En Popüler 10 Açık Kaynak Ön Uç Web UI Kiti
Yayınlanan: 2021-04-26Ön uç kullanıcı arabirimi kitleriyle çalışarak bir sürü geliştirme süresinden tasarruf edebilirsiniz. En popüler olanı Bootstrap'tır, ancak çok fazla homojen site bu çerçeveye güvenir.
Size biraz çeşitlilik sağlamak için, oradaki en yeni açık kaynaklı UI çerçevelerini seçtim.
Bunların hepsinin kendine özgü stilleri ve dinamik bileşenler için değişen seviyeleri vardır. Ancak bu çerçeveleri bazı JavaScript eklentileriyle eşleştirirseniz hemen hemen her şeyi oluşturabilirsiniz.
Şunlar da hoşunuza gidebilir: Hızlı Başlangıç için 20 Duyarlı ve Hafif CSS Çerçevesi.
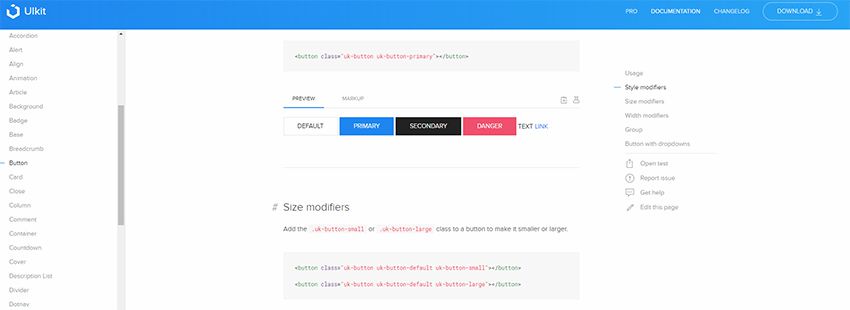
1. UIKit

UIKit çerçevesi hafiftir, özelleştirilmesi kolaydır ve eklenmesi kolaydır. Yeniden kullanılabilir sınıflarla sayfa öğeleri oluşturacağınız modüler bir yapıyı takip eder.
Kendi kılavuzunuzu kodlamak veya kendi yazı tipi yığınlarınızı döndürmek zorunda kalmadan yeni bir sayfa yapılandırmak için mükemmeldir. Bu çerçeve, bir web yazı tipi kullanarak sayfanıza ekleyebileceğiniz benzersiz bir simge seti ile birlikte gelir.
UIKit ile herhangi bir paket yöneticisi (genellikle npm) ile birlikte Sass veya Less'i çalıştırabilirsiniz.
Ayrıca devasa bir bileşen listesiyle, yükleme alanlarından kırıntılara ve çok daha fazlasına kadar her şeyi gömebilirsiniz.
2. Vakıf


Zurb's Foundation kütüphanesi, Twitter'ın Bootstrap'ı ile birlikte tam orada. Ancak, daha az stilize edilmiş arayüzü nedeniyle Foundation daha az dikkat çekiyor gibi görünüyor.
Foundation ile özel arabirim öğelerine, bileşenlere ve varsayılan bir ızgaraya erişebilirsiniz. Harika bir kullanıcı arabirimi oluşturmak için ihtiyacınız olan her şey Foundation kitaplığında bulunabilir.
Daha fazlasını öğrenmek istiyorsanız vitrin sayfalarına bir göz atın. Özel ızgaralar, duyarlı özellikler, temel olarak yeni bir web projesinde ihtiyacınız olan her şey ile Foundation çalıştıran bir sürü büyük siteye sahiptir.
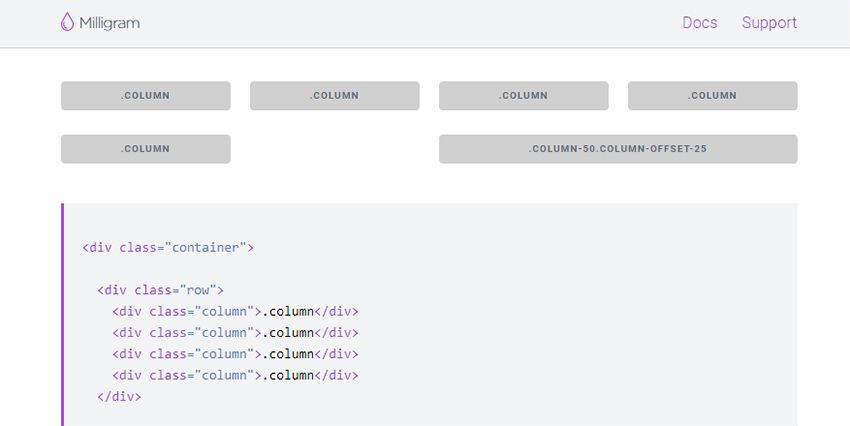
3. Miligram

