Hangi PWA Öğelerinin Yapışacağına Nasıl Karar Verilir?
Yayınlanan: 2022-03-10Mobil cihazlarda web sitesi ziyaretçilerinin ve alışveriş yapanların sayısı arttıkça, tasarımınıza yapılacak küçük eklemelerin onları araştırma ve göz atmaktan daha fazlasını yapmaya nasıl teşvik edeceğini düşünmek önemlidir. PWA'lar ve mobil web siteleri için mobil tasarımcıların daha fazlasını yapması gerektiğini düşündüğüm unsurlardan biri de yapışkan çubuktur.
"Daha fazla" ile tam olarak ne demek istiyorum? Yani, bir mobil sitenin üstündeki veya altındaki sabit gezinme çubuğunu gezinme veya markalamadan daha fazlası için kullanmaktan bahsediyorum.
Bugün size mobil tasarımda yapışkan öğelerin bazı yaratıcı kullanımlarını göstereceğim, böylece daha fazla ziyaretçinizin harekete geçmesine yardımcı olabilirsiniz.
Mobil Tasarım İçin Yapışkan Öğe İlhamı
Mobil söz konusu olduğunda karşılaştığımız ana zorluğu bir düşünün. Kullanıcılar bir web sitesine veya PWA'ya mobil cihazlarından ilk adımlarını atmaya fazlasıyla istekli olsalar da, dönüşüm genellikle masaüstünde gerçekleşir (eğer yapmayı hiç unutmazlarsa).
Doğru kullanıldığında, sabit öğeler daha fazla mobil ziyaretçiyi bulundukları yerde harekete geçmeye teşvik edebilir. Ve bu her türlü web sitesi için işe yarar.
1. En İyi Yapışkan Çubuğu Kullanışlı Hale Getirin
Mobil sitenizin üst kısmındaki yapışkan çubuk, yalnızca marka bilinci oluşturma için orada olmamalıdır.
Bununla birlikte, logo o alanın iyi bir bölümünü oluşturabileceği zaman, o alanı kullanmanın zor olabileceğini anladım. Ancak yeterince ince tasarlarsanız, yanına başka bir afiş yığabilirsiniz. Sadece yararlı olduğundan emin ol.
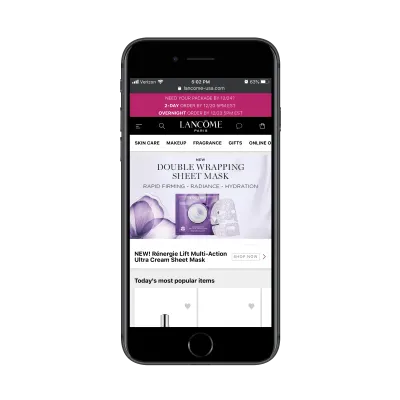
Lancome PWA ilginç bir örnek çünkü aynı anda hem iyi hem de kötü yapıyor:

PWA'nın tepesinde üç yapışkan çubuk vardır:
- Özel bir teklifi tanıtan bir afiş,
- Standart bir gezinme çubuğu,
- Mağaza kategorilerine sahip ikincil bir gezinme çubuğu.
İki gezinme çubuğu harika. Birlikte çok fazla yer kaplamazlar ve kullanıcıların aradıklarını bulmalarını ve satın almalarını tamamlamalarını çok daha kolay hale getirirler. Ancak, bu tanıtım afişi çok iyi uygulanmadı.
Yeni başlayanlar için çok büyük ve çok fazla dikkat gerektiriyor. İkincisi, mesajı reddetmenin bir yolu yok. Ziyaretçi nereye giderse gitsin, PWA'nın tepesine yapışmış olarak orada kalır.
Bir teklifi tanıtmak için yapışkan bir çubuk kullanacaksanız - boyutu ne olursa olsun - kullanıcılarınıza, alakasızsa veya ilgili ayrıntıları zaten toplamışlarsa, onu yoldan çekme seçeneği sunun.
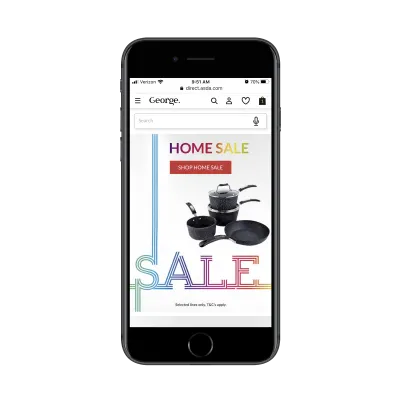
George.com, en iyi yapışkan çubuktan yararlanan başka bir e-ticaret web uygulamasıdır. Ancak bu, dikkat dağıtıcı unsurlarla alanı boşa harcamaz.

