Performansı ve UX'i Artırmak için Web Sitelerindeki Görseller Nasıl Optimize Edilir?
Yayınlanan: 2016-03-25Bir web sitesindeki resim ve videoların sayısı artmaya devam ettikçe, olumsuz bir kullanıcı deneyimine neden olan daha yavaş yükleme süreleri, herhangi bir şirket için artan endişelerdir. The Fiscal Times'da İnternet veri ölçüm şirketi HTTP Archive'den alıntı yapan bir makale, ortalama web sitesinin birkaç yıl önceki 1.5 MB boyutuna kıyasla şimdi 2,1 MB boyutunda olduğunu kaydetti. Bu büyümenin ana nedenlerinden biri, siteye daha fazla trafik çekmek için tasarlanmış videolar ve ilgi çekici resimler gibi içeriğin eklenmesidir.

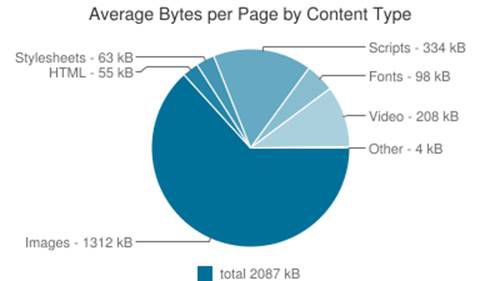
Mali Zamanlar – Web Yavaşlıyor – Grafik
Makale, içerik türüne göre ortalama sayfanın baytlarının (toplam 2.087 KB'nin 1.312 KB'si) neredeyse yüzde 63'ünü oluşturduğunu gösterdi. Video yüzde 10 (208 KB) ile uzak bir saniyede geldi.
Görüntülerin bir web sitesindeki etkisi dramatik olabilir, maliyetli bant genişliği tüketir ve web sitesi ziyaretçilerinin sayfaların yüklenmesini beklerken harcadıkları zamanı artırır. Her geçen saniye, web sitenizin genel dönüşüm oranını ve sonuçta gelirlerini azalttığında, resimlerinizi ve dağıtımlarını mümkün olduğunca optimize etmek istemek çok mantıklı.
Web sitesi performans sorunları yaşıyorsanız, resimlerde bir veya daha fazla önemli hata yapıyor olabilirsiniz. Bu iki bölümden oluşan dizide, en iyi kullanıcı deneyimini sağlamak ve maliyetlerin yanı sıra bant genişliği ve depolama ihtiyaçlarını en aza indirmek için hem görüntülerinizi hem de ağınızı nasıl optimize edeceğinizi inceleyeceğiz.
Konu görüntüleri yönetmeye geldiğinde yapabileceğiniz en yaygın hatalara ve bunlardan nasıl kaçınabileceğinize bir göz atın:
Daha Verimli, Modern Görüntü Formatları Kullanmamak
Google, WebP görüntü formatı için Chrome tarayıcılarına destek eklemiş ve Microsoft, Internet Explorer ve Edge tarayıcılarının çoğunda aynı şeyi JPEG-XR için yapmış olsa da, geliştiriciler hala bunları benimsememiştir. Belki bu biçimlerin farkında değilsiniz ya da farklı görüntü biçimlerini çeşitli tarayıcılara ve cihazlara sunmak çok zor olabilir. Sonuç olarak, aynı JPG ve PNG formatlarına bağlı kalıyor ve modern formatların sitelerini nasıl optimize edebileceğinden faydalanmıyor olabilirsiniz.
Nasıl düzeltilir: Biçimler arasında denge sağlamak için sıkıştırma kalitesini ayarlarken görüntüleri WebP ve JPEG-XR modern biçimlerine dönüştürün. Ayrıca her bir resme erişen belirli tarayıcıyı tespit ederek ve resmin farklı bir sürümünü ilgili tarayıcıya teslim ederek, kullanıcıların görsel kalite ve dosya boyutu optimizasyonu açısından mümkün olan en iyi resimleri almalarını sağlayabilirsiniz.
 |  |
| 16.9KB JPG | 6.9KB WebP |
GIF Formatını Kullanarak Kısa Video Klipleri Gömme
Kısa video klipleri haber sitelerinde, medya sitelerinde ve sosyal paylaşım sitelerinde görüntülemek için GIF görüntü formatına güvenebilirsiniz. GIF formatının basit bir HTML resim etiketi kullanarak video klipleri gömmek için kullanımı kolay olsa da, dosyalar çok büyük ve özellikle mobil cihazlarda yüklenmesi yavaş olduğundan, yüksek bant genişliği maliyetleri ve yüksek CPU kullanımı ile sonuçlandığından, yakalanan filmler için verimli değildir. .
Nasıl düzeltilir: Chrome tarayıcı kullanıcıları için Animated WebP gibi modern dosya biçimlerini kullanarak aynı klipleri ve animasyonları teslim etmenin ve gömmenin birkaç yolu vardır. Başka bir yaklaşım, GIF dosyasının kayıplı sıkıştırmasını uygulamaktır; bu, görsel kalitede hafif bir azalmaya neden olur, ancak dosya boyutunu önemli ölçüde azaltır.
