Nuxt.js ve Express.js ile Müzik Yöneticisi Nasıl Oluşturulur
Yayınlanan: 2022-03-10Uygulamanızda ses ve video gibi dijital medya varlıklarını işlemek, sunucu tarafında yapılması gereken hususlar (örneğin ağ oluşturma, depolama ve dosya yüklemelerinin eşzamansız doğası) nedeniyle zor olabilir. Ancak, ön uç etkileşimlerini oluşturmak için Nuxt.js (Vue çerçevesi) kullanırken arka uçtaki iş akışımızı basitleştirmek için Multer ve Express.js gibi kitaplıkları kullanabiliriz.
Bir web istemcisi bir sunucuya bir dosya yüklediğinde, genellikle bir form aracılığıyla gönderilir ve multipart/form-data olarak kodlanır. Multer , Express.js ve Node.js için, kullanıcılarınız dosya yüklediğinde bu çok multipart/form-data işlemeyi kolaylaştıran bir ara yazılımdır. Bu eğitimde, müzik yüklemek için Express.js'yi Multer ile ve önyüzümüz için Nuxt.js (Vue çerçevesi) kullanarak bir müzik yöneticisi uygulamasını nasıl oluşturabileceğinizi açıklayacağım.
Önkoşullar
- HTML, CSS ve JavaScript'e aşinalık (ES6+);
- Geliştirme makinenizde kurulu Node.js, npm ve MongoDB;
- VS kodu veya seçtiğiniz herhangi bir kod düzenleyicisi;
- Temel Express.js Bilgisi.
Arka Uç Hizmetini Oluşturma
Dizine giderek projemiz için bir dizin oluşturarak ve uygulamamız için tüm bağımlılıkları yöneten bir package.json dosyası oluşturmak için terminalinizde npm init -y komutunu vererek başlayalım.
mkdir serverside && cd serverside npm init -y Ardından, bir Express.js uygulamasını Bootstrap için gerekli olan multer , express ve diğer bağımlılıkları yükleyin.
npm install express multer nodemon mongoose cors morgan body-parser --saveArdından, bir index.js dosyası oluşturun:
touch index.jsArdından index.js dosyasında tüm modülleri başlatacağız, bir Express.js uygulaması oluşturacağız ve tarayıcılara bağlanmak için bir sunucu oluşturacağız:
const express = require("express"); const PORT = process.env.PORT || 4000; const morgan = require("morgan"); const cors = require("cors"); const bodyParser = require("body-parser"); const mongoose = require("mongoose"); const config = require("./config/db"); const app = express(); //configure database and mongoose mongoose.set("useCreateIndex", true); mongoose .connect(config.database, { useNewUrlParser: true }) .then(() => { console.log("Database is connected"); }) .catch(err => { console.log({ database_error: err }); }); // db configuaration ends here //registering cors app.use(cors()); //configure body parser app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); //configure body-parser ends here app.use(morgan("dev")); // configire morgan // define first route app.get("/", (req, res) => { res.json("Hola MEVN devs...Assemble"); }); app.listen(PORT, () => { console.log(`App is running on ${PORT}`); }); Öncelikle Express.js'yi projeye getiriyoruz ve ardından uygulamamızın çalışacağı bir port tanımlıyoruz. Ardından, body-parser , morgan , mongoose ve cors bağımlılıklarını getiriyoruz.
Daha sonra ekspres örneği app adlı bir değişkene kaydederiz. Uygulamamızdaki ara katman yazılımını tıpkı cors ara katman yazılımını yapılandırdığımız gibi yapılandırmak için app örneğini kullanabiliriz. Ayrıca tanımladığımız portta çalışacak kök rotayı kurmak için app örneğini kullanıyoruz.
