Mobil Uygulama Logosu Tasarlamak – 13 Temel Adım
Yayınlanan: 2019-11-08Uygulama simgeleri veya mobil uygulama logoları, mobil platformlarda bir uygulamayı temsil eden küçük resimlerdir. Genellikle uygulamanın ilk harfini kullanan standart bir logo veya uygulamayla ilgili bir şeyi betimleyen bir illüstrasyon veya zaman zaman resimli bir temsil kullanarak uygulamanın neyle ilgili olduğunu temsil eder. Bir tasarımcı olarak, uygulamanın farklı mobil platformlarda bulunan milyonlarca uygulama arasından fark edilmesini sağlamalısınız. İyi tasarlanmış mobil uygulama logoları, uygulamanın yüksek kaliteli, özgün ve profesyonel olarak gösterilmesine yardımcı olur. Ayrıca, uygulamanın potansiyel müşteriler için güvenilir ve güvenli hissetmesine yardımcı olur. Düşük kaliteli bir logo, genellikle bir kötü amaçlı yazılım veya spam uygulaması hissi ya da mobil kullanıcılar arasında korku ve güvensizlik duyguları uyandıran sahte bir uygulama hissi verir.
Bu nedenle, potansiyel müşteriler arasında mobil uygulama için güçlü ve etkileyici bir ilk izlenim için harika bir mobil uygulama logosunun nasıl tasarlanacağını bilmek önemli hale geliyor. Bu nedenle, bir sonraki logonuzu oluşturmadan önce göz önünde bulundurmanız gereken bir Mobil Uygulama Logosu tasarlamaya yönelik nihai kılavuz için 13 temel adımdan oluşan bir liste hazırladık:
1. Platform gereksinimlerini anlayın:
Mobil uygulama platformları, birden fazla platforma yayılmış milyonlarca sayıdadır. Her platform, bir tasarımcının uygulama logosunu oluşturmak için izlemesi gereken farklı yönergeler kullandığından, geliştiricilerin mobil uygulamalarını geliştirmeleri için mevcut olan farklı platformları anlamak önemlidir. Popüler platformlardan bazıları Android'den Google Play ve Apple'dan App Store'dur. Her ikisi için de simgeler tasarlamadan önce akılda tutulması gereken farklı yönergeler vardır. Bu, simgenin göze hoş gelmesini sağlar ve bu işletim sisteminin grafik arayüzünü mümkün olan en optimize şekilde kullanır. Bunu yapmanın bir yolu, Photoshop'tan farklı platformlar için simge ızgara örneklerine aşina olmak ve uğraştığınız işletim yazılımı hakkında derinlemesine bilgi edinmektir.
2. Seyirciye Hizmet Edin:
Uygulamanın logosu, oluşturulduğu uygulamanın faydasına uygun olmalıdır. Bir restoranın uygulaması için bir yemek dağıtım simgesi, izleyicilerin zihninde yanlış bir görüntü oluşturup onlara yanlış bilgiler sağlayacağı için en iyisi olmayabilir. Bu nedenle, ikram ettiğiniz uygulama ne olursa olsun emin olun; Bu tür bir karışıklığı önlemek için sunduğu hizmetleri çok ayrıntılı olarak biliyorsunuz. Ayrıca uluslararası bir şirket için logo yapıyorsanız, evrensel olarak kabul edilebilir bir logo kullandığınızı ve bir ülkenin, dinin veya herhangi birinin duygularını rahatsız etmeyen bir logo kullandığınızı unutmamalısınız. Bu nedenle, bir mobil uygulama logosu tasarlarken aklınızda bulundurmanız gereken dikkat düzeyini farklı faktörler etkiler.
