Sakin Olun ve Smashing Magazine Okuyun
Yayınlanan: 2022-03-10En önemli şeyleri tek bir yerde görmek güzel, ancak bizi Twitter, Facebook, LinkedIn'de takip etmekten ve RSS beslememize ve iki haftalık bültenimize abone olmaktan çekinmeyin. Her şeyin üstünde kalmanıza yardımcı olmayı ve hayatı en azından biraz daha kolaylaştırmayı seviyoruz!
İnsanlara Smashing'i sorduğumuz her zaman için, çoğu hala Amerika Birleşik Devletleri'nde bir yerde bulunan bir tür büyük yayıncılık şirketi olduğumuza inanıyor gibi görünüyor - ikisi de yanlış. Her şey Almanya, Freiburg'da başladı ve ekip dünyanın her yerine dağılmış insanlardan oluşuyor - çoğumuz Smashing için tam zamanlı çalışmıyoruz.
Doğru. Uzaktan çalışmak bize oldukça tanıdık geliyor ve bu nedenle, herkesi tedirgin eden COVID-19 ile ilgili mevcut durumla birlikte, elimizden gelenin en iyisini yapmak ve çalışmak veya ekiplere uzaktan liderlik etmek zorunda olan herkese yardım etmek istiyoruz. İlk kez. Baş editörümüz Rachel Andrew, biz bunu birlikte yaparken bağlantıda kalmanıza ve öğrenmeye devam etmenize yardımcı olacak güzel bir gönderi hazırladı.
SmashingConf SF'nin talihsiz seyahat kısıtlamaları ve diğer birçok nedenden dolayı (ne yazık ki) Kasım ayına ertelendiğini duymuş olabilirsiniz. Ekip için gerçekten zor bir karardı, ancak ilerlemenin en iyi yolunun bu olduğuna inanıyoruz - güvenlik ve sağlık her zaman önce gelir .
Lafı daha fazla uzatmadan, işte Smashing'de olup bitenlerle ilgili kısa bir güncelleme ve topluluktan ve toplulukla paylaşılan bazı süper yaratıcı çalışmalar!
İyi okumalar - benim bilgisayarımdan sizinkine!
Akılda Etik ile Tasarım
 Aylarca süren sıkı çalışmanın ardından, “Etik Tasarım El Kitabı” nihayet burada - ve gönderilmeye başlandı! Yanıt zaten büyük ölçüde olumluydu ve incelemeleri yakında sizinle paylaşmaktan heyecan duyuyoruz . Web'de daha yapılacak çok iş var, ancak umudumuz bu kitapla, bir şirketi yavaş yavaş daha sürdürülebilir ve sağlıklı bir dijital ayak izine taşımak için yeterli araçla donatılacaksınız!
Aylarca süren sıkı çalışmanın ardından, “Etik Tasarım El Kitabı” nihayet burada - ve gönderilmeye başlandı! Yanıt zaten büyük ölçüde olumluydu ve incelemeleri yakında sizinle paylaşmaktan heyecan duyuyoruz . Web'de daha yapılacak çok iş var, ancak umudumuz bu kitapla, bir şirketi yavaş yavaş daha sürdürülebilir ve sağlıklı bir dijital ayak izine taşımak için yeterli araçla donatılacaksınız!
Tabii ki, hemen içindekiler bölümüne geçebilir veya kitap hakkında ilk izlenimi edinmek için ücretsiz bir PDF alıntısı indirebilirsiniz - hayal kırıklığına uğramayacağınızdan eminiz! Tüm ayrıntıları içeren resmi yayın gönderimizi okuyun →
Her Zaman Birbirinden Yeni Şeyler Öğrenmek
 Hepimizin yoğun bir programı var ama her zaman o kulak tıkaçlarını takıp seni mutlu eden müzik veya podcast'leri dinlemeye vakit var! Smashing Podcast'in 12. bölümüne geçiyoruz — farklı geçmişlere sahip insanlarla ve paylaşacak çok şeyle! Sorularınızı ve düşüncelerinizi her zaman bizimle paylaşabilir ve bizimle paylaşabilirsiniz!
Hepimizin yoğun bir programı var ama her zaman o kulak tıkaçlarını takıp seni mutlu eden müzik veya podcast'leri dinlemeye vakit var! Smashing Podcast'in 12. bölümüne geçiyoruz — farklı geçmişlere sahip insanlarla ve paylaşacak çok şeyle! Sorularınızı ve düşüncelerinizi her zaman bizimle paylaşabilir ve bizimle paylaşabilirsiniz!
- Önceki Smashing Podcast bölümleri (transkriptler dahil)
- Twitter'da @SmashingPod'u takip edin
Ertelenen SmashingConf SF'mizle ilgili yürek burkan haberlerin yanı sıra, SmashingConf'lerimizin, ön uç geliştiricilerin ve tasarımcıların canlı oturumlara ve uygulamalı atölyelere katılmak için bir araya geldiği samimi, kapsayıcı etkinlikler olduğu biliniyor. Canlı tasarımdan canlı hata ayıklamaya kadar tüm konuşmacılarımız ayrıntılara girmeyi ve büyük ekranda kendi projelerinden faydalı örnekler göstermeyi sever.
İşte izlemek ve öğrenmek isteyebileceğiniz bazı konuşmalar:
| Konuşma Başlığı | Konuşmacının Adı |
|---|---|
| Izgaralarla Düşünmek | Jen Simmons |
| Erişilebilir Arayüzler Oluşturma: Modeller ve Teknikler | Sara Soueidan |
| Dinamik CSS | Miriam Suzanne |
| Dinamik Web Tipografisi | Jason Pamental |
| Diferansiyel Servis İle Fark Yaratmak | Jeremy Wagner |
| Javascript Temellerinizi Smaçlayın | Wes Bos |
| Bir E-posta Geek gibi düşünün | Remi Parmentier |
| Zahmetsiz Performans Hata Ayıklama | anna migas |
| Hızlı Hareket Edin ve Eşyaları Kırmayın | Scott Jehl |
