2021'de Çarpıcı Sevinç ve Atölye Çalışmaları Paketleri İçin Geri Sayım
Yayınlanan: 2022-03-10Bu yıl oldukça hareketli geçti - yeni başlangıçlarla yeni bir yılı dört gözle beklemek için daha fazla neden, değil mi? Pekala, önümüzdeki aylarda bizi neyin beklediğini asla bilemeyeceğiz, ama bildiğim şey, bu gezegendeki herkesin ancak bu kadarını ve gerçekten de üstesinden gelmek için ellerinden gelenin en iyisini yapabileceğidir. Kesinlikle dünyadaki pek çok insan için daha az iniş ve çıkışların olduğu bir yıl oldu ve Smashing'de yaptığımız her şeyin hayatı en azından biraz daha kolaylaştırdığını umuyoruz.
Çevrimiçi Atölyelerle Yılınızı Önceden Planlayın
Henüz atölyelerimizden birine katılmadınız mı? Smashing Events ekibi, dünyanın her yerinden harika katılımcıların bir araya gelerek birlikte öğrenmek için bir araya geldiği bir atölye çalışması yürüttüklerinde her seferinde heyecanlanıyor. Canlı tasarım ve kodlama seansları sayesinde pek çok fikir hayata geçirildi ve yeni arkadaşlar bulan pek çok insan da var!
Daha da iyi: Artık, devam eden, yaklaşan veya gelecekte gerçekleşecek atölyeler için seçeceğiniz atölyeler için üç, beş ve hatta on atölye bileti seçebileceğiniz atölye paketlerimiz var!
| 5 Ocak – 19 Ocak | GraphQL API'lerini Sıfırdan Oluşturun, Gönderin ve Genişletin | Hıristiyan Nwamba | geliştirici |
| 19 Ocak – 27 Ocak | Form Tasarımı Masterclass | Adem Gümüş | geliştirici |
| 21 Ocak – 5 Şubat | Ön Uçta Yeni Maceralar, 2021 Sürümü | Vitaly Friedman | Tasarım ve Kullanıcı Deneyimi |
| 2 Şubat – 10 Şubat | Modern HTML E-postaları Oluşturma | Remi Parmentier | geliştirici |
| 11 Şubat – 26 Şubat | SVG Animasyon Masterclass | Cassie Evans | geliştirici |
| 16 Şubat – 17 Şubat | CSS Düzeni Masterclass | Rachel Andrew | geliştirici |
| 23 Şubat – 9 Mart | Başarılı Tasarım Sistemleri | Brad Frost | geliştirici |
| 4 Mart – 12 Mart | UX ve Ürün Tasarımı İçin Psikoloji | Joe Sülük | Tasarım ve Kullanıcı Deneyimi |
| 16 Mart – 24 Mart | Müşteri Bulma Masterclass | Paul Boag | Tasarım ve Kullanıcı Deneyimi |
| 18 Mart – 1 Nisan | davranışsal tasarım | Susan ve Guthrie Weinschenk | Tasarım ve Kullanıcı Deneyimi |
| 30 Mart – 31 Mart | Mükemmel Navigasyonu Tasarlamak | Vitaly Friedman | Tasarım ve Kullanıcı Deneyimi |
Yukarıdaki listede projelerinize ve kariyer yolunuza uyan en az bir atölye bulacağınızı umuyoruz ve değilse, lütfen bizimle Twitter üzerinden iletişime geçin ve bunun gerçekleşmesi için elimizden gelenin en iyisini yapacağımıza söz veriyoruz. Ayrıca, yeni atölyeler çıktığında haberdar olan ilk kişilerden biri olmak ve erken kayıt fiyatlarına da erişmek istiyorsanız, buraya abone olmaktan çekinmeyin - size çok fazla hediyemiz olacak. yakın zamanda!
Üyeler Videolara ve Daha Fazlasına Erişebilir
 İyi içeriği seven, dostane indirimleri takdir eden ve sevimli web topluluğumuzun aktif bir parçası olan, sürekli büyüyen bir Üyelik ailesine sahip olmaktan gurur duyuyoruz. Henüz katılmadıysanız, katılmanızı ve üye olmanızı çok isteriz! Basılı kitaplarda, iş ilanlarında, konferans biletlerinde sürekli indirimler var ve desteğiniz faturaları ödememize gerçekten yardımcı oluyor. ️
İyi içeriği seven, dostane indirimleri takdir eden ve sevimli web topluluğumuzun aktif bir parçası olan, sürekli büyüyen bir Üyelik ailesine sahip olmaktan gurur duyuyoruz. Henüz katılmadıysanız, katılmanızı ve üye olmanızı çok isteriz! Basılı kitaplarda, iş ilanlarında, konferans biletlerinde sürekli indirimler var ve desteğiniz faturaları ödememize gerçekten yardımcı oluyor. ️Çarpıcı Podcast: Dinleyin ve İlham Alın
Bu yıl, iki haftada bir yeni bir Smashing Podcast bölümü yayınladık ve geri bildirimler harika oldu! 56 binin üzerinde indirme ile (haftada sadece binin üzerinde ve giderek artıyor!), podcast'te farklı geçmişlere sahip 34 misafirimiz oldu ve paylaşacak çok şeyimiz var!
Duymak ve hakkında daha fazla bilgi edinmek istediğiniz bir konu görmüyorsanız, lütfen Drew McLellan'ı ağırlamak için ulaşmaktan çekinmeyin veya istediğiniz zaman Twitter üzerinden iletişime geçin - sizden haber almak isteriz!
| 1. Sanat Yönetmenliği Nedir? | 2. Freelance Çalışmanın Harika Yanı Ne? |
| 3. Tasarım Jetonları Nelerdir? | 4. Kapsayıcı Bileşenler Nelerdir? |
| 5. Değişken Yazı Tipleri Nelerdir? | 6. Mikro Ön Yüzler Nelerdir? |
| 7. Devlet Tasarım Sistemi Nedir? | 8. Microsoft Edge'deki Yenilikler? |
| 9. UI Çerçeveleriyle Nasıl Çalışabilirim? | 10. Etik Tasarım Nedir? |
| 11. Sourcebit Nedir? | 12. Dönüşüm Optimizasyonu Nedir? |
| 13. Çevrimiçi Gizlilik Nedir? | 14. Online Workshop'ları Nasıl Çalıştırabilirim? |
| 15. 10 Günde Nasıl Uygulama Yapabilirim? | 16. Ev Çalışma Alanımı Nasıl Optimize Edebilirim? |
| 17. Drupal 9'daki Yenilikler Neler? | 18. React'i Nasıl Öğrenebilirim? |
| 19. KÜP CSS Nedir? | 20. Gatsby Nedir? |
| 21. Modern En İyi Uygulamalar Web İçin Kötü mü? | 22. Sunucusuz Nedir? |
| 23. Next.js Nedir? | 24. SVG Animasyon Nedir? |
| 25. RedwoodJS Nedir? | 26. Vue 3.0'daki Yeni Neler Var? |
| 27. TypeScript Nedir? | 28. Eleveny Nedir? |
| 29. Dogfood Jamstack'i Nasıl Netlify Ediyor? | 30. Ürün Tasarımı Nedir? |
| 31. GraphQL Nedir? | 32. 29 Aralık'ta geliyor |
Çok yakında gelecek bölüm için takipte kalın!
Çarpıcı Haber Bülteni: En İyi Seçimler
Haftalık bültenimizle, size faydalı içerikler getirmeyi ve web endüstrisinde insanların üzerinde çalıştığı tüm harika şeyleri paylaşmayı amaçlıyoruz. Harika projeler üzerinde çalışan çok sayıda yetenekli insan var ve bu haberi yaymanıza ve onlara hak ettikleri krediyi vermenize yardımcı olabilirseniz çok memnun oluruz!
Ayrıca, abone olarak, üçüncü taraf postaları veya gizli reklamlar söz konusu olmaz ve desteğiniz faturaları ödememize gerçekten yardımcı olur. ️
Sponsorlukla ilgileniyor musunuz? Ortaklık seçeneklerimize göz atmaktan ve istediğiniz zaman ekiple iletişime geçmekten çekinmeyin - mümkün olan en kısa sürede size geri döneceklerinden emin olacaklardır.
CSS Izgarası ile Mizanpaj Değişimlerini Önleme
CSS Grid'in karmaşık düzenler oluşturmak için harika bir araç olduğu haber değil. Ancak bunun, düzen değişikliklerini önlemenize de yardımcı olabileceğini biliyor muydunuz? Hubert Sablonniere, üzerinde çalıştığı bir UI bileşeninde geçiş durumuyla ilgili bir düzen kayması sorunu keşfettiğinde, bir çözüm buldu: "Anti Düzen Kaydırma Izgarası İstifleme Tekniği".