3. Orijinal boyutuna sadık kalın:
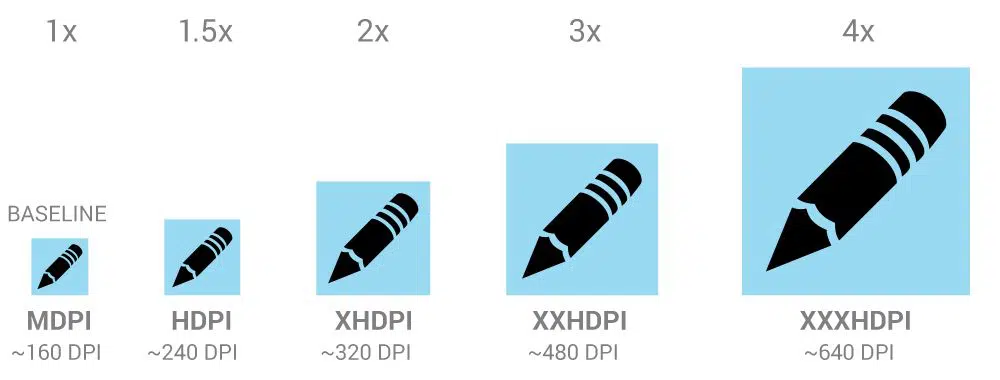
Logonuzu oluşturmaya başladığınızda kılavuza sahip olabilirsiniz, ancak logo üzerinde çalışmak ve logo tasarlamak için çok küçük görünebilir. Bu nedenle, kolaylık ve daha iyi sonuçlar için logoyu daha büyük bir tuval üzerinde tasarlamayı ve ardından orijinal boyutuna yeniden boyutlandırmayı düşünebilirsiniz. Bununla birlikte, bu alışkanlık önerilmez, çünkü nispeten büyük boyutlu bir tuvalde iyi görünen bir simge, boyut kısıtlamaları öğeleri istenenden daha yakına getirebileceği ve görülmeyen bir dağınıklık yaratabileceği için yeniden boyutlandırıldığında orijinal boyutunda iyi görünmeyebilir. büyük boy simgesinde. Tüm zorluk, küçük bir alanda, metin ve simgenin net ve belirsiz olmayacak şekilde kullanılabilir hale getirilmesidir, bu nedenle, biraz zor olsa bile, tasarımcının her zaman yalnızca yönerge boyutuna göre düzenlemesi ve tasarlaması gerekir. nihai uygulama logosunun geliştirme aşamalarında tam olarak göründüğü gibi görünmesini sağlayın.
4. Dağınıklığı temizleyin:
Logo tasarımınıza değer katabilecek birçok unsurun kafanızda olabileceğini anlıyoruz. Bununla birlikte, bunun sınırlı bir alan olduğunu da anlamanız gerekir; eğer birçok öğe eklerseniz, dağınıklık yaratır ve logonuzun neden bahsettiği konusunda daha fazla belirsizlik ve kafa karışıklığı yaratır. Burada minimalist bir yaklaşım benimsemek, logo kolayca anlaşılır ve bakması basit hale geldiğinden çoğu zaman maksimalist olmaya yardımcı olur.
5. Logonun arka planda iyi görünüp görünmediğini kontrol edin:
Genellikle tasarımcılar tasarımlarını bu temel testten geçirmeyi unuturlar. Bir logo tasarlarken, genellikle siyah veya beyaz bir arka planda veya zaman zaman her ikisinde nasıl göründüğünü kontrol ederler. Bunun neden yeterli olduğunu düşündükleri anlaşılabilir olsa da, öyle değil. Bunun nedeni, mobil kullanıcıların duvar kağıtları için genellikle iki renge bağlı kalmamasıdır, cep telefonları son derece özelleştirilebilir ve kişiselleştirilebilir ve bu nedenle herhangi bir renkteki duvar kağıtlarını, herhangi bir gradyan ve hatta resimli duvar kağıtlarını kullanabilirler. Bu, tasarımcıların logo tasarımlarını tüm renkli duvar kağıtlarında görünürlüğünü sağlamak için birçok duvar kağıdı biçiminde ve renginde kontrol etmelerini çok önemli kılar ve aynı zamanda estetik olarak da güzel görünür.
6. Minimum metin kullanın:
Hangi yazı tipini kullanırsanız kullanın, metnin boyutu küçük olacak ve bu nedenle okunması zor olacak. Ayrıca, salt metin içeren harika bir tasarımla gelseniz bile, uygulamayı Kore, Çin ve daha fazlası gibi diğer pazarlara ulaştırmaya çalıştığınızda uygulamanın yerelleştirilmesi konusunda bir sınırlamanız olacaktır. Logoda çok fazla metin kullanmak yerine, uygulamanızın adı izin veriyorsa, yalnızca daha az karmaşık görünmekle kalmaz, aynı zamanda harika bir logo seçeneği olarak da işlev görebilecek ilk baş harfini veya optimize edilmiş uzunluktaki bir kısaltmayı kullanabilirsiniz. . Bunu söyledikten sonra, okunması kolay ve çok süslü olmayan yazı tiplerini kullanmayı deneyin çünkü bu yalnızca daha fazla karmaşıklık ve zorluk yaratır.
