Etik Bir Şekilde Tasarlamak, Videoları Optimize Etmek ve SmashingConf Hoparlörlerimizde Öne Çıkanlar
Yayınlanan: 2022-03-10İşimizin önemli bir parçası güncel kalmaktır ve bunun ne kadar zor olabileceğini biliyoruz. Teknolojiler gerçekten o kadar hızlı değişmiyor - kodlama dillerinin belirtilmesi ve uygulanması uzun zaman alıyor. Ancak bu teknolojileri çevreleyen fikirler ve onlarla yapabileceğimiz şeyler sürekli gelişiyor ve her gün yüzlerce blog yazısı ve makale yayınlanıyor. Bunların hepsini okumanız mümkün değil ama yine de güncel kalmanız gerekecek.
Korkmayın, arkanızdayız! İki haftalık Smashing Podcast'imiz, çeşitli uzmanlık seviyelerinde çeşitli konuları ele almanızı sağlar.
Bölümleri bu kadar zekice esprili ve bilgilendirici hale getirdikleri için hem Drew McLellan'a hem de Bethany Andrew'a sonsuz teşekkürler!

- Önceki bölümler (transkriptler dahil)
- Twitter'da @SmashingPod'u takip edin
Smashing Books'a Güzel Bir Yeni Ekleme
Smashing kitaplığına yeni bir kitap sunmaktan gurur duyuyoruz - çok etkileyici bir şekilde tasarlanmış bir kapak ve kalplerimize çok yakın konuları kapsayan bir kitap: etik ve mahremiyet.
“Etik Tasarım El Kitabı”, müşteri tercihlerine saygı duyan ve etik göz önünde bulundurularak oluşturulmuş ve tasarlanmış dijital ürünler için etik tasarım konusundaki yeni kılavuzumuzdur. Olumlu değişimi etkilemek ve işletmelerin sürdürülebilir bir şekilde büyümesine yardımcı olmak için etik kararların nasıl alınacağına dair pratik yönergelerle doludur.

Tabii ki, içindekiler tablosuna atlayabilir ve kendiniz görebilirsiniz, ancak fırsatınız varken kitabı önceden sipariş ettiğinizden emin olun! Resmi sürümden önce hala bir indirim var - Mart ayının ilk iki haftasında basılı ciltli kopyaları göndermeye başlayacağız! Bizi izlemeye devam edin!
Öğrenme ve Ağ Kurma, Çarpıcı Yol
SmashingConf'lerimizin, ön uç geliştiricilerin ve tasarımcıların canlı oturumlara ve uygulamalı atölye çalışmalarına katılmak için bir araya geldiği samimi, kapsayıcı etkinlikler olduğu bilinmektedir. Canlı tasarımdan canlı hata ayıklamaya kadar, adlandırma kurallarından hata ayıklama stratejilerine kadar her şeyi konuşmacılara sormanızı istiyoruz . Her konuşma için ayrıntılara girmek ve gerçek çalışmalardan gerçek örnekleri büyük ekranda göstermek için yeterli zamanımız olacak.
Sizi web endüstrisinde çalışan insanlara yakınlaştırmayı seviyoruz ve bu nedenle arada sırada aynı sahneyi paylaşan konuşmacılarla röportaj yapıyoruz! SmashingConf Austin için dikkatler şunlara yansıdı:
- Miriam Suzanne, CSS'nin harika yeni dünyası, yeni teknikler ve olanaklar hakkında konuşacak.
- Web yazı tipleri söz konusu olduğunda yazı tipi, yazı tipi performans araçları ve genel iş akışı hakkında bilmemiz gereken her şeyi bize bildirecek olan Zach Leatherman.
- Bizi eski HTML E-postasına, genel tekniklere, durumlara ve HTML E-posta ile bugün neler başarabileceğinize (geleneksel olmayan dünyasını keşfetmeye yeterince istekli iseniz) yaklaştıracak olan Remi Parmentier.