Ana sayfada, George.com sayfanın üstüne yapışkan ve sesli bir arama çubuğu ekler. Bu, birkaç ziyaretçi türüne hitap ettiği için harika:
- Menüden standart navigasyonu kullanmayı tercih eden ziyaretçiler.
- Tam olarak ihtiyaç duydukları öğeye hızlı bir arama yazmayı tercih eden ziyaretçiler.
- Bir şey aramak için sesini kullanmak isteyen ziyaretçiler.
Tüm kutuları işaretler.
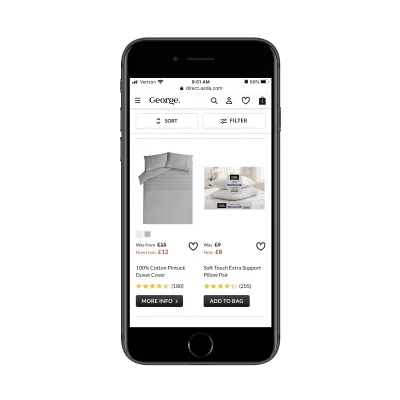
George.com, mağazası için harika bir arama deneyimi sağlamanın yanı sıra, ziyaretçiler sitede daha derine indikçe bu yapışkan öğeyi de özelleştiriyor:

Müşteriler ürün sayfalarını inceledikçe, yapışkan arama çubuğu, onları sayfada takip eden bir Sırala ve Filtrele çubuğuna dönüşür. Büyük çevrimiçi mağazalar için bu, mobil kullanıcıların arama sonuçlarını ayarlamak için en üste kaydırmak zorunda kalmamaları için kullanışlı bir araçtır.
Bu makaledeki diğer örneklerde göreceğiniz gibi, en üstteki yapışkan çubuk yalnızca e-ticaret mağazaları için kullanışlı değildir. Bununla birlikte, mobil söz konusu olduğunda, e-ticaret sitelerinin bu alana ekstra değer katması için daha büyük bir fırsat var, bu yüzden bundan yararlanın.
2. Hızlı Dokunma Eylemleriyle Alt Gezinme Çubuğu Ekleyin
Tamam, iyi bir yapışkan üst çubuğun ne olduğunu belirledik. Peki ya bir alt çubuk? Hatta gerekli mi?
Mobil site yerine PWA tasarlamanın faydalarından biri, ona üst ve alt paketleyici verebilmemizdir. Ama her zaman gerekli değildir. Kullanıcıların kolayca erişmesini istediğiniz yaygın olarak kullanılan eylemler olduğunda bir alt çubuk eklemek için genel bir kural olarak söyleyebilirim.
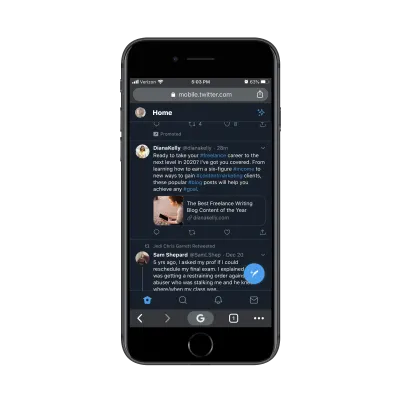
İyinin ve iyinin karışımı olan bir örnekle başlayalım: Twitter.

