Aylık Web Geliştirme Güncellemesi 2⁄2018: Büyümüş Web, Marka Ayrıntıları ve Tarayıcıda Hızlı İlerleme
Yayınlanan: 2022-03-10 Her meslek, birçok insanın kendi özel nişlerini bulduğu geniş bir alandır. Bugün tasarım ve web geliştirme de öyle. İlk web sitemi çerçeve kümeleri ve HTML4.0, resimler ve süper sınırlı bir CSS seti ve - oh çok süslü - GIF'ler ve satır içi JavaScript ile oluşturmaya başladım (hatırlayın). nitelik?) yaklaşık bir buçuk yıl önce. Bunun için gerekli ilk becerileri öğrenmem dört günümü aldı.
Ancak bugün zamanlar çok farklı ve web'in ne kadar yetenekli hale geldiğini gördüğümde, insanlara bu alanda başlamak için zor zamanlar verebileceğini söylemek mantıklı olabilir ve insanların bunu yapmak istediklerini söylemeleri mantıklı olabilir. web geliştirmenin yalnızca belirli bir bölümüne odaklanın . Günümüzde çok fazla HTML veya CSS bilmeyen JavaScript geliştiricilerimiz var ve modern bir JavaScript yığını üzerinde çalışamayan ancak CSS ile başardıklarında kahraman olan geliştiricilerimiz var. Web yazı tipi yükleme, web performansı, güvenlik, gizlilik veya kullanılabilirlik konusunda uzmanlaşmış insanlar var.
Web geliştirme, sağlam bir meslek haline geldi - uzman olmak için çok büyük miktarda bilgi gerektiren bir şey, artık birkaç gün içinde öğrenilemeyecek bir şey. Bunun yerine, artık web üzerinde uygulamalar geliştirebiliyor ve 16 yıl önce başladığımda web'in yapabileceğini asla hayal edemeyeceğim şeyler yapabiliyoruz. Örneğin, ahşap işçiliğine girmenin ne kadar çaba gerektirdiğine bakarsak, web geliştirmenin çok farklı olmadığını anlarız. Tabii ki, birkaç saat içinde bir sonuç elde edilebilir, ancak kalıcı, sağlam ve harika görünen bir şey üretmek çok fazla bilgi, deneyim, başarısızlık ve sabır gerektirir. Harika bir web deneyimi oluşturmak da öyle.
Haberler
- Tarayıcı satıcılarından gelen büyük haberler durmadan geliyor: Google Chrome artık Chrome 68'den başlayarak (Temmuz 2018'de piyasaya sürülecek) tarayıcının güvenli olmayan siteleri (HTTP) "güvenli değil" olarak işaretleyeceğini duyurdu. HTTPS olmayan web siteleri. Küçük işletme siteleri ve portföyleri olan tüm müşterilerin bu değişiklik konusunda umutsuz olduğunu hayal ediyorum. Daha güvenli bir web'e geçişi görmek harika, ancak bazen karar verenlerin, kararlarının İnternet'i kullanan küçük kuruluşlar üzerindeki etkisi hakkında yeterince düşünmediğini hissediyorum.
- Safari'nin Teknoloji Önizleme 49'u bazı ilginç özellikler getiriyor: Akıllı İzleme Koruması artık deneysel modda bir hata ayıklama aracına sahip,
column-gapartık%-değerlerini destekliyor,active-descendantda destekleniyor ve AppCache kullanılıyorsa Konsol bir uyarı verecek . - İşte Progressive Web Uygulamalarını destekleyen son büyük tarayıcı satıcısının duyurusu ile başlıyoruz: bu sefer Windows'ta Microsoft ve Edge tarayıcı. Edge 17, Servis Çalışanları ve anında iletme bildirimleriyle birlikte gelecek, ancak daha da ilginç olan, şirketin bu tür uygulamaları işletim sistemi düzeyinde nasıl destekleyeceklerine ilişkin stratejilerini paylaşması: Microsoft Store, Aşamalı Web Uygulamalarını manuel olarak gönderme yoluyla listelemeye başlayacak. web uygulamalarını yerel uygulamalar kadar kullanılabilir hale getirmek için ileriye doğru büyük bir adım. Bu konsept diğer işletim sistemi satıcıları tarafından da benimsenirse, birçok Electron uygulamasının eski hale geleceğini hayal edebiliyorum.
