Dikkate Alınması Gereken 10 Açık Kaynak JavaScript Veri Tablosu Kitaplığı
Yayınlanan: 2022-04-08Modern web tasarımının güzelliği, görsel ve dinamik efektlerin yaygın olarak geliştirilmesinde bulunabilir. CSS3, bağımsız animasyon özellikleriyle tasarım dünyasını başka bir düzeye taşıdı. Ancak daha da derine inerek, açık kaynak kodunun böyle bir kod kitaplığı oluşturma ve kullanma sürecinde devrim yarattığını fark edeceksiniz.
JavaScript'in ön uç komut dosyası oluşturmanın kralı olduğuna şüphe yok. Arka uç programlamaya ihtiyaç duymadan görsel efektler oluşturmak için büyüleyici bir dildir. Bu nedenle JavaScript, büyük veri çizelgeleri, grafikler, tablolar veya dinamik arayüzler oluşturmak için doğal bir seçimdir.
Aşağıdaki kaynaklar, web siteleri için grafik tabanlı veriler oluşturması gereken herhangi bir geliştirici için mükemmeldir. Veri kitaplıkları genellikle çok sayıda ekstra yöntem ve parametre ile oldukça ayrıntılıdır. Ancak kodlama pratiği yapıp JavaScript öğrendikçe, yeni bir veri grafiği oluşturmak doğal hale gelecektir.
Chart.js
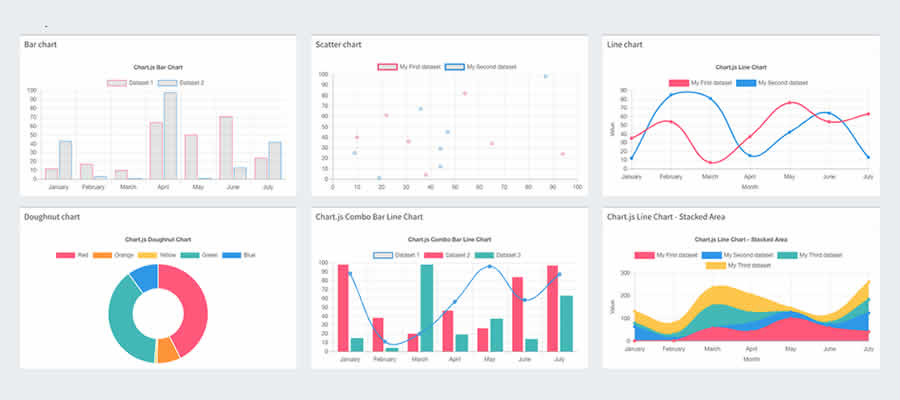
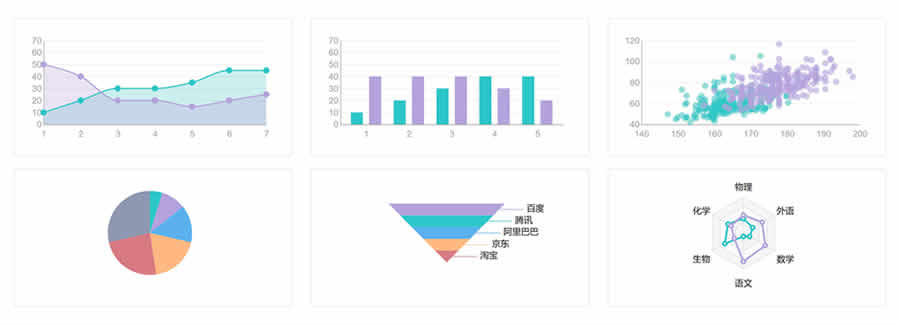
HTML5, mizanpaj oluşturmanın geleceğidir ve Chart.js, veri çizelgelerini bu geleceğe yönlendirmek için burada. Chart.js, belki de herhangi bir türde veri grafiği, grafiği veya görselleştirme öğesi oluşturmaya yönelik klasik açık kaynak kitaplığıdır.
Her şey, dinamik efektler için bir tuval öğesinin ek avantajıyla HTML5 kullanılarak oluşturulur. Bir HTML5 tuvalinde oluşturulan grafikler, grafik verileri hakkında daha fazla bilgiye erişmek için fareyle üzerine gelme araç ipuçlarına ve tıklama etkinliklerine izin verir. Pasta grafikler, çubuk grafikler, radar grafikleri, çizgi grafikler ve diğer daha gelişmiş stiller arasında çeşitli seçenekler bulunur.