Şimdi veritabanı config ve multer yapılandırmamız için bir /config klasörü oluşturalım:
mkdir config and cd config touch multer.js && touch db.jsArdından config/db.js dosyasını açın ve veritabanımızı yapılandırmak için aşağıdaki kodu ekleyin:
module.exports = { database: "mongodb://localhost:27017/", secret: "password" };(Bu aslında veritabanı URL'sini ve veritabanı sırrını tutan bir nesnedir.)
nodemon çalıştırmak ve tarayıcınızda localhost:4000 gitmek size şu mesajı vermelidir:
"Hola MEVN devs...Assemble"Ayrıca, terminalinizin şimdi nasıl görünmesi gerektiği:

Modeli, Rotaları ve Denetleyicileri Ayarlama
Aşağıdakileri yazarak bir dosya yapısı oluşturalım:
mkdir api && cd api mkdir model && cd model && touch Music.js cd .. mkdir controller && cd controller && touch musicController.js cd .. mkdir routes && cd routes && touch music.js Terminalimizde yeni bir dizin oluşturmak için mkdir ve bir dizine geçmek için cd kullanıyoruz. Bu yüzden api adında bir dizin oluşturarak başlıyoruz ve ardından api dizinine geçiyoruz.
touch komutu, terminali kullanarak bir dizin içinde yeni bir dosya oluşturmak için kullanılırken, cd komutu bir dizinin dışına çıkmak için kullanılır.
Şimdi bir müzik şeması oluşturmak için api/model/Music.js dosyamıza gidelim. Model, belgeler oluşturduğumuz bir sınıftır. Bu durumda her belge, şemamızda belirtildiği gibi özellikleri ve davranışları olan bir müzik parçası olacaktır:
let mongoose = require("mongoose"); let musicSchema = mongoose.Schema({ title: { type: String, required: true }, music: { type: Object, required: true }, artist: { type: String, required: true }, created: { type: Date, default: Date.now() } }); let Music = mongoose.model("Music", musicSchema); module.exports = Music; Multer'ı yapılandırmak için config/multer gidelim:
let multer = require("multer"); const path = require("path"); const storage = multer.diskStorage({ destination: (req, res, cb) => { cb(null, "./uploads"); }, filename: (req, file, cb) => { cb(null, new Date().toISOString() + file.originalname); } }); const fileFilter = (req, file, cb) => { if ( file.mimetype === "audio/mpeg" || file.mimetype === "audio/wave" || file.mimetype === "audio/wav" || file.mimetype === "audio/mp3" ) { cb(null, true); } else { cb(null, false); } }; exports.upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: fileFilter });multer.js dosyasında, yüklenen tüm müzik dosyalarının yükleneceği bir klasör oluşturarak başlıyoruz. Bu dosyayı index.js dosyasında tanımlayarak statik hale getirmemiz gerekiyor:
app.use('/uploads', express.static('uploads')); Bundan sonra, yüklemeden önce dosya mime tipini kontrol edecek basit bir doğrulayıcı yazıyoruz. Ardından, depolama konumunu, her dosyanın sınırlarını ve oluşturduğumuz doğrulayıcıyı ekleyerek multer örneğini tanımlarız.
Gerekli Rotaları Oluşturun
Şimdi rotalarımızı oluşturalım. Aşağıda oluşturacağımız uç noktaların listesi bulunmaktadır.
HTTP POST /music | Yeni müzik ekle |
HTTP GET /music | Tüm müzikleri al |
HTTP DELETE /music/:blogId | Bir müziği sil |
Blog rotasını oluşturarak başlayalım. api/routes/music.js adresine gidin ve aşağıdaki kodu yazın:
const express = require("express"); const router = express.Router(); const musicController = require("../controller/musicController"); const upload = require("../../config/multer"); router.get("/", musicController.getAllMusics); router.post("/", upload.upload.single("music"), musicController.addNewMusic); router.delete("/:musicId", musicController.deleteMusic); module.exports = router; Not : Şimdi , /music bir get isteğinde bulunduğumuzda . rota , 'kontrolörler' dosyasında bulunan getAllMusic işlevini çağırır.
Denetleyicileri tanımlamak için api/controllers/musicController . Bu koleksiyondaki tüm öğeleri döndürecek olan mongoose db.collection.find yöntemini kullanarak veritabanımızdaki tüm müzikleri almak için bir işlev yazarak başlıyoruz.
Bunu yaptıktan sonra veritabanına yeni bir müzik parçası oluşturacak başka bir fonksiyon yazıyoruz. new anahtar sözcüğünü kullanarak yeni bir müzik örneği oluşturmamız ve ardından müzik nesnesini tanımlamamız gerekiyor. Bunu yaptıktan sonra veritabanına yeni müzik eklemek için mongoose save yöntemini kullanacağız.
