Aylık Web Geliştirme Güncellemesi 4⁄2018: Çaba, Önyargı ve Üretken Olmak Üzerine
Yayınlanan: 2022-03-10Bu günlerde, uzun vadeli düşünmek en büyük zorluklardan biri. Sadece birkaç ay, belki birkaç yıl dayanabilen cihazlarla yaşadığımız, sadece günler, haftalar sonra çöpe atmak için bir şeyler satın aldığımız bir dünyada, 'çaba' terimi yeni bir anlam kazanıyor.
Geçenlerde 'Yatnah', 'Çaba' üzerine bir makale okuyordum. Geçtiğimiz haftalarda dışarıda doğada çok zaman geçirdim ve biraz sebze yetiştirmek için küçük bir dönüm oluşturdum. Ayrıca meyve ağaçları aşılama zanaatını öğrenmek için bir atölyeye katıldım. Bir ağacı kestiğinizde, hızlı yaşayan, kısa süreli yaşam tarzımızın doğanın işleyişinden çok farklı olduğunu anlıyorsunuz. On yıllardır büyümesi gereken bir ağacı aşıladım ve eğer kırk yıldır orada olan bir ağacı keserseniz, benzer şekilde uzun olacak bir ağacı büyütmek için bir kırk daha gerekir.
Hepimizin daha uzun ömürlü işler, on yılda çalışan yazılımlar yaratmaya çalışmasını ve bunu yapabilmek için bunu nasıl gerçekleştirebileceğimizi öğrenmek için çaba sarf etmemizi çok isterim. Bu kadar uzun, sizi bu alıntıyla ve bir sürü ilginç makaleyle baş başa bırakacağım.
“Modern dünyamızda, çabayı bir kenara bırakıp yerine birkaç olumlu düşünce cümlesi koymak cazip gelebilir. Ancak pratik yapmanın yerini hiçbir şey tutamaz”.
— Kino Macgregor
Haberler
- Safari Teknoloji Önizlemesi 52, Adobe Flash dışındaki tüm NPAPI eklentileri için desteği kaldırır ve ön
preconnectbağlantı başlıkları için destek ekler. - Chrome 66 Beta, CSS Yazılı Nesne Modeli, Async Pano API'si, AudioWorklet'ler ve Medya Sorgularında
calc(),min()vemax()kullanımı için destek sunar. Ayrıca,selectvetextareaalanları artıkautocompleteözelliğini desteklemektedir ve birtryifadesinincatchyan tümcesi bundan böyle bir parametre olmadan kullanılabilir. - iOS 11.3 artık genel kullanıma sunuldu ve daha önce duyurulduğu gibi sürüm, iOS'a Aşamalı Web Uygulamaları desteği getiriyor. Maximiliano Firtman bunun ne anlama geldiğini, neyin işe yarayıp neyin yaramadığını (henüz) paylaşıyor.
- Safari 11.1 artık herkes tarafından kullanılabilir. İşte içerdiği tüm yeni WebKit özelliklerinin bir özeti.

Genel
- Anıl Dash, web'in ne olması gerektiği ve bugünün web'inin bundan nasıl farklı olduğu hakkında şunları söylüyor: “Milyonların web'in en büyük sitelerine olan güvenini kaybettiği bir zamanda, web'in sayısız kaynaktan oluşması gerektiği fikrini tekrar gözden geçirmeye değer. küçük siteler Bunu mümkün kılması gereken ihmal edilmiş teknolojilere bir göz atın.”
- Morten Rand-Hendriksen, web tasarımında etik kullanımı ve bir çözüm önerirken, bir tasarım oluştururken veya yeni bir özellik oluştururken kendimize hangi soruları sormamız gerektiğini yazdı. Özellikle 'akıllı' bir şey yaptığımızı düşündüğümüzde, bunun insanlara gerçekten yardımcı olup olmadığı sorusunu sormak önemlidir.
- Facebook/Cambridge Analytica olayıyla birlikte pek çok protesto ve tartışma gündeme geldi, çoğu Facebook'un izin modeliyle ilgili teknolojik sorunlara işaret etti. Ancak asıl mesele, Facebook'un şirketlerini nasıl tasarladığı ve hangi etik temeli belirledikleri. Bir daha böyle bir şeyin olmasını istemiyorsak, istediğimiz hizmeti tasarlamak bizim elimizde.
- Brendan Dawes, URL'lerin neden bir başyapıt ve kendi başlarına bir kullanıcı deneyimi olduğunu düşündüğünü paylaşıyor.
