DevKinsta ile Yerel Olarak Birden Fazla WordPress Sitesini Döndürme
Yayınlanan: 2022-03-10Bu makale, dünyanın her yerinden birçok geliştirici, web tasarımcısı ve serbest çalışanın WordPress web sitelerini tasarlamasına, geliştirmesine ve dağıtmasına yardımcı olan DevKinsta'daki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
WordPress için temalar ve eklentiler oluştururken, kurulacakları tüm farklı ortamlarda iyi çalıştıklarından emin olmamız gerekir. Bazen kendi web sitelerimiz için bir tema oluştururken bu ortamı kontrol edebiliriz, ancak diğer zamanlarda, örneğin eklentilerimizi herkesin indirip kurması için herkese açık WordPress deposu aracılığıyla dağıtırken yapamayız.
WordPress ile ilgili olarak, endişelenmemiz gereken olası ortam kombinasyonları şunları içerir:
- PHP'nin farklı sürümleri,
- WordPress'in farklı sürümleri,
- WordPress düzenleyicisinin farklı sürümleri (diğer adıyla blok düzenleyici),
- HTTPS etkin/devre dışı,
- Çoklu site etkin/devre dışı.
Bakalım bu nasıl bir durum. PHP'nin en son sürümü olan PHP 8.0, önceki sürümlerden önemli değişiklikler getirdi. WordPress hala resmi olarak PHP 5.6'yı desteklediğinden, eklentimizin PHP'nin 7 sürümünü desteklemesi gerekebilir: PHP 5.6, artı PHP 7.0 ila 7.4 ve artı PHP 8.0. Eklenti, yazılan özellikler (PHP 7.4'te tanıtılan) gibi PHP'nin belirli bir özelliğini gerektiriyorsa, o zaman PHP'nin bu sürümünün ardından (bu durumda, PHP 7.4 ve PHP 8.0) desteklemesi gerekir.
WordPress'te sürüm oluşturma ile ilgili olarak, bu yazılımın kendisi, WordPress 5.6'da jQuery'nin daha yeni bir sürümüne yapılan güncelleme gibi ara sıra önemli değişiklikler getirebilir. Ayrıca, WordPress'in her büyük sürümü, ürünlerimiz için gerekli olabilecek yeni özellikler (sürüm 5.0'da tanıtılan yeni Gutenberg editörü gibi) sunar.
Blok düzenleyici bir istisna değildir. Temalarımız ve eklentilerimiz özel bloklar içeriyorsa, bunları tüm farklı sürümler için test etmek zorunludur. En azından, Gutenberg'in iki sürümü hakkında endişelenmemiz gerekiyor: WordPress çekirdeğinde gönderilen ve bağımsız bir eklenti olarak sunulan.
Hem HTTPS hem de çoklu site ile ilgili olarak, temalarımız ve eklentilerimiz, bunların etkinleştirilip etkinleştirilmemesine bağlı olarak farklı davranabilir. Örneğin, HTTPS kullanılmadığında bir REST uç noktasına erişimi devre dışı bırakmak veya çoklu siteden süper yöneticiye genişletilmiş yetenekler sağlamak isteyebiliriz.
Bu, endişelenmemiz gereken birçok olası ortam olduğu anlamına gelir. Nasıl hallederiz?
Ortamları Anlamak
Otomatikleştirilebilecek her şey otomatikleştirilmelidir. Örneğin, temalarımız ve eklentilerimiz üzerindeki mantığı test etmek için birden fazla ortamda bir dizi test çalıştıran sürekli bir entegrasyon süreci oluşturabiliriz. Otomasyon, acının büyük bir bölümünü alır.
Ancak, makinelerin bizim için tüm işleri yapmasına güvenemeyiz. Ayrıca, bazı yazılım yükseltmelerinden sonra temalarımızın hala istendiği gibi görünüp görünmediğini görselleştirmek için bazı test WordPress sitelerine erişmemiz gerekecek. Örneğin, Gutenberg global stiller sistemini veya bir çekirdek bloğun nasıl davrandığını güncellerse, ürünlerimizin değişiklikten etkilenmediğini kontrol etmek isteriz.
Kaç farklı ortamı desteklememiz gerekiyor? Diyelim ki PHP'nin 4 sürümünü (7.2 - 8.0), 5 WordPress sürümünü (5.3 - 5.7), 2 Gutenberg sürümünü (çekirdek/eklenti), HTTPS etkin/devre dışı ve çoklu site açık/kapalı hedefliyoruz. Bunların tümü toplam 160 olası ortama karşılık gelir. Bu, başa çıkmak için çok fazla.
Konuyu basitleştirmek için, her olası kombinasyon için bir site oluşturmak yerine, onu genel olarak tüm farklı özellikleri içeren bir avuç ortama indirgeyebiliriz.
Örneğin, şu beş ortamı üretebiliriz:
- PHP 7.2 + WP 5.3 + Gutenberg çekirdeği + HTTPS + çoklu site
- PHP 7.3 + WP 5.4 + Gutenberg eklentisi + HTTPS + çoklu site
- PHP 7.4 + WP 5.5 + Gutenberg eklentisi + HTTPS yok + çoklu site yok
- PHP 8.0 + WP 5.6 + Gutenberg çekirdeği + HTTPS + çoklu site yok
- PHP 8.0 + WP 5.7 + Gutenberg çekirdeği + HTTPS yok + çoklu site yok
5 WordPress sitesini döndürmek yönetilebilir, ancak özellikle PHP'nin farklı sürümlerini etkinleştirmek ve HTTPS sertifikaları sağlamak gibi teknik zorluklar içerdiğinden kolay değil.
Sistemler hakkında sınırlı bilgimiz olsa bile, WordPress sitelerini kolayca döndürmek istiyoruz. Ve geliştirme ve tasarım çalışmalarımız olduğu için bunu hızlı bir şekilde yapmak istiyoruz. Nasıl yapabiliriz?
DevKinsta ile Yerel WordPress Sitelerini Yönetme
Neyse ki, yerel WordPress sitelerini başlatmak bugünlerde zor değil, çünkü manuel çalışmayı önleyebilir ve bunun yerine süreci bizim için otomatikleştiren bir araca güvenebiliriz.
DevKinsta tam olarak bu tür bir araçtır. İstenen herhangi bir yapılandırma için minimum çabayla yerel bir WordPress sitesi başlatmayı sağlar. Site bir fincan kahve içmek için gereken süreden daha kısa sürede oluşturulacaktır. Ve kesinlikle bir fincan kahveden daha ucuza mal oluyor: DevKinsta %100 ücretsiz ve Windows, macOS ve Ubuntu kullanıcıları için mevcut .