Mutlak konumlandırma ile yerleşim değişikliğini çözmeye kıyasla, Hubert'in Izgara tabanlı tekniği ikiden fazla panel gerektiren karmaşık durumları destekler. Diğer bir avantaj: Tüm bileşenin boyutunu hangi panelin yönlendireceğini varsaymanıza gerek yoktur. Daha derine dalmak istiyorsanız, Hubert pratik bir blog yazısında hem dikey hem de yatay kaymaları önlemek için bilmeniz gereken her şeyi yazdı. (santimetre)
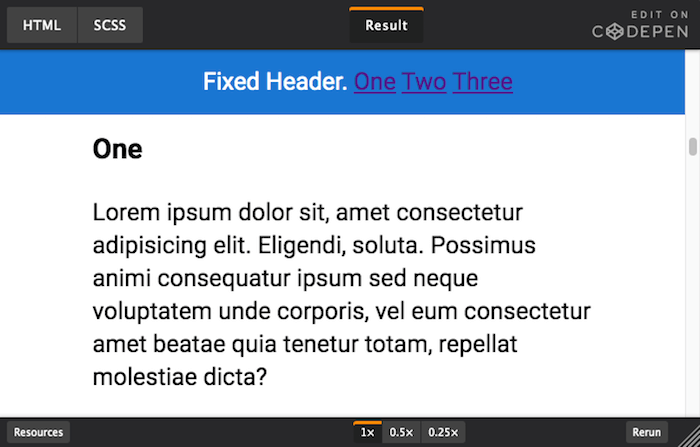
Başlıkları ve Atlama Bağlantılarını Sabitleme
Sabit başlıklarla birlikte atlama bağlantıları oldukça hayal kırıklığına neden olabilir. Belki daha önce de aynı sorunla karşılaşmışsınızdır: Tıklandığında, atlama bağlantınız sizi istediğiniz öğeye götürür, ancak sabit bir başlık onu gizler. Geçmişte, sorunu çözmek için vahşi saldırılar gerekiyordu. Neyse ki, artık basit ve iyi desteklenen bir CSS çözümü var.

