2018'de Minimalizm: Tasarımcılar için En İyi Uygulamalar
Yayınlanan: 2018-08-23Minimalizm hareketi yarım yüzyıldan fazla bir süredir var.
Görsel sanatlarda ve müzikte sadeliği benimsemenin bir yolu olarak başlayan şey, şimdi web tasarımı dünyasına da yayılıyor. Bu yaklaşımla tasarımcılar, basit ama işlevsel web sayfaları sunan web sayfaları oluşturmaya çalışıyorlar. Sadelik yaymalarına rağmen, minimalist tasarımlar oluşturmak genellikle zordur ve muazzam bir ustalık gerektirir.
İşte bu konuda bilmeniz gereken her şey ve minimalizmden yararlanmanın en iyi yolları.
1. Web Sitesi Tasarımında Minimalizm Nedir?
Web tasarımında minimalizm, arayüzün özünde basitleştirilmesini ifade eder. Web sitesindeki tüm dağınıklığı kaldırmayı ve yalnızca temel öğeleri korumayı içerir. Bütün bunlar sitenin işlevselliğini etkilemeden yapılmalıdır.
Başka bir deyişle, minimalizm sizi web sitenizin her bir bileşeninin önemini sorgulamaya zorlar. Arayüzü tasarlarken bilinçli bir karar vermelisiniz. En ufak bir dengesizlik bile kullanıcı deneyimini baltalayabilir.
2. Neden Minimalizmi Kucaklamalısınız?
Sadeliğin güzelliği, daha fazla kullanıcı çekebilmesi ve onları ömür boyu müşterilerinize dönüştürebilmesidir. Bununla birlikte, minimalist web tasarımı kullanmanın nedenleri, daha yüksek satış dönüşümlerinin çok ötesine geçer.
A. Kolay Gezinme
Minimalizm, gezinmeyi yalnızca kolay değil, aynı zamanda sezgisel hale getirir. Nadiren kullanılan gezinme öğelerini kaldırmaya ve ilgili olanları vurgulamaya odaklanır. Sonuç olarak, insanlar tam olarak nereye tıklayacaklarını bilirler. Bir menü ağı arasında gezinmek zorunda değiller.
B. Daha Az Bakım
Kulağa bariz gelebilir, ancak basit bir site yapısı daha az bakım anlamına gelir. Genellikle animasyonlar, düzinelerce eklenti ve widget ve yoğun içerik düzeni daha fazla bakım gerektirir. Böyle bir düzen, aynı zamanda, işletmeniz için zararlı olabilecek web sitesi arızası olasılığını da artırır.
C. Açılır Pencere Yok, Dikkat Dağıtıcı Yok
Çoğu insan, dikkat dağıtıcı oldukları için pop-up'lardan nefret eder. Bir kullanıcının dikkatini çekmek için gerekli oldukları için genellikle gerekli bir kötülük olarak adlandırılırlar. Ancak minimalizm, renklerin, tasarımların ve yazı tiplerinin doğal zarafetiyle kullanıcıların dikkatini çekmeyi amaçlar. Yani, pop-up'lara gerek yok.
D. Daha Hızlı Yükleme
Web sitenizde ne kadar az yük varsa, o kadar hızlı yüklenir. Minimalist bir arayüzde ağır animasyonlar ve istenmeyen unsurlar olmadığı için siteniz havadan hafif olacaktır. Böylece kaliteden ödün vermeden hızlı yüklenen ve mobil uyumlu web siteleri oluşturabilirsiniz.
E. Harika UX
Minimalizm, web tasarımına mükemmel bir denge ekleyen boşlukları kapsamlı bir şekilde kullanır. Ayrıca kullanıcı deneyimini geliştirir ve dikkatlerini en önemli içeriğe yoğunlaştırır. Böyle bir web tasarımı, zarafet ve canlılık yayar ve harika bir UX ile sonuçlanır.
3. Minimalist Web Sitesi Örnekleri
Şimdiye kadar minimalizmin mantıklı olduğunu anlamış olmalısınız. Ancak, bunu nasıl yapacaksınız? İşte size işletmelerin web tasarımında minimalizmden nasıl yararlandıklarını gösterecek birkaç örnek.
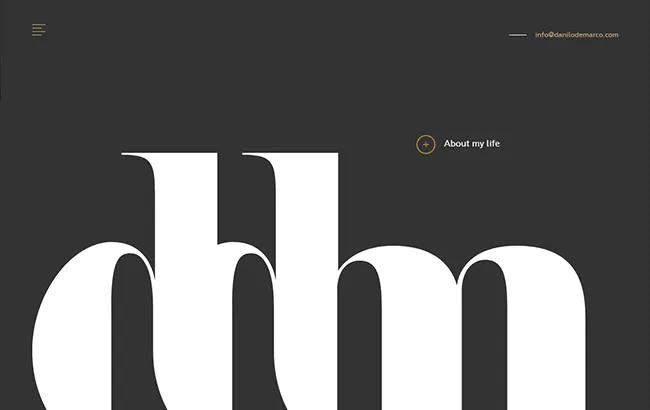
A. Danilo De Marco
Minimalizmi benimsemenin bir yolu, kalın yazı tipleri ve düz arka plan renkleri kullanmaktır. Meslek olarak grafik tasarımcı olan Danilo De Marco, bunları nasıl kullanacağını biliyor. Onun sitesi de gizli menüler kullanıyor. Ancak, web sitesinde aşağı doğru ilerlerken, parlak arka plan renkleri ve basit metin kombinasyonu dikkatinizi çeker.