- Google Chrome 64 çıktı ve çok daha güçlü bir açılır pencere engelleme mekanizması olan
ResizeObservergetiriyor.window.alertartık odağı değiştirmez ve bant genişliğinden tasarruf etmek için yeni Chrome ayrıca medya dosyalarının önyükleme davranışını yalnızca meta verilere değiştirir. - Yaklaşan Chrome sürüm 65'te tarayıcı, Symantec'in Eski PKI'sinden gelen sertifikaları ve hedef çapraz bir referans ise, kullanıcıların güvenliğini korumak için
downloadözniteliğini engelleyecektir. - Firefox 58, büyük performans iyileştirmeleriyle bu hafta piyasaya sürüldü. Arka plan sekmelerinde zamanlayıcıları kısar,
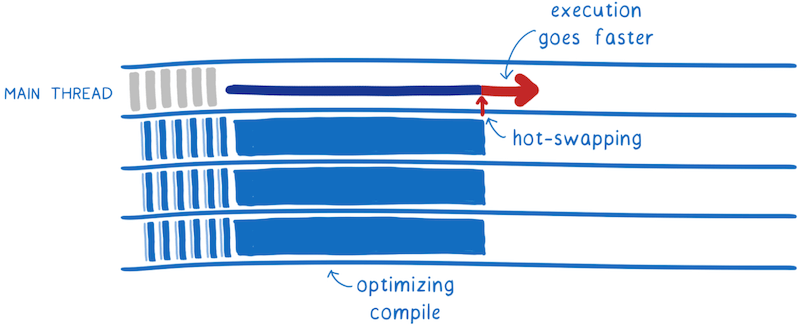
font-displayCSS özelliği olarak getirir veIntl.PluralRulesdestekler. Ayrıca yeni olan, WebVR API'sinin artık macOS'ta varsayılan olarak etkinleştirilmesi ve WebAssembly'nin harika akış derleyicisine sahip olmasıdır. - Safari 11.1, iOS 11.3 ve macOS 10.13.4 ile birlikte gönderilir. Ayrıca eski macOS 10.12.6 ve 10.11.6 sürümlerinde de mevcuttur. Güncelleme, Service Workers'ı, Apple Pay,
HTMLImageElement.decode(), Dosya ve Dizin Girişleri API'sini, İşaret API'sini,<img>öğelerinde görüntü varlığı olarak videoyu içeren Ödeme İsteği API'sini, iOS'ta Safari'de Şifreli Medya Uzantıları desteğini getiriyor , WebRTC ve Media Capture'daallow="camera"desteği, web yazı tipleriyle biçimlendirilmemiş metnin flaşını kontrol etmek için CSSfont-displayözelliği ve Web Uygulaması Bildirimi. Güvenlik açısından, alt kaynak bütünlüğü için destek, "web sitesi güvenli değil" uyarıları, donmuş bir Safari Kullanıcı Aracısı dizesi ekler. Bence bu, Apple'ın Safari'yi güncel tutmak için çok çaba sarf ettiğini gösteren oldukça önemli bir dönüm noktası. Safari'nin, kullanıcıların disk alanını boşa harcamamak için uzun süredir kullanılmayan eski Service Worker'ları otomatik olarak bıraktığını görmek de ilginç.

Genel
- Frank Chimero, sürekli değişen teknolojilerle mücadele etmenin normal olduğunu açıkladığı yeni bir makale yayınladı. Aynı zamanda bir işe başlamak ve bir zanaatın derinlemesine ayrıntılarını keşfetmek için eğlenceli bir yolculuktur.
- Eric Meyer, en başından beri CSS ile çalışan ve nasıl geliştiğine dair derin kavrayışlara sahip olan kişilerden biridir. Şimdi CSS'nin karmaşıklığının zaman içinde nasıl değiştiğine dair bazı düşünceler yazdı.
