Güçlü ve Etkileyici Bir Web Tasarımı Oluşturmak İçin Olumsuz Düşünün
Yayınlanan: 2019-12-10Bu alıntıyı kim bulduysa, bir web tasarımcısından başka bir şey olamaz. Bunun nedeni, web tasarımcılarının bir web sitesi tasarlarken hem olumlu hem de olumsuz unsurlarla çalışması gerektiğidir.
Olumlu öğeler arasında resimler, içerikler, video, gezinme vb. bulunur. Olumsuz öğe, çoğu web sitesinde görmüş olmanız gereken boşluk veya daha doğrusu beyaz alandır. Zaman zaman, web tasarımcıları gereksiz pozitif öğeler kullanma ve web sitesini jargonla doldurma eğilimindedir. Negatif alan ise tasarımın daha yapılandırılmış ve özgün görünmesini sağlar.

Bu nedenle, 'olumsuz' düşünme, genellikle sizin ve benim gibi web tasarımcıları için yaratıcı bir fikre yol açar. Web tasarım öğeleri arasında çok ihtiyaç duyulan mesafeyi yaratır. Hiç şüphe yok ki, web tasarımında en önemli görsel bileşenlerden biri olarak kabul edilir. Bununla ilgili daha fazla bilgiye ihtiyacınız varsa, negatif alanın ne olduğunu, önemini ve alanı web tasarımınıza nasıl uygulayacağınızı anlamak için bu blogu okuyun. Başlayalım.
Olumsuzluk yaratıcılığın düşmanıdır.
Negatif veya Beyaz Boşluk Nedir?
Negatif alan, web sitenizde herhangi bir metin, içerik, resim veya video içermeyen alandır. Basitçe söylemek gerekirse, bu sadece web sitesinin boş alanıdır ve genellikle o sayfadaki olumlu öğeleri ayırmak için kullanılır. Genellikle beyaz boşluk olarak bilinir.

Web tasarımı alanında başarılı olmak istiyorsanız, ne pahasına olursa olsun negatif alanın önemini gözden kaçırmamalısınız. Negatif alanla ilgili en iyi şey, web sitenizin tüm düzenine simetri eklemesidir. Uygun boşluk, web sitenizin temiz görünmesini sağlar ve ziyaretçileriniz web sitesini kolayca tarayabilir.
Web Sitenizde Negatif Alan Yoksa Ne Olur?
Pencereleri ve kapıları olmayan küçük, karanlık bir odada olduğunuzu hayal edin. Nefes alacak yeriniz yok. Nefes alamadığınız bir yerde sıkışıp kalma düşüncesinde bile kendinizi klostrofobik hissetmez miydiniz? Negatif alan içermeyen web siteleri, beyaz alan izleyiciler için sanal nefes alma alanı oluşturduğundan, aynı havayı biraz iletir.
İşte web tasarımınızda siyah bir boşluk bırakmazsanız olacaklar.
Sayfada Kesinti Yok
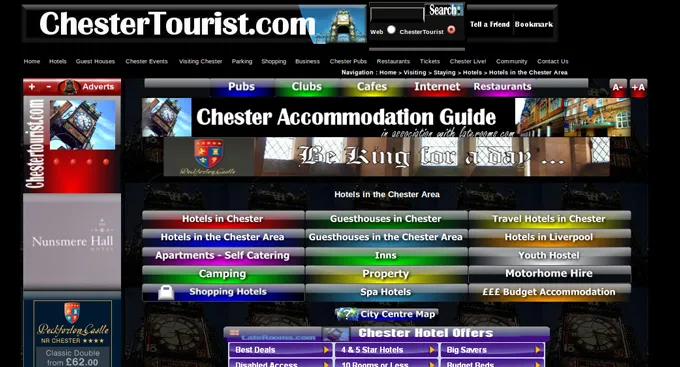
Diyelim ki ChesterTourist.com adlı bir web sitesinde konaklama rehberini okumak istiyorsunuz. Artık tüm web sayfasını ara vermeden dolduran kılavuzu bulacaksınız. Metinler arasında paragraf veya boşluk yoktur. O zaman rehberi takip etmeniz daha kolay olur mu? Açıkçası, hayır. Sonunda gözleriniz yorulabilir ve sonunda kendi iyiliğiniz için web sitesini terk edebilirsiniz. Aşağıdaki resme bakın.

