Topluluk Kaynakları, Haftalık Bülten ve Çevrimiçi Becerileri Geliştirme
Yayınlanan: 2022-03-10İyileştirme, istikrarlı, devam eden bir yineleme meselesidir. Uzun süredir buralardaysanız, Smashing'in geçmişte çok sayıda değişiklik geçirdiğini bilirsiniz: yeni bir tasarım, yeni bir düzen, yeni bir teknik yığın ve çok daha fazlası. Yine de, her zaman kaliteli içerik göz önünde bulundurularak yapıldı.
Örneğin, yakın zamanda sayfanın üst kısmındaki gezinme çubuğunu yeniden düzenledik - fark ettiniz mi? Daha yakından bakın ve dergide, konferans konuşmalarında ve başka yerlerde ele alınan belli başlı konularda özenle seçilmiş kılavuzlar bulacaksınız. Her rehber, keşfetmenize ve öğrenmenize yardımcı olmak için o konuda sahip olduğumuz en iyileri bir araya getiriyor. Kılavuzlardan bahsetmişken, bugün erken saatlerde kapsamlı bir SEO kılavuzu yayınladık!
Kılavuzlarımızın, basılı kitaplarımızın, e-Kitaplarımızın ve basılı dergilerimizin yanı sıra, son derece değerli mücevherlerimize bir yenisini daha eklemekten heyecan duyuyoruz: Yepyeni Arayüz Tasarım Modelleri Kontrol Listelerimizle tanışın. Smashing Magazine'in kurucu ortağı Vitaly Friedman yıllardır her bir kontrol listesini topluyor, düzenliyor ve iyileştiriyor - bu kart destesinin herhangi bir arayüz bileşenini tasarlarken ve oluştururken her zaman faydalı olacağına inanıyoruz. Yok canım.
Vitaly ile (neredeyse) tanışmak ve akıllı arayüz tasarım modellerinin parçalarına ve parçalarına daha derine dalmak isterseniz, yüzlerce pratik keşfedeceğiniz Akıllı Arayüz Tasarım Modelleri (2020 Sürümü) konulu yaklaşan çevrimiçi atölyesine katılabilirsiniz. 5×2,5 saatlik canlı oturumlar üzerinden örnekler.
Lütfen kartların şu anda yalnızca PDF formatında mevcut olduğunu unutmayın - dünya çapında sevkıyat mümkün olan en kısa sürede onları yazdırmak için elimizden gelenin en iyisini yapıyoruz!

Yaklaşan Çevrimiçi Etkinlikler: Orada Görüşürüz?
Hâlâ çok fazla COVID-coaster duygusuyla, devam eden durum için çok üzgünüz ve sizinle yüz yüze görüşemiyoruz, bu yüzden sevgilimizle bağlantıda kalmak için 2020 için tüm fiziksel etkinliklerimizi çevrimiçi yapmaya karar verdik. ve değerli topluluk.
Koşullara rağmen, gemide bu kadar çok parlak konuşmacıya sahip olmaktan gurur duyuyoruz ve hepsinden en iyi şekilde yararlanmak için onlarla tanışmak için seyahat etmenize bile gerek yok. Bu nedenle, mümkün olduğunca aynı topluluk hissini, ancak kendi evinizden (ofisinizden) sunmaya söz veriyoruz.
- SmashingConf Canlı (20–21 Ağustos)
İlham veren ve bilgili konuşmacılardan oluşan bir ekip tarafından interaktif ve canlı oturumlarla dolu bir etkinlik. - SmashingConf Freiburg Çevrimiçi (7-8 Eylül)
'Memleket' konferansımız artık çevrimiçi ortama taşınıyor ve herkesin katılmasına açık! - SmashingConf Austin Çevrimiçi (13-14 Ekim)
Herkese uygun bir zaman diliminde gerçekleşecek ilk Austin ve New York etkinliklerini birleştirdik. - SmashingConf San Francisco Çevrimiçi (10–11 Kasım)
İki tam gün ön uç, UX ve bizi birbirimize bağlayan ve yaptığımız işte daha iyi olmamıza yardımcı olan her şey.