Ön uç geliştirmeye yönelik minimalist bir yaklaşım için Milligram'a göz atın. Bu açık kaynaklı CSS kütüphanesi çok küçüktür ve bir dizi gerçekten basit arayüz özelliği ile birlikte gelir.
Bower, Yarn ve npm aracılığıyla çalışır, böylece bu, herhangi bir paket yönetimi iş akışına uyabilir.
Tek sorun, Milligram'ın Normalize kitaplığını gerektirmesidir, bu yüzden bunu sayfanıza eklemeniz gerekir. Ancak bir CSS küçültme aracınız varsa, iki kitaplığı kolayca birleştirebilir ve HTTP isteklerinizi azaltabilirsiniz.
4. Tek Nexus

İşte aslında oldukça çılgın modüller sunan daha yeni bir ön uç kitaplığı.
One-Nexus çerçevesi çok büyük. Duyarlı tasarım ve dokunmatik cihazları destekler, Sass üzerinde çalışır ve otomatik oluşturma araçlarıyla çalışır. Ancak, bunun başlamak için daha karmaşık çerçevelerden biri olduğunu düşünüyorum.
Çerçevelere ve komut satırına zaten aşinaysanız, One-Nexus gerçekten harika. O kadar çok modülü var ki başınızı döndürecek!
Ancak, kuruluma alışmak ve ilk düzeninizi tam olarak yapılandırmak biraz zaman alabilir.
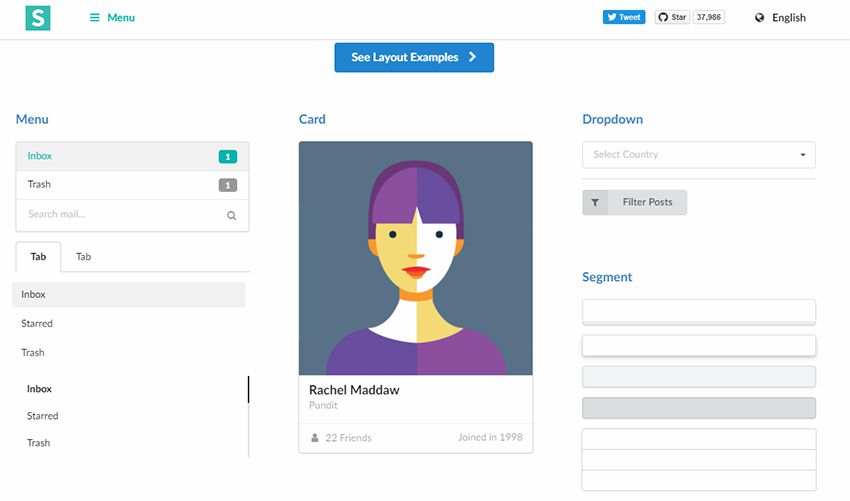
5. Anlamsal Kullanıcı Arayüzü

Test edilmiş bir çerçeve arıyorsanız, Semantik Kullanıcı Arayüzü'ne bakın. Bu, şu anda v2.2'de tonlarca özellik içeren güzel bir ön uç kitaplığıdır.
Semantic'i ön uç geliştirme için bilinmeyen Bootstrap gibi görüyorum. Ana akım kodlayıcılar arasında popüler değildir, ancak Bootstrap ile aynı avantajlara sahiptir.
Anlamsal kitaplık, düğmeler, sekmeler, açılır menüler ve ihtiyacınız olan her şeyi içerir. Artı, basit hata ayıklama ve bir dizi harika tema sunar, böylece mizanpajınızı hareket halindeyken özelleştirebilirsiniz.
6. Saf CSS

Pure CSS'yi birkaç küçük projede kullandım ve gerçekten keyif aldım. Bu, en havalı çerçevelerden biridir çünkü dosyalarınızı ihtiyacınız olan özellikleri içerecek şekilde özelleştirmenize olanak tanır.
İndirme bağlantılarını ve bazı kurulum kılavuzlarını içeren başlangıç sayfasında daha fazla bilgi bulacaksınız.
Pure'un estetiğinin çok minimalist olduğunu, ancak çok basit olmadığını unutmayın. Google'ın malzeme tasarımından bazı işaretçilerle birlikte biraz Bootstrap'i taklit ediyorlar. Hem kişisel hem de ticari herhangi bir proje için kullanmak için eğlenceli bir kütüphane.
7. Mürekkep Arayüz Kiti

