CSS Kelepçesi Kullanan Modern Akışkan Tipografisi
Yayınlanan: 2022-03-10 Web geliştirmede akışkan tipografi kavramı yıllardır var ve geliştiricilerin tarayıcıda çalışmasını sağlamak için çeşitli geçici çözümlere güvenmeleri gerekiyordu. Yeni CSS clamp işleviyle akıcı tipografi oluşturmak hiç bu kadar kolay olmamıştı.
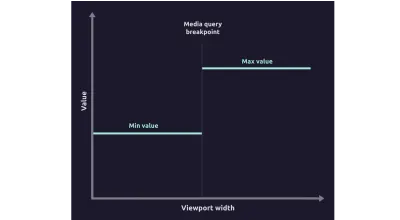
Genellikle, duyarlı tipografi uyguladığımızda, değerler belirli kesme noktalarında değişir. Açıkça tanımlanırlar. Bu nedenle tasarımcılar genellikle iki, üç veya daha fazla ekran boyutu için tipografik değerler (yazı tipi boyutları, satır yükseklikleri, harf aralıkları vb.) sağlar ve geliştiriciler genellikle bu gereksinimleri belirli kesme noktalarını hedeflemek için medya sorguları ekleyerek uygular.

Tipografi öğeleri tasarımlardaki kadar iyi görünse de, kesme noktalarına yakın görünüm alanı genişliklerindeki bazı öğeler için durum böyle olmayabilir. Bildiğimiz gibi, tasarımda belirtilenlerin ötesinde kullanıcılara sunulan birçok farklı cihaz ve ekran boyutu var. Araya daha fazla kesme noktası ve stil geçersiz kılmaları eklemek sorunu çözebilir, ancak koddaki karmaşıklığı artırma, daha fazla uç durum oluşturma ve kodu daha az net ve sürdürülebilir hale getirme riskiyle karşı karşıyayız.

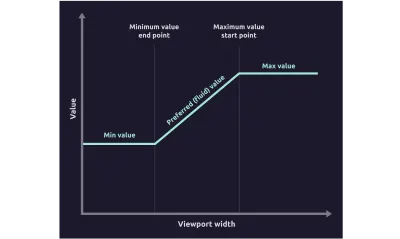
