Çarpıcı Aylık Geçen Hafta: Yeni Ne Var?
Yayınlanan: 2022-03-10Yıl yavaş yavaş sona ererken, şimdi muhtemelen yavaşlamak ve dikkatli olmak için harika bir zaman. Arkana bak, düşün, nefes al. Hepimiz için uzun bir yıl oldu, öyleyse neden kendinize iyi bir fincan kahve veya çay yapmıyorsunuz (tercihiniz ne olursa olsun, başka seçenekler de var elbette) ve kişisel vurgularınızın neler olduğunu düşünün ve bazı umutlar ve önümüzdeki yıl için hedefler.
 Oldukça yetenekli insanlar tarafından hayata geçirilen çok sayıda yaratıcı varış takvimi ile 2019 günlerini geri saymaktan keyif aldık. Bazıları geleneksel makaleler yayınlarken, diğerleri Aralık ayının her günü için bir meydan okuma düşündü. Beğendiklerinizi kolayca takip edebilmeniz için güzel projeleri RSS beslemeleri (varsa) ve Twitter hesapları üzerinden takip edebilirsiniz.
Oldukça yetenekli insanlar tarafından hayata geçirilen çok sayıda yaratıcı varış takvimi ile 2019 günlerini geri saymaktan keyif aldık. Bazıları geleneksel makaleler yayınlarken, diğerleri Aralık ayının her günü için bir meydan okuma düşündü. Beğendiklerinizi kolayca takip edebilmeniz için güzel projeleri RSS beslemeleri (varsa) ve Twitter hesapları üzerinden takip edebilirsiniz.
Tatil yaklaşırken, neden biraz rahatlayıp birkaç sohbete yetişmiyorsunuz? İzlemekten ve dinlemekten hoşlanabileceğiniz bir sürü videomuz var:
 Sara Soueidan, SmashingConf NYC'de Uygulamalı Erişilebilirlik hakkında bir konuşma yaptı ve Marcy Sutton, Çöp Bileşenleri hakkında konuştu. Daha yakından takip etmek isterseniz, SmashingConf web sitesinde konuşma slaytlarını ve bazı yararlı bağlantıları ve ayrıca etkinliğin bazı güzel anlık görüntülerini bulacaksınız.
Sara Soueidan, SmashingConf NYC'de Uygulamalı Erişilebilirlik hakkında bir konuşma yaptı ve Marcy Sutton, Çöp Bileşenleri hakkında konuştu. Daha yakından takip etmek isterseniz, SmashingConf web sitesinde konuşma slaytlarını ve bazı yararlı bağlantıları ve ayrıca etkinliğin bazı güzel anlık görüntülerini bulacaksınız.Gelecek yıl hangi etkinliklere katılacağınızı şimdiden planlıyorsanız, dünya çapında yapılacak ve göz atmak isteyebileceğiniz konferanslara ilişkin bir genel bakışımız var ve SmashingConf'lerimizden birini kaçırmamak için sabırsızlanıyorsanız, o zaman süper erken -bird SmashingConf biletleri şimdiden satışta! Sadece söylüyorum'!
Smashing'de Yeni Ne Var?
Kaçırdıysanız, Smashing Podcast'i birkaç hafta önce başlattık - moderatörlüğünü sevgili dostumuz ve meslektaşımız Drew McLellan'ın yaptığı iki haftalık bir podcast. Dinlemek için zaten 5 podcast var, bu yüzden Jina Anne ile tasarım belirteçleri, Heydon Pickering kapsayıcı bileşenler ve Jason Pamental ile değişken yazı tipleri hakkında sohbet ederken ona katılın. İstediğiniz herhangi bir podcast oynatıcıya abone olabilir ve ayarlayabilirsiniz!

