Yeni Yıl, Yeni Başlangıçlar: Çarpıcı Atölyeler ve Denetimler
Yayınlanan: 2022-03-10Yeni yıla girerken ve herkesin kararları hala test ediliyorken, yavaş yavaş günlük projelerimize geri dönüyoruz. Bunu yaparken de 2021 için yeni hedeflere odaklanıyoruz: erişilebilirliği, dönüşümü, katılımı, elde tutmayı ve tabii ki web performansını iyileştirme . Hepimizin bu yıl için farklı kişisel hedefleri var, ancak hepimizi birleştiren bir şey var: Web'i herkes için geliştirmek.
Aradaki yıllar her zaman sakinleşmek için harika bir zamandır; ama aynı zamanda biraz araştırma yapmak, düşünmek, yazmak ve hatta belki de istenmeyen kodlama ve tasarım yapmak için harika bir zaman. Ve neredeyse yıllık bir gelenekmiş gibi (aslında öyle), Vitaly 2021'de ön uçta olan her şeyi okuyor ve hepsini 2021 ön uç performans kontrol listesinde bir kez daha derliyor.

Bu kılavuz, bugün web'de hızlı deneyimler oluşturmak için ihtiyaç duyduğunuz hemen hemen her şeyi kapsar - metriklerden araçlara ve ön uç teknik ve stratejilere kadar. Geçtiğimiz yıllarda birçok okuyucu için oldukça faydalı olduğu kanıtlandı, umarım sizin için de faydalı olur. Ayrıca kontrol listesini (PDF, MS Word Doc ve Apple Pages) düzenleyebilir ve kendi kişisel ihtiyaçlarınıza göre ayarlayabilir, hatta kuruluşunuz için kullanabilirsiniz.
Şimdi lafı fazla uzatmadan Smashing ekibinin önümüzdeki aylarda sizin için neler hazırladığına bir göz atalım.
Çevrimiçi Atölyelerle Yılınızı Önceden Planlayın
Henüz atölyelerimizden birine katılmadınız mı? Dünyanın her yerinden harika katılımcıların bir araya gelerek birlikte öğrenmek için bir araya geldiği pratik, çevrimiçi atölye çalışmaları yürüttüğümüz her seferinde heyecan duyuyoruz. Dünyanın her yerinden insanlarla bağlantı kurmak ve deneyimleri canlı olarak paylaşmak için harika bir fırsat olduğunu kanıtladı. Canlı tasarım ve kodlama seansları sayesinde pek çok fikir hayata geçirildi ve yeni arkadaşlar bulan pek çok insan da var!
Daha da iyi: Artık, devam eden, yaklaşan veya gelecekte gerçekleşecek olan atölye çalışmaları için 3, 5 ve hatta 10 bilet seçebileceğiniz atölye paketlerimiz var! Kendiniz, ekibiniz veya ajansınız için en iyi fiyat ve en iyi tarihlerde dilediğiniz çevrimiçi atölyeleri seçin. Atölye paketlerine atlayın.
| Tarih | Atölye | hoparlör | Başlık |
|---|---|---|---|
| 19 – 27 Ocak | Form Tasarımı Masterclass | Adem Gümüş | Tasarım ve Kullanıcı Deneyimi |
| 21 Ocak – 5 Şubat | Ön Uçta Yeni Maceralar, 2021 Sürümü | Vitaly Friedman | kod |
| 2 Şubat – 10 Şubat | Modern HTML E-postaları Oluşturma | Remi Parmentier | kod |
| 11 Şubat – 26 Şubat | SVG Animasyon Masterclass | Cassie Evans | kod |
| 16 Şubat – 17 Şubat | CSS Düzeni Masterclass | Rachel Andrew | kod |
| 23 Şubat – 9 Mart | Başarılı Tasarım Sistemleri | Brad Frost | İş Akışı, Kod |
| 4 Mart – 12 Mart | UX ve Ürün Tasarımı İçin Psikoloji | Joe Sülük | Tasarım ve Kullanıcı Deneyimi |
| 16 Mart – 24 Mart | Müşteri Bulma Masterclass | Paul Boag | Tasarım ve Kullanıcı Deneyimi |
| 18 Mart – 1 Nisan | davranışsal tasarım | Susan ve Guthrie Weinschenk | Tasarım ve Kullanıcı Deneyimi |
| 30 Mart – 31 Mart | Mükemmel Navigasyonu Tasarlamak | Vitaly Friedman | Tasarım ve Kullanıcı Deneyimi |
| 23 Şubat – 9 Mart | Mimari Tasarım Sistemleri | Nathan Curtis, Kevin Powell | İş Akışı, Kod |