Konferans deneyimi için Hopin kullanıyoruz. Resepsiyon ve networking alanı, sponsor stantları ve ara oturumları ile kalite, güvenilirlik ve erişilebilirlik açısından en iyi seçenek olduğu ortaya çıktı. Katılmak için kurulum gerekmez! Etkinlikten önce size sihirli bir bağlantı göndereceğiz, böylece doğrudan konferansa katılabilirsiniz.
Öğrenme ve Ağ Kurma, Çarpıcı Yol
Herkesin meşgul olduğunu biliyoruz - ve hatta bunun üzerine evde eğitim ve başka şeyler olabilir - bu yüzden değerli zamanınızı boşa harcamadan sizi desteklemek istiyoruz. Kendi hızınızda ve kendi zamanınızda öğrenebilmeniz için atölyelerimizi günler ve haftalar boyunca 2,5 saatlik bölümlere ayırdık ( atölye materyalleri ve kayıtları dahil! ).
Birden fazla atölyeye katılmak istiyorsanız lütfen paket indirimlerimize bir göz atın - 100 ABD Dolarına kadar tasarruf edebilir ve dondurmaya biraz daha fazla harcayabilirsiniz!
| 17–31 Ağustos | davranışsal tasarım | Susan ve Guthrie Weinschenk | Tasarım ve Kullanıcı Deneyimi |
| 19 Ağustos – 3 Eylül | Ön Uç Testi | Ömer Hansa | Başlangıç aşaması |
| 20 Ağustos – 4 Eylül | Küresel Bir Kitle İçin Tasarım | Yiying Lu | Tasarım ve Kullanıcı Deneyimi |
| 1-16 Eylül | Çöp yığını! | Jason Lengstorf | Başlangıç aşaması |
| 10-11 Eylül | CSS Düzeni Masterclass | Rachel Andrew | Başlangıç aşaması |
| 17 Eylül – 2 Ekim | Vue.js: Pratik Kılavuz | Natalia Tepluhina | Başlangıç aşaması |
| 22 Eylül – 6 Ekim | Akıllı Arayüz Tasarım Modelleri, 2020 Sürümü | Vitaly Friedman | Tasarım ve Kullanıcı Deneyimi |
| 12 Kasım – 27 Kasım | GraphQL API'lerini Sıfırdan Oluşturun, Gönderin ve Genişletin | Hıristiyan Nwamba | Başlangıç aşaması |

Bu arada, patronunuzun biraz iknaya ihtiyacı olabileceğinden endişe ettiğiniz için bir Smashing atölyesine katılmayı iki kez düşünürseniz, o zaman temiz bir küçük şablonla arkanızdayız: İkna Edin Patron. İyi şanlar!
İki Haftalık Podcast: İlham ve Bilgilerle Dolu
Her iki Salı günü, Drew McLellan tasarım ve geliştirme uzmanlarıyla web'deki çalışmaları hakkında konuşuyor. Yeni bölümleri hazır olur olmaz almak için favori uygulamanız aracılığıyla abone olabilirsiniz.
Pss. Bu arada, duymak ve hakkında daha fazla bilgi edinmek isteyeceğiniz bir konu var mı? Ya da belki siz ya da tanıdığınız biri, web ve tasarımla ilgili, çok sevdiğiniz bir konu hakkında konuşmak istersiniz? Sizden haber almak isteriz! Bize Twitter üzerinden ulaşmaktan çekinmeyin, size en kısa sürede geri dönmek için elimizden geleni yapacağız.
| 1. Sanat Yönetmenliği Nedir? | 2. Freelance Çalışmanın Harika Yanı Ne? |
| 3. Tasarım Jetonları Nelerdir? | 4. Kapsayıcı Bileşenler Nelerdir? |
| 5. Değişken Yazı Tipleri Nelerdir? | 6. Mikro Ön Yüzler Nelerdir? |
| 7. Devlet Tasarım Sistemi Nedir? | 8. Microsoft Edge'deki Yenilikler? |
| 9. UI Çerçeveleriyle Nasıl Çalışabilirim? | 10. Etik Tasarım Nedir? |
| 11. Sourcebit Nedir? | 12. Dönüşüm Optimizasyonu Nedir? |
| 13. Çevrimiçi Gizlilik Nedir? | 14. Online Workshop'ları Nasıl Çalıştırabilirim? |
| 15. 10 Günde Nasıl Uygulama Yapabilirim? | 16. Ev Çalışma Alanımı Nasıl Optimize Edebilirim? |
| 17. Drupal 9'daki Yenilikler Neler? | 18. React'i Nasıl Öğrenebilirim? |
| 19. KÜP CSS Nedir? | 20. Gatsby Nedir? |
| 21. Modern En İyi Uygulamalar Web İçin Kötü mü? | 22. Sunucusuz Nedir? |

