Çarpıcı Aylık Geçen Hafta: Topluluk Kaynakları ve Favori Gönderiler
Yayınlanan: 2022-03-10Bu, Smashing ekibinin geçen ay okumaktan keyif aldığımız bazı şeyleri vurgulamak için yayınlayacağı ilk aylık güncelleme . Dahil edilen gönderilerin çoğu, Smashing Bültenimizdeki en popüler bağlantılardan alınmıştır. Bültenimizi henüz almadıysanız, her iki haftada bir ekipten özenle seçilmiş bağlantılar almak için buradan kaydolun.
SmashingConf Haberleri
New York'ta yılın son SmashingConf'unu tamamladık. Etkinliğin videoları yakında yolda olacak, ancak Eylül ayında düzenlenen Freiburg etkinliğimizden bir yazı ve videonun tamamını zaten yayınladık. Bunların hepsini “SmashingConf Freiburg 2019” yazımızda bulabilirsiniz.
Ayrıca SmashingConf 2020'nin tarihlerini de duyurduk! San Francisco, Freiburg, New York veya yeni şehrimiz Austin'de bize katılmak ister misiniz? Eğer öyleyse, süper erken kuş fiyatlarıyla biletlerinizi şimdi alın ve çok yakında kadro duyurularını takip edin.
Smashing Magazine'de Önerilen Okumalar
Her gün yeni bir makale yayınlıyoruz ve bu nedenle RSS beslememize abone değilseniz veya bizi sosyal medyada takip etmiyorsanız, bazı harika makaleleri kaçırabilirsiniz! Okurlarımızın zevk aldığı ve daha fazla önerdiği bazı şeyler şunlardır:
- Suzanne Scacca tarafından "Bir PWA'da Ekmek Kırıntıları Nasıl Kullanılır"
PWA'nızda rehberlik olmadan gezinmenin zor olacağından endişeleniyorsanız, içerik kırıntılarını işe koyun. Bu makalede, Suzanne bunun nasıl olduğunu açıklıyor. - Ryan DeBeasi tarafından “Tasarım Sistemleri İlişkiler Hakkındadır”
Tasarım sistemleri kullanılabilirliği iyileştirebilir, ancak yaratıcılığı sınırlayabilir veya gerçek ürünlerle uyumsuz olabilir. Tasarımcıların ve geliştiricilerin bir işbirliği kültürü oluşturarak nasıl daha sağlam tasarım sistemleri oluşturabileceklerini keşfedelim. - Victoria Wang tarafından “Firefox'ta Yeni ve Deneysel CSS Geliştirme Araçları Kılavuzu”
Grid Inspector'ı piyasaya sürdüğünden beri, Firefox DevTools ekibi, modern web'in sorunlarını çözmek için yeni bir araç takımı oluşturmak için ilham aldı. Bu makalede, Victoria yedi aracı ayrıntılı olarak açıklamaktadır. - Rachel Andrew tarafından “CSS Izgarası ve Adlandırılmış Sütunlarla Editoryal Tasarım Modelleri”
CSS Izgara düzenlerimizi ayarlarken satırları adlandırarak, Grid'in bazı ilginç ve kullanışlı özelliklerinden – alt ızgaraları tanıttığımızda daha da güçlü hale gelen özelliklerden – faydalanabiliriz.
Bültenimizden En İyi Seçimler
Dürüst olacağız: Her iki haftada bir, Smashing Newsletter sayılarını makul bir uzunlukta tutmakta zorlanıyoruz - parlak projeler üzerinde çalışan çok sayıda yetenekli insan var! Bu nedenle, bu aylık güncellemeyi de çok uzun tutmak istemeden, aşağıdaki projelere ışık tutuyoruz:
HTML E-posta
E-posta gönderebilir miyim…?
Hepimiz caniuse.com'u biliyor ve seviyoruz. Ne yazık ki, HTML E-posta'da web standartları desteğini test etmek istiyorsanız, bu gerçekten kolay değildi. Şimdiye kadar. Başarılı konseptten ilham alan Can I Email, 25 e-posta istemcisinde 50'den fazla HTML ve CSS özelliği için desteği kontrol etmenize olanak tanır ve site yalnızca geçen ay başlatıldığından, daha fazlası şimdiden planlama aşamasındadır.

