Ön Uç Performans Mücadelesi: Kazanan ve Sonuçlar
Yayınlanan: 2022-03-10Birkaç hafta önce okuyucularımızdan ve topluluktan web sitelerinin ve projelerinin olağanüstü hızlı performans göstermesi için ellerinden gelen her şeyi kullanmalarını istedik. Bugün, bu mücadelenin sonuçlarını göstermekten ve gerçekten de bazı harika ödüllerle ödüllendirilecek olan kazananı duyurmaktan heyecan duyuyoruz!
Ne ödülleri, soruyorsun? Kazanan Londra'ya gidiş-dönüş bir uçak bileti, lüks bir otelde tam konaklama, SmashingConf London 2018'e bir bilet ve son fakat en az değil, kendi seçtikleri bir Smashing atölyesi kazanır.

Meydan okumak? Ne Mücadelesi?
Eh, görev göründüğü kadar basit değildi. Yarışmacılardan bir web sitesinin performansını iyileştirmeleri ve önceki ve sonraki son görsel görünümü aynı tutmaları istendi. Yazı tipi yüklemesinin farklı olmasına izin verildi ve minimumda tutuldukları sürece yeniden akışlar kabul edilebilirdi.
Şanslı kazananı seçerken, elbette, Lighthouse ve WebPageTest'in sunduğu sonuçlara ve katılımcılarımızın üzerinde çalıştığı web sitelerinin karmaşıklığına baktık. İlk anlamlı boyama ve etkileşime geçme süresi en kritik metriklerdi.
Ama şimdilik yeterince sert gerçekler. Zaten merak ettiğinizi biliyoruz ve sizi daha fazla merakta bırakmak istemiyoruz. İşte burada, kazanan proje.
Ve kazanan…
leonardo losoviz
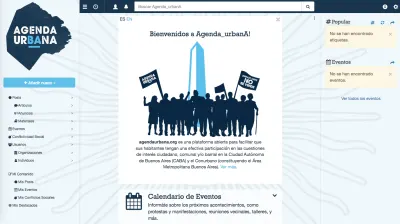
Leonardo'nun sunumunda sunulan optimizasyon teknikleri tamamen kendin yap, sıfırdan tasarlanmış ve uygulanmış. Web siteleri oluşturmak için açık kaynaklı bir çerçeve olan PoP'a tüm optimizasyonları ekledi ve gerçek bir projedeki performans iyileştirmelerini test etmek için Agenda Urbana'yı kullandı.

Bu sunumun, yalnızca tek bir web sitesinin performansını iyileştirmekle kalmayıp, aynı zamanda bir dizi web sitesinde kullanılan bir çerçevede iyileştirmeler yapmaya çalışarak, gerçekten meydan okuma ruhuna girdiğini hissettik. PoP'nin WordPress tarafından desteklenmesi gerçeği, Leonardo'nun bir JavaScript çerçevesi için mevcut olan bazı şeyleri yapamayan birçok insanla benzer bir durumda olduğu anlamına geliyordu. Not ettiği gibi:
PoP, WordPress'in üzerine inşa edilmiştir. Bu, Webpack veya Service Workers kullanarak sw-precache aracılığıyla kod bölme gibi Javascript çerçevelerinde kullanılabilen birçok yenilikçi optimizasyon tekniğinin erişilemeyeceği anlamına gelir (en azından büyük bir geçici çözüm olmadan). Bu nedenle, aşağıda açıklanan tüm optimizasyon teknikleri, sıfırdan tasarlanmış ve uygulanmış olan DIY'dir.
Onun sunumunun tüm temel ayrıntılarını araştırmakla ilgileniyorsanız, bunu yapmaktan çekinmeyin. Hepimiz Leonardo'nun optimizasyonlarının ayrıntılarını okumaktan zevk aldık ve bu girişe harcanan çok sayıda çalışma nedeniyle onu layık bir kazanan hissettik.
Tüm Gönderiler
Aldığımız başvuruların kalitesinden çok memnun kaldık ve dürüst olmak gerekirse bir kazanan seçmek kolay olmadı. Gönderen herkese teşekkürler - mükemmel çalışmaya devam edin!
Jürgen Verweij
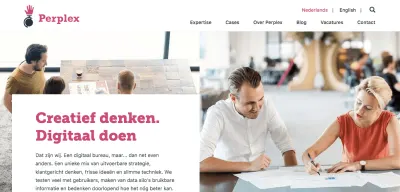
Jorgen Verweij, şirket web sitesi Perplex Internetmarketing BV'nin optimize edilmiş bir versiyonunu sundu. Bir UX'er, bir ön uç ve bir arka uç geliştirici ve bir sistem yöneticisinden oluşan bir ekiple birlikte performans çalışmasına başladı.
Sonuç, her yerde mükemmel mükemmel sonuçlara sahip mükemmel bir uygulamadır: SpeedIndex, belirlenen 1250 hedefinin çok altında, 1 saniyeden az yükleme süresi, yarım saniyede işlemeye başlama, 100 ⁄ 100 Sayfa Hızı puanı ve neredeyse mükemmel bir Lighthouse denetimi . Eski duruma kıyasla yükleme süresi neredeyse sekiz kat daha hızlı. Tebrikler! Jorgen'in bir araya getirdiği bu kapsamlı yazıda süreçle ilgili daha fazla ayrıntı okuyabilirsiniz.