Bir müzik parçasını silmek için, remove örneğinde müzik kimliğini parametre olarak ileterek mongoose remove yöntemini kullanmamız gerekiyor. Bu, firavun faresinin belirli bir kimliğe sahip müzik koleksiyonuna bakmasına ve ardından onu bu koleksiyondan kaldırmasına neden olur.
let mongoose = require("mongoose"); const Music = require("../model/Music"); exports.getAllMusics = async (req, res) => { try { let music = await Music.find(); res.status(200).json(music); } catch (err) { res.status(500).json(err); } }; exports.addNewMusic = async (req, res) => { try { const music = new Music({ title:req.body.title, artist:req.body.artist, music:req.file }); let newMusic = await music.save(); res.status(200).json({ data: newMusic }); } catch (err) { res.status(500).json({ error: err }); } }; exports.deleteMusic = async (req, res) => { try { const id = req.params.musicId; let result = await Music.remove({ _id: id }); res.status(200).json(result); } catch (err) { res.status(500).json(err); } };Son olarak, rotaları test etmek için müzik rotalarını index.js dosyamıza kaydetmemiz gerekiyor:
const userRoutes = require("./api/user/route/user"); //bring in our user routes app.use("/user", userRoutes);Bitiş Noktalarını Test Etme
Uç noktalarımızı test etmek için POSTMAN kullanacağız.
Yeni Müzik Ekleme
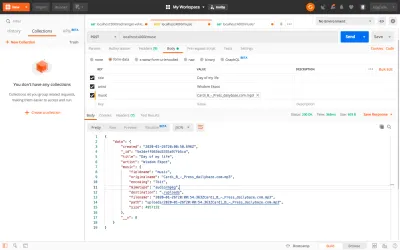
Add Music işlevini test etmek için, yöntemler açılır menüsüne tıklayarak isteğin yöntemini ayarlayın. Bunu yaptıktan sonra, uç noktanın URL'sini yazın ve ardından verilerinizi nasıl göndermek istediğinizi seçmek için gövde sekmesine tıklayın. (Bizim durumumuzda form-data yöntemini kullanacağız.)
Bu yüzden form verilerini tıklayın ve model anahtarınızı ayarlayın. Ayarlarken, aşağıdaki resimde gösterildiği gibi tuşlara bir değer verin:

Bunu yaptıktan sonra, istekte bulunmak için 'Gönder'e tıklayın.
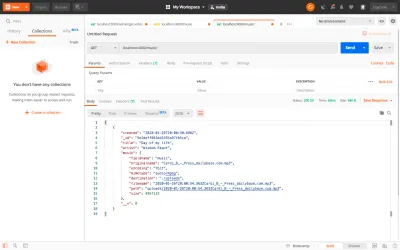
Tüm Müzikleri Listeleme
Veritabanımızdaki tüm müzikleri listelemek için, sağlanan URL bölümüne uç nokta URL'sini yazmamız gerekiyor. Bunu yaptıktan sonra, istekte bulunmak için 'Gönder' düğmesine tıklayın.

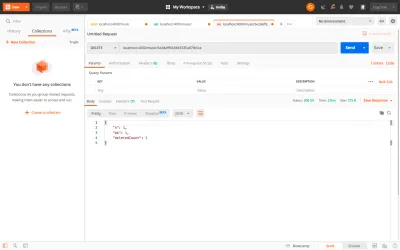
Müzik Silme
Bir müzik parçasını silmek için music id parametre olarak geçmemiz gerekiyor.

Bu kadar!
Ön Uç Oluşturma
Önyüzümüz için bir Vue çerçevesi kullanacağız: Nuxt.js.
“Nuxt, modern web uygulamaları oluşturmak için Vue.js'ye dayalı aşamalı bir çerçevedir. Vue.js resmi kitaplıklarına (vue, vue-router ve vuex) ve güçlü geliştirme araçlarına (webpack, Babel ve PostCSS) dayanmaktadır.”
