Web Ödemeleriyle Tanışın: Ödeme İsteği API'si ile Daha Kolay Çevrimiçi Satın Alma İşlemleri
Yayınlanan: 2022-03-10Çevrimiçi bir şeyler satın almak, özellikle mobil cihazlarda sinir bozucu bir süreç olabilir. Sayfalar iyi tasarlanmış olsa bile, gerekli birçok bilgi vardır: İletişim bilgilerimiz, gönderim ve fatura adreslerimiz, gönderim seçeneği ve kart detayları. Bazen pes ettiyseniz, çoğunluktasınız.
Baymard Enstitüsü, 37 farklı çalışmanın ortalamasını aldı ve alışveriş sepetlerinin %69'unun terk edildiğini buldu.

Şaşırtıcı olmayan bir şekilde, rakamlar daha küçük ekran ve fiziksel klavye eksikliğinin girişi yavaşlatabileceği mobil cihazlarda daha kötü. Mobil cihazlarda terk etme oranı %84 veya daha fazla olabilir! Son yıllarda mobil taramanın yükselişi ve yükselişi ile bu, genel sorunun daha da kötüleştiği anlamına geliyor. E-ticaret siteleri için bu terkedilmiş arabaların maliyeti çok yüksek. Business Insider, bir yıl içinde 4 trilyon dolarlık malın terk edileceğini tahmin ediyor.
Neyse ki, web bu soruna karşı savaşıyor. “Web Ödemeleri” W3C Çalışma Grubu, çevrimiçi ödemeleri çok daha kolay hale getirmeye yardımcı olacak yeni standartlar geliştirerek “web üzerinden ödemelerde bir devrim” üzerinde çalışmakla meşguldü. “Web Ödemeleri”, Çalışma Grubunun adı olmasının yanı sıra, esasen bu yeni ve gelecek vaat eden standartları kapsayan bir şemsiye terimdir.
Ödeme İsteği API'si
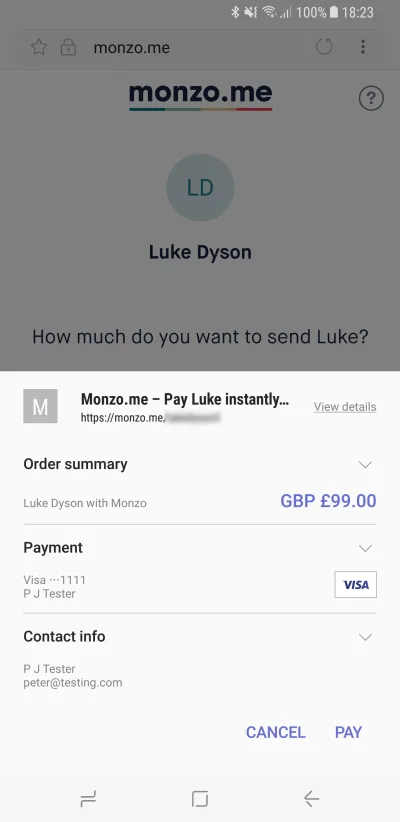
Bu standartlardan ilki olan Ödeme Talebi API'si ileriye doğru atılmış büyük bir adımdır. Bize bir kullanıcıdan ödeme talep etme ve tarayıcının bunu kabul etmek için kullanıcı arayüzü sağlamasını sağlama yeteneği verir. Chrome, Edge ve Samsung Internet'te zaten desteklenmektedir ve Firefox ve Safari'de geliştirilmektedir. New York Times, Washington Post ve Monzo dahil olmak üzere birçok yüksek profilli şirket API'yi benimsiyor.

Bu bilgileri tarayıcıdan istemek, muhtemelen bu ayrıntıları zaten depolamış olduğundan, anında ve büyük bir fayda sağlar. API'yi kullanan başka bir web sitesine ayrıntılarımızı girdiğimiz ve tarayıcımızın bunu hatırlamasını sağladığımız sürece, tarayıcı formu önceden doldurabilecek ve çok daha hızlı kontrol etmemizi sağlayacaktır.
Bu, standart otomatik doldurmadan daha iyidir; tarayıcının giriş alanlarını işlemesine izin vermek, tamamen doğru olabileceği anlamına gelir - yanlış alanlara yanlış bilgilerin önceden doldurulmasıyla ilgili herhangi bir sorundan kaçınılır. Bu aynı zamanda kendi HTML ve CSS kodlarımızı yazmak zorunda kalmadan mobil cihazlar için optimize edilmiş, tek sayfalık bir ödeme formumuz olduğu anlamına gelir.
Avantajlar mobilde daha da fazla hissedilebilir, ancak Ödeme Talebi API'si mobil tarayıcılarla sınırlı değildir. DeX için Chrome, Edge ve Samsung Internet'in masaüstü sürümlerinde zaten desteklenmektedir. Desteğin daha sonra masaüstü Firefox ve Safari'ye de ulaşmasını bekleyebiliriz (yazarken, yakın zamanda Safari Teknoloji Önizleme 44'te varsayılan olarak etkinleştirilmiştir).