| Tasarımcı vs Geliştirici! | Dan Mall, Brad Frost ve Ian Frost |
İlk SmashingConf 2012'de Freiburg'da gerçekleşti, yani izleyebileceğiniz çok daha fazla konuşma var. Tüm SmashingConf videolarını görün →
Tepki, Redux ve Elektron Üzerindeki Spot Işığı Parlatmak
 Takvimlerinizi işaretleyin! Önümüzdeki hafta 19 Mart'ta Cassidy Williams ile modern bir React uygulamasının nasıl organize edileceğini ve bir Electron uygulamasının (React ile) nasıl oluşturulacağını açıklayacak bir Smashing TV web seminerine ev sahipliği yapacağız. Londra saatiyle 17:00'de bize katılın — projelerinizde React ile yaşadığınız düşüncelerinizi ve deneyimlerinizi duymayı çok isteriz!
Takvimlerinizi işaretleyin! Önümüzdeki hafta 19 Mart'ta Cassidy Williams ile modern bir React uygulamasının nasıl organize edileceğini ve bir Electron uygulamasının (React ile) nasıl oluşturulacağını açıklayacak bir Smashing TV web seminerine ev sahipliği yapacağız. Londra saatiyle 17:00'de bize katılın — projelerinizde React ile yaşadığınız düşüncelerinizi ve deneyimlerinizi duymayı çok isteriz!
Smashing TV, tasarımcılar ve geliştiriciler için pratik ipuçlarıyla dolu bir dizi web semineri ve canlı yayındır. Bunlar sadece konuşmalar değil, daha çok konuşmalar ve "işte-nasıl-işerim"-oturumları gibidir. Smashing Üyeleri kayıtları indirebilir ve ayrıca üyeliklerini değerli kılmak için indirimler ve birçok güzellik alabilir. İlgili bir makaleyi okuyun →
SmashingMag'de Trend Konular
Web endüstrisinde güncel olan çeşitli konularda her gün yeni bir makale yayınlıyoruz. İşte okuyucularımızın en çok keyif aldıkları ve daha fazla tavsiye ettikleri bazı şeyler:
- “Neden CSS4 Hakkında Konuşuyoruz?”
Rachel Andrew tarafından
Web çevresinde ve CSS Çalışma Grubu içinde, CSS'nin bir sürümünü belirtmemiz gerekip gerekmediği konusunda bazı tartışmalar oldu - belki de adını CSS4 olarak adlandırdık. Bu makalede, Rachel Andrew bunu yapmanın bazı artılarını ve eksilerini topluyor ve öneriyle ilgili geri bildiriminizi istiyor. - “Görüntülerde Yükseklik ve Genişlik Ayarı Yine Önemli”
Barry Pollard tarafından
Tarayıcılarda son zamanlarda yapılan bazı değişiklikler sayesinde, düzen kaymalarını önlemek ve site ziyaretçilerinizin deneyimini iyileştirmek için artık resimlerinizdewidthveheightniteliklerini ayarlamaya değer. - “Bir React Projesinde Tailwind CSS Kurulumu”
Blessing Krofegha tarafından
Bu makale, fikir sahibi stiller olmadan ısmarlama tasarımlar oluşturmak için ihtiyaç duyduğunuz tüm yapı taşlarını sağlayan bir CSS kitaplığı olan Tailwind CSS'yi tanıtmaktadır. Ayrıca bir React projesinde Tailwind CSS'yi sorunsuz bir şekilde nasıl kuracağınızı da öğreneceksiniz. - “Alpine.js ile Tanışın: Küçük Bir JavaScript Çerçevesi”
tarafından Phil Smith
Hiç bir web sitesi kurdunuz ve bazı temel kullanıcı etkileşimi elde etmek için jQuery, Bootstrap, Vue.js veya React'e ulaştınız mı? Alpine.js, bu çerçevelerin boyutunun çok küçük bir kısmıdır, çünkü hiçbir derleme adımı içermez ve temel bir kullanıcı arabirimi oluşturmak için ihtiyaç duyduğunuz tüm araçları sağlar. - “Tek El Kullanım İçin Mobil Uygulamalar Nasıl Tasarlanır”
tarafından Maitrik Kataria
Bugün satılan akıllı telefonların %90'ı >5 inç ekrana sahip. Daha büyük ekranlı emlak, uygulama üreticileri ve tasarımcılar için daha yeni zorluklar ve fırsatlar sunuyor. Tek elle kullanım için uygulamalar tasarlamanın bu zorlukları nasıl çözebileceğine bakalım.
Bültenimizden En İyi Seçimler
Dürüst olacağız: Her iki haftada bir, Smashing Newsletter sayılarını makul bir uzunlukta tutmakta zorlanıyoruz - parlak projeler üzerinde çalışan çok sayıda yetenekli insan var! Bu nedenle, bu aylık güncellemeyi de çok uzun tutmak istemeden, aşağıdaki projelere ışık tutuyoruz:
Not : Bu gönderileri yazıp hazırladığı için Cosima Mielke'ye çok teşekkür ederim!
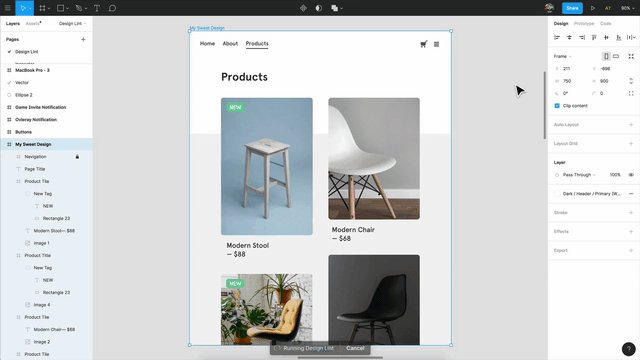
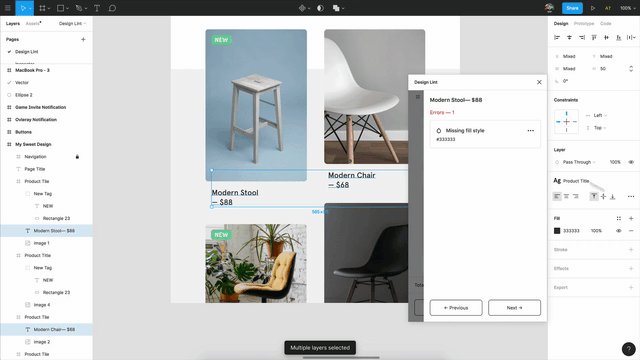
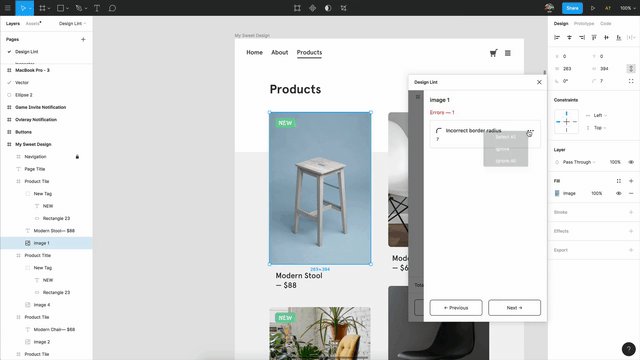
Tasarımlarınızdaki Hataları Bulun ve Düzeltin
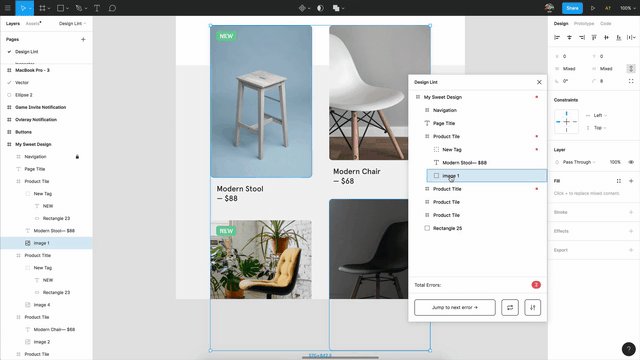
Bir projeye kendimizi o kadar kaptırdığımız ve küçük tutarsızlıkları yakalayabilmemiz için gereken mesafeyi kaybettiğimiz anları hepimiz biliriz: örneğin, bir görüntünün etrafında yanlış bir kenarlık yarıçapı veya eksik stiller veya metin. Figma'da tasarım yapıyorsanız, ücretsiz ve açık kaynaklı eklenti Design Lint, bu gibi hataları bulmayı ve düzeltmeyi kolaylaştırır, böylece hiçbir hata üretime geçmez.