İşin püf noktası: scroll-margin-top . Başlıklarınıza atayın ve position: fixed başlık, bir atlama bağlantısıyla onlara gittiğinizde artık yoluna girmeyecek. Büyük bir fark yaratan kısa bir kod satırı. (santimetre)

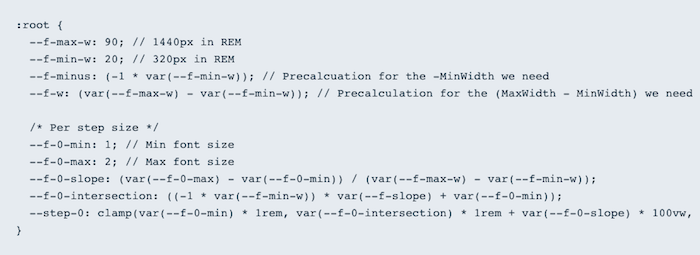
Kelepçeli Akışkan Tipografisi clamp()
Akışkan ölçekleme söz konusu olduğunda, CSS'nin bazı heyecan verici yeni özellikleri vardır: clamp() , min() ve max() . Tarayıcı büyüdükçe ve küçüldükçe değerleri sınırlar ve ölçekler. min() ve max() , herhangi bir zamanda ilgili minimum ve maksimum değerleri döndürürken, clamp hem minimum hem de maksimum artı tarayıcının kullanması için tercih edilen bir boyutu geçmenize izin verir.