- Charlie Owen'ın “Sevgili Geliştirici, Web Sizinle İlgili Değil” başlıklı konuşma metni, geliştiriciler olarak neden bizim için neyin iyi olduğunun ötesinde düşünmemiz ve kullanıcılara neyin hizmet ettiğini ve bunun yerine bunu nasıl başarabileceğimizi düşünmemiz gerektiğinin iyi bir özetidir.
kullanıcı arayüzü/UX
- B. Kaan Kavustuk, ne kadar tecrübemiz olursa olsun, ilk denemede neden mükemmel bir tasarım ya da kod tabanı oluşturamayacağımıza dair düşüncelerini paylaşıyor. Bunun yerine, mükemmelliğe giden yolu açan sürekli küçük iyileştirmelerdir.
- Trine Falbe, pratik bir başlangıç kılavuzuyla bizi Etik Tasarımla tanıştırıyor. Bir iş veya ürün oluştururken alternatifleri ve düşünülmesi gereken şeyleri gösterir. Sahip, geliştirici, tasarımcı veya satış elemanı olmanız pek önemli değil, bu kullanıcılara hizmet vermek ve gerçek ve sürdürülebilir güven için zemin hazırlamakla ilgilidir.
- Josh Lovejoy, kapsayıcı teknoloji çözümleri üzerinde çalışmaktan öğrendiklerini ve adil, kapsayıcı teknoloji yaratmanın neden iyi niyetten daha fazlasını gerektirdiğini paylaşıyor. Bu makale, insan yargısının neden çok zor olduğunu ve genellikle önyargıya dayalı olduğunu ve bu nedenle farklı insanlara eşit davranan algoritmalar tasarlamanın ve geliştirmenin neden kolay olmadığını derinlemesine ele alıyor.
- HSB (Ton, Doygunluk, Parlaklık) renk sistemi özellikle yeni değil, ancak birçok insan hala avantajlarını anlamıyor. Erik D. Kennedy, ilkelerini ve avantajlarını adım adım açıklıyor.
- Bu günlerde kapsayıcı tasarım hakkında daha fazla tartışma olsa da, genellikle erişilebilirlik şapkası altında veya teknik kararlar olarak görülüyor. Robert del Prado şimdi kapsayıcı tasarım düşüncesinin ne kadar önemli olduğunu ve neden belirli engelli belirli kişilerden çok genel kullanıcıyla ilgili olduğunu paylaşıyor. Kapsayıcı tasarım, kim olduklarına, nerede yaşadıklarına ve neleri karşılayabileceklerine bakılmaksızın insanları bir araya getirir. Ve mümkün olduğu kadar çok insanı kazanarak başarılı olmak her ürünün amacı değil midir? Belki bunu pazarlamacılarla da tartışmamız gerekiyor.
- Anton Lovchikov, bileşenlerdeki optik ayarlamaları iyileştirmenin yollarını paylaşıyor. Çok küçük değişikliklerin ne kadar büyük bir fark yaratabileceğine dair ilginç bir çalışma.

Takım
- Brian Schrader, Git'te fikirleri hızlı bir şekilde test etmek için çok yararlı olan bilinmeyen bir özellik buldu: Git Notes, nesnelere dokunmadan ve mevcut durumu kaydetmeye gerek kalmadan nesnelere eklenen notları eklememize, kaldırmamıza veya okumamıza olanak tanır.
- Birçok proje için, gulp veya doğrudan web paketi görevlerini çağırmak yerine npm komut dosyalarını kullanmayı tercih ederim. Michael Kuhnel, CLI seçenek parametrelerine nasıl izin verileceği veya görevlerin nasıl izleneceği ve hata durumunda uyarı bildirimlerinin nasıl yapılacağı dahil olmak üzere npm komut dosyaları için bazı yararlı püf noktaları paylaşıyor.
- Anton Sten, yeni araçların neden her zaman üretkenliğe eşit olmadığını açıklıyor. Hepimiz yeni tasarım araçlarını seviyoruz ve Sketch, Figma, Xd veya Invision Studio gibi yeni araçlar ortaya çıkmaya devam ediyor. Ancak bu araçların birçok yaygın sorunu çözmesine ve bazı şeyleri kolaylaştırmasına rağmen, üretkenlik çoğunlukla en yeni olanla değil, sorununuz için neyin işe yaradığıyla ilgilidir. Statik bir model oluşturmanız gerekiyorsa ve en iyi bildiğiniz şey Photoshop ise, neden kullanmıyorsunuz?