Design Lint, eksik metin, dolgu, kontur ve efekt stilleri olup olmadığını kontrol eder ve tüm katmanlarınızda yanlış kenarlık yarıçapı değerlerini yakalar. İş akışınızı kesintiye uğratmamak için, siz hataları düzeltirken eklenti otomatik olarak güncellenir. Depo GitHub'da mevcuttur, bu nedenle eklentiyi ihtiyaçlarınıza göre uyarlamak için belirli kurallar yazmaktan çekinmeyin.
Kediler ile CSS Konumlandırmayı Öğrenin!
Bir grup arkadaş canlısı kedide olduğu gibi CSS konumlandırmasını öğrenmenin daha iyi bir yolu olabilir mi? Muhtemelen Ahmad Shadeed de CSS konumlandırmanın nasıl çalıştığına dair interaktif rehberini oluşturduğunda böyle düşünüyordu.

Kılavuz size üç çizgi film kedisini ve battaniyelerini bir kutunun içine yerleştirmek için CSS kullanmayı öğretir ve kavramı kavradıktan sonra, siz değerleri düzenlerken sonucun nasıl değiştiğini görselleştiren etkileşimli demo ile kurcalamaya başlayabilirsiniz. Öğrenmenin eğlenceli olamayacağını kim söyledi?

