Aylık Web Geliştirme Güncellemesi 11⁄2018: Tam Zamanında Tasarım ve Değişken Yazı Tipi Geri Dönüşleri
Yayınlanan: 2022-03-10Tasarım, ürünlerimizin ve onlarla etkileşime giren kullanıcıların algısını ne kadar etkiliyor? Bana göre, tasarımın tüm farkı yarattığı ve tasarımları Google Material Design Kit gibi standart bir modelde birleştirmenin iyi çalışmadığı giderek daha açık hale geliyor. Bunu kullanarak, elbette teknik açıdan işe yarayan iyi bir tasarım elde edeceksiniz. Ancak bununla benzersiz bir deneyim, kalıcı olan veya insanlara kişisel düzeyde ulaşan bir deneyim yaratmayacaksınız.
Şimdi hangi web sitelerini ziyaret ettiğinizi ve orada olmaktan, okumaktan ve hatta hizmete içerik katkıda bulunmaktan keyif alıp almadığınızı düşünün. Bence bu, Instagram'ın çok iyi başardığı bir şey. İyi tasarım, şirketinizin amacına uyar ve ziyaretçilerin beklentilerine göre ayarlanır, bulundukları yerde kendilerini rahat hissetmelerini sağlar ve ürünle bağlantı kurmalarını sağlar. Bununla birlikte, standart çözümler hoş ve kullanışlı olabilir, ancak her zaman, insanların ürününüzle gerçekten ilgilenmesini engelleyen o anonim hissi yaşayacaklardır. Daha iyi bir deneyim şekillendirmek bizim elimizde.
Haberler
- Evet, Firefox 63 burada ama ne getiriyor? Yerleşik uzantılara ve Gölge DOM'ye sahip Özel Öğeler dahil Web Bileşenleri desteği.
prefers-reduced-motionmedya sorgusu desteği de artık mevcut, Geliştirici Araçları, web tipografisiyle oynamayı kolaylaştırmak için bir yazı tipi düzenleyiciye sahip ve erişilebilirlik denetçisi varsayılan olarak etkin.imgöğesi artık tarayıcıya tercih edilen kod çözme zamanlamasını bildirmek içinsync,asyncveyaautodeğerleri alabilendecodingözelliğini desteklemektedir. Flexbox da bazı iyileştirmeler aldı, şimdigap(row-gap,column-gap) özelliklerini destekliyor. Son olarak Media Capabilities API, Async Clipboard API ve CSP ihlalleri göndermemize olanak sağlayanSecurityPolicyViolationEventarayüzü de eklendi. Vay, ne serbest bırakma! - React 16.6 çıktı - bu kulağa büyük bir haber gibi gelmiyor, değil mi? Bu küçük güncelleme, bir dinamik içe
React.lazy()React.lazy()yi getiriyor. Daha iyi performans için büyük bir adım. Güncellemede ayrıca birkaç faydalı yeni şey daha var. - En son Safari Tech Preview 68,
<input type="color">desteği getiriyor ve ima edilen öznitelik olarakrel="noopener"almak içintarget="_blank"olan bağlantıların varsayılan davranışını değiştiriyor. Ayrıca, geliştiricilerin web sitelerini macOS'in açık veya koyu modu ayarlarına uyarlamalarına olanak tanıyan yeniprefers-color-schememedya sorgusunu da içerir. - Şu andan itibaren, muhtemelen hala Google tarafından en sık kullanılan performans analiz aracı olan PageSpeed Insights, artık birçoğunuzun zaten ek olarak kullandığı Lighthouse projesi tarafından desteklenmektedir. Aracının öncekinden çok daha doğru olmasını sağlayan güzel bir yineleme.
Genel
- Modern web için oluşturma hakkında bilmeniz gereken her şeyi keşfetmek için yapılandırılmış öğrenme yollarını keşfedin. web.dev, geliştiriciler için Google Web ekibinin yeni kaynağıdır.
