Aylık Web Geliştirme Güncellemesi 5⁄2018: Tarayıcı Performansı, Yineleme Sıfırı ve Web Kimlik Doğrulaması
Yayınlanan: 2022-03-10Geliştiriciler olarak, genellikle performans hakkında konuşuruz ve tarayıcılardan işleri daha hızlı hale getirmelerini isteriz. Ama sonunda yaptıklarında, daha da fazla performans talep ediyoruz.
Chrome ekibinden Alex Russel şimdi geliştiricilerin tarayıcı performansını kötüye kullanmaları hakkında bazı düşüncelerini paylaştı ve tarayıcıların inanılmaz hızlı oluşturma motorlarıyla kendilerini yeniden keşfetmelerine rağmen web sitelerinin neden hala yavaş olduğunu açıklıyor. Bu, Oliver Williams'ın yanlış şeylere odaklandığımızı ve daha yavaş makineler ve tarayıcılar için en hızlı çözümleri sunmak yerine çoklu dolgular ve aktarılmış kodlarla daha da büyük paketler sunduğumuzu belirttiği bir makalesiyle uyumludur. her tarayıcı
Bu kalıptan çıkmak ve paket boyutunu kullanıcının yararına minimumda tutmak kesinlikle kolay değil, ancak bunu başaracak teknolojilere sahibiz. Öyleyse , geleneksel olmayan yolları keşfedelim ve gerçek kullanıcı deneyimi hakkında daha sık düşünelim - daha sonra değil, bir proje iş akışı tanımlamadan önce .
Ön Uç Performans Kontrol Listesi 2021
Vitaly Friedman, hızlı ve sorunsuz deneyimler sağlamanıza yardımcı olmak için sitenizin performansını optimize etmek için bilmeniz gereken her şeyi kullanışlı bir kontrol listesinde özetledi.
İlgili makaleye atla ↬
Haberler
- Firefox 60 çıktı ve ECMAScript Modüllerinin yanı sıra Web Kimlik Doğrulama API'sini de getiriyor.
- Chrome 66 artık kararlı ve sesle ilgili bazı önemli güncellemeler sunuyor. Arka planda otomatik oynatmaya karşı yeni tanıtılan kullanıcı korumasının neden olduğu ve WebRTC istemcilerinde ciddi sorunlara neden olan bir hatanın ortaya çıkmasından sonra, Chrome, otomatik engellemeyi geri aldığını ve Chrome 70'e (sonbaharda geliyor) kadar geciktirdiğini, böylece geliştiricilerin kod tabanlarını uyarlamak için daha fazla zamanları var.
- Chrome 66 piyasaya sürüldüğünde ve en yeni Firefox sürümü yakında çıkarken, iki büyük tarayıcı artık Haziran 2016'dan önce verilen tüm Symantec sertifikalarına güvenmiyor - ve hala değişmeyen birçok site olduğunu söylediğimde bana güvenin etkilenen sertifikaları ve bu nedenle, şimdi (Chrome) veya çok yakında (Firefox) kullanıcılar için erişilemeyecek.
- Github Pages artık özel alanlar için HTTPS desteği sunuyor. Önceden, HTTPS yalnızca
*.github.ioalt alanları için veya Cloudflare gibi üçüncü taraf sağlayıcılar aracılığıyla kullanılabiliyordu. - Chrome 67 yakında geliyor ve güvenli olmayan bağlamlarda HTTP Tabanlı Genel Anahtar Sabitleme (HPKP) ve AppCache'nin de aralarında bulunduğu iki sürüm desteği tamamen kaldırmadan önce birkaç şeyi kullanımdan kaldıracak.