Adından da anlaşılacağı gibi DevKinsta, WordPress alanındaki önde gelen barındırma sağlayıcılarından biri olan Kinsta tarafından oluşturuldu. Amaçları, tasarımcılar veya geliştiriciler, serbest çalışanlar veya ajanslar için WordPress projeleriyle çalışma sürecini basitleştirmek. Ortamımızı ne kadar kolay kurabilirsek, kendi temalarımıza ve eklentilerimize o kadar çok odaklanabilirsek, ürünlerimiz o kadar iyi olur.
DevKinsta'ya güç veren sihir, bir uygulamayı konteynerler aracılığıyla ortamından izole etmeyi sağlayan yazılım olan Docker'dır. Ancak Docker veya kapsayıcılar hakkında bilgi sahibi olmamız gerekmez: DevKinsta, temeldeki karmaşıklığı gizler, böylece WordPress sitesini bir düğmeye basarak başlatabiliriz.

Bu yazıda, bir eklentiyi test etmek için 5 farklı yerel WordPress örneğini başlatmak için DevKinsta'nın nasıl kullanılacağını ve elimizde ne gibi güzel özelliklerin bulunduğunu keşfedeceğiz.
DevKinsta ile Bir WordPress Sitesi Başlatmak
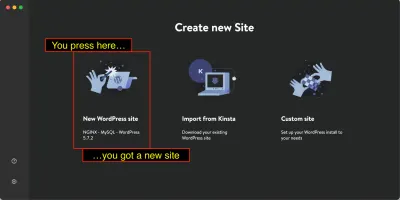
Yukarıdaki görüntüler, ilk kez açıldığında DevKinsta'yı gösteriyor. Yeni bir yerel WordPress sitesi oluşturmak için 3 seçenek sunar:
- Yeni WordPress sitesi
En son WordPress sürümü ve PHP 8 dahil olmak üzere varsayılan yapılandırmayı kullanır. - Kinsta'dan içe aktar
MyKinsta'da barındırılan mevcut bir siteden yapılandırmayı klonlar. - Özel site
Sizin tarafınızdan sağlanan özel bir yapılandırma kullanır.
1 numaralı seçeneğe basmak, kelimenin tam anlamıyla, düşünmeden bile yerel bir WordPress sitesi oluşturacaktır. Yapabilseydim biraz daha açıklayabilirdim; gerçekten bundan daha fazlası yok.
Kinsta kullanıcısıysanız, 2. seçeneğe basmak, veritabanının dökümü de dahil olmak üzere MyKinsta'dan bir siteyi doğrudan içe aktarmanıza olanak tanır. (Btw, ters yönde de çalışır: DevKinsta'daki yerel değişiklikler MyKinsta'daki bir hazırlama sitesine aktarılabilir.)
Son olarak, 3 numaralı seçeneğe basıldığında, yerel WordPress sitesi için hangi özel yapılandırmanın kullanılacağını belirleyebiliriz.
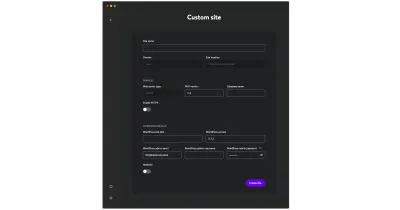
3. seçenek için düğmeye basalım. Yapılandırma ekranı şöyle görünecektir:

Birkaç giriş salt okunurdur. Bunlar, şu anda sabit olan ancak gelecekte bir zamanda yapılandırılabilir hale getirilecek olan seçeneklerdir. Örneğin, web sunucusu şu anda Nginx'e ayarlanmıştır, ancak Apache'yi ekleme çalışmaları devam etmektedir.

Şu anda yapılandırabileceğimiz seçenekler şunlardır:
- Sitenin adı (yerel URL'nin hesaplandığı),
- PHP sürümü,
- Veri tabanı ismi,
- HTTPS etkin/devre dışı,
- WordPress sitesinin başlığı,
- WordPress sürümü,
- Yöneticinin e-posta adresi, kullanıcı adı ve şifresi,
- Çoklu site etkin/devre dışı.
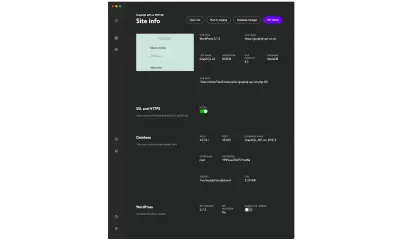
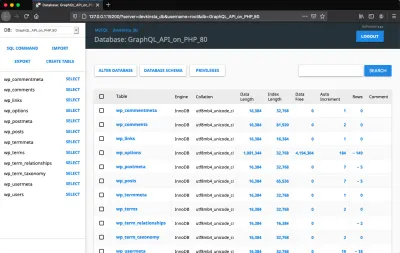
“PHP 80'de GraphQL API” adlı ilk yerel WordPress sitem için bu bilgileri tamamladıktan ve “Site oluştur” seçeneğine tıkladıktan sonra DevKinsta'nın siteyi oluşturması sadece 2 dakika sürdü. Ardından, yeni oluşturulan site için bilgi ekranıyla karşılaşıyorum:

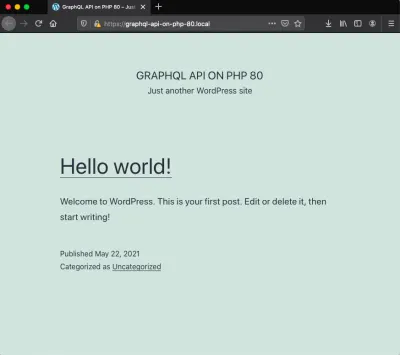
Yeni WordPress sitesi, kendi yerel etki alanı graphql-api-on-php80.local altında mevcuttur. “Siteyi aç” butonuna tıklayarak yeni sitemizi tarayıcıda görselleştirebiliriz:

Bu işlemi gerekli tüm farklı ortamlar için tekrarladım ve işte, 5 yerel WordPress sitem hemen çalışmaya başladı. Şimdi, DevKinsta'nın ilk ekranı tüm sitelerimi listeliyor:

WP-CLI'yi kullanma
Ortamlarım için gerekli konfigürasyondan şimdiye kadar biri hariç tüm öğeleri tatmin ettim: Gutenberg'i eklenti olarak kurmak.
Bunu daha sonra yapalım. Yukarıdaki resimde görüldüğü gibi site bilgi ekranından “WP admin” butonuna tıklayarak erişebileceğimiz WP admin üzerinden her zamanki gibi bir eklenti kurabiliriz.
Daha da iyisi, DevKinsta, WP-CLI kurulu olarak gelir, böylece WordPress sitesiyle komut satırı arayüzü aracılığıyla etkileşim kurabiliriz.
Bu durumda minimum düzeyde Docker bilgisine sahip olmamız gerekir. Bir kap içinde bir komut yürütmek şu şekilde yapılır:
docker exec {containerName} /bin/bash -c '{command}'Gerekli parametreler şunlardır:
- DevKinsta'nın kapsayıcısına
devkinsta_fpmdenir. - Bir eklentiyi kurmak ve etkinleştirmek için WP-CLI komutu
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - Kapsayıcı içindeki WordPress sitesine giden yol,
/www/kinsta/public/{siteName}.
Her şeyi bir araya getirerek, yerel WordPress sitesinde Gutenberg eklentisini kurma ve etkinleştirme komutu şudur:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'Özellikleri Keşfetmek
Yerel WordPress sitelerimiz için birkaç kullanışlı özellik mevcuttur.
Birincisi, veritabanını yönetmek için phpMyAdmin'e benzer bir araç olan Adminer ile entegrasyon. Bu araçla, verileri özel bir SQL sorgusu aracılığıyla doğrudan getirip düzenleyebiliriz. Site bilgi ekranındaki “Veritabanı yöneticisi” düğmesine tıklandığında, Yönetici yeni bir tarayıcı sekmesinde açılır:

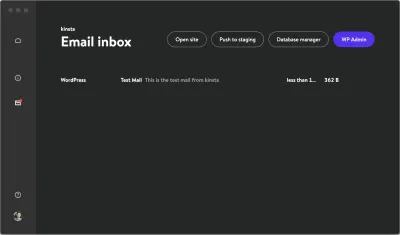
Dikkate değer ikinci özellik, popüler e-posta test aracı olan Mailhog ile entegrasyondur. Bu araç sayesinde, yerel WordPress sitesinden gönderilen herhangi bir e-posta aslında gönderilmez, ancak yakalanır ve E-posta gelen kutusunda görüntülenir:

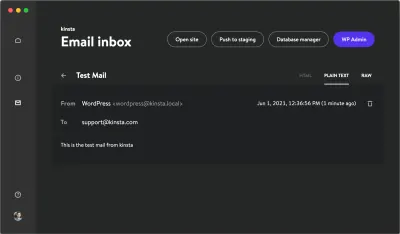
Bir e-postaya tıklayarak içeriğini görebiliriz:

Yerel Kurulum Dosyalarına Erişme
Yerel WordPress sitesini kurduktan sonra, tüm dosyalarını (WordPress çekirdeği, yüklü temalar ve eklentiler ve yüklenen medya öğeleri dahil) içeren klasörü herkese açık olacaktır:
- Mac ve Linux:
/Users/{username}/DevKinsta/public/{siteName}. - Windows:
C:\Users\{username}\DevKinsta\public\{siteName}.
(Başka bir deyişle: yerel WordPress sitesinin dosyalarına yalnızca Docker kapsayıcı üzerinden değil, aynı zamanda Windows'ta Bilgisayarım, Mac'te Finder veya herhangi bir terminal gibi işletim sistemimizdeki dosya sistemi aracılığıyla da erişilebilir.)
Bu, geliştirmekte olduğumuz temaları ve eklentileri yüklemek için bir kısayol sunduğu ve işimizi hızlandırdığı için çok kullanışlıdır.
Örneğin, 5 yerel sitenin tümünde bir eklentideki değişikliği test etmek için normalde her sitede WP yöneticisine gitmemiz ve eklentinin yeni sürümünü yüklememiz (veya alternatif olarak WP-CLI kullanmamız) gerekir.
Bununla birlikte, sitenin klasörüne erişerek, eklentiyi deposundan doğrudan wp-content/plugins altında klonlayabiliriz:
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git Bu şekilde, eklentimizi en son sürümüne güncellemek için git pull yapabiliriz, böylece yerel WordPress sitesinde hemen kullanılabilir hale getirebiliriz:
$ cd MyAwesomePlugin $ git pull Geliştirilmekte olan eklentiyi farklı bir dalda test etmek istiyorsak, benzer şekilde bir git checkout yapabiliriz:
git checkout some-branch-with-new-feature Farklı ortamlara sahip birkaç siteye sahip olabileceğimiz için, yerel WordPress sitelerini yineleyen ve her biri için şu eklenti için bir git pull yürüten bir bash betiği yürüterek bu prosedürü otomatikleştirebiliriz:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginÇözüm
WordPress temalarımızı ve eklentilerimizi tasarlarken ve geliştirirken, mümkün olduğunca asıl işimize odaklanabilmek istiyoruz. Çalışma ortamının kurulumunu otomatikleştirebilirsek, ekstra zaman ve enerjiyi ürünümüze yatırabiliriz.
DevKinsta'nın mümkün kıldığı şey budur. Sadece bir düğmeye basarak yerel bir WordPress sitesini çalıştırabilir ve birkaç dakika içinde farklı ortamlara sahip birçok site oluşturabiliriz.
DevKinsta aktif olarak geliştirilmekte ve desteklenmektedir. Herhangi bir sorunla karşılaşırsanız veya bazı sorularınız varsa, belgelere göz atabilir veya DevKinsta'nın yaratıcılarının size yardımcı olacağı Topluluk forumuna gidebilirsiniz.
Bunların hepsi ücretsiz. Kulağa iyi geliyor? Öyleyse, DevKinsta'yı indirin ve yerel WordPress sitelerinizi çalıştırın.