- Apple Haritalar hakkında ne hissettiğiniz önemli değil (sanırım çoğumuz bununla ilgili hayal kırıklıkları yaşadık), ancak şimdiye kadar kullandıkları harita verileriyle ve şu anda yenilenen Haritaları için topladıkları verilerle ilgili bu karşılaştırma büyüleyici. Artan ayrıntı düzeyinin dünyadaki birçok insana yardımcı olacağına eminim. Peyzaj mimarlarının bundan nasıl yararlanabileceğini veya kurtarma görevlilerinin örneğin bir depremden sonra bu ayrıntı seviyesinden nasıl yararlanabileceğini hayal edin.

HTML ve SVG
- Andrea Giammarchi, Safari'deki yerleşik öğeleri genişletmemize izin veren Özel Öğeler için bir çoklu doldurma kitaplığı yazdı. Bu, yerel öğeleri kendi özel özelliklerimizle genişletmemize izin verdiği için çok güzel - Chrome ve Firefox'ta zaten çalışan bir şey ve şimdi diğer tarayıcılar için de bu küçük çoklu doldurma var.
- Özel öğeler hala çok yeni ve tarayıcı desteği değişiklik gösteriyor. Bu nedenle, bu html-parsed-element projesi, güvenilir bir
parsedCallbackyöntemiyle bir temel özel öğe sınıfı sağladığı için kullanışlıdır.
JavaScript
- Leonardo Maldonado, geliştiriciler için bilmesi çok yararlı olan bir JavaScript kavramları koleksiyonu derledi. Liste, hem videoları hem de makaleleri içerir, böylece tercih ettiğiniz öğrenme yöntemini seçebilirsiniz.
- Bir web sitesinde bir video artık çalışmadığında ve Service Workers kullanıyorsanız, sorun Aralık isteği olabilir. Phil Nash, sayfasında bu garip sorunu ayıkladı ve sizin de nasıl yapabileceğinizi açıklıyor.
kullanıcı arayüzü/UX
- Bir renk paleti nasıl oluşturulur? RefactoringUI'den Steve Schoger, gerçek yaşam ihtiyaçlarını karşılayan harika bir yaklaşımı paylaşıyor.
- Matthew Strom'un “Tam Zamanında Tasarım” makalesi, ürün tasarımı ile ürün mühendisliği arasındaki kopukluğu en aza indirecek bir çözümden bahseder. Tasarım için Tam zamanında yöntemini benimsemekle ilgilidir. Şu anki ekibimin çok heyecanlandığı bir şey ve denemekten mutluluk duyuyorum.
- HolaBrief umut verici görünüyor. Tasarım özetleri oluşturma şeklimizi geliştiren ve süreç boyunca herkesi aynı sayfada tutan bir araçtır.
- Zihinsel modeller, dünyayı nasıl gördüğümüzün açıklamalarıdır. Teresa Man, zihinsel modelleri ürün tasarımına nasıl uygulayabileceğimizi ve bunun neden önemli olduğunu yazdı.
- Shelby Rogers, nasıl daha iyi 404 hata sayfası oluşturabileceğimizi paylaşıyor.

Takım
- Renk paleti oluşturucu Palx, temel bir onaltılık değer girmenize izin verir ve buna dayalı olarak tam bir renk paleti oluşturur.
Güvenlik
- Bu temiz Python aracı, harika bir XSS algılama aracıdır.
- Svetlin Nakov , Geliştiriciler için Pratik Şifreleme hakkında ücretsiz olarak sunulan bir kitap yazdı. Özel/genel anahtarların, karmaların, şifrelerin veya imzaların nasıl çalıştığını anlamak veya daha fazlasını öğrenmek istiyorsanız, burası başlamak için harika bir yerdir.
- Facebook, siyasi reklamlar için kimin ödeme yaptığını açıklayacaklarını iddia etti. Şimdi VICE bu yeni özelliği araştırdı ve mevcut 100 ABD senatöründen her birinin 'onlar tarafından ödenen' reklamlar yayınlaması için poz verdi. Kullanıcılara istendiği gibi daha fazla güç veren bir güvenlik hatasının dünya siyasetini nasıl değiştirebileceğini görmek oldukça korkutucu.