- Cloudflare tarafından sunulan yeni, hızlı bir DNS hizmeti var. Son olarak, çok kullanılan Google DNS sunucularına daha iyi bir alternatif,
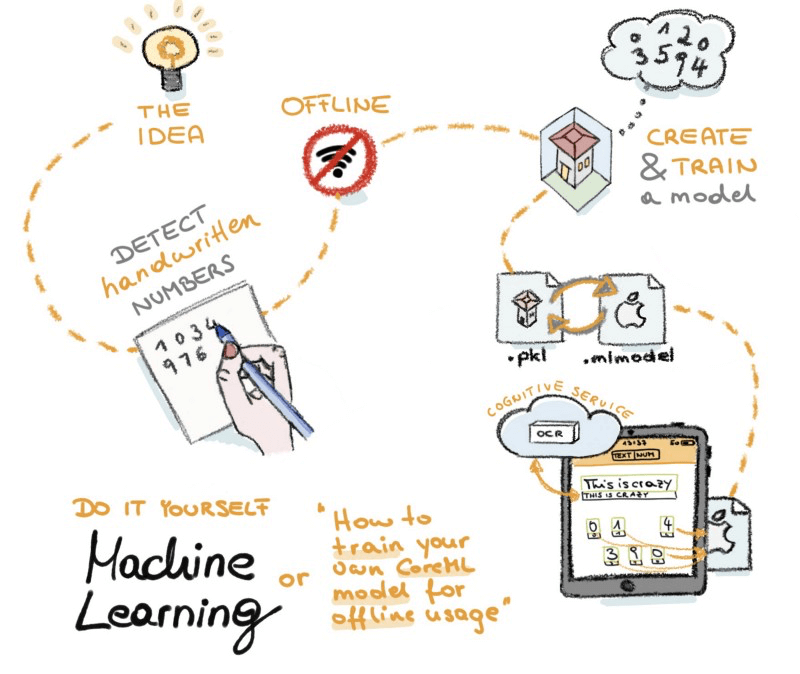
1.1.1.1altında mevcuttur. Yeni DNS, piyasadaki en hızlı ve muhtemelen en güvenli olanlardan biridir. Cloudflare, hizmeti şifrelemek ve şimdiye kadar tüm tarama verilerinizi DNS sağlayıcısına sızdıran büyük bir gizlilik boşluğunu kapatmak için HTTPS üzerinden DNS'yi çalıştırmak için Mozilla ile ortaklık kurmak için çok çaba sarf etti. - iOS makine öğrenimi hakkında zaten çok şey duydum, ancak her şeyi bir buluta göndermeden cihazda bunu yapabildikleri ilginç gerçeğine rağmen, bunu uygulamalar için nasıl kullanacağımı henüz bulamadım. Neyse ki Manu Rink, yeni başlayanlar için iOS'ta makine öğrenimini açıkladığı güzel bir rehber hazırladı.
- Git GUI hayranları için harika bir haber var: Tower şimdi çekme isteği desteği, etkileşimli yeniden temel iş akışları, hızlı eylemler, reflog ve arama içeren yeni bir beta sürümü sunuyor. Yazılımla çalışmayı eskisinden çok daha hızlı hale getiren harika bir güncelleme ve hatta bir komut satırı aşığı olarak benim için bile güzel bir seçenek.

Güvenlik
- HTTP Strict Transport Security (HSTS), özellikle ön yükleme ile, bir tarayıcının yalnızca bir ana bilgisayar adına güvenli bir şekilde bağlanmasını sağlamak için uzun süredir en iyi güvenlik özelliklerinden biri olarak kabul edilmektedir. Ancak reklamcılar, kullanıcıları HSTS ile izlemenin ve bunu siteler arası kalıcı tanımlayıcı ("süper çerez" olarak bilinir) olarak kullanmanın bir yolunu bulmuşlardır. WebKit geliştiricileri şimdi tepki gösterdi ve kullanıcılarının gizliliğini korumak için, ana bilgisayar adı kapsamını sınırlayarak ve engellenen etki alanlarına yönelik alt kaynak istekleri için bir HSTS durumunu göz ardı ederek HSTS'nin güvenilirliğini zayıflattılar.
- PagerDuty, ortak güvenlik sorunları ve stratejileri hakkında ilginç ve anlaşılması kolay açıklamalarla dolu, iç güvenlik eğitim materyallerinin açık kaynaklı bir sürümünü az önce yayınladı. Bu, özellikle teknik deneyimi olmayan kişilere verebileceğiniz için kullanışlıdır.
- Christoph Rumpel, Laravel Response Caching paketiyle İçerik Güvenliği Politikasını kullanmanın bir yolunu nasıl bulduğunu paylaşıyor.
