2019 İçin 7 İnanılmaz Yeni CSS Tekniği
Yayınlanan: 2019-05-01Bu, bir kariyer seçeneği olarak web geliştirmeyi seçmenin tam zamanı. Tıpkı web tasarımcıları gibi, web geliştiricileri de yeni CSS tekniklerini denemenin ve CSS'nin yapabileceklerinin sınırlarını zorlamanın yollarına hayran kaldı.
Burada, yaratıcı tasarımlara dönüşen bazı yeni CSS tekniklerine ve tüm spesifikasyonlara göz atacağız. İyi tanımlanmış bir CSS ile bir tasarımın neredeyse her yönünü kontrol edebilirsiniz. Ayrıca, daha temiz ve daha tutarlı kod ile daha iyi bir genel kullanıcı deneyimi geliştirebilir.
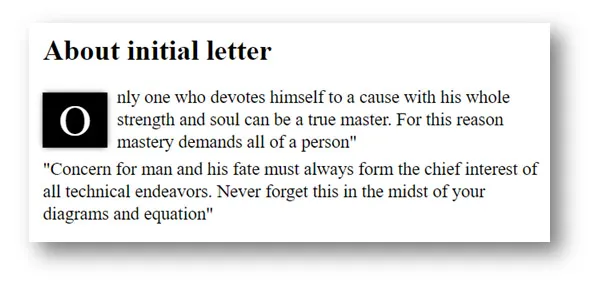
1. İlk Mektup
İlk harf, öğenin ilk harfini seçen ve harfin kapladığı satır sayısını belirten bir CSS özelliğidir. Çoğu zaman yazılı basında ve bilgi sitelerinde, paragrafın ilk harfinin içeriğin geri kalanından çok daha yüksek olduğu haber sitelerinde kullanılır.
İlk harf özelliği, stilize edilmiş büyük ilk harfi oluşturmak için gereken satır sayısını ve yazı tipi boyutunu otomatik olarak ayarlar. İlk harf aşağıdaki değerleri onaylar:
- <sayı>, negatif değerlerin kabul edilmediği harfin kaç satır kapladığını belirtir;
- normal, değeri basamaktan devralınabiliyorsa ve ilk harfe ölçekleme etkisi uygulanmamışsa, değeri sıfırlamak istiyorsanız yararlıdır;
- <integer>, boyutu önceden ayarlandığında harfin batması gereken satır sayısını belirler. Değerler sıfırdan büyük olmalıdır ve değer belirtilmemişse, boyut değeri çoğaltılır, en yakın pozitif tam sayıya katlanır;
::first-letter pseudo-element , ilk harfler olarak biçimlendirilecek karakterleri seçmek için kullanılabilir. ::first-letter pseudo-element , display: inline olan öğenin ilk harfini seçmez, ancak yalnızca blok, tablo hücresi, tablo başlığı veya liste öğesi görüntüleme değerine sahip öğeler üzerinde çalışır. .
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

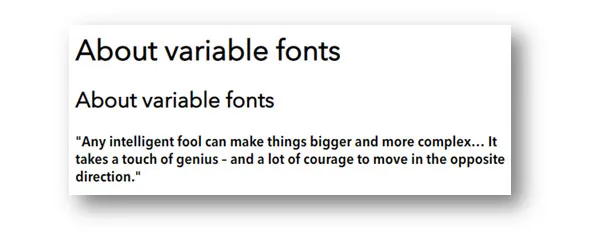
2. Değişken Yazı Tipleri
Değişken yazı tipleri, OpenType belirtiminin parçası olarak tanımlanan yeni bir dizi özelliği temsil eder ve yazı tipi dosyalarının, değişken yazı tipi adı verilen tek bir dosyada bir yazı tipinin birden çok varyasyonunu içermesine izin verir. Uygulamada, font dosyasında bulunan değişkenlere yalnızca bir @ font-face referansı ile erişmenizi sağlar. Ayrıca, değişken yazı tipleri, yazı tipi stilleri arasında geçiş yapma, özel yazı tipi stilleri ve animasyon gibi işlevlere izin verir. Değişken yazı tipini kullanmanın yararı, mevcut stillerin, ağırlıkların ve genişliklerin tamamına erişebilmenizdir.
Değişken yazı tipleri, varyasyonlarını varyasyon eksenleri aracılığıyla tanımlar ve 5 standart eksen vardır:
- ital: italik eksen etkin veya devre dışı olduğu için farklı çalışır, arası yoktur. Değer, yazı tipi stili CSS özelliği kullanılarak ayarlanabilir. Ayrıca, yazı tipi sentezini tanıtarak: yok, tarayıcıların yanlışlıkla varyasyon ekseni ve sentezlenmiş bir italik uygulamasını önleyecektir.
- wgh: yazı tipinin ağırlığını kontrol eder ve değer, yazı tipi ağırlığı CSS özelliği kullanılarak ayarlanabilir.
- wdth: fontun genişliğini kontrol eder ve font-width CSS özelliği kullanılarak değer ayarlanabilir. Font-stretch özelliğini kullanan CSS'de font genişliğini yüzde değerleri ile ayarlayabiliriz ve eğer font-width dışında bir değer verirsek kodlanmış etki alanı, tarayıcı yazı tipini izin verilen en yakın değerde yapar.
- opsz: optik boyutlandırma, yazı tipinin optik boyutunu değiştirme uygulamasına atıfta bulunur ve değer CSS yazı tipi-optik boyutlandırma kullanılarak ayarlanabilir. Optik boyut değerleri yazı tipi boyutuna bağlı olarak otomatik olarak uygulanır, ancak yazı tipi varyasyonu kullanılarak değiştirilebilir -settings.Font-optical-sizing kullanılırken, kabul edilen değerler otomatiktir veya hiçbiridir ve font-variation-settings kullanılırken sayısal bir değer sağlanır.
- slnt: yazı tipinin eğimini kontrol eder ve değer, yazı tipi stili CSS özelliği kullanılarak ayarlanabilir. Sayısal bir aralık olarak ifade edilerek değişkendir ve bu, yazı tipinin o eksen boyunca herhangi bir yerde değiştirilmesine izin verir.
@font-face ile değişken fontları kullanma – web'de değişken fontları kullanırken, bu, değişken font dosyalarını gösteren @ font-face kurallarını tanımlamayı içerir. Değişken fontları bulmanızı sağlayan 2 bağlantı: axis-praxis.org ve v -fonts.com.
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