Trys Mudford'un işaret ettiği gibi, clamp() , değişen boyutlar arasındaki ilişki hakkında %100 kesinlik kazanmadan geniş ölçüde akıcı tipografi istediğinizde özellikle kullanışlıdır. Yeni özellikle ilgili ayrıntılı makalesinde, clamp() i etkili bir şekilde kullanmak için değerli uygulamalı ipuçlarını paylaşıyor. (santimetre)
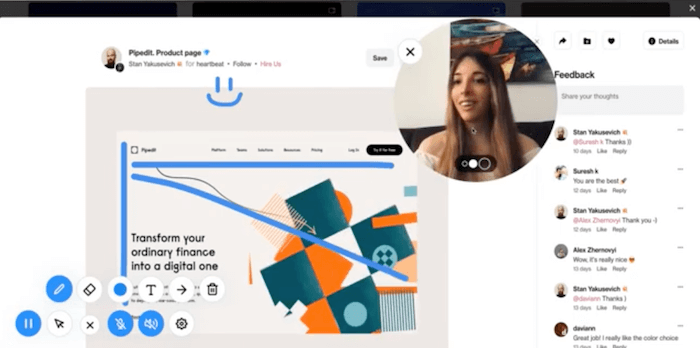
Açık Kaynak Ekran Kaydedici ve Açıklama Aracı
Ekranınızı kaydetmek için ücretsiz ve kullanımı kolay bir araç arıyorsanız, Alyssa X'in açık kaynaklı ekran kaydedici Screenity'den daha güçlü bir şey bulmak zor olabilir.

Bir projeyle ilgili bağlamsal geri bildirimde bulunmak, ayrıntılı açıklamalar sağlamak veya ürününüzü potansiyel müşterilere sergilemek isteseniz de Screenity, herhangi bir zaman sınırı olmaksızın kayıtlarınızı yakalamak, not eklemek ve düzenlemek için bir dizi pratik özellik sunar. Ekranda çizim yapabilir ve metin ve oklar ekleyebilirsiniz; örneğin, tıklamaları vurgulayın ve fareye odaklanın, bas konuş ve çok daha fazlasını yapın. Screenity Chrome için kullanılabilir. (santimetre)
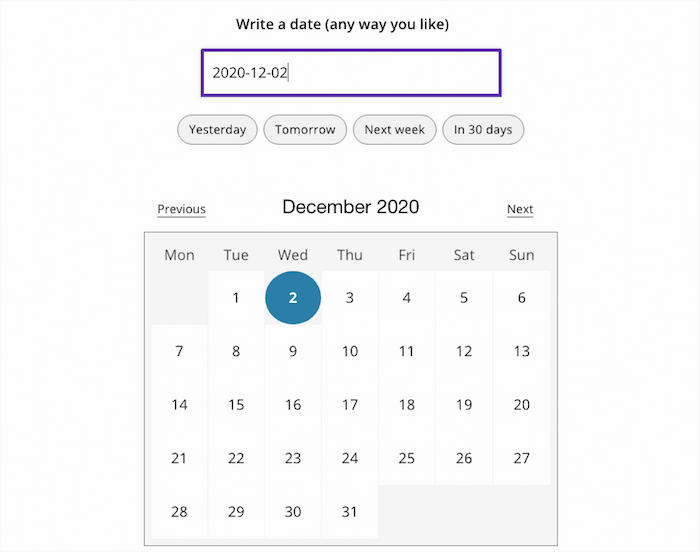
İnsan Dostu Bir Tarih Seçici
Tarih seçicileri doğru bulmak zor olabilir. İnsan dostu ve tamamen erişilebilir bir tarih seçicinin güzel bir örneği Tommy Feldt'ten geliyor.

Chrono.js sayesinde, kullanıcının bir tarih seçmek için "yarın", "2 Aralık" veya "5 gün içinde" gibi bir şey yazabilmesi için doğal dil girişlerini destekler. Kısayol düğmeleri ayrıca en yaygın tarihlerin seçilmesine yardımcı olur. Tarih seçiciye klavye ve ekran okuyucularla tam olarak erişilebilir (ekran okuyucu ve klavye kullanıcıları için isteğe bağlı bir yardım özelliği bile vardır) ve JavaScript veya CSS mevcut olmadığında düzgün bir şekilde bozulur. Çok ilham verici bir konsept kanıtı. (santimetre)
Jamstack Gezgini Olun
Jamstack sizin için hala keşfedilmemiş bir bölge mi? Jamstack Explorers bunu değiştirmeye yardımcı olur. Misyonu: size modern araçlar ve tekniklerle web için yapı oluşturmayı öğretmek.

