Bağlantıda Kalmak ve Birbirinizden Öğrenmek
Yayınlanan: 2022-03-10Dijital alanın belli ki zorlukları var ama aynı zamanda başka türlü yapamayacağımız şekillerde bağlantı kurmamız ve öğrenmemiz için inanılmaz fırsatlar da sağlıyor. COVID-19'daki durum, benzer bir SmashingConf deneyimi sunmanın yollarını ve tıpkı yüz yüze bir çalıştayda olduğu gibi uzmanlara erişimi masanızdan ayrılmanıza gerek kalmadan nasıl sunabileceğimizi düşünmeye zorladı.
Bilgilendirici çıkarımlar, alıştırmalar, slaytlara erişim, kayıtlar ve samimi Soru-Cevaplar ile şimdiden inanılmaz bir deneyim oldu! Kelimenin tam anlamıyla dünyanın dört bir yanından grup egzersizlerinde birlikte çalışan insanlar oldu - bu, yüz yüze bir etkinlikle asla başaramayacağımız bir şey.

Ve daha yeni başlıyoruz! Sizin için hazır bir çevrimiçi atölye programımız var, böylece takvimlerinizi işaretlemeye başlayabilir ve istediğiniz zaman bize katılabilirsiniz. Çevrimiçi becerilerinizi geliştirmenin ve sektördeki uzmanlardan pratik, eyleme dönüştürülebilir içgörüler öğrenmenin daha iyi bir yolu var mı? Canlı yayında!
| İsim | Başlık | Tarih | Zaman |
|---|---|---|---|
| Brad Frost | Başarılı Tasarım Sistemleri Oluşturma ve Sürdürme | 22 Nisan – 6 Mayıs | 09:00–11:30 AM PDT |
| Joe Sülük | UX ve Ürün Tasarımı İçin Psikoloji | 27 Nisan – 5 Mayıs | 09:00–11:30 AM PDT |
| Miriam Suzanne | CSS ve Sass ile Esnek Web Sistemleri | 7-22 Mayıs | 09:00–11:30 AM PDT |
| Vitaly Friedman | Akıllı Arayüz Tasarım Modelleri, 2020 Sürümü | 12–26 Mayıs | 09:00–11:30 AM PDT |
| Rachel Andrew | CSS Düzeni Masterclass | 11-12 Haziran | 01:00–03:30 AM PDT |
| marcy sutton | Ön Uç Erişilebilirlik Masterclass | 16-30 Haziran | 09:00–11:30 AM PDT |
Gördüğünüzü beğendiniz, ancak işten biraz zaman ayırma konusunda endişeli misiniz? Pekala, seni askıda bırakacağımızı kesinlikle düşünmedin mi? Bazen bunun ne kadar zor olabileceğini biliyoruz ve bu yüzden size yardımcı olmak için küçük bir "Patronunu İkna Et" şablonu hazırladık. İyi şanlar!
- Twitter'da @smashingconf'u takip edin
- SmashingConf Bültenine Abone Olun
- Önceki SmashingConf videolarını izleyin
Bir Sonraki Çarpıcı Kitap için Hazır mısınız?
 Doğru! Paul Boag'ın Tıklaması! Encourage Clicks Without Shady Tricks şu anda son üretim aşamasında ve ön sürüm 12 Mayıs'ta başlıyor . Bu pratik kılavuz, yalnızca birkaç basit adımda dönüşüm oranınızı artırmaya başlamanıza yardımcı olabilecek tavsiyelerle dolu 11 bölümden oluşmaktadır. Ön sipariş indirimi için abone olabilir ve kitabı ilk elde edenlerden biri olabilirsiniz. Bizi izlemeye devam edin!
Doğru! Paul Boag'ın Tıklaması! Encourage Clicks Without Shady Tricks şu anda son üretim aşamasında ve ön sürüm 12 Mayıs'ta başlıyor . Bu pratik kılavuz, yalnızca birkaç basit adımda dönüşüm oranınızı artırmaya başlamanıza yardımcı olabilecek tavsiyelerle dolu 11 bölümden oluşmaktadır. Ön sipariş indirimi için abone olabilir ve kitabı ilk elde edenlerden biri olabilirsiniz. Bizi izlemeye devam edin!
 Önceki kitaba gelince, Etik Tasarım El Kitabı'nın basılı kopyaları dünyanın her yerine yayıldı ve bazı mutlu yanıtlar ve düşünceli incelemeler gördük. Bir kopyasını da isterseniz, kitap hakkında ilk izlenimi edinmek için ücretsiz bir PDF alıntısı (5 MB) indirebilirsiniz - hayal kırıklığına uğramayacağınızdan eminiz!