jqPlot
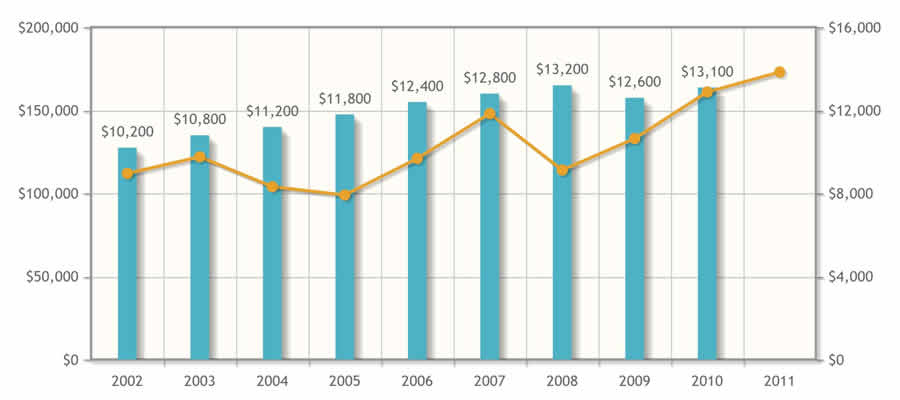
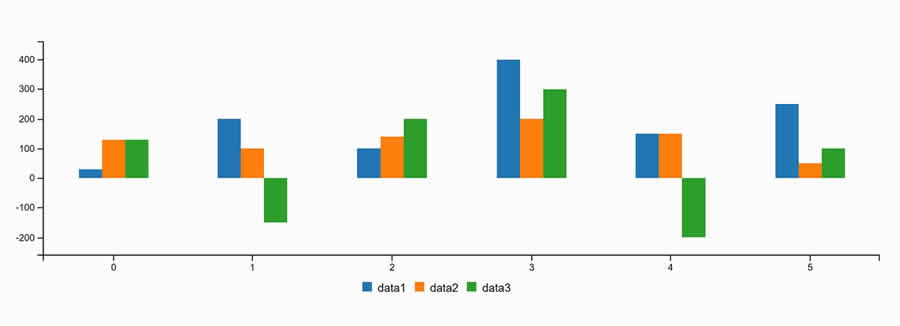
Dinamik grafikler alanında jqPlot başka bir rakip. Bu kitaplığı çalışırken görmek için bazı canlı örneklere göz atın.

jqPlot, içeriği dinamik olarak gömülü statik görüntüler olarak işler. Bu, grafik verilerinin sayfayı yenilemeden bile Ajax aracılığıyla güncellenebileceği anlamına gelir. Hatta bazı grafik türleri, üzerine gelindiğinde ilgili verileri görüntüleyen fareyle üzerine gelme seçeneklerine sahiptir.
Düzinelerce çeşitli grafik stili olmasına rağmen, varsayılan grafik temaları biraz yumuşaktır. jqPlot, mizanpajınızda güzel bir şekilde çalışmasını sağlamak için biraz TLC gerektirecektir - ancak kesinlikle daha karmaşık veri kümelerini oluşturmak için harika bir araçtır.

Chartist.js
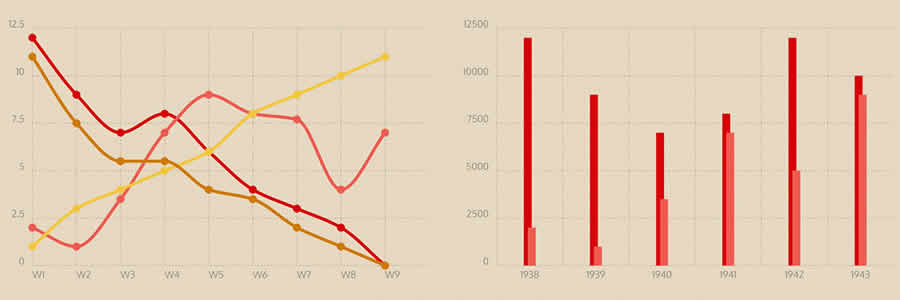
Bir başka kişisel favorim de Chartist.js kütüphanesi. Ana sayfanın kendisi tek kelimeyle harika ve gezinmesi çok kolay. Bu, kurulum ve özelleştirmeye yönelik yanıtları bulmak için belgelere göz gezdirmenin kolay olduğu anlamına gelir.
Her bir grafik türü tamamen duyarlıdır ve boyutlardan renk şemalarına kadar son derece özelleştirilebilir. Chartist, grafikleri sayfa üzerinde dinamik olarak resim olarak oluşturmak için SVG'ye güvenir. Eski tarayıcılar için geri dönüş seçenekleri vardır. Ancak, daha modern sürümler, veri animasyonu gibi tüm harika özellikleri destekleyecektir.