Erişilebilirlik ve Prototipleme Konusunda Spot Işığı Parlamak
Takvimlerinizi işaretleyin! Chen Hui Jing ve Adekunle Oduye'yi Smashing TV sanal sahnemizde ağırlamaktan büyük zevk duyacağız. Katılmak isterseniz, tüm ana işletim sistemlerinde kullanılabilen Toplantılar için Zoom istemcisini yüklemeniz gerekir. (İndirilmesi ve kurulması biraz zaman alabilir, bu yüzden mümkünse lütfen önceden alın.)
- 1 Eylül'de (Londra saati ile 14:00) “Erişilebilirlik (out) Priorities”
Hui Jing, durumun nedenlerine değinecek ve müşterileri ve patronları erişilebilirliğe hala 'yatırım yapmaya' ikna etme stratejilerini tartışacak. - “The Good, The Bad And Ugly Of Prototyping” 1 Ekim'de (19:00 Londra saati)
Adekunle, prototipin nasıl verimli ve etkili bir şekilde oluşturulacağı, kuruluşunuza uygun bir prototipleme çerçevesinin nasıl oluşturulacağı ve bir prototipin üretim için nasıl kullanılacağına ilişkin teknikleri paylaşacak.

Smashing Magazine'de Trend Konular
Web endüstrisindeki çeşitli sıcak konulara ayrılmış her gün yeni bir makale yayınlamayı hedefliyoruz. Dergide yayınlanan yeni içerikleri ilk okuyanlar arasında yer almak için her zaman RSS beslememize abone olabilirsiniz.
Okurlarımızın en çok keyif aldığı ve geçen ay daha fazla önerdiği bazı makaleler:
- "Sketch ile Porsche 911 Nasıl Oluşturulur" (tam eğitim)
Nikola Lazareviç tarafından yazıldı. - “Beş Duyu İçin Bir Web Sitesi Tasarlayabilir misiniz?”
Suzanne Scacca'nın yazdığı - “Uygulama Renk Şemaları CSS Özel Özellikleriyle Nasıl Yapılandırılır”
Artur Başak tarafından yazılmıştır. - “Okunabilirliği Artırmak İçin Modern CSS Teknikleri”
Edoardo Cavazza'nın yazdığı - "Tasarım Tel Çerçevelerini Erişilebilir HTML/CSS'ye Çevirme"
Harris Schneiderman'ın yazdığı
Çarpıcı Haber Bülteni: Haftalık En İyi Seçimler ve Haberler
Haberimiz var! Smashing Newsletter'ın haftalık baskısını göndereceğiz, ancak daha kısa ve konuya özel sayıları hedefliyoruz. Bunlar erişilebilirliğe, CSS'ye veya UX'e ayrılmış olabilir - sadece bekleyip görmeniz gerekecek! Size faydalı içerikler getirmek ve web endüstrisindeki topluluklar arasında insanların yaptığını gördüğümüz tüm harika şeyleri paylaşmak istiyoruz. Üçüncü taraf postaları veya gizli reklamlar yok ve desteğiniz faturaları ödememize gerçekten yardımcı oluyor. ️

Sponsorlukla ilgileniyor musunuz? Ortaklık seçeneklerimize göz atmaktan ve istediğiniz zaman ekiple iletişime geçmekten çekinmeyin - mümkün olan en kısa sürede size geri döneceklerinden emin olacaklardır.
2020'de İşlerin Durumu
Web'de her gün çok fazla şey oluyor, takip etmek zor, ancak bir an için duraklamak ve şu anda gerçekte nerede olduğumuza ayrıntılı bir bakış atmak daha da zor. Neyse ki, belirli gelişmeleri tek bir yerde toplayan çok sayıda anket ve rapor var. State of CSS ve State of JS, CSS ve JavaScript'teki ortak eğilimleri vurgular. 2019 yılında Tasarım Sistemleri, Front-End Tooling ve Açık Kaynak Güvenliği konularında da çalışmalar bulunmaktadır.