Video Dosyalarını Optimize Etme Konusunda Spot Işığı Parlıyor
Takvimlerinizi işaretleyin! İki haftadan kısa bir süre içinde ( 25 Şubat , web'de hızlı ve verimli oynatma için video dosyalarını optimize etmek üzere birkaç olası senaryoyu paylaşacak olan Doug Sillars ile bir Smashing TV web seminerine ev sahipliği yapacağız . 17:00 Londra'da bize katılın ) zaman - kariyerinizde sahip olduğunuz düşüncelerinizi ve deneyimlerinizi duymayı çok isteriz!

Bize sık sık illüstrasyonların arkasındaki yaratıcı yeteneğin kim olduğu sorulur: Bu, ekibimizde olmasından gurur duyduğumuz biricik ve tek Ricardo Gimenes!
SmashingMag'de Trend Konular
Web endüstrisinde güncel olan çeşitli konularda her gün yeni bir makale yayınlıyoruz. İşte okuyucularımızın en çok keyif aldıkları ve daha fazla tavsiye ettikleri bazı şeyler:
- “React And Leaflet ile Haritalar Nasıl Oluşturulur”
tarafından Shajia Abidi
Broşür çok güçlü bir araçtır ve birçok farklı türde harita oluşturabiliriz. Bu eğitim, React ve Vanilla JS yardımıyla gelişmiş bir haritanın nasıl oluşturulacağını anlamanıza yardımcı olacaktır. - “CSS Izgarasını Anlamak: Izgara Şablonu Alanları”
Rachel Andrew tarafından
Rachel Andrew, yeni bir dizide CSS Izgara Düzeni spesifikasyonunu bozuyor. Bu sefer bizigrid-template-areasve öğeleri yerleştirmek için nasıl kullanılabileceğine götürüyor. - “JAMstack'te Başsız Bir WordPress Sitesi Nasıl Oluşturulur”
Sarah Drasner ve Geoff Graham tarafından
Bu gönderide Sarah ve Geoff, bir başlangıç şablonu da dahil olmak üzere başsız WordPress için bir demo sitesi ve öğretici oluşturdu! Nuxt ile bir Vue uygulamasının nasıl kurulacağını açıklıyorlar, WordPress API aracılığıyla uygulamamızdan gönderileri çekiyorlar. - “Sihirli Çevirmeli Kartlar: Yaygın Bir Boyutlandırma Problemini Çözme”
tarafından Dan Halliday
Bu makalede Dan, hareketli kağıt kartları oluşturmaya yönelik standart yaklaşımı gözden geçiriyor ve boyutlandırma sorununu çözen gelişmiş bir yöntem sunuyor.
Bültenimizden En İyi Seçimler
Yepyeni bir on yılın başlangıcında, web performansına ayrılmış konularla başlamaya karar verdik. Harika projeler üzerinde çalışan çok sayıda yetenekli insan var ve bunu duyurmayı ve onlara hak ettikleri değeri vermeyi çok isteriz!
Not : Bu gönderileri yazıp hazırladığı için Cosima Mielke'ye çok teşekkür ederim!
Web Geliştiricileri İçin Küçük Yardımcılar
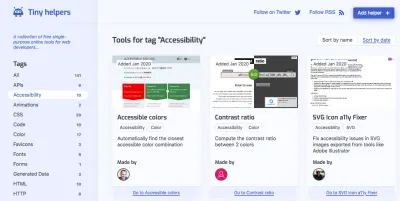
Bir SVG'yi küçültmek, HTML'den CSS'yi çıkarmak veya erişilebilirlik için renk paletinizi kontrol etmek - bir görevi hızlı ve verimli bir şekilde tamamlamamıza yardımcı olacak küçük bir araca ihtiyaç duyduğumuz anları hepimiz biliriz. Kendinizi bir daha böyle bir durumda bulursanız, Tiny Helpers tam aradığınız araca sahip olabilir.