Samimiyet, Etkileşimli Kısa Bir Şiir
Fransız grafik ve etkileşim tasarımı öğrencisi Thibaud Giffon'dan ilham verici bir deney geliyor: “Intimacy”. Etkileşimli kısa şiir, yakınlığı farklı açılardan keşfetmek için soyut görüntüler, ses ve metin kullanır.

Şefkat, mesafe, kafa karışıklığı, dokunma - bunlar şiiri oluşturan sekiz bölümden dördü; ve her biri konuyu kendine özgü, benzersiz bir şekilde yansıtıyor: birbirine eriyen sıcak ve uyumlu dalgalar veya daireler ile ama aynı zamanda kendilerine yer açarken patlayan ahenksiz ipler veya renkli baloncuklarla. Güzel!
Tüm SVG Simgeleriniz Tek Bir Yerde
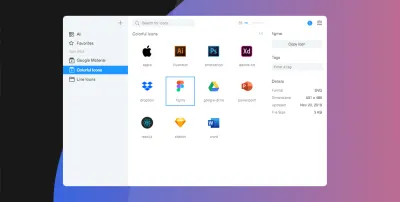
Tüm varlıklarınızı organize etmek için tek bir merkezi yere sahip olmak, yalnızca ekipler için değil, sahip olduklarınızı takip etmek ve aradığınızı hızla bulmak için her zaman iyi bir şeydir. Ücretsiz platformlar arası uygulama Iconset böyle bir yer: tüm SVG simge setlerinizi toplamanıza, özelleştirmenize, paylaşmanıza ve yönetmenize yardımcı olur.