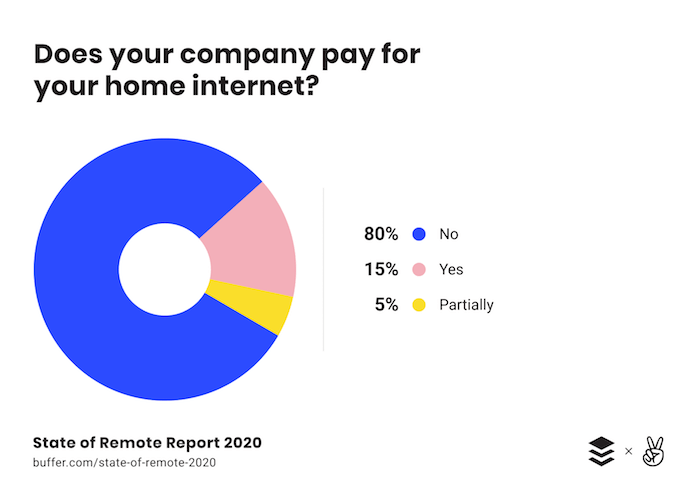
Sadece beceriler açısından değil, maaşlar açısından da nerede durduğunuzu bilmek güzel: Levels.FYI Maaşlarının yanı sıra UX Tasarımcı Maaşları ve Tasarım Sayımı 2019'un yardımcı olduğu yer burasıdır. Ayrıca, Uzaktan Çalışma Durumu'nu incelemeyi unutmayın. 2020, uzaktan çalışmanın nasıl daha verimli hale getirileceğine dair eğilimleri vurgular. Dikkatli olun: bazıları hedefledikleri demografi nedeniyle önyargılı olabilir, bu nedenle lütfen içgörüleri bir şüphe ile alın.
HTML ve CSS Kelime Bilgilerine Dalmak
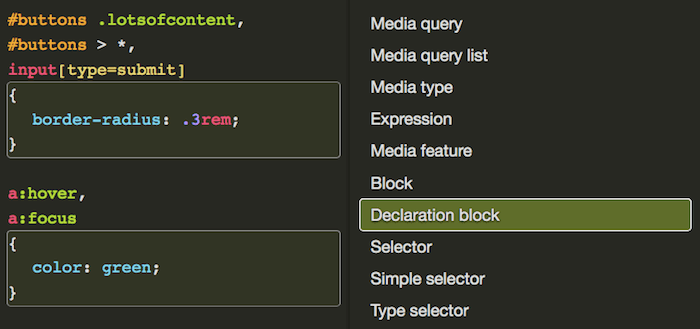
CSS ve HTML kodunuzdaki belirli bir şey için kullanmak üzere sık sık doğru kelimeyi ararken buluyorsanız, eminiz ki aşağıdaki kaynaklara hemen yer işareti koyacaksınız. Ville V. Vanninen sayesinde artık doktipler, nitelik adları, etiketler, medya özellikleri arasındaki farkı etkileşimli bir şekilde öğrenebilirsiniz.

Hoş bir etkileşimli CSS terimleri listesinin yanı sıra, sayfada sunulan kod örneğinde ilgili bölümleri vurgulamak için sağ tarafta gösterilen terimlerden herhangi birine tıklayabileceğiniz HTML sözlüğüne ayrılmış başka bir yararlı liste bulacaksınız. Listeler farklı dillerde de mevcuttur.
Bir Ürünü Yeniden Markalamak İçin Pratik İpuçları
yeniden markalaştırıyor muyuz? Ve bunu yapmak için doğru zaman ne zaman? Birçok ürün insanı, ürünleri olgunlaştıkça kendilerine bu soruları soruyor. Overflow'daki ekip bir süre önce aynı durumdaydı.