Beyaz boşluk, hedef kitlenizin dikkatinin dağılmasını engeller. Okuyucular, içeriğin veya sayfanın amacını kolayca tanımlayabileceklerdir. Sayfanızın okuyucunun harekete geçirici mesaj düğmesine basmasını istediğini söyleyin. Web sayfanız jargonla dolup taştığı için ziyaretçileriniz düğmeye basamazsa ne olur?
Birincil Mesajınız Farkedilmeden Gidiyor
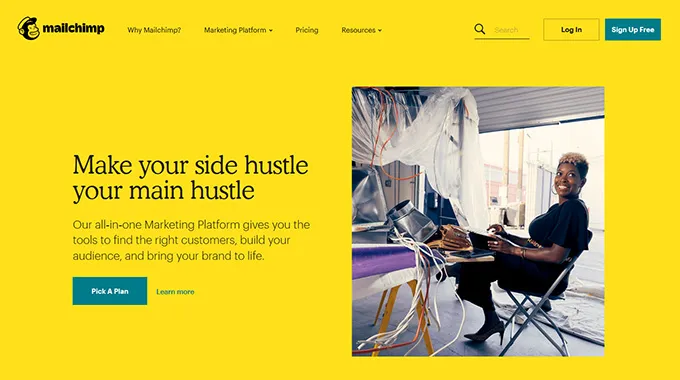
Diyelim ki web sitenizde, okuyucularınızı ödeme sırasında indirim kodlarını uygulamaya zorlayan bir sayfa tasarladınız. Web siteniz olumlu web tasarım öğeleriyle dolup taşarsa, okuyucularınız ana mesajı bile fark etmeyebilir. Okuyucularınızı web sayfanızın ana mesajına yönlendirmeniz gerekir. Negatif alan, aşağıdaki resimde olduğu gibi bunu kolayca yapmanıza yardımcı olacaktır.
Negatif alan, okuyucularınızın belirli terimlere odaklanmasına ve o sayfanın amacı ile güçlü bir duygu geliştirmesine yardımcı olacaktır. Negatif alanı etkili bir şekilde kullanın ve web sitenizdeki içeriği kısa sürede okunabilir hale getirin. En önemlisi, okuyucularınızı içeriğe çekmek için yazı tipi stilini veya boyutlarını değiştirmeniz gerekmez. Tek yapmanız gereken negatif alanı doğru şekilde kullanmak.

Web Sayfanızda Yön Eksikliği
Her web sayfası bir motiften oluşur. Diyelim ki intihal kontrol araçlarıyla ilgili bir web sitesi tasarladınız. Okuyucularınızın sayfanın ilk katını okumasını, aslında intihal denetleyicisine sahip farklı bir sayfaya gitmesini ve nihayetinde bu araçta intihal için içeriklerini kontrol etmesini istiyorsunuz. Çok fazla olumlu unsur, okuyucuların kafasını karıştıracak ve talimatlarınıza göre kalıbı takip edemeyebilirler.