Marco Hengstenberg
Marco Hengstenberg, Land in Sicht turizm acentesi web sitesinin optimize edilmiş bir versiyonunu sundu. Performansı artırmak için Marco, oldukça fazla sayıda şık küçük numara ve teknik kullandı. Ana stil sayfasının önceden yüklenmesi ve destekleyici tarayıcılarda ön yükleme ile kritik yazı tipinin yüklenmesi bunlardan sadece ikisidir. Ayrıca HTML'yi olabildiğince düz, anlamsal ve erişilebilir hale getirmek için yeniden yapılandırdı ve ilk ziyarette başlangıçta aktarılan veri miktarını masaüstünde yaklaşık 3 MB'den 1,3 MB'a indirdi (ve kahraman görüntüsü için duyarlı görüntülerin kullanılması nedeniyle, dar ekranlarda olduğundan bile daha azdır).
Siteyi daha da kolaylaştırmak için Marco, Bootstrap, jQuery ve Modernizr'i kaldırdı, Grunt ile bir oluşturma süreci oluşturdu ve siteyi çevrimdışı olarak da kullanılabilir hale getiren bir ServiceWorker'ı tanıttı. Çabaya değdi: Sonuç, 32 saniyeden 2 saniyeye düşen dramatik bir TTL ve aktarılan HTTP isteklerinde ve baytlarda yaklaşık %50'lik bir azalmadır (ayrıca bkz. Lighthouse raporu, ZIP 251KB). Ön yükleme ve hızlı başlangıç, algılanan yükleme süresine yardımcı olur. Harika iş!

Gabriel Mariani
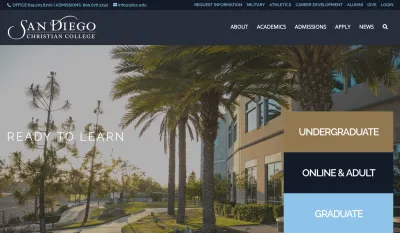
San Diego Christian College web sitesi Gabriel Mariani'nin performans becerilerini uyguladığı web sitesiydi. Optimizasyon sürecini dört adıma ayırdı. İlk olarak, tüm görüntüleri gerçekten ihtiyaç duyulan maksimum boyuta kırptı ve bunların mobil ölçekli sürümlerini oluşturdu. Daha sonra tüm görüntüleri tembel yük yaptı. İkinci adım, JavaScript'e ve WordPress sitesi ile 3. taraf teması ve eklentilerinin birlikte geldiği tüm satır içi komut dosyalarının kaldırılmasına odaklandı. Ardından, Autoptimize'ın bunları alıp küçültüp tek bir dosyada birleştirebilmesi için mümkün olduğu kadar çok komut dosyasını sıraya koydu.