Bu yıl için program üzerinde çalışmaya devam ediyoruz ve duyurulacak daha çok atölye var. Bir tane çalıştırmak isterseniz bize bildirin, Twitter DM'den iletişime geçin ve bunun gerçekleşmesi için elimizden gelenin en iyisini yapacağımıza söz veriyoruz. Ayrıca, yeni atölyeler geldiğinde ilk haberdar olmak istiyorsanız, buradan abone olabilirsiniz. Ayrıca, erken kuş biletlerine de erişebilirsiniz.
Yeni: Ön Uç ve UX'te Çevrim İçi Denetimleri Çökertme
Daha geçen hafta, yeni küçük ürünümüzü sessizce başlattık - çevrimiçi denetimler - 30-60 dakikalık video incelemesi ve bulgularımızın yazılı bir raporu. Web sitenizin, uygulamanızın veya maketlerinizin kullanıcı arayüzü ve kullanıcı deneyimi hakkında fikirlerinizi doğrulamanın ve dürüst, tarafsız bir geri bildirim (şimdilik sadece Vitaly'den) almanın basit ve hızlı bir yolu. Ayrıca, daha iyisini yapmak için yönergeler ve eylem noktaları.
Seçtiğiniz bir denetim için rezervasyon yapın ve web siteniz, uygulamanız veya maketleriniz hakkında bazı ayrıntıları paylaşın, hemen hemen size geri dönelim!
Çarpıcı Podcast: Dinleyin ve İlham Alın
Geçen yıl, iki haftada bir yeni bir Smashing Podcast bölümü yayınladık ve geri bildirimler harika oldu! 56 binin üzerinde indirme ile (haftada sadece binin üzerinde ve giderek artıyor!), podcast'te farklı geçmişlere sahip 34 misafirimiz oldu ve paylaşacak çok şeyimiz var!
Duymak ve hakkında daha fazla bilgi edinmek istediğiniz bir konu görmüyorsanız, lütfen Drew McLellan'ı ağırlamak için ulaşmaktan çekinmeyin veya istediğiniz zaman Twitter üzerinden iletişime geçin - sizden haber almak isteriz!
| 1. Sanat Yönetmenliği Nedir? | 2. Freelance Çalışmanın Harika Yanı Ne? |
| 3. Tasarım Jetonları Nelerdir? | 4. Kapsayıcı Bileşenler Nelerdir? |
| 5. Değişken Yazı Tipleri Nelerdir? | 6. Mikro Ön Yüzler Nelerdir? |
| 7. Devlet Tasarım Sistemi Nedir? | 8. Microsoft Edge'deki Yenilikler? |
| 9. UI Çerçeveleriyle Nasıl Çalışabilirim? | 10. Etik Tasarım Nedir? |
| 11. Sourcebit Nedir? | 12. Dönüşüm Optimizasyonu Nedir? |
| 13. Çevrimiçi Gizlilik Nedir? | 14. Online Workshop'ları Nasıl Çalıştırabilirim? |
| 15. 10 Günde Nasıl Uygulama Yapabilirim? | 16. Ev Çalışma Alanımı Nasıl Optimize Edebilirim? |
| 17. Drupal 9'daki Yenilikler Neler? | 18. React'i Nasıl Öğrenebilirim? |
| 19. KÜP CSS Nedir? | 20. Gatsby Nedir? |
| 21. Modern En İyi Uygulamalar Web İçin Kötü mü? | 22. Sunucusuz Nedir? |
| 23. Next.js Nedir? | 24. SVG Animasyon Nedir? |
| 25. RedwoodJS Nedir? | 26. Vue 3.0'daki Yeni Neler Var? |
| 27. TypeScript Nedir? | 28. Eleveny Nedir? |
| 29. Dogfood Jamstack'i Nasıl Netlify Ediyor? | 30. Ürün Tasarımı Nedir? |
| 31. GraphQL Nedir? | 32. 2020 Yılı Değerlendirmesi |
| 33. Makine Öğrenimi Nedir? | 32. 26 Ocak'ta geliyor |
26 Ocak'ta çıkacak olan yeni bölüm için takipte kalın!
Çarpıcı Haber Bülteni: En İyi Seçimler
Haftalık bültenimizle, size faydalı, pratik bilgiler getirmeyi ve web endüstrisinde insanların üzerinde çalıştığı bazı yararlı şeyleri paylaşmayı amaçlıyoruz. Harika projeler üzerinde çalışan çok sayıda yetenekli insan var ve bu haberi yaymanıza ve onlara hak ettikleri krediyi vermenize yardımcı olabilirseniz çok memnun oluruz!
Ayrıca, abone olarak, üçüncü taraf postaları veya gizli reklamlar olmaz ve desteğiniz faturaları ödememize gerçekten yardımcı olur. ️
Sponsorlukla ilgileniyor musunuz? Ortaklık seçeneklerimize göz atmaktan ve istediğiniz zaman ekiple iletişime geçmekten çekinmeyin - mümkün olan en kısa sürede size geri döneceklerinden emin olacaklardır.