- Vitaly Friedman, geliştiriciler olarak bizden, şirket kurucuları olarak kullanıcılara saygı duymamızı ve bunun neden hepimiz için daha önemli olması gerektiğini sorduğu bir makale yazdı.
- Geçen yıl, Matt Ludwig zaman içinde yazılım uyumluluğu sorunu ve elli yıl sonra hala çalışmasını sağlamak için neden Aşamalı Web Uygulaması yeniden yazmanın çözüm olacağı hakkında bir makale yayınladı. Buradaki yanılgı, web'in yirmi beş yıl öncekiyle aynı olduğunu düşünmektir. Bugün, birkaç yıl sonra birçok API'yi kaldıran, mevcut özellikleri bir HTTPS duvarının arkasına koyan ve geliştiriciler, yazarları tarafından bir süre sonra terk edilen sayısız bağımlılığa dayalı kod oluşturan tarayıcılarla karşı karşıyayız. Ve bir kez düz web standardı olmayan herhangi bir şey üzerine inşa ettiğimizde, artık kodun uzun süre dayanacağını söyleyecek durumda değiliz.
- Tim Kadlec, Google AMP'nin iki yüzünü sorguluyor ve bunun bir Google arama pazarlama aracı veya açık web için site performansını artırmaya yönelik bir araç olabileceğini, ancak her ikisi birden olamayacağını iddia ediyor.
- John Cobb, kod kalitesi hakkında neden farklı düşünmeye başladığını ve kod incelemelerinin neden yalnızca kodu görüntülemekten fazlasını içermesi gerektiğini paylaşıyor.
kullanıcı arayüzü/UX
- Lufthansa markasının zaman içinde tasarım dilini ve logosunu nasıl geliştirdiğine dair bu vaka incelemesi, en son ince ama yine de çok farklı marka değişikliği de dahil olmak üzere, bir markanın görsel görünümünü iyileştirme söz konusu olduğunda küçük ayrıntıların ne kadar önemli olduğunu gösteriyor.
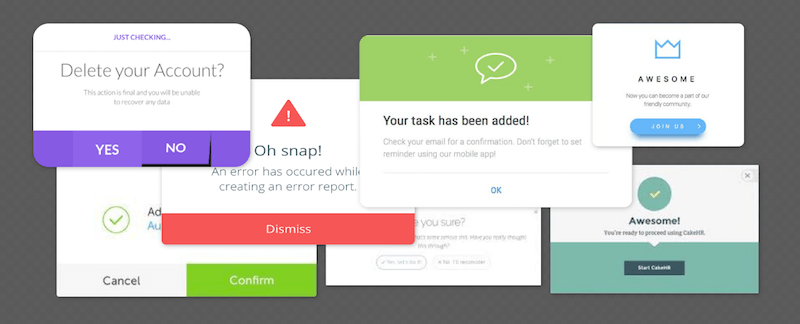
- Naema Baskanderi, modal pencereler ve diyaloglar için en iyi uygulamaları paylaşıyor, iyi bilinen modları analiz ediyor ve geliştiriyor.

Mahremiyet
- Firefox, bir süredir gizlilik izleme korumasıyla gönderiyor. Şimdi bundan öğrendiklerini ve interneti bozmadan gizliliği nasıl iyileştirebileceğimizi paylaşıyorlar.
- Holger Bartel, Vitaly Friedman'ın “Saygı Her Zaman Önce Gelir” başlıklı makalesini çok ilginç bir soru sorarak kullanıcılara saygı duymanın önemini vurgulamak için bir fırsat olarak alıyor: Herkes daha iyi deneyimler yaratmak istiyor, ama bunun için ne yapmaya hazırsınız? Bizim işimizde buna bir cevap bulmak ve buna öncülük etmek kolay değil, yapı ürünlerinin önemli bir parçası.
Güvenlik
- Görünüşe göre Mixpanel, Autotrack özelliği ile aylarca istemeden kullanıcı şifrelerini toplamış. Mixpanel kullanıyorsanız, mümkün olan en kısa sürede en son sürüme yükseltmelisiniz.
