Aylık Web Geliştirme Güncellemesi 3⁄2019: React Hooks, Oluşturulabilir Stil Sayfaları ve Güven Oluşturma
Yayınlanan: 2022-03-10Bazen okuyacak ve öğrenecek çok şey olduğunu, beyninizin artık kaldıramayacağını mı düşünüyorsunuz? Bu, çoğumuzun zaman zaman deneyimlediğimiz, yapacak çok şeyimiz olduğunda ve ardından beynimizi daha fazlasıyla aşırı yüklediğimiz bir şeydir. Okuma listelerimin bu konuda yardımcı olmadığının farkındayım çünkü içinde öğrenilecek daha çok şey var. Ancak, tamamen ön uç veya teknoloji ile ilgili olmayan çeşitli, açık fikirli bir dizi makale derlemeye çalışmamın nedeni budur. Ve özetleyeceğim çok fazla makalenin olmadığı bunun gibi haftalarda bunun ne kadar rahatlatıcı olabileceğini anlıyorum. Beynimize, bize söylediğinde biraz rahatlama şansı verelim ve nasıl çalıştığımızı yeniden gözden geçirme fırsatını kullanalım.
Örneğin, görevlere nasıl yaklaştığınızı düşünün. Size belirli bir görev verildiğinde daha fazla ayrıntı ister misiniz? Kendin nasıl yapacağını anladın mı? Yoksa sadece görevin ayrıntılarını mı takip ediyorsunuz? Sadece ikincisini yapmak elbette işleri halledecektir. Ama aynı zamanda, şifrelerin saklanmasıyla ilgili bir çalışmanın şimdi ortaya koyduğu gibi, gerekli ayrıntıları unutma riskinizi de artıracaktır. Örneğin, görev açıklamasında bir parolanın hash edilmesiyle ilgili hiçbir şey yoksa, çoğu kişi bunun daha iyi bir çözüm olduğunu bilse bile bunu uygulamayacaktır. Veya bir web sitesi oluşturma sürecini ele alalım: Doğru önbelleği eklemeyi unutursak, sunucu maliyetleri gereksiz yere yüksek olur ve performans düşer. İyi, sağlam çalışma ile “sadece işleri halletme” arasındaki farkı yaratan, bu küçük ekstra düşünme adımlarıdır .
Haberler
- Chrome 74, DevTools'a bazı yeni özellikler getiriyor: Artık bir CSS özelliğinden etkilenen tüm öğeleri vurguluyor, Lighthouse 4 Denetimler paneline entegre edildi ve bir WebSocket ikili mesaj görüntüleyicisi de eklendi.
- Intersection Observer hala oldukça yenidir ve yine de Chrome geliştiricileri, bazı yaygın sorunları çözmek ve ilk sürümden öğrendiklerini uygulamak için şu anda sürüm 2'yi tanıtmaktadır. Intersection Observer v2'de neler değişecek.
Genel
- Bunu unutmak kolaydır, ancak bugün bile yaşamın birçok alanında genellikle çeşitli olmayan çözümler üretiyoruz. Bu makale, kadınları ihmal eden araba çarpışma testi mankenlerinde bunun nasıl olduğunu gösteriyor.
- Homepod, Alexa, Siri, Google Assistant veya Amazon Echo gibi günümüzde gerçek ekran arayüzleri olmayan daha fazla cihaz kullandığımız için ses hayatımızda giderek daha önemli hale geliyor. Mozilla, makinelere gerçek insanların nasıl konuştuğunu öğretmeye yardımcı olan açık kaynaklı bir yüksek kaliteli ses havuzu oluşturmak için dünyanın dört bir yanından enstitülerle işbirliği yaptı.
- “Modern dünyamızda, işleri çöpe atmak çok kolay. Basit zordur. Araştırma anketlerine daha fazla soru, dijital arayüze daha fazla düğme, insanlara daha fazla yük eklemek için hızlıyız”. Kate Clayton nasıl zarif bir sadeleştirici olunacağını araştırıyor.
