Çarpıcı Her Şey: Aylık Güncelleme
Yayınlanan: 2022-03-10Web performansı topluluğunun ne kadar harika olduğunu yeterince tekrarlayamayız! Web'i daha hızlı hale getirmeye yardımcı olan iyi insanlar var ve çabaları gerçekten önemli. Yeni yıla girerken ve herkesin kararları hala test ediliyorken, hataları çoğaltma ve sorunları düzeltme gibi kişisel hedefler birden hepimizin ortak noktası haline geldi: Web'i ilgili herkes için geliştirmek.
Yıllar boyunca çeşitli performans alanları giderek daha karmaşık ve karmaşık hale geldikçe, Vitaly her yıl ön uç performans kontrol listesini iyileştiriyor ve güncelliyor. Bu kılavuz, performans bütçelerinden tek sayfalık uygulamalara ve ağ optimizasyonlarına kadar hemen hemen her şeyi kapsar. Geçtiğimiz yıllarda insanlar için oldukça faydalı olduğu kanıtlandı - herkes onu düzenleyebilir (PDF, MS Word Doc ve Apple Pages) ve kendi kişisel ihtiyaçlarına göre ayarlayabilir ve hatta kendi organizasyonları için kullanabilir.
Şimdi lafı fazla uzatmadan Smashing'de neler pişirdiğine bir bakalım!
Heyecanlı Zamanlar: Yeni Çarpıcı Kitap
 Bir sonraki Smashing kitabına hazır mısınız? Pekala, yayınladığımız tüm basılı kitaplar gibi, her biri sektördeki uzmanlar ve uygulayıcılar tarafından paylaşılan derinlemesine bilgi ve uzmanlık sağlamak için hazırlanmıştır. Etik Tasarım El Kitabı da farklı olmayacak. Trine Falbe, Martin Michael Frederiksen ve Kim Andersen tarafından yazılan kitap, Ocak ayının sonlarında ön-yayınlanacak.
Bir sonraki Smashing kitabına hazır mısınız? Pekala, yayınladığımız tüm basılı kitaplar gibi, her biri sektördeki uzmanlar ve uygulayıcılar tarafından paylaşılan derinlemesine bilgi ve uzmanlık sağlamak için hazırlanmıştır. Etik Tasarım El Kitabı da farklı olmayacak. Trine Falbe, Martin Michael Frederiksen ve Kim Andersen tarafından yazılan kitap, Ocak ayının sonlarında ön-yayınlanacak.
Her zaman olduğu gibi, bir ön sipariş indirimi mevcut olacak . Basılı ciltli kopyaları Şubat ayının sonunda göndermeyi umuyoruz, ancak bu arada, kitabı ilk alan kişilerden biri olabilmeniz için kitap posta listesine abone olmaktan çekinmeyin!
Daha Az Konuşma, Sorulara Daha Fazla Zaman
SmashingConf'lerimizin, ön uç geliştiricilerin ve tasarımcıların canlı oturumlara ve uygulamalı atölye çalışmalarına katılmak için bir araya geldiği samimi, kapsayıcı etkinlikler olduğu bilinmektedir. Canlı tasarımdan canlı hata ayıklamaya kadar, adlandırma kurallarından hata ayıklama stratejilerine kadar her şeyi konuşmacılara sormanızı istiyoruz. Her konuşma için ayrıntılara girmek ve gerçek çalışmalardan gerçek örnekleri büyük ekranda göstermek için yeterli zamanımız olacak.