Akışkan tipografi , görüntü alanı genişliğine bağlı olarak minimum ve maksimum değer arasında sorunsuz bir şekilde ölçeklenir. Genellikle minimum bir değerle başlar ve artmaya başladığı belirli bir ekran genişliği noktasına kadar sabit değeri korur. Başka bir ekran genişliğinde maksimum değere ulaştığında, o maksimum değeri oradan korur. Bu makalede, akışkan tipografisinin ters sırada da akabileceğini göreceğiz - maksimum bir değerle başlayıp minimum bir değerle bitiyor.

Bu yaklaşım, belirli kesme noktaları ve diğer uç durumlar için ince ayarı azaltır veya ortadan kaldırır. Çoğunlukla tipografide kullanılmasına rağmen, bu akışkan boyutlandırma yaklaşımı aynı zamanda kenar boşluğu, dolgu, boşluk vb. için de çalışır.
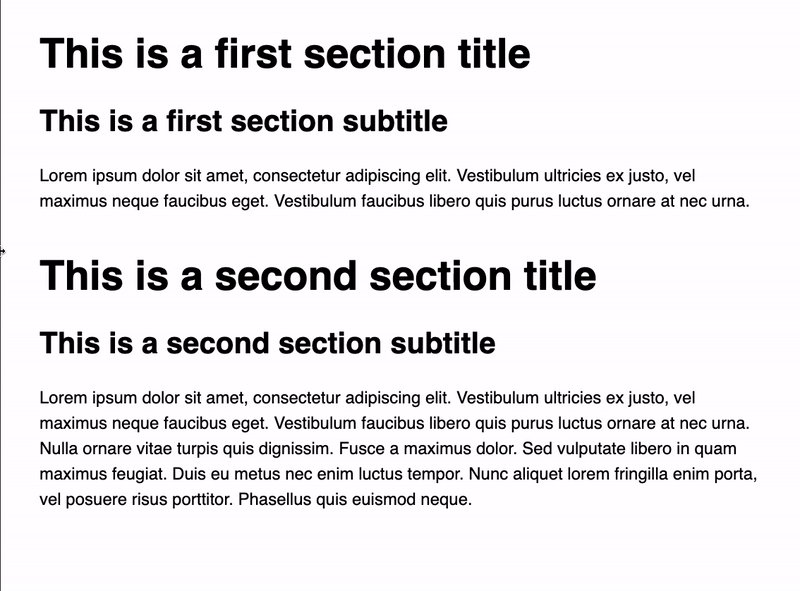
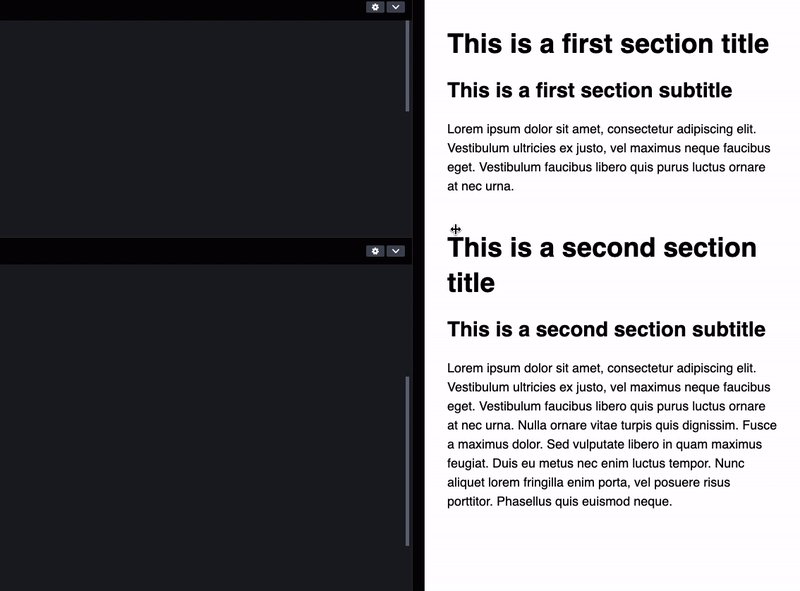
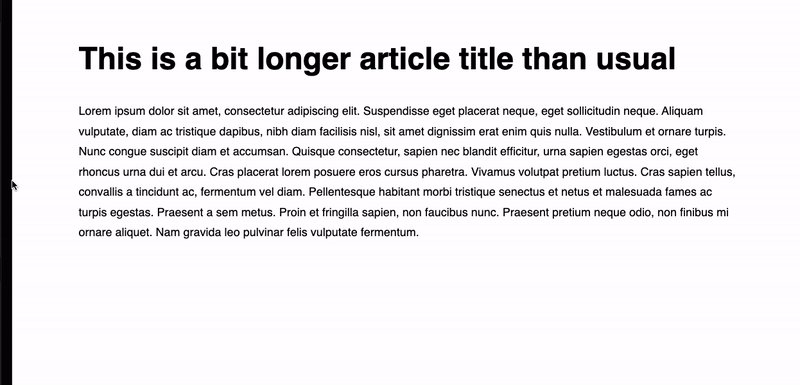
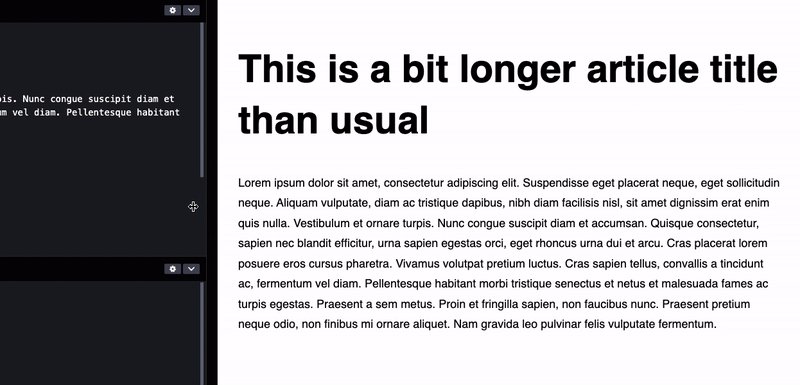
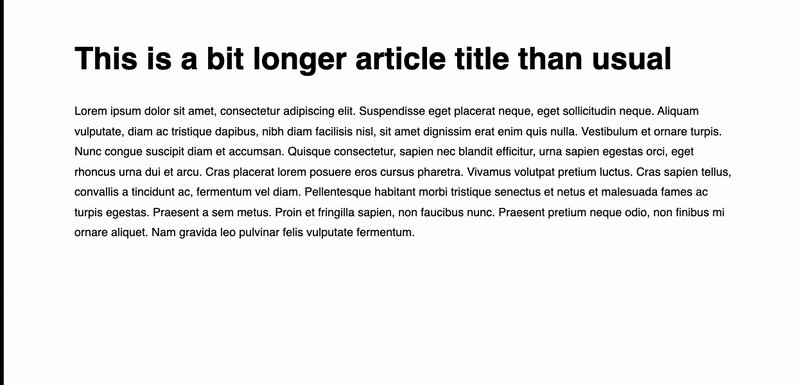
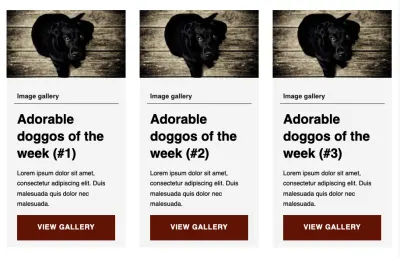
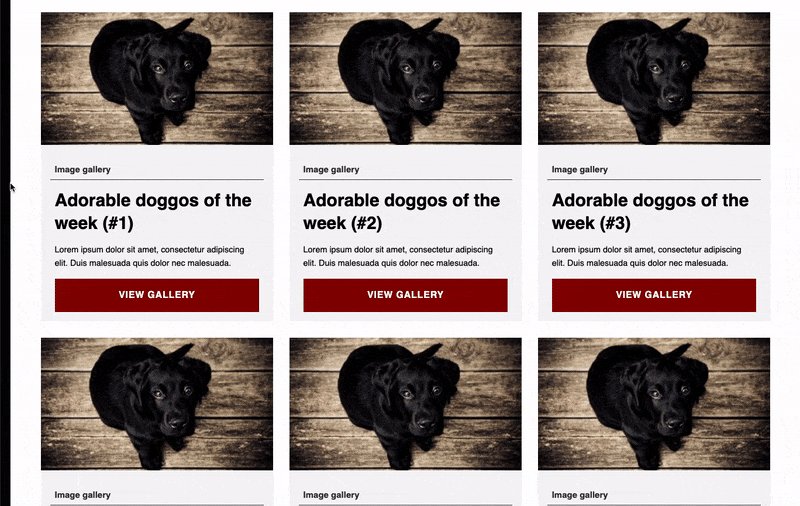
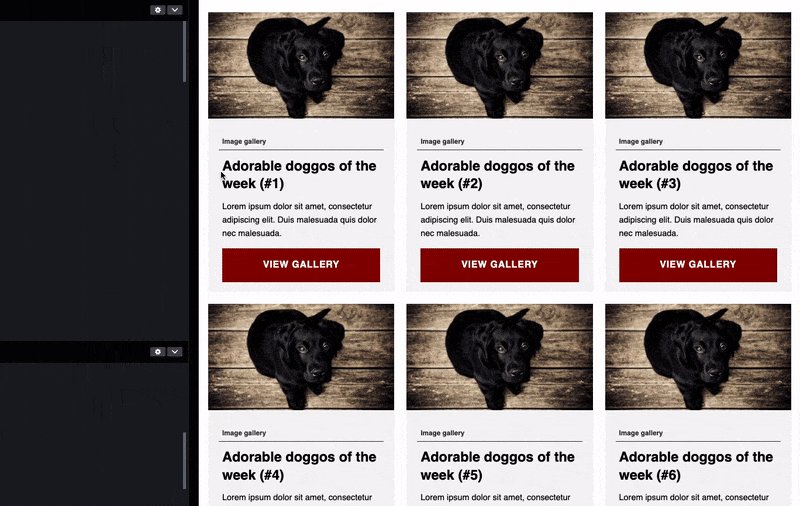
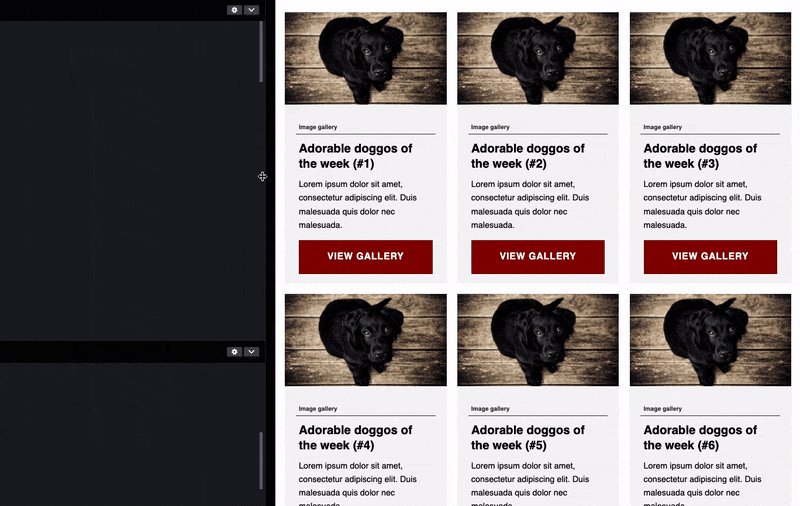
Aşağıdaki örnekte başlık metninin nasıl düzgün bir şekilde ölçeklendiğine ve herhangi bir görüntü alanı genişliğinde nasıl iyi göründüğüne dikkat edin. Ayrıca, içeriğin duyarlı tipografiyi nasıl koruduğuna ve değerin yalnızca bir kesme noktasında nasıl değiştiğine dikkat edin.

