Kapasitör ve Vue.js ile Mobil Uygulamalar Oluşturma
Yayınlanan: 2022-03-10Son zamanlarda, Ionic ekibi Apache Cordova ve Adobe PhoneGap'in Capacitor adlı açık kaynaklı bir manevi halefi olduğunu duyurdu. Kapasitör, modern web teknolojileriyle bir uygulama oluşturmanıza ve web tarayıcılarından yerel mobil cihazlara (Android ve iOS) ve hatta Node.js ile platformlar arası masaüstü uygulamaları oluşturmak için popüler GitHub platformu olan Electron aracılığıyla masaüstü platformlarına kadar her yerde çalıştırmanıza olanak tanır. ve ön uç web teknolojileri.
Ionic — en popüler hibrit mobil çerçeve — şu anda Cordova'nın üzerinde çalışıyor, ancak gelecekteki sürümlerde Kapasitör, Ionic uygulamaları için varsayılan seçenek olacak. Kapasitör ayrıca, Kapasitör projelerinde mevcut Cordova eklentilerinin kullanımına izin veren bir uyumluluk katmanı sağlar.
Kapasitör'ü İyonik uygulamalarda kullanmanın yanı sıra, tercih ettiğiniz ön uç çerçeve veya Vue, React, Angular with Material, Bootstrap vb. gibi UI kitaplığı ile İyonik olmadan da kullanabilirsiniz.
Bu eğitimde, Android için basit bir mobil uygulama oluşturmak için Capacitor ve Vue'nun nasıl kullanılacağını göreceğiz. Aslında, belirtildiği gibi, uygulamanız yalnızca birkaç komutla ilerici bir web uygulaması (PWA) veya büyük işletim sistemlerinde bir masaüstü uygulaması olarak da çalışabilir.
Ayrıca demo mobil uygulamamızı biçimlendirmek için bazı Ionic 4 UI bileşenlerini kullanacağız.
Kapasitör Özellikleri
Kapasitör, onu Cordova gibi diğer çözümlere iyi bir alternatif haline getiren birçok özelliğe sahiptir. Kapasitör'ün bazı özelliklerini görelim:
- Açık kaynaklı ve ücretsiz
Kapasitör, izin verilen MIT lisansı altında lisanslanan ve Ionic ve topluluk tarafından sürdürülen açık kaynaklı bir projedir. - Çapraz platform
Tek bir kod tabanlı uygulamalar oluşturmak ve birden çok platformu hedeflemek için Kapasitör'ü kullanabilirsiniz. Başka bir platformu desteklemek için birkaç komut satırı arabirimi (CLI) komutu daha çalıştırabilirsiniz. - Platform SDK'larına yerel erişim
Yerel SDK'lara erişmeniz gerektiğinde kapasitör yolunuza çıkmaz. - Standart web ve tarayıcı teknolojileri
Capacitor ile oluşturulmuş bir uygulama standart web API'lerini kullanır, bu nedenle uygulamanız aynı zamanda çapraz tarayıcı olacak ve standartları takip eden tüm modern tarayıcılarda iyi çalışacaktır. - genişletilebilir
Eklentiler ekleyerek veya ihtiyaçlarınıza uygun bir eklenti bulamazsanız, basit bir API aracılığıyla özel bir eklenti oluşturarak temel platformların yerel özelliklerine erişebilirsiniz.
Gereksinimler
Bu öğreticiyi tamamlamak için aşağıdaki gereksinimlere sahip bir geliştirme makinesine ihtiyacınız olacak:
- Makinenizde Node v8.6+ ve npm v5.6 + kurulu olması gerekir. Sadece resmi web sitesine gidin ve işletim sisteminiz için sürümü indirin.
- Bir iOS uygulaması oluşturmak için Xcode'lu bir Mac'e ihtiyacınız olacak.
- Bir Android uygulaması oluşturmak için Java 8 JDK'yı ve Android SDK ile Android Studio'yu yüklemeniz gerekir.