— NuxtJS Kılavuzu
Yeni bir Nuxt.js uygulaması oluşturmak için terminalinizi açın ve aşağıdakini yazın (yapacağımız uygulamanın adı musicapp olacak şekilde):
$ npx create-nuxt-app musicappKurulum işlemi sırasında proje kurulumu ile ilgili bazı sorular sorulacak:
Project name | müzik uygulaması |
project description | Basit bir müzik yöneticisi uygulaması |
Author name | <adınız> |
Package manager | npm |
UI framework | Önyükleme vue |
custom ui framework | Yok |
Nuxt modules | Axios,pwa (öğeleri seçmek için klavyenizdeki boşluk çubuğunu kullanın) |
Linting tool | daha güzel |
test framework | Hiçbiri |
Rendering Mode | Evrensel (SSR) |
development tool | Jsonconfig.json |
Tüm bunları seçtikten sonra projenin kurulması için biraz beklememiz gerekiyor. Hazır olduğunda, /project klasörüne gidin ve projeyi aşağıdaki gibi sunun:
cd musicapp && npm run dev Projeyi istediğiniz herhangi bir kod düzenleyicide açın ve ardından localhost:3000 erişerek projeyi tarayıcıda açın.

Axios'u Yapılandırma
Arka uç sunucumuza bir HTTP isteği yapmak için axios kullanacağız. Axios projemizde zaten kurulu, bu yüzden sadece baseURL - arka uç sunucumuza yapılandırmamız gerekiyor.
Bunu yapmak için root dizindeki nuxt.config.js dosyasını açın ve baseURL axios nesnesine ekleyin.
axios: { baseURL:'https://localhost:4000' },Müzik Yöneticisini Oluşturma
Kullanıcı Arayüzü Ayarlama
Kullanıcı arayüzünü temizleyerek başlayalım. Sayfaları/index.vue dosyasını açın ve oradaki tüm kodu aşağıdakilerle birlikte kaldırın:
<template> <div>Hello</div> </template>Bunu yaptıktan sonra, tarayıcıda yalnızca bir "Merhaba" görebilmeniz gerekir.
root dizinde bir /partials klasörü oluşturun. /partials partials klasörünün içinde bir navbar.vue dosyası oluşturun ve aşağıdaki kodu ekleyin:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <a class="navbar-brand" href="#">Music App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Player</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Manager</a> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style> Not : Uygulamamızdaki sayfalarda gezinmek için bileşeni kullanacağız. Bu sadece Bootstrap navbar oluşan basit bir bileşen olacak . Daha fazla referans için resmi Bootstrap belgelerine bakın.
Ardından, uygulama için özel bir düzen tanımlayalım. /layouts klasörünü açın, default.vue dosyasındaki kodu aşağıdaki kodla değiştirin.
<template> <div> <navbar /> <nuxt /> </div> </template> <script> import navbar from '@/partial/navbar' export default { components: { navbar } } </script> navbar bu düzene aktarıyoruz, yani uygulamamızdaki tüm sayfaların içinde bu navbar bileşeni olacak. (Bu, uygulamamızdaki diğer tüm bileşenlerin monte edileceği bileşen olacaktır.)
Bundan sonra, bunu tarayıcınızda görebilmelisiniz:

Şimdi yöneticimiz için kullanıcı arayüzünü ayarlayalım. Bunun için component klasörü içerisinde bir /manager klasörü oluşturmamız ve ardından manager.vue isimli klasöre bir dosya eklememiz gerekiyor.
Bu dosyaya aşağıdaki kodu ekleyin:
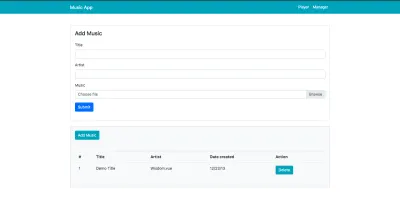
<template> <section class="mt-5"> <div class="container mb-4"> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-body"> <div class="card-title mb-4"> <h4>Add Music</h4> </div> <form> <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="card bg-light p-1 showdow-sm"> <div class="card-title"> <button class="btn btn-info m-3">Add Music</button> </div> <div class="card-body"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Demo Title</td> <td>Wisdom.vue</td> <td>12/23/13</td> <td> <button class="btn btn-info">Delete</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> </template>Not : Bu, uygulamamıza müzik eklemek için yalnızca basit bir Bootstrap şablonu. Form, veritabanımızda bulunabilecek tüm müzikleri listeleyecek bir tablo şablonu tanımlayacaktır.
Bu bileşeni tanımladıktan sonra, yönlendirmeyi başlatmak için /pages klasörüne kaydetmemiz gerekiyor.
Nuxt.js, Vue.js gibi bir 'router.js' dosyasına sahip değildir. Yönlendirme için sayfalar klasörünü kullanır. Daha fazla ayrıntı için Nuxt.js web sitesini ziyaret edin.