Akışkan tipografi yukarıda belirtilen sorunları ele alsa da, tüm senaryolar için ideal değildir ve akışkan tipografi, duyarlı tipografinin yerini alacak şekilde ele alınmamalıdır . Her birinin kendi en iyi uygulamaları ve uygun kullanım durumları vardır ve bunları bu makalenin ilerleyen bölümlerinde ele alacağız.
Bu yazıda, akışkan tipografisine derinlemesine bir dalış yapacağız ve geliştiricilerin geçmişte kullandığı çeşitli yaklaşımları inceleyeceğiz. Ayrıca CSS clamp işlevini ve akışkan tipografi uygulamasını nasıl basitleştirdiğini ele alacağız ve akışkan davranışı için başlangıç ve bitiş noktalarını kontrol etmek için clamp işlevi parametrelerinde ince ayar yapmayı öğreneceğiz. Ayrıca, çoğu bugün ele alınabilecek erişilebilirlik endişelerini ve henüz çözemediğimiz önemli bir erişilebilirlik sorununu da ele alacağız.
Akışkan Tipografisinde İlk Denemeler
Geliştiriciler olarak, büyük tarayıcılarda geliştirilip destekleninceye kadar eksik CSS özelliklerini tamamlamak için genellikle JavaScript kullanırız. Duyarlı web tasarımının ilk günlerinde, akıcı tipografi elde etmek için FlowType.JS gibi JavaScript kitaplıkları kullanıldı.
Akışkan tipografinin ilk gerçek CSS uygulaması, CSS calc ve viewport birimlerinin ( vw ve vh ) tanıtılmasıyla geldi.