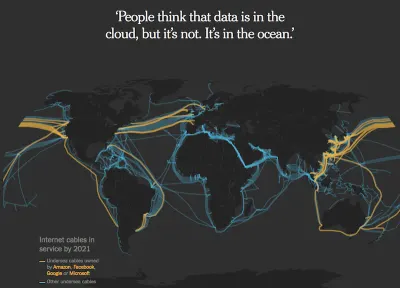
- "İnsanlar verilerin bulutta olduğunu düşünüyor ama değil. Okyanusta." İletişimin nasıl çalıştığına ve denizaltı bant genişliğinin yarısından fazlasına Microsoft, Google, Facebook ve Amazon'un nasıl sahip olduklarına derinlemesine bakalım. Makale, günümüzde İnternet'in bu dört büyük şirkete nasıl bağlı olduğunu ve onlardan kaçınırsak büyük mücadeleler ve performans etkileriyle karşı karşıya kalacağımızı gösteriyor.
- Jason Miller, bir kullanıcı modern bir tarayıcı aracılığıyla bir web sitesine eriştiğinde neler olduğunu özetleyerek, web'de işlemeye bir giriş yazdı. Burada öğrenecek çok şey var.

kullanıcı arayüzü/UX
- Anand Satyan, tasarıma öncelikle renksiz başlamanın neden önemli olduğunu açıklıyor. Veri yapısını ve düzeni daha iyi anlamanıza yardımcı olur ve genellikle daha temiz, daha tutarlı tasarımlarla sonuçlanır.
- Brad Frost, özellikle kullanıcıların oturum açmasını istiyorsanız basit, akıllı olmayan formlar sağlamanın önemi hakkında yazdı.
- Nikita Prokopov, Github'ın depo sayfasını analiz etmeye ve yeniden tasarlamaya çalıştı. Nihai sonucu pek beğenmesem de, mevcut tasarım modellerini ve kullanıcı deneyimini basit yöntemlerle iyileştirmenin birçok harika çıkarımı var.
JavaScript
- Addy Osmani, farklı JavaScript yükleme yöntemlerinin Chrome'da web sitelerinin yüklenmesini ve oluşturulmasını nasıl etkilediğini açıklayan bir tablo paylaşıyor. Ve diğer tarayıcılar biraz farklı davranabilirken, bu tablo aktarılabilir.
- Faraz Kelhini, düzenli ifadeler yazma görevini kolaylaştıran en son JavaScript özelliklerini paylaşıyor.
- Videoları web sitelerine verimli bir şekilde entegre etme hakkında pek bir şey duymuyoruz. Şimdi Kitchen Stories'den Oscar, HTTP Canlı Akışı (HLS) kullanma ve yükleme sürelerini optimize etme yaklaşımlarını paylaşıyor.
- JavaScript yükleme kitaplığı olarak Filepond'un büyük bir hayranıyım, ancak Uppy, yalnızca yerel diskinizden değil, aynı zamanda Google Drive, Dropbox, Instagram, uzak URL'lerden de dosya getirebildiği için bir alternatif olarak bahsetmeye değer görünüyor. örneğin kameralar.
- React Hook'lar, React topluluğundaki yeni sıcak konu ama nasıl bir tane yazarız? Leonardo Maldonado açıklıyor.
- Hangi öğenin odak noktası olduğunu bilmek istediniz mi? Kayce Basques'in bu makalesi, öğelerin odağını izlemek için Chrome DevTools'un nasıl kullanılacağını açıklar.
CSS
- İnşa Edilebilir Stil Sayfaları, harici bir stil sayfasını veya stil kümesini engelleyici olmayan bir şekilde başlatmanın yeni bir yoludur. Bu yeni yaklaşım, özellikle ShadowDOM'da Web Bileşenleri için kullandığımızda yararlı olan JavaScript aracılığıyla stil sayfalarını dinamik olarak oluşturmamıza olanak tanır. Bu özellik şu anda Chrome Önizleme sürümlerinde mevcuttur.
- Rachel Andrew, yeni CSS Parçalama spesifikasyonu ile kutuları nasıl kıracağımızı açıklıyor. CSS Parçalama ile
floatile yaptığımız şeyleri yapabiliriz, ancak daha esnektir ve sayfa sonlarını ve baskı veya e-Kitaplarla ilgili diğer şeyleri kontrol etmemize yardımcı olur. - Bu yalnızca CSS deneyi akıllara durgunluk veriyor. Cidden etkilendim ve bugün CSS ile böyle bir şey yapabileceğimizi hayal bile edemezdim.