Önceki kitaba gelince, Etik Tasarım El Kitabı'nın basılı kopyaları dünyanın her yerine yayıldı ve bazı mutlu yanıtlar ve düşünceli incelemeler gördük. Bir kopyasını da isterseniz, kitap hakkında ilk izlenimi edinmek için ücretsiz bir PDF alıntısı (5 MB) indirebilirsiniz - hayal kırıklığına uğramayacağınızdan eminiz!
Ayrıca kaçırdıysanız, kitabın iki yazarının yer aldığı Smashing Podcast bölümü var: Trine Falbe ve Martin Michael Frederiksen. Bir tasarımın etik olmasının ne anlama geldiğini ve kendi projelerimizde nasıl iyileştirmeler yapabileceğimizi tartışıyorlar.
Drew ayrıca Laura Kalbag, Eduardo Boucas, Stephanie Walter ve daha birçok kişiyle röportaj yaptı. En sevdiğiniz uygulamalardan herhangi biriyle istediğiniz zaman abone olabilir ve ayar yapabilirsiniz!
- Önceki Smashing Podcast bölümleri (transkriptler dahil)
- Twitter'da @SmashingPod'u takip edin
SmashingMag'de Trend Konular
Web endüstrisinde güncel olan çeşitli konularda her gün yeni bir makale yayınlıyoruz. İşte okuyucularımızın en çok keyif aldıkları ve daha fazla tavsiye ettikleri bazı şeyler:
- “React Hooks ile En İyi Uygulamalar”
Adeneye David Abiodun tarafından
Bu makale, React Hooks kurallarını ve bunları projelerinizde nasıl etkin bir şekilde kullanmaya başlayacağınızı ele almaktadır. Lütfen bu makaleyi ayrıntılı olarak takip etmek için React Hooks'u nasıl kullanacağınızı bilmeniz gerektiğini unutmayın. - “Herb Lubalin ile İlham Veren Tasarım Kararları”
Andy Clarke tarafından
Güçlü başlıklar ve harekete geçirici mesajlar geliştirmek için öğeleri nasıl birleştirebiliriz? Tip üzerinde kesin kontrol için önceden biçimlendirilmiş HTML metnini ve SVG'deki metin öğesini nasıl kullanırız? SVG'leri nasıl optimize edebilir ve SVG metnini erişilebilir hale getirebiliriz? Bu yazıda, tam da bunu keşfedeceğiz. - “Yapılandırılmış Verileri Tasarım Sürecine Eklemek”
tarafından Frederick O'Brien
Arama motoru optimizasyonunu yenilemek sizi ancak bir yere kadar götürür. Meta veriler daha akıllı hale geldikçe, onu en baştan tasarım sürecine dahil etmek her zamankinden daha önemli hale geldi. - “Git Kullanırken Hayat Nasıl Kolaylaştırılır”
tarafından Shane Hudson
Ağaçlarınızı sarkan lekelerden tanımanıza gerek yok. Git'i her gün kullanıyorsanız ve bunun bir hokkabazlık olduğunu düşünüyorsanız, işte hayatınızı biraz daha kolaylaştıracak bazı püf noktaları ve ipuçları.
Bültenimizden En İyi Seçimler
Dürüst olacağız: Her iki haftada bir, Smashing Newsletter sayılarını makul bir uzunlukta tutmakta zorlanıyoruz - parlak projeler üzerinde çalışan çok sayıda yetenekli insan var! Katılan herkese teşekkürler!
Sponsorlukla ilgileniyor musunuz? Ortaklık seçeneklerimize göz atmaktan çekinmeyin ve istediğiniz zaman ekiple iletişime geçin - size hemen geri döneceklerinden emin olabilirsiniz.
Uzak Bir Ekibi Yönetmek İçin İpuçları
Uzak bir tasarım ekibine liderlik etmek, özellikle de ilk kez çalışıyorsanız, biraz göz korkutucu olabilir. Neyse ki, dışarıdaki diğer insanlar kendilerini daha önce de aynı durumda buldular ve herkes nerede olursa olsun ekibi üretken ve etkili tutmak için stratejiler geliştirdiler. Mark Boulton onlardan biri.