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Bu snippet biraz karmaşık görünüyor ve hesaplamaya dahil olan çok sayıda sayı var. Öyleyse, bunu bölümlere ayıralım ve neler olup bittiğine dair üst düzey bir genel bakışa sahip olalım. Kapsadıkları durumları görmek için seçicilere ve medya sorgularına odaklanalım.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }Mobil öncelikli yaklaşımda, birinci seçici, değeri minimum bir sınıra sabitler. İlk ortam sorgusu, iki kesme noktası arasındaki akışkan davranışını yönetir. Son kesme noktası, değeri bir maksimum sınıra sabitler. Artık her seçicinin ve ortam sorgusunun ne yaptığını bildiğimize göre, minimum ve maksimum sınırın nasıl uygulandığına ve akışkan değerinin nasıl hesaplandığına bakalım.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Bu, minimum ve maksimum sınırlar arasında bir değeri sabitlemek ve iki kesme noktası arasına bir akışkan davranışı eklemek gibi çok basit bir görevi başarmak için kullanılan bir çok ortak koddur.
Gerekli kazan plakasının miktarına rağmen, bu yaklaşım genel olarak sıvı boyutlandırmayı işlemek için o kadar popüler hale geldi ki, daha akıcı bir yaklaşıma ihtiyaç olduğu açıkça ortaya çıktı. CSS kıskaç işlevinin devreye girdiği yer burasıdır.
CSS clamp İşlev
CSS clamp işlevi, minimum sınır, tercih edilen değer ve maksimum sınır olmak üzere üç değer alır ve mevcut değeri bu sınırlar arasında sıkıştırır. Tercih edilen değer, sınır arasındaki değeri belirlemek için kullanılır. Tercih edilen değer , genellikle, akışkan etkisini elde etmek için görüntü alanı birimlerini, yüzdeleri veya diğer göreli birimleri içerir. Bu o kadar sağlam ve esnek bir fonksiyondur ki, sabit değerlerin yanı sıra matematik fonksiyonlarını ve ifadelerini ve attr fonksiyonundan değerleri bile kabul edebilir.
clamp([value-min], [value-preferred], [value-max]);Bu işlev, uzunluk, frekans, zaman, açı, yüzde, sayı ve diğerleri gibi geçerli bir değer türünü kabul eden herhangi bir özniteliğe uygulanabilir, böylece tipografi ve boyutlandırmanın ötesinde kullanılabilir.
clamp işlevi için tarayıcı desteği, bu makalenin yazıldığı sırada %90'ın üzerinde bulunuyor, bu nedenle zaten iyi destekleniyor. Internet Explorer gibi desteklenmeyen masaüstü tarayıcılar için, desteklenmeyen tarayıcılar, clamp işlevini ayrıştıramazlarsa font-size ifadesinin tamamını yok sayacağından, bir geri dönüş değeri sağlamak yeterlidir.
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); CSS clamp Akışkan Tipografisi
CSS clamp işlevini kullanalım ve onu aşağıdaki değerlerle dolduralım:
- Minimum değer — minimum yazı tipi boyutuna eşittir.
- Maksimum değer — maksimum yazı tipi boyutuna eşittir.
- Tercih edilen değer — akışkan tipografisinin nasıl ölçekleneceğini belirler — akışkan davranışının başlangıç ve bitiş noktaları ve hızı değiştirir. Bu değer, görünüm alanı boyutuna bağlı olacaktır, bu nedenle görünüm alanı genişliği birimi
vwkullanacağız.
Aşağıdaki örneğe bir göz atalım ve yazı tipi boyutunu 32px ile 48px arasında bir değere ayarlayalım. Aşağıdaki font-size , minimum 32px ve maksimum 48 piksel olarak 48px . Geçerli değer, görüntü alanı genişlik birimi veya daha kesin olarak, bu değer minimum ve maksimum sınır arasında yer alıyorsa mevcut görüntü alanı genişliğinin 4% tarafından belirlenir.
font-size: clamp(32px, 4vw, 48px);Bu örnek için görünüm genişliğine bağlı olarak hangi değerin uygulanacağına hızlıca bir göz atalım, böylece CSS kıskaç işlevinin nasıl çalıştığını iyi anlayabiliriz.
| Görüntü alanı genişliği (px) | Tercih edilen değer (px) | Uygulanan değer (px) |
|---|---|---|
| 500 | 20 | 32 (minimum sınıra kenetlenmiş) |
| 900 | 36 | 36 (sınırlar arasında tercih edilen değer) |
| 1400 | 56 | 48 (maksimum sınıra kenetlenmiş) |
Bu kıskaç fonksiyon değeriyle ilgili iki sorunu görebiliriz:
- Min ve max için piksel değerlerine erişilemiyor.
Minimum ve maksimum sınırlar, piksel değerleriyle ifade edilir, bu nedenle bir kullanıcı tercih ettiği yazı tipi boyutunu değiştirirse ölçeklenmezler. - Tercih edilen değer için görüntü alanı değerine erişilemiyor.
Önceki durumda olduğu gibi. Bu değer, yalnızca görüntü alanı genişliğine bağlıdır ve kullanıcı tercihlerini dikkate almaz. - Tercih edilen değer belirsizdir.
İlk bakışta sihirli bir sayı gibi görünebilecek4vwkullanıyoruz. Çeşitli değişken yazı tipi boyutu değişikliklerini senkronize edebilmemiz için akışkan davranışının ne zaman başlayıp ne zaman bittiğini bilmemiz gerekir.