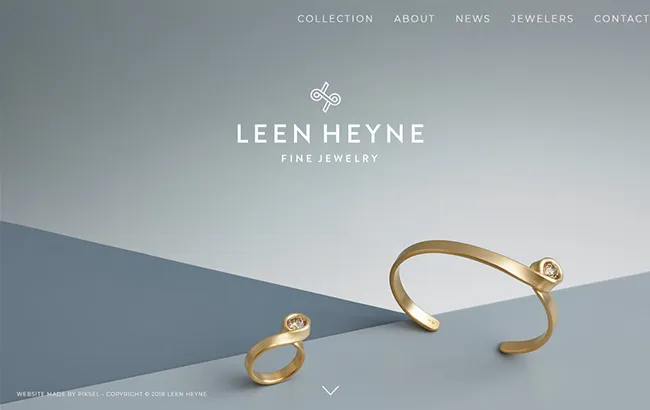
B. Leen Heyne
Belirtildiği gibi minimalizm, güven, zarafet ve modern bir görünüm içerir. Bu nedenle, Leen Heyne takıları gibi lüks yaşam tarzı markaları için doğru web tasarım seçimini yapar.

Marka, yüksek kaliteli el işi mücevherler yaratmada uzmanlaşmıştır. Yüzük ve bilezik gibi mücevher parçalarının çoğu, tek bir iplikten şekiller bükerek ve bükerek oluşturulur. Takı tasarımlarının sadeliği, web tasarımlarına gerçekten yansıyor.
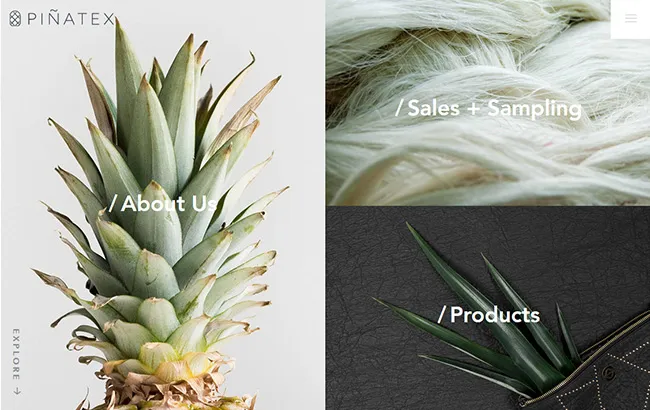
C. Pinateks
Minimalizm her zaman kalın yazı tipleri ve boşluklarla sınırlı olmak zorunda değildir. Yüksek kaliteli görüntülerle de minimalist bir görünüm oluşturabilirsiniz. Bir giyim ve yaşam tarzı markası olan Pinatex, fotoğrafları kullanarak minimalizm ve bölümlere ayırmayı birleştirir.