- Windows 10 Nisan güncellemesi, sessiz sekmeler, otomatik doldurma formları, kaynakları kaydetmek için yeni bir "web sitesi yazdır" modu, Hizmet Çalışanları ve Anında Bildirimler ile EdgeHTML 17'yi getirdi. Değişken Yazı Tipleri, Medya Yakalama API'si aracılığıyla RTC'de Ekran Yakalama, Alt Kaynak Bütünlüğü (SRI) ve
Upgrade-Insecure-Requestsbaşlığı desteği de eklendi. Oldukça ileri bir adım! - npm sürüm 6, bazı önemli güvenlik iyileştirmeleriyle birlikte burada. Şu andan itibaren, yalnızca güvenlik açıkları için bağımlılıklarınızı denetlemek için yeni bir
npm auditkomutunuz yok, aynı zamanda npm bunu otomatik olarak yapacak ve bağımlılık yüklemeleri sırasında geri rapor edecektir. Yeni sürüm ayrıca CI görevlerini daha hızlı hale getirmek içinnpm cive birkaç başka iyileştirme ile birlikte gelir. - Düğüm 10, jeneratörler ve zaman uyumsuz işlev desteği, N-API için tam destek ve Müfettiş protokolü desteği ile çıktı. Ekim ayında bir sonraki uzun vadeli destek sürümü olacak.
- Microsoft'un en iyi kodlama uygulamaları aracı sonarwhal, artık ilk kararlı sürümde mevcuttur.
Genel
- Oliver Williams, web sitelerini nasıl oluşturduğumuzu yeniden düşünmemizin ve web'in herkes için harika çalışmasını sağlamak için “aşamalı iyileştirme” uygulamamızın ne kadar önemli olduğunu yazdı. Sonuçta, tüm ECMAScript kodumuzu körü körüne aktarırken veya zaten yavaş makineler ve eski yazılımlar kullananlara tonlarca JavaScript çoklu dolgusu sunarken kullanıcılarımız için deneyimi daha da kötüleştiren biziz.
- Ian Feather, BuzzFeed'deki tüm JavaScript isteklerinin yaklaşık %1'inin zaman aşımına uğradığını ortaya koyuyor. Bu, ayda yaklaşık 13 milyon istek demektir. Sağlam bir geri dönüş, aşamalı iyileştirme ve geçici çözümler sağlamanın ne kadar önemli olduğuna dair iyi bir hatırlatma.
- Yeni GDPR (Genel Veri Koruma Yönetmeliği) yönergesi çok yakında geliyor ve gelen kutularımız gizlilik politikası güncellemeleriyle doluyken, hala çok belirsiz olan bir şey, hangi hizmetlerin halihazırda DPA'ları (Veri İşleme Sözleşmeleri) sağlayabildiğidir. Joschi Kuphal, DPA sunan hizmetleri toplar, böylece bunları kolayca araştırabilir ve hizmetlerini kullanmaya devam etmek için nasıl bir kopyasını alabileceğimizi görebiliriz. Çekme İstekleri aracılığıyla bu kaynağa katkıda bulunarak yardımcı olabilirsiniz.
- Jared M. Spool, kullanıcıların neden bazen yaptığımız tasarım seçimlerinden nefret ettiğini, ancak genel olarak değiştirmediğini veya yeniden tasarlamadığını özetledi.
- Adobe'den Xd prototipleme ürünleriyle ilgili büyük haberler geliyor: Bundan böyle yazılım, yeni Başlangıç Planına sahip herkes için ücretsiz olacak. Ücretli planlardan tek fark, sınırlı depolama alanı, yalnızca bir paylaşılan prototip (ancak istediğiniz kadar paylaşılmayan) ve yalnızca ücretsiz Typekit kitaplığıdır. Xd ekibi ayrıca Sketch ve Photoshop entegrasyonlarını da geliştirdi ve artık sembolleri değiştirebilir, birden çok çalışma yüzeyine yapıştırabilir ve tasarım özelliklerini bir parola ile koruyabilirsiniz.
