Aylık Web Geliştirme Güncellemesi 2⁄2019: Web Kimlik Doğrulaması ve UX ile İlgili Sorun
Yayınlanan: 2022-03-10Hayatta değişmeyen tek şey değişimdir derler. Ve bu doğru, hiçbir şeyin değişmediğini düşünsek bile. Değişimi fark edip etmediğiniz sadece nasıl algıladığınız ve olayları nasıl gözlemlediğiniz ile ilgili bir sorudur. Teknoloji endüstrisinde, işlerin ne kadar hızlı geliştiğini görmek kolaydır - bunun gibi bir özet makaleyi okuyun ve aniden sadece bir ayda ne kadar çok şey olduğunun farkına varacaksınız. Tekrar meditasyona başladığımdan beri, yeni bir bakış açısı kazandım ve bu tür değişiklikleri bilinçli olarak takdir etmeme ve başta özellikle olumlu görünmeyen şeylerde bile kişisel değer ve minnettarlık bulmama yardımcı oluyor.
Örneğin bu haftaki gibi. Genelde unuttuğumuz bir gerçeği hatırlattım: İnternetin nasıl yapılandırıldığı. Web'de gezinirseniz, trafiğin çoğu bir noktada Amazon üzerinden yönlendirilir, bu nedenle onların sunucularını veya Google'ın veya Apple'ın veya tümünün sunucularını engellerseniz, İnternet'ten geriye pek bir şey kalmaz. Üç yıldır ağımda bir Pi-Hole DNS engelleyici kullanıyorum, ancak bu hafta gerçek değerini - teknoloji devlerine bağımlılığımızı göz önünde bulundurarak sağladığı güvenlik ve gizliliği - öğrenene kadar gerçekten takdir etmedim. Algılanan çevrimiçi güvenliğimin büyük bir bölümünün, yazarların sonunda ücretsiz olarak sağlamak için çok fazla zaman ve çaba harcadığı tek bir açık kaynaklı yazılıma dayanması dikkate değer değil mi?
Haberler
- Firefox 65 çıktı. Yeni sürüm,
disabledHTML öğelerinde olaylar gönderir vescriptöğelerinde, CSS ortam değişkenlerinde (env()işlevi), JavaScript içinIntl.RelativeTimeFormatve WebP görüntülerindereferrerpolicyözniteliği desteğiyle birlikte gelir. - Safari Tech Preview 74, iptal edilebilir
fetch, macOS'ta U2F HID Kimlik Doğrulayıcılar için destek ve yeni Web Kimlik Doğrulama API'si özelliklerini getiriyor. - Chrome 72 ile Chrome, Kullanıcı Etkinleştirme API'sini tanıttı. Yeni sürüm ayrıca
pageunloadaçılır pencerelere izin vermez. - Android için Chrome 72 güncellemesi, uzun zamandır beklenen Güvenilir Web Etkinliği özelliğini getirdi; bu, artık Google Play Store'da PWA'ları dağıtabileceğimiz anlamına geliyor.
- Safari 12.1 sürüm notları çıktı (iOS 12.2, macOS 10.14.4). Ne var ne yok? Web için karanlık mod, akıllı izleme önleme, macOS'te Safari için anında bildirim istemi,
DeviceMotionEventveDeviceOrientationEventetkinleştirmek için iOS'ta artık bir kullanıcı hareketi, hareket ve yönlendirme ayarları gerektiriyor (bu, varsayılan olarak devre dışı olduğu anlamına geliyor). Ayrıca Intersection Observer API, Web Share API ve<datalist>öğesi de yenidir.
Genel
- Max Bock, projelerde sadeliğin neden en değerli ve önemli şey olduğuna dair düşüncelerini paylaşıyor.
- Ian Littman on Twitter: “Sunucuların %50'sini PHP 5'ten PHP 7'ye taşımak, yılda 2,5 milyar dolar (2.0 olarak düzenlendi) milyar dolar tasarruf sağlayacak ve milyarlarca kilogram CO2 emisyonunu önleyecektir. PHP 7'ye yükseltin. Gezegeni kurtarın.”