Şirket, ananas yapraklarından elde edilen selüloz liflerinden yapılmış doğal bir deri alternatifi üretiyor. Bu nedenle, marka kimliklerini tanımlayan üç tıklanabilir görsel kullandılar: ananas, ananas lifi ve deri. Gerisi bir hamburger menüsünde saklanıyor.
4. Minimalist Web Tasarımının Temel Öğeleri
Minimalizm, tasarımdaki gereksiz unsurları ortadan kaldırmakla ilgilidir. Ancak, daha az görseliniz olduğunda, gerekli işlevselliği nasıl sağlayacak ve istenen etkiyi nasıl yaratacaksınız? Daha az görsele sahip işlevsel bir web sitesi istiyorsanız, minimalist bir tasarımın temellerini anlamalısınız.
A. Dramatik Tipografi
Minimalist bir tasarımda grafik ve görsellerin kapsamı sınırlı olduğundan, tipografiden en iyi şekilde yararlanmanız gerekir. Cesur ve güzel yazı tipleri kullanmaya çalışın. Ancak bunu yaparken metin hiyerarşisini, yazı tipinin boyutunu ve ağırlık ve stildeki varyasyonları dikkate aldığınızdan emin olun. Örneğin, kalın tipografi yalnızca güçlü bir mesaj göndermek için kullanılmalıdır.
B. Detaylara Dikkat
Sitede daha az öğe olduğu için her biri mükemmel görünmelidir. Bu nedenle, en küçük ayrıntılara çok dikkat edin. Tasarımınızda en iyiyi ortaya çıkaran renkleri, stilleri, yazı tiplerini ve metni seçin. Sitenize ekstra bir duruş katmak için küçük dekoratif işaretler, alt çizgi, geometrik nesneler ve parçalar da kullanabilirsiniz.
C. Negatif Alanın Kullanımı
Negatif boşluk veya beyaz boşluk, minimalist web tasarımının bel kemiğidir. Beyaz boşluk kullanmanın amacı, kullanıcının dikkatini belirli bir öğeye odaklamaktır.
Bu nedenle, sahip olduğunuz negatif alan ne kadar fazlaysa, bir öğe (metin veya resim) o kadar fazla etki yaratacaktır. Beyaz boşluktan maksimum düzeyde yararlanmak için gezinme panelini her zaman bir hamburger menüsünde gizleyin.
D. Resimlerin Kullanımı
Görüntüler veya fotoğraflar özünde minimalizmin bir parçası olmasa da, arka plan resimleri (hatta videolar) kullanma eğilimi giderek artıyor. Buradaki fikir, görüntüleri beyaz alanın kendisi olarak kullanmaktır.
Tasarımcılar genellikle kahraman başlıklarını ve kahraman resimlerini bir kaydırıcı biçiminde sayfanın üst kısmına yakın bir yere yerleştirir. Ancak, arka plan görüntüsü bir amaca hizmet etmelidir. Ayrıca metin için doğru arka planı sağlamalıdırlar. İçeriğin okunabilir kaldığından emin olun.
E. Renk
Renk, daha az öğe kullandığınız için minimalist tasarımın belki de en kritik yönüdür. Doğru renk kombinasyonu ile istediğiniz görsel öğeyi odak haline getirebilirsiniz.
Geleneksel minimalizm, genellikle gri, siyah ve beyazın tonları olan tek renkli renkleri kullanmanız gerektiğini belirtir. Ancak, tasarımcılar bugün her türlü rengi deniyorlar. Sadece tamamlayıcı renkler kullandığınızdan emin olun ve kullanımlarını en fazla 2 ila 3 türle sınırlandırın.
F. Izgara Düzeni
Tek renkli renkler gibi düz çizgiler, dikdörtgenler ve kareler de minimalist tasarımın bir parçasıdır. Birden fazla temel görsel öğeniz varsa, bunları uyumlu bir şekilde düzenlemek için bir ızgara düzeni kullanabilirsiniz. Daha iyi bir estetik için her bloğa farklı renk kombinasyonları da uygulayabilirsiniz.
G. Oyunculuk
Modern web tasarımcıları, minimalist düzenlerine biraz oynaklık eklemekten korkmuyorlar. Resimler, GIF'ler veya kısa animasyonlar şeklinde ilginç ve tuhaf illüstrasyonlar kullanabilirsiniz. Ancak, odak noktanızı aşmadıklarından emin olun.
5. Nasıl Yapılır?
'Basitlik' ve 'minimalizm' terimleri birbirinin yerine kullanılsa da tamamen farklıdır. Başka bir deyişle, işleri basit tutmak, mutlaka minimalizme dönüşmeyebilir ve bunun tersi de geçerlidir. Dolayısıyla minimalist bir web tasarımı oluşturmak göründüğünden daha zordur.

A. Dağınıklığı Temizleyin
Minimalizmin ilk temel kuralı, dağınıklığı ortadan kaldırmaktır, çünkü dağınıklık dikkat dağıtmaktan başka bir şey yaratmaz. Widget, düğme, menü ve diğer öğelerin sayısını mümkün olduğunca düşük tutun. Post Family web sitesi, minimalist bir yaklaşımla düzenlidir.