SmashingConfs'lerimizden birini kaçırmamak için can atıyorsanız, o zaman erken rezervasyon biletleri hala mevcut. Ve patronunuzu sizi bir etkinliğe göndermeye ikna etmek için biraz yardıma ihtiyacınız varsa, bize bildirin! Biz senin arkandayız.
- San Francisco, 21-22 Nisan
- Austin, Teksas, 9-10 Haziran
- Freiburg, 7-8 Eylül
- New York, 20-21 Ekim
Çarpmanın Tadı… Ekran Dışı
Smashing Podcast'in 7. bölümüne ulaştık! Sevgili dostlarımız ve meslektaşlarımız Drew McLellan ve Bethany Andrew'un iki haftada bir düzenlenen röportaj programını bu kadar zekice yönetmesinden dolayı çok gururlu ve heyecanlıyız! Geri bildirimler son derece olumluydu ve şimdi çok daha fazlası için heyecanlıyız!
- Twitter'da Çarpıcı Podcast
- Önceki bölümler (transkriptler dahil)
Spot Işığı TypeScript Üzerinde Parlatmak
 İki haftadan kısa bir süre içinde ( 29 Ocak ), Stefan Baumgartner ile web'i oluşturan ve kullanan kişiler için tip kontrolünün neler sunacağına ışık tutacak bir Smashing TV web seminerine ev sahipliği yapacağız. TypeScript, 2019'da en çok konuşulan teknolojilerden biri oldu - şimdi heyecanın ötesine bakmanın zamanı geldi!
İki haftadan kısa bir süre içinde ( 29 Ocak ), Stefan Baumgartner ile web'i oluşturan ve kullanan kişiler için tip kontrolünün neler sunacağına ışık tutacak bir Smashing TV web seminerine ev sahipliği yapacağız. TypeScript, 2019'da en çok konuşulan teknolojilerden biri oldu - şimdi heyecanın ötesine bakmanın zamanı geldi!
Takvimlerinizi işaretleyin ve Londra saatiyle 17:00'de bize katılın — kariyerinizde edindiğiniz düşüncelerinizi ve deneyimlerinizi duymayı çok isteriz.
SmashingMag'de Trend Konular
Web endüstrisinde güncel olan çeşitli konularda her gün yeni bir makale yayınlıyoruz. İşte okuyucularımızın en çok keyif aldıkları ve daha fazla tavsiye ettikleri bazı şeyler:
- Frederick O'Brien tarafından “Brütalist Web Geliştirmenin Bölünmüş Kişiliği”
Fırfırlar veya fıskiyeler takılı yanıp sönen neon fırfırlar yok mu? 'Brutalist' web siteleri son yıllarda gelişti, ancak yol gösterici felsefeleri belirsizliğini koruyor. - Bruce Lawson'dan “Neden <bölüm> Üzerinden HTML5 <article> Seçmelisiniz”
Bu makalede Bruce Lawson,<section>'ı ne gibi bir şekilde kullandığımızı ve yazarların AT kullanıcıları için son derece önemli olan başlıkları nasıl işaretlemeleri gerektiğini açıklıyor. - Rachel Andrew tarafından yazılan "CSS Özelliği İçererek Tarayıcıların Optimize Edilmesine Yardımcı Olmak"
CSScontainözelliği, tarayıcıya düzeninizi açıklamanız için bir yol sağlar, böylece performans optimizasyonları yapılabilir. Ancak, düzeniniz açısından bazı yan etkileri vardır. - Yusuff Faruq tarafından “React's Context API'sine Giriş”
Bu makalede, sahne detaylandırmasına başvurmadan React uygulamalarınızdaki global uygulama durumlarını yönetmenize izin veren React'in Context API'sini nasıl kullanacağınızı öğreneceksiniz.
Bültenimizden En İyi Seçimler
Yepyeni bir on yılın başlangıcında, web performansına ayrılmış konularla başlamaya karar verdik. Harika projeler üzerinde çalışan çok sayıda yetenekli insan var ve bunu duyurmayı ve onlara hak ettikleri değeri vermeyi çok isteriz!
Not : Bu gönderileri yazıp hazırladığı için Cosima Mielke'ye çok teşekkür ederim!
Hangi Metrikler En Önemlidir?
İlk Anlamlı Boyama , Etkileşim Zamanı , İlk Giriş Gecikmesi , SpeedIndex . Ortalıkta dolaşan bu kadar çok performans ölçütü varken, bir proje için tam olarak doğru dengeyi kurmak kolay değil. Ve çoğu zaman, bu metrikler tek başına çok genel olacak ve yeterince kesin olmayacak, bu yüzden onları özel olanlarla da tamamlamamız gerekecek. Küçük ve büyük şirketlerde, kullanıcı arayüzünde önemli pikselleri tanımlamak, onları ne kadar hızlı oluşturmaya başlayabileceğimizi ve onlar için ne kadar hızlı girdi yanıtı sağlayabileceğimizi ölçmek yaygındır.

Her proje, en az 4 metrikten oluşan bir karışımdan yararlanabilir. Etkileşim Süresi (TTI) , bir kullanıcının siteyi gecikme olmadan kullanmak için ne kadar beklemesi gerektiğini anlamak için temel ölçümlerdir. İlk Giriş Gecikmesi (FID) , resmin eksik kısmını tanımladığı için TTI'yi çok iyi tamamlar: bir kullanıcı siteyle gerçekten etkileşim kurduğunda ne olur.