Aşağıda, son zamanlarda bültenimizde paylaştığımız popüler haber bültenlerinden bazıları yer almaktadır:
Varsayılan Yerel Yazı Tipleri Uyumluluğu
Varsayılan yazı tipleri, farklı işletim sistemlerinde önemli ölçüde farklılık gösterir. Zach Leatherman, bir sistemin varsayılan yazı tiplerini, özellikle de CSS font-family aracılığıyla erişilebilir olması gereken yazı tiplerini aramanın kolay bir yolunu sağlamak için, Yazı Tipi Aile Birleşimi'ni kurdu.

Uyumluluk tablosu, varsayılan yerel yazı tipleri için Kullanabilir miyim gibi çalışır: Bir font-family girdikten sonra, bunun desteklenip desteklenmediğini ve beş standart CSS anahtar sözcüğü yazı tipi ailelerinin ( serif , sans-serif , monospace ve daha az bilinen fantasy ve cursive ) her işletim sisteminde diğer adlarla adlandırılır. Yer imleri için bir tane.
Google Yazı Tipleri Performansını İyileştirme
Kendi kendini barındıran yazı tipleri, web yazı tiplerini kullanırken en hızlı seçenek olarak kabul edilmektedir. Bununla birlikte, Google Yazı Tipleri de hızlı olabilir: belirli kullanıcı aracılarına ve platformlara mümkün olan en küçük yazı tipi dosyalarını sunma yetenekleri ve URL parametresi aracılığıyla font-display için nispeten yeni destekleri &display=swap zaten iyi bir temel oluşturuyor. Ve Harry Roberts'ın gösterdiği gibi, performanslarını daha da artırmak ve Google Fonts'un yaygın olarak bilinen birçok sorununu azaltmak için yapabileceğiniz pek çok şey var.