Doğru yerlerde negatif boşluk kullanın ve yukarıdaki resimde gösterildiği gibi okuyucularınızı buna göre yönlendirin. Daha fazla bilgi için aşağı kaydırmalarını istiyor musunuz? Okuyucularınızın özellikle belirli unsurlara bakmasını ister misiniz? Negatif alanın doğru kullanımı, web sayfanızın akışına sağlam bir yön sağlayacaktır.
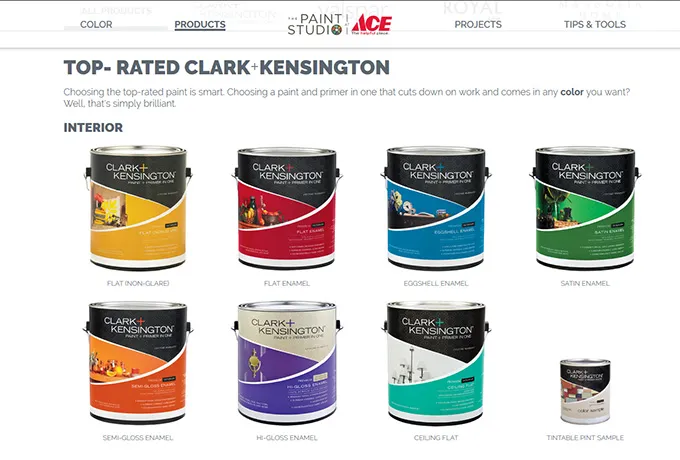
Artık negatif alanlar ile pasif olarak hareket eden boş alanlar arasında ince bir çizgi var. Birincisi web sitenizin yapısını geliştirirken ikincisi onu mahveder. Aşağıdaki resme bir göz atın.

Bir boyahanenin web sitesi tasarımıdır. Gördüğünüz gibi, web tasarımı uygun şekilde yerleştirilmiş negatif boşluklardan oluşuyor. Ancak, aynı zamanda bir miktar pasif boş alan da içerir. Bu boş alan, okuyucularınızın web sitesinde aksaklıklar olup olmadığı veya eksik bilgilere sahip olup olmadığı konusunda kafasını karıştırabilir.
Böylece boş pasif alanlar ofset bir görsel unsur oluşturur. Basitçe söylemek gerekirse, web sitenizi profesyonellikten uzak ve eksik gösterdikleri için pasif alanlardan kaçınmak daha iyidir.
Etkileyici Web Siteleri Oluşturmak İçin Negatif Alan Kullanmanın Kanıtlanmış En İyi 5 Yolu
Bir web sitesinin düzeninde negatif alan uygulamak, göründüğü kadar kolay değildir. Web sitenizdeki negatif alanı kullanmak için düşünceli fikirler bulmak için pratik bir göze sahip olmanız gerekir. Negatif alanın o sayfanın ana mesajını vurgulamanıza yardımcı olduğundan emin olmak için web sitenizin geliştirilmesi sırasında programlama yardımı bile isteyebilirsiniz. Web sayfanızın genel tasarımlarını desteklemek için negatif alanı kullanmanız gereken en iyi 7 yolu inceleyin.
Negatif Alanın Beyaz Olması Gerekmez
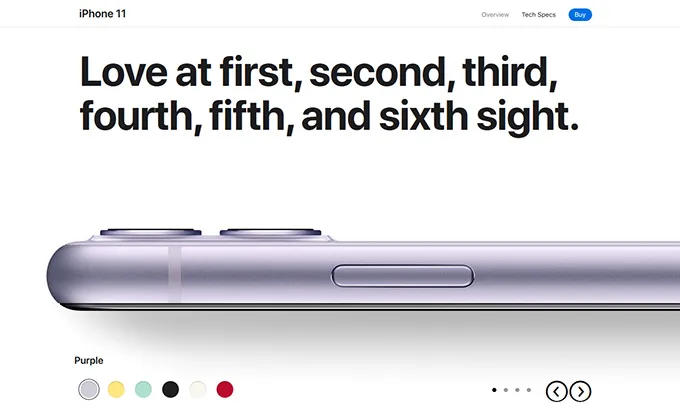
Negatif alanın sadece beyaz renkte olabileceği bir efsanedir. Renk, web sitenizin temasını ihlal etmediği sürece kırmızıdan siyaha kadar her şeyi kullanabilirsiniz. Apple.com'un rengine bakın, web sitelerindeki negatif alanı beyaz ve açık gri şeklinde bulacaksınız.


Negatif Alan Hemen Köşede Olabilir
Günlük yaşamınızda karşınıza çıkabilecek hemen hemen tüm logo, afiş ve sanat eserlerinde negatif alanlar mevcuttur. Yeni başlayanlar için bir kodlama kılavuzu arıyorsanız.