Bileşeni kaydetmek için /pages klasörü içinde bir /manager klasörü oluşturun ve bir index.vue dosyası oluşturun. Ardından, aşağıdaki kodu dosyanın içine yerleştirin:
<template> <div> <manager /> </div> </template> <script> import manager from '@/components/manager/manager' export default { components: { manager } } </script> Bu, pages rotasında oluşturulacak bileşendir.

Bunu yaptıktan sonra tarayıcınıza gidin ve /manager gidin - şunu görüyor olmalısınız:

Tüm Müzikleri Listeleme
Tüm müzikleri getirecek bir fonksiyon oluşturarak devam edelim. Bu işlev, oluşturulan yaşam döngüsü kancasına kaydedilecek, böylece bileşen her oluşturulduğunda işlev çağrılacak.
Tüm müziği tutacak vue örneğinde bir değişken oluşturarak başlayalım:
allmusic = []; musicLoading: false, Ardından, bir getAllMusics işlevi tanımlayın ve aşağıdaki kodu ekleyin:
async getAllMusics() { this.musicLoading = true try { let data = await this.$axios.$get('/music') this.allmusic = data this.musicLoading = false } catch (err) { this.musicLoading = false swal('Error', 'Error Fetting Musics', 'error') } }Ardından, oluşturulan yaşam döngüsü kancasına kaydolun:
created() { this.getAllMusics() }Verilerin Çıktısı
Şimdi, daha önce oluşturduğumuz tablodaki tüm şarkıların çıktısını alma zamanı:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <div v-if="musicLoading" class="spinner-border" role="status" > <span class="sr-only">Loading...</span> </div> <tbody v-else> <tr v-for="(music, index) in allmusic" :key="index"> <td>{{ index + 1 }}</td> <td>{{ music.title }}</td> <td>{{ music.artist }}</td> <td>{{ music.created }}</td> <td> <button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> </td> </tr> </tbody> </table>Daha önce oluşturduğumuz tabloyu hatırlıyor musunuz? Veritabanından geri alınan tüm müzikleri listelemek için arka ucumuzdan aldığımız yanıt arasında döngüye girmemiz gerekecek.
Müzik Ekleme
Yeni bir müzik parçası eklemek için arka uç sunucusuna müzik detayları ile bir HTTP isteği yapmamız gerekiyor. Bunu yapmak için, dosya yüklemelerinin biçimini ve işlenmesini değiştirerek başlayalım.
Form üzerine, form gönderildiğinde dinleyecek bir event dinleyicisi eklememiz gerekiyor. input alanında, değeri girdi alanına bağlamak için bir v- modeli ekliyoruz.
<form @submit.prevent="addNewMusic"> <div class="form-group"> <label for="title">Title</label> <input type="text" v-model="musicDetails.title" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" v-model="musicDetails.artist" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" ref="file" v-on:change="handleFileUpload()" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary" :disabled="isDisabled"> <span class="spinner-border spinner-border-sm" v-if="addLoading" role="status" aria-hidden="true" ></span>Submit </button> </div> </form>Ve komut dosyası bölümü şöyle görünmelidir:
<script> export default { data() { return { musicDetails: { title: '', artist: '', music: '' }, allmusic = [], musicLoading: false, isValid: false; addLoading: false, } }, computed: { isDisabled: function() { if ( this.musicDetails.title === '' || this.musicDetails.artist === '' || this.musicDetails.music === '' ) { return !this.isValid } } }, methods: { handleFileUpload() { this.musicDetails.music = this.$refs.file.files[0] console.log(this.musicDetails.music.type) }, addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { console.log('erjkb') } else { alert('Invalid file type') return !this.isValid } } } } </script>Listeye eklenen herhangi bir yeni müziği oluşturmak için arka uç hizmetimize bir istek gönderecek bir işlev tanımlayacağız. Ayrıca. kullanıcıların yalnızca .mp3 ve .mp4 uzantılı dosyaları karşıya yükleyebilmesi için dosya türünü kontrol edecek basit bir doğrulama işlevi yazmamız gerekiyor.
Giriş alanımızın boş olmadığından emin olmak için hesaplanmış bir özellik tanımlamak önemlidir. Ayrıca yüklemeye çalıştığımız dosyanın aslında bir müzik dosyası olduğundan emin olacak basit bir doğrulayıcı eklememiz gerekiyor.