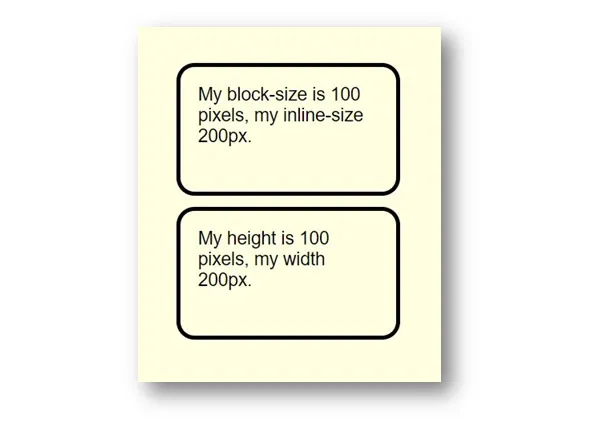
3. Mantıksal Özellikler ve Değerler
Mantıksal Özellikler ve Değerler, mantıksal yönler ve boyut eşlemeleri aracılığıyla görünümü kontrol etmeyi mümkün kılan mantıksal özellikleri ve değerleri tanıtan bir CSS modülüdür. Mantıksal özellikler ve değerler, akış yönünü tanımlamak için blok ve satır içi gibi terimleri kullanır. Mantıksal Özellikler ve Değerler belirtimi, mantıksal ilişkilerinde fiziksel değerler için eşlemeleri karakterize eder.
Satır içi boyut – kullanılan yazı türünde bir metin satırının yazıldığı boyuttur. Yani rastgele bir İngilizce belgede metin yatay, soldan sağa, başka bir Arapça belgede yazı da yatay ama sağdan sola ve bir Japon belgesini hesaba katarsak, satır içi boyut artık dikey çünkü yazma modu dikey olarak çalışır.
Blok boyutu – blokların sayfada görüntülendiği sıraya karşılık gelir. İngilizce ve Arapça'da dikey olarak yürütülürken herhangi bir dikey yazma modunda yatay olarak yürütülürler.
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>


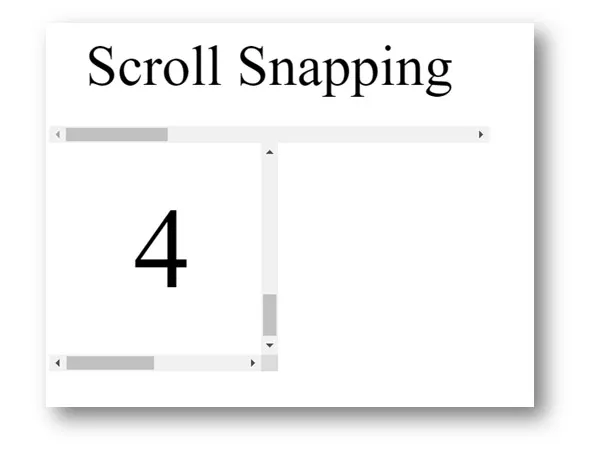
4. Kaydırma Yapıştırma
Kaydırma-snap tipi CSS özelliği, kaydırma kabına ek noktalarının uygulandığı katılığı belirler. Başka bir deyişle, kullanıcı kaydırmayı bitirdikten sonra görünüm penceresini belirli öğelere veya konumlara kilitler. Resim galerilerini görüntülemek için mükemmel bir yoldur. .Önceden JavaScript ile kullanılabiliyordu, ancak yeni CSS Scroll Snap modülü sayesinde CSS'de efekt kontrol edilebiliyor. container içinde tanımlanan kurallar.Scroll-snap-type özelliği, kap öğesi için geçerli olan en önemli özelliktir. Kaydırma yakalama ekseni x, y, blok, satır içi veya her ikisini ve kaydırma yakalama katılığını yok, yakınlık veya zorunlu olarak tanımlar.
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