Monotonluktan Kaçınmak Her Zaman Daha İyidir
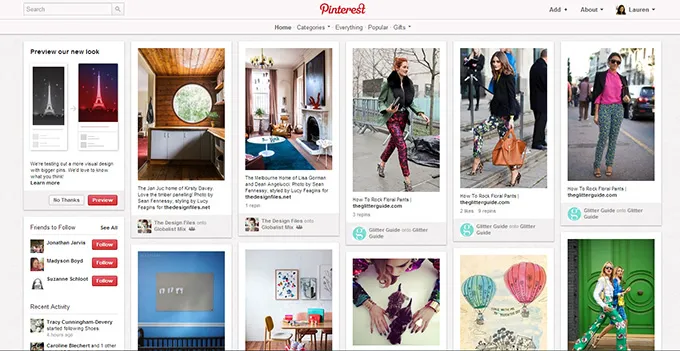
Pinterest'teki resimlerin düzenini fark ettiniz mi? Tüm resimler farklı boyutlarda, değil mi? Bunun nedeni, negatif boşluk veya görüntü blokları kullanıyor olsanız da, sayfada simetriyi korumaktan ziyade doğru denge çok önemlidir. Negatif boşluklar, yalnızca onu iyi tanımlanmış pozitif boşluklarla kullanırsanız çalışır.

Basit tutun
Negatif boşlukları web site tasarımınızın rastgele herhangi bir bölümünde kullanmayın. Okuyucularınızla duygusal olarak bağlantı kurmasını sağlamak için web sitesi öğelerini dikkatlice düzenleyin. Negatif alan, web sayfasının diğer olumlu unsurlarıyla birlikte, ziyaretçilerinizi istediğiniz eylemi yapmaya zorlayabilmelidir.

Öğeleri Önemlerine Göre Katmanlayın
Web tasarımınızın öğelerini, önemlerine göre dengeli negatif boşluklarla birlikte kullanın. Örneğin, ana mesajları web sayfanızın en üstünde tutabilir ve okuyucunuzun sayfada sorunsuz bir şekilde gezinmesine rehberlik etmek için negatif alanı kullanabilirsiniz. Negatif alan, okuyucunuzun gözleri için bir rehber görevi görecektir.
Bazı insanlar negatif alanı web tasarımının sonradan düşünülmüş bir düşüncesi olarak görür. Aslında web sitenizin görünürlüğünü, akışını, okunabilirliğini ve derinliğini artırmak için en stratejik yöntemlerden biridir.

Web Tasarımında Negatif Alanın Farklı Türleri Nelerdir?
Artık web tasarımında negatif alanı kullanmanın farklı tekniklerini bildiğinize göre, kullanabileceğiniz iki tür negatif alanı tartışalım.
Mikro Negatif Alan
Sayfanızın daha küçük bölümlerinde bulunan boşluk, mikro negatif boşluk olarak adlandırılır. Harfler, karakterler veya kelimeler arasındaki boşlukları ve boşlukları içerir. Web sayfanızda bir resim kullanmayı planladığınızı ve bunun altında bir resim yazısı da kullandığınızı varsayalım. Bu nedenle, resminiz ve başlık arasındaki boşluk, negatif mikro boşluktur.
Yazılarınızın okunabilirliğini ve okunabilirliğini arttırdığı için tipografik tasarımlarda negatif mikro boşluk kullanabilirsiniz. Web sayfanızdaki içerik blokları arasındaki boşluklar, negatif mikro alana sığacak kadar dar olmalıdır. Negatif boşluğun içeriğin kalabalık görünmesini sağlamadığından emin olmak için paragraflarınız ve başlık arasına çok fazla satır yüksekliği eklemeyin.
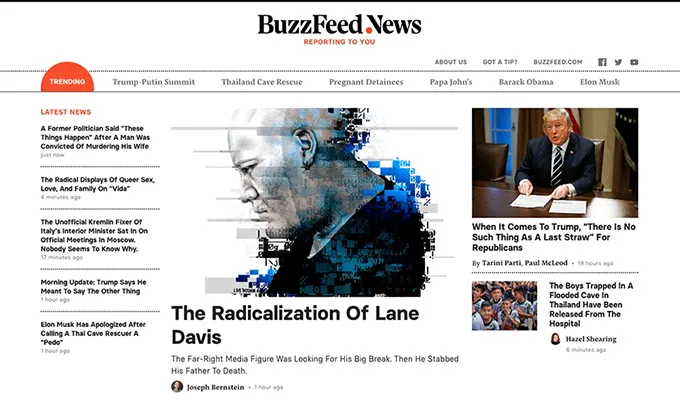
Negatif mikro alanın doğru kullanımını anlamak için aşağıdaki BuzzFeed web sitesine göz atın. Gördüğünüz gibi, web sitesi birçok içerikten oluşuyor ve yine de sayfa düzeni okuyucuları şaşırtmıyor.