E-posta meraklıları topluluğu için ve bu topluluk tarafından oluşturulan projeyi besleyen veriler GitHub'da mevcuttur ve herkes buna katkıda bulunabilir. Güzel bir ayrıntı: Dahil edilen E-posta İstemcisi Destek Puan Tablosu, e-posta istemcilerini özellikleri nasıl desteklediklerine göre sıralar. HTML e-postası ile uğraşan herkes için kullanışlı küçük bir yardımcı.
E-posta Tasarım İlhamı
Her gün gelen kutularımıza ulaşan e-posta selinden sıyrılmak, yalnızca promosyon kampanyaları için değil, aynı zamanda işlem e-postaları ve haber bültenleri için de zordur. Peki, başkalarının e-postalarını gelen kutusu sıfırlanma arayışında bir kurban olarak gereksiz posta klasörüne düşmekten kurtarmak için merak ve ilgiyi nasıl ateşleyebildiğinden ilham almaya ne dersiniz?

Rob Hope'un küratörlüğünü yaptığı Email Love, yeni fikirler için başvurabileceğiniz iyi hazırlanmış e-postaları sergiliyor - elbette her e-postanın kodunun içine bir bakış dahildir. Heyecan verici keşifler garantili!
yazı tipleri
Web Yazı Tipi Tuzaklarını Atlatma Araçları
Web yazı tiplerinin uygulanması kolaydır, ancak bir sitenin performansı üzerinde de önemli etkileri olabilir. Peter Muller, ilk anlamlı boyama süresini hızlandırmanıza yardımcı olmak için Subfont'u oluşturdu. Komut satırı aracı, en uygun web yazı tipi alt kümelerini oluşturmak ve bunları sayfanıza enjekte etmek için sayfanızı analiz eder. Subfont şu anda yerel yazı tiplerinin yanı sıra Google yazı tiplerini de desteklemektedir.

Web yazı tiplerinden bahsetmişken: Stilsiz metnin flaşının mizanpaj kaymalarına neden olmasını önlemek için, web yazı tipinizin x yükseklikleri ve genişliklerine göre yedek yazı tipinizi seçmeyi düşünebilirsiniz. Ne kadar iyi eşleşirlerse, web yazı tipi yüklendikten sonra mizanpajınızın kayması o kadar az olasıdır.
Monica Dinculescu, tam da o mükemmel yedek yazı tipini bulmaya yardımcı olmak için Font Style Matcher'ı buldu. Bir geri dönüş yazı tipini seçmeden önce, sorun yaşamamak için farklı işletim sistemlerinde ne kadar iyi desteklendiğini de kontrol etmek isteyebilirsiniz. En yaygın web yazı tipi tuzaklarından bazılarını aşmak için üç küçük ama güçlü araç.
Değişken Renkli Yazı Tipleri İçin Küçük Bir Kılavuz
"Teknoloji yeni, macera büyük!" Typearture'dan Arthur Reinders Folmer'ın değişken renkli yazı tipleriyle yaptığı deneylere bakarsanız, bu alıntı gerçekten isabetlidir. Arthur, yalnızca hayranlık uyandıran göz kamaştırıcı değil, aynı zamanda yazı tipi teknolojisinin tüm potansiyelini keşfeden animasyonlar oluşturmak için değişken renkli yazı tiplerini kullanır.