Mark, birçok ekibin uzaktan çalışmaya geçmesi gerektiğinde son olayların ışığında, uzak ekiplere yıllarca liderlik etmesine yardımcı olan bazı basit ama kullanışlı yaklaşımları özetledi. Ekibinizin ritüellerini sürdürmekten, erişilebilirlik beklentileriyle başa çıkmaya ve uzaktan çalışmanın getirdiği iniş çıkışlar konusunda insanlara koçluk yapmaya kadar, Mark'ın ipuçlarını benimsemek zor değil, ancak gerçek bir fark yaratabilirler. (santimetre)
CSS Görüntü Alanı Birimlerini Kavramak
CSS Viewport birimleri, JavaScript'e ihtiyaç duymadan şeyleri akıcı ve dinamik bir şekilde boyutlandırmanın bir yolunu sağlar. Henüz konuyu derinlemesine incelemediyseniz, Ahmad Shadeed CSS Viewport birimleri için faydalı bir kılavuz yazdı.

vw , vh , vmin ve vmax görüntü alanı birimlerine genel bir bakışla başlayan kılavuz, görüntü alanı birimlerinin yüzdelerden nasıl farklı olduğunu kapsar ve görüntü alanı birimleri için pratik kullanım örneklerini ve bunların projelerinizde nasıl uygulanacağını araştırır. Sadece geçiş yapmak için ihtiyaç duymuş olabileceğiniz itme. (santimetre)
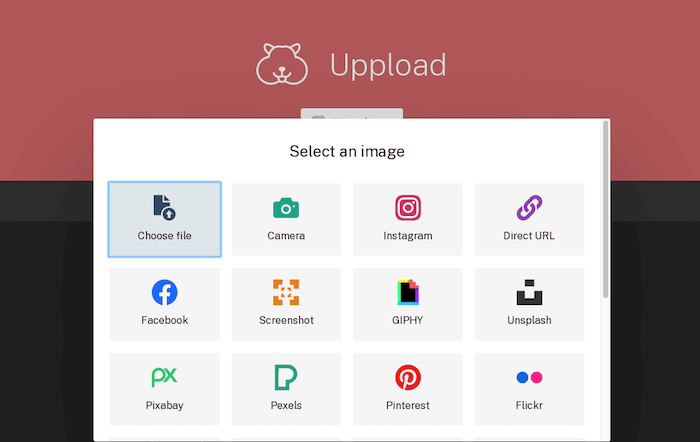
Web İçin Daha İyi Bir Dosya Yükleyici
Web için daha iyi bir dosya yükleyici oluşturma. JavaScript resim yükleyici Upload'ın arkasındaki fikir buydu. Anand Chowdhary tarafından oluşturulan resim yükleyici açık kaynaklıdır ve herhangi bir dosya yükleme arka ucu ile kullanılabilir. Ve 30'dan fazla eklenti ile son derece özelleştirilebilir.

Kullanıcılar, yüklemek için dosyalarını sürükleyip bırakabilir veya bir kameradan, URL'den veya sosyal medyadan ve diğer birkaç hizmetten içe aktarabilir (yalnızca bir URL girerek ekran görüntüsü alma ve yükleme seçeneği bile vardır). Yükleme işlemi sırasında kullanıcılar görüntülere efektler uygulayabilir ve parlaklık, kontrast ve doygunluk gibi filtreleri ayarlayabilir. Projeniz için bu çok fazlaysa, yalnızca ihtiyacınız olanı seçebilir ve gerisini elbette ağaç sallayabilirsiniz. Yükleme, IE10'a kadar olan tarayıcıları destekler. Kullanışlı! (santimetre)
Açık Kaynak Çevirme Sayacı Eklentisi
Bir etkinliğe geri sayım yapmak, bir bağış toplama kampanyasını görselleştirmek veya bir saat veya satış sayacı göstermek mi istiyorsunuz? O zaman Rik Schennink'in Flip Counter sizin için olabilir. Eklenti açık kaynaklıdır, mobil uyumludur, kurulumu kolaydır ve herhangi bir bağımlılık olmadan çalışır.