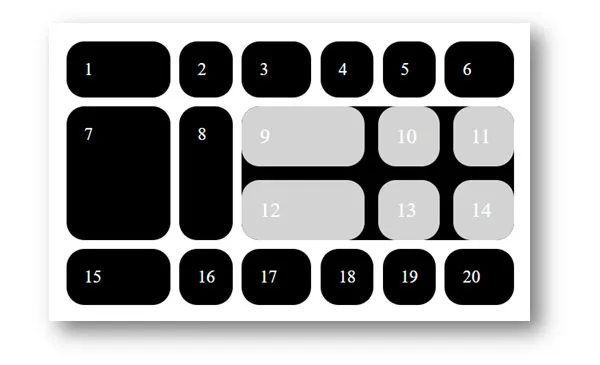
5. Izgara Seviyesi 2 ve Alt Izgara
Seviye 2 spesifikasyonu, Seviye 1'deki her şeyi ve bazı yeni özellikleri içerir. Izgara spesifikasyonunun 2. Seviyesi, CSS Grid'in alt ızgara özelliğini oluşturur. Aşağıdaki satırlarda, Editörün Izgara Taslağı Seviye 2'de detaylandırıldığı için alt ızgara özelliğine bakacağız. Izgara düzeni seçeneği, bir ızgara öğesi, üzerine display: ızgara ayarlanarak ızgara kabına dönüştürülebilir. Aşağıdaki örnekte, ızgaranın 3 sütun izini içeren bir öğem var, 3 sütun izi olan bir kap ızgarası ve bunlar ebeveynin izleriyle örtüşmez.
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

Açık kaynak kodlu bir proje olarak, CSS grubunda işin nasıl geliştiğini GitHub'da görebilirsiniz. Tarayıcı özelliklerinin geliştirilmesi ve uygulanması döngüsel bir süreçtir. Böylece bu alt ızgara özelliğinin nasıl ilerlediğini ve ortaya çıkan tarayıcı uygulamalarını izleyebilirsiniz.
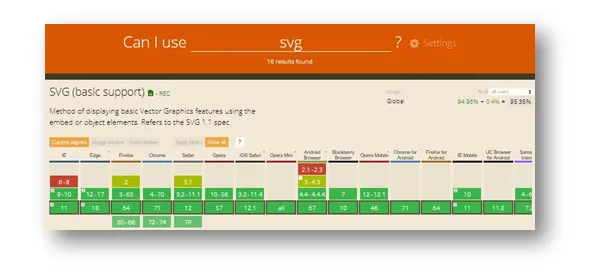
6. Tarayıcı Desteğini Test Etmek için CSS Kullanın
CSS, yeni özellikler için tarayıcı desteğini test etmenin bir yolunu geliştirdi. Temel olarak, tarayıcının belirli bir CSS özelliğini kabul edip etmediğini öğrenmek için bir soru sorun. Bu şekilde yeni özelliklerin güvenli ve özlü bir şekilde kullanılmasını sağlar. Herhangi bir yeni CSS özelliğini kullanırken, tarayıcının bu özelliği destekleyip desteklemediğini kontrol etmeniz gerekir. Bu satırda caniuse.com'daki verilere bakmanız önerilir. konumunuz için verileri içe aktarabilirsiniz.

@supports CSS, CSS özellikleri için tarayıcı desteğine bağlı bildirimler belirtmenize olanak tanır; buna özellik sorgusu denir. Bu kural, kodun en üstüne yazılabilir veya herhangi bir başka koşullu grup at-kural içine yerleştirilebilir.
@supports (display: grid) {
div {
display: grid;
}
}
7. Medya Sorguları için Sözdizimi İyileştirmeleri – Seviye 4
Medya Sorguları Düzey 4 belirtimi, yükseklik ve genişlik gibi bir aralık türüne sahip özellikleri kullanarak medya sorguları yapmak için sözdiziminde bazı iyileştirmeler içerir.
Örnek vermek gerekirse, genişlik için maksimum işlevsellik kullanıyoruz
@media (max-width: 20em)
Min- ve max- kullanarak iki rastgele değer arasında bir genişlik deneyebiliriz.
@media (min-width: 20em) and (max-width: 35em)
Daha iyi bir anlayış için, yukarıdaki örnekte genişliğin 20em'den büyük veya eşit ve 35em'den küçük veya eşit olduğunu söylemek istiyoruz.
Çözüm
Web sitesi geliştiricileri, yeni CSS tekniklerinin farkında olmalı ve bunları gelecekteki projelerde uygulamalıdır. Çalışma standartlarını yükseltecekler ve müşteriler iyileştirilmiş web sitesi görünümünden memnun kalacaklar.