Harry, "En Hızlı Google Yazı Tipleri" başlıklı makalesinde, hızlı Google Yazı Tipleri için en iyi kombinasyonu bulmak için performans testi tavşan deliğine indi: eşzamansız olarak CSS yükleme, eşzamansız olarak yazı tipi dosyalarını yükleme, FOFT'a girme, eşzamansız CSS dosyalarını hızlı getirme ve ısınma harici etki alanları kadar. Bu tekniklerin tümü başlangıçta biraz bunaltıcı gelebilir, ancak Harry makalesini Google Fonts'tan en iyi şekilde yararlanmanıza yardımcı olan ince ve bakımı kolay bir snippet ile sonlandırıyor.
Duyarlı E-postalar Kolaylaştırıldı
Tüm popüler e-posta istemcilerinde sağlam bir deneyim sağlayan temiz, duyarlı e-postaları kodlamak zaman alıcı bir zorluk olabilir. HEML bunu değiştirmek için burada. Açık kaynaklı biçimlendirme dili, tüm e-posta tuhaflıklarıyla uğraşmak zorunda kalmadan size HTML'nin yerel gücünü verir. Uzmanlaşmak için özel kurallar veya stil paradigmaları yoktur, bu nedenle HTML ve CSS biliyorsanız başlamaya hazırsınız.

MJML, duyarlı e-posta oluşturma sürecini basitleştirme fikrine dayanmaktadır. İşaretleme dili, açık kaynaklı bir motor ağır işleri üstlenirken ve yazdığınız MJML'yi duyarlı HTML'ye çevirirken süreci basitleştiren anlamsal bir sözdizimine dayanır. Standart bileşenlerden oluşan bir kitaplık size ekstra zaman kazandırır ve e-posta kod tabanınızı hafifletir. Ve kendinizinkini oluşturmak istiyorsanız, Modüler Şablon Sistem Kılavuzu da yardımcı olabilir. Umut verici!
Kurşun Geçirmez HTML E-posta Şablonları
Bir HTML e-postasının e-posta istemcileri arasında çalışmasını sağlamak kolay bir iş değildir. Neyse ki, işinizi kolaylaştıracak çok sayıda güvenilir araç, şablon ve çerçeve var. Örneğin Maizzle, Tailwind CSS ve gelişmiş, e-postaya özel post-processing ile hızlı bir şekilde HTML e-postaları oluşturmanıza yardımcı olan bir çerçevedir. Ayrıca, hemen başlayabileceğiniz birkaç hazır proje (Maizzle Starters) sağlar.

Cerberus ve HTML Email, Gmail, Outlook, Yahoo, AOL ve diğerleri dahil olmak üzere 50'den fazla e-posta istemcisinde iyi test edilmiş, duyarlı HTML e-postaları için güvenilir, sağlam kalıplardan oluşan küçük koleksiyonlar sağlar. EmailFrame.work, 60'tan fazla e-posta istemcisinde desteklenen, önceden oluşturulmuş ızgara seçenekleri ve temel bileşenlerle duyarlı HTML e-posta şablonları oluşturmanıza olanak tanır.
Stripo, Chamaileon, Postcards, Topol.io ve Bee Free, birçok ücretsiz HTML e-posta şablonu içerir, Litmus haber bültenleri, ürün güncellemeleri ve makbuzlar için Duyarlı E-posta Şablonları sağlar ve CampaignMonitor, sürükle ve bırak işlevine sahip ücretsiz bir HTML e-posta şablonu oluşturucusuna sahiptir.
CSS Gradyanlarından Sahte Verilere
Öğeler ve sözde öğeler için yalnızca CSS üçgen stilleri bulmanız gerektiğini hayal edin. Veya belirli bir rengin tonlarını ve tonlarını keşfederek renk paletini biraz iyileştirebilirsiniz. Veya sayfanın bir bölümü için doğrusal ve radyal bir CSS gradyanı oluşturabilirsiniz. Hepsini manuel olarak yapmanıza veya bu CSS parçacıklarını web'in her yerinde bulmaya çalışmanıza gerek yok. Onları her zaman Omatsuri'de bulabilirsiniz.