Back-end hizmetimize istekte bulunmak için addMusic işlevini düzenleyerek devam edelim. Ama bunu yapmadan önce, bize güzel bir modal pencere sağlayacak olan sweetalert . Bunu yapmak için terminalinizi açın ve aşağıdakini yazın:
npm i sweetalert Paketi kurduktan sonra /plugins klasöründe bir sweetalert.js dosyası oluşturun ve şunu ekleyin:
import Vue from 'vue'; import swal from 'sweetalert'; Vue.prototype.$swal = swal;Ardından, eklentiyi şu şekilde eklenti kurulumunun içindeki nuxt.config.js dosyasına kaydedin:
plugins: [ { src: '~/plugins/sweetalert' } ], Artık uygulamamızda tatlı alarmı başarıyla yapılandırdık, böylece devam edebilir ve sweetalert işlevini şu addmusic düzenleyebiliriz:
addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { let formData = new FormData() formData.append('title', this.musicDetails.title) formData.append('artist', this.musicDetails.artist) formData.append('music', this.musicDetails.music) this.addLoading = true this.$axios .$post('/music', formData) .then(response => { console.log(response) this.addLoading = false this.musicDetails = {} this.getAllMusics() // we will create this function later swal('Success', 'New Music Added', 'success') }) .catch(err => { this.addLoading = false swal('Error', 'Something Went wrong', 'error') console.log(err) }) } else { swal('Error', 'Invalid file type', 'error') return !this.isValid } },Formu değiştirecek basit bir script yazalım, yani sadece yeni müzik eklemek istediğimizde görünmelidir.
Bunu, bulunabilecek tüm müzikleri gösteren tablodaki 'Müzik Ekle' düğmesini düzenleyerek yapabiliriz:
<button class="btn btn-info m-3" @click="initForm"> {{addState?"Cancel":"Add New Music"}} </button> Ardından, formun durumunu data özelliğinde tutacak bir durum ekleyin:
addState: false Bunu yaptıktan sonra initForm fonksiyonunu tanımlayalım:
initForm() { this.addState = !this.addState }, Ardından, formu tutan div v-if="addState" ekleyin:
<div class="card" v-if="addState">Müzik Silme
Müziği silmek için, delete uç noktasını çağırmamız ve music id param olarak geçirmemiz gerekiyor. Bir işlevi silmek için işlevi tetikleyecek olan 'Sil' düğmesine bir click olayı ekleyelim:
<button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> delete işlevi, arka uç hizmetimize bir HTTP isteğinde bulunacaktır. deleteMusic function parametresinden müzik ID'sini aldıktan sonra, ID'yi isteği göndermek için kullandığımız URL'ye ekleyeceğiz. Bu, veritabanından kaldırılması gereken müzik parçasını tam olarak belirtir.
deleteMusic(id) { swal({ title: 'Are you sure?', text: 'Once deleted, you will not be able to recover this Music!', icon: 'warning', buttons: true, dangerMode: true }).then(willDelete => { if (willDelete) { this.$axios .$delete('/music/' + id) .then(response => { this.getAllMusics() swal('Poof! Your Music file has been deleted!', { icon: 'success' }) }) .catch(err => { swal('Error', 'Somethimg went wrong', 'error') }) } else { swal('Your Music file is safe!') } }) }Tüm bunlarla birlikte, müzik yöneticimizi yeni kurduk. Şimdi müzik çaları oluşturma zamanı.
Bileşenler klasöründe /player adlı yeni bir klasör oluşturarak başlayalım. Ardından, bu klasör içinde bir player.vue dosyası oluşturun ve şunu ekleyin:
<template> <section> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> </div> </section> </template> <script> export default { data() { return {} } } </script> <style scoped> </style> Ardından, bu bileşeni /pages klasöründeki index.vue dosyasına aktaralım. index.vue dosyasındaki kodu şununla değiştirin:
<template> <div> <player /> </div> </template> <script> import player from '@/components/player/player' export default { components: { player } } </script> Sayfalarımız arasında yönlendirmeyi etkinleştirmek için navbar bileşenimizde yönlendirmeyi yapılandıralım.