Yüksek Grafik Tablosu
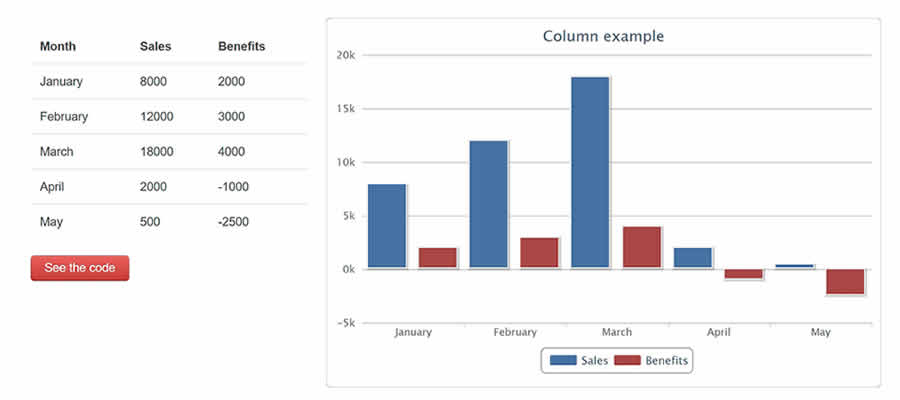
Adı sizi bu konuda yanıltmasın. HighchartTable, HTML tablolarını görüntülemek için tasarlanmış gibi görünse de, aslında tablo verilerini grafiklere dönüştüren bir eklentidir.
Bu, aynı zamanda Highcharts adlı başka bir kitaplığa dayanan bir jQuery eklentisidir. HighchartTable'ın çalışması için önce iki bağımlılığı eklemeniz gerekir (her ikisi de ücretsizdir). Ardından bir HTML tablosu oluşturabilir ve tasarımı tam teşekküllü bir grafiğe dönüştürebilirsiniz. Eklentinin nasıl çalıştığını görmek için bazı canlı demolara göz atın.

xChart'lar
xCharts, veri görselleştirmeye aşina olan daha ileri düzey kullanıcılar içindir. Bu eklenti, sayfa içi grafikler ve dinamik görseller oluşturmak için D3.js kitaplığını temel alır.
xCharts aracılığıyla oluşturulan her şey uyarlanabilir ve dövülebilir. Verilerle etkileşime girerken kendi animasyonlarınızı veya hareket yumuşatma işlevlerinizi eklemek kolaydır. Her şey, içerik için dizi değerleriyle birlikte düz JavaScript kullanılarak yazılır. xChart örnekleri sayfasında, canlı yumuşatma efektlerine sahip çok sayıda örnek bulunur.

C3.js
Açık kaynak C3.js kitaplığı, D3.js kitaplığını temel alır. Çok sayıda özel D3 grafik kodu gerektirmeden bir HTML sayfasında veri grafikleri oluşturma sürecini basitleştirmeyi amaçlamaktadır.
Araç ipuçlarından grafik renklerine kadar tüm veriler tamamen dinamik ve özelleştirilebilir. En iyi yanı, C3.js'nin D3.js kitaplığının üzerine inşa edilmesidir, bu nedenle yeni geliştiricilerin anlaması daha kolaydır.