SVG'lere kıyasla çok az özelleştirmeye izin verebilirler, ancak değişken renkli yazı tiplerinin uygulanması daha kolaydır ve yaratıcı maceralar için de çok fazla alan sunarlar - değişkenleri ayarlamak ve illüstrasyonları canlandırmak için mikrofon, kamera veya jiroskoptan gelen girişi kullanarak. örnek vermek. Kulağa heyecan verici geliyor mu? Arthur, deneylerinin arkasındaki teknolojinin derinliklerine indiği küçük bir rehber hazırladı. Günümüzde değişken renkli yazı tipleriyle neler yapılabileceğine dair harika bir genel bakış.
Verim
Görüntü Sıkıştırmayı Otomatikleştirme
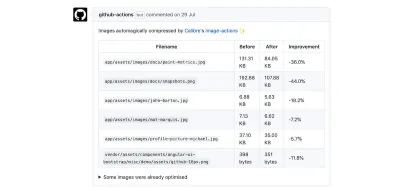
İstenen görüntülerin aktarım boyutu, geçen yıl içinde masaüstünde %52 ve mobilde %82 büyüdü; medyan sayfa ağırlığının yarısından fazlası görüntülerden oluşuyor. Bunlar, görüntülerin üretime geçmeden önce optimize edilmesinin ne kadar önemli olduğunu bir kez daha netleştiren rakamlar. Şimdi, sıkıştırma adımını otomatikleştirebilseydiniz kullanışlı olmaz mıydı?

Calibre'dekiler kendilerine aynı soruyu sordular ve tam olarak bunu yapan bir GitHub Eylemi oluşturdular: çekme isteğinizdeki görüntüleri otomatik olarak optimize ediyor - mozjpeg ve libvips sayesinde herhangi bir kalite kaybı olmadan, böylece hiçbir görüntü yanlışlıkla sıkıştırmayı atlamaz. Gerçek bir zaman kazandıran.
Ulaşılabilirlik
Erişilebilirlik Desteği
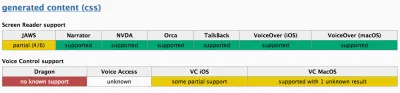
Yardımcı teknolojilerin tarayıcılar ve kodla etkileşime girmesinin birçok farklı yolu vardır. Ekran okuyucuları ve ses kontrol yazılımlarını tam otomatik hale getirmek hala mümkün olmadığı için manuel testler yapmak zorunda kalıyoruz. İşte burada a11ysupport.io devreye giriyor.

Başlangıçta Michael Fairchild tarafından oluşturulan bu topluluk odaklı web sitesi, geliştiricilere erişilebilirliğin nelerin desteklendiği konusunda bilgi vermesini amaçlamaktadır. Bu aktif bir projedir ve katkılara her zaman açığız, bu yüzden test etmeye başlayın!
Düğme Kontrast Denetleyicisi
Düğmelerinizde yeterli kontrast var mı? Aditus'taki kişiler tarafından oluşturulan Düğme Kontrast Denetleyicisi, öğrenmenize yardımcı olur. Etki alanınızı girin ve sitedeki butonların WCAG 2.1 ile uyumlu olup olmadığını test edin.

Gerçekçi sonuçlar elde etmek için, denetleyici yalnızca düğmelerin varsayılan durumunu test etmekle kalmaz, aynı zamanda fareyle üzerine gelme ve odak durumlarının yanı sıra bitişik arka planı da hesaba katar. Güzel bir ayrıntı: Bir sayfayı her taradığınızda, sonuçlar ekibinizle paylaşabileceğiniz benzersiz bir URL'de saklanır. Değerli küçük bir yardımcı.
Kodlamayı Öğrenmek
Kodlama Becerilerinizi Bir Sonraki Seviyeye Taşımak
CSS animasyonu, Grid, Flexbox… Web o kadar hızlı gelişiyor ki, her zaman öğrenilecek yeni bir şey var. Ve, uzun zamandır ele almak istediğiniz konuya eğlenceli bir küçük oyunla dalmak için bundan daha iyi bir fırsat olabilir mi?