Aradığınız simgeyi bulmayı kolaylaştırmak için simgelerinizi kümeler halinde veya etiketlerle düzenleyebilir ve ihtiyacınız olan simgeyi bulduğunuzda doğrudan favori aracınıza sürükleyebilirsiniz. Gerçek bir zaman kazandıran. Iconset, Dropbox veya OneDrive gibi bulut hizmetlerini destekler, böylece tüm simgeleriniz ekip üyeleri arasında her zaman senkronize olur. Uygulama, Mac ve Windows için kullanılabilir.
Bir Kadim Kahramanın WebGL Macerası
Hiç istemediği bir macerada isteksiz bir kahraman — tarayıcı tabanlı macera video oyunu Heraclos'un arkasındaki hikaye budur. Antik Yunanistan'da geçen genç Heraklos, tanrılardan birine ait bir amforaya rastlar. Seçilmiş kişi ilan edilir ve gizli dağa tırmanmak ve amforayı sahibine iade etmek için gönderilir.

Oyunu bu kadar kayda değer kılan şey, kahraman ve tanrı arasındaki etkileşimdeki eğlenceli bükülme (yaygın kahramanlık hikayelerinin bir parodisi) ve aynı zamanda teknik arka plandır: Heraclos, Gobelins okulundaki bir grup öğrenci tarafından sadece üç ayda tasarlandı. Paris'teki görüntüler — WebGL ve Cannon.js ile. Web'de nelerin mümkün olduğuna dair harika bir örnek.
Web Teknolojisi ile Oluşturulmuş Açık Kaynak Ekran Kaydedici
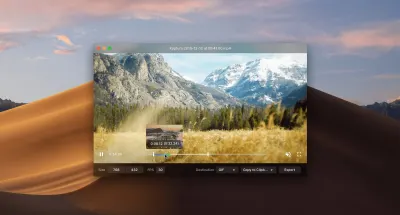
Kap'ı duydunuz mu? Açık kaynaklı ekran kaydedici, sık sık ekran kaydı yapıyorsanız kesinlikle kontrol etmeye değer bir programdır.

Web teknolojileri ile oluşturulan Kap, GIF, MP4, WebM veya APNG formatlarında yüksek kaliteli kayıtlar üretir. Ses ekleyebilir (mikrofonunuzdan bile), tıklamaları vurgulayabilir ve kayıtları kırpabilirsiniz. Bonus olarak, kaydedilmiş GIF'lerinizi Giphy'de paylaşma, şimdi ZEIT ile dağıtma veya Streamable'a yükleme seçenekleri de vardır. Teknik demolar için mükemmel.
Open Peeps, Ücretsiz Elle Çizilmiş Çizim Kitaplığı
584.688 olası kombinasyon. Bu, Pablo Stanley'nin elle çizilmiş illüstrasyon kitaplığı Open Peeps ile oluşturabileceğiniz farklı karakter sayısıdır.