GIF dosyaları ayrıca görüntü etiketi yerine klipleri ve HTML5 video etiketlerini gömerek MP4 veya WebM video biçimlerine dönüştürülebilir. Çoğu modern tarayıcıda bu sorunsuz çalışır ve site tamamen aynı görünür ancak çok daha hızlı yüklenir. Bu adımlardan birini atarak, dosya boyutunu önemli ölçüde azaltabilecek, sayfa yükleme süresinden tasarruf edebilecek, kullanıcı deneyimini iyileştirebilecek ve bant genişliği maliyetlerini azaltabileceksiniz.
 |  |
| 6.3 MB GIF | 311KB MP4 |
2X (Retina Ekran) Görüntüleri Tüm Kullanıcılara Sunma
Modern mobil cihazlar ve dizüstü bilgisayarlar, yüksek cihaz piksel oranlarına (DPR) sahiptir. Sitelerinizin bu cihazlarda harika görünmesini istediğiniz için çift çözünürlüklü resimler yerleştiriyor olabilirsiniz. Bu iyi bir uygulama olsa da, birçok geliştirici tüm kullanıcılara aynı boyutta görseller sunma eğilimindedir. Sonuç olarak, normal ekranlara sahip kullanıcılar (örneğin, Retina olmayan ekranlar), ekranları çözünürlüğün yalnızca yarısından yararlanırken yüksek çözünürlüklü görüntüleri indirmelidir. Bu, sayfaların yüklenmesini beklerken boşa harcanan zaman ile sonuçlanır ve bant genişliği maliyetlerini gereksiz yere artırır.
Nasıl düzeltilir: Her DPR değeri için farklı çözünürlükler oluşturun (ör. normal görüntüler ve çift çözünürlüklü görüntüler) ve geçerli kullanıcının tarayıcısında web sayfasının DPR değerini otomatik olarak algılayın. Bu, normal ekranlı kullanıcılara normal görüntüleri, retina ekranlı kullanıcılara 2x çözünürlüklü görüntüleri sunmanızı sağlayacaktır.
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
Gereksiz Tarayıcı Tarafı Yeniden Boyutlandırma
Geliştiricilerin kullandığı yaygın kısayollardan biri, sunucu tarafında görüntüleri yeniden boyutlandırmak yerine tarayıcı tarafında görüntüyü yeniden boyutlandırmayı kullanmaktır. Modern tarayıcılarda, sonuç tamamen aynı görünüyor, ancak bant genişliği açısından hikaye oldukça farklı. Web sitesi ziyaretçileri, gereksiz derecede büyük bir görseli indirerek değerli zamanlarını harcarlar ve siz de bu görseli onlara ulaştırmak için bant genişliğini boşa harcarsınız. Eski tarayıcılar için, yeniden boyutlandırma algoritmaları genellikle ortalamanın altında olduğu için sorun daha da belirgindir.

Nasıl düzeltilir ? Gönderdiğiniz resimlerin gerekli web sitesi boyutlarına tam olarak uyduğundan emin olun. Aynı resim, farklı sayfalara sığdırmak için farklı boyutlarda küçük resimlere dönüştürülse bile, büyük bir resim sunmak ve onu yeniden boyutlandırmak için tarayıcıya güvenmek yerine farklı küçük resimler oluşturmaya değer.

Gereksiz tarayıcı tarafı yeniden boyutlandırma örneği
Gereksiz Yüksek Kaliteli JPEG'ler
JPEG'ler web'de gerçekten devrim yarattı. Uzun yıllardır, bu kayıplı biçim, web geliştiricilerinin, herhangi bir rakip görüntü biçiminin gerektirdiği bant genişliğinin bir kısmını kullanarak yüksek çözünürlüklü görüntüleri büyük ayrıntılarla tasvir etmelerine olanak sağlamıştır. Ancak pek çok geliştirici ve grafik tasarımcı, görüntü kalitesinde fark edilebilir bir kayıp olmadan dosya boyutunu önemli ölçüde azaltabilecek olan JPEG sıkıştırmasını denemez.
Yüzde 85 JPEG kalitesi yaygın gibi görünse de, yüzde 95 kalitenin yaygın olduğu ve çok daha düşük bir kalitenin genel deneyime zarar vermeden dosya boyutunu önemli ölçüde azaltacağı birçok web sitesi gördük. Sonuç, daha yüksek bir bant genişliği tüketimi ve ziyaretçilerin deneyiminde bir boşluktur.
Nasıl düzeltilir: Daha düşük JPEG kalite düzeyleriyle deneme yapmaktan korkmayın. Bazı web siteleri için yüzde 50 JPEG kalitesi kullanmak çok makul bir sonuç verdi ve faydaları maliyetlerden çok daha ağır bastı. Daha yüksek kaliteli JPEG'ler her zaman daha iyi görünecek olsa da, kalitedeki iyileşme her zaman ekstra bant genişliğine ve bekleme sürelerine değmez.
 |  |
| %95 JPEG – 34KB | %80 JPEG – 17KB |
Yanlış Görüntü Dosyası Türleri
JPEG, PNG ve GIF, günümüzde web sitelerinde kullanılan en yaygın dosya biçimleridir, ancak her birinin çok farklı rolleri vardır, bu nedenle yanlış biçimi kullanırsanız, ziyaretçilerinizin zamanını ve kendi paranızı boşa harcamış olursunuz.