Bir Vue Projesi Oluşturma
Bu bölümde, Vue CLI'yi kuracağız ve yeni bir Vue projesi oluşturacağız. Ardından, Vue yönlendiriciyi kullanarak uygulamamıza navigasyon ekleyeceğiz. Son olarak, Ionic 4 bileşenlerini kullanarak basit bir kullanıcı arayüzü oluşturacağız.
Vue CLI v3'ü Yükleme
Komut satırından aşağıdakileri çalıştırarak Vue CLI v3'ü npm'den yükleyerek başlayalım:
$ npm install -g @vue/cli Npm yapılandırmanıza bağlı olarak paketi global olarak kurmak için sudo eklemeniz gerekebilir.
Yeni Bir Vue Projesi Oluşturma
Vue CLI'yi yükledikten sonra, CLI'den aşağıdakileri çalıştırarak yeni bir Vue projesi oluşturmak için kullanalım:
$ vue create vuecapacitordemoProjenin kök klasöründe gezinerek ve aşağıdaki komutu çalıştırarak bir geliştirme sunucusunu başlatabilirsiniz:
$ cd vuecapacitordemo $ npm run serve Ön uç uygulamanız https://localhost:8080/ çalışacaktır.
Web tarayıcınızda https://localhost:8080/ adresini ziyaret ederseniz, aşağıdaki sayfayı görmelisiniz:

İyonik 4 ekleme
Uygulamanızda Ionic 4 bileşenlerini kullanabilmek için npm'den çekirdek Ionic 4 paketini kullanmanız gerekir.
Öyleyse devam edin ve Vue projenizin public klasöründe bulunan index.html dosyasını açın ve aşağıdaki <script src='https://unpkg.com/@ionic/core@4.0.0-alpha.7/dist/ionic.js'></script> . <script src='https://unpkg.com/@ionic/core@4.0.0-alpha.7/dist/ionic.js'></script> dosyanın başındaki etiket.
public/index.html içeriği budur:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/core@4.0.0-alpha.7/dist/ionic.js'></script> </body> </html>Ionic çekirdek paketinin güncel sürümünü npm'den edinebilirsiniz.
Şimdi src/App.vue açın ve içindekileri sildikten sonra template etiketine aşağıdaki içeriği ekleyin:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app bir İyonik bileşendir. Diğer bileşenleri saran en üst düzey bileşen olmalıdır.
router-view , Vue yönlendirici çıkışıdır. Bir yolla eşleşen bir bileşen, burada Vue yönlendiricisi tarafından işlenecektir.
Vue uygulamanıza Ionic bileşenleri ekledikten sonra, tarayıcı konsolunda aşağıdakine benzer uyarılar almaya başlayacaksınız:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> Bunun nedeni, Ionic 4 bileşenlerinin aslında web bileşenleri olmasıdır, bu nedenle Vue'ya ion önekiyle başlayan bileşenlerin Vue bileşenleri olmadığını söylemeniz gerekir. Bunu, aşağıdaki satırı ekleyerek src/main.js dosyasında yapabilirsiniz:
Vue.config.ignoredElements = [/^ion-/]Bu uyarılar artık ortadan kaldırılmalıdır.
Vue Bileşenleri Ekleme
İki bileşen ekleyelim. İlk olarak, src/components klasöründeki herhangi bir dosyayı kaldırın (ayrıca, App.vue içindeki HelloWorld.vue bileşeni için herhangi bir içe aktarmayı kaldırın) ve Home.vue ve About.vue dosyalarını ekleyin.
src/components/Home.vue açın ve aşağıdaki şablonu ekleyin:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>Ardından, aynı dosyaya aşağıdaki kodu ekleyin:
<script> export default { name: 'Home' } </script> Şimdi src/components/About.vue ve aşağıdaki şablonu ekleyin:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>Ayrıca, aynı dosyaya aşağıdaki kodu ekleyin:
<script> export default { name: 'About' } </script>Vue Router ile Navigasyon Ekleme
Henüz kurulu değilse, projenizin kök klasöründen aşağıdaki komutu çalıştırarak Vue yönlendiriciyi kurarak başlayın:
npm install --save vue-router Ardından, src/main.js içinde aşağıdaki içe aktarmaları ekleyin:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'Bu, Vue yönlendiricisini ve "Ev" ve "Hakkında" bileşenlerini içe aktarır.