Ana sayfalarında siyah bir arka plana karşı koyu beyaz metin ve sağ üst köşede bir hamburger menüsü dışında hiçbir şey görünmüyor. Dört ok, klavyenizi kullanarak sitede gezinebileceğiniz anlamına gelir.
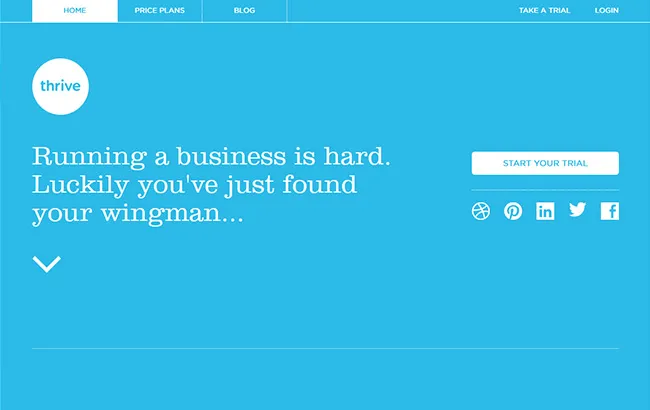
B. Düz Tasarım
Düz tasarım, 2B dokuların, simgelerin ve grafik öğelerin kullanımını ifade eder. Gölgeler, vurgular, dokular, degradeler ve diğer özellikler gibi olağan 3B öğelerden yoksundur. Düz tasarım, şık düzeni sayesinde daha hızlı yüklenir.

Duyarlı web siteleri için tercih edilen tasarımdır. Thrive Solo web sitesi en iyi düz tasarım konseptini kullanır. Parlak arka plan renkleri, net metin ve ince bir ızgara, bir etki yaratmak için daha fazla neye ihtiyacınız var?
C. Katlamanın Üstünde Kalın
Çoğu insan aşağı kaydırmayı sevmez. Bu nedenle, gezinme menüsü, logo, harekete geçirici mesaj (CTA) ve sosyal widget'lar dahil olmak üzere tüm temel öğelerinizi ekranın üst kısmında tutun. İnsanlar ana sayfanıza geldiği anda görünür olmalıdırlar.

Nua Bikes, gizli bir menü kullanmadıkları için ana sayfasında birçok öğeye sahiptir. Ancak, hepsi ekranın üst kısmında görülebilir. Farklı ürünleri görmek veya bloglarına göz atmak için aşağı kaydırmanız gerekmez.
D. Sayfa Sayısını Azaltma
Dağınıklığı temizlemek, sitenizdeki sayfa sayısı için de geçerlidir. İşlevselliği etkilemeden sayfa sayısını minimumda tutun. Çok fazla web sayfası, çok fazla bağlantı anlamına gelir ve bu da dikkatin dağılmasına neden olur.

Örneğin, Kupa Odası kafe web sitesinde, bir hamburger menüsünde gizlenmiş Hakkında, Menü, Sosyal, Galeri ve İletişim dahil olmak üzere yalnızca beş web sayfası bağlantısı vardır.
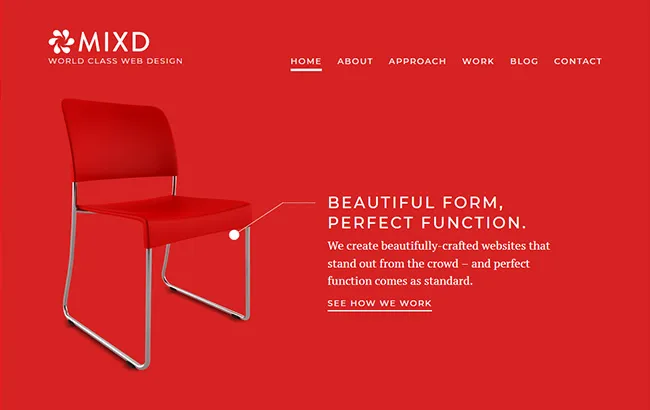
E. Kalın Renk Seçimi
Kesinlikle cesur ve parlak renkler kullanabilirsiniz. Ancak, web sitenizdeki renk sayısını her zaman sınırlayın. Çok fazla koyu renk kullanmak klasik bir çaylak hatasıdır. Aslında, çoğu minimalist web tasarımcısının, Mixd web sitesinde görüldüğü gibi tek bir koyu renk (tek renkli renk şeması) kullandığı bilinmektedir.