Üç kurs arasından seçim yapabilir, ilerlemenizi takip edebilir ve Jamstack evreninde ilerlerken ödüller kazanabilirsiniz. Tara Z. Manicsic, Angular'ın vahşi doğasında size yol gösterir, Phil Hawksworth, Netlify ile sitenizin birden çok sürümünü nasıl sunacağınızı ve izleyeceğinizi öğretir ve Cassidy Williams, Next.js'nin tüm temel özellikleri konusunda size rehberlik eder. Üç görevi tamamladığınızda, yalnızca bir sertifika beklemekle kalmaz, kendinize sağlam, performanslı ve güvenli deneyimler oluşturmak için en yeni araçları kullanmaya hazır bir Jamstack Explorer diyebilirsiniz. (santimetre)
Uzaktan Tasarım Çalışması Yapma
Tasarım incelemeleri, sprintler, geri bildirim — tasarım, uzaktan yapılırken bazı zorlukları beraberinde getiren ortak bir çabadır. InVision çalışanları, sizin ve ekibinizin bu zorlukların üstesinden gelmesine yardımcı olmak için bir dizi kullanışlı kaynak oluşturdu.

İçerik, uzaktan çalışmanın en zorlu üç yönünü kapsar: yaratıcılığı teşvik etmek, işbirliğine yardımcı olmak ve odaklanmayı sürdürmek. InVision, uzaktan tasarım ekibini çalıştırmaya yönelik daha fazla en iyi uygulama için, 30 ülkeye yayılmış ve tek bir ofis olmaksızın kendi uzaktan çalışma deneyimlerinden yola çıkarak ücretsiz bir e-Kitap çizimi yayınladı. (santimetre)
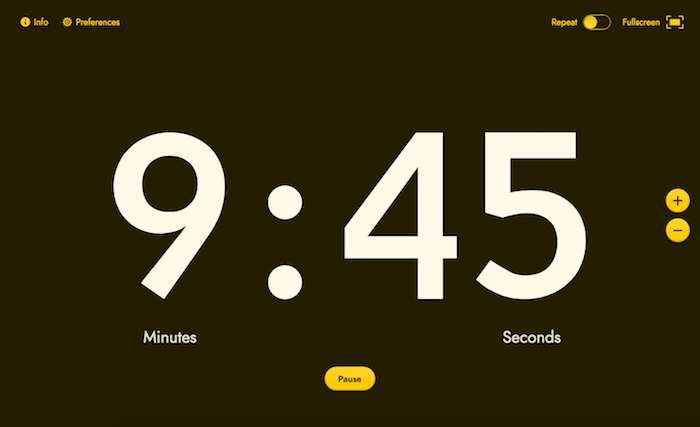
Yolda Kalmak için Tam Ekran Geri Sayım Sayacı
Uzun bir video görüşmesi yaparken veya bir konuşma veya atölye çalışması yaparken programa bağlı kalmak zor olabilir. Seansın yolunda gittiğinden emin olmanıza yardımcı olmak için Koos Looijesteijn, Big Timer'ı kurdu.

Cesur ancak minimalist zamanlayıcı, tarayıcı pencerenizde kalan dakikaları geri sayar - ve yanlışlıkla tarayıcı sekmesini kapatsanız veya cihazınızı yeniden başlatmanız gerekse bile, kesintiyi hesaba katacaktır. Klavye kısayolları, süreyi ayarlamayı ve geri sayımı duraklatmayı veya durdurmayı kolaylaştırır. Yer imleri için bir tane. (santimetre)
Odaklanmanıza Yardımcı Olacak Sesler ve Müzik
Etrafları sessizken odaklanamayan türden biri misiniz? O zaman aşağıdaki araçlardan biri daha üretken olmanıza yardımcı olabilir. Evden çalışırken tanıdık ofis seslerini kaçırıyorsanız, I Miss The Office ev ofisinize biraz ofis atmosferi getiriyor - yazı yazmak, gıcırdayan sandalyeler veya ara sıra su soğutucusunun köpürmesi gibi tipik sesler çıkaran sanal iş arkadaşlarıyla.