Bunu ekle:
Vue.use(Router) Bir dizi rotaya sahip bir Router örneği oluşturun:

const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) Son olarak, Vue'ya Router örneği hakkında bilgi verin:
new Vue({router, render: h => h(App) }).$mount('#app')Artık yönlendirmeyi ayarladığımıza göre, iki "Ana Sayfa" ve "Hakkında" bileşenlerimiz arasında gezinmek için bazı düğmeler ve yöntemler ekleyelim.
src/components/Home.vue açın ve aşağıdaki goToAbout() yöntemini ekleyin:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, template bloğuna, goToAbout() yöntemini tetiklemek için bir düğme ekleyin:
<ion-button @click="goToAbout" full>Go to About</ion-button>Şimdi “Hakkında” bileşenindeyken eve dönmek için bir buton eklememiz gerekiyor.
src/components/About.vue açın ve goBackHome() yöntemini ekleyin:
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> Ve template bloğuna, goBackHome() yöntemini tetiklemek için bir düğme ekleyin:
<ion-button @click="goBackHome()" full>Go Back!</ion-button> Uygulamayı gerçek bir mobil cihazda veya emülatörde çalıştırırken bir ölçekleme sorunu fark edeceksiniz. Bunu çözmek için, görünümü doğru şekilde ayarlayan bazı meta etiketler eklememiz yeterlidir.
public/index.html içinde, sayfanın head aşağıdaki kodu ekleyin:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">Kapasitör Ekleme
Kondansatörü iki şekilde kullanabilirsiniz:
- Sıfırdan yeni bir Kapasitör projesi oluşturun.
- Mevcut bir ön uç projesine Kapasitör ekleyin.
Bu eğitimde ikinci yaklaşımı kullanacağız çünkü önce bir Vue projesi oluşturduk ve şimdi Vue projemize Kapasitör ekleyeceğiz.
Kondansatörü Vue ile Entegre Etme
Kapasitör, herhangi bir modern JavaScript uygulamasına bırakılmak üzere tasarlanmıştır. Vue web uygulamanıza Kapasitör eklemek için birkaç adımı izlemeniz gerekir.
İlk olarak, npm'den Capacitor CLI ve çekirdek paketleri kurun. Vue projenizde olduğunuzdan emin olun ve aşağıdaki komutu çalıştırın:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliArdından, aşağıdaki komutu çalıştırarak Capacitor'u uygulamanızın bilgileriyle başlatın:
$ npx cap init Kapasitör komutlarını çalıştırmak için npx kullanıyoruz. npx , npm v5.2.0 ile birlikte gelen ve npm kayıt defterinde barındırılan CLI yardımcı programlarını ve yürütülebilir dosyaları çalıştırmayı kolaylaştırmak için tasarlanmış bir yardımcı programdır. Örneğin, geliştiricilerin npm çalıştırma komut dosyalarını kullanmak zorunda kalmadan yerel olarak yüklenmiş yürütülebilir dosyaları kullanmalarına olanak tanır.
Capacitor CLI'nin init komutu, Android ve iOS gibi Capacitor için varsayılan yerel platformları da ekleyecektir.
Ayrıca ad, uygulama kimliği (esas olarak Android uygulaması için paket adı olarak kullanılacaktır) ve uygulamanızın dizini gibi uygulamanızla ilgili bilgileri girmeniz istenecektir.
Gerekli ayrıntıları girdikten sonra, Vue projenize Kapasitör eklenecektir.
Uygulamanın ayrıntılarını komut satırında da sağlayabilirsiniz:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo Uygulamanın adı vuecapacitordemo ve kimliği com.example.vuecapacitordemo . Paket adı, geçerli bir Java paket adı olmalıdır.
“Kapasitör projeniz kullanıma hazır!” yazan bir mesaj görmelisiniz.
