Web Tasarımcıları Mobil Öncelikli Pazarlamaya Nasıl Katkıda Bulunabilir?
Yayınlanan: 2022-03-10Geçenlerde, mobil cihazlara öncelik veren bu dünyada web sitelerine daha fazla şey eklemek yerine neden gereksiz tasarım öğelerini kullanımdan kaldırmaya çalışmamız gerektiğini yazmıştım. Ve beni düşündürdü:
Peki ya pazarlama? Mobil öncelikli pazarlama diye bir şey var mı?
Kısacası ben öyle inanıyorum.
Oluşturduğumuz web sitelerinden kaynaklanan pazarlamanın temel alanlarını inceleyeceğim. Ardından, tasarımcıların bu pazarlama stratejilerini mobil uyumlu ve mobil öncelikli kitleler için nasıl ayarlamaları gerektiğine odaklanın.
Web Tasarımcıları Mobil Öncelikli Pazarlamaya Nasıl Katkıda Bulunabilir?
İşletmelerin kullandığı tipik olarak üç tür pazarlama stratejisi vardır:
- İçerik pazarlama
- Eposta pazarlama
- Sosyal medya pazarlamacılığı
Web tasarımına mobil öncelikli bir bakış açısıyla bakmamıza benzer şekilde, ileriye dönük pazarlama stratejileri tasarlarken de benzer bir süreç gerçekleşmelidir. Bu, mobil deneyim için tasarımı ve hatta metin öğelerini atmaktan korkmamak anlamına gelir. Aynı zamanda, denenmiş ve gerçek pazarlama tekniklerini almak ve bunları mobildeki izleyiciler için daha kolay sindirilebilir olacak şekilde sıkıştırmak anlamına gelir.
Bir web tasarımcısı olarak göz önünde bulundurmanız gereken bazı şeyler:
İçerik pazarlama
Geleneksel olarak, içerik pazarlaması bloglama ile eş anlamlıdır. Ancak, son yıllarda, tüketiciler her zamankinden daha hızlı ve rahat bir şekilde bilgi talep ettiğinden, bu tür bir pazarlama, çok daha geniş bir içerik oluşturma yelpazesini kapsamaktadır. Bu blog alternatiflerinin çoğu (vlog'lar ve podcast'ler gibi) mobil cihazlarda iyi sonuç verir. Bu cihazlarda ele geçirilmesi daha kolaydır ve kullanıcının istediği yerde ve zamanda istediği zaman tüketilebilir.
Ürettiğiniz içeriğin türü ne olursa olsun, mobil öncelikli hedef kitle için tasarlanması gereken belirli yollar vardır.
Kenar Çubuğu Öğelerini Kaldır
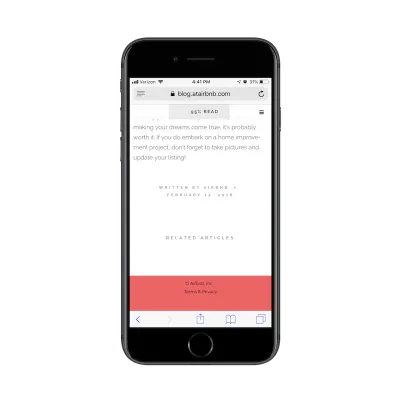
Başlamak için, bu hantal kenar çubuğu öğelerini atmanız gerekir (önceki yazımda bahsettiğim bir şey). Airbnb'nin şu örneğini beğendim:

Gördüğünüz gibi, gönderinin alt kısmı, mobil kullanıcıların kaydırması için bir sürü gereksiz kenar çubuğu widget'ında tıkanmış değil. İlgili makalelere bir bağlantı var ve hepsi bu.
Bu, mobil kullanıcıların gerçekten önlerindeki içeriğe odaklanmasını ve etrafta bir sürü başka dikkat dağıtıcı olmadan mesajı özümsemesini sağlar.
Daha Uzun Gönderiler İçin Büyüleyici Görseller Kullanın
Daha uzun sayfalar veya gönderiler yazmanız gerekiyorsa (ki bu kötü bir şey değildir), baştan sona benzersiz ve büyüleyici görseller eklediğinizden emin olun. Ayrıca, ekranı boğmadıklarından emin olun.
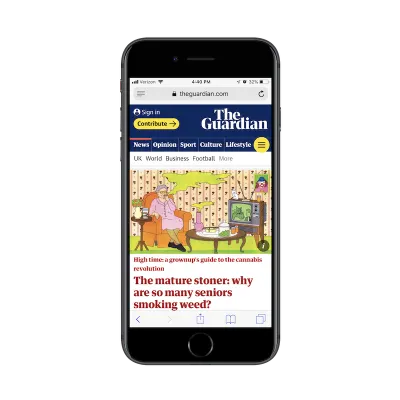
The Guardian'dan güzel bir örnek:

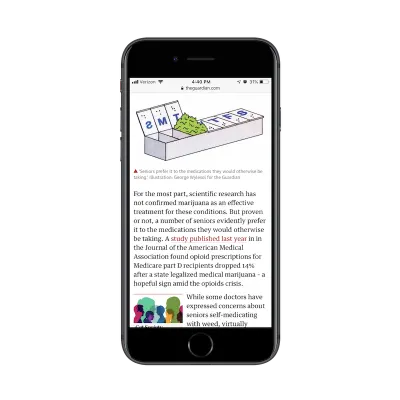
Blog gönderisi için öne çıkan görsel, özel olarak çizilmiş bir çizimdir. Bu, okuyucuları yeterince etkilemediyse, gönderi boyunca düzenli aralıklarla yerleştirilen eşleşen çizimler:

Mobil siteniz The Guardian'ınki kadar içerik odaklı olduğunda, sayfadaki hikayeyi desteklemek için büyük ölçüde görsel bileşene güvenmeniz gerekir. Videolar veya podcast'ler uzun bir gönderiyi tamamen değiştiremiyorsa, resimlerin kendi başlarına bir hikayeyi uygun şekilde anlatabildiğinden ve sayfada anlatılan anlatıya gerçek destek sağladığından emin olun.
Metni “Tasarım”
Metin tabanlı içerik pazarlaması için, bunun yapısı ve biçimlendirmesi çok önemli olacak.
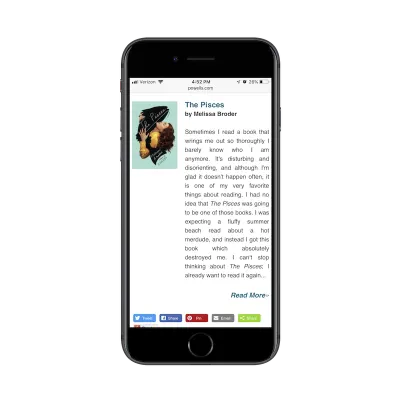
Konuyla ilgili örnek: Powell'ın Kitapları:

Bu örneğin şaşırtıcı yanı, Amerika Birleşik Devletleri'nde çok iyi bilinen bir kitapçıdan geliyor olması. Yazılı kelimeyle ilgilenen bir işletmenin, web sayfalarındaki kelimeleri tasarlarken daha fazla özen göstereceğini düşünürdünüz.
Tasarımla ilgili bir takım sorunlar var. Yeni başlayanlar için, özette yer alan kitapların her birinin yanına destekleyici bir resim eklenmiştir, ancak bunlar küçüktür ve metnin yanına tam olarak sığmazlar. Ardından, haklı hizalamayı kullanan metnin kendisine sahipsiniz. Bu, metnin okunmasını zorlaştıran bir sürü garip beyaz boşluk sunar.
Buradaki büyük paket, görselleri yaptığınız kadar sayfadaki metni tasarlamak için zaman ayırmaktır. Ziyaretçiler içeriği kolayca okuyamıyorsa, pazarlamanız etkisiz olacaktır.
Uzun Metni Ayırın
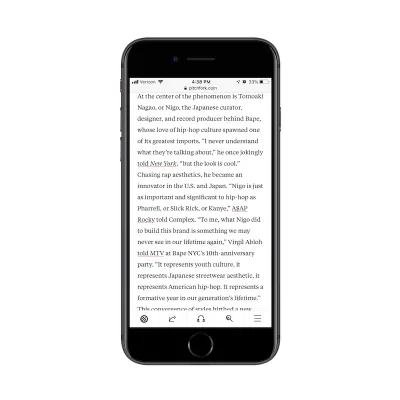
Sayfalarınızdaki içeriğin uzunluğuna dikkat etmek de önemlidir. Pitchfork web sitesinden bu gönderiye bir göz atın:

Bu yazımdaki paragrafların çoğu böyle görünüyor. Aşırı uzun cümleler. Devam eden paragraflar. Çoğu durumda paragrafın sonunu bile göremezsiniz.
İçeriğin yazarı olmasanız bile, mobil kullanıcı için içeriği bölmenin yollarını bulun. Gerçekçi olarak, masaüstü web sitelerinin paragraflar için maksimum 3 veya 4 satır sınırı olmalıdır. Mobilde, bu sınırı 5 veya 6 olarak belirleyelim. Bu, okuyucuların görünürde sonu olmayan içerikle boğulmamasını sağlar.
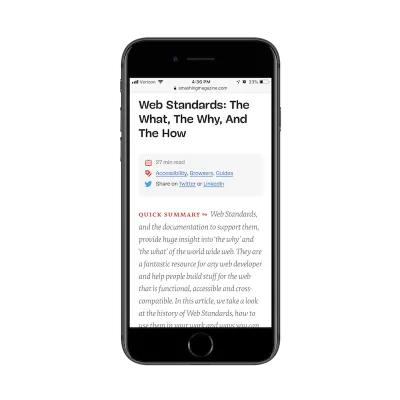
Pazarlama içeriğinin yapısını ve uzunluğunu tasarlarken ilham almak için Smashing Magazine web sitesini kullanmanızı öneririm:

Her makalenin üst kısmında, okumak üzere olduğunuz şeyi hızlı bir şekilde özetleyen bir dizi açıklama metni bulunur. Bu, beklentileri doğru bir şekilde belirler.
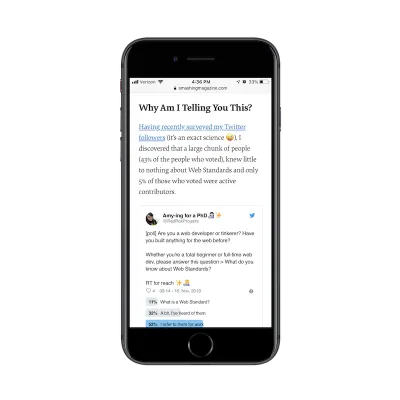
Makalenin geri kalanı da aynı şekilde iyi tasarlanmış:

Bu örnek, Smashing Magazine'in sayfadaki metni düzgün bir şekilde tasarlamak için nasıl zaman ayırdığını göstermektedir. Bir başlık etiketi mevcut. Köprülü metin iyi göze çarpıyor. Metin, mobil için uygun şekilde boyutlandırılmıştır. Ayrıca, okumayı kolaylaştıran düzensiz bir kenar ile soldan sağa doğal bir şekilde akar. Ve bir görüntü/anket tarafından ele geçirildi.
Beş veya altı paragrafı arka arkaya yerleştirmek masaüstünde çok önemli bir şey gibi görünmeyebilir, ancak bir dakikanızı ayırın ve mobil cihazlara geçin ve bunun daha küçük ekrana nasıl yansıdığını görün. Yerinde deneyimler arasında okunabilirliğin ne kadar farklı olduğuna şaşırabilirsiniz.
Mobil Kullanıcıları Etkileşimde Tutun
İnsanların mobilde dönüşüm gerçekleştirmesini sağlamak kolay değil.
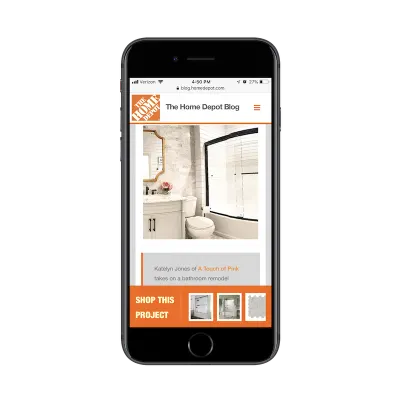
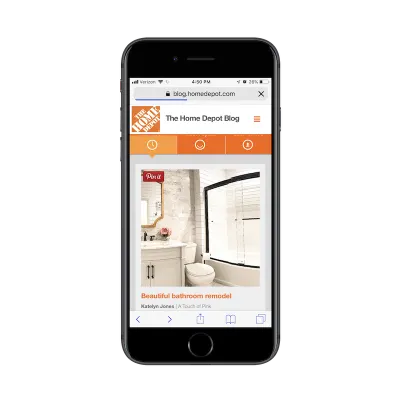
Ancak, geleneksel olarak düşük olan bu dönüşüm oranlarını aşmak imkansız değildir. Öncelikle, mobil kullanıcıların daha kısa dikkat süreleri olduğunu kabul etmeniz gerekir. The Home Depot'taki bu blog gönderisine göz atın:

Bu gönderi, okuyuculara evde kendi banyolarını nasıl yeniden şekillendirecekleri konusunda fikirler sağlayan ilham verici bir eğitim görevi görüyor.
Ancak gönderinin alt kısmında yer alan “Bu Projeyi Satın Al” çubuğuna dikkat edin. Bu harika bir fikir. Mobil okuyucuların tüm yazıyı okumaya ve bağlantıları kendi başlarına tıklamaya istekli olmasını ummak yerine, Home Depot bunu güzel ve kolay hale getirdi. Bu diyor ki:
“Hey, evinizi yeniden şekillendirmek istiyorsanız bu harika bir fikir… ama zamanınız kısıtlıysa anlıyoruz. İşte kendi başınıza yapmak için ihtiyacınız olan tüm malzemeler!”
Mobil kullanıcının bilgilerin kısa ve öz ve kullanışlı olmasını istediği ve ayrıca ne kadar yararlı olursa olsun uzun içerik sayfalarını almak için zamanının olmadığı fikriyle oynuyor.
Home Depot'ta, sınırlı dikkat süresine sahip mobil kullanıcıları nasıl etkileşimde tutabileceğinize dair harika bir örnek daha var:

Yukarıdaki örnekte, Home Depot'un resimlerini Pinnable yaptığını görebilirsiniz. Bu neden harika? Çünkü çok kanallı deneyimi kucaklıyor.
Unutma; Web sitelerini mobil her şeyi kapsayan değil, önce mobil olacak şekilde tasarlıyoruz.
Web sitenizi ziyaret edenlerin büyük çoğunluğunun mobilden başlama ihtimali yüksektir. İki şeyden birinin gerçekleşmesini sağlamak sizin işiniz:
Yolculuk mobilde biterse bir dönüşümle biter.
veya
Kullanıcı mobilde dönüşüm gerçekleştirmezse, daha sonra ve başka bir cihazdan dönüşüm gerçekleştirmeleri için onlara net bir yol sağlamış olursunuz.
Home Depot'un burada “Pin It” düğmelerini ekleyerek yaptığı şey budur. Mobil kullanıcılar bu görüntüleri (ve gönderilerin bağlantılarını) daha sonra kullanmak üzere Pinterest'e kaydedebilir. Ardından, o ev yenileme projesinde çalışmaya hazır olduklarında, dizüstü bilgisayarlarını veya tabletlerini açabilir ve bu harika görünen fotoğrafı ve onlara rehberlik etmesi için destekleyici makaleyi açabilirler.
Eposta pazarlama
Şüphesiz, e-posta pazarlaması, mobil kitlenin önüne geçmenin ve onları dönüşüme zorlamanın en etkili yollarından biridir. Sadece birkaç yıl öncesine ait bir rapor , ankete katılanların %80'inin e-posta pazarlamasının tüketici edinme ve elde tutma açısından temel itici güç olduğuna inandığını gösterdi.
E-posta pazarlaması, kaliteli müşterileri çekmede oldukça etkili olsa da, mobil cihazlarda dikkatli olmalısınız. Mobil kullanıcılar, mikro anlarla ilgili araştırmaların kanıtladığı gibi, masaüstü kullanıcıları ile aynı şekilde düşünmüyor veya davranmıyor.
Bu nedenle, müşteriler için e-posta kampanyaları ve haber bültenleri tasarlamaya gelince, aşağıdaki ipuçlarını aklınızda tutmalısınız:
Basit tutun
E-posta abone listeniz düzenli olarak uzun mesajlar beklemiyorsa (ve bunun iyi bir nedeni varsa), e-posta iletişimini basit tutmak en iyisidir. Bu nedenle, pazarlama mesajlarının kısa ve öz kalabilmesi ve ardından daha fazla bilgi sağlamak için bağlantı verebilmesi için web siteleri oluşturuyoruz.
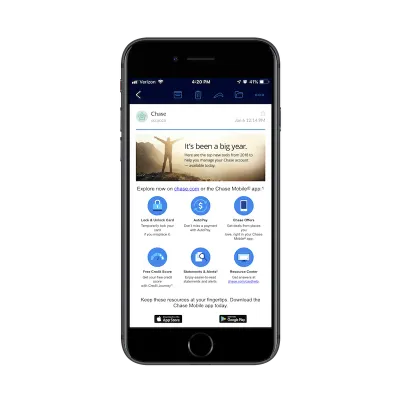
İşte Chase'den biraz aşırıya kaçan bir mesaj örneği:

Her şeyden önce, mesaj biraz yanıltıcı. Chase hesabınızı yönetmek için keşfetmek üzere olduğunuz en iyi araçlardan bahsediyor. Ancak, aşağıda belirtilen noktalar, mobil uygulamada yer alan özelliklerden başka bir şey değildir.
Sahip olduğumuz diğer bir sorun, eşit olmayan dağıtılmış metindir. Web için herhangi bir şey tasarladığınızda simetri olmalıdır. Ancak burada, metin yazarı ve tasarımcının mesajı oluşturmak için birlikte çalışmadığı açıktır.
Son olarak, bağlantı sorunu var. Bu mesajın amacı, Chase müşterilerini mobil uygulamayı indirmeye ve kullanmaya motive etmektir. Ve yine de, Chase web sitesine, alttaki iki uygulama mağazası bağlantısıyla rekabet eden iki bağlantı var.
Genel olarak, bu e-postanın tasarımında ve mesajında çok fazla şey oluyor. Chase, göz alıcı bir grafikle basitleştirmek ve daha fazla bilgi edinmek ve uygulamayı oradan indirmek için trafiği web sitesine yönlendirmek daha iyi olurdu.
Görselleri Kullan
Bazı pazarlamacıların, insanların tanıdıklarından aldıkları mesajlar gibi görünmesi için e-posta metni yazmanın neden iyi bir fikir olduğunu düşündüklerini anlasam da, bunun mobil cihazlarda harika bir fikir olduğunu düşünmüyorum.
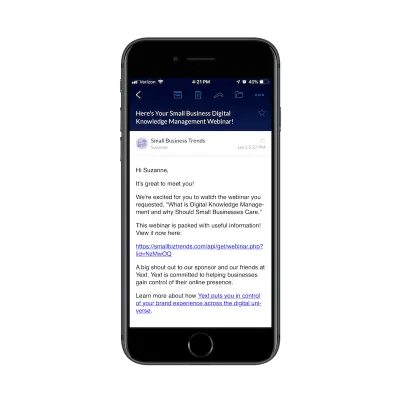
Small Business Trends'ten aldığım bir mesaj örneği:

Buna benzeyen mesajlar aldığımda (yani düz metin, resim yok, bağımsız bağlantılar), içgüdüsel tepkim:
Bu spam.
Bu e-postayı okumak zor değil. Ve dürüst olmak gerekirse, bir web seminerine kaydolduğumdan beri bunu beklemeliydim. Mesajın çoğunlukla mobil cihazımın bir ekranına sığması harika olsa da, ciddi anlamda isteksizim.
Beni bir web semineri ile etkilemeyi düşünüyorsanız, neden e-postayı bu kadar cansız bir deneyim haline getirdiniz?
Bu, resimlerin mobil e-posta kullanıcılarını pazarlama iletişiminizi durdurmaya ve okumaya ikna etmede neden yardımcı olduğuna dair harika bir argüman.
Görseller mesaj için bir anlam ifade etmese bile, müşterilerin tüm mesajları kaplamak için kullanabileceği profesyonel, markalı bir şablon tasarlamalısınız. Bu, kullanıcıları içinde çerçevelenen içeriğe yönlendirmeye yardımcı olur. Ayrıca pazarlama mesajlarına tutarlı ve anında tanınabilir bir görünüm verir.