Omatsuri, Japonca'da festival anlamına gelir ve site, günlük kullanım için açık kaynaklı tarayıcı araçlarının sevimli küçük bir festivalidir. Sitede bir üçgen oluşturucu, bir renk gölgesi oluşturucu, bir degrade oluşturucu, sayfa bölücüler, SVG sıkıştırıcı, SVG → JSX dönüştürücü , sahte bir veri oluşturucu, CSS imleçleri ve klavye olay kodları bulacaksınız. Vitaly Rtishchev ve Vlad Shilov tarafından tasarlanmış ve inşa edilmiştir. Sitenin kaynak kodu da mevcuttur.
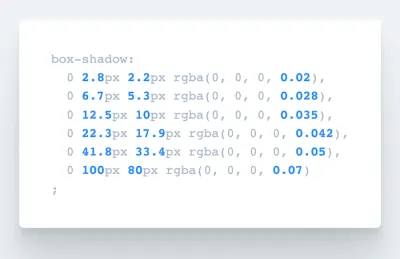
CSS Gölge Oluşturucu
Gerçekten pürüzsüz, katmanlı kutu gölgeleri için otomatik olarak CSS kodu oluşturacak bir araç mı arıyorsunuz? Peki, SmoothShadow'u seveceksiniz. Tobias Ahlin Bjerrome tarafından yazılan bir makaleden ilham alan bu şık araç, herkesin ihtiyaç duyduğu kodu anında oluşturmasına yardımcı olmak için oluşturuldu.

Bir kez denedikten sonra, kullanmamak zor olacak. Küçük araç, katmanlı pürüzsüz bir kutu gölgesini görsel olarak tasarlamanıza ve ayrıca bireysel hareket hızı eğrileriyle alfa, ofset ve bulanıklık ayarları yapmanıza olanak tanır. Ve daha da iyi oluyor: Aracın yaratıcısı Philipp Brumm, SmoothShadow'u bir Figma eklentisi olarak yayınladı, böylece iş akışınızı her zaman istediğiniz gibi optimize edebilirsiniz!
CSS Değişkenlerini Anlamak
CSS değişkenleri güçlüdür. Normal olarak basamaklanırlar, devralırlar, kodun yeniden kullanılmasını mümkün kılarlar ve son derece serbesttirler. Ancak potansiyelinden tam olarak yararlanmak için bir CSS değişkenine gerçekte ne koyabilirsiniz? Bazı şeyler o kadar açık olmadığı için Will Boyd bir blog yazısında olasılıkları araştırdı.

Will'in özeti, birim değerlerden önceden tanımlanmış anahtar kelimelere, içerik dizilerine, resimlere ve hatta süslü animasyonlu değerlere kadar, bir CSS değişkeniyle birlikte kullanmak isteyebileceğiniz en yaygın şeylere ışık tutar. Harika bir genel bakış.
Öğrenmeyi asla bırakma
Öğrenme asla durmaz. Ve genellikle en faydalı olan küçük bilgiler, kod bilgileri ve ipuçları olduğu için, Stefan Judis “Bugün Öğrendim”e başladı.

İster SVG filtrelerinin CSS'de satır içine eklenebileceğinin farkında olun ister tarayıcılara sitenizin renk şemalarını desteklediğini nasıl söyleyeceğinizi öğrenin, Stefan öğrendiği her küçük şey için kısa bir özet paylaşıyor - sadece CSS ile değil, erişilebilirlik, bash, git, GraphQL, HTML, JavaScript ve çok daha fazlası. Samantha Ming'in kod bilgileri aynı zamanda hayatınızı kolaylaştıracak hızlı ama paha biçilmez web geliştirici bilgeliğinin bir hazine sandığıdır.
Ve Bu Bir Sargı!
Bu sefer size gerçekten harika bir yıl diliyoruz - kahkahalarla, unutulmaz anlarla ve olağanüstü çarpıcı deneyimlerle dolu. Birincisi, sizi çevrimiçi veya şahsen görmek için sabırsızlanıyoruz, ancak kesin olan bir şey var: Aylarca başarılı olmanızı içtenlikle takdir ediyoruz ve bunun için sonsuza kadar minnettarız.
Çarpıcı kalın!