İlk Ödeme Talebimiz
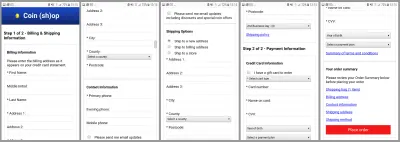
API'yi temel bir örnekle keşfetmeye başlayalım. Kullanıcıdan bir kart ödemesi talep edeceğiz ve şu şekilde kontrol etmelerine izin vereceğiz:
Yukarıdaki videoda, kullanıcının ödemeyi parmak izi ile onayladığını fark edeceksiniz. Bu, Ödeme Talebi standardının kendisinin bir parçası değildir, ancak Samsung İnternet tarayıcısının (iris taramasıyla birlikte) desteklenen cihazlarda sağladığı bir güvenlik özelliğidir.
Web'de biyometrik kimlik doğrulamayı entegre etmek için daha fazla potansiyelle ilgileniyorsanız, yaklaşmakta olan Web Kimlik Doğrulama standardına göz atmak isteyebilirsiniz.
İlk olarak, her zamanki gibi Aşamalı Geliştirmeyi benimsemeli ve bu tarayıcının API'yi desteklediğini kontrol etmeliyiz:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }Artık PaymentRequest'imiz için yapılandırmayı ayarlayabiliriz - kabul edeceğimiz ödeme türü ve satın almayla ilgili ayrıntıları görüntüleyeceğiz:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); Ödeme kullanıcı arayüzünü görüntülemek istediğimizde (örneğin, kullanıcı “Şimdi Satın Al”ı tıkladığında), show() öğesini çağırabiliriz. Ardından, söz çözüldüğünde kullanıcının sağladığı verileri ele alıyoruz:
// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); Artık ön uçta UI akışını ayarladık. Ayrıca, gereksinimlerimize uyacak şekilde daha da yapılandırabiliriz. Örneğin, müşteriden ek ayrıntılar talep etmek istersek, PaymentRequest yapıcısına ek options iletebiliriz. Örneğin, kullanıcının adını, e-posta adresini, telefon numarasını ve teslimat adresini istemek için:

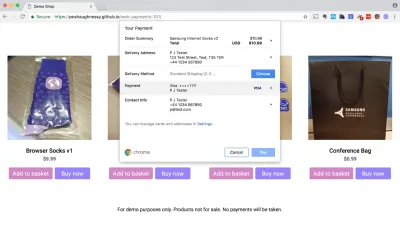
var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);Ayrıca birden fazla nakliye seçeneği tanımlayabilir ve hatta müşterinin adresine göre hangi seçeneklerin dinamik olarak sunulacağını kontrol edebiliriz. Bunun bir örneğini burada Glitch'te bulabilirsiniz.
Kullanıcı deneyimi
Ödeme Talebi'nin şirketlere sağlayabileceği faydalar için bazı etkileyici istatistikler görmeye başlıyoruz. Google kısa süre önce bir moda markası olan J.Crew'un kullanıcılarının %50'sinin artık Ödeme İsteği akışından geçtiğini ve işlem sürelerini %75 kısalttığını keşfettiğini paylaştı!
Ödeme Talebi'ni alışveriş deneyiminize nasıl entegre edeceğiniz size bağlıdır, ancak yaygın bir yol, müşterinin önce oturum açmasını gerektirmeden "Hızlı Ödeme" veya "Şimdi Satın Al" seçeneği gibi bir şey sunmaktır. İsterseniz, Ödeme Talebi Kullanıcı Arayüzü'nü kullanarak kullanıcının iletişim bilgilerini toplayabilir ve satın alma işlemini gerçekleştirdikten sonra, ileride kullanmak üzere bir hesap oluşturma fırsatı sunun.
İsterseniz, Ödeme Talebi Kullanıcı Arayüzü'nü sunmadan önce müşterinin geçerli bir ödeme yöntemi kurulumuna sahip olup olmadığını kontrol edebilirsiniz. Bunu yapmak için canMakePayment arayabilirsiniz:
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }Arka Uç Entegrasyonu
Ödeme almak için kullanıcı arayüzünü nasıl kuracağımızı gördük, ancak ödemeleri arka uçta gerçekte nasıl işleyeceğiz?
Çoğu web sitesi ödemeleri kendileri işlemez (bu, çok fazla özen ve PCI DSS uyumluluğu gerektirir) ancak bir üçüncü taraf Ödeme Ağ Geçidi (PG) veya Ödeme Hizmeti Sağlayıcısı (PSP) kullanır. Bir dizi Ödeme Ağ Geçidi, Ödeme İsteği API'si için özel desteği zaten sunmuştur. Ödeme Talebi'ni, sayfanıza eklediğiniz kendi komut dosyası aracılığıyla başlatarak verilerin güvenli bir şekilde gönderilmesini ve bu işlemleri sizin yapmanız gerekmemesini sağlayabilirler. Ayrıca bir iFrame veya yönlendirme çözümü sunabilirler. Devam etmenin en iyi yolu, Ödeme Ağ Geçidinize Ödeme İsteklerini nasıl dahil etmeyi önerdiklerini kontrol etmektir.
Ödeme Uygulaması Entegrasyonu
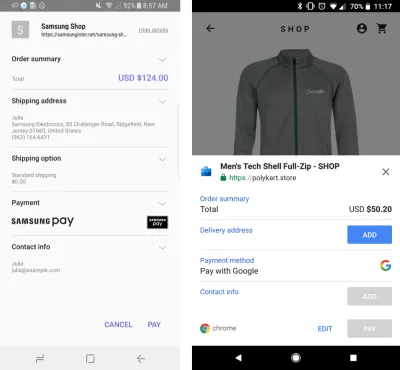
Şimdiye kadar kart ödemelerini tartıştık. Ancak, Ödeme İsteği API'si Samsung Pay, Google ile Pay (Android Pay'i içerir) ve Apple Pay gibi mobil ödeme uygulamalarını da destekler.