Ayrıca, Vue projenizin kök klasörüne capacitor.config.json adlı bir dosyanın eklendiğini fark edebilirsiniz.
Vue projemizde Capacitor'u başlattığımızda CLI'nin önerdiği gibi, artık hedeflemek istediğimiz yerel platformları ekleyebiliriz. Bu, web uygulamamızı eklediğimiz her platform için yerel bir uygulamaya dönüştürecektir.
Ancak bir platform eklemeden hemen önce, Capacitor'a yerleşik dosyaları nerede arayacağımızı söylememiz gerekiyor - yani Vue projemizin dist klasörü. Bu klasör, Vue uygulamasının build komutunu ilk kez çalıştırdığınızda ( npm run build ) oluşturulacaktır ve Vue projemizin kök klasöründe yer almaktadır.
Bunu, Capacitor için yapılandırma dosyası olan capacitor.config.json içinde webDir değiştirerek yapabiliriz. Bu nedenle, www dist ile değiştirin. İşte capacitor.config.json içeriği:
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } Şimdi dist klasörünü oluşturalım ve aşağıdaki komutu çalıştırarak Vue projemizi oluşturalım:
$ npm run buildBundan sonra, aşağıdakileri kullanarak Android platformunu ekleyebiliriz:
npx cap add android Projenize bakarsanız, bir android yerel projesinin eklendiğini göreceksiniz.
Kapasitör'ü entegre etmek ve Android'i hedeflemek için ihtiyacımız olan tek şey bu. iOS veya Electron'u hedeflemek istiyorsanız, sırasıyla npx cap add ios veya npx cap add electron çalıştırın.
Kapasitör Eklentilerini Kullanma
Capacitor, geliştiricilerin web'de ve büyük masaüstü ve mobil platformlarda yerel olarak çalışan uygulamalar oluşturmak için web'in üç sütununu (HTML, CSS ve JavaScript) kullanmalarını sağlayan bir çalışma zamanı sağlar. Ancak aynı zamanda, her platform için belirli düşük seviyeli kodu kullanmak zorunda kalmadan kamera gibi cihazların yerel özelliklerine erişmek için bir dizi eklenti sağlar; eklenti sizin için yapar ve bu konuda normalleştirilmiş bir üst düzey API sağlar.
Kapasitör ayrıca, Ionic ekibi tarafından sağlanan resmi eklentiler tarafından kapsanmayan yerel özellikler için özel eklentiler oluşturmak için kullanabileceğiniz bir API sağlar. Bir eklentinin nasıl oluşturulacağını dokümanlardan öğrenebilirsiniz.
Ayrıca mevcut API'ler ve temel eklentiler hakkında daha fazla ayrıntıyı dokümanlarda bulabilirsiniz.
Örnek: Kapasitör Eklentisi Ekleme
Uygulamamızda bir Kapasitör eklentisi kullanma örneğini görelim.
Uyarılar, onaylar ve giriş istemleri ile eylem sayfaları için yerel kalıcı pencereleri göstermek için kullanılan "Kipler" eklentisini kullanacağız.
src/components/Home.vue dosyasını açın ve script bloğunun başına aşağıdaki içe aktarmayı ekleyin:
import { Plugins } from '@capacitor/core'; Bu kod, Plugins sınıfını @capacitor/core öğesinden içe aktarır.
Ardından, bir iletişim kutusu göstermek için aşağıdaki yöntemi ekleyin:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } Son olarak, bu yöntemi tetiklemek için template bloğuna bir düğme ekleyin:
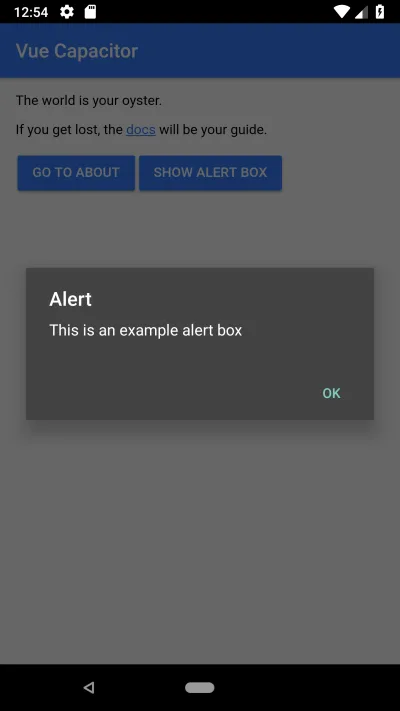
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>İşte iletişim kutusunun ekran görüntüsü:

Daha fazla ayrıntıyı dokümanlarda bulabilirsiniz.