Ofis sesleri, odaklanmanıza yardımcı olmaktan çok dikkatinizi dağıttı mı? O zaman Noizio sizin için olabilir. Uygulama, kişisel ortam sesinizi oluşturmak için doğa ve şehir seslerini karıştırmanıza olanak tanır. Sesle odaklanmayı artırmaya yönelik başka bir yaklaşım da Brain.fm'den geliyor. Bilim adamları, müzisyenler ve geliştiricilerden oluşan ekipleri, istenen zihinsel duruma ulaşmak için beyni etkileyen işlevsel müzik tasarlar. Son olarak, Focus@Will aynı zamanda sinirbilime dayalıdır ve müziğin özelliklerini doğru zaman aralıklarında değiştirerek odaklanmayı artırmaya yardımcı olur. Her zamanki çalma listenize umut verici alternatifler. (santimetre)
Web Almanak 2020
2020'ye dönüp baktığımızda, bu yıl web'in durumu nedir? Yıllık Web Almanac, HTTP Arşivinin ham istatistiklerini ve eğilimlerini web topluluğunun uzmanlığıyla birleştirerek bu soruya derinlemesine cevaplar verir. Sonuçlar, 7,5 milyondan fazla web sitesinden ve güvenilir web uzmanlarından alınan gerçek verilerle desteklenir.

22 bölüm bu yılki almanağı oluşturuyor. İçerik, deneyim, yayınlama, dağıtım olmak üzere dört bölüme ayrılırlar ve her biri farklı açılardan incelenir. Performans durumuna kapsamlı bir bakış da elbette dahildir. (santimetre)
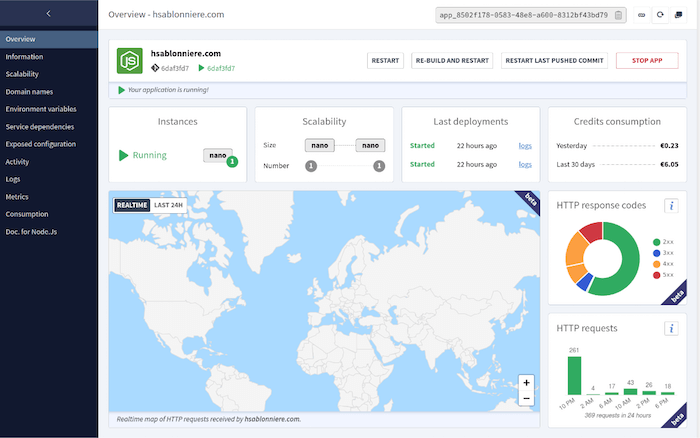
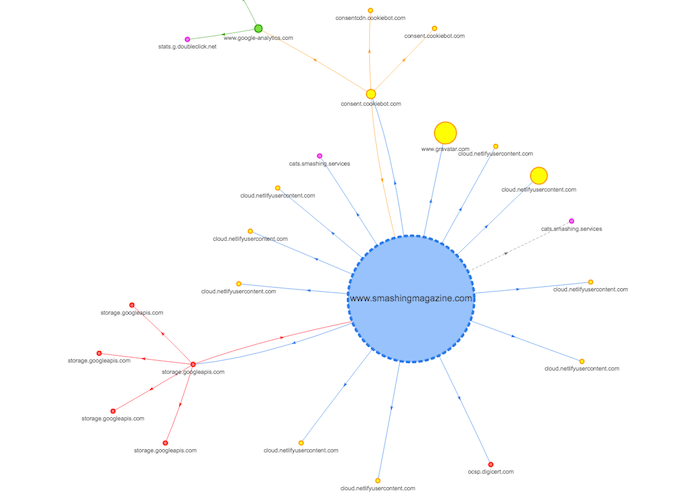
Sitenizin İstek Haritasını Oluşturun
Sitenizde iletilen tüm baytlar nereden geliyor? Üçüncü taraf bileşenlerini ayrıntılı olarak analiz etmek zaman alan bir iştir, ancak sitenizde hangi üçüncü tarafların bulunduğunu ve oraya nasıl geldiklerini bilmek şimdiden iyi bir başlangıçtır.