- Web geliştirmeyi öğrenmeye nasıl başladınız? Sanırım çoğumuz tarayıcılarımızın "kaynağı görüntüle" işlevine güvendik ve hala güveniyoruz. Ancak JavaScript SPA'ları ve kaynakları karıştıran, küçülten ve çirkinleştiren daha fazla araçla, sayısız insan için bu kendi kendine eğitim yolunu engelliyoruz. Daha açık bir yaklaşıma geçelim ve en azından insanların Geliştirici Araçları aracılığıyla gerçek kaynaklara erişebilmeleri için üretim sunucularında kaynak haritaları sağlayalım.
kullanıcı arayüzü/UX
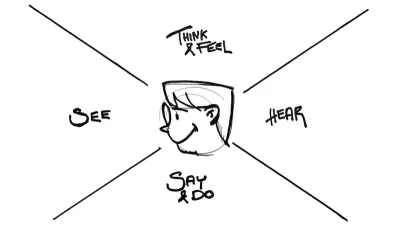
- İyi bir dijital ürün ile harika bir dijital ürün arasındaki farkı yaratan nedir? İki harf: UX. Kullanıcı deneyimi tasarımı. Ama bununla ilgili temel bir sorun var. Johannes Ippen, neden kullanıcıları değil de insanları görmemiz gerektiği üzerine.
- Bu, Google, YouTube, Amazon, Facebook, Apple ve eBay dahil olmak üzere popüler web sitelerinin son on yılda ne kadar değiştiğine dair güzel bir özet. Bugün farklı bir çağda olduğumuzu açıkça görebilirsiniz.
- Colin Eagan, bir web deneyimini kullanıcı için kişiselleştirmemiz gereken düzinelerce olasılığı ve bunların hangilerinin çalışıp hangilerinin çalışmadığını özetliyor. Değerli bir tavsiyeyle bitiriyor: şirket ve ekibi ne kadar teknoloji meraklısı olursa olsun, karmaşık kültünü takip etmek yerine basitten başlamak.

HTML ve SVG
- Sara Soueidan, SVG filtrelerinin ne olduklarını ve kendi görsel efektlerinizi yaratmak için nasıl kullanacağınızı anlamanıza yardımcı olmak için 101'den fazla bir kurs yazdı.
Ulaşılabilirlik
- Rob Dodson, daha iyi erişilebilirlik ilkellerinin nasıl oluşturulacağına dair harika bir özet paylaşıyor.
Mahremiyet
- Google, kullanıcı konum verilerini ifşa etmek ve üçüncü taraflara satmak için her zaman yeni ve akıllı yollar bulan şirketlerden biridir. Artık Google, örneğin şehir planlamacıları için planlamayı iyileştirmek için kullanıcıların tam konum verilerini satmak istiyor. Bir yandan faydalıdır, ancak verilerinde neler olduğunun farkında olmayan tüm Google ürünleri kullanıcıları için endişe vericidir.
- Aral Balkan, “Google ve Facebook hakkında yanılmışım: Onlarda yanlış bir şey yok (hepimiz öyle diyelim),” diyor. Bu parça, en onurlu açık kaynak projelerinin bile etik seçimler yapmak için nasıl mücadele ettiğini ve etik olarak doğru çözümleri teşvik etmek yerine en iyi UX'i sunmanın yanlışlarını açıklıyor.
Web Performansı
- Jens Oliver Meiert, HTML yazma şeklinizin performansı nasıl etkilediğine ilişkin araştırmasını paylaşıyor. Tarayıcıda belge yanıtını optimize etmek için gzip veya diğer teknikleri kullanabilmemize rağmen, isteğe bağlı etiketleri ve alıntıları dışarıda bırakmak bir fark yaratabilir.
JavaScript
- Çoğu veri ihlalinin zayıf ve yeniden kullanılan parolalar nedeniyle gerçekleştiği günümüzde web kimlik doğrulaması sıcak bir konudur. Yeni Web Kimlik Doğrulama Kılavuzu , bir güvenlik uygulama kılavuzunun da güzel olabileceğine dair mükemmel bir örnektir.