Makro Negatif Alan
Ana web tasarım öğeleri arasında bulunan boşluklar, negatif makro boşluk olarak bilinir. Bu alanlar daha geniştir ve bu nedenle genellikle anında tanınır. Üstbilgiler, içerik, gezinme ve altbilgi alanları arasındaki boşluk, negatif makro boşluktan oluşur. Makro negatif boşluk, web sayfasının arka planında, kenar çubuklarında ve diğer bölümlerinde de kullanılır.
Negatif makro alanı, farklı web tasarım öğelerini etkili bir şekilde ayırmanıza ve bağlamanıza yardımcı olur. Örneğin, daha geniş alan öğeleri ayırmanıza yardımcı olurken, daha dar alan onları birleştirmenize yardımcı olacaktır. Sonuç olarak, negatif makro alanı web sayfanızın kompakt görünmesini sağlar ve sayfanın tüm içeriğini bir arada tutar.
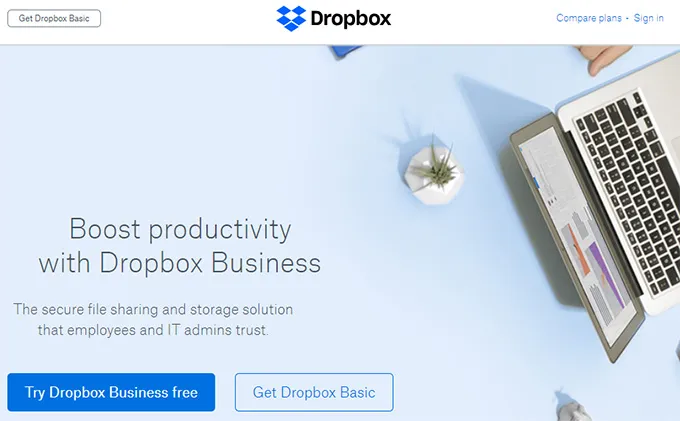
İşte Dropbox'ın negatif makro alanının inanılmaz kullanımını açıkça gösteren bir açılış sayfası. Gördüğünüz gibi, harekete geçirici mesajların çevresinde önemli bir olumsuz alan var. Ayrıca, negatif makro alanının akıllıca kullanılması nedeniyle gezinme öğelerinin başlık içine nasıl yerleştirildiğini kontrol edin.

Web Tasarımında Negatif Alan Örnekleri
Web sitesinin farklı nişlerinde kullanılan bu harika negatif alan örnekleri listesini hazırladım. Tüm web sitelerine bir göz atın ve negatif alanın nasıl sağladığını göreceksiniz.
- Görsel hiyerarşiyi temizle
- Dengeli bir düzen
- Etkili tipografi
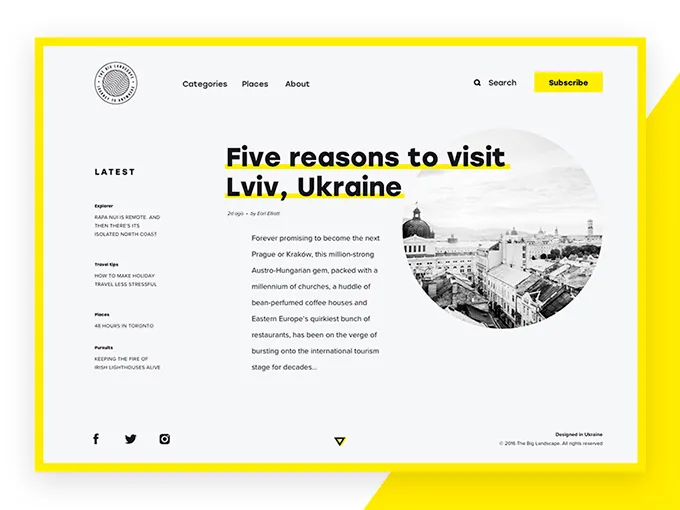
Büyük Manzara
The Big Landscape'in arayüzü, net görsel hiyerarşi, negatif alan, iyi okunabilirlik ve görsel algıdan gelen estetik zevk ilkelerini izleyen minimalisttir.