Ürünlerinin, kullanımı kolay, pratik bir akış diyagramı oluşturma aracından tasarım iletişimi ve sunum iş akışları için kullanılan bir araca evrimini yansıtmak için, yeniden markalaşma zamanının geldiğine karar verdiler. “Taşma Markasını Geliştirmek” makalesinde, yaklaşımlarını ve yol boyunca öğrendiklerini paylaşıyorlar. Kendi yeniden tasarım sürecinize dahil edebileceğiniz ilginç fikirler ve çıkarımlar. Zorluğu daha ulaşılabilir kılmaya özellikle yardımcı olan bir ürün: Ürününüzü bir insan olarak düşünün ve markanızın yeni kimliğini görselleştirmek için nasıl olduklarını ve nasıl hissettiklerini hayal edin.
Devre Dışı Butonlar ve Nasıl Daha İyi Yapılır
“Devre dışı bırakılan düğmeler berbat.” Hampus Sethfors'un bu yaygın kullanıcı arayüzü modeline karşı yaptığı güçlü bir açıklama. Hampus'un savunduğu gibi, devre dışı bırakılmış düğmeler genellikle kullanıcı deneyimine zarar verir ve “Gönder” gibi bir eylem sözcüğü taşıyan bir düğme tıklandığında hiçbir şey olmadığında tahrişe ve kafa karışıklığına neden olur. Ancak, yalnızca kişilerin görevleri mümkün olduğunca az çabayla tamamlamasını engellemekle kalmaz, aynı zamanda düşük kontrastlı sorunlar ve yardımcı teknolojilerin devre dışı bırakılan düğmelere gidememesi nedeniyle engelli düğmeler de engelli kişiler için engeller oluşturur. Şimdi, nasıl daha iyisini yapabiliriz?

Hampus, düğmeleri varsayılan olarak etkin tutmayı ve bir kullanıcı tıkladığında bir hata mesajı göstermeyi önerir. Bir düğmenin devre dışı bırakıldığını belirtmek istiyorsanız, biraz gri görünmesini sağlamak için CSS'yi kullanabilirsiniz (elbette kontrastı göz önünde bulundurarak), ancak etkin durumda bırakıp anlamlı bir hata mesajına odaklanabilirsiniz. Fark yaratan küçük bir ayrıntı.
"Geri" Düğmesi UX
Bir özelliği tam olarak doğru bir şekilde elde etmek veya tasarımı cesur etkileşimli özelliklerle geliştirmek için genellikle biraz zaman harcarız. Kararlarımızın etkisini A/B testlerinde ölçüyor, dönüşüm ve tıklama oranlarını inceliyor, trafiği analiz ediyor ve genel huni sorunlarını araştırıyoruz. Ancak veriler hikayenin sadece bir kısmını aktarıyor . Çoğu zaman müşterilerin, özelliklerimiz veya tasarımımızla ilgili olmayan çok farklı sorunları vardır.
Bir deneyimin kalitesi, bir şeylerin beklenmedik bir şekilde gittiği durumlarda kendini gösterir. Müşteri, örneğin bir cep telefonunda yukarı ve aşağı kaydırırken, bir ödeme işleminin ortasında sayfayı yanlışlıkla yeniden yüklediğinde ne olur? Kullanıcı bir inceleme sayfasında bir ismin yazım hatasını fark ettiğinde ödeme formu siliniyor mu? Bir müşteri, tek sayfalık uygulamamızda çok adımlı bir süreçte "Geri" düğmesine bastığında ne olur?