- Mathias Schafer, uzun vadeli projelerde büyük JS kod tabanlarını sürdürmekten öğrendiği dersleri özetledi.
- Dr. Axel Rauschmayer JavaScript'te nelerin eksik olduğunu ve gelecekte nelerin uygulanabileceğini anlatıyor.
- Kavşak Gözlemcisi WebKit'e indi ve Webkit ekibi bunun için faydalı bir eğitim yazdı.

CSS
- Rik Schennink, kullanıcının kaydırma konumuna göre stiller uygulamak için akıllı CSS'nin nasıl kullanılacağını açıklıyor.
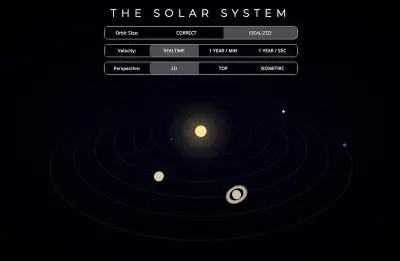
- Fabricius Seifert'in bu Solar System 3D animasyonunu saf CSS ile nasıl oluşturduğu inanılmaz.
- Preethi Sam, bir mini harita gezgini oluşturmak için az bilinen CSS
element()işlevinin nasıl kullanılacağını açıklıyor. - Roman Komarov, isteğe bağlı bir kenar çubuğuyla esnek bir blog düzenine yönelik yaklaşımını paylaşıyor. CSS Izgarası ve Özel Özellikler ile yapılmıştır.

İş hayatı
- Paul Greenberg ekranlarda kaybolan zamanın arayışı içinde ve hayatımızın nasıl görünebileceğini ve ekranlardan kaçarsak ne kadar daha fazla zamanımız olacağını araştırıyor. Makalede bazı açıklayıcı rakamlar var: Ortalama bir Amerikalı akıllı telefonlara on yılda 14.000 dolar harcıyor. Bu, ortalama bir çalışma hayatı boyunca 70.000 dolar eder. Amerikalıların %29'undan fazlası akıllı telefonlarından bir haftalığına vazgeçmektense üç ay seks yapmayı tercih ediyor. Veya yılda akıllı telefonunuza ve uygulamalarınıza harcadığınız parayla 150 ağaç dikebilir ve yarım dönüm arazi satın alabilirsiniz.
- sabırlı bir insan mısınız? Olsanız da olmasanız da, Jason Fried'in denemek istediği deney kesinlikle bir meydan okumadır: Süpermarkette en uzun hattı seçmeye çalışın, teslimatın daha uzun sürmesi için Amazon Prime'ı iptal edin ve mümkün olduğunda bekleme şansını yakalayın. Yavaşlığı benimseyin.
- “Aşırı Ilımlılığa Övgü” hayatın her alanında aşırı bağlılık, aşırı çalışma ve gereğinden fazla iş yapma kültürünün neden sağlıklı olmadığına ve daha ılımlı, daha sakin bir yola nasıl geçebileceğimize dair ilginç bir bakış açısı paylaşıyor. .
Ötesine Geçmek…
- "Ücretsiz olmalı." Belli ki ihtiyacımız olmayan ama sahip olmak istediğimiz hizmetlerde. Gerçekten ihtiyaç duyduğumuz şeylerde değer görmenin önemi ve neden daha azının daha çok olduğu hakkındaki makalem.
- Hayatımızı nasıl daha iyi hale getirebiliriz? Eric Barker, temel ilişkileri sürdürerek, teknolojiden kaçınarak ve yaşam tüyoları yerine değerleri benimseyerek.
- On altı yaşındaki Greta Thunberg'in, oradaki tüm tanınmış ve etkili insanlara parayı umursamadığını ve iklim değişikliğine neden onunki gibi bir perspektiften bakmamız gerektiğini söyleyen Greta Thunberg'in bu konuşmasını izleyin - onun hayatı tehlikede ve hiçbir para onu kurtaramayacak. Kurumsal veya finansal kurallar tarafından yönetilmeyen onun gibi daha fazla insana ihtiyacımız var.