Takım
- Monica Dinculescu, otomatikleştirilmiş görsel farklılık elde etmek için Chrome ekibinin başsız Chrome'u otomatikleştirmeye yönelik referans kitaplığı olan Puppeteer ile nasıl bir komut dosyası yazdığını paylaşıyor.
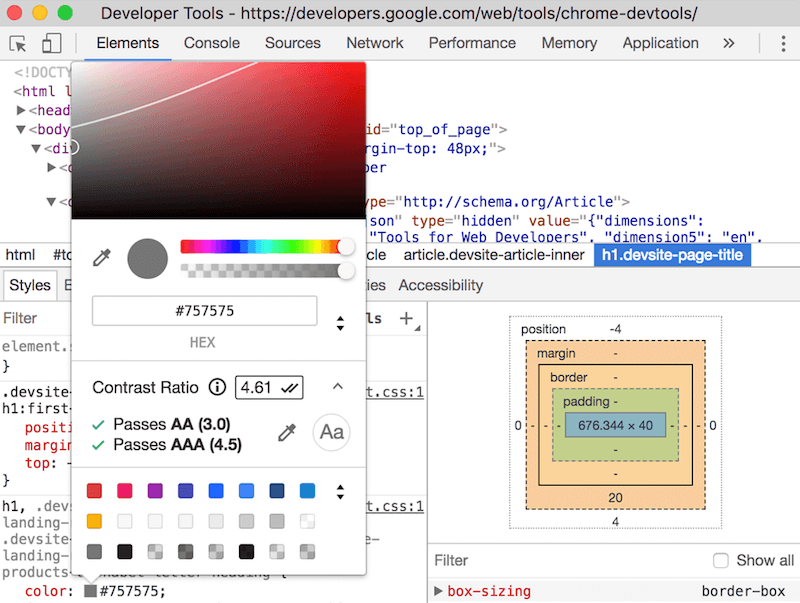
- Chrome 65 yakında geliyor ve Geliştirici Araçlarına çok kullanışlı bir özellik getirecek: Renk seçicide, renk eşleşmelerindeki kontrastı belirlemeye yardımcı olacak bir kontrast oranı aracı.
- Webpack 4, bazı performans iyileştirmeleri ile devam ediyor. Artık sıfır konfigürasyonlu bir paketleyicidir ve çok daha iyi ağaç sallaması nedeniyle çok daha iyi paket boyutlarına sahiptir.

Web Performansı
- Ben Robertson, videoları nasıl tembelce yükleyebileceğimizi ve kullanıcının bağlantı hızına göre kaliteyi nasıl seçebileceğimizi paylaşıyor.
- Seva Zaikov, her şeyi Tek Sayfa Uygulamaları olarak oluşturma eğiliminin kullanıcıların yararına olup olmadığını soruyor ve web sitelerini yavaşlattıklarına dair varsayımının verilerle desteklenip desteklenemeyeceğini bulmaya çalışıyor. Makale, React gibi araçlar hakkında bir rant değil, yeni bir projenin teknik mimarisini oluşturmaya başlamadan önce kendimize sormamız gereken önemli soruları soruyor.
HTML ve SVG
- Erişilebilir tablolar için HTML'nizde bir
captionöğesinin olması gerektiğini biliyor muydunuz? Stefan Judis nasıl yapılacağını açıklıyor.