Müşterilerimizin bu uygulamalardan biriyle ödeme yapmasına izin vermek, uygulamada kaydettikleri kartı, tarayıcıya ayrıntıları (ilk seferde bile) yeniden girmek zorunda kalmadan kullanabilecekleri anlamına gelir. Bu uygulamaları kullanmak, müşterinin kartının arkasından CVC'sini (CVV olarak da bilinen Kart Doğrulama Kodu) yeniden girmesini gerektirmediği için daha hızlı olabilir. Son olarak, orijinal kart ayrıntılarını değil, yalnızca tek kullanımlık belirteçleri ilettikleri için ek güvenlik avantajları sağlayabilirler ve böylece bizi olası müdahale ve yeniden oynatma saldırılarından korurlar.
Müşteri, ödeme uygulamasını seçtiği ödeme yöntemi olarak seçtiğinde, tarayıcı, ödemeyi onaylamak için uygulama tarafından sağlanan bir ödeme sayfasına geçer. Üçüncü taraf uygulaması, cihaz destekliyorsa ödemeyi onaylamak için genellikle müşterinin parmak izini veya iris taramasını kabul eder.
Her ödeme uygulamasının kendi özel talimatları olacaktır, ancak genel fikir aynıdır. Bunları kendi özel URL'lerini kullanarak potansiyel ödeme yöntemleri olarak tanımlayabilir ve gerekli yapılandırmayı data alanına iletebilirsiniz. Örneğin, Samsung Pay'i desteklemek için methodData dizinize şöyle bir kod eklersiniz:
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];Genel olarak konuşursak, bu uygulamaları ödeme ağ geçidinizle entegre etmenin iki yöntemi vardır: "Gateway Token" yöntemi ve "Network Token" yöntemi. Bunu destekleyen bir üçüncü taraf hizmeti kullanıyorsanız, büyük olasılıkla, ödeme uygulaması hizmetinin sizin adınıza Ödeme Ağ Geçidinize çağrı yapacağı Ağ Geçidi Simgesi modunu kullanırsınız. Alternatif olarak, belirteci SDK'larını kullanarak Ödeme Ağ Geçidinize güvenli bir şekilde göndermeyi gerçekleştireceğiniz Network Token yöntemini kullanabilirsiniz. Payment Gateway ve/veya ödeme uygulaması sağlayıcınız daha fazla ayrıntı sağlayabilmelidir.
Google kısa süre önce, müşterilerin Google hesaplarında depolanan kartların yanı sıra Android Pay'i de içeren Google Payment API'sini duyurdu.
Apple Pay şu anda kendi JavaScript çözümü olan Apple Pay JS'yi kullanıyor. Ancak, Google'daki geliştiriciler, standart Ödeme İsteği API'si aracılığıyla kullanmanıza olanak tanıyan bir sarmalayıcı oluşturmuştur.
Sıradaki ne?
Web Ödemeleri Çalışma Grubu, Ödeme İsteği API'sinde durmuyor. Web uygulamalarının bir üçüncü taraf ödeme uygulaması olarak hareket etmesine izin verecek Ödeme İşleyici API'si de dahil olmak üzere diğer standartlar üzerinde de çalışmalar devam etmektedir. Tartışılan diğer konular arasında, tokenleştirme etrafında olası standardizasyon ve Ödeme İsteklerinin hediye kartları gibi şeyleri destekleme yeteneği yer alıyor. Gelişmeleri takip etmek isterseniz, genel e-posta listesi burada. Umarım birlikte geçmişin sinir bozucu ödeme deneyimlerini çözebiliriz ve bir web ödemeleri devrimi vizyonunu gerçekleştirebiliriz!
Diğer Kaynaklar
- “W3C'nin Web Ödemeleri Wiki'si,” GitHub
- "W3C'nin Ödeme İsteği API Geliştirici Bilgileri", GitHub ayrıca SSS'ye bakın
- “Web Payments 101: Kısa Ödeme Talebi Kodlama Eğitimi,” Glitch
- Google Developers, "Ödeme İsteği API'sine Derinlemesine Dalın"
- "Ödeme İsteği API Geliştirme Kılavuzu", Microsoft Edge
- Winston Chen, Medium “Web Ödemelerini Kullanarak Web Sitenizde Samsung Pay Nasıl Kabul Edilir?”