Mahremiyet
- Ücretli, kısıtlı makalelere bağlantı vermeyi sevmiyorum ama bu beni düşündürdü ve beni takip etmek için tüm hikayeye ihtiyacınız yok. Tesla, model 3 üretimini 24 ⁄ 7'ye yükselteceklerini açıkladığında, birçok insan bunu doğrulamak istedi ve coğrafi konum verileri sağlayarak para kazanan bir şirket, Tesla fabrikalarındaki işçilerden akıllı telefon konum verilerini aldı. bu doğru olabilir. Bu bireysel takipten çok bir toplu gözetim vakası olmasına rağmen, birinin rızası olmadan takip etmenin ne kadar kolay olduğuna dair başka bir üzücü hikaye.
Web Performansı
- Addy Osmani, akış hizmetinin Etkileşim Süresini iyileştirmek için Netflix'in bir performans vaka çalışmasını paylaşıyor. Bu, React ve diğer kitaplıklardan düz JavaScript'e geçişi, HTML, CSS ve (React) JavaScript'i önceden getirmeyi ve sunucu tarafında React.js kullanımını içerir. Pek çok geleneksel olmayan yaklaşımı ve bunların faydalarını görmek oldukça ilginç. Ancak, başkaları için işe yarayan şeyin projeniz için mükemmel bir yaklaşım olması gerekmediğini unutmayın, bu yüzden onu körü körüne kopyalamaktan daha çok ilham kaynağı olarak kabul edin.
- Harry Roberts, CSS ve Ağ Performansı hakkında bilinmesi gereken tüm ayrıntıları açıklıyor. Kodunuzda zaman
asynckomut dosyaları olduğunda bazı çok ilginç ipuçları da sağlayan kapsamlı bir koleksiyon. - Web dağıtımı için resimlerimi toplu olarak optimize eden küçük ImageOptim uygulamasını seviyorum. Ancak şimdi, web tarayıcınızda görüntüleri mükemmel bir şekilde optimize etmenize olanak tanıyan ve ayrıca, bonus olarak, görüntüyü yeniden boyutlandırabilir ve mozJPEG ve WebP dahil olmak üzere hangi sıkıştırmayı kullanacağınızı seçebileceğiniz, “Squoosh” adlı etkileyici bir web uygulaması var. Google Chrome ekibi tarafından yapılmıştır.
CSS
- Oliver Schondorfer, eski tarayıcılar için bir geri dönüş web yazı tipi sağlarken, bir Değişken Yazı Tipi'ni modern tarayıcılara nasıl sunabileceğimizi gösteriyor. Bu, özellikle Oliver, sayfa yükleme sırasında bir yazı tipi değiş tokuşu olması durumunda değişken yazı tipini olabildiğince yakın eşleştirmek için geri dönüş yazı tipini optimize etmeye ve CSS aracılığıyla ayarlamaya derinlemesine gittiği için ilginçtir.
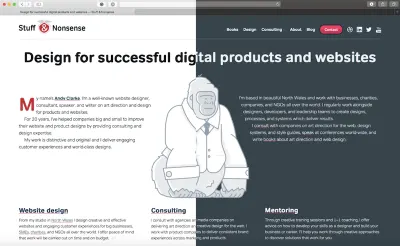
- Andy Clarke, yakın zamanda çeşitli İşletim Sistemlerine tanıtılan ve yakında çeşitli tarayıcılar tarafından medya sorguları yoluyla desteklenecek olan parlak ve karanlık modları desteklemek üzere bir ürünü ve web sitesini yeniden tasarlamak için nelerin gerektiğini gösteriyor.
-
background-clipsüper yeni olmasa da, tarayıcı desteğinin olmaması nedeniyle pek kullanışlı olmadı. Ancak Sime Vidas'ın gösterdiği gibi, CSS Arka Plan Klipsi artık geniş çapta destekleniyor ve bize web sitelerimizdeki metin stilini geliştirmek için harika fırsatlar sunuyor.