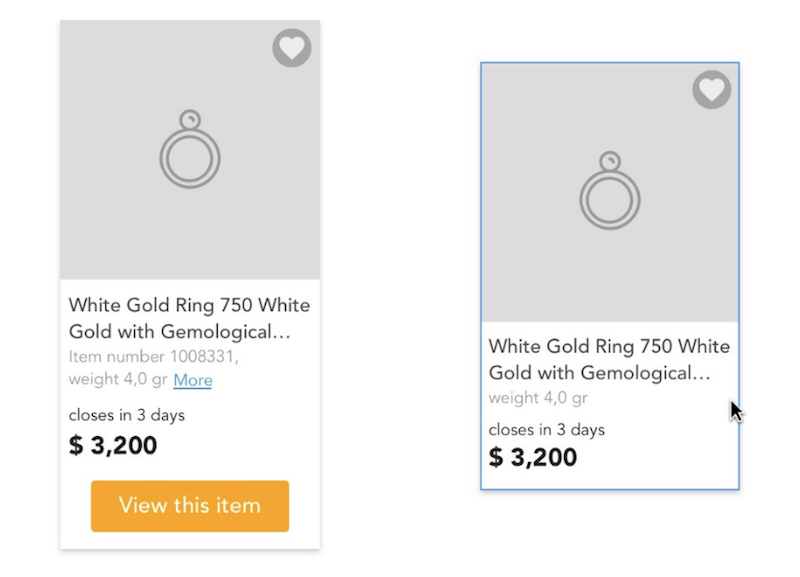
- Mei Zhang, tek bir ürün kartıyla bize daha iyi ürün tasarım ilkelerini öğretiyor.

- Bu ay, Amazon'un Route 53 DNS hizmetinin bir bölümünün ele geçirilmesi, saldırganların hizmeti kullanan müşterilerin trafiğini kontrol etmesine ve potansiyel olarak engellemesine izin verdi. Bu, İnternet'in hayati parçası olan DNS'nin ne kadar savunmasız olduğunu bir kez daha gösteriyor.
- En son Firefox sürümü, parolaları ortadan kaldırmak için büyük bir adım olan Web Kimlik Doğrulama API desteği ile birlikte gelir. API, hem tarayıcı hem de web hizmeti yeni teknolojiyi destekliyorsa, YubiKey gibi bir donanım anahtarı aracılığıyla oturum açmanıza izin verir. Özellikle, Chrome 67 beta, API'yi de zaten gönderiyor. Ekipleri bir teknik uygulama kılavuzu yazmıştır.
- Firefox 60'tan başlayarak, Çerezler için
same-siteözniteliğini belirleyebileceğiz. Bu, bir web uygulamasının tarayıcıya, yalnızca istek, tanımlama bilgisinin geldiği web sitesinden geliyorsa, tanımlama bilgilerinin gönderilmesi gerektiğini bildirmesine olanak tanır. Duyuru blog gönderisinde daha fazla ayrıntı okuyun.
- GDPR Kontrol Listesi, insanların bir web sitesinin yaklaşmakta olan AB direktifiyle uyumlu olup olmadığını kontrol etmeleri için başka bir yardımcı kaynaktır.
- Bloomberg, açık kaynaklı gizlilik koruma projesi pi-hole, neden var olduğu ve neyi başarmak istediği hakkında bir hikaye yayınladı. Tüm ev ve iş ağımı izlemeden korumak için yazılımı günlük olarak kullanıyorum.

- Postgres 10 bir süredir burada, ancak ben şahsen beraberinde getirdiği tüm bu harika özelliklerin nasıl kullanılacağına dair iyi bilgiler bulmakta zorlandım. Gabriel Enslein artık bir slayt destesinde Postgres 10 performans güncellemelerini paylaşarak yerleşik JSON desteğinin nasıl kullanılacağına, büyük veri kümeleri için yerel bölümlemeye, karma dizin esnekliğine ve daha fazlasına ışık tutuyor.
- Andrew Betts, birçok web sitesinin güncel olmayan başlıklar kullandığını öğrendi. Şimdi neden eski başlıkları bırakmamız gerektiğini ve bunun yerine hangilerine hizmet etmemiz gerektiğini paylaşıyor.