- Argon2, karma (örneğin parolalar) için kullanılacak mevcut en iyi uygulama algoritması olsa da, geliştiricilerin hazırlaması gereken birkaç şey vardır. Örneğin, Argon2'yi kullanarak DOS'u kendiniz yapmak kolaydır, bu nedenle limit sorgularını derecelendirmeniz gerekir.
- James Fisher, Netflix örneğinde gösterildiği gibi Gmail kullanıcılarını dolandırmanın ilginç bir yolunu paylaşıyor.
Web Performansı
- Bu hafta, sıkıştırılmış görüntüler sunma tekniğinin hala iyi bir fikir olup olmadığı üzerine bir tartışma ortaya çıktı. Tim Kadlec onu tekrar ziyaret etmek için bir tetikleyici olarak aldı. Şimdi, büyük bellek kapladığı alan nedeniyle sıkıştırılmış görüntü tekniğini artık kullanmamamız ve bunun yerine
<picture>öğesi veyasrcsetvesizesöznitelikleri gibi yeni duyarlı görüntü teknolojilerine güvenmemiz gerektiği sonucuna varıyor. - Eric Portis, görüntüler için
wtanımlayıcıları vesizesözniteliğinin temel ilkelerini paylaşıyor. Bu yeni duyarlı görsel niteliklerinin ardındaki sihri nihayet anlamanızı sağlayan oldukça teknik ama açıklayıcı bir gönderi. - Tim Oxley neden erken dönmeyi tercih ettiğini ve mümkün olduğunca
elseyerlerden kaçınmayı paylaşıyor. Bu, kariyerimin başında yaptığım, sonra bir noktada kaybettiğim ama son zamanlarda tekrar ona döndüğüm bir şey. Özellikle fonksiyonlardaki azaltılmış karmaşıklık ve daha basit mantık burada benim için önemli bir avantaj. - Jeremy Wagner, resimler ve videolar için tembel bir yükleme mekanizmasının nasıl oluşturulacağına ilişkin en iyi uygulamaları paylaşıyor. Kesinlikle en hızlı çözüm değil, ancak kaynak, tarayıcılarda bulunan en son teknolojilere dayalı olarak en iyi deneyim ve performansın nasıl oluşturulacağını paylaşıyor.
Ulaşılabilirlik
- Marcy Sutton, artık Shadow DOM'u destekleyen ve otomatikleştirilmiş test takımınızda çalıştırabileceğiniz Ax 3.0'daki yenilikleri açıklıyor.
- Patrick H. Laucke, yeni
:focus-visibleCSS sözde seçicisinin ne hakkında olduğunu ve henüz onu desteklemeyen tarayıcılarla geriye dönük uyumluluk sağlamak için onu nasıl yazmamız gerektiğini paylaşıyor. - Marco Zehe, bizi Firefox Geliştirici Araçları'ndaki yeni Erişilebilirlik Denetçisi ile tanıştırıyor. Bu harika bir haber ve erişilebilirlik sorunlarını incelemeyi eskisinden çok daha kolay hale getirmeye yardımcı oluyor.
CSS
- Amber Wilson, orada stili yapmak için karmaşık bir projeye atılmanın nasıl bir his olduğuna dair bazı görüşler paylaşıyor. Haklı olarak "kimse CSS'nin kolay olduğunu söylemedi" diyor ve geliştiriciler olarak bilgimizi geliştirmek için uygunsuz durumlarla karşılaşmamızın ne kadar önemli olduğunu ifade ediyor.
- Ana Tudor, özel CSS becerileriyle tanınır. Şimdi, CSS'de bazı akıllı numaralarla nasıl keskin köşeler elde edebileceğimizi araştırıyor ve anlatıyor.

JavaScript
- WebKit, Clipboard API için bir yükseltme aldı ve ekip, nasıl çalıştığına ve Safari'nin pano verileriyle (örn.
- Yalnızca ön uçta yaşayan anahtar değer depolarıyla çalışıyorsanız, IDB-Keyval, IndexedDB ve localStorage ile çalışmayı basitleştiren harika bir hafif kitaplıktır.
- Hiç bir web sitesinde elle çizilmiş, kabataslak bir görünümle verilerinizden grafikler oluşturmak istediniz mi? Rough.js tam da bunu yapmanıza izin verir. Genellikle Kanvas tabanlıdır (daha iyi performans ve daha az veri için), ancak SVG yolları da çizebilir.
- Sürükle ve bırak yeniden sipariş modülüne ihtiyacınız varsa, şu anda sorunsuz ve erişilebilir bir çözüm var: dragon-drop.