Kullanım kolaylığı ve esnekliğinin yanı sıra Flip, kartlardaki sayıları çevirmek için kullanılan güzel ve pürüzsüz animasyonla parlıyor. Kullanım durumunuza bağlı olarak, flip sayacınızı oluşturmak için başlangıç noktası olarak kullanabileceğiniz birkaç ön ayar vardır. Görsel stil CSS ile özelleştirilebilir. Sevimli küçük bir detay. (santimetre)
İyi E-posta Kodu Nasıl Yazılır
Belki daha önce bir HTML e-postasını kodlamanız gereken bu durumdaydınız, ancak e-posta kodu en iyi uygulamalarıyla mücadele ettiniz. Bu zorluğun üstesinden gelmenize yardımcı olmak için Mark Robbins, iyi bir e-posta kodu için bir kitaplık kurdu. Kodu kopyalayıp yapıştırabilir ve e-postalarınızda kullanabilir veya arkasındaki teori hakkında daha fazla bilgi edinebilirsiniz.


Mark'ın da belirttiği gibi öncelik, kodun anlamsal, işlevsel, erişilebilir ve kullanıcı beklentilerini karşıladığından emin olmaktır. E-posta istemcileri ve mükemmel piksel tasarımı arasındaki tutarlılık da önemlidir, ancak her zaman ikincildir. Yer imleri için bir tane. (santimetre)
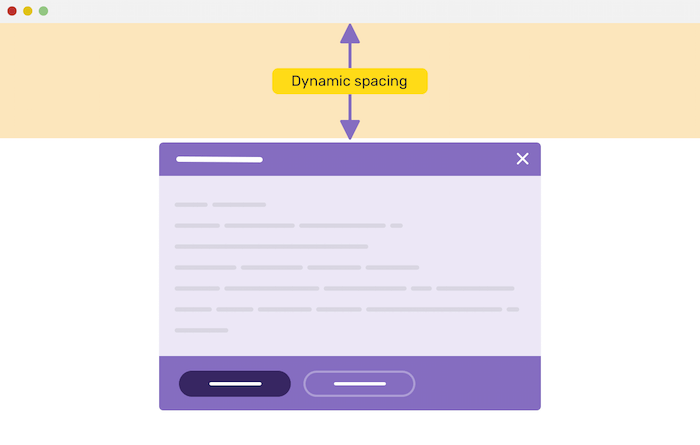
Araç İpuçları, Popover'lar ve Açılanlar İçin Eksiksiz Bir Çözüm
Araç ipuçları, açılır pencereler, açılır menüler ve menüler için hızlı ve kolay bir çözüm arıyorsanız Tippy.js'ye bir göz atmak isteyebilirsiniz. Kitaplık, belgenizin akışından çıkan ve kullanıcı arayüzünün üzerine bindirilen her tür öğede yer alan mantığı ve stili sağlar.

Tippy.js, devrilmeyi ve taşmayı önlemek için optimize edilmiştir, WAI-Aria uyumludur, tüm modern tarayıcılarda çalışır ve bu nedenle vaadedilen, düşük kaliteli cihazlarda bile yüksek performans sunar. Öğeleri özel CSS ile biçimlendirebilirsiniz ve TypeScript de kutudan çıktığı gibi desteklenir. Kullanışlı! (santimetre)
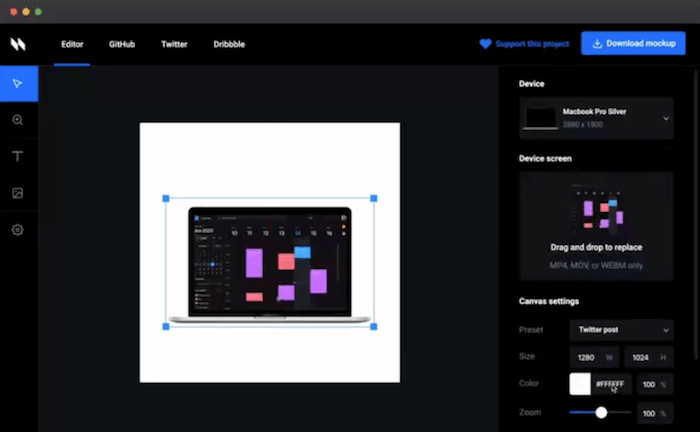
Animasyonlu Ürün Modelleri Oluşturmak için Açık Kaynak Aracı
Belirli bir amaç için bir aleti kaçırdığınızda ne yaparsınız? Kendin inşa ediyorsun. Alyssa X, bir ürünü sergilemek için animasyonlu GIF'ler ve videolar yapmak için bir araç ararken bunu yaptı. Konuya yaklaşımı: Animockup.