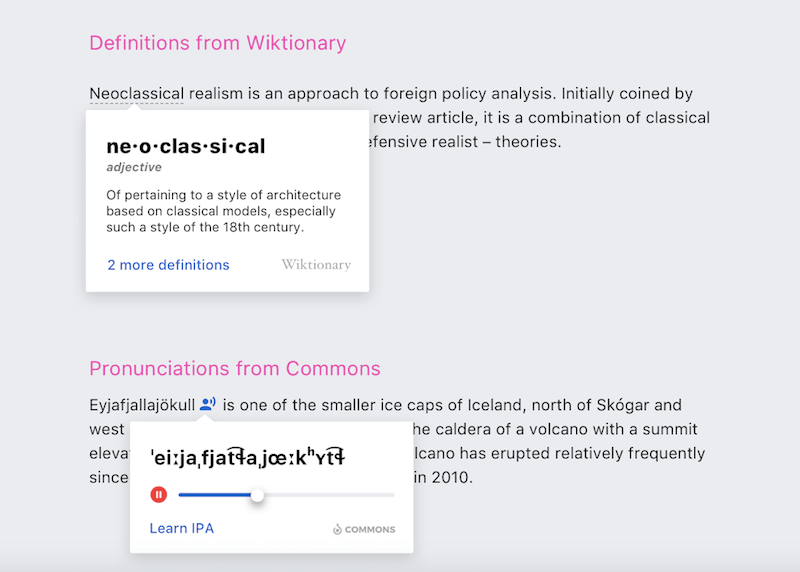
- Marcy Sutton, Wikipedia'nın yeni bağlantı önizleme özelliğini erişilebilir bir şekilde nasıl oluşturduğunu paylaşıyor, böylece insanlar kaplamayı tetiklemek için bir farenin yanı sıra klavyeyi de kolayca kullanabilirler. Bu özelliğin nasıl oluşturulduğu hakkında daha fazla bilgiyi Wikipedia tasarımcısı Nirzar Pangarkar'ın bu gönderisinde de okuyabilirsiniz.
- Scott O'Hara, ARIA'daki
hiddenvenoneanahtar kelimeler arasındaki farkları ve hangisini ne zaman kullanmamız gerektiğini açıklıyor.

- Yıllardır nadiren konuşulan CSS tabloları, çoğu web sitesinde verileri tablolarda göstermek (ve bunu yapmanın tamamen doğru yolu) için hala kullanılmaktadır. Ancak, varsayılan olarak yanıt vermedikleri için, onları duyarlı hale getirirken her zaman zorlandık ve çoğumuz mobil ekranlarda çalışması için JavaScript kullandık. Lea Verou artık CSS kullanarak duyarlı tablolar elde etmenin iki yeni yolunu buldu: Biri metni diğer satırlara kopyalamak için
text-shadowkullanmak, diğeri ise<thead>öğesinin tamamını diğer satırlara kopyalamak içinelement()kullanıyor - hala deniyorum Lea'nın bu çözümleri nasıl bulduğunu anlamak için, ama bu harika! - Rachel Andrew, 2018'de baskı stil sayfaları oluşturma ve sağlama ve artık bir yazıcıya sahip olmasalar bile kullanıcılar için neden bu kadar önemli oldukları hakkında bir makale yazdı.
- Osvaldas Valutis, en azından modern tarayıcılarda, çoğunlukla CSS ile sözde "Priority Plus" gezinme düzeninin nasıl uygulanacağını paylaşıyor. Daha eski tarayıcıları desteklemeniz gerekiyorsa, bu çözümü daha da genişletmeniz gerekecek, ancak böyle bir kalıbı çok fazla JavaScript olmadan uygulamak için harika bir başlangıç.
- Rachel Andrew, CSS Grid Level 2 ve Subgrid spesifikasyonlarında neler olduğunu paylaşıyor ve ne olduğunu, neleri çözebileceğini ve tarayıcılarda kullanıma sunulduktan sonra nasıl kullanılacağını açıklıyor.
- Chris Ashton, "JavaScript kapalıyken bir gün boyunca web'i kullandı." Bu parça, web sitelerinde olası JavaScript hataları hakkında düşünmenin önemini ve yedek sağlayıp sağlamadığınızın neden önemli olduğunu vurgulamaktadır.
- Sam Thorogood, birçok metin düzenleyicide, oyunda, planlama veya grafik yazılımında ve sürükle ve bırak yeniden sıralama gibi diğer durumlarda kullanıldığı gibi "web için yerel geri al ve yinele"yi nasıl oluşturabileceğimizi paylaşıyor. Oluşturması kolay olmasa da makale, bu karmaşık konuyu anlamamıza yardımcı olacak kavramları ve teknik yönleri açıklıyor.