Simon Hearne'nin istek haritası oluşturucu aracı, herhangi bir URL için bir sayfadaki tüm isteklerin düğüm haritasını görselleştirir. Haritadaki düğümlerin boyutu, toplam bayt yüzdesiyle orantılıdır ve bir düğümün üzerine geldiğinizde boyutu, yanıt ve yükleme süreleri hakkında bilgi alırsınız. Artık kötü sürprizler yok. (santimetre)
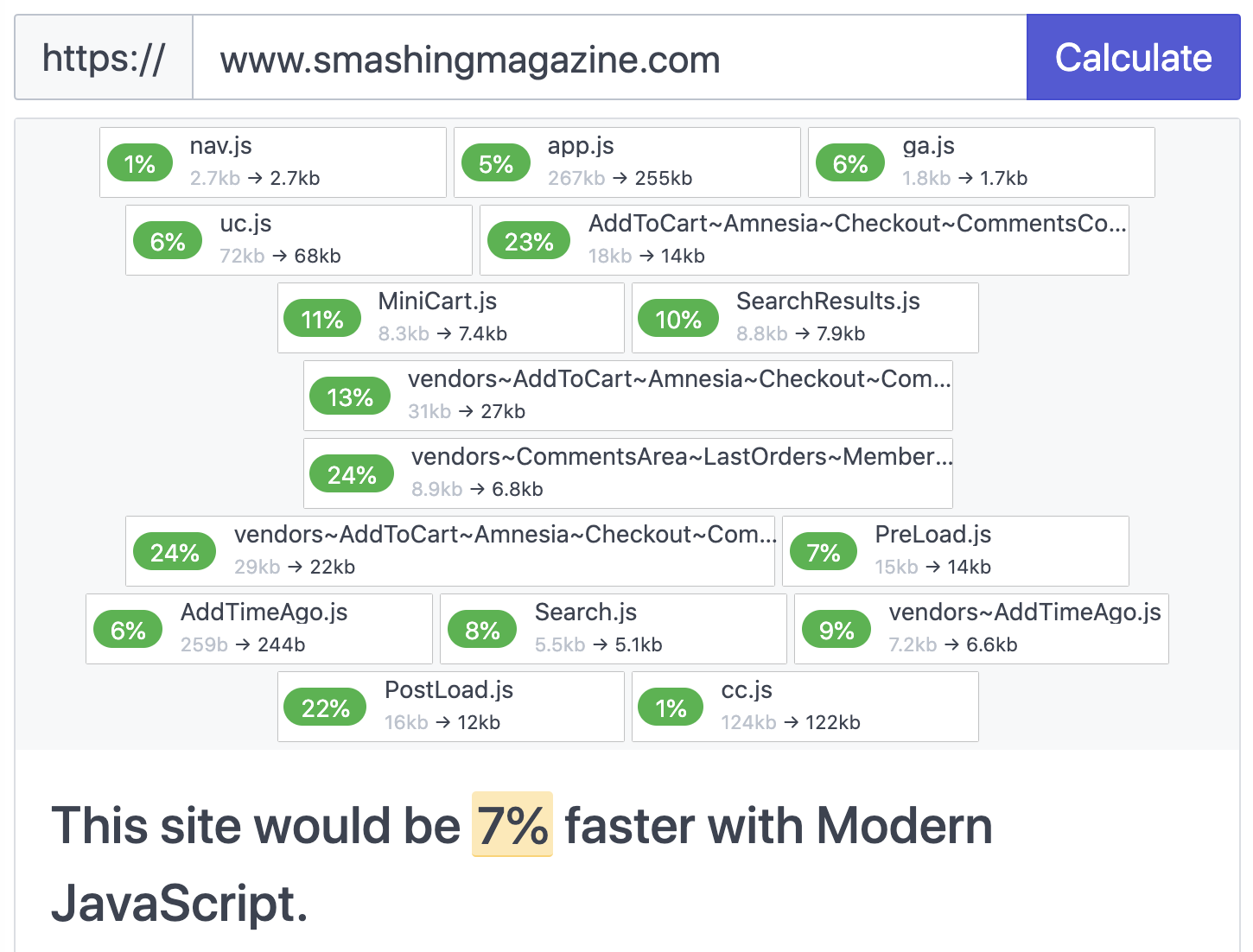
JavaScript Paketlerimizi Değiştirelim!
JavaScript kodunuz bir süredir etrafta olduğu için JavaScript paketlerinizin biraz eski olması ihtimali yüksektir. Bazı eski çoklu dolgularınız olabilir veya biraz eski bir JavaScript sözdizimi kullanıyor olabilirsiniz. Ancak şimdi, bu darboğazları belirlemenize ve bunları kalıcı olarak düzeltmenize yardımcı olan küçük bir araç var.

EStimator, bir sitenin modern JavaScript sözdizimine geçerek elde edebileceği boyut ve performans iyileştirmesini hesaplar. Hangi paketlerin iyileştirilebileceğini ve bu değişikliğin genel performansınız üzerinde ne gibi bir etkisi olacağını gösterir. Kaynak kodu GitHub'da da mevcuttur. (bkz.)