Ayrıca, “Kapsayıcı Bileşenler” kitabını resmi olarak yayınladık ve tepkiler ezici bir çoğunlukla olumlu oldu! Ari Stiles, şimdiye kadar aldığımız kitap incelemelerinden bazılarını topladı ve her gün yenileri geliyor! Heydon'un kitabının kendi kopyasını alın ve ne düşündüğünüzü bize bildirin - sizden haber almak isteriz!
Smashing Magazine'de Trend Olan Makaleler
Her gün yeni bir makale yayınlıyoruz ve bu nedenle RSS beslememize abone değilseniz veya bizi sosyal medyada takip etmiyorsanız, bazı harika makaleleri kaçırabilirsiniz! Okurlarımızın zevk aldığı ve daha fazla önerdiği bazı şeyler şunlardır:
- “Portföy Siteniz PWA Olmalı mı?” Suzanne Scacca tarafından
Bu soru birçok kişiyi ilgilendiriyor, bu yüzden zamanınızı onu bir PWA'ya dönüştürmek için harcadığınız zamana değer. - "Kullanıcı Arayüzü Tasarım İş Akışınızı Hızlandırmak İçin İpuçları", Tomaš Cakloš
Bu makale, tasarımlarınızı nasıl daha tutarlı ve kullanıcı dostu hale getirebileceğiniz konusunda rehberlik sunar. - “Harika Kod Yazmanın Ötesinde Bir Gelecek Var mı?” Ronald Mendez tarafından
Geliştiricilerin alabileceği farklı yönlerden bazılarını ve yolculukları boyunca onlara yardımcı olabilecek tamamlayıcı becerileri keşfetmek. - Barry Rueger tarafından “Yaşlı Kullanıcılar İçin İyi Çalışan Çevrimiçi Ortamlar Oluşturma”
İşte bu yüzden sadece “Okuyabiliyorum, sorun ne?” demek yetmiyor. İnternet kullanan nüfusun önemli bir kısmı, onu icat edenler de dahil olmak üzere 50 yaş ve üzerindedir.
Bültenimizden En İyi Seçimler
Dürüst olacağız: Her iki haftada bir, Smashing Newsletter sayılarını makul bir uzunlukta tutmakta zorlanıyoruz - parlak projeler üzerinde çalışan çok sayıda yetenekli insan var! Bu nedenle, bu aylık güncellemeyi de çok uzun tutmak istemeden, aşağıdaki projelere ışık tutuyoruz:
Not : Bu gönderileri yazıp hazırlayan Cosima Mielke'ye teşekkür ederiz!
Web Almanak 2019
Yaklaşık 6 milyon web sitesinden ve sayısız saat planlama, araştırma ve yazma konusunda gönüllü olan 85 kişiden işlenen verileri alın - HTTP Arşivi'nin yıllık web raporu durumu olan Web Almanac'ın 2019 baskısını oluşturmak için gereken buydu.

Rapor, açık web olan sürekli gelişen teknoloji ağının mevcut durumuna ışık tutmak için sayfa içeriği, kullanıcı deneyimi, yayınlama ve dağıtım konularını kapsayan 20 bölümden oluşmaktadır. Mevcut en iyi uygulamalardan daha fazla haberdar olmak için harika bir kaynak.
Bir Web Sayfası Testi Şelale Tablosu Nasıl Okunur
WebPageTest şelale çizelgelerini okumakta zorluk mu yaşıyorsunuz? Yalnız değilsiniz, ayrıntıları ve bunların ne anlama geldiğini hatırlamak oldukça zor olabilir. Bilginizi tazelemek için Matt Hobbs, hepimizin başvurabileceği birçok bilgiyi tek bir blog yazısında topladı.

Gönderi, şelale grafiğinin temel düzenini, renkli dikey çizgilerin her birinin ne anlama geldiğini ve yatay blokların hangi metrikleri ifade ettiğini açıklar. Ayrıca bir şelale grafiğinde rastlayabileceğiniz yaygın kalıpları da listeler. Yer imleri için bir tane.
Açık Kaynak Çizim Seti
100 günlük zorluklar, bir konuya veya zanaata derinlemesine dalmak ve her gün gelişmek ve gelişmek için harika bir fırsattır. 2016 yılında, Vijay Verma 100 gün boyunca günde neredeyse iki saatini illüstrasyonun bir sonraki aşamasına geçmek için tasarlamaya, resmetmeye ve deneyler yapmaya harcadı.

O zamandan beri el değmemiş bir sabit disk sürücüsünde yaşadıktan sonra, Vijay şimdi illüstrasyonları ücretsiz bir açık kaynaklı illüstrasyon seti olarak piyasaya sürmeye karar verdi, böylece onları açılış sayfalarınız, mobil uygulamalarınız, sunumlarınız veya aklınıza gelen her şey için kullanabilirsiniz. AI, SVG, PNG ve EPS formatlarında mevcuttur. Paylaşım için teşekkürler Vijay!