- Uzun yıllar boyunca, yalnızca hesaplanan değerlerinde CSS değerleri elde edebildik ve bu bile esnek veya çalışmak için hoş değildi. Ancak artık CSS'nin JavaScript'teki değerlerle çalışmak için uygun bir nesne tabanlı API'si var: CSS Yazılı Nesne Modeli. Yalnızca yakında çıkacak olan Chrome 66'da mevcut, ancak kesinlikle yakında kodumda kullanmayı çok isterim gelecek vaat eden bir özellik.
- React.js belgelerinde artık, kullanıcı arayüzünüzün erişilebilir olmasını sağlamak için odak durumlarının nasıl kolayca ve programlı bir şekilde yönetileceğini açıklayan ekstra bir bölüm var.
- James Milner, istekleri iptal etmek için iptal edilebilir getirmeyi nasıl kullanabileceğimizi paylaşıyor.
- Web Push Bildirimleri hakkında halihazırda birkaç makale var, ancak Oleksii Rudenko'nun başlangıç kılavuzu, ilkeleri çok iyi açıklayan harika bir başlangıç kitabıdır.
- Geçtiğimiz yıllarda JavaScript platformunda birçok yeni özellik kazandık. Ve tüm yeni şeyleri hatırlamak zor olduğu için Raja Rao DV "ECMAScript 2016, 2017 ve 2018'deki her şey yeni" diye özetledi.
İş hayatı
- Bu tür durumların hepimiz için ne kadar yaygın olduğu konusunda farkındalık yaratmak için James Bennett, öğrenmesi uzun zaman alan basit bir hata yaptığı utanç verici bir durumu paylaşıyor. Hata yapan sadece ben değilim, sadece sen değil, sadece James değil - hepimiz hata yaparız ve o özel durumda ne kadar utanç verici görünseler de, kötü hissedecek bir şey yok.
- Adam Blanchard, “İnsanlar makinedir. Bizim de bakıma ihtiyacımız var.” ve mühendislerin neden kendimize bakmamız gerektiğini ve ayrıca neden bizimle ilgilenen insanlara ihtiyacımız olduğunu anlamaları için bir karşılaştırma oluşturur. Bu, İnsan Mühendislerinin ne yaptığına ve şirketlerin bir ekibin sağlıklı olmasını sağlamak için bu tür insanları işe almalarının neden bu kadar önemli olduğuna dair bir fikirdir.
- Web endüstrisinde pek konuşmadığımız bir şey varsa, o da emekliliktir. Jan Chipchase şimdi emeklilik hakkında birçok ilginç düşünce yazdı.
- Rebecca Downes, uzak ekipler üzerine yaptığı doktora çalışmasıyla ilgili bazı görüşler paylaşıyor ve hangi koşullar altında uzak ekiplerin harika, hangi durumlarda olmadıklarını ortaya koyuyor.

Ötesine Geçmek…
- Artık Facebook ve Google gibi merkezi hizmetlerin sorunlarını tartıştığımıza göre, ademi merkeziyetçilik bağımsız web'in kurtarıcısı olarak görülüyor. Ama eminim ki altta yatan insani sorunu teknolojiyle çözmeye çalışmazsak hiçbir şey değişmeyecek.
- Kendi kendini süren bir araba ile ilk ölümcül kaza hakkındaki haberleri okumuş olabilirsiniz. Bu teknolojinin ne kadar güvenilmez olabileceğini ve bu tür sistemlere güvenmekten ne kadar uzakta olduğumuzu gösteren üzücü bir dönüm noktası.
- On yıl önce, akıllı cihazlar düşünme ve etkileşim şeklimizi değiştirme sözü verdi ve değiştirdiler - ama bizi daha akıllı yaparak değil. Eric Andrew-Gee, dijital dikkat dağınıklığının zihinlerimize zarar verdiğine dair bilimsel kanıtları araştırıyor.
- Fred Pearce, dünyanın en büyük veri merkezlerini nasıl daha verimli hale getirebileceğimiz hakkında yazdı. Bunun neden istenen hedef olduğunu merak ediyorsanız, bu veri merkezlerinin genel küresel CO2 emisyonlarının %3'ünden havayolu endüstrisi kadar sorumlu olduğunu bilmek önemlidir.
- “Kullanılmayan bir kömür santrali, yalnızca kripto para birimlerine güç sağlamak için yeniden açılacak.” Bunun için ek bir sözüm yok.
Bu Web Geliştirme Güncellemesini beğeneceğinizi umuyoruz. Bir sonraki bölüm 18 Mayıs Cuma gününe ertelendi. Bizi izlemeye devam edin.