Gabriel ayrıca kullanılan yazı tiplerinin sayısını azalttı ve Google yazı tiplerini zaman async olarak yüklenecek şekilde ayarladı, böylece kritik yol CSS ilk önce yüklenecek. Son olarak, WordPress eklentilerini özelleştirmek gibi bazı diğer küçük olasılıkları ve sonları ele aldı, bu yüzden PHP yerine ajax'a güveniyorlar. Bu, sayfa önbelleğe almayı etkinleştirmesine ve sonunda site için bir CDN'yi etkinleştirmesine izin verdi. HTTP/2 ve HTTPS'ye geçiş son adımdı. Sonuçların tamamı için WebPageTest'e bakın. Güzel!

Alexander Zarges
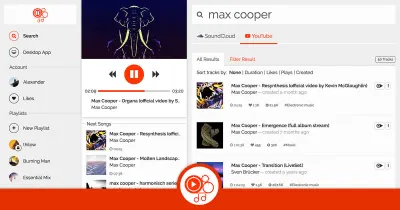
Alexander Zarges, YouTube ve SoundCloud uygulamalarını aramanıza ve oynatmanıza olanak tanıyan, Angular 4 tabanlı tek sayfalı bir web uygulaması olan Cloud Player'ı geliştirdi. Yükseltilmiş sürüm, yaklaşık 2,9 saniyelik bir başlatma süresi elde etmek için Angular önceden derleyici kullanır (tam zamanında derleyiciyi kullanırken 5,2 saniyeye kıyasla). Kodun derinliklerine dalmak istiyorsanız, beraberindeki GitHub deposuna göz atın.

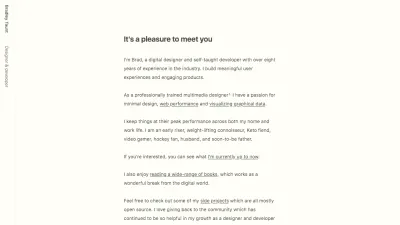
Bradly alay hareketi
Bradley Taunt, meydan okumamızı kişisel sitesiyle deneme fırsatı olarak değerlendirdi. Optimizasyon girişiminin temeli olarak ana sayfasını ve görsel ağırlıklı bir makaleyi kullandı. Makalenin yükleme sürelerini 4,2 saniyeye indirmek için Bradley, diğer şeylerin yanı sıra web yazı tiplerini kullanmak yerine varsayılan olarak kullanıcının İşletim Sistemi Sistem Yazı Tiplerini kullanır.
Ekstra bir destek için, optimize edilmiş sürüm ayrıca kritik CSS'yi sıralar, duyarlı görüntüler sunar ve CDN önbelleğini kullanır. Bradley'in bu zorluğun üstesinden nasıl geldiğiyle ilgili yazdığı blog yazısında perde arkasına daha ayrıntılı bir bakış elde edebilirsiniz.

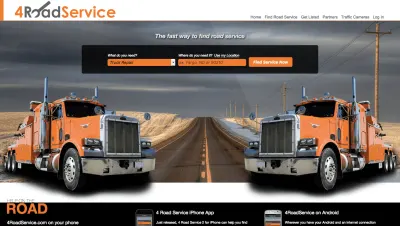
John Beales
John Beales, 4RoadService.com'a bir performans artışı sağlamak için kendine meydan okudu. Başladığı zaman zaten bazı optimizasyonlar mevcuttu. Statik görüntüler ImageOptim aracılığıyla çalıştırıldı, örneğin, CSS ve JS küçültüldü, CloudFlare aracılığıyla bir CDN çalıştırıyorlardı ve site zaten Tek Sayfalı Uygulama tarzı bir yükleyici kullanıyordu, bu nedenle yeni içerik her zaman XHR tarafından alınır ve sayfa asla tamamen yeniden çizilmez.
Bu görev için John, Cloudflare'de Görüntü Optimizasyonu ve WebP sıkıştırmasını açtı. Güncellenen site artık ana CSS ve JS dosyalarını ilk sayfa yüküyle göndermek için HTTP/2 Sunucu İletme'yi kullanıyor ve JPEG sıkıştırması için Guetzli'ye güveniyor. Önbelleğe almayı optimize etmek için, tüm statik varlıkların URL'lerini, varlık değiştiğinde URL'nin değişeceği şekilde güncelledi, ardından tüm statik varlıkları bir yıl boyunca önbelleğe alacak şekilde ayarladı. Gelişmiş görüntü önbelleğe alma için John, dinamik olarak yeniden boyutlandırılmış görüntülerin URL'lerini de güncelledi, böylece CloudFlare bunların statik görüntü dosyaları olduğunu düşündü.
Sonuç: İlk anlamlı boya 2.220ms'den 1.290ms'ye ve First Interactive 5.480ms'den 3.040ms'ye düştü. Lightbox ve WebPage Test sonuçlarının tamamını buradan görüntüleyebilirsiniz.