JavaScript
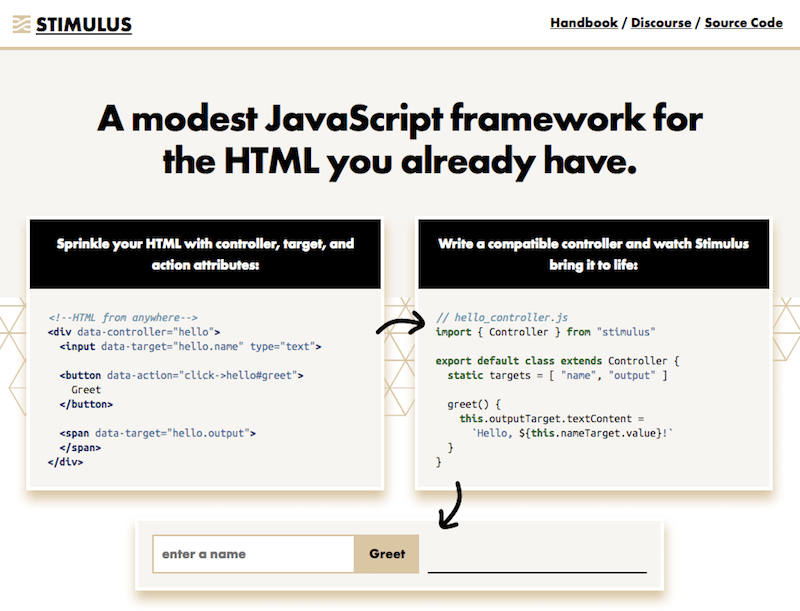
- Etrafta yeni bir JavaScript çerçevesi var: Stimulus ve zaten sahip olduğunuz HTML ile tamamen uyumludur ve statik şablonlarınızın deneyimini geliştirir.
- Dave Rupert, CSS Özel Özelliklerini JavaScript ile değiştirerek paralaks efekti yaratmanın çok basit ve modern bir yolunu paylaşıyor.
- Tek yönlü veri akışı için genellikle WebSockets kullanırız. Ancak Martin Chaov'un örnek makalesinde açıkladığı gibi, HTTP/2 ile Sunucu Tarafından Gönderilen Olayları da kullanabiliriz.

CSS
- JavaScript aracılığıyla kendi CSS işlevselliğimizi eklemenin bir yolu olan tarayıcılarda Houdini hakkında birkaç kez duyduk. Şimdi Surma, Chrome 65'ten itibaren kullanılabilecek CSS Paint API'sinin nasıl çalıştığını paylaşıyor. Etkili bir şekilde, bu bize genellikle yalnızca grafikler veya SVG'den CSS'ye kullanılabilen birçok olasılık getiriyor.
- Sarah Dayan, SVG sembolleri ve CSS değişkenleriyle çok renkli simgeleri nasıl oluşturabileceğimizi açıklıyor.
Ulaşılabilirlik
- Marcy Sutton'ın “Erişilebilirlik Testi ve Sürekli Entegrasyon ile İç Huzurunu Otomatikleştirme” slayt sunumu, web sitelerinin erişilebilirliğini sürekli olarak nasıl test edebileceğimize dair bir fikir ve bazı ipuçları veriyor.
İş hayatı
- Jon Gold, egzoz portlarını bulmak hakkında yazdı. Teknolojinin bizi nasıl etkilediğine dair iyi bir okuma.
- İyi iş çıkaran teknoloji şirketlerinin her zaman işe aldığına dair bir tür sağduyu var. David Heinemeier Hansson, Basecamp'ta neden şimdi işlerin bu kadar iyi gittiğine karar vererek işe alımları dondurmaya başladıklarını açıklıyor.
- Bir şeyleri ne zaman tekrarlayacağımıza ve ne zaman yeniden inşa edeceğimize nasıl karar veririz? Kendime bu soruyu çok soruyorum ve şimdi işleri nasıl daha iyi hale getirebileceğime dair bazı sonuçlar yazdım.
Ötesine Geçmek…
- Stephen Ilardi, kişisel teknolojinin neden bunaltıcı olduğunu paylaşıyor.
- Mike Gifford, nadiren konuştuğumuz bir konu olan ofis atıklarını azaltma konusundaki düşüncelerini paylaşıyor, ancak durumu iyileştirmek ve hala içinde yaşamak istediğimiz bir geleceği şekillendirmek çok basit olurdu.
Son olarak, Slack bildirimleriyle uğraşmak ve kısaltma kullanmanın neden kötü bir fikir olduğu hakkında bazı kişisel notlar yazdım. Bu konuda herhangi bir fikriniz varsa, bana buradan veya Twitter'dan cevap verebilirsiniz.

Bu Web Geliştirme Güncellemesini beğeneceğinizi umuyoruz. Bir sonraki 16 Mart'ta planlanıyor. Bizi izlemeye devam edin.