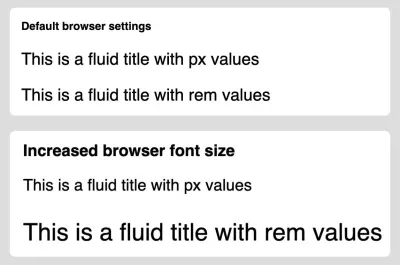
İlk sorunu, px değerlerini 16'ya bölerek (varsayılan tarayıcı yazı tipi boyutu) minimum ve maksimum sınırlar için rem değerlerine dönüştürerek kolayca px . Bunu yaparak, minimum ve maksimum değerler, kullanıcının tarayıcı tercihlerine uyum sağlayacaktır.
font-size: clamp(2rem, 4vw, 3rem); 
rem ve em değerleri uyum sağlar. (Büyük önizleme) Bu değerin görüntü alanı boyutuna yanıt vermesi gerektiğinden, tercih edilen değerle farklı bir yaklaşım benimsememiz gerekiyor. Ancak göreceli rem değerini matematiksel bir ifadeye çevirerek kolayca karıştırabiliriz.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Lütfen bunun tüm erişilebilirlik sorunları için kusursuz bir çözüm olmadığını unutmayın, bu nedenle akıcı tipografinin yeterince yakınlaştırılıp yakınlaştırılamayacağını ve kullanıcı erişilebilirlik tercihlerine yeterince iyi yanıt verip vermediğini test etmek yine de önemlidir. Bu konulara daha sonra değineceğiz.
Ancak, gerekli akışkan davranışını elde etmek için örnekten ( 4vw + 1rem ) tercih edilen değeri nasıl elde ettiğimizi hala bilmiyoruz, bu yüzden tercih edilen değere nasıl ince ayar yapabileceğimize ve arkasındaki matematiği tam olarak anlayabileceğimize bir göz atalım. .
Akışkan Boyutlandırma İşlevi
Tercih edilen değer , akışkan tipografi işlevinin nasıl davranacağını etkiler . Daha doğrusu, minimum değerin hangi görüntü alanı genişlik noktalarında değişmeye başladığını ve hangi görüntü alanı genişlik noktasında maksimum değere ulaştığını değiştirebiliriz.
Örneğin, akışkan davranışının görüntü alanı genişliğinin 1200 1200px başlamasını ve 800 800px bitmesini isteyebiliriz. Lütfen farklı minimum ve maksimum sınırların, çeşitli akışkan tipografilerini senkronize halde tutmak için farklı tercih edilen değerler (görünüm alanı değeri ve göreli boyut) gerektirdiğini unutmayın.
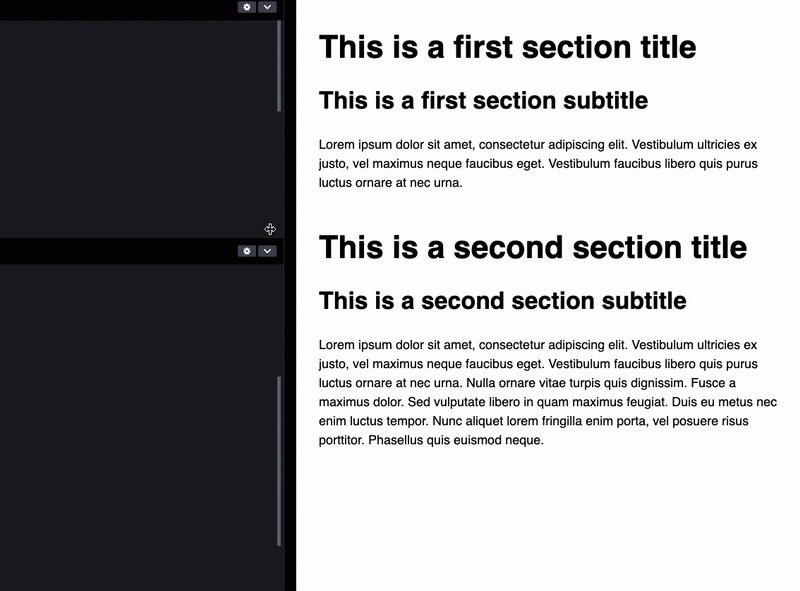
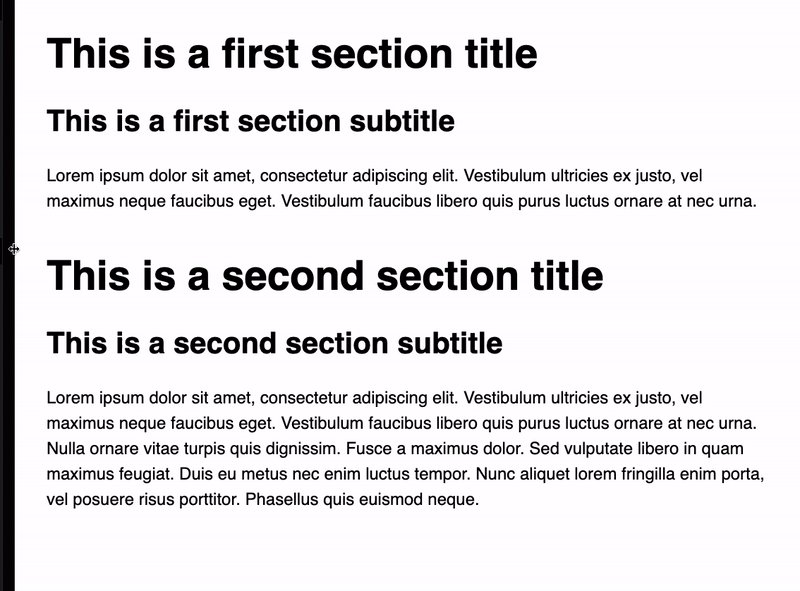
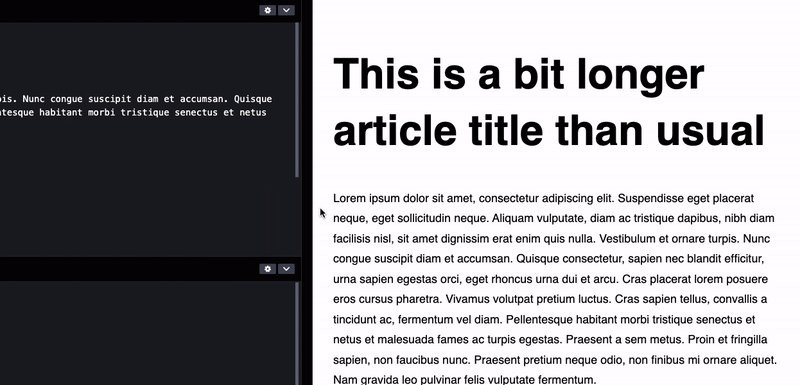
Örneğin, genellikle görünüm alanı genişliğinin 1200 1000px ile 750px 800px 1200px diğerinin gerçekleşmesini istemiyoruz. Bu, aşağıdaki örnekte olduğu gibi boyutlandırma tutarsızlıklarına yol açabilir.