Aslında, beklenmedik "Geri" düğmesi davranışı genellikle ciddi kullanılabilirlik sorunlarına sahiptir ve bunlardan bazıları Baymard Enstitüsü'nün "Geri" Düğmesi Beklentilerini İhlal Eden Tasarım Modelleri makalesinde vurgulanmıştır. Bindirmeler, ışık kutuları, bağlantı bağlantıları ve içerik atlamaları, sonsuz kaydırma ve "daha fazla yükle" davranışı, filtreleme ve sıralama, akordeonlar, ödeme ve satır içi düzenleme için "Geri" düğmesini test etmeye değer.
Sayfayı yeniden yüklemeden bir URL değişikliğini çağırmak için HTML5 Geçmiş API'sini veya özellikle history.pushState() 'i kullanabiliriz. Makale, işleri doğru yapmak için yaygın sorunları ve çözümleri vurgulayan ayrıntılara giriyor. Okunmaya ve yer imlerine eklenmeye ve ara sıra geri gelmeye değer.
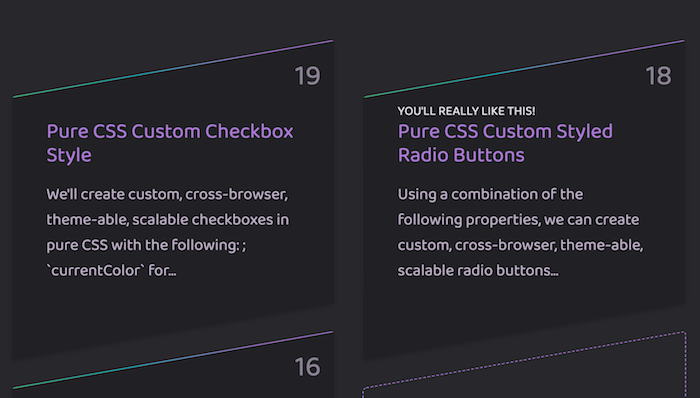
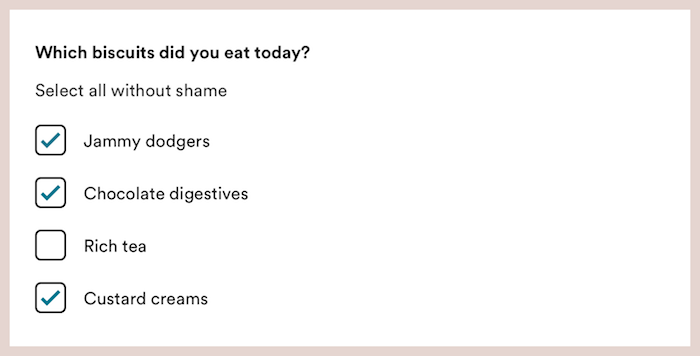
Eski Sorunlar İçin Modern CSS Çözümleri
Düzen ve stil söz konusu olduğunda, stil onay kutuları ve radyo düğmeleri, değişken tip ölçeği, özel liste stilleri veya erişilebilir açılır gezinme gibi diğer tüm projelerde bazı sorunlar görünmeye devam ediyor.

Stephanie Eckles, Modern CSS serisinde eski CSS sorunları için modern CSS çözümlerine dalıyor, her birini daha yakından inceliyor ve modern tarayıcılarda işlerin düzgün yürümesini sağlamak için en güvenilir teknikleri keşfediyor. Stephanie ayrıca demolar ve kullanıma hazır kod parçacıkları sağlar. İzlemeye ve abone olmaya değer harika bir dizi!
Formlarla Eğlence
Web formları, abonelik formlarından filtrelere ve panolara kadar kelimenin tam anlamıyla her yerdedir, ancak bunları doğru bir şekilde elde etmek kolay değildir. Satır içi doğrulama ile nasıl başa çıkıyoruz? Hata mesajlarını nerede ve nasıl gösteririz? Otomatik tamamlama denetimlerini nasıl tasarlar ve oluştururuz? Form tasarımında kaynak sıkıntısı olmamasına şaşmamalı - ve son zamanlarda ortaya çıkan birkaç yeni kaynak var.

