Kategori Sayfası Tasarımı ile Mobil Dönüşümler Nasıl Arttırılır
Yayınlanan: 2022-03-10E-ticaret tasarımcıları için ana sayfayı, bireysel ürün sayfalarını ve ayrıca ödeme deneyimi tasarlamaya odaklanmak kolaydır, çünkü bunlar mobil alışveriş yapanların yolculuğunda bariz birer basamaktır. Bununla birlikte, aşağıdaki verilere dayanarak, kategori sayfalarının da - arama motorları ve e-ticaret web siteleri arasında aracı olarak - oynayacak bir rolü vardır.
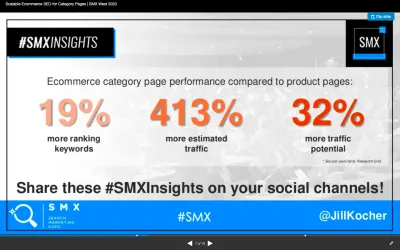
JumpFly SEO Direktörü Jill Kocher Brown, SMX West 2020'de aşağıdaki araştırmayı paylaştı:

Brown, en iyi 30 e-ticaret web sitesini değerlendirdikten sonra, ürün kategorisi sayfalarının , anahtar kelimeler ve trafik sıralaması açısından ürün sayfalarından daha iyi performans gösterdiğini buldu.
Dönüşüm hunisinin zirvesinde olan müşterilerin çevrimiçi ortamda aradıklarını bulmak için mobil aramayı kullandığını düşünürsek, mobil cihazlar için e-ticaret kategori sayfaları tasarlamaya daha fazla odaklanmamız gerekiyor.
Bugün, size aramadan daha fazla ziyaret (ve dolayısıyla yerinde dönüşümler) sağlayacak mobil e-ticaret kategorisi sayfaları tasarlamak için bazı ipuçları vereceğim.
Mobil İçin E-Ticaret Kategori Sayfaları Nasıl Tasarlanır?
Hemen atlayalım:
1. Sayfaya Yalnızca Temel Öğeleri Dahil Edin
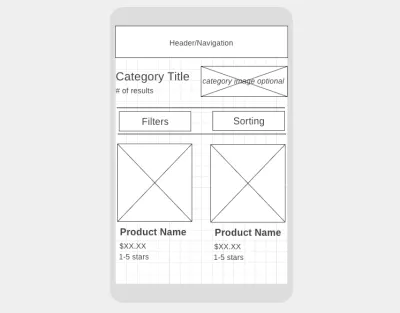
Mobil cihazlar için e-ticaret kategori sayfaları tasarlarken hedeflediğimiz şey aşağı yukarı bu:

Ekranın üst kısmına eklememiz gereken unsurlar şunlardır:
- Gezinme çubuğu (kaydırıldığında kaybolabilir veya sayfanın en üstüne yapışabilir),
- Açıklayıcı bir kategori sayfası başlığı,
- Kategorideki toplam ürün sayısı,
- Filtre seçenekleri,
- Sıralama ayarları,
- En az bir veya iki eşleşen ürün.
Bu öğelerin neden ekranın üstünde olması gerektiğine gelince, size bir örnek göstereyim.
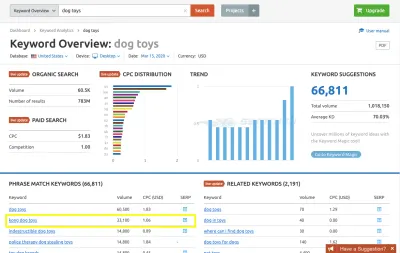
SEMrush'a (ve Google'a) göre, "kong köpek oyuncakları", köpek oyuncağı müşterilerinin aradığı popüler bir arama terimidir:

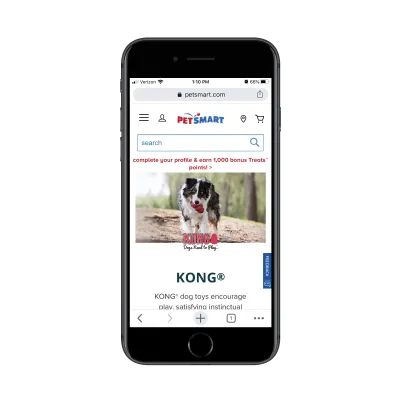
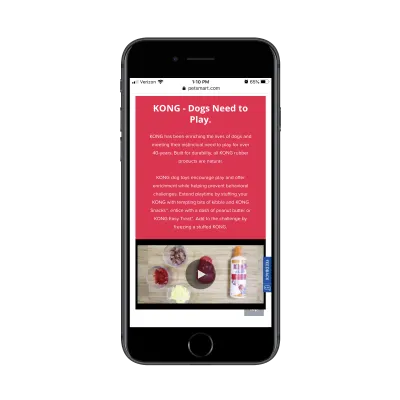
Arama terimi için en iyi eşleşen sonuçlardan biri PetSmart web sitesindeki bu kategori/marka sayfasıdır:

Sayfadaki sonraki dört kaydırma, alışveriş yapanları aşağıdaki gibi bilgilendirici bölümler, videolar ve alt kategorilere götürür:

İşte bununla ilgili sorun:
Evcil hayvan ürünlerini keşfeden web sitesindeki ziyaretçiler için bu bilgi, onları çok popüler Kong markası hakkında eğittiği için harikadır. Ancak, Google'da "kong köpek oyuncakları" aramak için zahmete giren ziyaretçiler için bu bilgilerin tümüne ihtiyaçları yoktur. Sadece alışveriş deneyiminin önüne geçiyor.
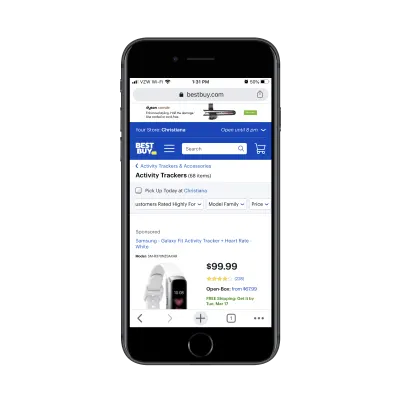
Best Buy'ın başlığın üzerine bir reklam veya ilk gösterilen sponsorlu bir ürün eklemesinin hayranı olmasam da, kategori sayfasının üst kısmı için kısa düzen iyi yapılmış:

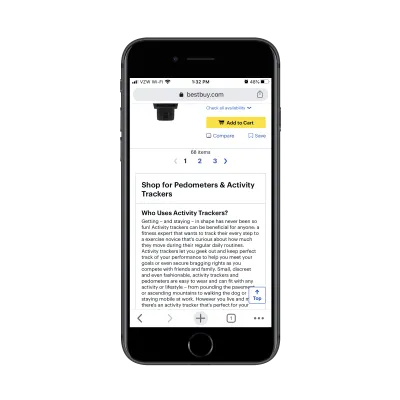
Dahası, Best Buy ek kategori bilgileri içerir (tıpkı PetSmart'ın yaptığı gibi). Ancak, bu bilgiyi akıllıca arama sonuçlarının altına yerleştirir:

Best Buy bunu neden yapıyor ve siz neden yapmalısınız?
Birincisi, bir ürün kategorisinde veya markada yeni olan alışveriş yapanların bu bilgilere hala sahip olmalarını istersiniz. Ve ne kadar iyi eğitimli tüketicilerin daha fazla bilgi için ekranın altına bakmaları gerektiği göz önüne alındığında (teşekkürler, Amazon), bu mobil cihazlarda işe yarıyor.
Ayrıca, bu SEO için yararlıdır. Bu kategori açıklaması olmadan, sayfanın sıralanabilirliğini etkilemek için onu meta başlığınıza ve açıklamanıza bırakmanız gerekir. Bunun gibi arama için optimize edilmiş bir bilgi bölümüyle, kategori sayfanızın aramanın en üstüne çıkma şansını artırabilirsiniz.
2. En İkna Edici Ürün Ayrıntılarını Gösterin
Gördüğünüz gibi bu mobil e-ticaret kategori sayfalarında çok fazla yerimiz yok. Bu nedenle, alışveriş yapanlar sonunda eşleşen ürün sonuçlarına ulaştığında, aradıklarını bulmalarını mümkün olduğunca zahmetsiz hale getirmek istersiniz.
Her bir ürün listesine dahil edilmesi gereken ayrıntılar şunlardır:
- Kristal berraklığında ve çekici bir ürün imajı,
- Ürün adı (ad/marka ne olduğunu açıklamıyorsa kısa bir açıklama ile birlikte),
- Fiyat,
- Yıldız derecelendirmesi ve inceleme sayısı.
Yukarıdaki öğelerden isteğe bağlı olan tek şey derecelendirme/incelemelerdir ve bu yalnızca siteniz yeniyse ve insanları kapatmak için inceleme eksikliği istemiyorsanız geçerlidir.
Ürün listelemelerine başka öğeler eklemeye gelince, buna dikkat edin. Herhangi bir değer katmıyorsa (diğer bir deyişle, bir ürünü diğerinden seçmeyi kolaylaştırmıyorsa), bırakın.
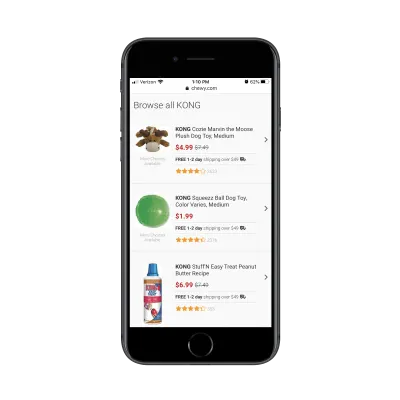
Örneğin, Chewy'den bu "kong köpek oyuncağı" kategori sayfasını alın:

Bir bütün olarak bu kategori sayfası tasarımı, rakip PetSmart'ın kendi sayfalarını nasıl idare ettiğinden çok daha özlüdür. Ancak, burada oldukça fazla atık var. Yani, gitmesi gereken iki tekrarlayan metin dizisi vardır:

- Ürün görsellerinin altında “Daha Fazla Seçenek Mevcut”;
- Fiyat ve derecelendirme arasında "49$ üzeri 1-2 günlük ücretsiz kargo".
Ücretsiz gönderim bildirimi, sitenin üst kısmında kolayca kapatılabilir bir yapışkan çubuk olarak görünebilir. Ve "Daha Fazla Seçenek Var"ın burada olması gerekmez. Ürün ayrıntılarını daraltarak, mobil müşteriler mevcut arama sonuçlarına daha hızlı ulaşabilir.
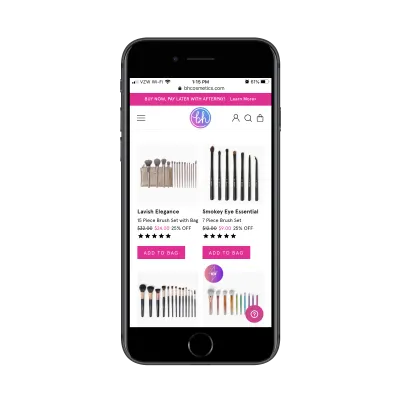
BH Cosmetics'den, kırpılmaya dayanabilecek ürün listelemelerine bir örnek:

“Çantaya Ekle” düğmelerinin hepsinin gitmesi gerekiyor. Alışveriş yapanlar tek bir ürün resmine bakıp ihtiyaç duydukları şeyin bu olduğunu bilmedikçe, bu sayfadaki bu düğmeler hiçbir işe yaramaz.
Ayrıca “%XX İNDİRİM”in gereksiz olduğunu düşünüyorum. Bunu fazla karmaşık hale getirmek için hiçbir sebep yok. Çizilmiş orijinal fiyat ve pembe renkteki yeni düşük fiyat, teklife dikkat çekmek için yeterli olmalıdır.
Bir e-ticaret web sitesinde envanteri/seçenekleri görüntülemenin tek yolu bu değildir, bu nedenle her bir ürün öğesini özel durumunuza göre değerlendirmeniz gerekir.
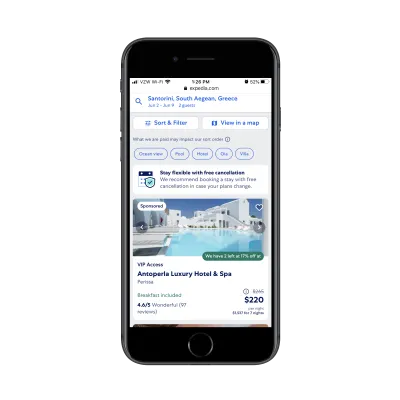
Ne hakkında konuştuğumu görebilmeniz için, Expedia'da “Santorini Yunanistan otelleri” için yapılan arama şunları gösterir:

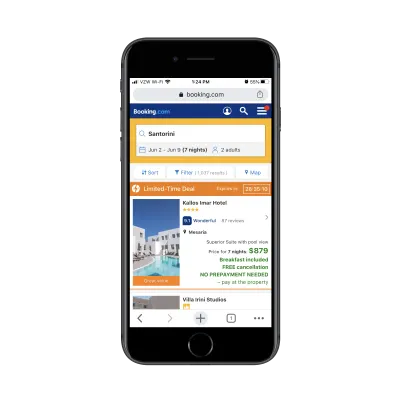
Ve Booking.com'da:

Her ikisi de, her listeleme için gereken temel ayrıntıları içerir. Ancak, kullanıcıların karar vermesine yardımcı olacak ek ayrıntılar içerirler.
Ancak, bu ekstra bilgilerin nasıl görüntülendiği konusunda büyük bir fark vardır. Expedia'da kullanıcılar, "Kahvaltı dahil" özelliğinin en önemli özellik olduğunu ve özel fiyata yalnızca iki oda kaldığını görebilirler. Bu yararlı bir bilgidir. Ancak Booking.com'da, fiyatın hemen altında görüntülenen yeşil renkte bir çok ayrıntı var. Okuması zor ve tüm ayrıntıların gerekli olduğundan emin değilim.
Şüpheniz varsa, minimum değerle başlayın. Ardından, diğer ayrıntıların tıklama ve dönüşüm oranlarını iyileştirip iyileştirmediğini doğrulamak için A/B testini kullanın.
3. Mobil Kategori Sayfa Boyutlarınızı Yönetin
E-ticaret kategori sayfaları tasarlarken sayfa boyutlarına dikkat etmemizin iki nedeni vardır:
- Bu tür sayfalarda ne kadar çok görüntü ve veri varsa, yükleme sürelerine ciddi zarar verebilir.
- Aynı anda ne kadar çok ürün gösterirseniz, müşterilerinizin yaşadığı analiz felci o kadar artar.
Bu nedenle, yapılacak ilk şey, sayfanın ne kadar sürebileceği konusunda bir sınır oluşturmaktır.
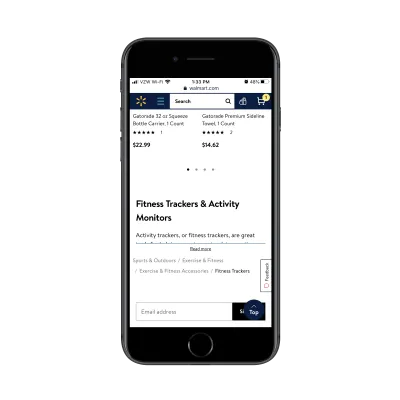
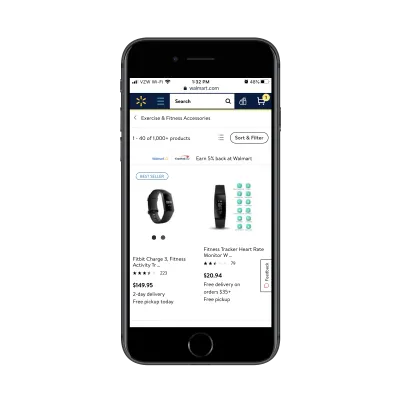
Sonsuz kaydırma veya ziyaretçiler sayfayı aşağı kaydırdıkça daha fazla ürün görseli ortaya çıkaran bir otomatik yükleme kullanmak cazip gelse de, Walmart'ın yaptığı gibi sayfalandırma bağlantılarını kullanmanız performans açısından daha iyidir:

Walmart'tan alabileceğiniz bir başka ipucu da ürün görüntüleme ayarıdır. Varsayılan olarak ürünler, kategori sayfalarında bir ızgarada görünür:

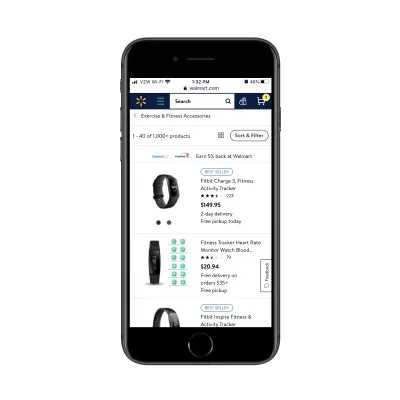
Kullanıcılar "Sırala ve Filtrele"nin solundaki düğmeyi tıklayarak hizalamayı liste görünümüne değiştirebilir:

Bu daha çok kişisel bir zevk meselesi olsa da, liste düzeninin aslında aynı anda daha fazla ürün gösterdiğini görebilirsiniz, bu nedenle kullanıcılar bu düzen seçimini alışveriş deneyimlerini hızlandırmada oldukça faydalı bulabilirler.
Düşünülmesi gereken son bir şey:
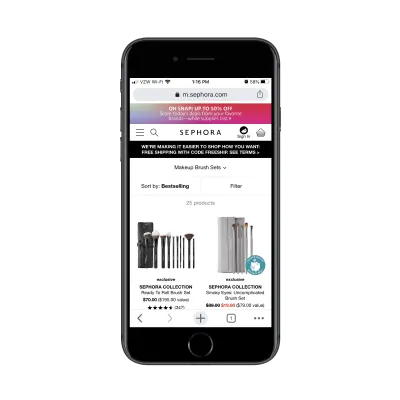
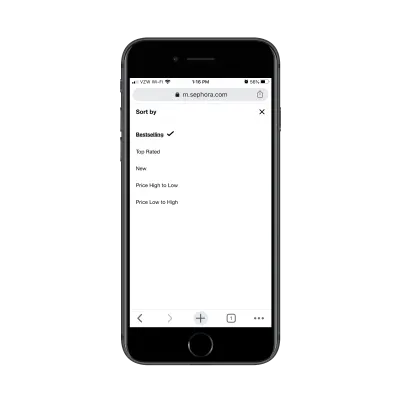
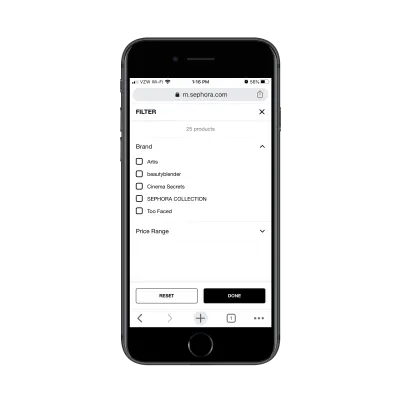
Varsayılan sıralama yönteminizin tüm müşterilerin otomatik olarak tercih ettiği yöntem olduğunu varsayamazsınız. Örneğin, Sephora'nın varsayılan sıralaması “En Çok Satanlar”a göredir:

Bildiğimiz gibi, tüketicilerin çevrimiçi alışveriş yaparken endişe duydukları başka şeyler vardır. Karşılanabilirlik bunlardan biridir, bu nedenle “Düşükten Yüksek”e göre sıralama yapmak daha mantıklı olabilir. İncelemeler ve derecelendirmeler aradıkları başka bir şeydir, bu nedenle tercih ettikleri sıralama yöntemi "En Beğenilenler" olabilir:

Ve filtreler söz konusu olduğunda cimri olmayın.
Örneğin Sephora, müşterilerin yalnızca iki faktöre göre filtrelemesine izin verir:

Bu, müşterilerin güzellik markalarına aşina olduğunu varsayar. Olmayanlar için bu, mevcut tüm seçenekleri değerlendirmek daha fazla zaman alacağından aradıkları ürünleri bulma yeteneklerini önemli ölçüde bozabilir.
Bunun yerine, kullanıcılara daha kapsamlı filtreleme seçenekleri sunmak için kendi ürün kategorilerinizi ve etiketlerinizi kullanmanız gerekir. Sonuçta, bu veriler envanterinizi daha iyi organize etmenize ve satmanıza yardımcı oluyorsa, müşterileriniz için de aynısını yapmalıdır.
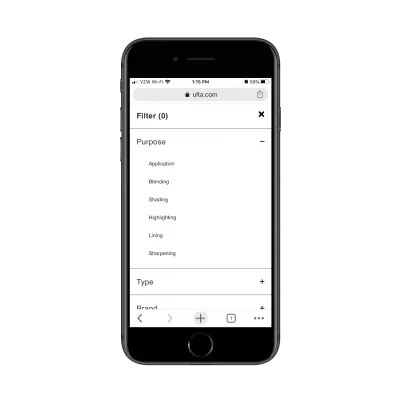
Ulta bunun için iyi bir iş çıkarıyor:

Bu sadece kullanıcı dostu olması açısından da faydalı değildir (gerçi bunun büyük bir kısmı da budur). Alışveriş yapanları incelemek için daha küçük ürün listeleri oluşturmaya teşvik ederek, seçenekler azaldıkça ve sayfa yükleme süreleri iyileştikçe alışveriş deneyimlerini hızlandırmalarını da sağlıyorsunuz.
Toplama
Özetle, mobil e-ticaret kategori sayfalarınızı nasıl tasarladığınıza dikkat edin. Araştırma, bu sayfaların tek tek ürün sayfalarından daha yüksek tıklama oranlarına ve arama motorlarından gelen ziyaretlere sahip olduğunu gösterse de, kötü tasarım seçimleri web sitenizi kuralın istisnası haline getirecektir.