30 Günlük Kod Çerezleri
Kim ısırık büyüklüğünde bir ipucu sevmez ki? Yutması uzun sürmeyen, ancak size bir geliştirici olarak hayatınızı anında kolaylaştıracak yeni bir şey öğreten biri mi? Twitter'da #codetidbits30 hashtag'ini kullanan Samantha Ming, Aralık ayında her gün yeni bir kodlama haberi yayınlıyor.

Dizi kopyalarını kaldırmanın üç yolu, hiçbir alt öğesi veya metni olmayan öğeleri stillendirmek için küçük bir hile ve verilerinizi tarayıcı geliştirme araçlarınızda görüntülemek için bir çözüm; bunlar, dizideki ipuçlarından yalnızca birkaçıdır. JavaScript, HTML ve CSS snippet'lerini kapsayan #codetidbits30, ön uç güzelliklerinden oluşan gerçek bir hazine sandığıdır. Mutlaka izleyin.
SVG'leri Ölçeklendirme Basitleştirildi
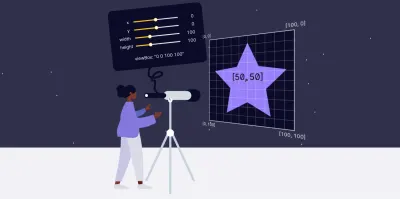
<svg> öğelerini ölçeklemek, normal görüntülerden çok farklı davrandıkları için göz korkutucu bir görev olabilir. Amelia Wattenberger, SVG'leri ve onların özel özelliklerini anlamamıza yardımcı olacak dahice bir karşılaştırma yaptı: " <svg> öğesi, başka bir dünyaya açılan bir teleskoptur ."

Amelia, teleskop fikrine dayanarak, "teleskop"unuzla yakınlaştırmak veya uzaklaştırmak için viewBox özelliğini nasıl kullanacağınızı ve böylece <svg> dosyanızın boyutunu nasıl değiştireceğinizi açıklıyor. Harikalar yaratan küçük bir ipucu.
CSS ile Baskı Düzenlerini Yeniden Oluşturma
Yaratıcı düzenler söz konusu olduğunda, dergiler sonsuz bir ilham kaynağıdır. Ve CSS Grid sayesinde, sizi web'e daha karmaşık düzenler getirmekten alıkoyacak hiçbir şey yok.

Dergi mizanpajlarından, tipografi kullanımlarından ve yapılarından ilham alan Dan Davies, beğendiği bazı basılı çalışmaları web'de yeniden yaratma görevini üstlendi. Sonuç, CSS Grid'in potansiyelini sonuna kadar kullanan dokuz düzenden oluşan hayranlık uyandıran bir koleksiyon. Güzel bir şekilde sanat odaklı ve duyarlı, web düzeni açısından mümkün olanın sınırlarını zorlamanın harika örnekleridir.
Web Performansı Vs. Kullanıcı etkileşimi
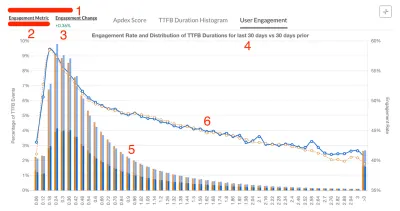
Performansın kullanıcı katılımı üzerinde olumlu bir etkisi olabileceği ve aslında dönüşümü iyileştirebileceği bir sır değil. Performansın ürünleri için dönüşümle nasıl ilişkili olduğunu öğrenmek için Vrbo'daki ekip, iş olayları ve performans verileri arasındaki bağlantıyı gösteren otomatik bir süreç uyguladı.