Ancak Adolfo Abejon gibi açık ve koyu renklerin bir karışımını da kullanabilirsiniz.

F. İçerik
Web sitenizi içerik etrafında tasarlayın. Ziyaretçilerinizin dikkatinin dağılmasını engelleyecektir. Üst düzey içeriği her zaman ekranın üst kısmına yerleştirin. Renk, gezinme ve grafikler gibi diğer tüm öğelere buna göre öncelik verin.
Bir metin mesajı kullanıyorsanız, onu minimum kelimelere ayırın. Ancak, kelimelerin, kullanıcılarınızı daha fazlasını istemeden öğrenmek istediklerini açıkladığından emin olun.

Minimalist bir siteye içeriğin nasıl yerleştirileceğine dair bir örnek. Creative Void, koyu arka plan üzerinde beyaz metnin klasik minimalist yaklaşımını kullanır. Mesaj kısa, net ve yerinde.
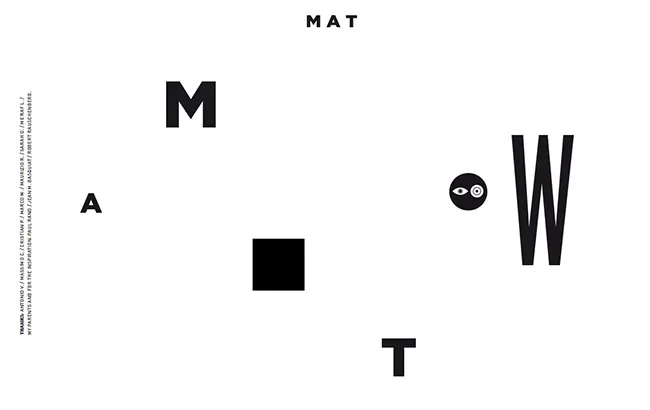
G. Fontlarla Denemeler Yapmak
Sadece bir metin mesajı ile gidiyorsanız, dramatik tipografi minimalizmin ayrılmaz bir parçası olduğu için her kelime bir sanat eseri haline gelir. Hangilerinin izleyiciler üzerinde kalıcı bir etki yarattığını bulmak için yazı tipleriyle denemeler yapın.
Parlak renkli bir arka plan üzerinde kalın ve büyük yazı tipleri popüler bir seçimdir. Beyaz alanın genişliğine karşı siyah yazı tiplerini kullanmanın geleneksel yaklaşımını da kullanabilirsiniz. Örneğin, WMat, çeşitli boyutlarda kalın yazı tiplerini kullanmakla kalmaz, aynı zamanda kategorileri fare üzerinde göstererek gezinme menüsüne de dönüştürür.

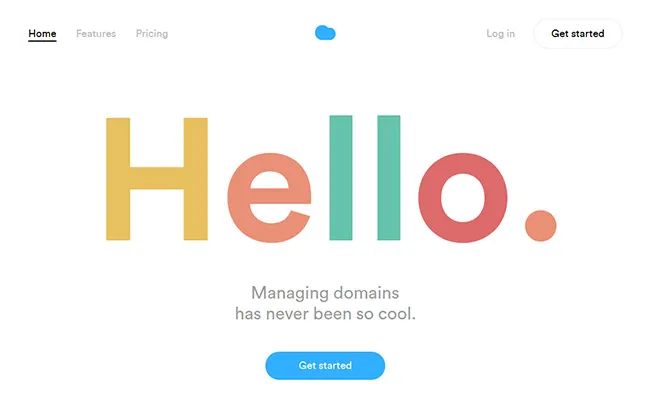
Nuage App ise ziyaretçilerini karşılama mesajı ile karşılamak için büyük, parlak renkli yazı tipleri kullanır.