4vw boyutuna sahip dört akışkan tipografi değeri ayarlıyoruz. Soldaki sonuç tutarlı görünse de, değişiklik farklı görüntü alanı genişliklerinde gerçekleştiğinden, değişken boyutlandırma (sağda) bazı görüntü alanı genişliklerinde tutarsızdır. (Büyük önizleme)Bu sorunu önlemek için, tercih edilen değerin nasıl hesaplandığını bulmamız ve pens fonksiyonu tercih edilen değerine uygun görünüm ve bağıl değerleri atamamız gerekir.

Bunu hesaplamak için kullanılan bir fonksiyon bulalım.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — geçerli görüntü alanı genişliği değeri (
px). - y — mevcut görüntü alanı genişlik değeri x (
px) için elde edilen değişken yazı tipi boyutu. - v — akışkan değeri değişim oranını etkileyen görüntü alanı genişliği değeri (
vw). - r - tarayıcı yazı tipi boyutuna eşit göreceli boyut. Varsayılan değer
16px.
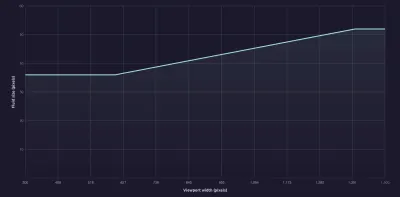
Bu fonksiyon ile akışkan davranışının başlangıç ve bitiş noktalarını kolaylıkla hesaplayabiliriz. Örneğimiz için minimum 2rem ( 32px ) değeri 400px görüntü alanı genişliğine kadar sabittir.
$32=\frac{4}{100}*x + 16$$
$16=\frac{1}{25}*x$$
$$x=400$$
Aynı işlevi maksimum değer için de uygulayabilir ve 800px görüntü alanı genişliğinde maksimum 3rem ( 48px ) değerine ulaştığını görebiliriz.
Bu örneğin amacı, tercih edilen değerin akışkan tipografi davranışını nasıl etkilediğini göstermekti. Aynı işlevi biraz daha gerçekçi bir senaryo için kullanalım ve daha pratik bir gerçek dünya örneği çözelim. Gerekli yazı tipi boyutlarına ve akışkan davranışının gerçekleşmesini istediğimiz belirli noktalara dayalı olarak erişilebilir akışkan tipografisi oluşturacağız.
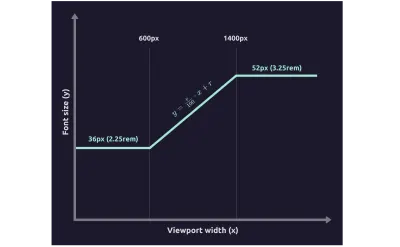
Belirli başlangıç ve bitiş noktalarına dayalı olarak tercih edilen değer parametrelerinin hesaplanması
Gerçek dünya senaryolarında sıklıkla karşımıza çıkan pratik bir örneğe bakalım. Tasarımcılar, geliştiriciler olarak akışkan tipografisini aşağıdaki parametrelerle uygulamak için ihtiyaç duyduğumuz yazı tipi boyutlarını ve kesme noktalarını bize sağladı:
- Minimum yazı tipi boyutu
36px(y1) - Maksimum yazı tipi boyutu
52px(y2) - Minimum değer,
600pxgörüntü alanı genişliğinde (x1) bitmelidir - Maksimum değer
1400pxgörüntü alanı genişliğinde (x2) başlamalıdır

Bu değerleri alıp daha önce tartıştığımız akışkan boyutlandırma fonksiyonuna ekleyelim.
$$y=\frac{v}{100} \cdot x + r$$
Hesaplamamız gereken iki parametreli iki denklem elde ediyoruz - görünüm alanı genişliği değeri v ve göreli boyut r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
İlk denklemi alıp kullanabileceğimiz aşağıdaki ifadeye çevirebiliriz.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
İkinci denklemdeki r bu ifadeyle değiştirebiliriz ve v hesaplayacak fonksiyonu elde edebiliriz.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
2vw görünüm genişliği değerini alıyoruz. Benzer şekilde, r izole edebilir ve mevcut parametreleri kullanarak hesaplayabiliriz.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Not : Bu değer piksel cinsindendir ve bağıl değerin rem cinsinden ifade edilmesi gerekir, bu nedenle piksel değerini 16 1.5rem ile bitiriyoruz.