Bir Nuxt.js uygulamasında yönlendirmek için, belirli bir örneğe o rota için sayfayı belirttiğiniz nuxt-link kullanılır. partials/navbar bileşenindeki kodu şu şekilde düzenleyelim:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <nuxt-link to="/" class="navbar-brand">Music App</nuxt-link> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <nuxt-link to="/" class="nav-link">Player</nuxt-link> </li> <li class="nav-item"> <nuxt-link to="/manager" class="nav-link">Manager</nuxt-link> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style>Bununla, gezinme çubuğunu kullanarak sayfalarımızda gezinebiliriz.
Oyuncuyu İnşa Etmek
Başlamadan önce, ses dosyalarını yüklemek için Webpack'i genişletmemiz gerekiyor. Ses dosyaları file-loader tarafından işlenmelidir. Bu yükleyici, varsayılan Web paketi yapılandırmasına zaten dahil edilmiştir, ancak ses dosyalarını işlemek üzere ayarlanmamıştır.
Bunu yapmak için nuxt.config.js dosyasına gidin ve build nesnesini şu şekilde değiştirin:
build: { extend(config, ctx) { config.module.rules.push({ test: /\.(ogg|mp3|mp4|wav|mpe?g)$/i, loader: 'file-loader', options: { name: '\[path\][name].[ext]' } }) } } Ardından, tüm şarkıları alacak bir işlev yazalım ve ardından allMusic dizisindeki ilk şarkıyı çalmak için Audio yapıcısını kullanalım.
Yeni başlayanlar için player.vue dosyamızı şu şekilde değiştirelim:
<template> <section v-if="allMusic"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row"> <div class="col-md-6"> <span>{{this.current.title}} - {{this.current.artist}}</span> </div> </div> </div> </section> </template> <script> export default { data() { return { current: { title: '', artist: '' }, song: true, isplaying: false, allMusic: null, index: 0, player: '' } }, methods: { async initPlayer() { if (this.allMusic !== []) { this.current = await this.allMusic[this.index] this.player.src = `https://localhost:4000/${this.current.music.path}` } else { this.song = true } }, async getAllSongs() { try { let response = await this.$axios.$get('/music') console.log(response) if (response === []) { this.song = true this.current = null } else { this.song = false this.allMusic = response } await this.initPlayer() } catch (err) { this.current = null console.log(err) } } }, created() { if (process.client) { this.player = new Audio() } this.getAllSongs() } } </script> <style scoped> </style>Dosya sunulduğunda, müzik arka planda çalacaktır ve ardından bunu tarayıcınızda görebilmeniz gerekir:

Müziği durdurmak için yapmanız gereken tek şey initPlayer işlevinde await player.play() öğesini yorumlamak.
Oyuncu Kullanıcı Arayüzü Oluşturma
Şimdi player.vue dosyamızdaki şablonu aşağıdaki ile değiştirerek müzik çalar UI'mizi tanımlayalım:
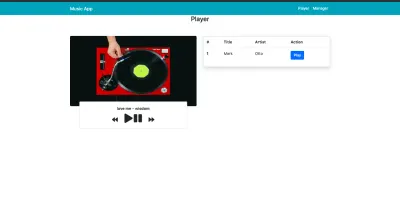
<template> <section v-if="allMusic"> <div class="container"> <div class="row mb-5"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row mt-5"> <div class="col-md-6"> <img src="https://images.pexels.com/photos/3624281/pexels-photo-3624281.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" class="image" /> <div class="card player_card"> <div class="card-body"> <h6 class="card-title"> <b>{{this.current.title}} - {{this.current.artist}}</b> </h6> <div> <i class="fas fa-backward control mr-4"></i> <i class="fas fa-play play"></i> <i class="fas fa-pause play"></i> <i class="fas fa-forward control ml-4"></i> </div> </div> </div> </div> <div class="col-md-6"> <div class="card shadow"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> </template> Ardından, style bölümüne aşağıdaki stili ekleyin:
<style scoped> .image { border-radius: 5px !important; position: relative; height: 300px; width: 100%; } .player_card { text-align: center; bottom: 20px; margin: 0px 40px; } .text-muted { font-size: 15px; } .play { font-size: 40px; } .control { font-size: 25px; } </style>Bunu değiştirdikten sonra, oynatıcı şöyle görünmelidir:

Oynatma İşlevini Ekleme
Müzik açıklamasını masada görüntüleyerek devam edeceğiz. Bunu yapmak için tabloyu aşağıdaki kodla değiştirin:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr v-for="(music,index) in allMusic" :key="index"> <th scope="row">{{index+1}}</th> <td>{{music.title}}</td> <td>{{music.artist}}</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table>'Oynat' ve 'Duraklat' simgelerini aynı anda görüntülemek istemiyoruz. Bunun yerine, şarkı çalarken 'Duraklat' simgesinin görüntülendiği bir durum istiyoruz. Ayrıca şarkı duraklatıldığında oynat simgesi görüntülenmelidir.