Toplam Engelleme Süresi (TBT) , bir sayfanın güvenilir bir şekilde etkileşimli hale gelmeden önce ne kadar etkileşimli olmadığının ciddiyetinin ölçülmesine yardımcı olur. Ve Kümülatif Düzen Kayması (CLS) , kullanıcıların siteye erişirken ne sıklıkla beklenmedik düzen değişiklikleri (yeniden akışlar) yaşadığını vurgular. Tüm bu metrikler, 2020'de kullanıma sunulmaya başladığında Lighthouse v6'da görünecek.
Ek olarak, metriklere tek tek bakmak yerine, reklam ağırlığı etkisine ve Bileşen Düzeyinde CPU maliyetlerine bakmak yerine aralarındaki boşluklara bakan FrustrationIndex'e bakabilirsiniz. İlk Anlamlı/İçerikli Boyama'nın, En Büyük İçerikli Boyama ile değiştirildiğini ve SpeedIndex'in rolünün yeni metriklerin ortaya çıkmasıyla azaldığını unutmayın.
Performans Optimizasyonunun Etkisi
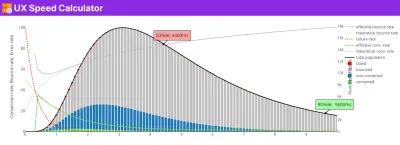
Performansın kullanıcı deneyimi ve iş metrikleri üzerinde doğrudan bir etkisi olduğu ve bazen, birkaç milisaniyelik yükleme süresini kısaltmak gibi görünüşte küçük bir web performansı optimizasyonunun bile daha iyi bir dönüşüm oranına yol açabileceği bir sır değil. Bu etkiyi göstermek için WPO Stats, ürünlerden ve e-ticaret sitelerinden vaka çalışmaları ve deneyler toplar - başarı hikayeleri ve yanlış giden şeyler. İlham verici!

Performans optimizasyonlarınızı bazı somut rakamlarla desteklemek ve bunların etkisini daha iyi kavramanıza yardımcı olmak için Sergey Chernyshev, UX Hız Hesaplayıcı'yı oluşturdu. Girdiğiniz değerler için hız dağılımı, hata oranı, hemen çıkma oranı ve dönüşüm oranının nasıl iç içe geçtiğini görmenizi sağlar. Kullanışlı küçük bir yardımcı.
PR'larınızdaki Görüntüleri Otomatik Olarak Sıkıştırın
Görüntü optimizasyonu, muhtemelen performans optimizasyonu kontrol listenizdeki en kolay görevlerden biridir. Bununla birlikte, optimize edilecek çok sayıda görseliniz varsa, bu oldukça zaman alabilir ve aceleyle, bazı görseller bu adımı atlayarak üretime bile girebilir.

Bunu değiştirmek için Calibre'deki ekip, çekme isteklerinizdeki tüm JPEG'leri, PNG'leri ve WebP görüntülerini otomatik olarak sıkıştıran bir GitHub eylemi oluşturdu. Hızlı, verimli ve neredeyse kayıpsız sıkıştırma için mevcut en iyi görüntü sıkıştırma algoritmalarını kullanır: mozjpeg ve libvips. Gerçek bir zaman kazandıran.
Performansın Zirvesinde Kalmak için Kaynaklar
Web topluluğundaki pek çok insan kendini performansa ve bu konudaki sözlerin yayılmasına yardımcı olmaya adamıştır. Bunlardan biri Tim Kadlec. Chasing Waterfalls podcast'inde, web'i herkes için daha hızlı hale getirmek için çalışan insanları davet ediyor. Reefath Rajali'nin PayPal'ın performans yolculuğuna ilişkin öngörülerini paylaştığı, Malek Kalim'in bir kuruluş genelinde bir performans kültürünün nasıl ölçeklendirileceğini araştırdığı ve Katie Hempenius'un performans bütçeleri, üçüncü taraf zorlukları, JavaScript ve daha pek çok şey hakkında konuştuğu üç bölüm zaten yayınlandı. performansı etkileyen diğer şeyler.

Web performansının zirvesinde kalmanızı sağlayacak bir başka kullanışlı kaynak da Ben Schwarz ve Karolina Szczur'dan geliyor. Birlikte Performans Bülteni'nin küratörlüğünü yaparlar, web performans araçları, konuşmalar ve diğer kaynakları ayda iki kez gelen kutunuza sunarlar. Ayrıca, bir sonraki sayı gönderilene kadar takip edebilmeniz için önceki bülten sayılarının bir arşivi de bulunmaktadır.
Smashing Bülteni'nin her sayısı sevgi ve özenle yazılır ve düzenlenir. Üçüncü taraf postaları veya gizli reklamlar yok - sözümüz var.
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