Her zaman derin uzayı fethetmek istediyseniz ve bu arada CSS'de nesne animasyonunun temellerini öğrendiyseniz, HTML Academy'nin CSS Animasyon kursunda çözmeniz gereken bazı heyecan verici görevler var. CSS Izgara becerilerinizin büyümesine ve çiçek açmasına yardımcı olmak için, bir havuç bahçesi yetiştirmek için CSS'yi kullandığınız Izgara Bahçesi var.
Zombiler daha fazla yolunuzun üzerindeyse, Flexbox Zombies'i deneyin. Kodlama becerileriniz sayesinde size yaşayan ölülerden kurtulmak için ihtiyacınız olan uzmanlığı verecek! Ya da Flexbox konseptini nihayet kavramak için Flexbox Froggy'deki Flexbox ile dost canlısı küçük bir kurbağayı nilüfer yaprağına yönlendirmeyi deneyin. Bahsedilmemesi gereken bir başka harika Flexbox öğrenme oyunu Flexbox Defense. Son olarak, CSS seçicilerle uğraşıyorsanız, size öğeleri nasıl seçeceğinizi öğretecek CSS Diner var. Öğrenmenin eğlenceli olamayacağını kim söyledi?

Daha İyi JavaScript Nasıl Yazılır
JavaScript en popüler programlama dillerinden biridir ve doğuşundan bu yana 20 yıldan fazla bir süre geçmesine rağmen sürekli gelişmektedir. Ama bunda nasıl daha iyi olabilirsiniz?

Ryland Goldstein, daha iyi JavaScript yazmak için kullandığı en iyi yöntemlerden bazılarını paylaşıyor; örneğin, ekip iletişimini geliştirmek ve yeniden düzenlemeyi kolaylaştırmak veya kodunuzu sıralayıp bir stil uygulamak için TypeScript kullanmak. Ryland'ın da belirttiği gibi, bu sürekli bir süreçtir, bu yüzden her seferinde bir adım atın ve farkına varmadan önce bir JavaScript ustası olacaksınız.
Bulmacalarla Regex Öğrenin
Bilmeceler ve mantık bulmacaları için tatlı bir noktanız varsa, o zaman Regex Crossword tam size göre. Regex Crossword, ipuçlarının normal ifadeler kullanılarak tanımlandığı bir bulmaca oyunudur - kim normal ifadenin eğlenceli olamayacağını söyledi?

Temel bilgileri öğrenmek veya bulmacalar büyüdükçe ve karmaşıklaştıkça becerilerinizi test etmek için kolay bir bulmaca setinde dişlerinizi kesmeye başlamanız için farklı zorluk seviyeleri vardır. Bir bulmaca oluşturucu da dahildir, bu nedenle başkalarının çözmesi için kendi bulmacalarınızı yapmak istiyorsanız, sizi geride tutacak hiçbir şey yoktur.
Ve gerisi!
Bir Sonraki Teknik İş Görüşmenizde Ustalaşmak İçin İpuçları
Özellikle kariyerinize başlamak üzereyseniz, iş arama süreci göz korkutucu olabilir. Yangshun Tay, zorlukların üstesinden gelmenize yardımcı olmak için Teknik Mülakat El Kitabını bir araya getirdi.

Bu ücretsiz kaynak sizi tüm süreç boyunca götürür; Özgeçmişiniz üzerinde çalışmaktan, görüşme sona erdikten sonra işverenle müzakere etmeye kadar, küratörlü uygulama soruları sizi yol boyunca ortaya çıkabilecek hem teknik hem de davranışsal sorulara uygun hale getirir. Sadece potansiyel web uzmanları için değil, iyi bir okuma.
Tasarım Ekiplerinin Perde Arkası
Birçok şirket, özellikler ve teknoloji tarafından yönlendirilirken, son yıllarda tasarımın önemi hakkında tartışmalar bulmak nadirdir. Kamuya duyurulan vaka incelemelerinde, tasarım sistemlerinde, büyük ölçekli tasarım revizyonlarında ve son olarak Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon veya AirBnB gibi tasarım ekipleri için ayrılmış sayfalarda yansıtılmaktadır.