İş hayatı
- Stig Brautaset, aptal bir işe alma kuralı nedeniyle denizaltı sonar operatörü olarak işine neden neredeyse giremediğini ve durumdan en iyi şekilde nasıl yararlandığını ve başarılı olduğunu yazdı. İnsanları işe alırken yönergelere ve kurallara çok fazla bağlı kalmamanız, içgüdülerinize güvenmeniz ve onların hikayelerini dinlemeniz gerektiğini gösteren değerli bir ders.
- “Robotlar Değil İnsanlar: İnsanlığı Müşteri Desteğine Geri Getirmek”te Kristin Aardsma, müşteri desteğinin nasıl çalıştığını yeniden düşünmenin neden önemli olduğunu paylaşıyor.
- Marcus Wermuth, yönetici olmanın neden terfi değil, kariyer değişikliği olduğunu düşünüyor.
Ötesine Geçmek…
- Neil Stevenson, Steve Jobs, yaratıcılık ve ölüm ve bunun neden yaşam için iyi bir hikaye olduğu üzerine. Steve Jobs'u kopyalamak muhtemelen iyi bir fikir olmasa da, Neil nasıl çalışmak isteyebileceğimize, hayatlarımızla ne yapacağımıza ve amacın çoğumuz için neden önemli olduğuna dair bazı farklı açılar sağlıyor.
- Ryan Broderick, interneti icat ederek yaptıklarımızı yansıtıyor. Dünyadaki tüm bu radikalizmin, bu tuhaf siyasi görüşlerin hepsinin sosyal medyanın, sohbet yazılımının ve (o kadar da alt olmayan) toplumumuzda olan tüm kötü şeyleri teşvik etme ve kucaklama kültüründen kaynaklandığı sonucuna varıyor. 4chan, Reddit ve benzeri hizmetleri ve ayrıca Facebook ve diğerlerini hatırlıyor musunuz? Yalnızca iyi fikirlere katkıda bulunmakla kalmaz, aynı zamanda çoğu zaman aptalca ve hatta zararlı fikirleri de benimserler. “Dünyayı böyle radikalleştirdik”, okunması üzücü ama iyi yazılmış ve toplumu teknoloji aracılığıyla nasıl şekillendirdiğimize dair birçok ilham verici düşünceye sahip bir hikaye.
- Üzgünüm, bu Bitcoin'in enerji tüketimiyle ilgili başka bir bağlantı, ancak Bitcoin madenciliğinin tek başına küresel sıcaklıkları 2033 yılına kadar kritik sınırın (2°C) üzerine çıkarabileceğini gösteriyor. Bu verimsiz kripto para türünü terk etmenin zamanı geldi. Şimdi.
- Vahşi doğa özel bir şeydir. Ve bu makalede anlatıldığı gibi, gezegenimiz gitgide daha azına sahip. Harita, bugünlerde çok az sayıda ülkenin vahşi doğaya sahip olduğunu, nadir hayvanlara ve türlere yaşayacakları bir yer sağladığını, insanlara doğayı keşfetmeleri, rahatlamaları ve maceralara atılmaları için bir yol sağladığını ortaya koyuyor.
- Kesinlikle heyecan verici zamanlarda yaşıyoruz, ancak son kırk yılda vahşi yaşam popülasyonunun %60 oranında azaldığını okuduğumda beni üzüyor. Bu oldukça büyük bir ölçek ve bu devam ederse, ben yaşlandığımda dünya başka bir yer olacak. Evet, yaşlandığımda doğada tanıdığım ve gördüğüm birçok hayvan o zamana kadar var olmayacak ve gelecek nesiller onları müze dışında göremeyecek. Sebeplerin ne olduğu tam olarak belli değil, ancak iklim değişikliği bir şey olabilir ve insanların sürekli büyüyen vahşi yaşam alanlarına genişlemesi de muhtemelen buna çok katkıda bulunuyor.