Bunu başarmak için, false örneğe bir isPlaying durumu ayarlamamız ve ardından simgeleri değiştirmek için bu örneği kullanmamız gerekiyor. Bundan sonra 'Oynat' ikonumuza bir fonksiyon ekleyeceğiz.
isplaying:falseBunu yaptıktan sonra, 'Oynat' ve 'Duraklat' simgenizi şu şekilde değiştirin:
<i class="fas fa-play play" v-if="!isplaying" @click="play"></i> <i class="fas fa-pause play" v-else></i> Tüm bunlarla birlikte play yöntemini tanımlayalım:
play(song) { console.log(song) if (song) { this.current = song this.player.src = `https://localhost:4000/${this.current.music.path}` } this.player.play() this.isplaying = true }, Öncelikle mevcut şarkıyı alıp function parametresine aktarıyoruz. Ardından JavaScript Audio() örneğini tanımlarız. Ardından şarkının null olup olmadığını kontrol ediyoruz: Değilse parametrede aktardığımız şarkıya this.current ve ardından Audio player örneğini çağırıyoruz. (Ayrıca, müzik çalarken isPlaying durumunu true olarak ayarlamamız gerektiğini unutmayın.)
Duraklatma İşlevini Ekleme
Bir şarkıyı duraklatmak için Audio duraklatma yöntemini kullanacağız. Duraklatma simgesine bir click olayı eklememiz gerekiyor:
<i class="fas fa-pause play" @click="pause" v-else></i> Ardından, methods örneğinde işlevi tanımlayın:
pause() { this.player.pause() this.isplaying = false },Müzik Listesinden Bir Şarkının Çalınması
Bunun uygulanması oldukça basittir. Tek yapmamız gereken, yeni oluşturduğumuz şarkıya play yöntemindeki song parametresini değiştirecek bir click olayı eklemek.
Müzik listesi tablosundaki play düğmesini şu şekilde değiştirmeniz yeterlidir:
<button class="btn btn-primary" @click="play(music)">Play</button>İşte buyur!
Sonraki İşlevi Ekleme
Bir sonraki işlevi eklemek için dizini birer birer artırmamız gerekiyor. Bunu yapmak için sonraki simgeye bir click olayı ekleyin:
@click="next" Ardından, methods örneğinde prev işlevi tanımlayın:
next() { this.index++ if (this.index > this.allMusic.length - 1) { this.index = 0 } this.current = this.allMusic[this.index] this.play(this.current) },Bu koşul, listedeki son şarkı çalındığında tüm şarkıların yeniden çalınmasından sorumludur.
previous Fonksiyonu Ekleme
Bu aslında sonraki fonksiyonun tersidir, bu yüzden önceki fonksiyona bir click olayı ekleyelim:
@click="prev"Ardından, önceki işlevi tanımlarız:
prev() { this.index-- if (this.index < 0) { this.index = this.allMusic.length - 1 } this.current = this.allMusic[this.index] this.play(this.current) },Müzik çalar uygulamamız artık tamamlandı!
Çözüm
Bu yazımızda Nuxt.js ve Express.js ile nasıl müzik yöneticisi kurabileceğimize baktık. Yol boyunca, Multer'ın dosya yükleme işlemlerini nasıl kolaylaştırdığını ve bir veritabanı olmadan etkileşim kurmak için Mongoose'un nasıl kullanılacağını gördük. Son olarak, ona hızlı ve çabuk bir his veren istemci uygulamasını oluşturmak için Nuxt.js'yi kullandık.
Diğer çerçevelerin aksine Nuxt.js ve Express.js ile uygulama oluşturmak oldukça kolay ve hızlıdır. Nuxt.js'nin güzel yanı, rotalarınızı yönetme ve uygulamalarınızı daha iyi yapılandırmanıza olanak sağlamasıdır.
- Nuxt.js hakkında daha fazla bilgiye buradan ulaşabilirsiniz.
- Github'daki kaynak koduna buradan ulaşabilirsiniz.