Ayrıca minimum rem sınırını ve 36px maksimum sınırını rem'e dönüştürmemiz ve tüm değerleri CSS clamp işlevine 52px gerekiyor.
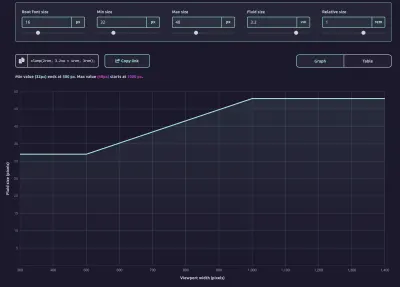
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Hesaplanan değerlerin doğruluğunu onaylamak için bu fonksiyonu çizebiliriz.

Özetlemek gerekirse, yazı tipi boyutları ve görünüm alanı genişlik noktalarından tercih edilen değer parametrelerini v ( vw olarak ifade edilir) ve r ( rem ile ifade edilir) hesaplamak için aşağıdaki iki işlevi kullanabiliriz.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Artık clamp fonksiyonunun nasıl çalıştığını ve tercih edilen değerin nasıl hesaplandığını tam olarak anladığımıza göre, projelerimizde kolayca tutarlı ve erişilebilir akışkan tipografisi oluşturabilir ve yukarıda belirtilen tuzaklardan kaçınabiliriz.
Akışkan boyutlandırma için negatif görünüm değeri kullanma
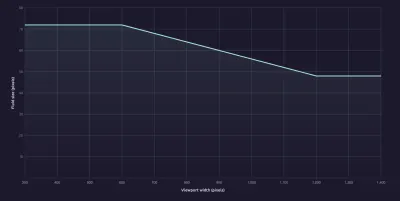
Görüntü alanı değeri için negatif bir değer kullanarak görüntü alanı boyutu küçüldükçe boyut ölçeğini de büyütebiliriz. Negatif görüntü alanı değeri, varsayılan akışkan davranışını tersine çevirir. Ayrıca, önceki örnekten yukarıda bahsedilen iki denklemi çözerek sıvı davranışının belirli noktalarda başlayıp biteceği şekilde bağıl boyutu ayarlamamız gerekir.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Bu ters konfigürasyonu projelerimde kullanmadım, ancak projenizde veya tasarımınızda bu gereksinimle karşılaşırsanız ilginç bulabilirsiniz.


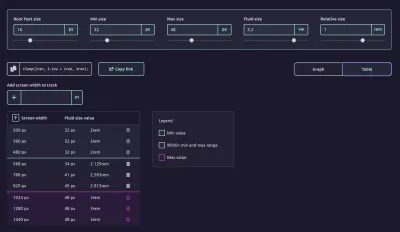
Akışkan tipografi görselleştirme aracı
Bir proje üzerinde çalışırken birden fazla farklı akışkan tipografi konfigürasyonu oluşturmam gerekti. Tarayıcıdaki konfigürasyonları test ediyordum ve geliştiricilerin akışkan tipografi davranışını görselleştirmesine ve ince ayar yapmasına yardımcı olacak bir araç oluşturma fikrim vardı. Josh W. Comeau'nun “JS geliştiricileri için CSS” kursundaki demolardan birinden ilham aldım ve Modern Akışkan Tipografi Aracı'nı oluşturdum.

Geliştiriciler, bu aracı, akışkan tipografi kod parçacıkları oluşturmak ve ince ayar yapmak ve birden çok örneği senkronize tutmak için akışkan davranışını görselleştirmek için kullanabilir. Araç ayrıca yapılandırmaya bir bağlantı oluşturabilir, böylece geliştiriciler bağlantıyı kod yorumlarına veya belgelere ekleyebilir, böylece diğerleri değişken boyutlandırma davranışını kolayca kontrol edebilir.

Bu proje ücretsiz ve açık kaynaklıdır, bu nedenle herhangi bir hatayı bildirmekten ve katkıda bulunmaktan çekinmeyin. Düşüncelerinizi ve özellik isteklerinizi duyduğuma sevindim!
Erişilebilirlik Endişeleri
rem değerlerinin kullanılmasının akıcı tipografiyi tüm kullanıcılar için otomatik olarak erişilebilir kılmadığını, yalnızca yazı tipi boyutlarının kullanıcının yazı tipi tercihlerine yanıt vermesine izin verdiğini tekrarlamak önemlidir. Akışkan boyutlandırma elde etmek için görünüm alanı birimleriyle birlikte CSS clamp işlevini kullanmak, dikkate almamız gereken başka bir dizi dezavantajı beraberinde getirir.
Adrian Roseli, blog yazısında bu sorunları kapsamlı bir şekilde test etti ve belgeledi.
"vwbirimlerini kullandığınızda veyaclamp()ile metnin ne kadar büyük olabileceğini sınırladığınızda, bir kullanıcının metni orijinal boyutunun %200'üne ölçekleyememe olasılığı vardır. Bu olursa, 1.4.4 Metni yeniden boyutlandırma (AA) altında WCAG hatasıdır, bu nedenle sonuçları yakınlaştırma ile test ettiğinizden emin olun.