7. Gerçek fotoğrafları kullanmayın:

Logo tasarımınız için gerçek fotoğrafları kullanmak isteyebilirsiniz; ancak, bu uygulama hakkında büyük bir tabu var. Sadece mobil uygulama tasarımı açısından doğru görünmüyor ve genellikle insanları uzaklaştırıyor çünkü mobil uygulama tasarımına pek uygun görünmüyor. Efekt gibi bir resim vermek istiyorsanız, ilham almak için başvurabileceğiniz ve logonuz için bir tane oluşturabileceğiniz birçok fotogerçekçi simge vardır, ancak gerçek bir resim kullanmak kesinlikle hayır.
8. Özelliklere ilişkin logolar oluşturun:
Genel olarak, uygulamanın neyle ilgili olduğunu veya potansiyel müşterileri tarafından kolayca kullanılmasının ne anlama geldiğini gösteren herhangi bir simge iyi olarak kabul edilir. Simgeleriniz, potansiyel müşterinin, uygulamanın ne için olduğunu anlamak için uygulamayla birlikte gelen açıklamayı okuma ihtiyacı hissetmeyeceği şekilde olmalıdır. Dikkat ederseniz, bir müzik çalar genellikle logosunu sergilemek için notalar, enstrümanlar veya görselleştiriciler kullanır, bu da bunun bir müzik dinleme uygulaması olduğunu çok net hale getirirken, kameralar da uygulamanın yardımcı programını, yani resimleri tıklamak için göstermek için genellikle kamera lenslerini kullanır.
9. Rakiplere göz kulak olun:
Her zaman pazardaki hangi rakiplerinizin logoları için yaptığınızla aynı segmentte uygulamalar yaptığını görün. İzleyiciler tarafından nasıl algılanıyor ve uygulamanın indirme almasına nasıl yardımcı oluyor. Çoğu zaman rakipleri incelemek, hangi tasarım öğelerinin çalışıp çalışmadığı konusunda herhangi bir risk almadan bir test çalışması yapmanıza yardımcı olabilir. Logonuza eklemeyi düşündüğünüz bazı tasarım öğeleriyle karşılaşabilirsiniz, ancak başka bir uygulamada kullanıldığını gördüğünüzde, görselleştirdiğiniz gibi görünmediğini fark edeceksiniz. Uygulamanızın içinde bulunduğu bir segmentte mutlak popülerlik kazanmış bir uygulama varsa, temel özelliklerini kullanın, ancak ona kendi dokunuşunuzu ekleyin, insanların sahip olduğu en popüler çağrışımlardan o alanın logosuna faydalanın ve daha fazlasını sağlayın.
10. Çok fazla renk kullanmaktan kaçının:
Logonuza renk eklemeye başladığınızda, durdurmak zorlaşıyor. Genellikle çok fazla renk, izleyiciye çok fazla farklı titreşimler yayar ve dikkat dağıtıcı ve tuhaf görünür. Bu nedenle, uygulama logo tasarımınız için en fazla iki veya üç renge yapıştırmak için idealdir. Çift tonlu veya üç tonlu bu tür renk kontrastı, izleyiciler için bir tasarım dili oluşturmaya yardımcı olur ve logonuzu algılamalarını kolaylaştırır. Estetik olarak güzel görünüyor, özellikle renk tekerleğindeki tamamlayıcı renkleri kullandığınızda ve tasarım bunaltıcı değil, anlaşılması daha basit ve daha net görünüyor.