Güvenlik
- Bu çalışma, mühendislerin görevlerini nasıl yerine getirdiğine ve projelerde güvenliğin neden genellikle bu kadar zayıf uygulandığına dair ilginç bilgiler gösteriyor.
Web Performansı
- Web'de önbelleğe alma hakkında ne biliyorsunuz? Harry Roberts, önbelleğe almayla ilgili temel ve bazı genişletilmiş kavramları özetledi. Önbelleğe alma, büyük bir performans farkı yaratabilir ve diğer optimizasyon stratejilerini izlemeden önce hepimiz bunu düşünmeliyiz.
- Matthew Strom, değişken yazı tiplerine nasıl geçtiğini ve bu süreçte neler öğrendiğini gösteriyor.
- Tim Kadlec'in performans bütçeleri konusunda çok deneyimi var. Şimdi, sabit kalan performans bütçelerinin nasıl hesaplanacağını paylaşıyor.
Ulaşılabilirlik
- Ben Robertson, otomatik erişilebilirlik denetimleri için kullanabileceğimiz beş aracı paylaşıyor. Bu harika çünkü bu araçları CI'lerde, regresyon testlerinde (örneğin Selenium veya Chrome/Firefox başsız tarayıcılar aracılığıyla) veya doğrudan tarayıcılarımızda kullanmamıza izin veriyor.
- Alex Carpenter, WebAIM'in ilk bir milyon siteye ilişkin yakın tarihli erişilebilirlik analizinden çıkarımları özetledi: Form girdilerinin %59'u etiketlenmemiş ve bu nedenle erişilebilir değil. Bunları herkes için erişilebilir kılmak hiç de zor olmayacaktı. Girdiyi sarmak ve açıklamak kadar kolaydır, örneğin şöyle:
<label>Name<input name="name"></label>Elbette, orada daha da iyi etiketleme uygulamaları var, ancak bu zaten yeterli olacaktır. sadece yardımcı teknolojilere güvenenler için değil, bir web sitesinin tüm kullanıcıları için bir fark yaratmak. - Erişilebilirlik Öngörüleri, geliştiricilere web projelerinin erişilebilirliğini analiz etmeleri için araçlar sağlayan yeni bir platform hizmetidir.

İş hayatı
- Liderler olarak güveni nasıl inşa ederiz? Claire Lew, iş geri çekilmelerinin ve ekip oluşturma etkinliklerinin gerçekten fark yaratan şeylere kıyasla neden çok önemli olmadığını paylaşıyor: kırılganlık göstermek, eylemlerin ardındaki amacı iletmek ve son olarak taahhütleri yerine getirmek.
- Gumroad'un kurucusu Sahil Lavingia'nın bu makalesini çok aydınlatıcı buldum. İçinde, Girişim Sermayesi alırken başarısızlıkları, mücadeleleri ve kötü kararları ve her şeyin başarısız olmasını önlemek için "normal" bir şirkete sahip olmanın neden düşünmeye değer olduğunu paylaşıyor.
- Çocuklarımız teknoloji odaklı ve ekran başında, oyun oynayarak veya video izleyerek çok zaman geçiriyorlar. Pamela Paul, çocuklarımızın tekrar sıkılmasına izin vermeyi savunuyor.
Ötesine Geçmek…
- Telefonlara izin verilmediğinde, konser gibi halka açık bir etkinlik nasıl bir duygu? David Cain bunu bir Jack White konserinde deneyimledi ve duyguları, farklı atmosferi ve hayatı bir akıllı telefonla ve onsuz nasıl deneyimlediğimizi düşünmenin neden önemli olduğunu paylaşıyor.
- Leo Babauta, yeterli zamanımızın olmadığını düşünme konusunda. Yoğun hayatımızda zamanımızı bilerek harcamak ve doğru beklentileri belirlemek çok önemlidir.
- Sara Soueidan, onu çoğunlukla atıksız bir yaşam tarzına yönlendiren şeyi paylaşıyor.
- İklim değişikliği artık büyük bir konu olmasına rağmen, büyük teknoloji şirketleri yapay zeka hizmetlerini ve ürünlerini yerleştirmek için fosil enerji şirketleriyle anlaşmalar yaparak krizi otomatikleştiriyor.
İşte bir şey daha: Yazılarımı ve makalelerin özetini okumaktan hoşlanıyorsanız, periyodik - ancak düzenli olmayan - hatırlatıcı. — Anselm