Pizza Pasta Grafikleri
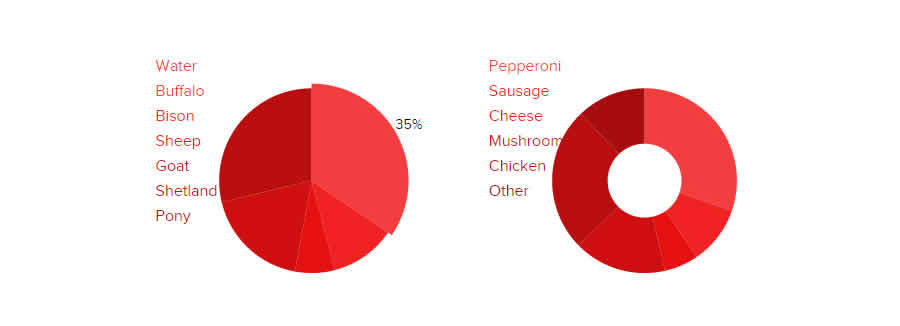
Pizza Pie Charts, ZURB tarafından SVG tabanlı pasta grafikler oluşturmak için oluşturulmuş iyi bilinen bir JavaScript kitaplığıdır. Çeşitli görüntü ayarları ve seçeneklerinin tümü, doğrudan CSS veya JavaScript'te değiştirilebilir.
Zurb, harika kodlar için güvenilir bir kaynaktır, bu nedenle kitaplığın en yüksek kalitede olduğunu bilirsiniz. Tek fark, Pizza Pasta Grafiklerinin verileri pasta grafiklere dönüştürmek için gerçekten en iyisi olmasıdır. Diğer grafik stilleri en iyi şekilde başka bir kitaplıkta bulunabilir.

flot
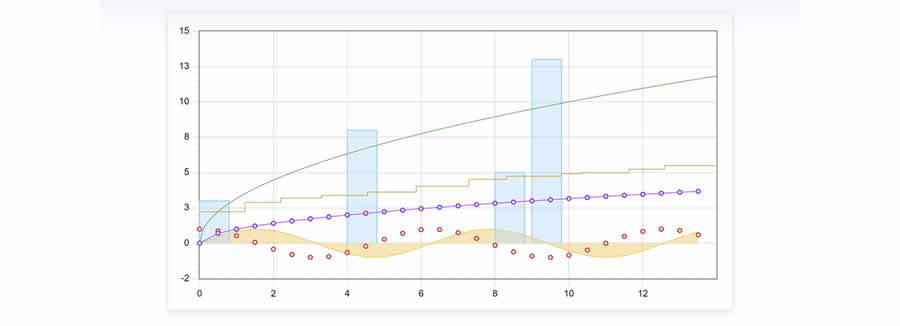
Flot gibi basit bir adla bu eklentinin bazı ihmal edilebilir özelliklere sahip olmasını bekleyebilirsiniz. Ancak şaşırtıcı bir şekilde Flot for jQuery, veri görselleştirme için minimal ancak çeşitli bir eklentidir.
Flot kullanmanın birincil yararı, animasyonlu çizim diyagramları oluşturma yeteneğidir. Bu şekilde, çeşitli sonuçların büyük gruplarını temsil eden bir akışta verilerin hareket etmesini sağlayabilirsiniz. Flot'un potansiyelini kavramak isteyenler, örnekler dizinini incelemekten keyif alabilirler.

Dygraflar
Hala JavaScript'e aşina olan geliştiriciler, Dygraphs gibi bir kitaplıktan yararlanabilir. Başlatma kodu nispeten basittir ve ilk grafiğinizi bir web sayfasına almak çok fazla çaba gerektirmez.
Bu kitaplık, çeşitli grafikler üzerinde çizilen muazzam veri kümelerini işleyebilir. Mobil cihazlar ayrıca sıkıştırma ve yakınlaştırma görüntüleme efektleriyle etkileşimi destekler. Verileri JavaScript ile çizmek istiyorsanız, Dygraphs herhangi bir bağımlılık olmadan başlamak için harika bir kitaplıktır.

protovis (Artık Aktif Geliştirme Altında Değil)
Gelişmiş görselleştirmeler, veri işleme alanında çok daha fazlasını gerektirir. Protovis kesinlikle daha karmaşık veri grafiği kitaplıklarından biridir. Bu komut dosyasıyla bir projeyle uğraşmadan önce gerçekten iyi bir JavaScript kavrayışına sahip olmak isteyeceksiniz.
Ancak Protovis, olağanüstü benzersiz grafik stilleri oluşturma yeteneğine sahiptir. Örnekler sayfası hem geleneksel hem de özelleştirilmiş grafik gösterimleriyle doludur. Veri organizasyonu, basit pasta grafiklerden ağlara, ağaç diyagramlarına ve hatta tam ölçekli haritalara kadar uzanır.
Bu grafik kitaplıkları, ortalama bir web geliştiricisi için fazlasıyla yeterli olmalıdır. Beceri seviyeniz ne olursa olsun, tamamen yeni gelenlerden bilge eski ustalara kadar her geliştirici için her zaman bir çözüm vardır.
Ve hepsinden önemlisi, web standartları daha da büyük veri görselleştirme yöntemleri ve kullanıcı etkileşimi için destek kazanmaya devam edecek.