11. Tanınabilirlik testi:
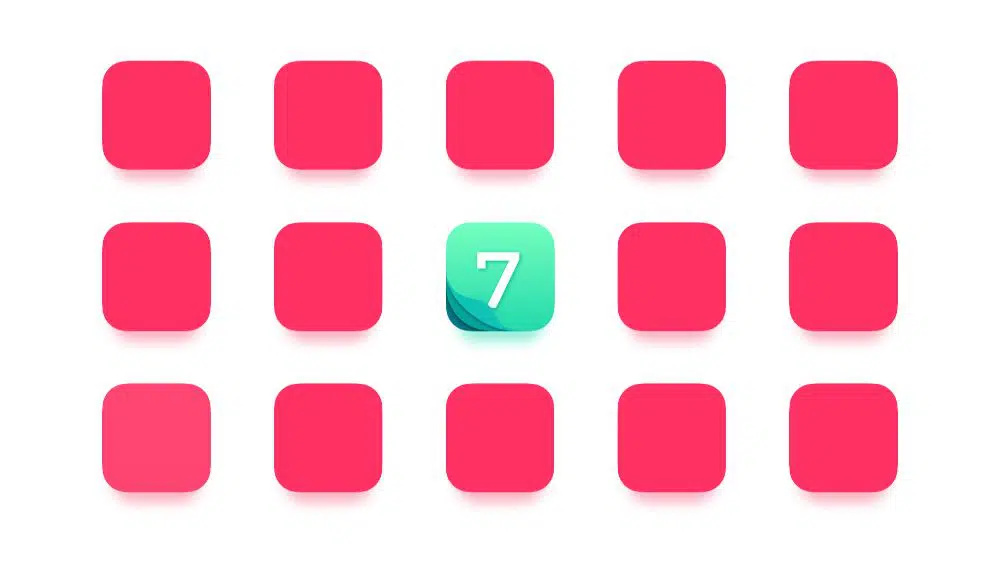
Minimum metin, net ve şık tasarım ve çok daha fazlasını kullanarak mobil uygulama logonuzu oluştururken tüm önemli hususları ve yönergeleri halledebilirsiniz, ancak simgeniz kalabalıktan anında tanınmazsa bunların hepsi boşa gider. ilk bakış. Bu nedenle, uygulama logonuzu hedeflenen pazarda bir tanınabilirlik testinden geçirmeniz önemli hale gelir ve kullanışlı olur. Bu ilk düzen için, seçilen bir ızgaradaki hedeflenen kategori uygulamalarının farklı uygulama simgeleri, diyelim ki o ızgarayı takip eden telefon sayısı 5'e 5'tir. Ardından simgenizi bu ızgaraya rastgele yerleştirin ve simgenizi birkaç kişiye gösterin. Bir günün ardından, yerleştirdiğiniz ızgaranın kalabalığında simgenizi bulmalarını ve logonuzun uzun bir süre sonra hatırlanması gereken etkiyi anlamak için onu ne kadar hızlı ve sıklıkla bulabileceklerini görmelerini ister.
12. Uygulamayı veya markayı logoya yansıtın:
Logonuz esasen marka estetiğine ve tasarım değerine göre tasarlanmış olması gereken uygulamaya açılan kapıdır. Kullanıcılar logoya tıkladıklarında ve uygulama benzer tasarım diliyle açıldığında sorunsuz bir deneyim duygusu oluşturmak için aynı tasarım değerini uygulama logosuna da eklemeyi deneyin. Bu, daha sorunsuz bir kullanıcı deneyimi oluşturmaya yardımcı olur ve markanın tasarım değerlerini belirli bir marka için güçlendirir. Bunu yaparak, kullanıcı için tutarlı bir deneyim yaratıyorsunuz. Uygulama simgeleri, sunduğu çözümlerle eşleşmelidir. Bunu, uygulamanın yaptığı aynı renk paletini kullanarak ve uygulama logosunda ve uygulama içi şirket logosunda benzer kalan logoyu kullanarak başarabilirsiniz.
13. Farklı varyasyonlar oluşturun:
Uygulama logosuna en uygun tasarımı ilk denemede elde etmek imkansızdır. Yapsanız bile, başka alternatifler yaratmak için zaman ayırmadığınız için bulabildiğinizin en iyisi olup olmadığını söyleyemezsiniz. Minimal de olsa birkaç varyasyon yapın ve arkadaşlarınıza veya diğer tasarımcılara bir logoyu diğerine mi yoksa birkaçını diğerine mi tercih ettiklerini sorarak piyasada test etmeye devam edin. Çeşitli adımlarla iyi varyasyonları kısa listeye almaya devam edin ve ihtiyacınıza göre son 5 veya 10 logoyu bulun. Uygulama geliştiricisi veya marka ile oturun ve onlara bu seçilen logoları sunun ve en çok neyi sevdiklerini ve marka kimliğine en yakın olanı öğrenin ve buna göre tasarım üzerinde çalışın. Geri bildirim üzerinde çalıştıktan sonra, onaylandığında o uygulama için oluşturabileceğiniz logonun en iyi versiyonu olacak olan logonun son tasarımını onlara sağlayın.
Bunlar, bir sonraki mobil uygulama tasarım projeniz için göz önünde bulundurmanız gereken bir Mobil Uygulama Logosu tasarlamaya yönelik nihai kılavuz için 13 temel adımdı.