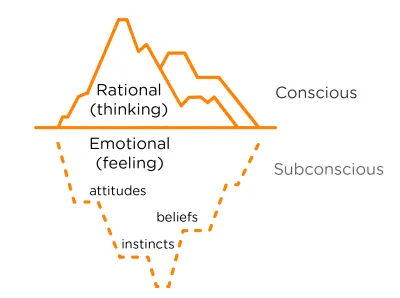
İkna edici tasarım için kullanıcı araştırması, aşağıda gösterildiği gibi yüzeysel düşünme seviyesinden duygu seviyesine iner ve rasyonel seviyenin ötesine geçerek duygusal seviyeye geçer. Kullanıcılarınızı daha derin bir düzeyde tanımak, kullanıcıları yukarıda tanımlanan hedef davranışa dahil etmek için tasarımınıza odaklanmak için psikolojiyi kullanmanıza yardımcı olacaktır. Kullanıcıların duygu ve duygularına odaklanan kullanıcı görüşmeleri, hedef davranışı gerçekleştirmeye çalışırken bilinçli veya bilinçsiz olarak karşılaştıkları engelleri ve motivasyonları ortaya çıkarmak için kullanılır. Bu, ikna edici tasarım teknikleri ve taktikleri aracılığıyla hangi blokları zayıflatmamız ve hangi motivasyonları güçlendirmemiz gerektiğini belirlememize yardımcı olur.


S Deneyimi ifade eder
Kullanıcılar, deneyimin alaka düzeyi, güvenilirliği ve kullanılabilirliğine ilişkin zihinsel doğrulamalardan geçerken, dönüşüm hunisinin ilk aşamalarındaki tasarım deneyimini basitleştirin. Bu, kullanıcının aradığını bulmasını kolaylaştırmayı, profesyonel tasarım, iletişim bilgileri ve üçüncü taraf sertifikaları veya rozetleri gibi güvenilirlik göstergelerini ve ayrıca kullanılabilirlik sorunlarını ele almayı içerir. Steve Krug'un çok kısa ve öz bir şekilde ifade ettiği gibi: “Beni Düşündürme”.
Uygun Tetikleyicileri Seçin
Süreçte bu kadar ileri giden kullanıcılar, sunmanız gereken bir şeyle ilgileniyor. Bir tasarımcı olarak, istenen eylemi gerçekleştirmeleri için onları dürtmeniz gerekir. İyi bir başlangıç noktası, Robert Cialdini'nin altı temel ikna ilkesidir:
- Mütekabiliyet
İnsanlar bir şey almak karşılığında bir şeyi geri vermekle yükümlüdür. - kıtlık
İnsanlar daha azına sahip olabilecekleri şeylerden daha fazlasını isterler. - Yetki
İnsanlar güvenilir, bilgili uzmanların liderliğini takip eder. - Tutarlılık
İnsanlar daha önce söyledikleri veya yaptıkları şeylerde tutarlı olmayı severler. - beğenme
İnsanlar sevdiklerine evet demeyi tercih ederler. - Konsensüs (Sosyal Kanıt)
Özellikle belirsiz olduklarında, insanlar kendi kararlarını belirlemek için başkalarının eylem ve davranışlarına bakacaklardır.
Bu ilkeler, bazıları Smashing Magazine'de daha önce yayınlanmış (desenler, tetikleyiciler) veya sondaki kaynaklarda listelenen kitaplarda bulunan onlarca farklı ikna edici tasarım deseni ve yöntemi ile uygulanabilir. Fark edebileceğiniz gibi, birçok ikna edici model, UI kalıplarıyla ilgilidir, çünkü ikna etmenin bir parçası, sürtünmeyi azaltmak ve kullanıcının herhangi bir zamanda yapması gerekenleri basitleştirmektir. Örneğin, Sınırlı Seçim'in ikna edici modeli, Aşamalı Açıklamanın UI Modeli aracılığıyla gerçekleştirilebilir.
Düzinelerce kalıp ve yöntem olduğu göz önüne alındığında (nereden baktığınıza bağlı olarak), kullanıcılarınızda yankı uyandıracak yöntemleri seçici olarak kullanmak önemlidir. Tüm tasarım kalıplarını bir miktar çalışma umuduyla uygulamak, ikna karmaşasına neden olacak ve kullanıcıyı bunaltacak ve muhtemelen onları sitenizden uzaklaştıracaktır.