Twitter, gezinme çubuğu için farklı bir yerleşim seçti. Üst kısımdaki yapışkan çubuk, kullanıcı ayarlarına erişim için bir yer sağlarken, alt kısım şunlar içindir:
- Birinin haber beslemesini ziyaret etmek;
- Gönderileri, kişileri, hashtag'leri vb. aramak;
- Bildirimleri ve doğrudan mesajları kontrol etme.
Bir sosyal medya uygulaması için bu tasarım çok mantıklı. Kullanıcılar ayarlarını güncellemek için fazla zaman harcayacak gibi değil, o halde neden bunu göz ardı edip düzenli olarak kullanılan öğeleri elinizin altında tutmuyorsunuz?
Twitter'ın yapışkan öğeleriyle ilgili sorunum, tweet için tıkla düğmesi (sol alttaki büyük mavi düğme). Sayfanın üst kısmında okunan içeriği kapsayacak kadar yüksek olmasa da, aşağıda bir kısmını kapsıyor.
Eskiden mobil cihazlarda içeriği kapatmak için kullanılan kayan sosyal simgeleri çok andırıyor. Artık bunu gerçekten görmüyorsunuz ve bence tam da bu nedenle oldu.
Sitenize bağımsız bir yapışkan öğe eklemeyi düşünüyorsanız, bunun herhangi bir içeriği kapsamadığından emin olun. Twitter bundan kurtulabilir, ancak markanız olmayabilir.
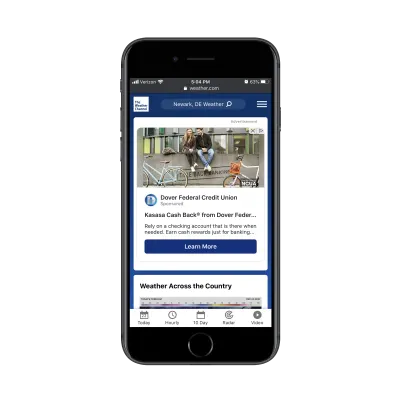
Alt çubukların diğer örneklerine gelince, dikkatimizi Hava Durumu Kanalı PWA'sına çevirelim:

Özellikle üstteki çubuğun güzel yanı, kendi markası yerine kullanıcı deneyimine öncelik vermesidir. Bir ziyaretçi konumuna girdiğinde, site içeriğinin geri kalanı kişiselleştirilir, ki bu harika.
Alt navigasyona gelince, Weather Channel bununla gerçekten iyi bir iş çıkardı. Twitter'ın alt çubuğuna yaygın olarak kullanılan düğmeleri yerleştirmesine benzer şekilde, aynı fikir burada da mevcuttur. Sonuçta, Weather Channel ziyaretçileri siteye Dover Federal Credit Union hakkında okumak için gelmiyorlar. Yaklaşan hava durumu için kesin tahminler almak istiyorlar.

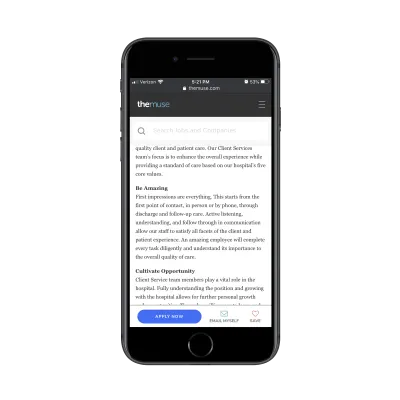
Şimdi, yukarıdaki iki örnek, alt gezinme çubuğunun bir mobil sitede kalıcı bir fikstür olarak nasıl kullanılacağını gösterir. Ancak bunu, iş arama sitesi The Muse'un yaptığı gibi dahili sayfalarınızda özel bir özellik olarak da kullanabilirsiniz:

Bu alttaki yapışkan çubuk yalnızca iş listeleme sayfalarında görünür. Nasıl sadece “Uygula” demediğine dikkat edin.
Muse tasarımcısının, kullanıcı yolculuğunu ve iş arayanların bir pozisyonu ilk gördüklerinde gerçekte ne sıklıkla başvurduklarını incelemek için zaman harcadığına bahse girerim. Bu eylem çubuğuna “Kendime E-posta Gönder” ve “Kaydet” düğmelerini ekleyerek, iş arayanların karar vermek veya başvuruyu doldurmadan önce hazırlamak için zamana ihtiyaç duyabilecekleri gerçeğini ele alıyor.
Bu nedenle, sık tıklanan sayfalar için bir tür ikincil gezinme olarak kesinlikle bir yapışkan alt çubuğu kullanabilseniz de, buna Muse'un yaptığı gibi bakmanızı da öneririm: kendi kullanıcınız için özel olarak hazırlanmış bir yapışkan çubuk tasarlayarak. seyahat.
3. Yapışkan Öğelerle Sipariş Özelleştirmeyi Basitleştirin
Teslimat siparişi vermek için yerel restoranınızı aramak zorunda kalacağınız günleri veya bir şeyler satın almak için gerçekten bir mağazayı ziyaret etmek zorunda kaldığınız günleri hatırlıyor musunuz? Çevrimiçi sipariş vermek harika bir şey - ancak mobil sitelerimizi ve PWA'larımızı bunun için doğru şekilde kurarsak daha da iyi olabilir.
Yine, biraz doğru olan bir örnekle başlamak istiyorum.
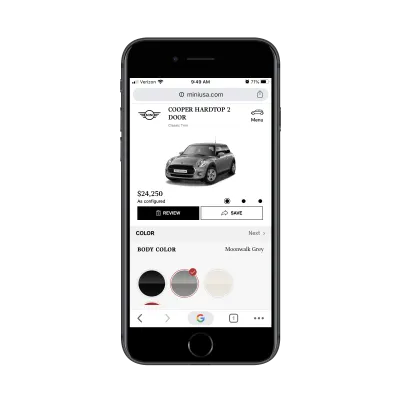
Bu, MINI USA için PWA'dır:

Bu, satın almadan önce arabalarını kişiselleştirmek istediklerinde kullanıcıların yaşadıkları şeydir. Bu ekran görüntüsünden bakıldığında güzel görünüyor. Güncellenen fiyatı ile birlikte arabayı özelleştirilmiş durumunda görebilirsiniz.
Ancak, bu bölümün tamamı - "İncele" ve "Kaydet" düğmelerine kadar - sabittir. Bu, tüm özelleştirmenin aşağıdaki ekranın yaklaşık üçte biri ila dörtte biri arasında gerçekleştiği anlamına gelir. En hafif tabirle bu kolay bir kişiselleştirme deneyimi değil.
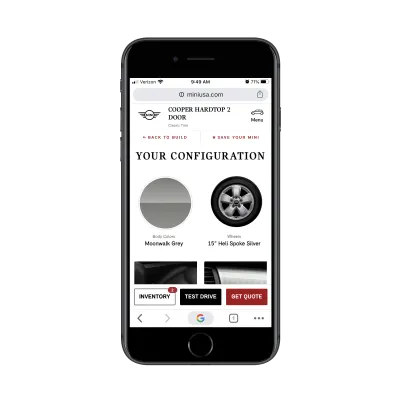
Özelleştirme ekranı biraz çalışma gerektirse de, güzel bir şekilde yapılan son İnceleme ekranıdır:

Burada üst çubuk normal boyutuna geri dönerken, alt kısma yeni bir eylem çubuğu eklendi. Bu, Muse'un iş başvurusunda bulunanlarla sonraki adımları kolaylaştırmak için yaptığı şeye benzer. Bu durumda MINI, potansiyel müşterilere, anında satışa yol açmasalar bile, bir dizi seçenekten birini seçme olanağı verir.
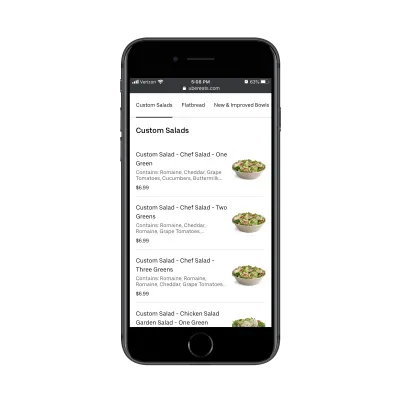
Çevrimiçi sipariş sürecini basitleştirebilecek ve basitleştirmesi gereken başka PWA türleri ve mobil siteler de vardır. MINI gibi, Uber Eats de kullanıcıların siparişlerini bir araya getirmelerine yardımcı olmak için özel yapışkan öğeler kullanır.