Stefan Judis tarafından sürdürülen Tiny Helpers, web geliştiricileri için ücretsiz, tek amaçlı çevrimiçi araçlardan oluşan bir koleksiyondur. Araçlar; API'ler, erişilebilirlik ve renkten yazı tiplerine, performansa, normal ifadelere, SVG'ye ve unicode'a kadar her şeyi kapsar. Henüz tanıtılmamış kullanışlı bir araç biliyorsanız, önerinizle birlikte bir çekme isteği gönderebilirsiniz. Yer imleri için bir tane.

Gerçek Dünya Renk Paleti İlhamı
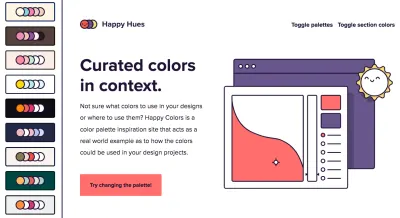
İlham veren renk paletlerini bulmanıza yardımcı olacak birçok harika site var. Ancak beğendiğiniz bir paleti bulduğunuzda, en büyük soru hala cevapsız kalıyor: Renkleri tasarımınıza nasıl uygulamalısınız? Mutlu Hues yardım etmek için burada.

Mackenzie Child tarafından tasarlanan Happy Hues, renklerin tasarımınızda nasıl kullanılabileceği konusunda gerçek dünyadan bir örnek olarak hareket ederken size renk paleti ilhamı verir. Sadece paleti değiştirin ve Happy Hues sitesi, gerçek bir tasarımda en sevdiğiniz paletin nasıl göründüğünü size göstermek için renklerini değiştirir. Akıllı!
Ücretsiz Kullanılabilirlik Sezgisel Posterleri
1994'te Jakob Nielsen, Nielsen Norman Group için arayüz tasarımının genel ilkelerini özetleyen bir makale yazdı: 10 kullanılabilirlik buluşsal yöntemi. Bugün, on yıllar sonra, bu buluşsal yöntemler hala arayüz tasarımcıları için bir kontrol listesi olarak hizmet ediyor. Agente Studio'daki insanlara kendilerine adanmış bir dizi poster yaratma konusunda ilham veren bir gerçek.

Güzel tasarlanmış on posterin her biri, Nielsen'in buluşsal yöntemlerinden birini gösterir ve açıklar. Posterler CC lisanslıdır ve sayfayı sosyal medyada paylaştıktan sonra ücretsiz olarak indirilebilir ve basılabilir. JPEG ve EPS formatları mevcuttur.
Çevrimiçi İzlemeyle Mücadele İçin Bir Kılavuz
İnternette takip edildiğimiz bir sır değil. Ve hepsini durduramasak da, savaşmak için yapabileceğimiz şeyler var.

New York Times makalesinde Tim Herrera, şirketlerin bizim hakkımızda topladığı verileri ve bunları üçüncü taraflarla nasıl paylaştıklarını, "gizli puanlar" ve yıllardır teslimat hizmeti siparişlerimizi ve özel Airbnb mesajlarımızı listeleyen şok edici üçüncü taraf raporlarına daha derinlemesine giriyor. evvel. Makale, verilerimizi dağıtırken daha dikkatli olmak için iyi bir hatırlatma olmanın yanı sıra, reklamverenlerin izlenmesini önlemeye yönelik araçlara ve pratik ipuçlarına bağlantılar içerir. Okunmalı.
Kubernetes İçin Resimli Çocuk Kılavuzu
Hiç yazılım mühendisliğini bir çocuğa veya o kadar teknoloji meraklısı olmayan bir arkadaşınıza, meslektaşınıza veya akrabanıza açıklamaya çalıştınız mı? Karmaşık bir kavramı açıklamak için kolay kelimeler bulmak zor olabilir. “Resimli Kubernetes Çocuk Rehberi”nin çok iyi üstesinden geldiği bir meydan okuma.