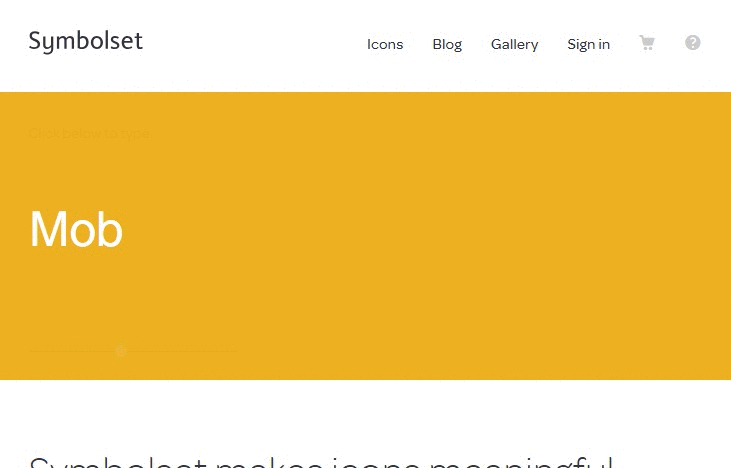
H. Animasyon
İşlevsel olması ve bir amaca hizmet etmesi koşuluyla animasyonu da kullanabilirsiniz. Neyse ki, animasyon, gizli bir menüyü veya gezinmeyle ilgili ayrıntıları ortaya çıkarmak için gezinme gibi çeşitli şekillerde kullanılabilir.
Animasyon, minimalist web tasarımınıza biraz eğlence de katabilir. Örneğin, bir simge yazı tipi yaratıcısı ve satıcısı olan Symbol Set, yaratıcı becerilerini göstermek için animasyon kullanır. Animasyon, değişen arka plan renkleri ile bir cümlede kelimeler yerine simgeleri veya sembolleri nasıl kullanabileceğinizi gösterir.

6. Minimalizmi Kucaklamalısınız?
Kısa cevap, bağlıdır. Minimalizm, diğer herhangi bir web tasarım konsepti gibi, çeşitli artıları ve eksileri ile birlikte gelir. Avantajlar dezavantajlardan daha ağır basıyorsa, minimalizmi açık kollarla kucaklayabilirsiniz.
A. Avantajlar
- Minimalizmin en önemli avantajlarından biri kolay gezinmedir. Kullanıcılar, kapsamlı bağlantılar ve içerikten bunalmadığından, minimalist tasarım, dikkatlerini hızla çekebilir ve daha uzun süre tutabilir.
- Daha az sayfa öğesi, sitenizin yükleme hızını önemli ölçüde artırır. Karmaşık olmayan mimari, mobil uyumlu bir site oluşturmayı da kolaylaştırır. Yüklenmesi 3 saniyeden uzun sürerse, insanların yarısından fazlası bir mobil sayfadan ayrıldığı için bu çok önemli bir avantajdır.
- Daha az öğe, arama motoru botlarının web sitenizi taramasını da kolaylaştırır. Böylece minimalist web tasarımı, uzun vadede SEO çabalarınızı artırabilir.
- Genellikle minimalist web siteleri, basit mimarileri nedeniyle daha az bakım gerektirir. Daha az site kesintisi genellikle daha fazla kâr sağlar.
B. Dezavantajlar
- Minimalist web tasarımı, mesajınızı etkili bir şekilde iletmek için size çok az alan bırakır. Yüzlerce ürün içeren büyük bir e-ticaret web siteniz varsa, minimalizm sizin için bir fincan çay olmayacak. Bu nedenle Amazon, Walmart veya eBay gibi uluslararası e-ticaret devleri minimalizmi benimseyemiyor.
- İyi planlanmış web tasarımları, ziyaretçileriniz üzerinde önemli bir etki yaratabilir. Bununla birlikte, çok fazla minimalizm, web sitenize ıssız bir görünüm kazandırabilir ve beklentilerinizi uzaklaştırabilir.
- Minimalist web tasarımı ölçeklenebilir değildir. İşletmenizin zamanla büyümesi muhtemelse, onunla birlikte büyüyen bir web sitesine ihtiyacınız var.
- Yaratıcılık minimalizmin bel kemiğidir. Ancak bazen, özellikle yanlış bağlamda kullanıldığında bumerang yapabilir. İçeriğe ve düzenine ekstra dikkat etmeniz gerekir.
Çözüm
Minimalizm klas, modern ve hatta dokunaklı. En önemlisi, web tasarım endüstrisinde trend oluyor. Bununla birlikte, nasıl çalıştığını tam olarak bilmeden minimalizm, markanıza yarardan çok zarar verebilir. Umuyoruz ki, bu kapsamlı içerik, çok tartışılan bu tasarım yaklaşımıyla ilgili ikilemlerinizi çözmenize yardımcı olacaktır. Bu ipuçlarıyla minimalist bir web sitesi oluşturmayı deneyebilir ve markanız için nasıl çalıştığını görebilirsiniz. Bu arada, hala şüpheniz varsa veya deneyiminizi paylaşmak istiyorsanız, aşağıya bir yorum bırakmaktan çekinmeyin.