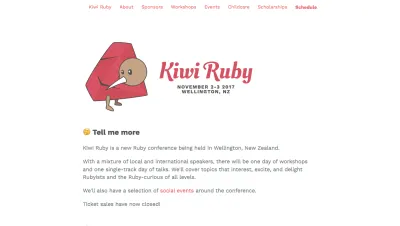
Shaun O'Connell
Shaun O'Connel'in girişi, kiwi.ruby.nz'de yaptığı çalışmaydı. Amaç, konferans web sitesini bir PWA'ya dönüştürmek ve böylece konferans katılımcılarının etkinlikle ilgili tüm bilgileri çevrimdışı olarak arayabilmesiydi. Yaptığı şeylerden bazıları: tipik bir Google Haritalar iframe'ini Google Statik Haritalar ile değiştirmek, kendi kendini barındıran alt küme yazı tiplerini, ilk isteği 14 KB'ın altında tutmak için CSS'yi satır içi taşımak, bağımlılıkları kaldırmak, ön önbellek Hizmet Çalışanları eklemek ve hızlı bir şekilde Turbolinkler eklemek sayfa geçişleri Bunu yaparak, ilk oluşturma süresi 3,9 saniyeden 0,3 saniyeye düştü.
Daha fazla ayrıntı için WebPageTests'e bakın.

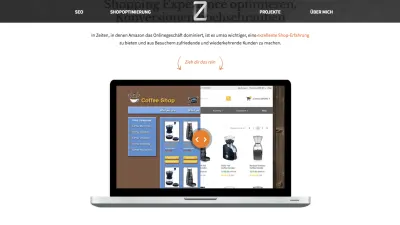
Ruslan Julbarissow
Ruslan Julbarissow kişisel web sitesi zerofy.de'yi sundu. Optimizasyon çalışmalarını yarışma yayınlanmadan kısa bir süre önce bitirdiği için, ne yazık ki, daha önce ayrıntılı sonuçlar yok, ancak Ruslan, ince ayarların nasıl 1,6 KB'lık bir sayfa boyutuna ve 197 ms'lik bir TTFB'ye yol açtığını iyi bir şekilde yazdı. Önbelleğe alma, küçültme, GZIP ve jQuery tweaks dışında, işleme engellemesini önlemek için yazı tiplerini daha sonra yüklüyor ve FontAwesome'ı özelleştirilmiş bir IcoMoon seti 10 simgeyle değiştirerek 130 KB daha tasarruf etmeyi başardı.
Hız endeksi puanını artırmak ve mümkün olan en hızlı deneyimi elde etmek için ekranın üst kısmındaki görünümü etkileyen tüm CSS stillerini içeren ayrı bir PHP dosyası da oluşturdu. Güzel bir ayrıntı: Küçük komut dosyası Barba.js, tüm siteyi yeniden yüklemeden sayfa geçişleri oluşturmasına olanak tanır.

Katılan Herkese Teşekkür Ederiz
Vay! Şimdi bu gerçekten de oldukça zordu! Ara sıra böyle güzel bir meydan okumadan ve beyin gıdıklamasından hoşlananlarınız için, bir sonraki meydan okuma için bizi izlemeye devam edin. En kısa zamanda bir tane daha bulacağız - bu kesin!