Sık yapılan bir hata, fotoğrafları teslim etmek için PNG'leri kullanmaktır. PNG'lerin kayıpsız formatlar olarak fotoğraflar için mümkün olan en yüksek reprodüksiyonu sağlayacağına dair yaygın bir yanılgı vardır. Bu genellikle doğru olsa da, bu aynı zamanda oldukça gereksiz bir optimizasyondur. Nispeten yüksek kaliteye sahip bir JPEG, PNG'nin dosya boyutunun çok küçük bir bölümünde karşılaştırılabilir kalitede bir fotoğraf döndürür.
Nasıl düzeltilir? Gösterilen içerik için hangi resim biçiminin kullanılması gerektiğini daima aklınızda bulundurun. PNG, bilgisayar tarafından oluşturulan görüntüler (tablolar, logolar vb.) için veya görüntünüzde şeffaflığa ihtiyacınız olduğunda (görüntü bindirmeleri) kullanılmalıdır. Çekilmiş bir fotoğrafı gösterirken JPEG kullanılmalıdır. Animasyon gerektiğinde (Ajax yükleme animasyonu vb.) GIF kullanılmalıdır.
 |  |
| 110KB | JPEG – 15KB |
Optimize Edilmemiş Görüntüler Sunma
PNG kayıpsız bir format olmasına rağmen, onu yüzde 50'ye kadar azaltan ve yine de aynı görüntüyü veren ücretsiz sıkıştırma araçlarıyla sıkıştırılabilir. Ne yazık ki, birçok geliştirici ve web tasarımcısı bu adımı atlıyor ve optimize edilmemiş görüntüler sunuyor.
Nasıl düzeltilir: PNGCrush ve OptiPNG, iki açık kaynaklı görüntü optimizasyon kitaplığıdır ve bunları zaten kullanmıyorsanız, kesinlikle kontrol etmelisiniz. Optimizasyon sürecini otomatikleştirmeniz gerekmiyorsa, PNG'lerinizi manuel olarak daha da sıkıştırmak için Yahoo'nun çevrimiçi smush.it hizmetine gidebilirsiniz.

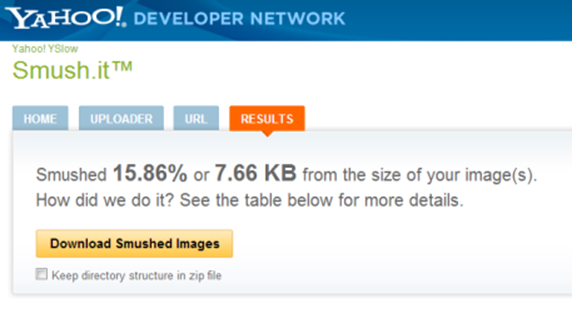
Bir Yahoo smush.it örneği iş başında
Görüntü Meta Verilerini Soymayı Unutmak
Birçok modern web sitesi, ziyaretçilerin fotoğraf yüklemesine izin verir. İster kullanıcının profil resmi, ister yakın tarihli bir geziden paylaşılan bir fotoğraf olsun, bunlar orijinal olarak modern bir kamera kullanılarak çekildi ve bu büyük olasılıkla fotoğrafa çok fazla meta veri kattı. Çoğu durumda, bu meta verileri çıkarmak harika bir fikir olabilir, ancak geliştiriciler bunu yapmak için nadiren zaman ayırır, bu da görüntülerin sunulması için daha fazla bant genişliği ve kullanıcılar için daha yavaş bir tarama deneyimi gerektirir.
Nasıl düzeltilir? Resimlerinizden ve kullanıcı tarafından yüklenen fotoğraflarınızdan meta verileri çıkardığınızdan emin olun. Bu bilgi gerekliyse, yalnızca resimlerinizin bir parçası olarak değil, bir yerde kullanılabilir durumda tutabilirsiniz. Web siteniz için görüntü meta verileri gerekli olmasa bile, bir bilgi parçacığı vardır, görüntünün orijinal çekim yönü, bu aslında fotoğrafı web sitenizde doğru şekilde görüntülemek için çok önemlidir. Exif bilgisini çıkarırken, bu bilgiyi kaybetmeden önce görüntüyü Exif verilerine göre doğru yönüne döndürdüğünüzden emin olun.
Bitti!
Bu makale, kapsamlı olmamakla birlikte, aşırı bant genişliği kullanımını ortadan kaldırarak ve web sitenizin ziyaretçileri için daha iyi bir deneyim sağlayarak, kolayca ve uygun maliyetli bir şekilde düzeltilebilecek en yaygın görüntü ile ilgili sorunları özetlemektedir. Bu serinin son bölümünde, görüntüleri sunarken ağ optimizasyonunu sağlamaya yönelik ipuçlarından bahsedeceğiz.