İknayı İncelemek
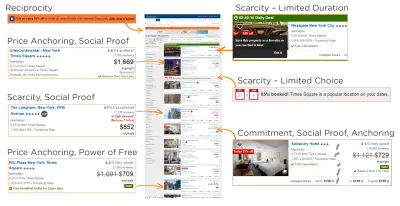
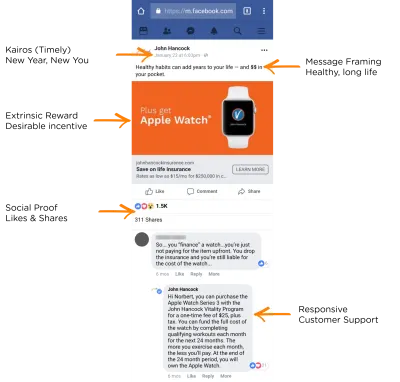
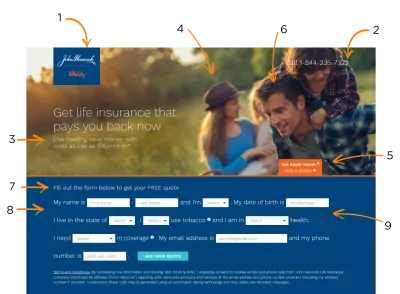
Hayat sigortası teriminin önceki örneğine, motive olmuş (hayat sigortası için alışveriş yapan) ve (aylık hayat sigortası bedelini ödeyebilen) birinin gözünden daha yakından bakalım. Benim gibi, bu kullanıcının Facebook'ta sponsorlu bir gönderi aracılığıyla bundan haberdar edildiğini varsayalım. Farkındalık ve alaka aşamaları sırasında, aşağıda gösterildiği gibi, kullanıcının "Daha Fazla Bilgi"yi tıklamasını sağlayan birkaç ikna edici tetikleyici vardır.

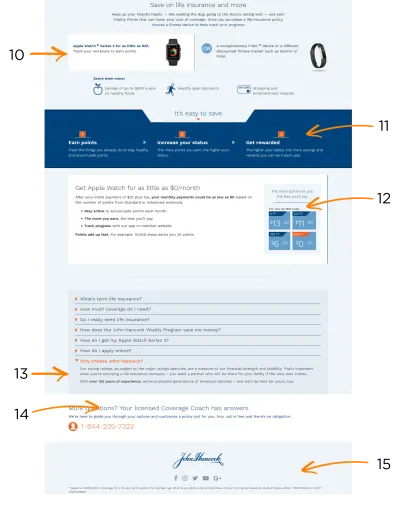
“Daha Fazla Bilgi Edinin” düğmesine tıklamak, kullanıcıyı ikna edici bir akış için bölümlerde inceleyeceğimiz bir açılış sayfasına götürür:

Kullanıcının vadeli hayat sigortası alışverişinde birincil motivasyonu: “Aileyi Koru” ve büyük bir engel de “Yüksek Maliyet”.
- Saygın İsim (Güvenilirlik)
Bu şirketi duymamış olsanız bile, John Hancock ünlü bir kişidir ve Amerika Birleşik Devletleri'nde kişinin imzasıyla eşanlamlı olarak kullanılan bir terimdir. Şirket, uzun ömürlülüğünü daha sonra sayfada pekiştiriyor. - Ücretsiz Numara (Güvenilirlik)
Yerleşik ve meşru kuruluş. - Mesaj Çerçeveleme
Sağlıklı yaşamak, açık havada eğlenen bir aile görüntüsü ile de pekiştirilmektedir."Bu hayat sigortası ürünü benim daha uzun yaşamama, onlar gibi mutlu bir hayat sürmeme, bir şey olursa ailemi korumama yardımcı olacak ve fazla bir maliyeti olmayacak."