— Adrian Rosell
Yakınlaştırma olayının ne zaman gerçekleştiğini algılamak için JavaScript kullanarak ve sıvı boyutlandırmayı normal bir rem değeriyle geçersiz kılacak bir sınıf uygulayarak bu sorunu en başından çözmek istedim.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Yeniden boyutlandırma gibi herhangi bir normal görüntü alanı olayını algılayabildiğimiz gibi, yakınlaştırma olayını JavaScript kullanarak güvenilir bir şekilde algılayamadığımızı öğrendiğimde şaşırmış olabilirsiniz.
Bu makalenin yazıldığı sırada %92'lik sağlam bir tarayıcı desteğine sahip Visual Viewport API özelliği vardır, ancak ölçek (yakınlaştırma düzeyi) değeri çalışmaz - yakınlaştırma (ölçek) değerinden bağımsız olarak aynı değeri döndürür. Mevcut hiçbir belge, çalışma örneği veya kullanım senaryosu bulunmadığından bahsetmiyorum bile. Bu API'nin bu kadar sağlam tarayıcı desteğine sahip olduğu düşünüldüğünde, bu biraz garip. Bazı geçici çözümler mevcuttur, ancak bunlar da tamamen güvenilir değildir ve sayfanın ilk yüklendiğinde, yalnızca olay gerçekleştikten sonra yakınlaştırılıp yakınlaştırılmadığını algılayamaz.
Visual Viewport API istendiği gibi çalıştıysa, zoom olayında bir CSS sınıfını kolayca değiştirebiliriz.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Değişken boyutlandırma uygulayarak, göz atarken yakınlaştırma işlevini kullanan bazı kullanıcılar için içeriği erişilemez hale getirme riskini almamız talihsiz bir durumdur. Değişken tipografi için güvenilir ve daha erişilebilir bir yedek oluşturana kadar, değişken boyutlandırmayı idareli kullandığınızdan emin olun ve yakınlaştırma düzeylerinin Web İçeriği Erişilebilirlik Yönergelerine (WCAG) uygun olup olmadığını test edin.
Önerilen Kullanım Durumları
Akışkan tipografi, minimum ve maksimum boyut arasında daha büyük bir fark olan büyük ve belirgin metin öğeleri için en iyi sonucu verir. Büyük başlıklar, uygun şekilde ölçeklendirilmezse daha küçük görünüm pencerelerinde daha sarsıcı ve yerinde görünmeyecektir.
Tutarlı boyutlandırmayı sürdürmemiz gereken durumlar için sıvı boyutlandırma da önerilir.


Elise Hein, akışkan tipografi en iyi uygulamaları hakkındaki makalesinde benzer bir sonuca vardı.
"Görünüm alanına göre tipografinin okunabilirlik açısından kesme noktasına dayalı boyutlandırmadan daha iyi performans gösterdiği birçok özel alan bulmaya çalıştım ve başarısız oldum. Burada iki tane var: ekran metnini ayarlamak ve tutarlı ölçüyü sürdürmek ."
— Elise Hein
Akışkan tipografi, minimum ve maksimum arasındaki fark yalnızca birkaç piksel olduğunda, gövde metninde olağan durumda olduğu gibi etkili veya kullanışlı değildir . Minimum ve maksimum yazı tipi boyutları arasında küçük bir fark olan gövde metni, daha büyük yazı tipi boyutlarında olduğu gibi, herhangi bir görüntü alanı genişliğinde yerinde görünmeyecektir. Bu durumlarda, kesme noktaları olan düzenli duyarlı tipografi kullanılması önerilir.
Çözüm
Akışkan tipografi, duyarlı tipografinin yerine geçmemeli, bunun yerine belirli kullanım durumları için bir geliştirme işlevi görmelidir. Minimum ve maksimum boyut arasında daha büyük bir fark olan metni düzgün bir şekilde ölçeklendirmek ve tutarlı bir boyutlandırma sağlamak için akıcı tipografi kullanmalıyız.
CSS clamp işleviyle birden fazla akışkan tipografi öğesi kullanırken, akışkan ölçeklemenin senkronize olduğundan emin olmalıyız. Bunu, görüntü alanı genişliğini ve bağıl değeri hesaplayarak ve bunları CSS clamp işlevinde tercih edilen değerler olarak kullanarak yapabiliriz. Akışkan tipografinin kullanıcının yazı tipi boyutu tercihlerine uyum sağlaması için rem birimi gibi göreli birimleri kullanmayı da aklımızda tutmalıyız.
Ayrıca akıcı tipografinin, erişilebilirlik sorunlarına neden olabilecek kullanıcı yakınlaştırma yeteneklerini nasıl sınırlayabileceğini gördük. Akışkan tipografiyi yakınlaştırma ile test etmek ve test içeriğin yeterince yakınlaştırılamayacağını ortaya çıkarırsa normal duyarlı tipografiye döndürmek önemlidir.
Bir yakınlaştırma eylemi gerçekleştiğinde akışkan tipografi değerlerini geçersiz kılarak bu sorunu çözebilmeliyiz. Ancak, Visual Viewport API'si düzgün çalışmadığından ve kullanıcı yakınlaştırma olaylarına yanıt vermediğinden, şu anda bunu yapmak mümkün değildir.
Referanslar
-
clamp(), MDN - Elise Hein "Yazı Neden Akışkan Olmalı?"
- “Basitleştirilmiş Akışkan Tipografisi,” Chris Coyier
- "Duyarlı Tip ve Yakınlaştırma", Adrian Roseli
- “
vhvevwBirimleriyle Duyarlı ve Akışkan Tipografi,” Michael Riethmuller