Kullanıcı sipariş vermek için bir restoran seçtiğinde, sayfanın üst kısmında yapışkan bir menü çubuğu belirir. Bu, özellikle uzun menüler için ve kullanıcıların istedikleri yiyecek türüne hızla gitmelerine yardımcı olmak için kullanışlıdır.
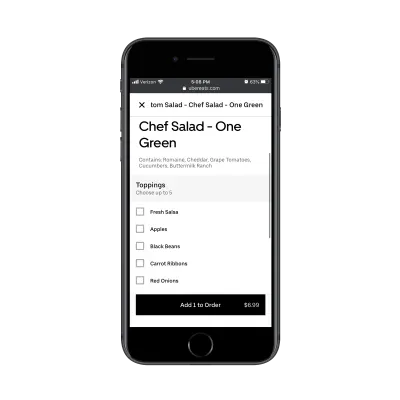
Kullanıcının istediği bir öğeyi bulduğunu varsayarsak, sonraki sayfa üstteki yapışkan çubuğu kaldırır ve bunun yerine bir "Siparişe Ekle" düğmesi/çubuğu ekler.

Bu şekilde, diğer menü kategorilerinin dikkat dağınıklığı ortadan kalkar ve artık kullanıcının sepete koymadan önce yalnızca seçilen öğeyi özelleştirmeye odaklanması gerekir.
Yine, bunun anlamı, kullanıcılarınızın adımlarını daha oraya varmadan tahmin edebilmektir. Bu sürece yardımcı olması için üst veya alt gezinmeyi kullanabilirsiniz, ancak ilk adımları yapışkan bir üst çubuğa ve sonraki adımları dönüşüme yaklaştıkça en alta yerleştirmek en iyisidir.
4. Dijital Yayınlarda “Kenar Çubuğu” Widget'larını Görüntüleme
Mobil cihazlarda kenar çubuğu olmadan, aksi halde orada olacak olan widget'ları içeriğinizin altına yerleştirmeyi deneyebilirsiniz. Ancak içeriğinizin baştan sona okunacağını ve ziyaretçilerin daha fazlasını aramaya devam edeceğini bilmiyorsanız, oraya koyduğunuz herhangi bir şeyi göreceklerinin garantisi yoktur.
Bu nedenle, mantıklı olduğunda, yalnızca en temel kenar çubuğu benzeri içeriği eklemek için yapışkan çubuklar kullanın.
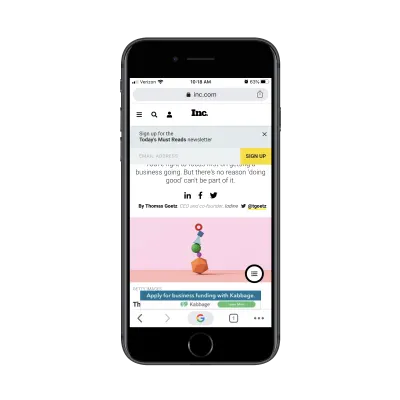
Örneğin Inc.'i ele alalım.

Inc.'in makalelerinde görünen üç yapışkan öğe vardır:
- Bir abonelik formu (iptal edilebilir),
- Bir banner reklam (yapamaz),
- Yüzen bir hamburger menüsü.
En az biri reddedilebilir olduğundan, ilk iki öğe iyidir. Ancak yüzen hamburger menüsü içeriğin bir kısmını kapladığı için sorunlu. Bunun içerik merkezli bir site olduğu düşünüldüğünde, sayfanın herhangi bir bölümünü kapsamak muhtemelen iyi bir fikir değildir.
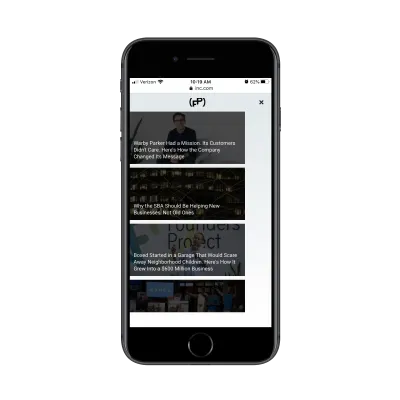
Bu sabit öğenin yerleşimini mazur görmemizin tek yolu, içeriğe fazladan değer katmasıdır. Ancak, tek yaptığı okuyuculara okumaları için daha fazla makale vermektir:

Herhangi bir içerik web sitesindeki amaç, ziyaretçilerin içeriği gerçekten okumasını sağlamaktır. Ancak onlara hemen başka seçenekler sunuyorsanız, yalnızca dikkatlerini dağıtmaları için daha fazla içerik vermiş olursunuz.
Bu kayan menünün konsepti iyi, ancak uygulama harika değil. Ziyaretçiler sayfanın en az %75'ini geçtiği için görüntülemenizi tavsiye ederim. Bu şekilde, yalnızca okumak için ilgili içeriği aramaları gerektiğinde görünür hale gelir.
Yapışkan unsurları doğru yapan yayınlara gelince, basit tutanları arayın.
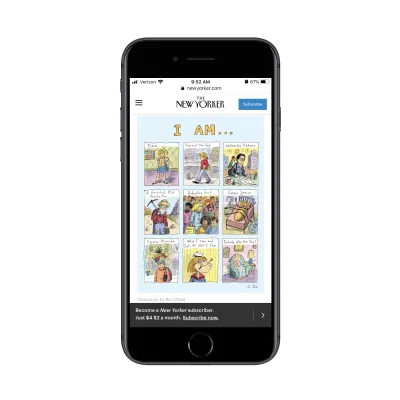
Örneğin The New Yorker, aboneliklerini tanıtmak için yapışkan gezinme çubuğunu ve daha koyu, daha az dikkat dağıtıcı bir alt çubuğu kullanma konusunda iyi bir iş çıkarıyor:

Yayınınız için abone edinmek sizin için önemliyse - özellikle ücretli olanlar - bu, mobil cihazlarda sabit çubuklardan yararlanmanın iyi bir yoludur.
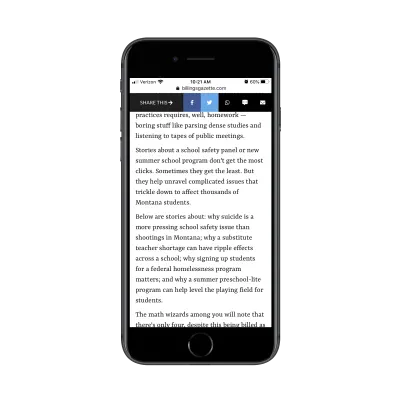
Bunun yerine, içeriğinizi duyurmaya daha fazla odaklanıyorsanız, The Billings Gazette'in kullandığı gibi yapışkan bir çubuk daha iyi olur:

Bu gerçekten iyi yapılmış. Sosyal medya paylaşım seçenekleri, mobil kullanıcılar için en mantıklı olanlarla sınırlıdır. Aynısı buradaki diğer paylaşım seçenekleri için de geçerlidir: WhatsApp, metin ve e-posta. Tıklandığında ilgili uygulama açılır, böylece okuyucuların tarayıcı paylaşım seçeneklerini kullanmaları veya bağlantıyı kopyalayıp yapıştırmaları gerekmez.
Dürüst olmak gerekirse, ya/veya olması gerektiğinden emin değilim. Kapatılması kolay olduğu sürece aboneliğinizi tanıtmak için üst çubuğu kullanabileceğinizi düşünüyorum. Ardından, alt çubuk bağlantıları paylaşmak için kullanılabilir. Okuma alanını en üst düzeye çıkarmak için çubuklardan birinin yoldan çekildiğinden emin olun.
Toplama
Sonuç olarak? Bir logo, hamburger menüsü veya arama çubuğunun saklanmasından daha fazlası için yapışkan mobil öğelerinizi kullanmaya başlamanın zamanı geldi.
Bugün burada gördüğümüz gibi, kilit nokta, kullanıcılarınızın sizden en çok neye ihtiyacı olduğunu bulmaktır. Ardından, deneyimlerinde fark yaratan bir kısayol oluşturmak için yapışkan öğelerinizi kullanın.