Open Peeps, farklı kişilikler oluşturmak için farklı vektör öğelerini karıştırmanıza ve eşleştirmenize olanak tanır: giyim ve saç stillerini birleştirin, yüz ifadeleriyle duyguyu değiştirin, sahneyi farklı pozlarla ayarlayın - olasılıklar sonsuzdur. Aceleniz varsa, Pablo hemen kullanabileceğiniz bazı indirmeye hazır Peep'ler de hazırladı. Open Peeps, CC0 lisansı altında yayınlanmıştır, bu nedenle illüstrasyonları hem kişisel hem de ticari projelerde kullanmakta özgürsünüz. Tasarımınıza el yapımı bir dokunuş katmanın harika bir yolu.
Girdiler Nasıl Daha Erişilebilir Hale Getirilir
2019'da WebAim, en iyi bir milyon web sitesinin erişilebilirliğini şok edici bir sonuçla analiz etti: hatasız sayfaların yüzdesinin yüzde birin altında olduğu tahmin ediliyordu. Sitelerimizi yardımcı teknolojiye güvenen insanlar için kapsayıcı ve kullanılabilir hale getirmek için anlamsal HTML'nin temellerini doğru bir şekilde almamız gerekir. Küçükten başlama, paylaşma ve birlikte çalışma inancıyla Oscar Braunert'in kapsayıcı girdiler hakkındaki makalesi bunu yapmak için harika bir başlangıç noktasıdır.
WAI, ARIA ve WCAG'nin temelleri ile başlayan makale, girdilerin nasıl daha erişilebilir hale getirileceğini araştırıyor. İpuçları, kullanıcı arayüzünü değiştirmeden uygulanabilir ve Oscar'ın dediği gibi: “Şüpheniz varsa, yapın. Kimse fark etmeyecek. Bazı kullanıcılarınız hariç. Ve bunun için sana teşekkür edecekler.”
Geliştiriciler İçin Açık Kaynaklı Bir Yazı Tipi
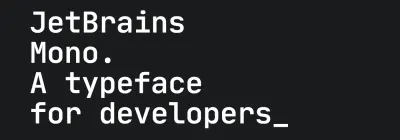
Yüksek okunabilirlik, hızlı metin tarama, dikkatinizin dağılmaması — bunlar geliştiricilerin bir yazı tipiyle ilgili taleplerinden yalnızca birkaçı. Ücretsiz ve açık kaynaklı yazı tipi JetBrains Mono, hepsini güzel bir şekilde karşılıyor.

Bunu yapmak için, Jet Brains Mono bazı küçük ama güçlü ayrıntılardan yararlanır: Diğer tek aralıklı yazı tipleriyle karşılaştırıldığında, JetBrains Mono'nun yüksekliği artırılırken, kod satırlarını geliştiricilerin beklediği uzunlukta tutmak için karakterler standart genişlikte kalır. Okunabilirliği daha da artırmak için, koda özel 138 bitişik harf gürültüyü azaltır, böylece gözlerinizin daha az işlem yapması gerekir ve boşluk daha dengeli hale gelir. Akıllı! JetBrains Mono dört ağırlıkta gelir ve 145 dili destekler.
iframe'ler için Nihai Kılavuz
Onlara karşı tavsiyede bulunan birçok makale ile iframe'ler en iyi itibara sahip değil. JavaScript geliştiricisi Nada Rifki, her şeyi farklı görüyor: Onların itibarının, iframe'lere güvenmenizi engellemesine izin vermemenizi öneriyor. Sonuçta, birçok meşru kullanım durumları var.

Bu tartışmalı unsur hakkında kendi fikrinizi oluşturmanıza yardımcı olmak için Nada, iframe özelliklerini ve bunların nasıl kullanılacağını araştıran iframe'ler için nihai bir kılavuz yazdı; iframe'lerin kullanışlı olabileceği zor durumlar; son olarak, iframe'inizi olası güvenlik açıklarına karşı nasıl güvence altına alabileceğinizi öğrenin. Olaylara farklı bir açıdan bakmak için harika bir fırsat.
Konsol Komutları Kılavuzu
Geliştiricinin hata ayıklama konsolunun yetenekleri, son yıllarda önemli ölçüde gelişmiştir - hataları rapor etme aracından ağ istekleri ve güvenlik hataları veya uyarıları gibi bilgileri otomatik olarak günlüğe kaydetmeye kadar. Ayrıca, bir web sitesinin JavaScript'inin, hata ayıklama amacıyla konsola çıkan çeşitli komutları tetiklemesi için bir yol vardır. Bu özellikler tarayıcılar arasında çoğunlukla tutarlı olsa da, bazı işlevsel farklılıklar da vardır.

Konsol komutlarının neler yapabileceğine dair bir genel bakış arıyorsanız, Travis Almand faydalı bir kılavuz hazırladı. Firefox ve Chrome'u kapsar ve tarayıcının konsol çıktısında veya JavaScript ile kullanılabilecek çeşitli komutları inceler. Kullanışlı bir özet.
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