Ink Interface Kit ile bazı inanılmaz duyarlı sayfalar oluşturabilirsiniz. Basit görünecekler ve çok basit bir kod biçimini takip edecekler, ancak genellikle bir ön uç çerçevesinde istediğiniz şey budur.
Ink, Vanilla JS'nin üzerinde çalıştırabileceğiniz kendi JS kitaplığıyla birlikte gelir. Daha önce Ink kullanmadıysanız, biraz ayarlama yapmanız gerekecektir. Ancak, sözdiziminde jQuery ile karşılaştırılabilir geniş bir kitaplıktır.
Bu, Sass üzerinde çalışır, anlamsal HTML ile çalışır ve tıpkı herhangi bir harika ön uç çerçevesi gibi hissettirir.
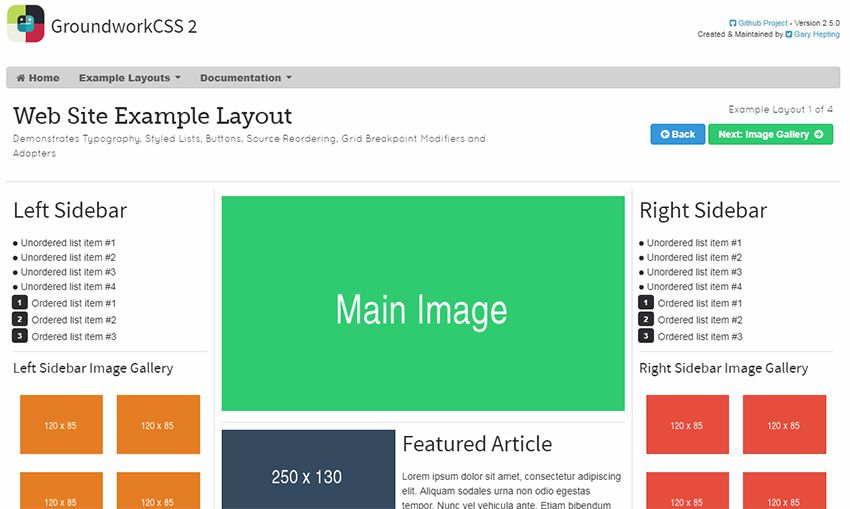
8. Temel ÇalışmasıCSS

Henüz GroundworkCSS üzerinde çok fazla test yapmadım ama bu, oldukça duyarlı bir çerçeve.
Şu anda 2.x sürümünde, tüm Groundwork kitaplığını iki stilde indirebilirsiniz: temel HTML/CSS/JS veya Ruby on Rails için bir şablon.
Her ikisi de aynı şekilde çalışır ve her ikisi de kullanılabilir sayfaları kodlamak için sağlam bir ön uç sistemi sağlar.
Bunun sitenizde nasıl görüneceğine dair bir fikir edinmek için demo düzenine göz atın.
9. Materyalize.css

Google, materyal tasarımına geçişini duyurduğundan beri, en büyük UI tasarım dillerinden biri haline geldi. Ve orijinal olarak Android için oluşturulmuş olsa da, stili klonlayan Materialize gibi birçok çerçeveyle web'de yolunu buldu.
Tüm çerçeve beklediğiniz gibi çalışır: tamamen duyarlı, standartlarla uyumlu ve tüm tarayıcılar için özel sıfırlamaları destekler.
Tek fark, varsayılan öğelerinizin malzeme tasarım stilini üstlenmesidir.
Ve bu muhtemelen mevcut en sevdiğim malzeme çerçevesi olsa da, başka nelerin dikkatini çektiğini görmek için diğerlerine göz atabilirsiniz.
10. Sonkat

Performans söz konusu olduğunda, kodunuzun kalitesini göz ardı edemezsiniz. Topcoat, performansı göz önünde bulunduran bir çerçeve olarak bunu ciddiye alır.
Tamamen temaya uygun ve okunması kolay HTML ve CSS ile özelleştirmesi çok kolay. Yaptığınız tüm düzenlemeler, CSS için BEM adlandırma kurallarıyla net bir yapı izleyecektir.
Sonkat ile gerçek fayda, yük testi ve performansa odaklanmadır. Hızlı yüklenen özel bir düzene ihtiyaç duyan herkes Son Kat'a bakmalıdır.
11. Yaprak

Petal, piyasadaki en yeni CSS çerçevelerinden biridir. Yine tamamen duyarlıdır, %100 açık kaynaktır ve bu listedeki diğer ana çerçevelerden herhangi birine dayanabilir.
Ama oldukça küçük ve bu şekilde kalması gerekiyordu. Daha Az CSS ön işlemcisine dayanır ve Normalleştirme de gerektirir.
Sonuçta bu, Less CSS geliştiricilerine hitap etmesi gereken süper küçük bir çerçevedir. Kod parçacıkları ve sayfa öğelerinin canlı örnekleri için çevrimiçi belgelere de göz atabilirsiniz.