Animockup ile ürününüzü bir cihaz maketi içinde çalışırken sergileyebilirsiniz. Sadece bazı ekran görüntülerini tarayıcı tabanlı araca sürükleyin ve Animockup bunu otomatik olarak istediğiniz modele yerleştirsin. Metin, resim ekleyebilir ve stili ayarlayabilir ve modelinizi Twitter, Dribble, Instagram ve benzerlerinde paylaşmak üzere optimize etmek için bir dizi hazır ayar arasından seçim yapabilirsiniz. Yararlı küçük bir yardımcı. (santimetre)
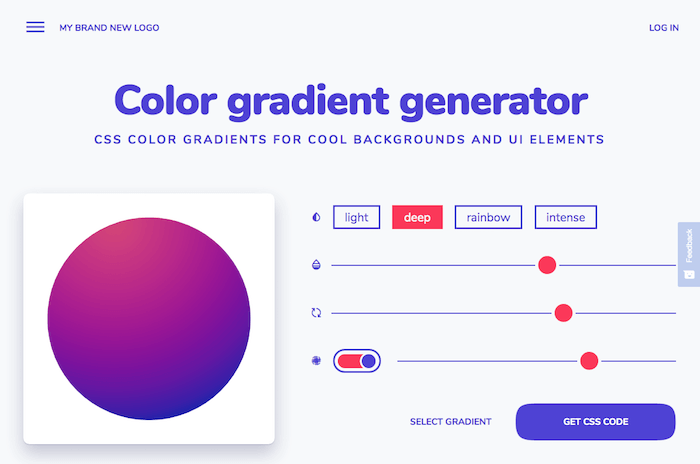
Kolaylıkla CSS Renk Gradyanları Oluşturun
Renk gradyanı oluşturmak için renkleri elle seçmek, tasarım deneyimi ve renk uyumunu iyi anlamayı gerektirir. Bir arka plan veya UI öğeleri için bir degradeye ihtiyacınız varsa, ancak görevi kendiniz halletmek için yeterince kendinize güvenmiyorsanız (veya aceleniz varsa), My Brand New Logo'daki kişilerin oluşturduğu renk gradyan üreteci arkanı kolluyorum.

Renk gradyan algoritmaları tarafından desteklenen jeneratör, seçtiğiniz bir renge dayalı olarak iyi dengelenmiş gradyanlar oluşturur. Hafiften sedef efektine ve yoğun, derin renk geçişine kadar uzanan dört farklı renk geçişi stili vardır. Degradeyi kaydırıcılarla ayarlayabilir ve sonuçtan memnun olduğunuzda, projenizde kullanmak için oluşturulan CSS kodunu kopyalayıp yapıştırabilirsiniz. Güzel! (santimetre)
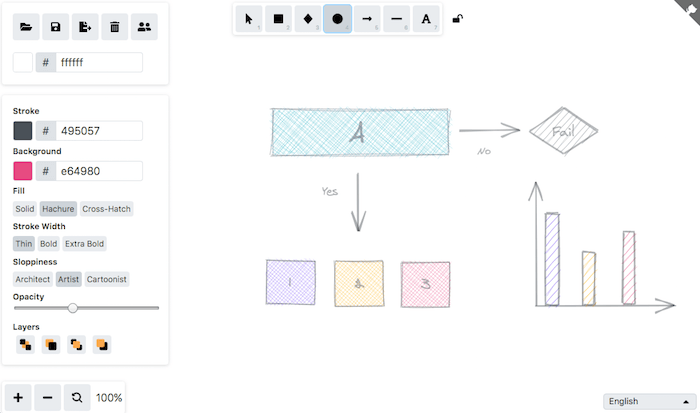
İşbirlikçi Diyagramlar
Bir fikri hızlı bir diyagramla görselleştirmek istediğinizde kalem ve kağıdı yenmek genellikle zordur. Analog araçlarınız kadar basit ve kullanımı kolay bir dijital alternatif arıyorsanız, Excalidraw'a göz atmak isteyebilirsiniz.