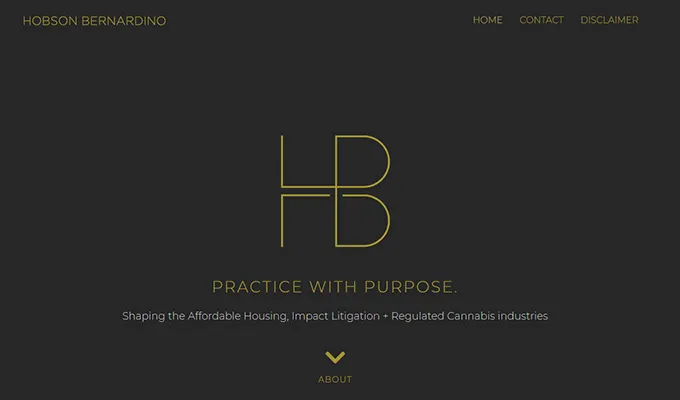
Hobson Bernardino + Davis LLP
Trusted Advisors, ana mesajı etkili bir şekilde vurgulamak için web sitesinin ana sayfasındaki beyaz alanı kullanır. Beyaz alanın akıllı kullanımı sayesinde logodan navigasyona kadar her şey açıkça görülebilir ve anlaşılabilir.

HDLive 2012
HDLive 2012, yazı tipleri ve başlıklar arasındaki negatif boşluğun mükemmel dengeli kullanımını gösterir. Metinler ayrıca bol miktarda çizgi yüksekliğinden ve arka plana zıt renklerden oluşur.

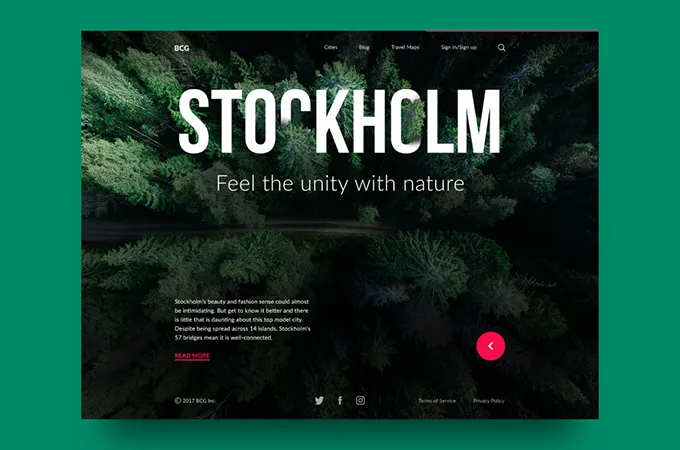
Büyük Şehir Rehberi
Big City Guide, tasarımcının bir arka plan fotoğrafı uyguladığı ve negatif alan rolünü oynadığı makro düzeyde negatif alanın yaratıcı kullanımını gösterir.

sarma,
Negatif alan, sağlam web tasarımı ile zayıf web tasarımı arasındaki tüm farkı yaratabilir. Ziyaretçilerinizin dikkatini çekecek kadar ilginç hale getirmek için web sitesinde akıllıca negatif alan kullanın. Negatif alan kullanmak, web tasarımınızdaki farklı öğeler arasında mükemmel bir denge sağlamakla ilgilidir.