Yakın zamanda Intercom, tasarım ekiplerine, ürünlerine, süreçlerine ve dahili kullanıcı arayüzü önerileri ve farklı ürün ve içerik tasarımcısı düzeylerinden beklentiler de dahil olmak üzere genel vaka çalışmalarına ayrılmış bir kaynak olan Intercom.Design'ı duyurdu. Tasarım ekibinizi geliştirmek ve ürünlerin nasıl tasarlandığını ve üretildiğinin perde arkasını keşfetmek için harika ilham kaynakları. (Bahşiş için teşekkürler, Kostya Gorskiy!)
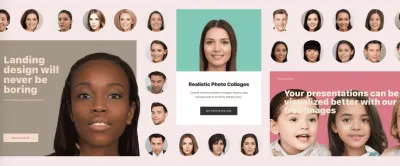
Telifsiz Yapay Zeka Tarafından Oluşturulan Yüzler
Farklı yaş, cinsiyet ve etnik kökene sahip yüzlerin 100.000 fotoğrafı. Çığır açan bir şey gibi gelmeyen şey, aslında, yüzler yoksa, yapay zeka ürünleriyse.

Oluşturulan Fotoğraflar projesi tam olarak bunu yaptı. AI'nın yardımıyla, 20 AI ve fotoğrafçılık uzmanından oluşan bir ekip, projelerinizde ücretsiz olarak indirebileceğiniz ve (ticari olmayan amaçlarla) kullanabileceğiniz bu etkileyici sayıda yüksek kaliteli yüzü oluşturdu. Ancak planlar daha da ileri gidiyor: amaç, telif hakkı ve dağıtım haklarıyla ilgili sorularla uğraşmadan, herkesin projeleri, maketleri ve sunumları için ilginç, çeşitli yüzler oluşturmak üzere yapay zeka kullanmasını sağlayan bir API oluşturmak. Bu, geleneksel stok fotoğrafçılığın sonu mu olacak?
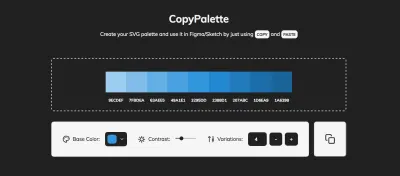
Tek Renkli Renk Paletleri Kolaylaştırıldı
Tutarlı bir tek renkli renk paleti oluşturmayı denediyseniz, bunun sıkıcı bir iş olabileceğini bilirsiniz. Dimitris Raptis, güzel bir palet oluşturmak için sonsuz kopyala-yapıştır komutlarıyla bir kez daha uğraştıktan sonra bunu değiştirmeye karar verdi. Çözümü: CopyPalette.

CopyPalette, kolaylıkla SVG paletleri oluşturmanıza olanak tanır. Tek yapmanız gereken bir temel renk, gölgelerin kontrast oranı ve sahip olmak istediğiniz renk varyasyonlarının sayısını seçmektir ve araç, kopyalayıp favorilerinize yapıştırabileceğiniz mükemmel dengeli bir renk paleti oluşturur. tasarım aracı. Gerçek bir zaman kazandıran.
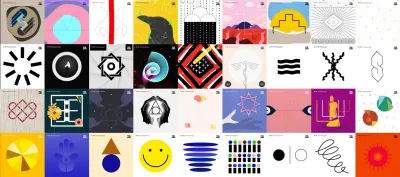
Sembol Sanatı
40.000 yıldan fazla bir süredir insanlar karmaşık fikirleri iletmek için semboller kullanıyor. Ve tasarımcılar olarak bugün hala bunu yapıyoruz.