Excalidraw, üzerinde çizim yapabileceğiniz sanal bir beyaz tahtadır. Bir dizi şekil arasından seçim yapabilir, bunları oklar veya çizgilerle bağlayabilir, metin ve renk ekleyebilirsiniz. Başka stil seçenekleri de var, ancak araç oldukça basit tutuldu, böylece gerçekten önemli olan şeye odaklanabilirsiniz: fikrinizi görselleştirme. Artık birçok ekip uzaktan çalıştığı için özellikle kullanışlı olan harika bir özellik: Ekip üyeleriniz veya müşterilerinizle canlı bir işbirliği oturumu paylaşabilirsiniz. Elbette dışa aktarma ve kaydetme seçenekleri de dahildir. (santimetre)
BEM Adlandırma Kurallarında Uzmanlaşma
BEM, kodunuzu ölçeklenebilir ve yeniden kullanılabilir hale getirir, dağınık olmasını engeller ve ekip çalışmasını kolaylaştırır. Ancak, deneyimli CSS geliştiricileri bile bazen adlandırma kurallarıyla uğraşır. BEM evreninde kaybolmanızı önlemek için, 9elements'taki kişiler , en yaygın web bileşenlerinden bazıları için adlandırma önerileriyle birlikte BEM Hile Sayfasını bir araya getirdi: içerik haritası gezintisi, düğmeler, kartlar, listeler, sekmeler, form onay kutuları, kenar çubukları ve daha fazla.

BEM metodolojisine daha da derinlemesine dalmak istiyorsanız, Luke Whitehouse BEM'de her zaman var olan bir sorunu ele almak için ipuçları paylaşıyor: torunlar, yani bloğun kendisinden ziyade başka bir öğeye bağlı öğeler. Luke, bu zorluğun üstesinden gelmek için üç farklı yaklaşımı araştırıyor: torunları düzleştirmek ve onlara ebeveyn öğeleriyle hiçbir ilişkileri yokmuş gibi davranmak, yeni bloklar oluşturmak ve BEM adlandırma kuralını genişletmek. Güzel bir okuma. (santimetre)
Klasik Oyunlar İçin Bir Koruma
80'li ve 90'lı yıllarda oynadığınız video oyunlarını düşündüğünüzde nostaljik hissediyor musunuz? Peki, oyunların bugün parıldayan süslü efektler olmadan da aynı derecede eğlenceli olduğu o günlere küçük bir yolculuk yapmaya ne dersiniz?

ClassicReload, tarayıcınızda oynayabileceğiniz 6.000'den fazla eski retro oyunu ve terk edilmiş OD/arayüzleri korur. Yeni bir şey keşfetmek için favorinizi arayabilir veya oyunlara ada, yıla, türe ve platforma göre göz atabilirsiniz. Uzun zamandır özlemini çektiğiniz The Oregon Trail, Prince of Persia veya Dangerous Dave fark etmez, oyunlar için tatlı bir noktanız varsa, site sizi uzun süre eğlendirecek. (santimetre)
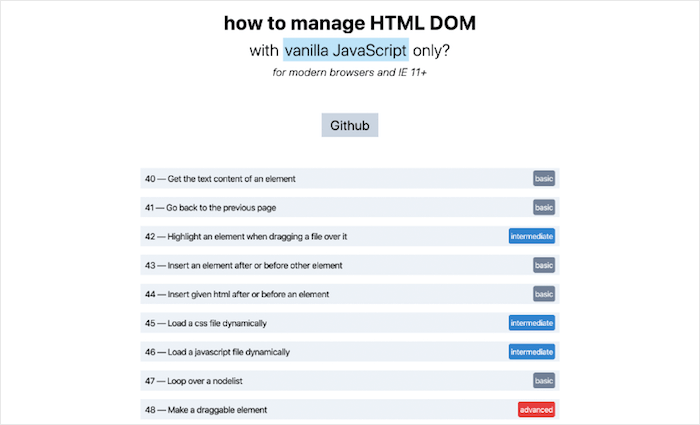
HTML DOM ve jQuery Alternatiflerini Yönetme
HTML DOM'yi yalnızca vanilya JavaScript ile nasıl yönetirsiniz? Phuoc Nguyen, 100 yerel DOM komut dosyası parçacığını ve bunların nasıl kullanılacağına ilişkin açıklamalar topladı. Parçacıklar, zorluk derecesine göre etiketlenir ve temelden (örneğin bir öğenin odaklanıp odaklanmadığını algılama) bir tabloyu CSV'ye dışa aktarma gibi daha orta düzey görevlere ve son olarak, bir aralık kaydırıcısı oluşturma gibi gelişmiş kullanım durumlarına kadar değişir.