- Uygulamanıza öğe/kapsayıcı sorguları uygulamanın yeni bir yolu var: eqio, IntersectionObserver kullanan küçük bir kitaplıktır.
- Johannes Seitz, projelerin başında proje yönetimi hakkındaki düşüncelerini paylaşıyor. Yöntemi “Yineleme Sıfır” olarak adlandırıyor. Henüz projeyle ilgili yeterli deneyime sahip olmadığınız, ancak işe başlamak için bir yol haritası oluşturmanız gereken bir zamanda bir projenin kapsamını ve risklerini daha iyi anlamak için ilginç bir konsept.
- Arestia Rosenberg, serbest çalışanlar için neden bir numaralı tavsiyesinin 'anına yaslanmak' olduğunu paylaşıyor. Yapabildiğiniz zaman iş yapmak ve verimli çalışabileceğinizi hissetmediğinizde başka bir şey yapma şansınızı kullanmakla ilgilidir. Sonunda, özet mutlu bir yaşam ve daha fazla üretkenlik ile sonuçlanır. Bunu kişisel olarak bunu yapabilen tüm insanlara genişletirdim, ancak elbette, en çok serbest çalışanlar için geçerlidir.
- Sam Altman, yalnızca bir 'yapılacak on şey' listesi değil, aynı zamanda üretken olmak hakkında nasıl düşünüleceği konusunda gerçekten yararlı düşünceler olan birkaç kullanışlı üretkenlik ipucunu paylaşıyor.
- Ethan Marcotte, insan sesini o kadar iyi taklit edecek şekilde tasarlanmış ki, insanlar bunun bir makine mi yoksa bir insan mı olduğunu fark etmeyecek şekilde tasarlanan Google Duplex ile etik sorunları ayrıntılı olarak ele alıyor. Bu teknik açıdan oldukça ilginç görünse de, sahte haberler hakkındaki tartışmayı çok daha ileriye taşıyacak ve bir insanın söylediği veya taklit ettiği bir şey arasında ayrım yapmak için daha fazla mücadeleye neden olacaktır.
- Dünyamız aslında vaatler üzerine kuruludur ve işte bu yüzden bazen zor olsa bile sözlerinize bağlı kalmanız çok önemlidir.
- Çoğunuzun Palantir'i henüz duymadığına bahse girerim. Şirket, Peter Thiel tarafından finanse edilmektedir ve dünyadaki herkes hakkında mümkün olduğunca fazla veri toplama niyetinde olan bir veri madenciliği şirketidir. Çeşitli kolluk kuvvetleriyle işbirliği yaptığı ve hatta askeri hizmetlerle bağlantıları olduğu biliniyor. Verilerle ne yaptıkları ve bizden hangi verileri aldıkları bilinmiyor. Şu anda tek umudum, bu şirketin AB GDPR direktifinden çok fazla zarar görmesi ve Avrupa Birliği'nin kontrolsüz veri toplamayı durdurmaya çalışması. Facebook'un veri uygulamaları, göründüğü kadarıyla Palantir'e kıyasla hiçbir şey değil.
- Araştırmacılar, yeni bir akıllı telefon satın almanın on yıl boyunca mevcut bir telefonu kullanmak kadar enerji tükettiğini gösteren bir analizin ardından alarm veriyor. Sanırım yakın zamanda iPhone 7'mi değiştirmeyeceğim - yine de kesinlikle harika bir cihaz ve onunla yaptıklarım için yeterli.
- Anton Sten, sayıları ve istatistikleri bağlam dışında paylaşmanın yaygın bir yolu olan Vanity Metrics hakkındaki düşüncelerini paylaşıyor. Ve bunların ne kadar alakalı olduğunu anladığı için, artık hizmetlerin yatırımları veya kullanım verileri gibi yaygın olarak okunabilen verilerin çoğu hakkında farklı düşünüyor. Karşılaştırmak için bir bağlam olmadan bir sayıyı okumak hiç önemli değil. Bunu aklımızda tutmalıyız.
Bu Web Geliştirme Güncellemesini beğeneceğinizi umuyoruz. Bir sonraki 15 Haziran Cuma gününe ertelendi. Bizi izlemeye devam edin.