Emotive Brand'deki tasarım ekibinin 100 günlük bir projesi olan Art of Symbols, antik sembollerin çağdaş marka tasarımını nasıl etkilediğini keşfetmek için yola çıktı. Ne de olsa, bugün tasarımcılar olarak kelime dağarcığımızın bir parçası olan bu sembollerin çoğu, çok uzun zaman önce, hatta kaya resimlerinde ve gravürlerde bile vardı. Kökenleri ve anlamları hakkında daha fazla bilgi edinmek istiyorsanız ve göz kamaştırıcı güzel şeyler arıyorsanız, bu proje sizi bir süre meşgul edecek.
Yapay Zeka ile Tasarım İçin Daha Akıllı Modeller
Yapay zekanın gücü çok büyük, ancak bununla birlikte etik zorluklar ve çok fazla sorumluluk da geliyor. Açık bir kavram yoksa, AI tarafından kafası karışabilecek ve korkabilecek, etkileşime girecekleri AI miktarını seçmek isteyebilecek ve zararlı uygulamalara karşı korunmaya ihtiyaç duyan kullanıcının sorumluluğu.

Yapay zekanın günümüzde nasıl kullanıldığına ve anlaşıldığına ilişkin araştırmalara dayanarak, Myplanet yazılım stüdyosu, bu konular hakkında bir tartışma başlatmak ve tasarımcıların arayüz tasarımında yapay zekanın zorluklarını aşmalarına yardımcı olmak için bir kitaplık olan Smarter Patterns'i bir araya getirdi. Kaynak şu anda tasarımcıları anlamlı yapay zeka deneyimleri yaratma konusunda güçlendiren 28 model içeriyor.
Dash ile Anında Çevrimdışı Erişim
Eğer uçakta uyuyamayan insanlardansanız ve bunun yerine bazı işleri halletmek için süper verimli bir yol olmasını dilediyseniz, muhtemelen her zaman sizi bu uçuşlardan geçirecek araçlar arayışındasınızdır. sivilceli WiFi ile bile. Pekala, daha fazla arama yapmayın - oldukça kullanışlı bir tanesine rastladık!

Henüz duymadıysanız, Dash, iPad ve iPhone'unuza 200'den fazla API dokümantasyon setine ve 100'den fazla hile sayfasına anında çevrimdışı erişim sağlayan ücretsiz ve açık kaynaklı bir API dokümantasyon tarayıcısıdır. Sarah Drasner gibi insanlar özellikle uzun bir yolculuktan önceki gün kullanır; tek yapmanız gereken, ihtiyacınız olan tüm belgeleri indirmek ve artık hazırsınız! Hatta kendi belge kümelerinizi oluşturabilir veya belge kümelerinin dahil edilmesini isteyebilirsiniz. Şık!
Kişisel Sitelerin Bir Koleksiyonu
İnternetin günlük yaşamımıza kök salmış olmasıyla, kendi fikirlerinizi, düşüncelerinizi ve duygularınızı dile getirmenin en iyi yolu nedir? Tabii ki kişisel bir site! Ve onlardan çok fazla olduğu için Andy Bell, insanların birbirlerinin çalışmalarını keşfedebilmeleri ve hatta RSS beslemelerinden güncellemeler alabilmeleri için bazılarının bir koleksiyonunu tutmaya karar verdi.

Sitenizin koleksiyona katılmasını istiyorsanız, isteğiniz onaylandıktan sonra listede görünecek olan GitHub'da basit talimatlar bulacaksınız. İlgi alanlarınızı paylaşan insanları bulmak ve web siteleri geliştirmenin ve tasarlamanın yeni yollarını öğrenmek için ne harika bir yol!
Aşkla Çarpılmaktan
Her şeyden haberdar olmak için bir ay uzun bir süre olabilir, bu yüzden hala yapmadıysanız lütfen iki haftalık bültenimize abone olun. Her sayı sevgi ve özenle yazılır ve düzenlenir. Üçüncü taraf postaları veya gizli reklamlar yok - söz verin!
Ayrıca bizi Twitter, Facebook ve LinkedIn'de de takip edebilirsiniz - her zaman bize ulaşmaktan ve projelerinizi bizimle paylaşmaktan çekinmeyin! Sizden haber almayı seviyoruz!
Harika çalışmaya devam edin millet! Harikasın!
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