Vanilya olmaktan bahsetmişken: Projelerinizde jQuery kullanıyorsanız, ek bağımlılığa gerçekten ihtiyacınız olup olmadığını veya birkaç satır yardımcı program kodunun işe yarayıp yaramadığını kontrol etmek iyi bir fikir olabilir. “JQuery'ye ihtiyacınız olmayabilir”, jQuery'den vazgeçmenize yardımcı olan faydalı alternatif kod parçacıklarını listeler. (santimetre)
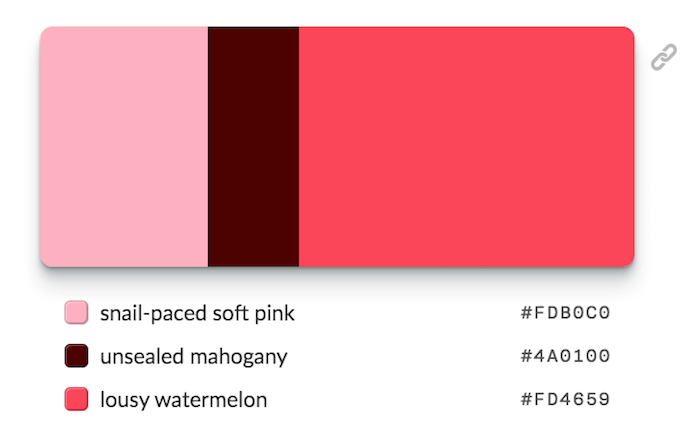
Aşırı Açıklayıcı Renk Paletleri
Bir sonraki projeniz için bir renk şeması olarak salyangoz tempolu yumuşak pembeyi mühürlenmemiş maun ve berbat karpuzla birleştirmeyi hiç düşündünüz mü? İlk başta biraz tuhaf gelebilir, yaratıcısı Adam Fuhrer'in tanımladığı gibi "aşırı açıklayıcı renk paletlerine" sahip bir renk ilham sitesi olan color.lol'ün arkasındaki konsept.

İlginç renk kombinasyonlarını keşfetmenin eğlenceli bir yolu olarak oluşturulan paletler, Twitter botu @colorschemez'den elle seçiliyor. Besleme rastgele renk kombinasyonları oluşturur ve her rengi 20.000'den fazla kelimeden oluşan bir listeden bir sıfatla eşleştirir. Alışılmadık isimlerin arkasına saklanmak, elbette, hemen kullanabileceğiniz gerçek altıgen renk değerleridir - örneğin, salyangoz tempolu yumuşak pembe ve arkadaşları için #FDB0C0 , #4A0100 ve #FD4659 . Renkli bir eğlence. (santimetre)
Esnek Yinelenen SVG Maskeleri
Bazen küçük bir fikirdir, kurcaladığınız bir projedeki küçük bir ayrıntıdır ve bunu gerçekleştirmek için size özel bir çözüm bulana kadar peşini bırakamazsınız. İlk bakışta büyük bir şey gibi görünen hiçbir şey yok, ancak bu, kutunun dışında düşünmenizi gerektiriyor. Tyler Gaw'ın durumunda, bu küçük ayrıntı, düz bir çizgi yerine alt kısmında küçük bir dalgalı çizgi bulunan esnek bir başlıktı. Büküm: Bileşeni geleceğe hazır hale getirmek için Tyler, CSS ile istediği herhangi bir renkte renklendirebileceği kesintisiz, yatay yinelenen bir desen kullanmak istedi.

Tyler, işi halletmek için esnek, yinelenen SVG maskelerine karar verdi. SVG şekli sağlar, CSS rengi işler ve mask-image , alttaki div şekille kesişmeyen herhangi bir şeyi gizleyerek ağır kaldırma işlemini gerçekleştirir. Bazı eğlenceli deneyler için temel olarak kullanılabilecek akıllı bir yaklaşım. (santimetre)
Vitaly Friedman, bir takdir ifadesi olarak, hamburgerlerden atlıkarıncalara ve masalara kadar her şeyi tasarlarken ve inşa ederken sorulacak 150'den fazla soru içeren bir PDF destesi olan kendi “Akıllı Arayüz Tasarım Kontrol Listelerini” yayınladı. Aşağıdaki bültene abone olun ve hemen gelen kutunuza alın!
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