Metni Okuyabildiklerinden Emin Olun
Geçen yılın başlarında, mobil kullanıcı deneyiminde tipografinin oynadığı rolü araştırdım. Hiç şaşırtıcı olmayan şey, yazı tipi boyutunun okuma deneyimini ciddi şekilde engelleyebilmesidir. Size bu noktayı e-posta bağlamında gösteren birkaç örnek göstereyim:
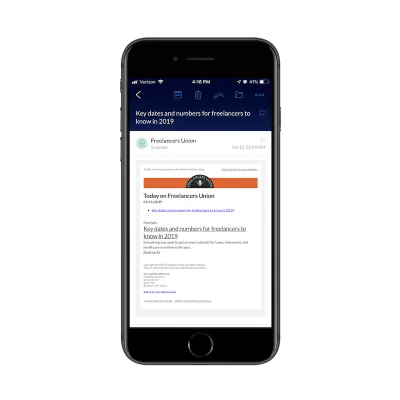
Bu, Freelancers Union'dan aldığım bir pazarlama iletisidir. Bloglarını okumaktan zevk alıyorum, ancak blog özet haber bültenlerinin hiçbir zaman hayranı olmadım:

Metnin bir kısmı kesinlikle okunabilir. “Bugün Serbest Çalışanlar Sendikasında” ve alıntının başlığı oturduğum yerden okunabiliyor. Ancak mesajın geri kalanı oldukça sorunlu.
Benim hesabıma göre, bu mesajda kullanılan beş farklı yazı tipi boyutu var, dahil edilen köprülerin değişen stilleri ve renklerinden bahsetmiyorum bile. Bu mesajları gelen kutumda gördüğümde, artık onları okumaya çalışmakla uğraşmamam gerektiğini biliyorum. Doğrudan “Alıntılar” altındaki başlıklara gidiyorum. Bunu yapanın sadece ben olmadığımdan şüpheleniyorum.
Ardından, Zendesk'ten şu örneğe sahipsiniz:

Burada yanlış olan çok şey var.
Yeni başlayanlar için, başlık kafa karışıklığı yaratıyor. Mesajın Zendesk'ten geldiğini düşündüm ve yine de başlık tamamen Gartner ve tanımadığım gereksiz bir rapor adıyla ilgili (en azından bunun bir rapor olduğunu düşünüyorum?). Bir Zendesk bağlantısı varsa, başlıkta olmalıdır. Olmasa bile, başlık neden okumaya devam etmem gerektiğini açıkça açıklamalıdır.
Bir de okuma meselesi var. Neden başlık banner'ı bu kadar büyük ve mesajın geri kalanı mobil için çok küçük bir yazı tipi yüzünde? Sanki geri kalanını kimsenin okumasını istemiyorlarmış gibi.
Ayrıca sayfanın hiyerarşisine bakacak olursak şikayet butonu neden daha fazla gayrimenkul almamış? Sayfada harekete geçme açısından, birincil hedef bu olmalıdır, ancak tasarım, durumun böyle olduğuna inanmanızı sağlamaz.
Sonuç: Mobil cihazlarda boyut önemlidir. Mobil e-posta pazarlama mesajlarınızı göndermeden önce henüz test etmiyorsanız, şimdi yapın.
Bir Resimle Hikayeyi Anlatın
Kötü tasarlanmış mobil haber bültenlerinin örneklerini paylaşmak için bunca zaman harcadığıma göre, size oldukça iyi yapılmış bir haber bülteni göstermek istiyorum.
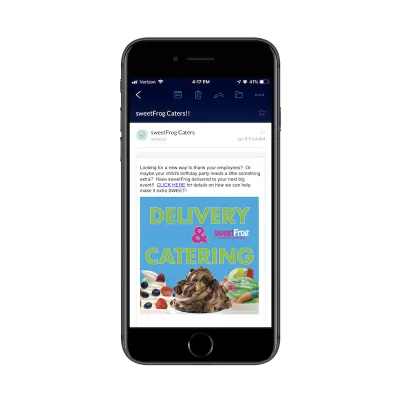
Bu bize Sweet Frog'un izniyle geliyor:

Sanırım bu mesajla ilgili tek şikayetim, resmin metinden önce gelmemesi. Aksi takdirde, iyi yapıldığını düşünüyorum.
Görüntü mobilde harika görünüyor. İyi boyutlandırılmış, iyi tasarlanmış, renkli ve mesajı olabildiğince özlü bir şekilde veriyor.
Tasarımcı metinle de güzel bir iş çıkarmış. Paragraf çok uzun değil. Ayrıca, tümü büyük harf, mobil kullanıcıların dikkatini mesajın önemli kısmına çekmek için iyi bir yoldur. Başka bir deyişle, BURAYA DÖNÜŞTÜR.
İlgili E-postaları Gönder
Mobil cihazlarda gerçekleşen önemli mikro anlara baktığımızda, kullanıcıların nasıl hızlı ve kesin işlemler yapmak istediklerine odaklandık. Bu kullanıcılar için bir e-posta pazarlama mesajı oluşturduğunuzda, bunları da göz önünde bulundurduğunuzdan emin olmalısınız.
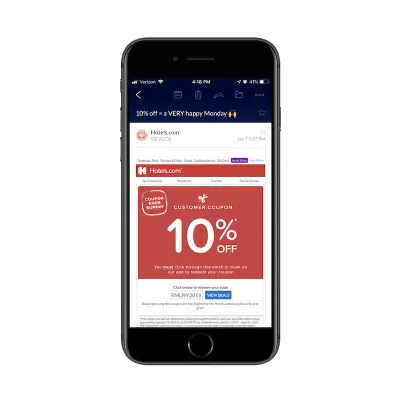
Hotels.com'dan özellikle sevdiğim bir örnek:

E-posta şablonunda kaybolduğunu görmek istediğim birkaç dikkat dağıtıcı olmasına rağmen, mesajın ne kadar sivri olduğunu gerçekten takdir ediyorum. Hotels.com konu satırında tam olarak ne alacağımı yazıyor: %10 indirim.
Ardından, güçlü bir renk ve kaçırılması imkansız bir yazı tipi kullanarak, şu anda benden tek istediklerinin %10 indirim kuponu paylaşmak olduğunu çabucak yineliyor. Ve birkaç adım altındaki mavi bir düğmeyle kupon kodumu hızla alıp tekliflerini keşfedebiliyorum.
Bu kesinlikle mükemmel. Kullanıcıların mobildeyken ne aradıklarına ve ne yaptıklarına çok dikkat ediyorsanız, bunun gibi mesajları kolaylıkla oluşturabilmelisiniz.
Aşağıdaki gibi hızlı bir işlem sunmanın yollarını arayın:
- Bu kuponu kullanın.
- Bu hızlı videoyu izleyin.
- Bu hafta sonu bize katılın.
- Vb.
Hedef kitleniz hakkında ne kadar çok şey bilirseniz ve onları anında harekete geçirmek için neler yapabileceğinizi bilirseniz, mobil e-posta pazarlamanız o kadar etkili olacaktır.
Sosyal medya pazarlamacılığı
Sosyal medya pazarlaması her zaman küçük bir pazarlama şekli olmuştur. Gönderilerde sınırlı miktarda yer bulunması ve video ve görseller aracılığıyla iletişimin vurgulanması nedeniyle, sosyal medya bize her zaman başkalarına ulaşmak için daha özlü ve hızlı bir yol sağlamıştır.
Bununla birlikte, bazı insanlar hala nasıl ustalaşacaklarını çözemediler.
Bu nedenle, bir web tasarımcısı olarak sizi devreye girip yardım etmeye teşvik ediyorum. İşte nedeni:
Görselleri Akıllıca Seçin
Bir mobil ekranda mevcut alanı düşünürseniz, sosyal medyadaki görseller ve videolar bunun büyük bir çoğunluğunu oluşturacaktır. Bu nedenle görsel içeriğinizi iyi seçmeniz çok önemlidir.
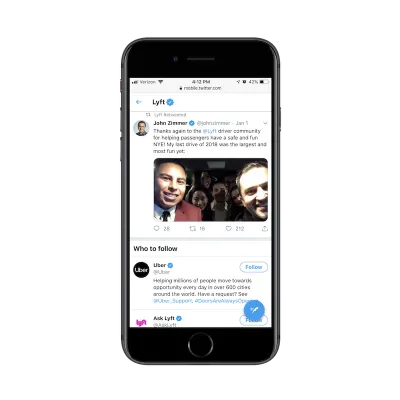
Size Lyft'ten iki örnek göstereceğim:

En üstteki video, iyi yapılmış sosyal medya görsellerinin harika bir örneğidir. Video güzel bir şekilde çekilmiş ve onu paylaşan şirketin markasıyla eşleşiyor. Bu video pazarlama işine büyük özen gösterildiği açık.
Ardından, Lyft Twitter sayfasından da bu örneğe sahipsiniz:

Kullanıcı tarafından oluşturulan içerik, özellikle şirketiniz gençse ve içerik oluşturma kapasiteniz biraz sınırlıysa, bir marka için harika bir şey olabilir. Ancak Lyft yeni bir şirket değil.
Kurucu ortağın insanları etrafta gezdirdiğini gösterme çabalarını takdir etsem de, fotoğrafları yayında ağrılı bir başparmak gibi göze çarpıyor. Bu görüntü durumunda, aydınlatma zayıftır ve yolcuların çoğu arka planda kaybolur. Paylaştığı ve Lyft'in retweetlediği diğer fotoğraflarda herkes odaktan çıkmış durumda.
Şimdi, bunu şöyle özetleyebiliriz: “Eh, o profesyonel bir fotoğrafçı değil. Ondan bu kadarını beklememeliyiz." Bununla ilgili tek bir sorun var:

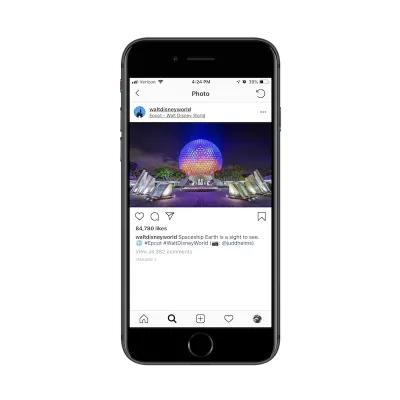
Walt Disney World'ün Instagram beslemesi çoğunlukla eğlence parkını ziyaret edenlerin çektiği fotoğraf ve videolardan oluşuyor. Yukarıdaki örnek bunlardan biridir. Yine de WDW, markasına en iyi ışığı tutacak fotoğrafları paylaşmaya özen gösteriyor.
Genel bir kural olarak, ister kendi fotoğraflarınızı yüklüyor olun, ister başkalarından paylaşıyor olun, ister elle tasarlıyor olun, markanızı temsil etmelerinde sorun olmadığından emin olun. Kişisel bir hesapta paylaşmak için daha uygunlarsa, bunları kendi akışına yapıştırması için şirketin kurucusuna bırakın. Profesyonel mobil yayınlarınızı etkileyici içerikle dolu tutun.
Uzayı Düşünün
Sosyal medya, bir gönderiyi paylaşmak için kullanılabilecek alan miktarını tipik olarak sınırlandırsa da, bu sınırların esnetildiği bazı kanallar vardır. Gönderinizin kapladığı “boşluğu” düşünürken, görselin veya metnin yalnızca fiziksel boyutlarının ötesine geçtiğinizden emin olun.
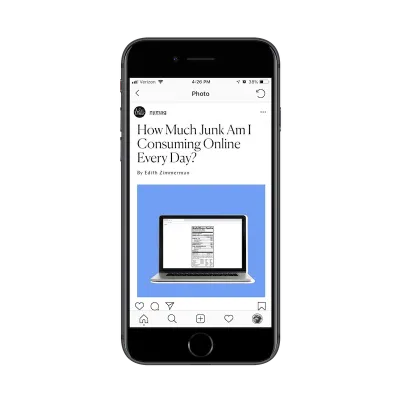
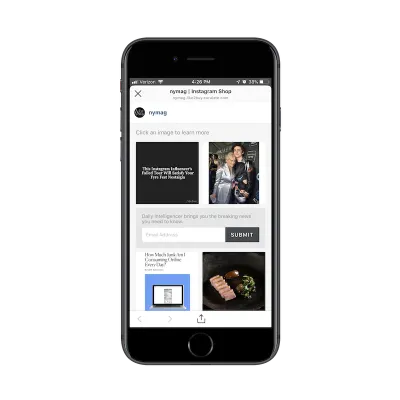
New York Magazine'den şu örneği ele alalım:

Bu, New York Magazine'in Instagram beslemesinden bir gönderi. Bu konuda sevdiğim şey, görseli, web sitesinin haber akışında nasıl görüneceğine benzer başlık, imza ve öne çıkan görseli içerecek şekilde tasarlamaları. Web sitesinden sosyal medyaya tutarlılık gibi şeylere gösterilen bu ilgi harika.
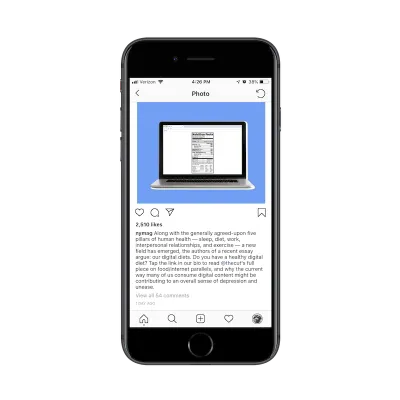
Ama şimdi aşağı kaydıralım:

Bu, resmin altında bulacağınız resim yazısıdır.
Sorun şu: Bu gönderinin web sitesinde yeni bir makaleyi tanıttığını zaten biliyoruz. Başlık, gönderinin ne hakkında olduğu konusunda inanılmaz derecede net ve öne çıkan görsel noktayı eve götürüyor.
Instagram kullanıcılarının bu uzun açıklamayı okumak için haber akışlarında gezinmeyi bırakmaları için hiçbir neden yok. Bu noktada sadece yer ve enerji israfı var. Gönderi aynı kolaylıkla şunları söyleyebilirdi:
“Sağlıksız bir diyetiniz var mı? Bu tehlikeli eğilim hakkında bilgi edinmek için biyografimizdeki bağlantıya tıklayın.”
Uzay konusunda bilinçli olmanızın bir başka nedeni de şudur:

Instagram artık, gönderi bağlantılarının bir demetini tek bir yerde toplayabilecekleri işletmeler için bu özelliğe sahiptir. Bağlantılar tıklanabilir olmadığı için geçmiş yıllarda içerik paylaşmanın zor olduğu düşünüldüğünde bu harika.
Bununla birlikte, bu, New York Magazine okuyucularının bu sağlıksız beslenme gönderisine ulaşmak için atması gereken başka bir adım. Mobil okuyuculardan ne kadar iş yapmalarını istediğinize dikkat edin ve kazancın gerçekten buna değip değmediğini belirleyin.
Hashtag'leri (ve Akıllıca) Kullanın
Hashtag'lere gerçekten ihtiyaç duyulmayan ve istemediğiniz yerlerde potansiyel olarak sürtüşme yaratabilecek belirli sosyal medya kanalları vardır. Facebook ve LinkedIn'in onlara ihtiyaç duymadığınız iki kanal örneği olduğunu söyleyebilirim.
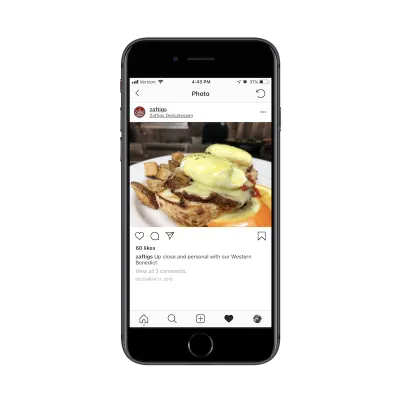
Bununla birlikte, pazarlama amacıyla sosyal medyayı kullanan bir marka olarak, Instagram, Pinterest ve Twitter gibi yerlerde gönderiler oluştururken hashtag'leri (#) ve tanıtıcıları (@) kullanmak isteyeceksiniz. Bu kanallarda onlarsız içerik bulmak zor olabilir, bu yüzden Zaftig'in burada yaptığı gibi onsuz gitmeyi göze alamazsınız:

Zaftig's, Boston'daki en sevdiğim restoranlardan biri. Ayrıca, ne zaman giderseniz gidin, neredeyse her zaman bir bekleme olduğu için birçok insanın favori restoranı olur. Bu yüzden Instagram'da bu kadar ezici bir gönderi görmek beni şaşırttı.
Fotoğraf harika. Bana burada yediğim birçok lezzetli yemeği hatırlatıyor. Ama neden hashtag yok? Bunun gibi bir fotoğraf ve Boston'da bu kadar büyük bir üne sahip bir restoran, itibarlarını güçlendirmek ve erişimlerini genişletmek için hashtag'lerden yararlanabilmelidir.
Yemek ilhamı Instagram sayfalarını takip eden biri olarak, #kahvaltı kadar basit hashtag'lerle sürekli yemek yenecek yerler bulduğumu söyleyebilirim. Bu onlar için kaçırılmış büyük bir fırsattır.
Öte yandan, sosyal medyada hashtag'lerle aşırıya kaçmak da mümkün.
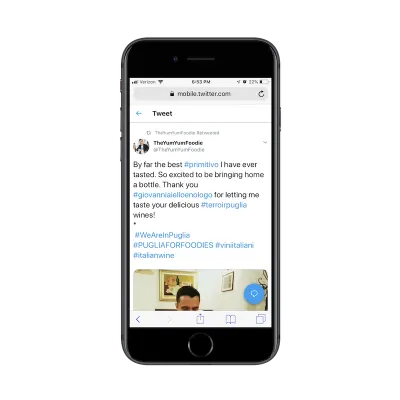
Bu, Yum Yum Foodie'den bir Twitter gönderisidir:

Bu örnekte, baştan sona çok fazla hashtag olduğunu görebilirsiniz. Bu, birkaç nedenden dolayı sorunludur:
- Hashtag'ler, çevreleyen metinden öne çıkmaları bakımından bağlantılara benzer. Bir gönderinin ortasına dahil edildiklerinde, okuma akışını bozar.
- Bu özel hashtag'ler gerçekten tıklamaya değer değil. Ayrıca gönderiye herhangi bir değer katmamalarını öneririm. Yine, onlar her şeyden daha fazla dikkat dağıtıyorlar.
Bir tasarımcı olarak, bir web sitesindeki CTA'ya benzer şekilde hashtag'lere ve tanıtıcılara bakmanızı isterim. Metnin geri kalanından öne çıkacaklarını biliyorsunuz, bu yüzden onları sosyal medya kullanıcılarının bakma zamanına değer hale getirin. Varlık nedenleri tıklamak değilse, en azından onlara marka kişiliğinin bir kısmını aşılayın.
Bir gönderide bir kelimeyi veya kelime dizisini hashtag etmenin bir değeri yoksa, yapmayın.
Gönderilerinizi Biçimlendirin
Biçimlendirmeye ve dengeye dikkat etmenin önemli olduğu tek şey blog gönderileri ve e-postalar değildir. Twitter veya Facebook'taki boş bir mesaj kutusu, sadece yazıp yazıp yazmak istemenize neden olsa da, yazılarınızın okunabilirliğini geliştirmek için yapabileceğiniz daha çok şey var. Doğru biçimlendirmenin gönderilerinizi göze daha çekici kıldığını iddia ediyorum.
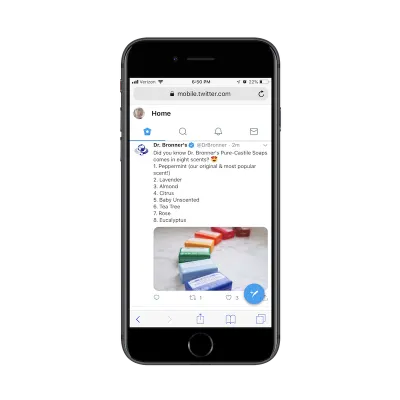
Daha fazla mobil kullanıcının durup yayınladıklarınıza bir göz atmasını istiyorsanız, Dr. Bronner'ın kitabından bir sayfa alın:

Tamam, bu yüzden görüntünün kendisi dikkat çekici, bu yüzden bu şirket bunun için büyük övgü alıyor.
Ancak gönderinin kendisinin nasıl yapılandırıldığına bir bakın.
Sevimli bir emoji ile tepesinde promosyonu tanıtan tek satırlık bir cümle var. Web siteleri için simgeler ne ise sosyal medya için emojiler odur. Özellikle hedef kitleniz Y kuşağı veya Z kuşağı ise, bunları kullanmaktan korkmayın.
O zaman, numaralı bir listeniz var! Twitter ve diğer sosyal kanallar bunu bir kelime işlemci kadar kolay yazmayabilir, ama ne olmuş yani? Bakın ne kadar güzel görünüyor? Genellikle yorgun paragraf biçimini izleyen çoğu gönderiyle karşılaştırıldığında, bunun öne çıkacağı ve mobil kullanıcıların bir göz atmasını sağlayacağı kesin.
Toplama
Müşterilerinizin web siteleri için kritik tasarım seçimleri yapmakla görevlendirildiyseniz, bu güvenden yararlanmanın ve onlarla pazarlamaya geçmenin zamanı geldi.
Tasarım parçası, web sitelerinde yapacağınız kadar zaman veya emek yoğun olmasa da, çevrimiçi pazarlama devam eden bir şeydir. Web için yaptığınız kadar iyi pazarlama için tasarım yapma bilginizi ve uzmanlığınızı gösterebilirseniz, bu yeni ve istikrarlı bir gelir akışı sağlayabilir.