Uygulamayı Hedef Platformlar İçin Oluşturma
Projenizi oluşturmak ve hedef platformunuz için yerel bir ikili dosya oluşturmak için birkaç adımı izlemeniz gerekir. Önce bunları kısaca görelim:
- Vue uygulamanızın üretim yapısını oluşturun.
- Tüm web varlıklarını Capacitor tarafından oluşturulan yerel projeye (örneğimizde Android) kopyalayın.
- Android projenizi Android Studio'da (veya iOS için Xcode) açın ve uygulamanızı gerçek bir cihazda (bağlıysa) veya bir öykünücüde oluşturmak ve çalıştırmak için yerel tümleşik geliştirme ortamını (IDE) kullanın.
Bu nedenle, bir üretim yapısı oluşturmak için aşağıdaki komutu çalıştırın:
$ npm run build Ardından, web varlıklarını yerel projeye kopyalamak için Capacitor CLI'nin copy komutunu kullanın:
$ npx cap copy Son olarak, Capacitor CLI'nin open komutunu kullanarak yerel projenizi (bizim durumumuzda Android) yerel IDE'de (bizim durumumuzda Android Studio) açabilirsiniz:
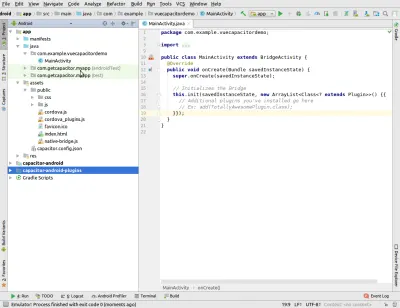
$ npx cap open androidProjenizle birlikte Android Studio açılacak veya yerel proje dosyalarını içeren klasör açılacaktır.

Bu Android Studio'yu açmazsa, IDE'nizi manuel olarak açın, “Dosya” → “Aç…” seçeneğine gidin, ardından projenize gidin ve IDE içinden android klasörünü açın.
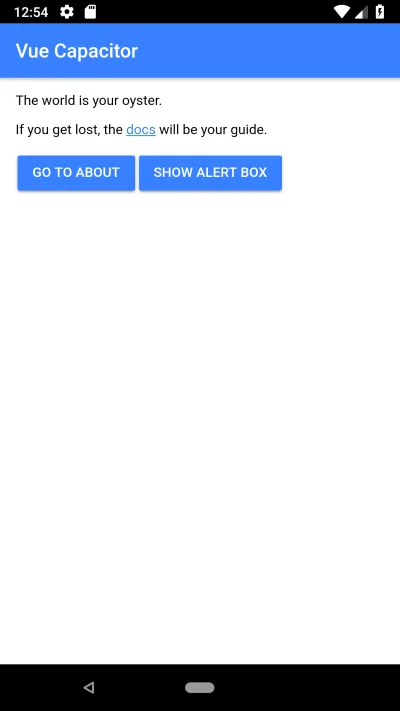
Artık bir öykünücü veya gerçek bir cihaz kullanarak uygulamanızı başlatmak için Android Studio'yu kullanabilirsiniz.

Çözüm
Bu eğitimde, web teknolojilerine sahip bir mobil Android uygulaması oluşturmak için Vue ve Ionic 4 web bileşenleri ile Ionic Capacitor kullandık. Bu eğitim boyunca oluşturduğumuz demo uygulamasının kaynak kodunu GitHub deposunda bulabilirsiniz.