Vrbo'dan Carlos Moro şimdi, yaklaşımla ilgili daha fazla içgörü ve site performansını, kullanıcı katılımını ölçmek ve ikisini birbiriyle ilişkilendirmek için kullanışlı ipuçları verdiği bir vaka çalışmasını paylaşıyor. İlginç.
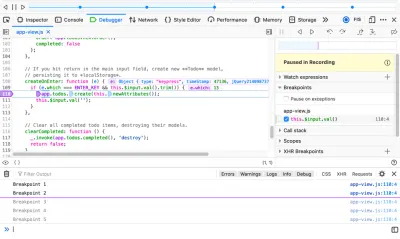
Web İçin Zaman Yolculuğu Hata Ayıklama
Göz atmaya değer erken bir Firefox DevTools deneyi Web Replay'dir. Web Replay, hatalarınızı daha hızlı takip edebilmeniz ve kodunuzu daha iyi anlayabilmeniz için eylemlerinizi kaydeder - deyim yerindeyse, işbirliğine dayalı bir zaman yolculuğu hata ayıklama aracı.

Yeniden oynatma işlemi, kayıt sırasında meydana gelen tüm aynı JS davranışını, DOM yapılarını, grafik güncellemelerini ve diğer birçok davranışı korur. Denemek ister misin? Yeniden oynatma, macOS için Firefox Nightly'de zaten mevcuttur (daha kararlı olana kadar varsayılan olarak devre dışıdır, ancak manuel olarak açabilirsiniz). Kullanışlı!
Taahhüt-Mesaj Odaklı Geliştirme
Kodu yazmaya başlamadan önce taahhüt mesajını yazmayı hiç düşündünüz mü? Sven Hofmann bunu bu şekilde yapıyor ve şimdi sizin de neden deneyebileceğinizi açıklıyor.

Özellikle bir ekiple veya açık kaynaklı bir proje üzerinde çalışıyorsanız, uzun vadede yardımcı olmayan “hata düzeltmeleri ve küçük iyileştirmeler” gibi belirsiz ve dağınık taahhüt mesajlarını hepimiz biliyoruz. Sven'in önerdiği taahhüt mesajına dayalı iş akışı bunu değiştirmeye yardımcı olabilir: önce taahhüt mesajını, ardından kodu yazarsınız, sonra taahhütte bulunursunuz. Görevin kapsamını önceden belirlemek, her bir taahhütte odaklanabileceğiniz kesin bir hedef verir ve bu da taahhütlerinizi daha sonra gözden geçirmenizi kolaylaştırır. Akıllı!
2020'de Reklamlarla Başa Çıkmak
Reklamlar iki taraflı bir kılıçtır: kimse onları gerçekten sevmez ama birçok site gelir elde etmek için onlara bağımlıdır. Reklamlara bağımlı bir haber şirketi için çalışan Christian Schaefer, reklamların etkisini en aza indirmenin ve onları daha az sinir bozucu hale getirmenin yollarını bulmak istiyordu. Şimdi yaklaşımını kapsamlı bir blog yazısında özetledi.

Gönderi, Christian ve ekibinin mobil ve masaüstü reklam kodunu tek bir duyarlı reklam yükleme koduna dönüştürmek ve birleştirmek için genel bir çözümü nasıl geliştirdiğine, reklamları tembelce yükleyerek performansı nasıl artırdıklarına, reklamların bozulmasını önlemek için neler yaptıklarına ilişkin değerli bilgiler paylaşıyor. sitenin düzeni ve reklamlarla uğraşırken kullanıcı arabirimini çok daha iyi bir konuma getiren diğer bazı şeyler. Kendilerini reklamlarla uğraşırken bulan herkes için harika ipuçları.
Henüz haber bültenimizi almadıysanız, faydalı teknikler ve güzellikler (erişilebilirlik hakkında ücretsiz bir e-Kitap dahil) almak için buradan kaydolun!
Aşkla Çarpılmaktan
Her şeyden haberdar olmak için bir ay uzun bir süre olabilir, bu yüzden lütfen iki haftalık bültenimize ve hala abone değilseniz podcast'imize abone olun. Her sayı sevgi ve özenle yazılır ve düzenlenir. Üçüncü taraf postaları veya gizli reklamlar yok - söz verin!
Ayrıca kendi Smashing TV'mizi ayarlayabilir ve bizi Twitter, Facebook ve LinkedIn'de takip edebilirsiniz. Lütfen her zaman bize ulaşmaktan ve projelerinizi bizimle paylaşmaktan çekinmeyin! Sizden haber almayı seviyoruz!
Tüm ekip adına 2020 için en iyisini diliyoruz! Çarpıcı kalın!