Geri Reid, en iyi uygulamalar, araştırma içgörüleri, kaynaklar ve örnekler içeren Form Tasarım Yönergelerini toplamıştır. Fun With Forms'da, Michael Scharnagl, formlarla yapılacak birkaç belirsiz gerçeği ve eğlenceli şeyleri toplar. Adam Silver, blogunda web formu en iyi uygulamaları hakkında epeyce yazıyor ve bir web formları tasarım sistemi de yayınlıyor. Son olarak, Heydon Pickering'in blogunda formlar için hala bazı kapsayıcı bileşen kalıpları var. Formları tasarlarken veya oluştururken takip etmeniz gereken tüm harika kaynaklar - ileride maliyetli hatalar yapmamamızı sağlamak için.
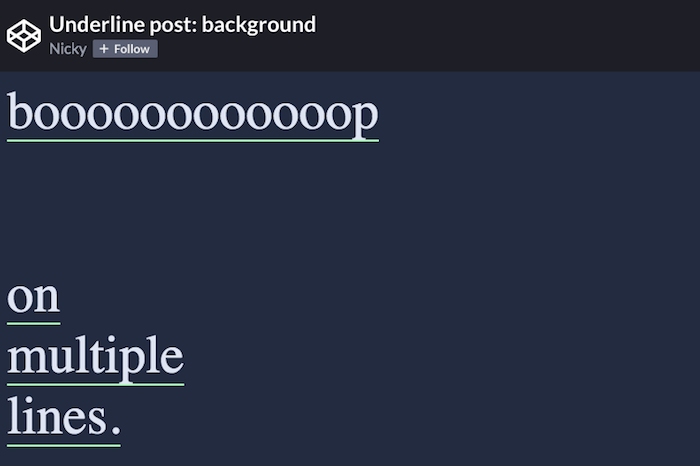
Yalnızca CSS, Animasyonlu, Sarma Alt Çizgisi
Alt çizgiler zordur, özellikle de eski text-decoration: underline . Nicky Meulemann, Cassie Evans'ın blogundaki altı çizili bağlantıda gördüğü bir vurgulama efektinden ilham alarak benzer bir şey yaratmaya karar verdi: çizginin geri çekildiği ve farklı renkli bir çizgiyle değiştirildiği, vurgulu efektli renkli bir alt çizgi.

Büküm: Animasyon sırasında satırlar birbirine değmemeli ve en önemlisi, yeni satırlara sarılmış bağlantıların tüm satırların altında alt çizgi olmalıdır. Nasıl yapıldığını adım adım takip etmek istiyorsanız, Nicky'nin öğreticisini kontrol ettiğinizden emin olun.
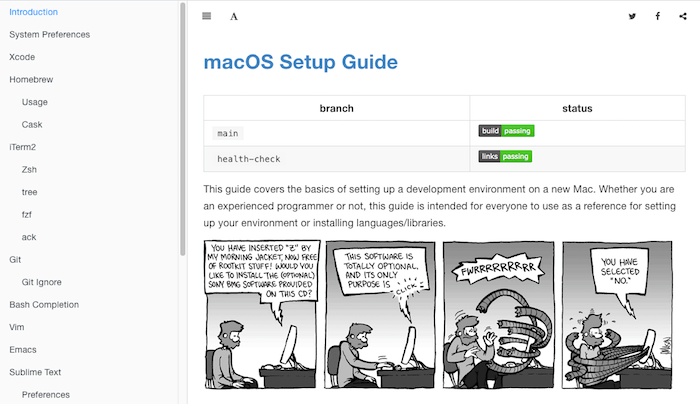
Mac'te Geliştirme İş Akışı Kurma Kılavuzu
Yeni bir bilgisayarda bir geliştirme ortamı kurmak, yalnızca programlama konusunda yeniyseniz kafa karıştırıcı olabilir. Sourabh Bajaj, web topluluğundan katkıda bulunanlarla birlikte, işi kolaylıkla halletmenize yardımcı olacak kapsamlı bir kılavuz yayınladı.

Kılavuz, Mac'te bir ortam kurmak veya yeni diller veya kitaplıklar kurmak isteyen herkes için bir referanstır. Homebrew'dan Node, Python, C++, Ruby ve çok daha fazlasına kadar, işleri yoluna koymak için bilmeniz gereken her şeyi adım adım gözden geçirmenizi sağlar. Rehbere katkılarınızı bekliyoruz.
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