- Benim Gibi İnsanlar ve Dernek
Bu aile benim (ya da yan komşum) gibi görünüyor - Kendimi bu geniş açık alanda görebiliyorum (içgüdüsel ve yansıtıcı tetikleyiciler). - Dışsal Ödül
25$'lık bir Apple saati - işte burada bir bonus! - Görsel İşaretleme
Odaklanan kişi (stereotipik ekmek kazanan), bakışlarını doğrudan aşağıdaki forma odaklayarak kullanıcıyı bir sonraki adıma yönlendirir. - Kapıdaki Ayak
Bu alıntı hiçbir şeye mal olmayacak - zip, nada . - Sosyal Bir Aktör Olarak Bilgisayar
Bilgi, satırlar ve sütunlardaki alışılmış biçimi değil, bir konuşma tonu ve biçimini alır. Bilgi bir teklif oluşturmak için makul görünüyor. - Bağlılık ve Tutarlılık
Bu hızlı, kolay ve ücretsiz formu doldurarak, başka bir engel (fiyat, avantajlar, vb.)
(Büyük önizleme) - Kontrol
Kullanıcının bir cihaz seçeneği vardır. - Dışsal Ödüller
Kazanılacak daha fazla ödül. - Kontrol
Kullanıcı ne kadar ödeyeceğini kontrol eder (ne kadar aktif olursa, o kadar az ödersiniz). Ayrıca, kullanıcının aktif olmaması durumunda, maliyet yalnızca 13 ABD Doları (bir ay için) olarak çerçevelenir. - güvenilirlik
Şirket, Amerika'nın uzun ömürlülüğünü ve koruyucusunu güçlendirir. - Yetki
Lisanslı Kapsam Koçu (sadece bir satış temsilcisi değil). - Akış
Kullanıcıları akışta tutmanın ve dikkatlerinin dağılmamasının bir yolu, sosyal medya bağlantılarını devre dışı bırakmaktır (bu, şu soruyu gündeme getirebilir: neden göstersinler?).
Bunu incelemek ve okumak, gerçek hayatta olduğundan daha uzun sürdü; burada bunların çoğu bilinçli ve bilinçaltı olarak birkaç saniye içinde, genellikle bir veya iki bakışta işlenir.
Güvenilirliği tesis eden yöntemlerin yanı sıra, “Aileyi Koru”nun birincil motivasyonunu güçlendirmek (sigorta almak, dışsal ödül ailem için daha uzun yaşamama yardımcı olacaktır) ve “Yüksek Maliyet” (düşük aylık) engelini zayıflatmak için ikna edici yöntemler kullanılır. maliyet, ek tasarruf, devam eden saat ödemesi yok). Birlikte nasıl çalıştıklarına dikkat edin ve deneyimle çelişmemeli veya karışıklık yaratmamalıdır.
Çözüm
İkna, günlük hayatımızda her yerdedir. Tasarımcılar olarak, kullanıcıların harekete geçmesini sağlamak için etik ikna edici tasarım yöntemlerini kullanabiliriz. Mevcut birçok ikna edici yöntem varken, ne kullandığımız konusunda seçici olmalıyız. Basit tutmak için KISS yaklaşımını kullanabiliriz:
- K şimdi hedeflemek için doğru davranış
- Engelleri ve motive edicileri tanımlarım
- S deneyimi ifade eder
- Uygun tetikleyicileri seçin
KISS ayrıca, basit bir hedef davranış seçerek, kullanıcı için deneyimi basitleştirerek ve kullanıcıyı bunaltmadan hedef davranışa götürecek ikna edici teknikler uygulayarak, Basit ve Basit Tutmayı da hatırlatır .
Daha fazla okuma
- "Neuro Web Design: Onları Tıklayan Nedir?" Susan Weinschenk
- “Zihin için Tasarım: İkna Edici Tasarımın Yedi Psikolojik İlkesi,” Victor S. Yocco
- Etki: İkna Psikolojisi, Robert B. Cialdini
- “İkna Edici Teknoloji: Düşündüklerimizi ve Yaptıklarımızı Değiştirmek İçin Bilgisayarları Kullanmak,” BJ Fogg
- "İkna Edici Tasarım Kalıpları (sayfayı aşağı kaydırın)," UI Kalıpları
- "İkna Edici Desenler Kart Destesi", UI Desenleri
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