Bir hikaye kitabı olarak tasarlanan ve çevrimiçi veya PDF olarak okunabilen ücretsiz kılavuz, kendi ortamına, yalnızca kendisine ve evi diyebileceği bir web sunucusuna sahip olmak isteyen Phippy adlı bir PHP uygulamasının hikayesini anlatıyor. Yolculuğu sırasında, gemisi Kubernetes'te ona yeni bir ev veren Kaptan Kube ile tanışır. Kubernetes'in temel kavramını açıklamak için güzel bir metafor.
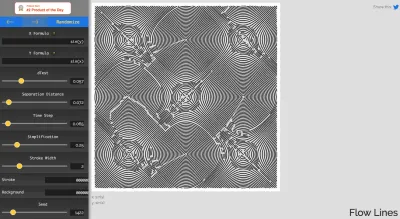
Geometrik Şekil Üreticisi
Sayısız web sitesinin kalabalığından sıyrılmak için, dijital ürünlerimize biraz kişilik kazandıran benzersiz bir şey tanımlayabiliriz: imza . Belki de küçük bir aksaklık etkisi veya bir karalama, bir oyun veya sıra dışı şekiller. Veya görünüşte rastgele geometrik akış çizgileri kümesi olabilir.

Flow Lines Generator rastgele geometrik çizgiler üretir ve çizilen şekiller arasındaki formülleri ve mesafeleri ayarlayabilir ve ardından sonucu SVG olarak dışa aktarabiliriz. Belki de sitenizdeki her sayfada bir şekilde bu satırların bir varyasyonu olabilir? Kalabalığın arasından sıyrılmak yeterli olabilir, çünkü çoğunlukla başka hiç kimse tam olarak bu görsel işleme sahip değildir. Bakmaya değer olabilir!
Başlangıç Düzeyinden İleri Düzeye Git
Çoğumuz Git ile düzenli olarak ilgileneceğiz, bazen terminalden Git komutları çalıştıracak ve bazen de çekme, itme, işleme ve birleştirme için görsel bir araç kullanacağız. Becerilerinizi güçlendirmek ve birkaç Git süper gücü kazanmak istiyorsanız, nereden başlarsınız?

Mike Riethmueller, Git'in nasıl çalıştığını, nasıl yapılandırılacağını, takma adları, önemli komutları, dosyaları hazırlama/unstaging'i, birleştirme çakışmalarını yönetmeyi, saklamayı ve birkaç gelişmiş ipucunu açıklayan, başlangıçtan ileri düzeye Git için hızlı bir kılavuz yayınladı. Daha gelişmiş şeylere mi ihtiyacınız var? Harry Roberts "Git ile Yapmayı Sevdiğim Küçük Şeyler" yayınladı, Atlassian'ın Gelişmiş Git Eğitimleri var, Bruno Passos kullanışlı git komutlarını listeliyor ve GitHub bir Git Cheat Sheet PDF sağlıyor.
Eski Medya Müzesi
Walkman'inizde bir müzik kaseti dinlediğiniz, en sevdiğiniz filmi akışa almak yerine video kasette izlediğiniz veya verilerinizi bir diskete kaydettiğiniz günleri hatırlıyor musunuz? O zamanlar son teknoloji olarak kabul ettiğimiz medya, bugün modası geçmiş durumda. Ve pek çok başka format geçmişte aynı kaderi paylaştı.

Jason Curtis, Museum of Obsolete Media'da, kullanım dışı kalmış medya örneklerini, yalnızca hatırlayabileceğinizleri değil, aynı zamanda 19. yüzyılın ortalarına kadar uzanan gerçek merakları ve hazineleri de topluyor. Örneğin “carte de Visite”, “Gould Molded Records” veya “Magnabelt” gibi şeyler. Zamanda geriye büyüleyici bir yolculuk.
Smashing Bülteni'nin her sayısı sevgi ve özenle yazılır ve düzenlenir. Üçüncü taraf postaları veya gizli reklamlar yok - sözümüz var.
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
